Дизайн пользовательского интерфейса без кода: советы и рекомендации
Изучите ценные советы и рекомендации по созданию красивых и удобных интерфейсов с использованием платформ без программирования, таких как AppMaster.

Понимание дизайна пользовательского интерфейса No-Code
No-code дизайн пользовательского интерфейса — это процесс создания эстетически приятных и функциональных пользовательских интерфейсов (UI) для веб- и мобильных приложений без необходимости традиционных навыков кодирования. Используя возможности платформ no-code, таких как AppMaster , дизайнеры и разработчики могут визуально создавать макеты пользовательского интерфейса и добавлять интерактивность с помощью инструментов drag-and-drop и готовых компонентов.
По мере роста спроса на удобные для пользователя приложения дизайн пользовательского интерфейса no-code становится все более популярным, что позволяет даже нетехническим людям создавать визуально ошеломляющий и интерактивный пользовательский интерфейс. Эти платформы позволяют быстро создавать прототипы и итерации, упрощая проектирование и тестирование различных дизайнов и концепций пользовательского интерфейса без значительных затрат времени и ресурсов.
Важность дизайна пользовательского интерфейса на платформах No-Code
Дизайн пользовательского интерфейса играет решающую роль в успехе приложения, поскольку он напрямую влияет на взаимодействие с пользователем и его вовлеченность. На платформах no-code дизайн пользовательского интерфейса еще более важен, поскольку цель состоит в том, чтобы дать пользователям возможность проектировать и создавать приложения , не требуя каких-либо знаний в области кодирования.
Хорошо спроектированный пользовательский интерфейс делает приложение визуально привлекательным и повышает удобство использования, что приводит к более высокому уровню внедрения и повышению удовлетворенности пользователей. В контексте платформ no-code хорошо спроектированный пользовательский интерфейс может:
- Улучшите интерфейс и навигацию приложения, сделав его интуитивно понятным и простым для пользователей при выполнении своих задач.
- Улучшите взаимодействие с пользователем, обеспечив единообразный стиль, макет и взаимодействие во всем приложении.
- Сократите когнитивную нагрузку, организовав информацию четко и логично, упрощая ее обработку и понимание пользователями.
- Повысьте доверие пользователей, создав профессионально выглядящее приложение, которое соответствует фирменному стилю бренда и демонстрирует надежность.
- Снизьте кривую обучения для пользователей, которые впервые знакомы с приложением или самой платформой no-code.
Отдавая приоритет дизайну пользовательского интерфейса на платформах no-code, создатели могут гарантировать, что их приложения выглядят потрясающе и предлагают удобный и приятный пользовательский интерфейс.
Начало работы: как выбрать платформу No-Code
С ростом числа доступных платформ no-code очень важно выбрать ту, которая лучше всего соответствует вашим потребностям и целям, предлагая при этом необходимые функции для ваших проектов дизайна пользовательского интерфейса. Вот некоторые факторы, которые следует учитывать при выборе платформы no-code:
- Простота использования. Ищите платформу, которая интуитивно понятна, удобна для пользователя и требует минимального обучения, особенно если вы новичок в разработке no-code. Платформы с визуальным интерфейсом перетаскивания , такие как AppMaster, позволяют создавать проекты пользовательского интерфейса без каких-либо навыков кодирования.
- Возможности и функциональность: выберите платформу со встроенными функциями и готовыми компонентами, которые упрощают разработку красивых и функциональных пользовательских интерфейсов. Ищите платформы, которые предоставляют инструменты для создания адаптивного дизайна, поддерживают совместимость между устройствами и предлагают возможность тестировать ваши проекты на разных устройствах.
- Стоимость: рассмотрите стоимость платформы no-code исходя из вашего бюджета и требований проекта. Многие платформы предлагают различные ценовые уровни, включая бесплатные планы с ограниченной функциональностью или премиальные планы с расширенными функциями. Обязательно оцените свои потребности и выберите план, который соответствует вашим требованиям.
- Поддержка и документация. Выберите платформу с комплексной документацией, ресурсами и поддержкой сообщества, которые помогут вам учиться и расти по мере продвижения в процессе проектирования пользовательского интерфейса no-code. Это может быть особенно важно, если вы новичок в этой области или планируете использовать платформу для долгосрочных проектов.
- Интеграция: выберите платформу no-code, которую можно легко интегрировать с другими инструментами и службами, необходимыми для вашего проекта, такими как базы данных, инструменты аналитики или серверные системы. Хорошо интегрированная платформа может оптимизировать ваш рабочий процесс и упростить управление различными компонентами вашего приложения.
