Diseño de interfaz de usuario sin código: consejos y trucos
Explore valiosos consejos y trucos para diseñar interfaces hermosas y fáciles de usar utilizando plataformas sin código como AppMaster.

Comprender el diseño de interfaz de usuario No-Code
El diseño de interfaz de usuario sin código es el proceso de creación de interfaces de usuario (UI) funcionales y estéticamente agradables para aplicaciones web y móviles sin la necesidad de conocimientos de codificación tradicionales. Al aprovechar el poder de las plataformas no-code, como AppMaster , los diseñadores y desarrolladores pueden crear visualmente diseños de interfaz de usuario y agregar interactividad utilizando herramientas drag-and-drop y componentes prediseñados.
A medida que crece la demanda de aplicaciones fáciles de usar, el diseño de interfaz de usuario no-code se ha vuelto cada vez más popular, lo que permite incluso a personas sin conocimientos técnicos crear experiencias de usuario visualmente impresionantes e interactivas. Estas plataformas permiten la creación rápida de prototipos y la iteración, lo que facilita el diseño y la prueba de diferentes diseños y conceptos de interfaz de usuario sin invertir significativamente tiempo y recursos.
Importancia del diseño de UI en plataformas No-Code
El diseño de la interfaz de usuario juega un papel crucial en el éxito de una aplicación, ya que impacta directamente en la experiencia y el compromiso del usuario. En las plataformas no-code, el diseño de la interfaz de usuario es aún más crítico, ya que el objetivo es permitir a los usuarios diseñar y crear aplicaciones sin necesidad de conocimientos de codificación.
Una interfaz de usuario bien diseñada hace que la aplicación sea visualmente atractiva y ayuda en su usabilidad, lo que genera mayores tasas de adopción y una mayor satisfacción del usuario. En el contexto de plataformas no-code, una interfaz de usuario bien diseñada puede:
- Mejore el flujo y la navegación de la aplicación, haciéndola intuitiva y fácil para los usuarios completar sus tareas.
- Mejore la experiencia del usuario proporcionando un estilo, diseño e interacción consistentes en toda la aplicación.
- Reducir la carga cognitiva organizando la información de forma clara y lógica, facilitando a los usuarios su procesamiento y comprensión.
- Aumente la confianza del usuario creando una aplicación de aspecto profesional que se alinee con la identidad de la marca y comunique confiabilidad.
- Reduzca la curva de aprendizaje para los usuarios nuevos en la aplicación o en la propia plataforma no-code.
Al priorizar el diseño de la interfaz de usuario en plataformas no-code, los creadores pueden asegurarse de que sus aplicaciones sean visualmente impresionantes y ofrezcan una experiencia de usuario fluida y agradable.
Primeros pasos: cómo elegir una plataforma No-Code
Con un número cada vez mayor de plataformas no-code disponibles, es esencial elegir la que mejor se adapte a sus necesidades y objetivos y, al mismo tiempo, ofrezca las funciones necesarias para sus proyectos de diseño de interfaz de usuario. Aquí hay algunos factores a considerar al elegir una plataforma no-code:
- Facilidad de uso: busque una plataforma que sea intuitiva, fácil de usar y que tenga una curva de aprendizaje mínima, especialmente si es nuevo en el desarrollo no-code. Las plataformas con una interfaz visual de arrastrar y soltar , como AppMaster, le permiten crear diseños de interfaz de usuario sin necesidad de conocimientos de codificación.
- Características y funcionalidad: elija una plataforma con características integradas y componentes prediseñados que faciliten el diseño de interfaces de usuario hermosas y funcionales. Busque plataformas que proporcionen herramientas para crear diseños responsivos, admitan compatibilidad entre dispositivos y ofrezcan la posibilidad de probar sus diseños en diferentes dispositivos.
- Costo: considere el costo de la plataforma no-code según su presupuesto y los requisitos del proyecto. Muchas plataformas ofrecen una variedad de niveles de precios, incluidos planes gratuitos con funcionalidad limitada o planes premium con funciones avanzadas. Asegúrese de evaluar sus necesidades y elegir el plan que se ajuste a sus requisitos.
- Soporte y documentación: elija una plataforma con documentación integral, recursos y soporte comunitario para ayudarlo a aprender y crecer a medida que avanza en su viaje de diseño de interfaz de usuario no-code. Esto puede ser especialmente crítico si eres nuevo en el campo o planeas usar la plataforma para proyectos a largo plazo.
