코드 없는 UI 디자인: 팁과 요령
AppMaster와 같은 코드 없는 플랫폼을 사용하여 아름답고 사용자 친화적인 인터페이스를 디자인하기 위한 귀중한 팁과 요령을 살펴보세요.

No-Code UI 디자인 이해
노코드 UI 디자인은 전통적인 코딩 기술 없이도 웹 및 모바일 애플리케이션을 위한 미적으로 보기 좋고 기능적인 사용자 인터페이스(UI)를 만드는 프로세스입니다. AppMaster 와 같은 no-code 플랫폼의 기능을 활용함으로써 디자이너와 개발자는 시각적으로 UI 레이아웃을 만들고 drag-and-drop 도구와 사전 구축된 구성 요소를 사용하여 상호 작용을 추가할 수 있습니다.
사용자 친화적인 애플리케이션에 대한 수요가 증가함에 따라 no-code UI 디자인이 점점 더 대중화되어 기술 지식이 없는 사람도 시각적으로 놀라운 대화형 사용자 경험을 구축할 수 있습니다. 이러한 플랫폼을 사용하면 신속한 프로토타이핑과 반복이 가능하므로 시간과 리소스를 크게 투자하지 않고도 다양한 UI 디자인과 개념을 더 쉽게 디자인하고 테스트할 수 있습니다.
No-Code 플랫폼에서 UI 디자인의 중요성
사용자 인터페이스 디자인은 사용자 경험과 참여에 직접적인 영향을 미치기 때문에 애플리케이션의 성공에 중요한 역할을 합니다. no-code 플랫폼에서는 UI 디자인이 더욱 중요합니다. 사용자가 코딩 지식 없이도 애플리케이션을 디자인하고 구축할 수 있도록 하는 것이 목표이기 때문입니다.
잘 디자인된 UI는 애플리케이션을 시각적으로 매력적으로 만들고 사용성을 높여 채택률과 사용자 만족도를 높입니다. no-code 플랫폼의 맥락에서 잘 디자인된 UI는 다음을 수행할 수 있습니다.
- 애플리케이션의 흐름과 탐색을 개선하여 사용자가 작업을 직관적이고 쉽게 완료할 수 있도록 합니다.
- 전체 애플리케이션에서 일관된 스타일, 레이아웃 및 상호 작용을 제공하여 사용자 경험을 향상시킵니다.
- 정보를 명확하고 논리적으로 정리하여 사용자가 더 쉽게 처리하고 이해할 수 있도록 하여 인지 부하를 줄입니다.
- 브랜드 아이덴티티에 부합하고 신뢰성을 전달하는 전문적인 애플리케이션을 만들어 사용자 신뢰도를 높입니다.
- 애플리케이션이나 no-code 플랫폼 자체를 처음 접하는 사용자를 위한 학습 곡선을 낮추세요.
no-code 플랫폼에서 UI 디자인을 우선시함으로써 제작자는 애플리케이션이 시각적으로 훌륭하고 원활하고 즐거운 사용자 경험을 제공할 수 있습니다.
시작하기: No-Code 플랫폼을 선택하는 방법
사용 가능한 no-code 플랫폼의 수가 증가함에 따라 UI 디자인 프로젝트에 필요한 기능을 제공하면서 요구 사항과 목표에 가장 잘 맞는 플랫폼을 선택하는 것이 필수적입니다. no-code 플랫폼을 선택할 때 고려해야 할 몇 가지 요소는 다음과 같습니다.
- 사용 편의성: 특히 no-code 개발을 처음 접하는 경우 직관적이고 사용자 친화적이며 학습 곡선이 최소화된 플랫폼을 찾으세요. AppMaster 와 같은 시각적 드래그 앤 드롭 인터페이스를 갖춘 플랫폼을 사용하면 코딩 기술 없이도 UI 디자인을 만들 수 있습니다.
- 특징 및 기능: 아름답고 기능적인 사용자 인터페이스를 더 쉽게 디자인할 수 있도록 해주는 기능과 사전 구축된 구성 요소가 내장된 플랫폼을 선택하세요. 반응형 디자인을 만들고, 장치 간 호환성을 지원하고, 다양한 장치에서 디자인을 테스트할 수 있는 기능을 제공하는 플랫폼을 찾으세요.
