UI-ontwerp zonder code: tips en trucs
Ontdek waardevolle tips en trucs voor het ontwerpen van mooie en gebruiksvriendelijke interfaces met behulp van no-code-platforms zoals AppMaster.

UI-ontwerp No-Code begrijpen
No-code UI-ontwerp is het proces van het creëren van esthetisch aantrekkelijke en functionele gebruikersinterfaces (UI) voor web- en mobiele applicaties zonder de noodzaak van traditionele codeervaardigheden. Door gebruik te maken van de kracht van platforms no-code, zoals AppMaster , kunnen ontwerpers en ontwikkelaars visueel UI-lay-outs creëren en interactiviteit toevoegen met behulp van drag-and-drop tools en vooraf gebouwde componenten.
Naarmate de vraag naar gebruiksvriendelijke applicaties groeit, is UI-ontwerp no-code steeds populairder geworden, waardoor zelfs niet-technische individuen visueel verbluffende en interactieve gebruikerservaringen kunnen bouwen. Deze platforms maken snelle prototyping en iteratie mogelijk, waardoor het ontwerpen en testen van verschillende UI-ontwerpen en -concepten eenvoudiger wordt zonder aanzienlijke tijd- en middeleninvesteringen.
Het belang van UI-ontwerp op platforms No-Code
Het ontwerp van de gebruikersinterface speelt een cruciale rol in het succes van een applicatie, omdat het een directe invloed heeft op de gebruikerservaring en betrokkenheid. Op platforms no-code is het UI-ontwerp zelfs nog belangrijker, omdat het doel is om gebruikers in staat te stellen applicaties te ontwerpen en te bouwen zonder dat daarvoor enige codeerkennis nodig is.
Een goed ontworpen gebruikersinterface maakt de applicatie visueel aantrekkelijk en draagt bij aan de bruikbaarheid, wat leidt tot hogere adoptiepercentages en een grotere gebruikerstevredenheid. In de context van platforms no-code kan een goed ontworpen gebruikersinterface:
- Verbeter de stroom en navigatie van de applicatie, waardoor het voor gebruikers intuïtief en gemakkelijk wordt om hun taken uit te voeren.
- Verbeter de gebruikerservaring door een consistente stijl, lay-out en interactie in de hele applicatie te bieden.
- Verminder de cognitieve belasting door informatie duidelijk en logisch te ordenen, waardoor het voor gebruikers gemakkelijker wordt om deze te verwerken en te begrijpen.
- Vergroot het gebruikersvertrouwen door een professioneel ogende applicatie te creëren die aansluit bij de merkidentiteit en betrouwbaarheid uitstraalt.
- Verlaag de leercurve voor gebruikers die nieuw zijn bij de applicatie of het no-code -platform zelf.
Door prioriteit te geven aan het UI-ontwerp op platforms no-code, kunnen makers ervoor zorgen dat hun applicaties visueel verbluffend zijn en een naadloze en plezierige gebruikerservaring bieden.
Aan de slag: hoe u een platform No-Code kiest
Nu er een groeiend aantal no-code platforms beschikbaar is, is het essentieel om het platform te kiezen dat het beste aansluit bij uw behoeften en doelen en tegelijkertijd de noodzakelijke functies biedt voor uw UI-ontwerpprojecten. Hier zijn enkele factoren waarmee u rekening moet houden bij het kiezen van een platform no-code:
- Gebruiksgemak: Zoek naar een platform dat intuïtief en gebruiksvriendelijk is en een minimale leercurve heeft, vooral als u nieuw bent bij de ontwikkeling no-code. Met platforms met een visuele drag-and-drop- interface, zoals AppMaster, kunt u UI-ontwerpen maken zonder dat codeervaardigheden vereist zijn.
- Functies en functionaliteit: Kies een platform met ingebouwde functies en vooraf gebouwde componenten die het ontwerpen van mooie en functionele gebruikersinterfaces eenvoudiger maken. Zoek naar platforms die tools bieden om responsieve ontwerpen te maken, compatibiliteit tussen apparaten ondersteunen en de mogelijkheid bieden om uw ontwerpen op verschillende apparaten te testen.