- Integración: seleccione una plataforma no-code que pueda integrarse fácilmente con otras herramientas y servicios necesarios para su proyecto, como bases de datos, herramientas de análisis o sistemas backend. Una plataforma bien integrada puede optimizar su flujo de trabajo y simplificar la gestión de diferentes componentes de su aplicación.
Tener en cuenta estos factores le ayudará a encontrar la plataforma no-code perfecta para sus proyectos de diseño de interfaz de usuario, lo que le permitirá crear fácilmente aplicaciones visualmente impresionantes y funcionales.

Consejos y trucos esenciales para el diseño de UI No-Code
Crear un diseño de interfaz de usuario visualmente atractivo y funcional es crucial para cualquier aplicación. Las herramientas No-code simplifican este proceso y le permiten diseñar interfaces sin conocimientos de codificación. Cuando empiece a trabajar con plataformas no-code para el diseño de UI, considere estos consejos y trucos esenciales:
- Comience con un plan: antes de lanzarse al proceso de diseño, planifique el diseño, la navegación y las interacciones del usuario de su aplicación. Cree una lista de las características y componentes principales de su aplicación para proporcionar una hoja de ruta clara para el diseño de su interfaz de usuario.
- Domine su plataforma No-Code: invierta tiempo en conocer los entresijos de la plataforma no-code que haya elegido. Familiarícese con sus características, componentes y plantillas para aprovechar al máximo sus capacidades.
- Utilice plantillas y componentes prediseñados: las plataformas No-code ofrecen una variedad de plantillas y componentes prediseñados. Utilícelos para ahorrar tiempo y garantizar una apariencia uniforme y profesional en toda su aplicación.
- Mantenlo simple: céntrate en la simplicidad y prioriza la usabilidad en tu diseño. Evite el desorden, garantice una navegación sencilla y mantenga un diseño limpio, fomentando la participación del usuario.
- Pruebe e itere: pruebe continuamente sus diseños y mejore según los comentarios de los usuarios. Las plataformas No-code facilitan la iteración y la experimentación, lo que garantiza que puedas ajustar constantemente la interfaz de usuario de tu aplicación.
- Manténgase actualizado sobre las tendencias de diseño: manténgase informado sobre las tendencias de diseño de UI y UX . Incorpore elementos relevantes para ofrecer una aplicación moderna y visualmente atractiva.
Estructuración de su aplicación
Wireframing es un paso esencial en el proceso de diseño de la interfaz de usuario. Le permite crear un boceto o un plano del diseño, los componentes y las interacciones del usuario de su aplicación antes de sumergirse en el diseño real. Wireframing lo ayuda a concentrarse en la estructura y organización de su aplicación, lo que garantiza una base sólida para el diseño de su interfaz de usuario.
A continuación se ofrecen algunos consejos para estructurar su aplicación no-code:
- Comience con papel y lápiz: comience su proceso de creación de esquemas esbozando sus ideas en papel. Esto ofrece una forma rápida e intuitiva de explorar diferentes opciones de diseño y visualizar el flujo de su aplicación.
- Identifique componentes clave: determine los componentes esenciales que necesita su aplicación, como barras de navegación, botones y campos de entrada. Utilice estos elementos centrales para construir su estructura alámbrica y establecer la estructura de la aplicación.
- Explore diferentes diseños: utilice estructuras alámbricas para explorar varias opciones de diseño para su aplicación. Experimente con diferentes ubicaciones y disposiciones de componentes hasta que encuentre un diseño que equilibre la estética y la usabilidad.
- Considere el flujo de usuarios: priorice un flujo de usuarios fluido al crear sus esquemas. Garantice una navegación sencilla, llamadas a la acción claras y una estructura lógica que conduzca a una experiencia de usuario positiva.
- Comparta y obtenga comentarios: comparta sus esquemas con miembros del equipo y usuarios potenciales. Recopile comentarios y ajuste según sus sugerencias para lograr el diseño más efectivo.
- Pase a herramientas digitales: una vez que tenga una estructura alámbrica sólida en papel, haga la transición a herramientas digitales. Utilice su plataforma no-code para crear una estructura alámbrica o un prototipo de alta fidelidad de su aplicación.