Учет этих факторов поможет вам найти идеальную платформу no-code для ваших проектов дизайна пользовательского интерфейса, позволяющую легко создавать визуально потрясающие и функциональные приложения.

Основные советы и рекомендации по дизайну пользовательского интерфейса No-Code
Создание визуально привлекательного и функционального дизайна пользовательского интерфейса имеет решающее значение для любого приложения. Инструменты No-code упрощают этот процесс, позволяя проектировать интерфейсы без знаний кодирования. Когда вы начнете работать с платформами no-code для проектирования пользовательского интерфейса, примите во внимание следующие важные советы и рекомендации:
- Начните с плана. Прежде чем приступить к процессу проектирования, спланируйте макет вашего приложения, навигацию и взаимодействие с пользователем. Создайте список основных функций и компонентов вашего приложения, чтобы составить четкую схему дизайна вашего пользовательского интерфейса.
- Освойте свою платформу No-Code: потратьте время на изучение всех тонкостей выбранной вами платформы no-code. Ознакомьтесь с его функциями, компонентами и шаблонами, чтобы полностью использовать его возможности.
- Используйте готовые компоненты и шаблоны. Платформы No-code предлагают множество готовых компонентов и шаблонов. Используйте их, чтобы сэкономить время и обеспечить единообразный и профессиональный вид вашего приложения.
- Сохраняйте простоту: сосредоточьтесь на простоте и отдайте предпочтение удобству использования в вашем дизайне. Избегайте беспорядка, обеспечивайте удобную навигацию и поддерживайте четкий макет, поощряя взаимодействие пользователей.
- Тестируйте и повторяйте: постоянно тестируйте свои проекты и улучшайте их на основе отзывов пользователей. Платформы No-code упрощают итерации и эксперименты, гарантируя, что вы сможете последовательно настраивать пользовательский интерфейс вашего приложения.
- Будьте в курсе тенденций дизайна: будьте в курсе тенденций UI и UX-дизайна . Включите соответствующие элементы, чтобы создать современное и визуально привлекательное приложение.
Создание каркаса вашего приложения
Создание вайрфреймов — важный шаг в процессе проектирования пользовательского интерфейса. Он позволяет вам создать приблизительный набросок или план макета, компонентов и взаимодействия с пользователем вашего приложения, прежде чем приступить к реальному дизайну. Wireframeing помогает вам сосредоточиться на структуре и организации вашего приложения, обеспечивая прочную основу для дизайна вашего пользовательского интерфейса.
Вот несколько советов по созданию каркаса вашего приложения no-code:
- Начните с бумаги и карандаша. Начните процесс создания каркаса с наброска своих идей на бумаге. Это предлагает быстрый и интуитивно понятный способ изучить различные варианты макета и визуализировать работу вашего приложения.
- Определите ключевые компоненты. Определите основные компоненты, необходимые вашему приложению, такие как панели навигации, кнопки и поля ввода. Используйте эти основные элементы для создания каркаса и структуры приложения.
- Изучите различные макеты. Используйте каркасы, чтобы изучить различные варианты макетов вашего приложения. Поэкспериментируйте с различным размещением и расположением компонентов, пока не найдете дизайн, сочетающий в себе эстетику и удобство использования.
- Учитывайте поток пользователей: при создании каркасов отдавайте приоритет плавному потоку пользователей. Обеспечьте удобную навигацию, четкие призывы к действию и логическую структуру, обеспечивающую положительный пользовательский опыт.
- Делитесь и получайте отзывы: делитесь своими каркасами с членами команды и потенциальными пользователями. Собирайте отзывы и корректируйте их на основе их предложений, чтобы добиться максимально эффективного дизайна.
- Переходите к цифровым инструментам: как только у вас будет прочный каркас на бумаге, переходите к цифровым инструментам. Используйте платформу no-code для создания высококачественного каркаса или прототипа вашего приложения.
Брендинг и стиль вашего приложения No-Code
Брендинг и стиль имеют решающее значение для того, чтобы ваше приложение no-code выглядело профессионально и визуально привлекательно. Приложение с хорошо оформленным брендом и стилем производит неизгладимое впечатление на пользователей и укрепляет доверие и авторитет. Выполните следующие действия, чтобы эффективно брендировать и стилизовать свое приложение no-code:
- Определите идентичность своего бренда. Определите основные ценности, аудиторию и уникальное торговое предложение вашего приложения. Эта информация станет основой вашего бренда и повлияет на элементы дизайна вашего приложения.