- Kosten: houd rekening met de kosten van het no-code -platform op basis van uw budget en projectvereisten. Veel platforms bieden verschillende prijsniveaus, waaronder gratis abonnementen met beperkte functionaliteit of premiumabonnementen met geavanceerde functies. Zorg ervoor dat u uw behoeften evalueert en het plan kiest dat aan uw vereisten voldoet.
- Ondersteuning en documentatie: Kies een platform met uitgebreide documentatie, bronnen en communityondersteuning om u te helpen leren en groeien naarmate u vordert in uw no-code UI-ontwerptraject. Dit kan vooral van cruciaal belang zijn als u nieuw bent in het vakgebied of van plan bent het platform voor langetermijnprojecten te gebruiken.
- Integratie: Selecteer een platform no-code dat eenvoudig kan worden geïntegreerd met andere tools en services die nodig zijn voor uw project, zoals databases, analysetools of backend-systemen. Een goed geïntegreerd platform kan uw workflow stroomlijnen en het eenvoudiger maken om verschillende componenten van uw applicatie te beheren.
Door deze factoren in overweging te nemen, kunt u het perfecte no-code platform voor uw UI-ontwerpprojecten vinden, zodat u eenvoudig visueel verbluffende en functionele applicaties kunt maken.

Essentiële tips en trucs voor UI-ontwerp No-Code
Het creëren van een visueel aantrekkelijk en functioneel UI-ontwerp is cruciaal voor elke toepassing. Tools No-code vereenvoudigen dit proces, waardoor u interfaces kunt ontwerpen zonder kennis van coderen. Als u gaat werken met no-code platforms voor UI-ontwerp, overweeg dan deze essentiële tips en trucs:
- Begin met een plan: Voordat u aan het ontwerpproces begint, moet u de lay-out, navigatie en gebruikersinteracties van uw applicatie plannen. Maak een lijst met de belangrijkste functies en componenten van uw app om een duidelijk stappenplan voor uw UI-ontwerp te bieden.
- Beheers uw No-Code platform: Investeer tijd in het leren van de ins en outs van het door u gekozen no-code platform. Maak uzelf vertrouwd met de functies, componenten en sjablonen om de mogelijkheden ervan volledig te benutten.
- Gebruik vooraf gebouwde componenten en sjablonen: platforms No-code bieden een verscheidenheid aan vooraf gebouwde componenten en sjablonen. Gebruik ze om tijd te besparen en een consistente en professionele uitstraling in uw hele applicatie te garanderen.
- Houd het simpel: focus op eenvoud en geef prioriteit aan bruikbaarheid in uw ontwerp. Vermijd rommel, zorg voor eenvoudige navigatie en zorg voor een overzichtelijke lay-out, wat de betrokkenheid van gebruikers stimuleert.
- Testen en herhalen: Test uw ontwerpen voortdurend en verbeter ze op basis van gebruikersfeedback. Platforms No-code maken het eenvoudig om te herhalen en ermee te experimenteren, zodat u de gebruikersinterface van uw applicatie consequent kunt verfijnen.
- Blijf op de hoogte van ontwerptrends: blijf op de hoogte van UI- en UX- ontwerptrends. Voeg relevante elementen toe om een moderne en visueel aantrekkelijke applicatie te creëren.
Wireframen van uw toepassing
Wireframing is een essentiële stap in het UI-ontwerpproces. Hiermee kunt u een ruwe schets of blauwdruk maken van de lay-out, componenten en gebruikersinteracties van uw applicatie voordat u in het daadwerkelijke ontwerp duikt. Wireframing helpt u zich te concentreren op de structuur en organisatie van uw app, waardoor een solide basis voor uw UI-ontwerp wordt gewaarborgd.
Hier volgen enkele tips voor het wireframen van uw no-code applicatie:
- Begin met papier en potlood: begin uw wireframing-proces door uw ideeën op papier te schetsen. Dit biedt een snelle en intuïtieve manier om verschillende lay-outopties te verkennen en de stroom van uw app te visualiseren.