Personalice y diseñe su aplicación No-Code
La marca y el estilo son cruciales para que su aplicación no-code luzca profesional y visualmente atractiva. Una aplicación con una buena marca y estilo deja una impresión duradera en los usuarios y genera confianza y credibilidad. Siga estos pasos para marcar y diseñar su aplicación no-code de manera efectiva:
- Defina su identidad de marca: identifique los valores fundamentales, la audiencia y la propuesta de venta única de su aplicación. Esta información será la base de su marca e influirá en los elementos de diseño de su aplicación.
- Elija una combinación de colores: elija una combinación de colores que se alinee con la identidad de su marca y resuene con su público objetivo. Utilice esta paleta de colores de manera consistente en toda su aplicación para crear armonía visual y fortalecer el reconocimiento de la marca.
- Seleccione tipografía: elija un tipo de letra legible y atractivo que complemente la personalidad de su marca. Limítese a 2 o 3 fuentes y mantenga una jerarquía tipográfica consistente en toda su aplicación.
- Diseñe un logotipo: cree un logotipo memorable para su aplicación que capture la esencia de su marca y comunique su mensaje central. Utilice su logotipo de forma coherente en su solicitud y materiales de marketing.
- Utilice imágenes consistentes: use un estilo de imágenes consistente en toda su aplicación, ya sean fotografías, ilustraciones o íconos. Esta coherencia mejorará el atractivo visual de su aplicación y reforzará su identidad de marca.
- Aplique elementos de marca a los componentes de la interfaz de usuario: implemente los elementos de su marca, como colores, tipografía e imágenes, dentro de los componentes de la interfaz de usuario de su aplicación. Utilice las funciones de estilo de su plataforma no-code para personalizar y ajustar elementos para que coincidan con su marca.
- Cree una guía de estilo: documente todos los elementos de diseño, códigos de color, reglas tipográficas y otra información relacionada con la marca en una guía de estilo. Una guía de estilo bien definida garantizará que su aplicación mantenga una apariencia consistente.
Implementar estos consejos y trucos de diseño de UI en sus aplicaciones no-code lo ayudará a crear interfaces visualmente atractivas y atractivas. Con plataformas como AppMaster, puede aprovechar fácilmente el poder de las herramientas no-code y crear diseños de interfaz de usuario profesionales y pulidos sin necesidad de conocimientos de codificación.
Coherencia en el diseño entre plataformas
Mantener la coherencia del diseño en diferentes plataformas es crucial para garantizar una experiencia de usuario perfecta. Si está creando aplicaciones para la Web, Android, iOS u otras plataformas, su diseño debe mantener una apariencia consistente, independientemente del dispositivo o navegador. La coherencia ayuda a los usuarios a reconocer y familiarizarse fácilmente con su aplicación, lo que aumenta la satisfacción y el compromiso del usuario.
Esquema de colores y tipografía
Comience eligiendo una combinación de colores y una tipografía consistentes en toda su aplicación no-code. Cíñete a una pequeña paleta de colores complementarios que mejor representen tu marca. Un enfoque común es utilizar un color primario para elementos importantes, un color secundario para acentos y tonos más claros o más oscuros para fondos y áreas de contenido.
Seleccione una o dos fuentes fáciles de leer para la tipografía que se adapte a la identidad de su marca y asegure una presentación visual consistente de su contenido. Usar las mismas fuentes y colores en todas las plataformas ayudará a establecer una identidad visual sólida y hará que su aplicación se sienta coherente y profesional.
Componentes y diseño
Utilice componentes y diseños consistentes para todas las interfaces de su aplicación. Las plataformas No-code como AppMaster ofrecen una amplia gama de componentes de diseño prediseñados, lo que facilita la creación de diseños de interfaz de usuario consistentes. Al diseñar para múltiples plataformas, considere usar componentes, plantillas y patrones de diseño compartidos que se adapten a diferentes dispositivos y tamaños de pantalla y al mismo tiempo preserven una apariencia consistente.
Recuerde los requisitos específicos y las pautas de diseño para cada plataforma a la que se dirige. Cada tipo de dispositivo y sistema operativo puede tener su propio conjunto de restricciones y recomendaciones que debe seguir para garantizar una experiencia de usuario óptima.
Pruebas en todas las plataformas
Pruebe periódicamente su aplicación en diferentes plataformas para garantizar la coherencia en el diseño y la experiencia. Realice pruebas en varios navegadores y dispositivos para identificar y solucionar cualquier problema de diseño o funcionalidad que pueda surgir. Herramientas como las suites de prueba de navegadores y los emuladores de dispositivos pueden ayudarle a visualizar y probar su aplicación en varias plataformas sin necesidad de acceso físico a cada tipo de dispositivo.
