Desain UI Tanpa Kode: Tip dan Trik
Jelajahi tips dan trik berharga untuk mendesain antarmuka yang indah dan ramah pengguna menggunakan platform tanpa kode seperti AppMaster.

Memahami Desain UI No-Code
Desain UI tanpa kode adalah proses menciptakan antarmuka pengguna (UI) yang estetis dan fungsional untuk aplikasi web dan seluler tanpa memerlukan keterampilan pengkodean tradisional. Dengan memanfaatkan kekuatan platform no-code, seperti AppMaster , desainer dan pengembang dapat membuat tata letak UI secara visual dan menambahkan interaktivitas menggunakan alat drag-and-drop dan komponen yang sudah dibuat sebelumnya.
Seiring meningkatnya permintaan akan aplikasi yang mudah digunakan, desain UI no-code menjadi semakin populer, bahkan memungkinkan individu non-teknis untuk membangun pengalaman pengguna yang menakjubkan secara visual dan interaktif. Platform ini memungkinkan pembuatan prototipe dan iterasi dengan cepat, membuat perancangan dan pengujian berbagai desain dan konsep UI menjadi lebih mudah tanpa menginvestasikan waktu dan sumber daya secara signifikan.
Pentingnya Desain UI dalam Platform No-Code
Desain antarmuka pengguna memainkan peran penting dalam keberhasilan suatu aplikasi, karena berdampak langsung pada pengalaman dan keterlibatan pengguna. Dalam platform no-code, desain UI menjadi lebih penting, karena tujuannya adalah memungkinkan pengguna merancang dan membangun aplikasi tanpa memerlukan pengetahuan pengkodean apa pun.
UI yang dirancang dengan baik membuat aplikasi menarik secara visual dan membantu kegunaan, sehingga menghasilkan tingkat adopsi yang lebih tinggi dan meningkatkan kepuasan pengguna. Dalam konteks platform no-code, UI yang dirancang dengan baik dapat:
- Tingkatkan alur dan navigasi aplikasi, menjadikannya intuitif dan mudah bagi pengguna untuk menyelesaikan tugas mereka.
- Tingkatkan pengalaman pengguna dengan menyediakan gaya, tata letak, dan interaksi yang konsisten di seluruh aplikasi.
- Mengurangi beban kognitif dengan mengatur informasi secara jelas dan logis, sehingga memudahkan pengguna dalam memproses dan memahaminya.
- Tingkatkan kepercayaan pengguna dengan membuat aplikasi berpenampilan profesional yang selaras dengan identitas merek dan mengomunikasikan keandalan.
- Turunkan kurva pembelajaran bagi pengguna yang baru mengenal aplikasi atau platform no-code itu sendiri.
Dengan memprioritaskan desain UI pada platform no-code, pembuat konten dapat memastikan bahwa aplikasi mereka memukau secara visual dan menawarkan pengalaman pengguna yang lancar dan menyenangkan.
Memulai: Cara Memilih Platform No-Code
Dengan semakin banyaknya platform no-code yang tersedia, memilih salah satu yang paling sesuai dengan kebutuhan dan tujuan Anda sekaligus menawarkan fitur yang diperlukan untuk proyek desain UI Anda sangatlah penting. Berikut beberapa faktor yang perlu dipertimbangkan ketika memilih platform no-code:
- Kemudahan penggunaan: Carilah platform yang intuitif, ramah pengguna, dan memiliki kurva pembelajaran minimal, terutama jika Anda baru dalam pengembangan no-code. Platform dengan antarmuka drag-and-drop visual, seperti AppMaster, memungkinkan Anda membuat desain UI tanpa memerlukan keahlian coding apa pun.
- Fitur dan fungsionalitas: Pilih platform dengan fitur bawaan dan komponen siap pakai yang membuat perancangan antarmuka pengguna yang indah dan fungsional menjadi lebih mudah. Carilah platform yang menyediakan alat untuk membuat desain responsif, mendukung kompatibilitas lintas perangkat, dan menawarkan kemampuan untuk menguji desain Anda di perangkat yang berbeda.