- Identificeer de belangrijkste componenten: Bepaal de essentiële componenten die uw applicatie nodig heeft, zoals navigatiebalken, knoppen en invoervelden. Gebruik deze kernelementen om uw wireframe op te bouwen en de structuur van de app vast te stellen.
- Ontdek verschillende lay-outs: gebruik wireframes om verschillende lay-outopties voor uw app te verkennen. Experimenteer met verschillende plaatsingen en rangschikkingen van componenten totdat u een ontwerp vindt dat esthetiek en bruikbaarheid in evenwicht brengt.
- Houd rekening met de gebruikersstroom: Geef prioriteit aan een naadloze gebruikersstroom terwijl u uw wireframes maakt. Zorg voor eenvoudige navigatie, duidelijke call-to-actions en een logische structuur die leidt tot een positieve gebruikerservaring.
- Deel en ontvang feedback: Deel uw wireframes met teamleden en potentiële gebruikers. Verzamel feedback en pas aan op basis van hun suggesties om tot het meest effectieve ontwerp te komen.
- Ga over op digitale hulpmiddelen: zodra u een solide draadframe op papier heeft, kunt u overstappen op digitale hulpmiddelen. Gebruik uw no-code platform om een high-fidelity wireframe of prototype van uw app te maken.
Branding en styling van uw No-Code -app
Branding en styling zijn cruciaal om uw no-code applicatie er professioneel en visueel aantrekkelijk uit te laten zien. Een app met een goed merk en stijl laat een blijvende indruk achter op gebruikers en bouwt vertrouwen en geloofwaardigheid op. Volg deze stappen om uw no-code -applicatie effectief te brandmerken en te stylen:
- Definieer uw merkidentiteit: Identificeer de kernwaarden, het publiek en het unieke verkoopvoorstel van uw app. Deze informatie vormt de basis van uw merk en beïnvloedt de ontwerpelementen van uw app.
- Kies een kleurenschema: Kies een kleurenschema dat aansluit bij uw merkidentiteit en resoneert met uw doelgroep. Gebruik dit kleurenpalet consistent in uw app om visuele harmonie te creëren en de merkherkenning te versterken.
- Selecteer typografie: kies een leesbaar, aantrekkelijk lettertype dat de persoonlijkheid van uw merk aanvult. Beperk uzelf tot 2-3 lettertypen en zorg voor een consistente typografische hiërarchie in uw hele toepassing.
- Ontwerp een logo: maak een gedenkwaardig logo voor uw app dat de essentie van uw merk vastlegt en de kernboodschap ervan overbrengt. Gebruik uw logo consistent in uw sollicitatie- en marketingmateriaal.
- Gebruik consistente afbeeldingen: gebruik een consistente afbeeldingsstijl in uw hele app, of het nu gaat om foto's, illustraties of pictogrammen. Deze consistentie vergroot de visuele aantrekkingskracht van uw app en versterkt uw merkidentiteit.
- Pas merkelementen toe op UI-componenten: Implementeer uw merkelementen zoals kleuren, typografie en afbeeldingen in de UI-componenten van uw app. Gebruik de stijlfuncties van uw no-code platform om elementen aan te passen en aan te passen aan uw merk.
- Maak een stijlgids: Documenteer alle ontwerpelementen, kleurcodes, typografieregels en andere merkgerelateerde informatie in een stijlgids. Een goed gedefinieerde stijlgids zorgt ervoor dat uw app een consistente look en feel behoudt.
Door deze UI-ontwerptips en -trucs in uw no-code applicaties te implementeren, kunt u visueel aantrekkelijke en boeiende interfaces creëren. Met platforms zoals AppMaster kunt u eenvoudig de kracht van tools no-code benutten en gepolijste, professionele UI-ontwerpen maken zonder dat u codeervaardigheden vereist.
Ontwerpconsistentie op verschillende platforms
Het behouden van ontwerpconsistentie op verschillende platforms is cruciaal voor het garanderen van een naadloze gebruikerservaring. Als u applicaties bouwt voor het web, Android, iOS of andere platforms, moet uw ontwerp een consistent uiterlijk behouden, ongeacht het apparaat of de browser. Consistentie zorgt ervoor dat gebruikers uw applicatie gemakkelijk kunnen herkennen en ermee vertrouwd kunnen raken, waardoor de gebruikerstevredenheid en betrokkenheid toenemen.
