नो-कोड यूआई डिज़ाइन: टिप्स और ट्रिक्स
ऐपमास्टर जैसे नो-कोड प्लेटफॉर्म का उपयोग करके सुंदर और उपयोगकर्ता-अनुकूल इंटरफेस डिजाइन करने के लिए मूल्यवान टिप्स और ट्रिक्स का पता लगाएं।

No-Code यूआई डिज़ाइन को समझना
नो-कोड यूआई डिज़ाइन पारंपरिक कोडिंग कौशल की आवश्यकता के बिना वेब और मोबाइल अनुप्रयोगों के लिए सौंदर्यपूर्ण रूप से सुखदायक और कार्यात्मक उपयोगकर्ता इंटरफ़ेस (यूआई) बनाने की प्रक्रिया है। ऐपमास्टर जैसे no-code प्लेटफ़ॉर्म की शक्ति का लाभ उठाकर, डिज़ाइनर और डेवलपर विज़ुअली यूआई लेआउट बना सकते हैं और drag-and-drop टूल और पूर्व-निर्मित घटकों का उपयोग करके इंटरैक्टिविटी जोड़ सकते हैं।
जैसे-जैसे उपयोगकर्ता-अनुकूल अनुप्रयोगों की मांग बढ़ रही है, no-code यूआई डिज़ाइन तेजी से लोकप्रिय हो गया है, जिससे गैर-तकनीकी व्यक्तियों को भी दृश्यमान आश्चर्यजनक और इंटरैक्टिव उपयोगकर्ता अनुभव बनाने की इजाजत मिलती है। ये प्लेटफ़ॉर्म तेजी से प्रोटोटाइपिंग और पुनरावृत्ति की अनुमति देते हैं, जिससे समय और संसाधनों का निवेश किए बिना विभिन्न यूआई डिज़ाइन और अवधारणाओं को डिजाइन करना और परीक्षण करना आसान हो जाता है।
No-Code प्लेटफ़ॉर्म में यूआई डिज़ाइन का महत्व
उपयोगकर्ता इंटरफ़ेस डिज़ाइन किसी एप्लिकेशन की सफलता में महत्वपूर्ण भूमिका निभाता है, क्योंकि यह सीधे उपयोगकर्ता अनुभव और जुड़ाव को प्रभावित करता है। no-code प्लेटफ़ॉर्म में, यूआई डिज़ाइन और भी महत्वपूर्ण है, क्योंकि लक्ष्य उपयोगकर्ताओं को किसी भी कोडिंग ज्ञान की आवश्यकता के बिना एप्लिकेशन डिज़ाइन और निर्माण करने में सक्षम बनाना है।
एक अच्छी तरह से डिज़ाइन किया गया यूआई एप्लिकेशन को देखने में आकर्षक बनाता है और प्रयोज्यता में सहायता करता है, जिससे अपनाने की दर अधिक होती है और उपयोगकर्ता की संतुष्टि में वृद्धि होती है। no-code प्लेटफ़ॉर्म के संदर्भ में, एक अच्छी तरह से डिज़ाइन किया गया यूआई:
- एप्लिकेशन के प्रवाह और नेविगेशन में सुधार करें, जिससे उपयोगकर्ताओं के लिए अपने कार्यों को पूरा करना सहज और आसान हो जाए।
- संपूर्ण एप्लिकेशन में एक सुसंगत शैली, लेआउट और इंटरैक्शन प्रदान करके उपयोगकर्ता अनुभव को बढ़ाएं।
- जानकारी को स्पष्ट और तार्किक रूप से व्यवस्थित करके संज्ञानात्मक भार को कम करें, जिससे उपयोगकर्ताओं के लिए इसे संसाधित करना और समझना आसान हो जाए।
- एक पेशेवर दिखने वाला एप्लिकेशन बनाकर उपयोगकर्ता का विश्वास बढ़ाएं जो ब्रांड की पहचान के साथ संरेखित हो और विश्वसनीयता का संचार करता हो।
- उन उपयोगकर्ताओं के लिए सीखने की अवस्था कम करें जो एप्लिकेशन या no-code प्लेटफ़ॉर्म पर नए हैं।
no-code प्लेटफ़ॉर्म में यूआई डिज़ाइन को प्राथमिकता देकर, निर्माता यह सुनिश्चित कर सकते हैं कि उनके एप्लिकेशन दृश्यमान रूप से आश्चर्यजनक हैं और एक सहज और सुखद उपयोगकर्ता अनुभव प्रदान करते हैं।
आरंभ करना: No-Code प्लेटफ़ॉर्म कैसे चुनें
उपलब्ध no-code प्लेटफ़ॉर्म की बढ़ती संख्या के साथ, आपके यूआई डिज़ाइन प्रोजेक्ट्स के लिए आवश्यक सुविधाओं की पेशकश करते हुए आपकी आवश्यकताओं और लक्ष्यों के साथ सबसे अच्छा संरेखित एक को चुनना आवश्यक है। no-code प्लेटफ़ॉर्म चुनते समय विचार करने योग्य कुछ कारक यहां दिए गए हैं:
- उपयोग में आसानी: एक ऐसे प्लेटफ़ॉर्म की तलाश करें जो सहज, उपयोगकर्ता के अनुकूल हो, और जिसमें न्यूनतम सीखने की अवस्था हो, खासकर यदि आप no-code विकास में नए हैं। विज़ुअल ड्रैग-एंड-ड्रॉप इंटरफ़ेस वाले प्लेटफ़ॉर्म, जैसे कि AppMaster, आपको बिना किसी कोडिंग कौशल के यूआई डिज़ाइन बनाने की अनुमति देते हैं।