- Biaya: Pertimbangkan biaya platform no-code berdasarkan anggaran dan kebutuhan proyek Anda. Banyak platform menawarkan berbagai tingkatan harga, termasuk paket gratis dengan fungsi terbatas atau paket premium dengan fitur lanjutan. Pastikan untuk mengevaluasi kebutuhan Anda dan memilih paket yang sesuai dengan kebutuhan Anda.
- Dukungan dan dokumentasi: Pilih platform dengan dokumentasi komprehensif, sumber daya, dan dukungan komunitas untuk membantu Anda belajar dan berkembang seiring kemajuan Anda dalam perjalanan desain UI no-code. Hal ini sangat penting terutama jika Anda baru dalam bidang ini atau berencana menggunakan platform ini untuk proyek jangka panjang.
- Integrasi: Pilih platform no-code yang dapat dengan mudah diintegrasikan dengan alat dan layanan lain yang diperlukan untuk proyek Anda, seperti database, alat analisis, atau sistem backend. Platform yang terintegrasi dengan baik dapat menyederhanakan alur kerja Anda dan mempermudah pengelolaan berbagai komponen aplikasi Anda.
Mempertimbangkan faktor-faktor ini akan membantu Anda menemukan platform no-code yang sempurna untuk proyek desain UI Anda, memungkinkan Anda membuat aplikasi visual yang menakjubkan dan fungsional dengan mudah.

Tip & Trik Penting untuk Desain UI No-Code
Membuat desain UI yang menarik secara visual dan fungsional sangat penting untuk aplikasi apa pun. Alat No-code menyederhanakan proses ini, memungkinkan Anda merancang antarmuka tanpa pengetahuan coding. Saat Anda mulai bekerja dengan platform no-code untuk desain UI, pertimbangkan tip dan trik penting berikut:
- Mulailah dengan Rencana: Sebelum terjun ke proses desain, rencanakan tata letak aplikasi Anda, navigasi, dan interaksi pengguna. Buat daftar fitur dan komponen utama aplikasi Anda untuk memberikan peta jalan yang jelas untuk desain UI Anda.
- Kuasai Platform No-Code Anda: Investasikan waktu untuk mempelajari seluk beluk platform no-code pilihan Anda. Biasakan diri Anda dengan fitur, komponen, dan templatnya untuk memanfaatkan kemampuannya sepenuhnya.
- Gunakan Komponen dan Templat yang Dibuat Sebelumnya: Platform No-code menawarkan berbagai komponen dan templat yang telah dibuat sebelumnya. Gunakan keduanya untuk menghemat waktu dan memastikan tampilan yang konsisten dan profesional di seluruh aplikasi Anda.
- Tetap Sederhana: Fokus pada kesederhanaan dan prioritaskan kegunaan dalam desain Anda. Hindari kekacauan, pastikan navigasi mudah, dan pertahankan tata letak yang bersih, sehingga mendorong keterlibatan pengguna.
- Uji dan Ulangi: Terus uji desain Anda dan tingkatkan berdasarkan masukan pengguna. Platform No-code memudahkan untuk melakukan iterasi dan bereksperimen, memastikan Anda dapat secara konsisten menyempurnakan UI aplikasi Anda.
- Tetap Terkini tentang Tren Desain: Dapatkan informasi tentang tren desain UI dan UX . Gabungkan elemen yang relevan untuk menghadirkan aplikasi modern dan menarik secara visual.
Wireframing Aplikasi Anda
Wireframing adalah langkah penting dalam proses desain UI. Ini memungkinkan Anda membuat sketsa kasar atau cetak biru tata letak, komponen, dan interaksi pengguna aplikasi Anda sebelum mendalami desain sebenarnya. Wireframing membantu Anda fokus pada struktur dan organisasi aplikasi Anda, memastikan landasan yang kuat untuk desain UI Anda.
Berikut beberapa tip untuk melakukan wireframing pada aplikasi no-code Anda:
- Mulailah dengan Kertas dan Pensil: Mulailah proses wireframing Anda dengan membuat sketsa ide Anda di atas kertas. Ini menawarkan cara cepat dan intuitif untuk menjelajahi berbagai opsi tata letak dan memvisualisasikan alur aplikasi Anda.
- Identifikasi Komponen Utama: Tentukan komponen penting yang dibutuhkan aplikasi Anda, seperti bilah navigasi, tombol, dan kolom input. Gunakan elemen inti ini untuk membuat wireframe dan menetapkan struktur aplikasi.