Kleurenschema en typografie
Begin met het kiezen van een consistent kleurenschema en typografie in uw no-code -app. Houd het bij een klein palet van complementaire kleuren die uw merk het beste vertegenwoordigen. Een gebruikelijke aanpak is het gebruik van een primaire kleur voor belangrijke elementen, een secundaire kleur voor accenten en lichtere of donkerdere tinten voor achtergronden en inhoudsgebieden.
Selecteer een of twee gemakkelijk leesbare lettertypen voor typografie die passen bij uw merkidentiteit en zorg voor een consistente visuele presentatie van uw inhoud. Het gebruik van dezelfde lettertypen en kleuren op alle platforms draagt bij aan het creëren van een sterke visuele identiteit en zorgt ervoor dat uw applicatie samenhangend en professioneel aanvoelt.
Componenten en lay-out
Gebruik consistente componenten en lay-outs voor al uw applicatie-interfaces. No-code platforms zoals AppMaster bieden een breed scala aan vooraf gebouwde ontwerpcomponenten, waardoor het eenvoudig wordt om consistente UI-ontwerpen te maken. Wanneer u voor meerdere platforms ontwerpt, kunt u overwegen om gedeelde componenten, sjablonen en ontwerppatronen te gebruiken die zich aanpassen aan verschillende apparaten en schermformaten, terwijl een consistent uiterlijk behouden blijft.
Onthoud de specifieke vereisten en ontwerprichtlijnen voor elk platform waarop u zich richt. Elk apparaattype en besturingssysteem kan zijn eigen reeks beperkingen en aanbevelingen hebben die u moet volgen om een optimale gebruikerservaring te garanderen.
Testen op verschillende platforms
Test uw applicatie regelmatig op verschillende platforms om consistentie in ontwerp en ervaring te garanderen. Voer cross-browser- en apparaattests uit om eventuele ontwerp- of functionaliteitsproblemen te identificeren en op te lossen. Met tools zoals browsertestsuites en apparaatemulators kunt u uw app op verschillende platforms visualiseren en testen zonder dat u fysieke toegang tot elk apparaattype nodig heeft.
Visuele hiërarchie en gebruikersstroom
Visuele hiërarchie en gebruikersstroom zijn twee essentiële aspecten van UI-ontwerp no-code die niet over het hoofd mogen worden gezien. Een effectieve visuele hiërarchie helpt gebruikers de informatie over uw applicatie gemakkelijk te vinden en te begrijpen, terwijl een zorgvuldig geplande gebruikersstroom zorgt voor een soepele navigatie-ervaring. Beide aspecten zijn cruciaal voor het creëren van een boeiende en intuïtieve applicatie waar gebruikers dol op zijn.
Visuele hiërarchie creëren
Visuele hiërarchie omvat het organiseren van elementen op het scherm op basis van hun belang. Geef prioriteit aan essentiële items of acties door ze prominenter te maken door middel van grootte, kleur of plaatsing. U kunt koptags (H1, H2, H3, enz.) gebruiken om de inhoud in een hiërarchie te structureren, zodat gebruikers door de informatie op elke pagina worden geleid.
Witruimte is een ander ontwerpelement waarmee u rekening moet houden bij het vaststellen van uw visuele hiërarchie. Voldoende witruimte helpt belangrijke elementen te benadrukken en bevordert de leesbaarheid. Het groeperen van elementen en de juiste uitlijning kunnen ook bijdragen aan een betere visuele organisatie.
Ontwerpen van gebruikersstromen
Het begrijpen en ontwerpen van de gebruikersstroom is een belangrijk aspect bij het creëren van een app no-code waarmee gebruikers gemakkelijk en soepel kunnen communiceren. Begin met het identificeren van de primaire taken die gebruikers in uw toepassing zullen uitvoeren en maak vervolgens een stroomdiagram of gebruikersreiskaart om deze taken te visualiseren en de paden die gebruikers zullen volgen om ze te voltooien.