- सुविधाएँ और कार्यक्षमता: अंतर्निहित सुविधाओं और पूर्व-निर्मित घटकों वाला एक प्लेटफ़ॉर्म चुनें जो सुंदर और कार्यात्मक उपयोगकर्ता इंटरफ़ेस को डिज़ाइन करना आसान बनाता है। ऐसे प्लेटफ़ॉर्म खोजें जो प्रतिक्रियाशील डिज़ाइन बनाने के लिए उपकरण प्रदान करते हैं, क्रॉस-डिवाइस संगतता का समर्थन करते हैं, और विभिन्न उपकरणों पर आपके डिज़ाइन का परीक्षण करने की क्षमता प्रदान करते हैं।
- लागत: अपने बजट और परियोजना आवश्यकताओं के आधार पर no-code प्लेटफ़ॉर्म की लागत पर विचार करें। कई प्लेटफ़ॉर्म विभिन्न प्रकार के मूल्य निर्धारण स्तर प्रदान करते हैं, जिनमें सीमित कार्यक्षमता वाले मुफ़्त प्लान या उन्नत सुविधाओं वाले प्रीमियम प्लान शामिल हैं। अपनी आवश्यकताओं का मूल्यांकन करना सुनिश्चित करें और वह योजना चुनें जो आपकी आवश्यकताओं के अनुरूप हो।
- समर्थन और दस्तावेज़ीकरण: अपनी no-code यूआई डिज़ाइन यात्रा में प्रगति के साथ सीखने और बढ़ने में मदद करने के लिए व्यापक दस्तावेज़ीकरण, संसाधनों और सामुदायिक समर्थन वाला एक प्लेटफ़ॉर्म चुनें। यह विशेष रूप से महत्वपूर्ण हो सकता है यदि आप इस क्षेत्र में नए हैं या दीर्घकालिक परियोजनाओं के लिए मंच का उपयोग करने की योजना बना रहे हैं।
- एकीकरण: एक no-code प्लेटफ़ॉर्म चुनें जो आपके प्रोजेक्ट के लिए आवश्यक अन्य टूल और सेवाओं, जैसे डेटाबेस, एनालिटिक्स टूल या बैकएंड सिस्टम के साथ आसानी से एकीकृत हो सके। एक अच्छी तरह से एकीकृत प्लेटफ़ॉर्म आपके वर्कफ़्लो को सुव्यवस्थित कर सकता है और आपके एप्लिकेशन के विभिन्न घटकों को प्रबंधित करना आसान बना सकता है।
इन कारकों पर विचार करने से आपको अपने यूआई डिज़ाइन प्रोजेक्ट्स के लिए सही no-code प्लेटफ़ॉर्म ढूंढने में मदद मिलेगी, जिससे आप आसानी से आश्चर्यजनक और कार्यात्मक एप्लिकेशन बना सकेंगे।

No-Code यूआई डिज़ाइन के लिए आवश्यक टिप्स और ट्रिक्स
देखने में आकर्षक और कार्यात्मक यूआई डिज़ाइन बनाना किसी भी एप्लिकेशन के लिए महत्वपूर्ण है। No-code टूल इस प्रक्रिया को सरल बनाते हैं, जिससे आप कोडिंग ज्ञान के बिना इंटरफेस डिजाइन कर सकते हैं। जैसे ही आप यूआई डिज़ाइन के लिए no-code प्लेटफ़ॉर्म के साथ काम करना शुरू करते हैं, इन आवश्यक युक्तियों और युक्तियों पर विचार करें:
- एक योजना के साथ शुरुआत करें: डिज़ाइन प्रक्रिया में कूदने से पहले, अपने एप्लिकेशन के लेआउट, नेविगेशन और उपयोगकर्ता इंटरैक्शन की योजना बनाएं। अपने यूआई डिज़ाइन के लिए एक स्पष्ट रोडमैप प्रदान करने के लिए अपने ऐप की मुख्य विशेषताओं और घटकों की एक सूची बनाएं।
- अपने No-Code प्लेटफ़ॉर्म में महारत हासिल करें: अपने चुने हुए no-code प्लेटफ़ॉर्म के अंदर और बाहर सीखने में समय लगाएं। इसकी क्षमताओं का पूरी तरह से दोहन करने के लिए इसकी विशेषताओं, घटकों और टेम्पलेट्स से खुद को परिचित करें।
- पूर्व-निर्मित घटकों और टेम्पलेट्स का उपयोग करें: No-code प्लेटफ़ॉर्म विभिन्न प्रकार के पूर्व-निर्मित घटकों और टेम्पलेट्स की पेशकश करते हैं। समय बचाने और अपने एप्लिकेशन में सुसंगत और पेशेवर उपस्थिति सुनिश्चित करने के लिए उनका उपयोग करें।
- इसे सरल रखें: सरलता पर ध्यान दें और अपने डिज़ाइन में उपयोगिता को प्राथमिकता दें। अव्यवस्था से बचें, आसान नेविगेशन सुनिश्चित करें और उपयोगकर्ता जुड़ाव को प्रोत्साहित करते हुए एक स्वच्छ लेआउट बनाए रखें।
- परीक्षण और पुनरावृति: लगातार अपने डिज़ाइन का परीक्षण करें और उपयोगकर्ता प्रतिक्रिया के आधार पर सुधार करें। No-code प्लेटफ़ॉर्म इसे पुनरावृत्त करना और प्रयोग करना आसान बनाते हैं, यह सुनिश्चित करते हुए कि आप अपने एप्लिकेशन के यूआई को लगातार ठीक कर सकते हैं।