- 비용: 예산 및 프로젝트 요구 사항에 따라 no-code 플랫폼의 비용을 고려하세요. 많은 플랫폼에서는 기능이 제한된 무료 요금제나 고급 기능이 포함된 프리미엄 요금제를 포함하여 다양한 가격 등급을 제공합니다. 귀하의 요구 사항을 평가하고 귀하의 요구 사항에 맞는 계획을 선택하십시오.
- 지원 및 문서: no-code UI 디자인 여정을 진행하면서 학습하고 성장하는 데 도움이 되는 포괄적인 문서, 리소스, 커뮤니티 지원이 포함된 플랫폼을 선택하세요. 이는 해당 분야를 처음 접하거나 장기 프로젝트에 플랫폼을 사용할 계획인 경우 특히 중요할 수 있습니다.
- 통합: 데이터베이스, 분석 도구, 백엔드 시스템 등 프로젝트에 필요한 다른 도구 및 서비스와 쉽게 통합할 수 있는 no-code 플랫폼을 선택하세요. 잘 통합된 플랫폼을 사용하면 작업 흐름을 간소화하고 애플리케이션의 다양한 구성 요소를 더 간단하게 관리할 수 있습니다.
이러한 요소를 고려하면 UI 디자인 프로젝트를 위한 완벽한 no-code 플랫폼을 찾는 데 도움이 되며 시각적으로 훌륭하고 기능적인 애플리케이션을 쉽게 만들 수 있습니다.

No-Code UI 디자인을 위한 필수 팁과 요령
시각적으로 매력적이고 기능적인 UI 디자인을 만드는 것은 모든 애플리케이션에 중요합니다. No-code 도구는 이 프로세스를 단순화하여 코딩 지식 없이도 인터페이스를 디자인할 수 있도록 해줍니다. UI 디자인을 위한 no-code 플랫폼 작업을 시작할 때 다음과 같은 필수 팁과 요령을 고려하십시오.
- 계획으로 시작: 디자인 프로세스를 시작하기 전에 애플리케이션의 레이아웃, 탐색 및 사용자 상호 작용을 계획하십시오. 앱의 주요 기능과 구성 요소 목록을 만들어 UI 디자인에 대한 명확한 로드맵을 제공하세요.
- No-Code 플랫폼 마스터하기: 선택한 no-code 플랫폼을 자세히 알아보는 데 시간을 투자하세요. 기능을 완전히 활용하려면 기능, 구성 요소 및 템플릿을 숙지하십시오.
- 사전 구축된 구성 요소 및 템플릿 사용: No-code 플랫폼은 사전 구축된 다양한 구성 요소와 템플릿을 제공합니다. 이를 사용하면 시간을 절약하고 애플리케이션 전반에 걸쳐 일관되고 전문적인 모양을 보장할 수 있습니다.
- 단순함을 유지하세요: 디자인의 단순함에 초점을 맞추고 유용성을 우선시하세요. 복잡함을 피하고, 쉬운 탐색을 보장하며, 깔끔한 레이아웃을 유지하여 사용자 참여를 장려합니다.
- 테스트 및 반복: 지속적으로 디자인을 테스트하고 사용자 피드백을 기반으로 개선합니다. No-code 플랫폼을 사용하면 반복과 실험이 간단해지며 애플리케이션의 UI를 일관되게 미세 조정할 수 있습니다.
- 디자인 트렌드에 대한 최신 정보 유지: UI 및 UX 디자인 트렌드에 대한 정보를 얻으세요. 관련 요소를 통합하여 현대적이고 시각적으로 매력적인 애플리케이션을 제공합니다.
애플리케이션 와이어프레임 만들기
와이어프레임은 UI 디자인 프로세스에서 필수적인 단계입니다. 이를 통해 실제 디자인을 시작하기 전에 애플리케이션의 레이아웃, 구성 요소 및 사용자 상호 작용에 대한 대략적인 스케치나 청사진을 만들 수 있습니다. 와이어프레임을 사용하면 앱의 구조와 구성에 집중하여 UI 디자인의 견고한 기반을 확보할 수 있습니다.
다음은 no-code 애플리케이션을 와이어프레임화하기 위한 몇 가지 팁입니다.