- Jelajahi Berbagai Tata Letak: Gunakan gambar rangka untuk menjelajahi berbagai opsi tata letak untuk aplikasi Anda. Bereksperimenlah dengan penempatan dan penataan komponen yang berbeda hingga Anda menemukan desain yang menyeimbangkan estetika dan kegunaan.
- Pertimbangkan Alur Pengguna: Prioritaskan alur pengguna yang lancar saat Anda membuat gambar rangka. Pastikan navigasi yang mudah, ajakan bertindak yang jelas, dan struktur logis yang menghasilkan pengalaman pengguna yang positif.
- Bagikan dan Dapatkan Umpan Balik: Bagikan wireframe Anda dengan anggota tim dan calon pengguna. Kumpulkan umpan balik dan sesuaikan berdasarkan saran mereka untuk mencapai desain yang paling efektif.
- Pindah ke Alat Digital: Setelah Anda memiliki gambar rangka yang solid di atas kertas, beralihlah ke alat digital. Gunakan platform no-code untuk membuat wireframe atau prototipe aplikasi Anda dengan fidelitas tinggi.
Memberi Merek dan Menata Aplikasi No-Code Anda
Pencitraan merek dan gaya sangat penting dalam membuat aplikasi no-code Anda terlihat profesional dan menarik secara visual. Aplikasi yang diberi merek dan gaya yang baik akan meninggalkan kesan mendalam pada pengguna dan membangun kepercayaan serta kredibilitas. Ikuti langkah-langkah berikut untuk memberi merek dan menata gaya aplikasi no-code Anda secara efektif:
- Tentukan Identitas Merek Anda: Identifikasi nilai inti, audiens, dan proposisi penjualan unik aplikasi Anda. Informasi ini akan menjadi landasan merek Anda dan memengaruhi elemen desain aplikasi Anda.
- Pilih Skema Warna: Pilih skema warna yang selaras dengan identitas merek Anda dan sesuai dengan audiens target Anda. Gunakan palet warna ini secara konsisten di seluruh aplikasi Anda untuk menciptakan harmoni visual dan memperkuat pengenalan merek.
- Pilih Tipografi: Pilih jenis huruf yang mudah dibaca dan menarik yang melengkapi kepribadian merek Anda. Batasi diri Anda pada 2-3 font dan pertahankan hierarki tipografi yang konsisten di seluruh aplikasi Anda.
- Desain Logo: Buat logo yang mudah diingat untuk aplikasi Anda yang menangkap esensi merek Anda dan menyampaikan pesan intinya. Gunakan logo Anda secara konsisten di seluruh aplikasi dan materi pemasaran Anda.
- Memanfaatkan Citra yang Konsisten: Gunakan gaya citra yang konsisten di seluruh aplikasi Anda, baik itu foto, ilustrasi, atau ikon. Konsistensi ini akan meningkatkan daya tarik visual aplikasi Anda dan memperkuat identitas merek Anda.
- Terapkan Elemen Merek ke Komponen UI: Terapkan elemen merek Anda seperti warna, tipografi, dan citra dalam komponen UI aplikasi Anda. Gunakan fitur gaya platform no-code untuk menyesuaikan dan menyesuaikan elemen agar sesuai dengan merek Anda.
- Buat Panduan Gaya: Dokumentasikan semua elemen desain, kode warna, aturan tipografi, dan informasi terkait merek lainnya dalam panduan gaya. Panduan gaya yang terdefinisi dengan baik akan memastikan aplikasi Anda mempertahankan tampilan dan nuansa yang konsisten.
Menerapkan tip dan trik desain UI ini dalam aplikasi no-code akan membantu Anda membuat antarmuka yang menarik dan menarik secara visual. Dengan platform seperti AppMaster, Anda dapat dengan mudah memanfaatkan kekuatan alat no-code dan membuat desain UI yang profesional dan sempurna tanpa memerlukan keahlian coding apa pun.