- Выберите цветовую схему: выберите цветовую схему, которая соответствует идентичности вашего бренда и находит отклик у вашей целевой аудитории. Используйте эту цветовую палитру последовательно во всем своем приложении, чтобы создать визуальную гармонию и повысить узнаваемость бренда.
- Выберите типографику: выберите разборчивый, привлекательный шрифт, который дополнит индивидуальность вашего бренда. Ограничьте себя 2-3 шрифтами и поддерживайте последовательную иерархию типографики во всем приложении.
- Создайте логотип. Создайте запоминающийся логотип для своего приложения, который отражает суть вашего бренда и передает его основное послание. Постоянно используйте свой логотип в своем приложении и маркетинговых материалах.
- Используйте единообразные изображения. Используйте единый стиль изображений во всем приложении, будь то фотографии, иллюстрации или значки. Такая последовательность повысит визуальную привлекательность вашего приложения и укрепит индивидуальность вашего бренда.
- Применяйте элементы фирменного стиля к компонентам пользовательского интерфейса. Реализуйте элементы фирменного стиля, такие как цвета, типографика и изображения, в компонентах пользовательского интерфейса вашего приложения. Используйте функции стиля вашей платформы no-code, чтобы настраивать и корректировать элементы в соответствии с вашим брендом.
- Создайте руководство по стилю: документируйте все элементы дизайна, цветовые коды, правила типографики и другую информацию, связанную с брендом, в руководстве по стилю. Четко определенное руководство по стилю обеспечит единообразный внешний вид вашего приложения.
Внедрение этих советов и рекомендаций по дизайну пользовательского интерфейса в приложениях no-code поможет вам создавать визуально привлекательные и привлекательные интерфейсы. С такими платформами, как AppMaster, вы можете легко использовать возможности инструментов no-code и создавать безупречные профессиональные проекты пользовательского интерфейса без каких-либо навыков кодирования.
Согласованность дизайна на разных платформах
Поддержание единообразия дизайна на разных платформах имеет решающее значение для обеспечения бесперебойного взаимодействия с пользователем. Если вы создаете приложения для Интернета, Android, iOS или других платформ, ваш дизайн должен сохранять единообразный внешний вид независимо от устройства или браузера. Согласованность помогает пользователям легко распознавать ваше приложение и знакомиться с ним, повышая удовлетворенность и вовлеченность пользователей.
Цветовая схема и типографика
Начните с выбора единой цветовой схемы и типографики для всего вашего приложения no-code. Придерживайтесь небольшой палитры дополнительных цветов, которые лучше всего представляют ваш бренд. Распространенный подход заключается в использовании основного цвета для важных элементов, вторичного цвета для акцентов и более светлых или темных оттенков для фона и областей контента.
Выберите один или два легко читаемых шрифта для типографики, которые соответствуют идентичности вашего бренда и обеспечивают единообразное визуальное представление вашего контента. Использование одинаковых шрифтов и цветов на всех платформах поможет создать сильную визуальную идентичность и сделать ваше приложение целостным и профессиональным.
Компоненты и компоновка
Используйте согласованные компоненты и макеты для всех интерфейсов вашего приложения. Платформы No-code такие как AppMaster предлагают широкий спектр готовых компонентов дизайна, что позволяет легко создавать согласованные проекты пользовательского интерфейса. При разработке для нескольких платформ рассмотрите возможность использования общих компонентов, шаблонов и шаблонов проектирования, которые адаптируются к различным устройствам и размерам экрана, сохраняя при этом единообразный внешний вид.
Помните о конкретных требованиях и рекомендациях по проектированию для каждой целевой платформы. Для каждого типа устройства и операционной системы может существовать собственный набор ограничений и рекомендаций, которым следует следовать, чтобы обеспечить оптимальное взаимодействие с пользователем.
Тестирование на разных платформах
Регулярно тестируйте свое приложение на разных платформах, чтобы обеспечить единообразие дизайна и опыта. Выполните кроссбраузерное тестирование и тестирование устройств, чтобы выявить и устранить любые проблемы с дизайном или функциональностью, которые могут возникнуть. Такие инструменты, как пакеты тестирования браузеров и эмуляторы устройств, могут помочь вам визуализировать и протестировать ваше приложение на различных платформах, не требуя физического доступа к каждому типу устройств.