Jerarquía visual y flujo de usuarios
La jerarquía visual y el flujo de usuarios son dos aspectos esenciales del diseño de UI no-code que no deben pasarse por alto. Una jerarquía visual eficaz ayuda a los usuarios a encontrar y comprender fácilmente la información de su aplicación, mientras que un flujo de usuarios cuidadosamente planificado garantiza una experiencia de navegación fluida. Ambos aspectos son cruciales para crear una aplicación atractiva e intuitiva que les encante a los usuarios.
Creando jerarquía visual
La jerarquía visual implica organizar elementos en pantalla según su importancia. Priorice elementos o acciones esenciales haciéndolos más destacados por su tamaño, color o ubicación. Puede utilizar etiquetas de encabezado (H1, H2, H3, etc.) para estructurar el contenido en una jerarquía, guiando a los usuarios a través de la información de cada página.
Los espacios en blanco son otro elemento de diseño a considerar al establecer su jerarquía visual. Un espacio en blanco adecuado ayuda a resaltar elementos importantes y promueve la legibilidad. La agrupación de elementos y una adecuada alineación también pueden contribuir a una mejor organización visual.
Diseñar el flujo de usuarios
Comprender y diseñar el flujo de usuarios es un aspecto importante a la hora de crear una aplicación no-code con la que los usuarios interactuarán de forma fácil y fluida. Comience por identificar las tareas principales que los usuarios realizarán en su aplicación y luego cree un diagrama de flujo o un mapa de recorrido del usuario para visualizar estas tareas y las rutas que tomarán los usuarios para completarlas.
Optimice su flujo de usuarios para minimizar los pasos necesarios para que los usuarios logren sus objetivos. Garantice una navegación fluida colocando elementos importantes, como botones y elementos procesables, en ubicaciones de fácil acceso en su interfaz. Pruebe su flujo de usuarios con usuarios o partes interesadas reales para asegurarse de que sea fluido, eficiente e intuitivo.
Diseño responsivo y compatibilidad entre dispositivos
Con los diversos dispositivos y tamaños de pantalla disponibles en la actualidad, es fundamental diseñar aplicaciones responsivas y adaptables para diferentes entornos. El diseño responsivo garantiza que su aplicación no-code se ajuste elegantemente al dispositivo, el tamaño de la pantalla y la orientación, brindando una experiencia de usuario consistente y agradable.
Cuadrículas y diseños flexibles
Diseñe cuadrículas y diseños flexibles que se adapten a diferentes tamaños de pantalla mediante el uso de unidades relativas (por ejemplo, porcentajes) en lugar de unidades fijas (por ejemplo, píxeles) para dimensionar y posicionar elementos. Este enfoque ayuda a garantizar que el diseño y los componentes cambien de tamaño de manera fluida sin romper el diseño cuando se ven en diferentes dispositivos.
Componentes responsivos
Elija plataformas no-code como AppMaster que ofrecen componentes de diseño responsivos listos para usar. Estos componentes ajustan automáticamente su tamaño y comportamiento según la pantalla en la que se ven, sin requerir trabajo adicional por su parte. Los componentes responsivos pueden ahorrarle tiempo y esfuerzo y, al mismo tiempo, garantizar una experiencia de usuario fluida y visualmente atractiva.
Optimización para dispositivos móviles
Los dispositivos móviles tienen limitaciones y requisitos específicos a considerar, como pantallas más pequeñas, interacciones táctiles y condiciones variables de la red. Al diseñar para plataformas móviles, asegúrese de que su aplicación sea fácil de usar, con elementos más grandes y fáciles de tocar y con un espacio adecuado. Además, considere optimizar el contenido y los medios de su aplicación, como comprimir imágenes y priorizar el contenido para velocidades de carga más rápidas en redes lentas o inestables.
Pruebas en múltiples dispositivos
Pruebe siempre su aplicación no-code en una amplia gama de dispositivos y tamaños de pantalla, ya sea a través de dispositivos reales o emuladores. Las pruebas continuas ayudan a identificar y solucionar cualquier problema que pueda surgir, garantizando una experiencia de usuario coherente y receptiva en todas las plataformas.