Konsistensi Desain di Seluruh Platform
Mempertahankan konsistensi desain di berbagai platform sangat penting untuk memastikan pengalaman pengguna yang lancar. Jika Anda membuat aplikasi untuk Web, Android, iOS, atau platform lainnya, desain Anda harus mempertahankan tampilan dan nuansa yang konsisten, apa pun perangkat atau browsernya. Konsistensi membantu pengguna dengan mudah mengenali dan mengenal aplikasi Anda, sehingga meningkatkan kepuasan dan keterlibatan pengguna.
Skema Warna dan Tipografi
Mulailah dengan memilih skema warna dan tipografi yang konsisten di seluruh aplikasi no-code Anda. Pilihlah palet kecil warna pelengkap yang paling mewakili merek Anda. Pendekatan yang umum adalah menggunakan warna primer untuk elemen penting, warna sekunder untuk aksen, dan warna terang atau gelap untuk latar belakang dan area konten.
Pilih satu atau dua font yang mudah dibaca untuk tipografi yang sesuai dengan identitas merek Anda dan pastikan presentasi visual konten Anda konsisten. Menggunakan font dan warna yang sama di semua platform akan membantu membangun identitas visual yang kuat dan membuat aplikasi Anda terasa kohesif dan profesional.
Komponen dan Tata Letak
Manfaatkan komponen dan tata letak yang konsisten untuk semua antarmuka aplikasi Anda. Platform No-code seperti AppMaster menawarkan beragam komponen desain siap pakai, sehingga memudahkan pembuatan desain UI yang konsisten. Saat mendesain untuk berbagai platform, pertimbangkan untuk menggunakan komponen, templat, dan pola desain bersama yang beradaptasi dengan berbagai perangkat dan ukuran layar sambil mempertahankan tampilan yang konsisten.
Ingat persyaratan khusus dan pedoman desain untuk setiap platform yang Anda targetkan. Setiap jenis perangkat dan sistem operasi mungkin memiliki batasan dan rekomendasinya sendiri yang harus Anda ikuti untuk memastikan pengalaman pengguna yang optimal.
Pengujian Lintas Platform
Uji aplikasi Anda secara rutin di berbagai platform untuk memastikan konsistensi dalam desain dan pengalaman. Lakukan pengujian lintas browser dan perangkat untuk mengidentifikasi dan memperbaiki masalah desain atau fungsionalitas apa pun yang mungkin timbul. Alat seperti rangkaian pengujian browser dan emulator perangkat dapat membantu Anda memvisualisasikan dan menguji aplikasi Anda di berbagai platform tanpa memerlukan akses fisik ke setiap jenis perangkat.
Hirarki Visual dan Alur Pengguna
Hierarki visual dan alur pengguna adalah dua aspek penting dari desain UI no-code yang tidak boleh diabaikan. Hirarki visual yang efektif membantu pengguna menemukan dan memahami informasi pada aplikasi Anda dengan mudah, sementara alur pengguna yang direncanakan dengan cermat memastikan pengalaman navigasi yang lancar. Kedua aspek tersebut penting untuk menciptakan aplikasi yang menarik dan intuitif yang disukai pengguna.
Membuat Hierarki Visual
Hirarki visual melibatkan pengorganisasian elemen di layar berdasarkan kepentingannya. Prioritaskan item atau tindakan penting dengan menjadikannya lebih menonjol melalui ukuran, warna, atau penempatan. Anda dapat menggunakan tag judul (H1, H2, H3, dll.) untuk menyusun konten dalam hierarki, memandu pengguna melalui informasi di setiap halaman.
Spasi putih adalah elemen desain lain yang perlu dipertimbangkan saat menetapkan hierarki visual Anda. Spasi putih yang memadai membantu menyorot elemen penting dan meningkatkan keterbacaan. Pengelompokan elemen dan penyelarasan yang tepat juga dapat berkontribusi pada pengorganisasian visual yang lebih baik.
Merancang Alur Pengguna
Memahami dan merancang alur pengguna merupakan aspek penting dalam membuat aplikasi no-code sehingga pengguna dapat berinteraksi dengan mudah dan lancar. Mulailah dengan mengidentifikasi tugas-tugas utama yang akan dilakukan pengguna di aplikasi Anda, lalu buat diagram alur atau peta perjalanan pengguna untuk memvisualisasikan tugas-tugas ini dan jalur yang akan diambil pengguna untuk menyelesaikannya.