- डिज़ाइन रुझानों पर अपडेट रहें: यूआई और यूएक्स डिज़ाइन रुझानों के बारे में सूचित रहें। एक आधुनिक और देखने में आकर्षक एप्लिकेशन देने के लिए प्रासंगिक तत्वों को शामिल करें।
आपके एप्लिकेशन को वायरफ़्रेम करना
यूआई डिज़ाइन प्रक्रिया में वायरफ़्रेमिंग एक आवश्यक कदम है। यह आपको वास्तविक डिज़ाइन में गोता लगाने से पहले अपने एप्लिकेशन के लेआउट, घटकों और उपयोगकर्ता इंटरैक्शन का एक मोटा स्केच या ब्लूप्रिंट बनाने की अनुमति देता है। वायरफ़्रेमिंग आपको अपने ऐप की संरचना और संगठन पर ध्यान केंद्रित करने में मदद करता है, जिससे आपके यूआई डिज़ाइन के लिए एक ठोस आधार सुनिश्चित होता है।
आपके no-code एप्लिकेशन को वायरफ़्रेम करने के लिए यहां कुछ युक्तियां दी गई हैं:
- कागज़ और पेंसिल से शुरुआत करें: अपने विचारों को कागज़ पर उकेरकर वायरफ़्रेमिंग प्रक्रिया शुरू करें। यह विभिन्न लेआउट विकल्पों का पता लगाने और आपके ऐप के प्रवाह को देखने का एक त्वरित और सहज तरीका प्रदान करता है।
- मुख्य घटकों की पहचान करें: आपके एप्लिकेशन के लिए आवश्यक आवश्यक घटकों को निर्धारित करें, जैसे नेविगेशन बार, बटन और इनपुट फ़ील्ड। अपना वायरफ़्रेम बनाने और ऐप की संरचना स्थापित करने के लिए इन मुख्य तत्वों का उपयोग करें।
- विभिन्न लेआउट का अन्वेषण करें: अपने ऐप के लिए विभिन्न लेआउट विकल्पों का पता लगाने के लिए वायरफ्रेम का उपयोग करें। घटकों के विभिन्न प्लेसमेंट और व्यवस्था के साथ प्रयोग करें जब तक कि आपको एक ऐसा डिज़ाइन न मिल जाए जो सौंदर्यशास्त्र और प्रयोज्यता को संतुलित करता हो।
- उपयोगकर्ता प्रवाह पर विचार करें: अपने वायरफ़्रेम बनाते समय निर्बाध उपयोगकर्ता प्रवाह को प्राथमिकता दें। आसान नेविगेशन, स्पष्ट कॉल-टू-एक्शन और एक तार्किक संरचना सुनिश्चित करें जो सकारात्मक उपयोगकर्ता अनुभव की ओर ले जाए।
- साझा करें और फीडबैक प्राप्त करें: अपने वायरफ्रेम को टीम के सदस्यों और संभावित उपयोगकर्ताओं के साथ साझा करें। सबसे प्रभावी डिज़ाइन प्राप्त करने के लिए फीडबैक एकत्र करें और उनके सुझावों के आधार पर समायोजन करें।
- डिजिटल टूल की ओर बढ़ें: एक बार जब आपके पास कागज पर एक ठोस वायरफ्रेम हो, तो डिजिटल टूल की ओर संक्रमण करें। अपने ऐप का हाई-फ़िडेलिटी वायरफ़्रेम या प्रोटोटाइप बनाने के लिए अपने no-code प्लेटफ़ॉर्म का उपयोग करें।
अपने No-Code ऐप की ब्रांडिंग और स्टाइलिंग
आपके no-code एप्लिकेशन को पेशेवर और देखने में आकर्षक बनाने के लिए ब्रांडिंग और स्टाइलिंग महत्वपूर्ण हैं। एक अच्छी तरह से ब्रांडेड और स्टाइल वाला ऐप उपयोगकर्ताओं पर स्थायी प्रभाव छोड़ता है और विश्वास और विश्वसनीयता बनाता है। अपने no-code एप्लिकेशन को प्रभावी ढंग से ब्रांड और स्टाइल करने के लिए इन चरणों का पालन करें:
- अपनी ब्रांड पहचान परिभाषित करें: अपने ऐप के मूल मूल्यों, दर्शकों और अद्वितीय बिक्री प्रस्ताव की पहचान करें। यह जानकारी आपके ब्रांड की नींव बनेगी और आपके ऐप के डिज़ाइन तत्वों को प्रभावित करेगी।
- एक रंग योजना चुनें: एक ऐसी रंग योजना चुनें जो आपके ब्रांड की पहचान के अनुरूप हो और आपके लक्षित दर्शकों के साथ मेल खाती हो। दृश्य सामंजस्य बनाने और ब्रांड पहचान को मजबूत करने के लिए अपने ऐप में लगातार इस रंग पैलेट का उपयोग करें।
- टाइपोग्राफी चुनें: एक सुपाठ्य, आकर्षक टाइपफेस चुनें जो आपके ब्रांड के व्यक्तित्व से मेल खाता हो। अपने आप को 2-3 फ़ॉन्ट तक सीमित रखें और अपने पूरे एप्लिकेशन में एक सुसंगत टाइपोग्राफी पदानुक्रम बनाए रखें।