Визуальная иерархия и пользовательский поток
Визуальная иерархия и пользовательский поток — два важных аспекта дизайна пользовательского интерфейса no-code, которые нельзя упускать из виду. Эффективная визуальная иерархия помогает пользователям легко находить и понимать информацию в вашем приложении, а тщательно спланированный пользовательский поток обеспечивает плавную навигацию. Оба аспекта имеют решающее значение для создания привлекательного и интуитивно понятного приложения, которое нравится пользователям.
Создание визуальной иерархии
Визуальная иерархия предполагает организацию элементов на экране в зависимости от их важности. Расставьте приоритеты между важными предметами или действиями, сделав их более заметными благодаря размеру, цвету или расположению. Вы можете использовать теги заголовков (H1, H2, H3 и т. д.) для структурирования контента в иерархии, направляя пользователей через информацию на каждой странице.
Пробелы — еще один элемент дизайна, который следует учитывать при создании визуальной иерархии. Достаточное количество пробелов помогает выделить важные элементы и повышает читабельность. Группировка элементов и правильное выравнивание также могут способствовать лучшей визуальной организации.
Проектирование пользовательского потока
Понимание и проектирование пользовательского потока — важный аспект создания приложения no-code, с которым пользователи будут легко и плавно взаимодействовать. Начните с определения основных задач, которые пользователи будут выполнять в вашем приложении, а затем создайте блок-схему или карту пути пользователя, чтобы визуализировать эти задачи и пути, по которым пользователи будут их выполнять.
Оптимизируйте поток пользователей, чтобы свести к минимуму шаги, необходимые пользователям для достижения своих целей. Обеспечьте плавную навигацию, разместив важные элементы, такие как кнопки и элементы действия, в легкодоступных местах вашего интерфейса. Протестируйте свой пользовательский процесс с реальными пользователями или заинтересованными сторонами, чтобы убедиться, что он плавный, эффективный и интуитивно понятный.
Адаптивный дизайн и совместимость между устройствами
Учитывая разнообразие устройств и размеров экранов, доступных сегодня, разработка адаптивных и адаптируемых приложений для различных сред имеет решающее значение. Адаптивный дизайн гарантирует, что ваше приложение no-code будет корректно настраиваться в соответствии с устройством, размером экрана и ориентацией, обеспечивая единообразный и приятный пользовательский опыт.
Гибкие сетки и макеты
Создавайте гибкие сетки и макеты, которые адаптируются к различным размерам экрана, используя относительные единицы (например, проценты), а не фиксированные единицы (например, пиксели) для определения размера и расположения элементов. Такой подход помогает обеспечить плавное изменение размеров макета и компонентов, не нарушая дизайн при просмотре на разных устройствах.
Адаптивные компоненты
Выбирайте платформы no-code такие как AppMaster, которые предлагают готовые компоненты адаптивного дизайна. Эти компоненты автоматически настраивают свой размер и поведение в соответствии с экраном, на котором они просматриваются, не требуя дополнительных действий с вашей стороны. Адаптивные компоненты могут сэкономить ваше время и усилия, обеспечивая при этом плавный и визуально привлекательный пользовательский интерфейс.
Оптимизация для мобильных устройств
Мобильные устройства имеют определенные ограничения и требования, которые следует учитывать, например, экраны меньшего размера, сенсорное взаимодействие и различные условия сети. При разработке для мобильных платформ убедитесь, что ваше приложение удобно для пальцев, имеет более крупные, легко осязаемые элементы и достаточное расстояние между ними. Кроме того, рассмотрите возможность оптимизации контента и мультимедиа вашего приложения, например сжатия изображений и определения приоритета контента для более быстрой загрузки в медленных или нестабильных сетях.
Тестирование на нескольких устройствах
Всегда тестируйте свое приложение no-code на широком спектре устройств и размеров экрана, либо с помощью реальных устройств, либо с помощью эмуляторов. Непрерывное тестирование помогает выявлять и устранять любые проблемы, которые могут возникнуть, обеспечивая единообразие и оперативность взаимодействия с пользователем на всех платформах.
Следуя этим советам и уделяя особое внимание единообразию дизайна, визуальной иерархии, пользовательскому потоку и адаптивному дизайну, вы сможете создать потрясающее, удобное для пользователя приложение no-code, которое прекрасно выглядит и работает на любом устройстве. Продолжайте совершенствовать свои дизайнерские навыки и позвольте платформам no-code таким как AppMaster, воплотить в жизнь ваши творческие идеи.