Optimalkan alur pengguna Anda untuk meminimalkan langkah-langkah yang diperlukan pengguna untuk mencapai tujuan mereka. Pastikan navigasi lancar dengan menempatkan elemen penting, seperti tombol dan item yang dapat ditindaklanjuti, di lokasi yang mudah diakses di antarmuka Anda. Uji alur pengguna Anda dengan pengguna atau pemangku kepentingan sebenarnya untuk memastikan alur pengguna berjalan lancar, efisien, dan intuitif.
Desain Responsif dan Kompatibilitas Lintas Perangkat
Dengan beragamnya perangkat dan ukuran layar yang tersedia saat ini, merancang aplikasi yang responsif dan mudah beradaptasi untuk lingkungan yang berbeda sangatlah penting. Desain responsif memastikan aplikasi no-code Anda menyesuaikan dengan baik agar sesuai dengan perangkat, ukuran layar, dan orientasi, memberikan pengalaman pengguna yang konsisten dan menyenangkan.
Kisi dan Tata Letak Fleksibel
Rancang kisi-kisi dan tata letak yang fleksibel yang beradaptasi dengan berbagai ukuran layar dengan menggunakan satuan relatif (misalnya persentase) daripada satuan tetap (misalnya piksel) untuk elemen ukuran dan posisi. Pendekatan ini membantu memastikan tata letak dan komponen diubah ukurannya dengan lancar tanpa merusak desain saat dilihat di perangkat berbeda.
Komponen Responsif
Pilih platform no-code seperti AppMaster yang menawarkan komponen desain responsif yang siap pakai. Komponen-komponen ini secara otomatis menyesuaikan ukuran dan perilakunya sesuai dengan layar tempat mereka melihatnya, tanpa memerlukan kerja ekstra dari Anda. Komponen responsif dapat menghemat waktu dan tenaga Anda sekaligus memastikan pengalaman pengguna yang lancar dan menarik secara visual.
Mengoptimalkan untuk Perangkat Seluler
Perangkat seluler memiliki batasan dan persyaratan khusus yang perlu dipertimbangkan, seperti layar yang lebih kecil, interaksi sentuh, dan kondisi jaringan yang bervariasi. Saat mendesain untuk platform seluler, pastikan aplikasi Anda ramah jari, dengan elemen yang lebih besar, mudah disentuh, dan jarak yang memadai. Selain itu, pertimbangkan untuk mengoptimalkan konten dan media aplikasi Anda, seperti mengompresi gambar dan memprioritaskan konten untuk kecepatan pemuatan yang lebih cepat pada jaringan yang lambat atau tidak stabil.
Menguji di Banyak Perangkat
Selalu uji aplikasi no-code Anda pada berbagai perangkat dan ukuran layar, baik melalui perangkat nyata atau emulator. Pengujian berkelanjutan membantu mengidentifikasi dan memperbaiki masalah apa pun yang mungkin timbul, memastikan pengalaman pengguna yang konsisten dan responsif di semua platform.
Dengan mengikuti tips berikut dan berfokus pada konsistensi desain, hierarki visual, alur pengguna, dan desain responsif, Anda dapat membuat aplikasi no-code yang menakjubkan dan mudah digunakan yang terlihat dan berfungsi dengan indah di perangkat apa pun. Terus sempurnakan keterampilan desain Anda dan biarkan platform no-code seperti AppMaster mewujudkan ide kreatif Anda.
Desain Iteratif dan Peningkatan Berkelanjutan
Desain berulang secara berkala mengevaluasi, menyempurnakan, dan meningkatkan antarmuka pengguna Anda sepanjang siklus pengembangan. Peningkatan berkelanjutan sangat penting untuk menciptakan pengalaman yang lancar dan intuitif bagi pengguna Anda. Berikut adalah beberapa langkah untuk memastikan peningkatan UI yang berkelanjutan dalam aplikasi no-code Anda:
- Evaluasi desain Anda : Evaluasi desain antarmuka pengguna Anda secara teratur untuk mengidentifikasi area peningkatan. Kumpulkan umpan balik dari pengguna, pemangku kepentingan, dan anggota tim untuk memahami kebutuhan dan permasalahan mereka.