Si sigue estos consejos y se centra en la coherencia del diseño, la jerarquía visual, el flujo de usuarios y el diseño responsivo, podrá crear una aplicación no-code sorprendente y fácil de usar que se ve y funciona perfectamente en cualquier dispositivo. Continúe perfeccionando sus habilidades de diseño y deje que plataformas no-code como AppMaster den vida a sus ideas creativas.
Diseño iterativo y mejora continua
El diseño iterativo evalúa, refina y mejora periódicamente su interfaz de usuario durante todo el ciclo de desarrollo. La mejora continua es esencial para crear experiencias fluidas e intuitivas para sus usuarios. A continuación se detallan algunos pasos para garantizar una mejora continua de la interfaz de usuario en sus aplicaciones no-code:
- Evalúe su diseño : evalúe periódicamente el diseño de su interfaz de usuario para identificar áreas de mejora. Recopile comentarios de usuarios, partes interesadas y miembros del equipo para comprender sus necesidades y puntos débiles.
- Analice el comportamiento del usuario : utilice herramientas de análisis para rastrear el comportamiento del usuario dentro de su aplicación. Analice datos como la duración de la sesión, las tasas de conversión y las tasas de abandono para descubrir posibles problemas y oportunidades de mejora.
- Pruebe diferentes alternativas de diseño : utilice pruebas A/B para comparar diferentes opciones de diseño e identificar las soluciones más efectivas. Repita continuamente su diseño para encontrar la mejor versión que atraiga a sus usuarios.
- Mejore el flujo de usuarios y la navegación : concéntrese en optimizar el flujo de usuarios y la navegación dentro de su aplicación para una mejor usabilidad y participación. Revise periódicamente sus mapas de viaje de usuario y asegúrese de que su navegación sea clara e intuitiva.
- Manténgase actualizado sobre las tendencias de diseño y las mejores prácticas : Manténgase actualizado con las últimas tendencias y mejores prácticas en el diseño de UI. Incorpore ideas y técnicas innovadoras en su aplicación no-code para mantenerse a la vanguardia y crear experiencias de usuario mejoradas.
Inspiración de las funciones de diseño de interfaz de usuario de AppMaster
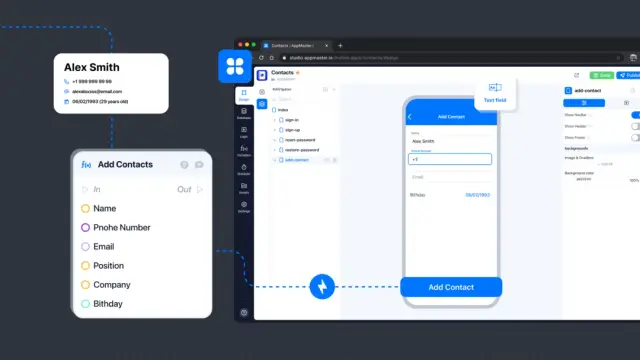
AppMaster es una potente plataforma no-code que le ayuda a crear diseños de interfaz de usuario funcionales y visualmente atractivos sin necesidad de conocimientos de codificación. A continuación se muestran algunas características y recursos que AppMaster proporciona para inspirar y simplificar su proceso de diseño de interfaz de usuario no-code:
- Interfaz de arrastrar y soltar : AppMaster ofrece una interfaz intuitiva drag-and-drop que le permite diseñar interfaces de usuario de aplicaciones web y móviles sin esfuerzo. Con una amplia selección de componentes de interfaz de usuario prediseñados, crear la interfaz de su aplicación nunca ha sido tan fácil.
- Biblioteca de componentes de diseño : AppMaster incluye una biblioteca completa de componentes de diseño que puede utilizar para crear una apariencia visual coherente y cohesiva en toda su aplicación. Estos componentes se pueden personalizar y reutilizar en toda su aplicación.
- Herramientas de diseño responsivo : AppMaster ofrece herramientas integradas para crear diseños responsivos, lo que garantiza una experiencia de usuario fluida y adaptable en diferentes dispositivos y tamaños de pantalla.
- Diseñador visual de procesos de negocios : utilice el Diseñador visual de procesos de negocios de AppMaster para definir y visualizar la lógica de negocios detrás de los componentes de la interfaz de usuario de su aplicación. Esta característica le ayuda a lograr un proceso de desarrollo más ágil y elimina la necesidad de codificación compleja.
- Colaboración y comentarios en tiempo real : colabore en tiempo real con los miembros de su equipo utilizando las funciones de colaboración integradas de AppMaster. Esto le permite compartir diseños, recopilar comentarios y realizar iteraciones rápidas, acelerando el proceso de desarrollo de su aplicación.