- एक लोगो डिज़ाइन करें: अपने ऐप के लिए एक यादगार लोगो बनाएं जो आपके ब्रांड के सार को दर्शाता है और उसके मूल संदेश को संप्रेषित करता है। अपने एप्लिकेशन और मार्केटिंग सामग्रियों में लगातार अपने लोगो का उपयोग करें।
- सुसंगत इमेजरी का उपयोग करें: अपने पूरे ऐप में लगातार इमेजरी शैली का उपयोग करें, चाहे वह तस्वीरें, चित्र या आइकन हों। यह स्थिरता आपके ऐप की दृश्य अपील को बढ़ाएगी और आपकी ब्रांड पहचान को मजबूत करेगी।
- यूआई घटकों में ब्रांड तत्व लागू करें: अपने ऐप के यूआई घटकों के भीतर रंग, टाइपोग्राफी और इमेजरी जैसे अपने ब्रांडिंग तत्व लागू करें। अपने ब्रांड से मेल खाने के लिए तत्वों को अनुकूलित और समायोजित करने के लिए अपने no-code प्लेटफ़ॉर्म की स्टाइलिंग सुविधाओं का उपयोग करें।
- एक स्टाइल गाइड बनाएं: सभी डिज़ाइन तत्वों, रंग कोड, टाइपोग्राफी नियमों और अन्य ब्रांड-संबंधी जानकारी को एक स्टाइल गाइड में दस्तावेज़ित करें। एक अच्छी तरह से परिभाषित स्टाइल गाइड यह सुनिश्चित करेगी कि आपका ऐप एक सुसंगत रूप और अनुभव बनाए रखे।
इन यूआई डिज़ाइन युक्तियों और युक्तियों को अपने no-code अनुप्रयोगों में लागू करने से आपको दृश्यमान रूप से आकर्षक और आकर्षक इंटरफ़ेस बनाने में मदद मिलेगी। AppMaster जैसे प्लेटफ़ॉर्म के साथ, आप आसानी से no-code टूल की शक्ति का लाभ उठा सकते हैं और बिना किसी कोडिंग कौशल के परिष्कृत, पेशेवर यूआई डिज़ाइन बना सकते हैं।
सभी प्लेटफार्मों पर डिज़ाइन की एकरूपता
निर्बाध उपयोगकर्ता अनुभव सुनिश्चित करने के लिए विभिन्न प्लेटफार्मों पर डिज़ाइन की स्थिरता बनाए रखना महत्वपूर्ण है। यदि आप वेब, एंड्रॉइड, आईओएस या अन्य प्लेटफ़ॉर्म के लिए एप्लिकेशन बना रहे हैं, तो आपके डिज़ाइन को डिवाइस या ब्राउज़र की परवाह किए बिना एक सुसंगत रूप और अनुभव बनाए रखना चाहिए। संगति उपयोगकर्ताओं को आपके एप्लिकेशन को आसानी से पहचानने और उससे परिचित होने में मदद करती है, जिससे उपयोगकर्ता की संतुष्टि और जुड़ाव बढ़ता है।
रंग योजना और टाइपोग्राफी
अपने no-code ऐप में एक सुसंगत रंग योजना और टाइपोग्राफी चुनकर शुरुआत करें। पूरक रंगों के एक छोटे पैलेट पर टिके रहें जो आपके ब्रांड का सबसे अच्छा प्रतिनिधित्व करता हो। एक सामान्य दृष्टिकोण महत्वपूर्ण तत्वों के लिए प्राथमिक रंग, उच्चारण के लिए द्वितीयक रंग और पृष्ठभूमि और सामग्री क्षेत्रों के लिए हल्के या गहरे रंगों का उपयोग करना है।
टाइपोग्राफी के लिए एक या दो आसानी से पढ़े जाने वाले फ़ॉन्ट चुनें जो आपकी ब्रांड पहचान के अनुरूप हों और आपकी सामग्री की सुसंगत दृश्य प्रस्तुति सुनिश्चित करें। सभी प्लेटफार्मों पर समान फ़ॉन्ट और रंगों का उपयोग करने से एक मजबूत दृश्य पहचान स्थापित करने में मदद मिलेगी और आपका एप्लिकेशन सामंजस्यपूर्ण और पेशेवर लगेगा।
घटक और लेआउट
अपने सभी एप्लिकेशन इंटरफ़ेस के लिए सुसंगत घटकों और लेआउट का उपयोग करें। AppMaster जैसे No-code प्लेटफ़ॉर्म पूर्व-निर्मित डिज़ाइन घटकों की एक विस्तृत श्रृंखला प्रदान करते हैं, जिससे लगातार यूआई डिज़ाइन बनाना आसान हो जाता है। कई प्लेटफार्मों के लिए डिज़ाइन करते समय, साझा घटकों, टेम्पलेट्स और डिज़ाइन पैटर्न का उपयोग करने पर विचार करें जो एक सुसंगत उपस्थिति को संरक्षित करते हुए विभिन्न उपकरणों और स्क्रीन आकारों के अनुकूल हों।
आपके द्वारा लक्षित प्रत्येक प्लेटफ़ॉर्म के लिए विशिष्ट आवश्यकताओं और डिज़ाइन दिशानिर्देशों को याद रखें। प्रत्येक डिवाइस प्रकार और ऑपरेटिंग सिस्टम में बाधाओं और अनुशंसाओं का अपना सेट हो सकता है जिसका आपको इष्टतम उपयोगकर्ता अनुभव सुनिश्चित करने के लिए पालन करना चाहिए।