Optimaliseer uw gebruikersstroom om de stappen te minimaliseren die gebruikers nodig hebben om hun doelen te bereiken. Zorg voor naadloze navigatie door belangrijke elementen, zoals knoppen en bruikbare items, op gemakkelijk toegankelijke locaties op uw interface te plaatsen. Test uw gebruikersstroom met echte gebruikers of belanghebbenden om er zeker van te zijn dat deze soepel, efficiënt en intuïtief verloopt.
Responsief ontwerp en compatibiliteit tussen verschillende apparaten
Met de verschillende apparaten en schermformaten die tegenwoordig beschikbaar zijn, is het ontwerpen van responsieve en aanpasbare applicaties voor verschillende omgevingen van cruciaal belang. Het responsieve ontwerp zorgt ervoor dat uw applicatie no-code zich netjes aanpast aan het apparaat, de schermgrootte en de oriëntatie, waardoor een consistente en plezierige gebruikerservaring wordt geboden.
Flexibele rasters en lay-outs
Ontwerp flexibele rasters en lay-outs die zich aanpassen aan verschillende schermformaten door relatieve eenheden (bijvoorbeeld percentages) te gebruiken in plaats van vaste eenheden (bijvoorbeeld pixels) voor de grootte en positionering van elementen. Deze aanpak zorgt ervoor dat de lay-out en componenten vloeiend van formaat veranderen zonder het ontwerp te verbreken wanneer ze op verschillende apparaten worden bekeken.
Responsieve componenten
Kies no-code platforms zoals AppMaster die kant-en-klare responsieve ontwerpcomponenten bieden. Deze componenten passen hun grootte en gedrag automatisch aan op basis van het scherm waarop ze worden bekeken, zonder dat dit extra werk van uw kant vergt. Responsieve componenten kunnen u tijd en moeite besparen en tegelijkertijd een soepele en visueel aantrekkelijke gebruikerservaring garanderen.
Optimaliseren voor mobiele apparaten
Mobiele apparaten hebben specifieke beperkingen en vereisten waarmee rekening moet worden gehouden, zoals kleinere schermen, aanraakinteracties en wisselende netwerkomstandigheden. Zorg er bij het ontwerpen voor mobiele platforms voor dat uw toepassing vingervriendelijk is, met grotere, gemakkelijk aanraakbare elementen en voldoende afstand. Overweeg ook om de inhoud en media van uw app te optimaliseren, zoals het comprimeren van afbeeldingen en het prioriteren van inhoud voor snellere laadsnelheden op langzame of onstabiele netwerken.
Testen op meerdere apparaten
Test uw no-code applicatie altijd op een breed scala aan apparaten en schermformaten, via echte apparaten of emulators. Doorlopende tests helpen bij het identificeren en oplossen van eventuele problemen, waardoor een consistente en responsieve gebruikerservaring op alle platforms wordt gegarandeerd.
Door deze tips te volgen en u te concentreren op ontwerpconsistentie, visuele hiërarchie, gebruikersstroom en responsief ontwerp, kunt u een verbluffende, gebruiksvriendelijke app no-code maken die er op elk apparaat prachtig uitziet en functioneert. Blijf uw ontwerpvaardigheden verfijnen en laat no-code platforms zoals AppMaster uw creatieve ideeën tot leven brengen.
Iteratief ontwerp en continue verbetering
Iteratief ontwerp evalueert, verfijnt en verbetert uw gebruikersinterface regelmatig gedurende de ontwikkelingscyclus. Continue verbetering is essentieel voor het creëren van soepele en intuïtieve ervaringen voor uw gebruikers. Hier zijn enkele stappen om te zorgen voor voortdurende verbetering van de gebruikersinterface in uw toepassingen no-code:
- Evalueer uw ontwerp : Evalueer regelmatig het ontwerp van uw gebruikersinterface om verbeterpunten te identificeren. Verzamel feedback van gebruikers, belanghebbenden en teamleden om hun behoeften en pijnpunten te begrijpen.
- Analyseer gebruikersgedrag : gebruik analysetools om gebruikersgedrag binnen uw app te volgen. Analyseer gegevens zoals sessieduur, conversiepercentages en verlatingspercentages om potentiële problemen en mogelijkheden voor verbetering bloot te leggen.