- Analisis perilaku pengguna : Manfaatkan alat analisis untuk melacak perilaku pengguna dalam aplikasi Anda. Analisis data seperti durasi sesi, tingkat konversi, dan tingkat pengabaian untuk mengungkap potensi masalah dan peluang perbaikan.
- Uji alternatif desain yang berbeda : Gunakan pengujian A/B untuk membandingkan opsi desain yang berbeda dan mengidentifikasi solusi yang paling efektif. Ulangi terus desain Anda untuk menemukan versi terbaik yang menarik bagi pengguna Anda.
- Tingkatkan alur dan navigasi pengguna : Fokus pada pengoptimalan alur dan navigasi pengguna dalam aplikasi Anda untuk kegunaan dan interaksi yang lebih baik. Revisi peta perjalanan pengguna Anda secara teratur dan pastikan navigasi Anda jelas dan intuitif.
- Tetap up to date pada tren desain dan praktik terbaik : Tetap up to date dengan tren terbaru dan praktik terbaik dalam desain UI. Gabungkan ide dan teknik inovatif ke dalam aplikasi no-code Anda untuk tetap menjadi yang terdepan dan menciptakan pengalaman pengguna yang lebih baik.
Inspirasi dari Fitur Desain UI AppMaster
AppMaster adalah platform no-code yang kuat yang membantu Anda membuat desain UI yang menarik secara visual dan fungsional tanpa keahlian pengkodean apa pun. Berikut beberapa fitur dan sumber daya yang disediakan AppMaster untuk menginspirasi dan menyederhanakan proses desain UI no-code Anda:
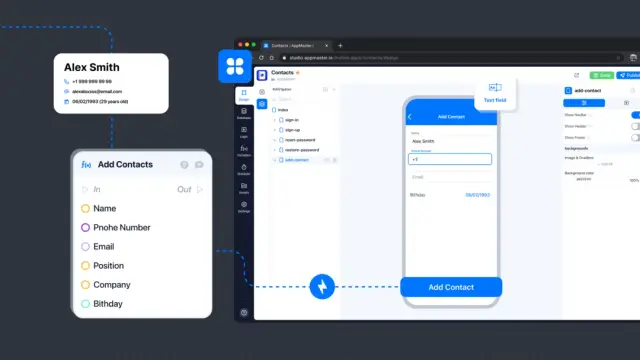
- Antarmuka drag-and-drop : AppMaster menawarkan antarmuka drag-and-drop intuitif yang memungkinkan Anda mendesain UI aplikasi web dan seluler dengan mudah. Dengan beragam pilihan komponen UI bawaan, membangun antarmuka aplikasi Anda tidak pernah semudah ini.
- Pustaka komponen desain : AppMaster menyertakan pustaka lengkap komponen desain yang dapat Anda manfaatkan untuk menciptakan tampilan visual yang konsisten dan kohesif di seluruh aplikasi Anda. Komponen ini dapat dikustomisasi dan digunakan kembali di seluruh aplikasi Anda.
- Alat desain responsif : AppMaster menawarkan alat bawaan untuk membuat desain responsif, memastikan pengalaman pengguna yang mulus dan adaptif di berbagai perangkat dan ukuran layar.
- Perancang Proses Bisnis Visual : Gunakan Perancang Proses Bisnis Visual AppMaster untuk menentukan dan memvisualisasikan logika bisnis di balik komponen UI aplikasi Anda. Fitur ini membantu Anda mencapai proses pengembangan yang lebih efisien dan menghilangkan kebutuhan akan pengkodean yang rumit.
- Kolaborasi dan umpan balik waktu nyata : Berkolaborasi secara waktu nyata dengan anggota tim Anda menggunakan fitur kolaborasi terintegrasi AppMaster. Hal ini memungkinkan Anda berbagi desain, mengumpulkan masukan, dan melakukan iterasi cepat, sehingga mempercepat proses pengembangan aplikasi Anda.
Kesimpulan
Desain UI No-code memungkinkan Anda membuat antarmuka pengguna yang menakjubkan secara visual dan fungsional tanpa memerlukan keterampilan pengkodean tradisional. Anda dapat dengan mudah membuat aplikasi web dan seluler yang luar biasa dengan mengikuti tips penting, menerapkan desain berulang, dan mengambil inspirasi dari platform no-code yang canggih seperti AppMaster.