सभी प्लेटफार्मों पर परीक्षण
डिज़ाइन और अनुभव में निरंतरता सुनिश्चित करने के लिए नियमित रूप से विभिन्न प्लेटफार्मों पर अपने एप्लिकेशन का परीक्षण करें। किसी भी डिज़ाइन या कार्यक्षमता संबंधी समस्याओं की पहचान करने और उन्हें ठीक करने के लिए क्रॉस-ब्राउज़र और डिवाइस परीक्षण करें। ब्राउज़र परीक्षण सूट और डिवाइस एमुलेटर जैसे उपकरण आपको हर प्रकार के डिवाइस तक भौतिक पहुंच की आवश्यकता के बिना विभिन्न प्लेटफार्मों पर अपने ऐप को देखने और परीक्षण करने में मदद कर सकते हैं।
दृश्य पदानुक्रम और उपयोगकर्ता प्रवाह
विज़ुअल पदानुक्रम और उपयोगकर्ता प्रवाह no-code यूआई डिज़ाइन के दो आवश्यक पहलू हैं जिन्हें अनदेखा नहीं किया जाना चाहिए। एक प्रभावी दृश्य पदानुक्रम उपयोगकर्ताओं को आपके एप्लिकेशन पर जानकारी आसानी से ढूंढने और समझने में मदद करता है, जबकि सावधानीपूर्वक नियोजित उपयोगकर्ता प्रवाह एक सहज नेविगेशन अनुभव सुनिश्चित करता है। उपयोगकर्ताओं को पसंद आने वाला एक आकर्षक और सहज एप्लिकेशन बनाने के लिए दोनों पहलू महत्वपूर्ण हैं।
दृश्य पदानुक्रम बनाना
दृश्य पदानुक्रम में तत्वों को उनके महत्व के आधार पर स्क्रीन पर व्यवस्थित करना शामिल है। आवश्यक वस्तुओं या कार्यों को आकार, रंग या प्लेसमेंट के माध्यम से अधिक प्रमुख बनाकर प्राथमिकता दें। आप सामग्री को पदानुक्रम में व्यवस्थित करने, प्रत्येक पृष्ठ पर जानकारी के माध्यम से उपयोगकर्ताओं का मार्गदर्शन करने के लिए शीर्षक टैग (H1, H2, H3, आदि) का उपयोग कर सकते हैं।
व्हाईटस्पेस आपके दृश्य पदानुक्रम को स्थापित करते समय विचार करने के लिए एक और डिज़ाइन तत्व है। पर्याप्त रिक्त स्थान महत्वपूर्ण तत्वों को उजागर करने और पठनीयता को बढ़ावा देने में मदद करता है। तत्वों का समूहन और उचित संरेखण भी बेहतर दृश्य संगठन में योगदान दे सकता है।
उपयोगकर्ता प्रवाह डिज़ाइन करना
उपयोगकर्ता प्रवाह को समझना और डिज़ाइन करना एक no-code ऐप बनाने का एक महत्वपूर्ण पहलू है जिसके साथ उपयोगकर्ता आसानी से और आसानी से इंटरैक्ट कर सकेंगे। उन प्राथमिक कार्यों की पहचान करके प्रारंभ करें जिन्हें उपयोगकर्ता आपके एप्लिकेशन में निष्पादित करेंगे, और फिर इन कार्यों और उन्हें पूरा करने के लिए उपयोगकर्ताओं द्वारा अपनाए जाने वाले पथों की कल्पना करने के लिए एक फ़्लोचार्ट या उपयोगकर्ता यात्रा मानचित्र बनाएं।
उपयोगकर्ताओं को अपने लक्ष्यों को पूरा करने के लिए आवश्यक चरणों को न्यूनतम करने के लिए अपने उपयोगकर्ता प्रवाह को अनुकूलित करें। अपने इंटरफ़ेस पर आसानी से पहुंच योग्य स्थानों में बटन और कार्रवाई योग्य आइटम जैसे महत्वपूर्ण तत्वों को रखकर निर्बाध नेविगेशन सुनिश्चित करें। यह सुनिश्चित करने के लिए कि यह सुचारू, कुशल और सहज है, वास्तविक उपयोगकर्ताओं या हितधारकों के साथ अपने उपयोगकर्ता प्रवाह का परीक्षण करें।
उत्तरदायी डिज़ाइन और क्रॉस-डिवाइस संगतता
आज उपलब्ध विभिन्न उपकरणों और स्क्रीन आकारों के साथ, विभिन्न वातावरणों के लिए उत्तरदायी और अनुकूलनीय अनुप्रयोगों को डिजाइन करना महत्वपूर्ण है। रिस्पॉन्सिव डिज़ाइन यह सुनिश्चित करता है कि आपका no-code एप्लिकेशन डिवाइस, स्क्रीन आकार और ओरिएंटेशन से मेल खाने के लिए शानदार ढंग से समायोजित हो जाता है, जो एक सुसंगत और सुखद उपयोगकर्ता अनुभव प्रदान करता है।
लचीले ग्रिड और लेआउट