Conclusión
El diseño de interfaz de usuario No-code le permite crear interfaces de usuario funcionales y visualmente impresionantes sin la necesidad de conocimientos de codificación tradicionales. Puede crear fácilmente aplicaciones web y móviles excepcionales siguiendo consejos esenciales, adoptando un diseño iterativo e inspirándose en potentes plataformas no-code como AppMaster.
Recuerde iterar y mejorar continuamente su diseño, mantenerse actualizado sobre tendencias y mejores prácticas, y nunca subestimar la importancia de los comentarios de los usuarios para crear experiencias intuitivas y fáciles de usar. Ahora, libere su potencial creativo y revolucione el proceso de desarrollo de su aplicación con el poder del diseño de interfaz de usuario no-code.
FAQ
El diseño de interfaz de usuario No-code se refiere al proceso de diseño de interfaces de usuario para aplicaciones web y móviles utilizando plataformas no-code, sin la necesidad de habilidades de codificación tradicionales. Las plataformas No-code como AppMaster proporcionan herramientas visuales drag-and-drop y elementos prediseñados para crear diseños de interfaz de usuario funcionales y visualmente atractivos.
Las plataformas No-code ofrecen numerosos beneficios para el diseño de UI, incluido un desarrollo más rápido, menores costos, una mejor colaboración entre los miembros del equipo y la capacidad de diseñar interfaces responsivas sin habilidades de codificación. Además, las plataformas no-code suelen proporcionar una biblioteca de plantillas y componentes de diseño, lo que facilita la creación de interfaces de usuario coherentes y visualmente atractivas.
Elija una plataforma no-code considerando factores como la facilidad de uso, el conjunto de funciones, el costo y la calidad de la atención al cliente. Busque una plataforma que admita el diseño visual drag-and-drop, ofrezca una amplia gama de plantillas y componentes de diseño prediseñados, permita pruebas entre dispositivos y se integre fácilmente con otras herramientas. AppMaster es una excelente opción para aquellos que buscan una plataforma no-code potente y fácil de usar para el diseño de UI.
Algunos consejos esenciales para el diseño de UI no-code incluyen el uso de estructuras alámbricas para planificar su diseño, mantener la coherencia del diseño en todas las plataformas, garantizar un diseño responsivo para la compatibilidad entre dispositivos, centrarse en la jerarquía visual y el flujo de usuarios, e iterar continuamente su diseño para mejorar. No olvide considerar la importancia de la marca y el estilo en su aplicación no-code para ofrecer una apariencia refinada y profesional.
Para mantener la coherencia del diseño en todas las plataformas, utilice una combinación de colores, tipografía y elementos visuales consistentes en toda su aplicación. Elija una plataforma no-code que admita plantillas de diseño y componentes reutilizables para agilizar el proceso de creación. Asegúrese de que su diseño responda y se vea bien en varios dispositivos y tamaños de pantalla. Pruebe periódicamente su aplicación en diferentes plataformas para garantizar una experiencia de usuario consistente.
El diseño responsivo es crucial en el diseño de UI no-code porque garantiza que su aplicación se adapte sin problemas a diferentes dispositivos, tamaños de pantalla y orientaciones. Un diseño responsivo mejora la experiencia del usuario al proporcionar diseños, legibilidad y navegación óptimos para cada dispositivo. El uso de una plataforma no-code como AppMaster que admita el diseño responsivo puede facilitar la creación de interfaces adaptables y fáciles de usar.
Para mejorar sus habilidades de diseño de UI no-code, practique el uso de herramientas no-code como AppMaster, aprenda de diseños de aplicaciones exitosos, tome cursos en línea y únase a comunidades de diseño para recibir comentarios e inspiración. Repita continuamente sus diseños, busque comentarios de los usuarios y miembros del equipo y manténgase actualizado sobre las tendencias de diseño y las mejores prácticas.
Las fuentes de inspiración para el diseño de UI no-code incluyen diseños de aplicaciones populares, galerías de diseño de interfaces de usuario, blogs de diseño y comunidades en línea dedicadas a plataformas no-code y diseño UI/UX. Busque ejemplos de diseños de interfaz que hayan incorporado con éxito funciones y herramientas no-code para aprender de las mejores prácticas empleadas por otros en el campo.