Итеративное проектирование и постоянное улучшение
Итеративный дизайн регулярно оценивает, уточняет и улучшает ваш пользовательский интерфейс на протяжении всего цикла разработки. Постоянное совершенствование необходимо для обеспечения плавного и интуитивно понятного взаимодействия с вашими пользователями. Вот несколько шагов, которые помогут обеспечить постоянное улучшение пользовательского интерфейса в ваших приложениях no-code:
- Оцените свой дизайн . Регулярно оценивайте дизайн пользовательского интерфейса, чтобы выявить области для улучшения. Соберите отзывы от пользователей, заинтересованных сторон и членов команды, чтобы понять их потребности и болевые точки.
- Анализируйте поведение пользователей . Используйте инструменты аналитики для отслеживания поведения пользователей в вашем приложении. Анализируйте такие данные, как продолжительность сеанса, коэффициенты конверсии и показатели отказов, чтобы выявить потенциальные проблемы и возможности для улучшения.
- Тестируйте различные варианты дизайна . Используйте A/B-тестирование, чтобы сравнить различные варианты дизайна и определить наиболее эффективные решения. Постоянно совершенствуйте свой дизайн, чтобы найти лучшую версию, которая понравится вашим пользователям.
- Улучшите поток пользователей и навигацию . Сосредоточьтесь на оптимизации потока пользователей и навигации в вашем приложении для повышения удобства использования и вовлеченности. Регулярно пересматривайте свои пользовательские карты путешествий и следите за тем, чтобы навигация была четкой и интуитивно понятной.
- Будьте в курсе последних тенденций и лучших практик дизайна . Будьте в курсе последних тенденций и лучших практик в дизайне пользовательского интерфейса. Включите инновационные идеи и методы в свое приложение no-code, чтобы оставаться на шаг впереди и улучшать качество пользовательского опыта.
Вдохновение из особенностей дизайна пользовательского интерфейса AppMaster
AppMaster — это мощная платформа no-code, которая помогает создавать визуально привлекательные и функциональные проекты пользовательского интерфейса без каких-либо навыков программирования. Вот некоторые функции и ресурсы, которые AppMaster предоставляет, чтобы вдохновить и упростить процесс проектирования пользовательского интерфейса no-code:
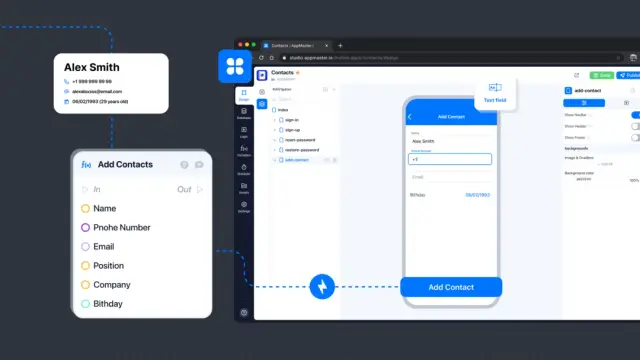
- Интерфейс перетаскивания : AppMaster предлагает интуитивно понятный интерфейс drag-and-drop, который позволяет легко разрабатывать интерфейсы веб- и мобильных приложений. Благодаря широкому выбору готовых компонентов пользовательского интерфейса создание интерфейса вашего приложения стало еще проще.
- Библиотека компонентов дизайна . AppMaster включает в себя обширную библиотеку компонентов дизайна, которые вы можете использовать для создания единообразного и связного визуального оформления вашего приложения. Эти компоненты можно настраивать и повторно использовать в вашем приложении.
- Инструменты адаптивного дизайна : AppMaster предлагает встроенные инструменты для создания адаптивного дизайна, обеспечивающие плавный и адаптивный пользовательский интерфейс на разных устройствах и размерах экрана.
- Визуальный дизайнер бизнес-процессов . Используйте визуальный дизайнер бизнес-процессов AppMaster для определения и визуализации бизнес-логики, лежащей в основе компонентов пользовательского интерфейса вашего приложения. Эта функция помогает вам упростить процесс разработки и устраняет необходимость в сложном кодировании.
- Совместная работа и обратная связь в режиме реального времени . Сотрудничайте с членами вашей команды в режиме реального времени, используя интегрированные функции совместной работы AppMaster. Это позволяет вам делиться проектами, собирать отзывы и выполнять быстрые итерации, ускоряя процесс разработки вашего приложения.