Ingatlah untuk terus mengulangi dan menyempurnakan desain Anda, terus mengikuti perkembangan tren dan praktik terbaik, dan jangan pernah meremehkan pentingnya masukan pengguna dalam menciptakan pengalaman yang intuitif dan ramah pengguna. Sekarang, keluarkan potensi kreatif Anda dan revolusi proses pengembangan aplikasi Anda dengan kecanggihan desain UI no-code.
FAQ
Desain UI No-code mengacu pada proses merancang antarmuka pengguna untuk aplikasi web dan seluler menggunakan platform no-code, tanpa memerlukan keterampilan pengkodean tradisional. Platform No-code seperti AppMaster menyediakan alat drag-and-drop visual dan elemen siap pakai untuk membuat desain UI yang menarik secara visual dan fungsional.
Platform No-code menawarkan banyak manfaat untuk desain UI, termasuk pengembangan yang lebih cepat, biaya yang lebih rendah, peningkatan kolaborasi antar anggota tim, dan kemampuan untuk merancang antarmuka responsif tanpa keterampilan coding. Selain itu, platform no-code sering kali menyediakan pustaka templat dan komponen desain, sehingga memudahkan pembuatan antarmuka pengguna yang konsisten dan menarik secara visual.
Pilih platform no-code dengan mempertimbangkan faktor-faktor seperti kemudahan penggunaan, rangkaian fitur, biaya, dan kualitas dukungan pelanggan. Carilah platform yang mendukung desain drag-and-drop visual, menawarkan beragam komponen dan templat desain siap pakai, memungkinkan pengujian lintas perangkat, dan mudah diintegrasikan dengan alat lain. AppMaster adalah pilihan tepat bagi mereka yang mencari platform no-code yang kuat dan mudah digunakan untuk desain UI.
Beberapa tips penting untuk desain UI no-code mencakup penggunaan wireframe untuk merencanakan tata letak Anda, menjaga konsistensi desain di seluruh platform, memastikan desain responsif untuk kompatibilitas lintas perangkat, fokus pada hierarki visual dan alur pengguna, dan terus mengulangi desain Anda untuk peningkatan. Jangan lupa untuk mempertimbangkan pentingnya branding dan gaya dalam aplikasi no-code Anda untuk menghadirkan tampilan yang sempurna dan profesional.
Untuk menjaga konsistensi desain di seluruh platform, gunakan skema warna, tipografi, dan elemen visual yang konsisten di seluruh aplikasi Anda. Pilih platform no-code yang mendukung templat desain dan komponen yang dapat digunakan kembali untuk menyederhanakan proses pembuatan. Pastikan desain Anda responsif dan terlihat bagus di berbagai perangkat dan ukuran layar. Uji aplikasi Anda secara rutin di berbagai platform untuk memastikan pengalaman pengguna yang konsisten.
Desain responsif sangat penting dalam desain UI no-code karena memastikan aplikasi Anda beradaptasi dengan lancar ke berbagai perangkat, ukuran layar, dan orientasi. Desain responsif meningkatkan pengalaman pengguna dengan menyediakan tata letak, keterbacaan, dan navigasi yang optimal untuk setiap perangkat. Menggunakan platform no-code seperti AppMaster yang mendukung desain responsif dapat mempermudah pembuatan antarmuka adaptif dan ramah pengguna.
Untuk meningkatkan keterampilan desain UI no-code Anda, berlatihlah menggunakan alat no-code seperti AppMaster, belajar dari desain aplikasi yang sukses, ikuti kursus online, dan bergabunglah dengan komunitas desain untuk mendapatkan masukan dan inspirasi. Terus ulangi desain Anda, cari masukan dari pengguna dan anggota tim, dan terus ikuti perkembangan tren desain dan praktik terbaik.
Sumber inspirasi untuk desain UI no-code mencakup desain aplikasi populer, galeri desain antarmuka pengguna, blog desain, dan komunitas online yang didedikasikan untuk platform no-code dan desain UI/UX. Carilah contoh desain antarmuka yang berhasil menggabungkan fitur dan alat no-code untuk belajar dari praktik terbaik yang diterapkan oleh orang lain di bidangnya.