लचीले ग्रिड और लेआउट डिज़ाइन करें जो तत्वों के आकार और स्थिति के लिए निश्चित इकाइयों (उदाहरण के लिए, पिक्सेल) के बजाय सापेक्ष इकाइयों (उदाहरण के लिए, प्रतिशत) का उपयोग करके अलग-अलग स्क्रीन आकार के अनुकूल हों। यह दृष्टिकोण यह सुनिश्चित करने में मदद करता है कि विभिन्न उपकरणों पर देखे जाने पर डिज़ाइन को तोड़े बिना लेआउट और घटकों का आकार आसानी से बदल जाता है।
उत्तरदायी घटक
AppMaster जैसे no-code प्लेटफ़ॉर्म चुनें जो आउट-ऑफ़-द-बॉक्स प्रतिक्रियाशील डिज़ाइन घटक प्रदान करते हैं। ये घटक आपके द्वारा अतिरिक्त मेहनत किए बिना, स्क्रीन पर देखे जाने के अनुसार अपने आकार और व्यवहार को स्वचालित रूप से समायोजित करते हैं। एक सहज और आकर्षक उपयोगकर्ता अनुभव सुनिश्चित करते हुए उत्तरदायी घटक आपका समय और प्रयास बचा सकते हैं।
मोबाइल उपकरणों के लिए अनुकूलन
मोबाइल उपकरणों पर विचार करने के लिए विशिष्ट बाधाएं और आवश्यकताएं होती हैं, जैसे छोटी स्क्रीन, टच इंटरैक्शन और अलग-अलग नेटवर्क स्थितियां। मोबाइल प्लेटफ़ॉर्म के लिए डिज़ाइन करते समय, सुनिश्चित करें कि आपका एप्लिकेशन उंगलियों के अनुकूल हो, जिसमें बड़े, आसानी से छूने योग्य तत्व और पर्याप्त दूरी हो। इसके अलावा, अपने ऐप की सामग्री और मीडिया को अनुकूलित करने पर विचार करें, जैसे छवियों को संपीड़ित करना और धीमी या अस्थिर नेटवर्क पर तेज़ लोडिंग गति के लिए सामग्री को प्राथमिकता देना।
एकाधिक उपकरणों पर परीक्षण
हमेशा अपने no-code एप्लिकेशन का वास्तविक उपकरणों या एमुलेटर के माध्यम से विभिन्न प्रकार के उपकरणों और स्क्रीन आकारों पर परीक्षण करें। निरंतर परीक्षण से उत्पन्न होने वाली किसी भी समस्या को पहचानने और उसे ठीक करने में मदद मिलती है, जिससे सभी प्लेटफार्मों पर एक सुसंगत और उत्तरदायी उपयोगकर्ता अनुभव सुनिश्चित होता है।
इन युक्तियों का पालन करके और डिज़ाइन स्थिरता, दृश्य पदानुक्रम, उपयोगकर्ता प्रवाह और उत्तरदायी डिज़ाइन पर ध्यान केंद्रित करके, आप एक आश्चर्यजनक, उपयोगकर्ता-अनुकूल no-code ऐप बना सकते हैं जो किसी भी डिवाइस पर खूबसूरती से दिखता है और काम करता है। अपने डिज़ाइन कौशल को निखारते रहें और AppMaster जैसे no-code प्लेटफ़ॉर्म को अपने रचनात्मक विचारों को जीवन में लाने दें।
पुनरावृत्तीय डिज़ाइन और सतत सुधार
पुनरावृत्त डिज़ाइन पूरे विकास चक्र के दौरान आपके उपयोगकर्ता इंटरफ़ेस का नियमित रूप से मूल्यांकन, परिशोधन और सुधार करता है। आपके उपयोगकर्ताओं के लिए सहज और सहज अनुभव बनाने के लिए निरंतर सुधार आवश्यक है। आपके no-code अनुप्रयोगों में चल रहे यूआई संवर्द्धन को सुनिश्चित करने के लिए यहां कुछ चरण दिए गए हैं:
- अपने डिज़ाइन का मूल्यांकन करें : सुधार क्षेत्रों की पहचान करने के लिए अपने उपयोगकर्ता इंटरफ़ेस डिज़ाइन का नियमित मूल्यांकन करें। उपयोगकर्ताओं, हितधारकों और टीम के सदस्यों से उनकी ज़रूरतों और समस्याओं को समझने के लिए फीडबैक इकट्ठा करें।
- उपयोगकर्ता के व्यवहार का विश्लेषण करें : अपने ऐप के भीतर उपयोगकर्ता के व्यवहार को ट्रैक करने के लिए एनालिटिक्स टूल का उपयोग करें। संभावित मुद्दों और सुधार के अवसरों को उजागर करने के लिए सत्र की अवधि, रूपांतरण दर और परित्याग दर जैसे डेटा का विश्लेषण करें।
- विभिन्न डिज़ाइन विकल्पों का परीक्षण करें : विभिन्न डिज़ाइन विकल्पों की तुलना करने और सबसे प्रभावी समाधानों की पहचान करने के लिए ए/बी परीक्षण का उपयोग करें। अपने उपयोगकर्ताओं को पसंद आने वाले सर्वोत्तम संस्करण को खोजने के लिए अपने डिज़ाइन पर लगातार ध्यान दें।
- उपयोगकर्ता प्रवाह और नेविगेशन में सुधार करें : बेहतर उपयोगिता और जुड़ाव के लिए अपने ऐप के भीतर उपयोगकर्ता प्रवाह और नेविगेशन को अनुकूलित करने पर ध्यान दें। अपने उपयोगकर्ता यात्रा मानचित्रों को नियमित रूप से संशोधित करें और सुनिश्चित करें कि आपका नेविगेशन स्पष्ट और सहज है।