Заключение
Дизайн пользовательского интерфейса No-code позволяет создавать визуально потрясающие и функциональные пользовательские интерфейсы без необходимости традиционных навыков программирования. Вы можете легко создавать исключительные веб- и мобильные приложения, следуя важным советам, используя итеративный дизайн и черпая вдохновение из мощных платформ no-code таких как AppMaster.
Не забывайте постоянно совершенствовать свой дизайн, быть в курсе тенденций и лучших практик и никогда не недооценивать важность отзывов пользователей для создания интуитивно понятного и удобного для пользователя опыта. Теперь раскройте свой творческий потенциал и совершите революцию в процессе разработки приложений с помощью дизайна пользовательского интерфейса no-code.
Вопросы и ответы
Дизайн пользовательского интерфейса No-code — это процесс разработки пользовательских интерфейсов для веб- и мобильных приложений с использованием платформ no-code без необходимости традиционных навыков кодирования. Платформы No-code такие как AppMaster предоставляют визуальные инструменты drag-and-drop и предварительно созданные элементы для создания визуально привлекательных и функциональных дизайнов пользовательского интерфейса.
Платформы No-code предлагают многочисленные преимущества для дизайна пользовательского интерфейса, включая более быструю разработку, снижение затрат, улучшение сотрудничества между членами команды и возможность создавать адаптивные интерфейсы без навыков программирования. Кроме того, платформы no-code часто предоставляют библиотеку шаблонов и компонентов дизайна, что упрощает создание согласованных и визуально привлекательных пользовательских интерфейсов.
Выбирайте платформу no-code учитывая такие факторы, как простота использования, набор функций, стоимость и качество поддержки клиентов. Ищите платформу, которая поддерживает визуальный дизайн drag-and-drop, предлагает широкий спектр готовых компонентов и шаблонов дизайна, позволяет проводить тестирование на разных устройствах и легко интегрируется с другими инструментами. AppMaster — отличный выбор для тех, кто ищет мощную и удобную платформу no-code для проектирования пользовательского интерфейса.
Некоторые важные советы по дизайну пользовательского интерфейса no-code включают использование каркасов для планирования вашего макета, поддержание единообразия дизайна на разных платформах, обеспечение адаптивного дизайна для совместимости между устройствами, сосредоточение внимания на визуальной иерархии и пользовательском потоке, а также постоянные итерации вашего дизайна для улучшения. Не забывайте учитывать важность фирменного оформления и стиля вашего приложения no-code чтобы оно выглядело безупречно и профессионально.
Чтобы обеспечить единообразие дизайна на разных платформах, используйте единую цветовую схему, типографику и визуальные элементы во всем приложении. Выберите платформу no-code, которая поддерживает шаблоны дизайна и повторно используемые компоненты, чтобы упростить процесс создания. Убедитесь, что ваш дизайн адаптивный и хорошо смотрится на различных устройствах и размерах экрана. Регулярно тестируйте свое приложение на разных платформах, чтобы обеспечить единообразие взаимодействия с пользователем.
Адаптивный дизайн имеет решающее значение в дизайне пользовательского интерфейса no-code, поскольку он гарантирует плавную адаптацию вашего приложения к различным устройствам, размерам экрана и ориентациям. Адаптивный дизайн улучшает взаимодействие с пользователем, обеспечивая оптимальные макеты, читаемость и навигацию для каждого устройства. Использование платформы no-code такой как AppMaster, которая поддерживает адаптивный дизайн, может упростить создание адаптивных, удобных для пользователя интерфейсов.
Чтобы улучшить свои навыки проектирования пользовательского интерфейса no-code, попрактикуйтесь в использовании таких инструментов no-code, как AppMaster, изучайте успешные проекты приложений, посещайте онлайн-курсы и присоединяйтесь к сообществам дизайнеров, чтобы получать отзывы и вдохновение. Постоянно совершенствуйте свои проекты, получайте отзывы от пользователей и членов команды и будьте в курсе тенденций и лучших практик дизайна.
Источниками вдохновения для дизайна пользовательского интерфейса no-code являются популярные дизайны приложений, галереи дизайна пользовательского интерфейса, блоги о дизайне и онлайн-сообщества, посвященные платформам no-code и дизайну UI/UX. Найдите примеры проектов интерфейсов, в которых успешно реализованы функции и инструменты no-code, чтобы перенять лучшие практики, применяемые другими специалистами в этой области.