- Test verschillende ontwerpalternatieven : gebruik A/B-testen om verschillende ontwerpopties te vergelijken en de meest effectieve oplossingen te identificeren. Herhaal uw ontwerp voortdurend om de beste versie te vinden die uw gebruikers aanspreekt.
- Verbeter de gebruikersstroom en navigatie : richt u op het optimaliseren van de gebruikersstroom en navigatie binnen uw app voor betere bruikbaarheid en betrokkenheid. Herzie regelmatig uw gebruikersreiskaarten en zorg ervoor dat uw navigatie duidelijk en intuïtief is.
- Blijf op de hoogte van ontwerptrends en best practices : Blijf op de hoogte van de nieuwste trends en best practices op het gebied van UI-ontwerp. Neem innovatieve ideeën en technieken op in uw no-code applicatie om voorop te blijven lopen en verbeterde gebruikerservaringen te creëren.
Inspiratie uit de UI-ontwerpfuncties van AppMaster
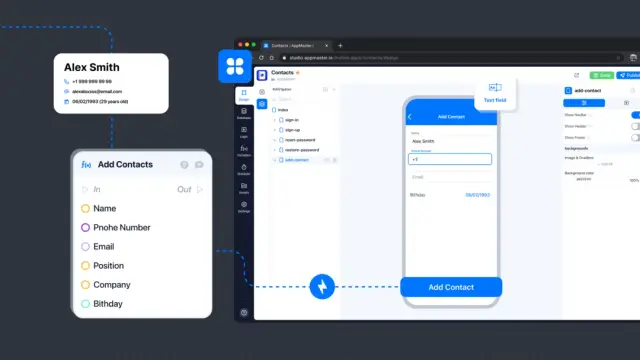
AppMaster is een krachtig platform no-code waarmee u visueel aantrekkelijke en functionele UI-ontwerpen kunt maken zonder codeervaardigheden. Hier zijn enkele functies en bronnen die AppMaster biedt om uw UI-ontwerpproces no-code te inspireren en te vereenvoudigen:
- Drag-and-drop-interface : AppMaster biedt een intuïtieve drag-and-drop interface waarmee u moeiteloos web- en mobiele applicatie-UI's kunt ontwerpen. Met een ruime keuze aan vooraf gebouwde UI-componenten is het bouwen van de interface van uw app nog nooit zo eenvoudig geweest.
- Bibliotheek met ontwerpcomponenten : AppMaster bevat een uitgebreide bibliotheek met ontwerpcomponenten die u kunt gebruiken om een consistent en samenhangend visueel uiterlijk in uw applicatie te creëren. Deze componenten kunnen worden aangepast en hergebruikt in uw hele app.
- Responsieve ontwerptools : AppMaster biedt ingebouwde tools voor het maken van responsieve ontwerpen, waardoor een naadloze en adaptieve gebruikerservaring op verschillende apparaten en schermformaten wordt gegarandeerd.
- Visual Business Process Designer : Gebruik de Visual Business Process Designer van AppMaster om de bedrijfslogica achter de UI-componenten van uw app te definiëren en te visualiseren. Deze functie helpt u een meer gestroomlijnd ontwikkelingsproces te realiseren en elimineert de noodzaak van complexe codering.
- Realtime samenwerking en feedback : werk in realtime samen met uw teamleden met behulp van de geïntegreerde samenwerkingsfuncties van AppMaster. Hierdoor kunt u ontwerpen delen, feedback verzamelen en snelle iteraties uitvoeren, waardoor het ontwikkelingsproces van uw app wordt versneld.
Conclusie
Dankzij het UI No-code kunt u visueel verbluffende en functionele gebruikersinterfaces creëren zonder dat u traditionele codeervaardigheden nodig hebt. U kunt eenvoudig uitzonderlijke web- en mobiele apps maken door essentiële tips te volgen, iteratief ontwerp te omarmen en inspiratie te halen uit krachtige no-code platforms zoals AppMaster.