- डिज़ाइन रुझानों और सर्वोत्तम प्रथाओं पर अपडेट रहें : यूआई डिज़ाइन में नवीनतम रुझानों और सर्वोत्तम प्रथाओं के साथ अद्यतित रहें। आगे रहने और उन्नत उपयोगकर्ता अनुभव बनाने के लिए अपने no-code एप्लिकेशन में नवीन विचारों और तकनीकों को शामिल करें।
AppMaster के यूआई डिज़ाइन फीचर्स से प्रेरणा
AppMaster एक शक्तिशाली no-code प्लेटफ़ॉर्म है जो आपको बिना किसी कोडिंग कौशल के दिखने में आकर्षक और कार्यात्मक यूआई डिज़ाइन बनाने में मदद करता है। यहां कुछ सुविधाएं और संसाधन दिए गए हैं जो AppMaster आपकी no-code यूआई डिज़ाइन प्रक्रिया को प्रेरित और सरल बनाने के लिए प्रदान करता है:
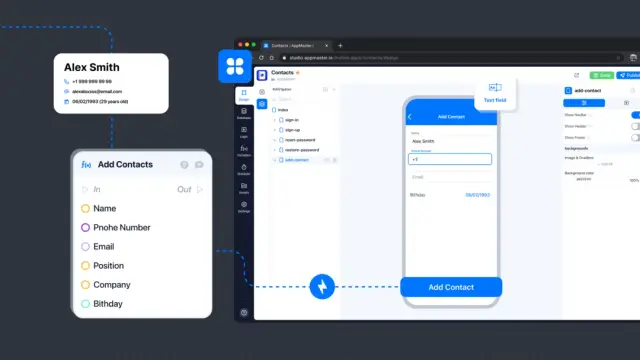
- ड्रैग-एंड-ड्रॉप इंटरफ़ेस : AppMaster एक सहज ज्ञान युक्त drag-and-drop इंटरफ़ेस प्रदान करता है जो आपको वेब और मोबाइल एप्लिकेशन यूआई को आसानी से डिज़ाइन करने की अनुमति देता है। पूर्व-निर्मित यूआई घटकों के विस्तृत चयन के साथ, आपके ऐप का इंटरफ़ेस बनाना इतना आसान कभी नहीं रहा।
- डिज़ाइन घटकों की लाइब्रेरी : AppMaster में डिज़ाइन घटकों की एक व्यापक लाइब्रेरी शामिल है जिसका उपयोग आप अपने एप्लिकेशन में एक सुसंगत और सामंजस्यपूर्ण दृश्य उपस्थिति बनाने के लिए कर सकते हैं। इन घटकों को आपके पूरे ऐप में अनुकूलित और पुन: उपयोग किया जा सकता है।
- रिस्पॉन्सिव डिज़ाइन टूल : AppMaster रिस्पॉन्सिव डिज़ाइन बनाने के लिए अंतर्निहित टूल प्रदान करता है, जो विभिन्न उपकरणों और स्क्रीन आकारों में एक सहज और अनुकूली उपयोगकर्ता अनुभव सुनिश्चित करता है।
- विज़ुअल बिजनेस प्रोसेस डिज़ाइनर : अपने ऐप के यूआई घटकों के पीछे व्यावसायिक तर्क को परिभाषित और कल्पना करने के लिए AppMaster के विज़ुअल बिजनेस प्रोसेस डिज़ाइनर का उपयोग करें। यह सुविधा आपको अधिक सुव्यवस्थित विकास प्रक्रिया प्राप्त करने में मदद करती है और जटिल कोडिंग की आवश्यकता को समाप्त करती है।
- वास्तविक समय सहयोग और प्रतिक्रिया : AppMaster की एकीकृत सहयोग सुविधाओं का उपयोग करके अपनी टीम के सदस्यों के साथ वास्तविक समय में सहयोग करें। यह आपको डिज़ाइन साझा करने, फीडबैक एकत्र करने और तेजी से पुनरावृत्ति करने, आपके ऐप की विकास प्रक्रिया को तेज करने में सक्षम बनाता है।
निष्कर्ष
No-code यूआई डिज़ाइन आपको पारंपरिक कोडिंग कौशल की आवश्यकता के बिना दृश्यमान आश्चर्यजनक और कार्यात्मक उपयोगकर्ता इंटरफ़ेस बनाने की अनुमति देता है। आप आवश्यक युक्तियों का पालन करके, पुनरावृत्त डिज़ाइन को अपनाकर और AppMaster जैसे शक्तिशाली no-code प्लेटफ़ॉर्म से प्रेरणा लेकर आसानी से असाधारण वेब और मोबाइल ऐप बना सकते हैं।
अपने डिज़ाइन को लगातार दोहराना और सुधारना याद रखें, रुझानों और सर्वोत्तम प्रथाओं पर अपडेट रहें, और सहज, उपयोगकर्ता-अनुकूल अनुभव बनाने में उपयोगकर्ता प्रतिक्रिया के महत्व को कभी कम न समझें। अब, अपनी रचनात्मक क्षमता को उजागर करें और no-code यूआई डिज़ाइन की शक्ति के साथ अपनी ऐप विकास प्रक्रिया में क्रांतिकारी बदलाव लाएं।
सामान्य प्रश्न
No-code यूआई डिज़ाइन पारंपरिक कोडिंग कौशल की आवश्यकता के बिना, no-code प्लेटफ़ॉर्म का उपयोग करके वेब और मोबाइल एप्लिकेशन के लिए उपयोगकर्ता इंटरफ़ेस डिज़ाइन करने की प्रक्रिया को संदर्भित करता है। ऐपमास्टर जैसे No-code प्लेटफ़ॉर्म AppMaster आकर्षक और कार्यात्मक यूआई डिज़ाइन बनाने के लिए विज़ुअल drag-and-drop टूल और पूर्व-निर्मित तत्व प्रदान करते हैं।
No-code प्लेटफ़ॉर्म यूआई डिज़ाइन के लिए कई लाभ प्रदान करते हैं, जिसमें तेज़ विकास, कम लागत, टीम के सदस्यों के बीच बेहतर सहयोग और कोडिंग कौशल के बिना उत्तरदायी इंटरफ़ेस डिज़ाइन करने की क्षमता शामिल है। इसके अतिरिक्त, no-code प्लेटफ़ॉर्म अक्सर टेम्प्लेट और डिज़ाइन घटकों की एक लाइब्रेरी प्रदान करते हैं, जिससे सुसंगत और दृश्यमान रूप से आकर्षक उपयोगकर्ता इंटरफ़ेस बनाना आसान हो जाता है।
उपयोग में आसानी, सुविधा सेट, लागत और ग्राहक सहायता की गुणवत्ता जैसे कारकों पर विचार करके एक no-code प्लेटफ़ॉर्म चुनें। ऐसे प्लेटफ़ॉर्म की तलाश करें जो विज़ुअल drag-and-drop डिज़ाइन का समर्थन करता हो, पूर्व-निर्मित डिज़ाइन घटकों और टेम्पलेट्स की एक विस्तृत श्रृंखला प्रदान करता हो, क्रॉस-डिवाइस परीक्षण की अनुमति देता हो, और अन्य टूल के साथ आसानी से एकीकृत हो। यूआई डिज़ाइन के लिए एक शक्तिशाली, उपयोगकर्ता-अनुकूल no-code प्लेटफ़ॉर्म चाहने वालों के लिए AppMaster एक उत्कृष्ट विकल्प है।
no-code यूआई डिज़ाइन के लिए कुछ आवश्यक युक्तियों में आपके लेआउट की योजना बनाने के लिए वायरफ्रेम का उपयोग करना, सभी प्लेटफार्मों पर डिज़ाइन की स्थिरता बनाए रखना, क्रॉस-डिवाइस संगतता के लिए उत्तरदायी डिज़ाइन सुनिश्चित करना, दृश्य पदानुक्रम और उपयोगकर्ता प्रवाह पर ध्यान केंद्रित करना और सुधार के लिए अपने डिज़ाइन पर लगातार पुनरावृत्ति करना शामिल है। एक शानदार और पेशेवर उपस्थिति प्रदान करने के लिए अपने no-code ऐप में ब्रांडिंग और स्टाइलिंग के महत्व पर विचार करना न भूलें।
सभी प्लेटफ़ॉर्म पर डिज़ाइन की एकरूपता बनाए रखने के लिए, अपने संपूर्ण एप्लिकेशन में एक सुसंगत रंग योजना, टाइपोग्राफी और दृश्य तत्वों का उपयोग करें। एक no-code प्लेटफ़ॉर्म चुनें जो निर्माण प्रक्रिया को सुव्यवस्थित करने के लिए डिज़ाइन टेम्प्लेट और पुन: प्रयोज्य घटकों का समर्थन करता है। सुनिश्चित करें कि आपका डिज़ाइन प्रतिक्रियाशील है और विभिन्न उपकरणों और स्क्रीन आकारों पर अच्छा दिखता है। सुसंगत उपयोगकर्ता अनुभव सुनिश्चित करने के लिए नियमित रूप से विभिन्न प्लेटफार्मों पर अपने एप्लिकेशन का परीक्षण करें।
no-code यूआई डिज़ाइन में रिस्पॉन्सिव डिज़ाइन महत्वपूर्ण है क्योंकि यह सुनिश्चित करता है कि आपका एप्लिकेशन विभिन्न डिवाइस, स्क्रीन आकार और ओरिएंटेशन के लिए आसानी से अनुकूल हो। एक प्रतिक्रियाशील डिज़ाइन प्रत्येक डिवाइस के लिए इष्टतम लेआउट, पठनीयता और नेविगेशन प्रदान करके उपयोगकर्ता अनुभव को बढ़ाता है। रिस्पॉन्सिव डिज़ाइन का समर्थन करने वाले AppMaster जैसे no-code प्लेटफ़ॉर्म का उपयोग करने से अनुकूली, उपयोगकर्ता-अनुकूल इंटरफ़ेस बनाना आसान हो सकता है।
अपने no-code यूआई डिज़ाइन कौशल को बेहतर बनाने के लिए, ऐपमास्टर जैसे no-code टूल का उपयोग करने का अभ्यास AppMaster, सफल ऐप डिज़ाइन से सीखें, ऑनलाइन पाठ्यक्रम लें, और फीडबैक और प्रेरणा के लिए डिज़ाइन समुदायों में शामिल हों। अपने डिज़ाइनों पर लगातार ध्यान दें, उपयोगकर्ताओं और टीम के सदस्यों से फीडबैक लें और डिज़ाइन रुझानों और सर्वोत्तम प्रथाओं पर अपडेट रहें।
no-code यूआई डिज़ाइन के लिए प्रेरणा के स्रोतों में लोकप्रिय ऐप डिज़ाइन, उपयोगकर्ता इंटरफ़ेस डिज़ाइन गैलरी, डिज़ाइन ब्लॉग और no-code प्लेटफ़ॉर्म और यूआई/यूएक्स डिज़ाइन के लिए समर्पित ऑनलाइन समुदाय शामिल हैं। ऐसे इंटरफ़ेस डिज़ाइन के उदाहरण देखें जिन्होंने क्षेत्र में दूसरों द्वारा नियोजित सर्वोत्तम प्रथाओं से सीखने के लिए no-code सुविधाओं और टूल को सफलतापूर्वक शामिल किया है।