Vergeet niet om uw ontwerp voortdurend te herhalen en te verbeteren, op de hoogte te blijven van trends en best practices, en onderschat nooit het belang van gebruikersfeedback bij het creëren van intuïtieve, gebruiksvriendelijke ervaringen. Ontketen nu uw creatieve potentieel en breng een revolutie teweeg in uw app-ontwikkelingsproces met de kracht van UI no-code.
FAQ
No-code UI-ontwerp verwijst naar het proces van het ontwerpen van gebruikersinterfaces voor web- en mobiele applicaties met behulp van no-code platforms, zonder de noodzaak van traditionele codeervaardigheden. No-code platforms zoals AppMaster bieden visuele drag-and-drop tools en vooraf gebouwde elementen om visueel aantrekkelijke en functionele UI-ontwerpen te creëren.
Platforms No-code bieden tal van voordelen voor UI-ontwerp, waaronder snellere ontwikkeling, lagere kosten, verbeterde samenwerking tussen teamleden en de mogelijkheid om responsieve interfaces te ontwerpen zonder codeervaardigheden. Bovendien bieden no-code -platforms vaak een bibliotheek met sjablonen en ontwerpcomponenten, waardoor het gemakkelijker wordt om consistente en visueel aantrekkelijke gebruikersinterfaces te creëren.
Kies een platform no-code door rekening te houden met factoren als gebruiksgemak, functies, kosten en de kwaliteit van de klantenondersteuning. Zoek naar een platform dat visueel drag-and-drop ondersteunt, een breed scala aan vooraf gebouwde ontwerpcomponenten en sjablonen biedt, testen op verschillende apparaten mogelijk maakt en eenvoudig kan worden geïntegreerd met andere tools. AppMaster is een uitstekende keuze voor wie op zoek is naar een krachtig, gebruiksvriendelijk platform no-code voor UI-ontwerp.
Enkele essentiële tips voor UI no-code zijn onder meer het gebruik van wireframes om uw lay-out te plannen, het handhaven van ontwerpconsistentie op verschillende platforms, het zorgen voor responsief ontwerp voor compatibiliteit tussen apparaten, het focussen op visuele hiërarchie en gebruikersstroom, en het voortdurend herhalen van uw ontwerp voor verbetering. Vergeet niet rekening te houden met het belang van branding en styling in uw no-code app om een gepolijste en professionele uitstraling te creëren.
Om de consistentie van het ontwerp op alle platforms te behouden, moet u in uw hele toepassing een consistent kleurenschema, typografie en visuele elementen gebruiken. Kies een platform no-code dat ontwerpsjablonen en herbruikbare componenten ondersteunt om het creatieproces te stroomlijnen. Zorg ervoor dat je ontwerp responsive is en er goed uitziet op verschillende apparaten en schermformaten. Test uw applicatie regelmatig op verschillende platforms om een consistente gebruikerservaring te garanderen.
Responsief ontwerp is cruciaal bij UI-ontwerp no-code, omdat het ervoor zorgt dat uw applicatie zich soepel aanpast aan verschillende apparaten, schermformaten en oriëntaties. Een responsief ontwerp verbetert de gebruikerservaring door optimale lay-outs, leesbaarheid en navigatie voor elk apparaat te bieden. Het gebruik van een no-code platform zoals AppMaster dat responsief ontwerp ondersteunt, kan het gemakkelijker maken om adaptieve, gebruiksvriendelijke interfaces te creëren.
Om uw no-code UI-ontwerpvaardigheden te verbeteren, oefent u met no-code tools zoals AppMaster, leert u van succesvolle app-ontwerpen, volgt u online cursussen en sluit u aan bij ontwerpgemeenschappen voor feedback en inspiratie. Herhaal uw ontwerpen voortdurend, vraag feedback van gebruikers en teamleden en blijf op de hoogte van ontwerptrends en best practices.
Inspiratiebronnen voor UI no-code zijn onder meer populaire app-ontwerpen, ontwerpgalerijen voor gebruikersinterfaces, ontwerpblogs en online communities die zich toeleggen op platforms no-code en UI/UX-ontwerp. Zoek naar voorbeelden van interfaceontwerpen waarin met succes functies en hulpmiddelen no-code zijn geïntegreerd, zodat u kunt leren van de best practices die door anderen in het veld worden toegepast.