- 종이와 연필로 시작: 종이에 아이디어를 스케치하여 와이어프레임 프로세스를 시작하세요. 이는 다양한 레이아웃 옵션을 탐색하고 앱의 흐름을 시각화하는 빠르고 직관적인 방법을 제공합니다.
- 주요 구성 요소 식별: 탐색 모음, 버튼, 입력 필드 등 애플리케이션에 필요한 필수 구성 요소를 결정합니다. 이러한 핵심 요소를 사용하여 와이어프레임을 구축하고 앱 구조를 설정하세요.
- 다양한 레이아웃 탐색: 와이어프레임을 사용하여 앱의 다양한 레이아웃 옵션을 탐색합니다. 미적 측면과 유용성 측면에서 균형을 이루는 디자인을 찾을 때까지 다양한 구성 요소 배치와 배열을 실험해 보세요.
- 사용자 흐름 고려: 와이어프레임을 생성할 때 원활한 사용자 흐름의 우선순위를 지정하세요. 쉬운 탐색, 명확한 클릭 유도 문구, 긍정적인 사용자 경험으로 이어지는 논리적 구조를 보장하세요.
- 공유 및 피드백 받기: 와이어프레임을 팀 구성원 및 잠재 사용자와 공유하세요. 피드백을 수집하고 제안에 따라 조정하여 가장 효과적인 디자인을 달성하세요.
- 디지털 도구로 전환: 종이에 견고한 와이어프레임이 있으면 디지털 도구로 전환하세요. no-code 플랫폼을 사용하여 충실도가 높은 와이어프레임이나 앱 프로토타입을 만드세요.
No-Code 앱의 브랜딩 및 스타일링
no-code 애플리케이션을 전문적이고 시각적으로 매력적으로 보이게 하려면 브랜딩과 스타일이 매우 중요합니다. 브랜드와 스타일이 잘 갖춰진 앱은 사용자에게 지속적인 인상을 남기고 신뢰도를 구축합니다. no-code 애플리케이션을 효과적으로 브랜드화하고 스타일을 지정하려면 다음 단계를 따르세요.
- 브랜드 아이덴티티 정의: 앱의 핵심 가치, 대상 고객 및 고유한 판매 제안을 식별합니다. 이 정보는 브랜드의 기초가 되며 앱의 디자인 요소에 영향을 미칩니다.
- 색상 구성표 선택: 브랜드 아이덴티티에 부합하고 타겟 고객의 공감을 불러일으키는 색상 구성표를 선택하세요. 이 색상 팔레트를 앱 전체에서 일관되게 사용하여 시각적 조화를 이루고 브랜드 인지도를 강화하세요.
- 서체 선택: 브랜드의 개성을 보완하는 읽기 쉽고 매력적인 서체를 선택하세요. 2~3개의 글꼴로 제한하고 애플리케이션 전체에서 일관된 타이포그래피 계층 구조를 유지하세요.
- 로고 디자인: 브랜드의 본질을 포착하고 핵심 메시지를 전달하는 기억에 남는 앱 로고를 만듭니다. 애플리케이션과 마케팅 자료 전반에 걸쳐 로고를 일관되게 사용하세요.
- 일관된 이미지 활용: 사진, 일러스트레이션, 아이콘 등 앱 전체에서 일관된 이미지 스타일을 사용하세요. 이러한 일관성은 앱의 시각적 매력을 강화하고 브랜드 아이덴티티를 강화합니다.
- UI 구성 요소에 브랜드 요소 적용: 앱의 UI 구성 요소 내에 색상, 서체, 이미지와 같은 브랜드 요소를 구현합니다. no-code 플랫폼의 스타일링 기능을 사용하여 브랜드에 맞게 요소를 맞춤화하고 조정하세요.
- 스타일 가이드 만들기: 모든 디자인 요소, 색상 코드, 타이포그래피 규칙 및 기타 브랜드 관련 정보를 스타일 가이드에 문서화합니다. 잘 정의된 스타일 가이드는 앱이 일관된 모양과 느낌을 유지하도록 보장합니다.
no-code 애플리케이션에서 이러한 UI 디자인 팁과 요령을 구현하면 시각적으로 매력적이고 매력적인 인터페이스를 만드는 데 도움이 됩니다. AppMaster 와 같은 플랫폼을 사용하면 no-code 도구의 기능을 쉽게 활용하고 코딩 기술 없이도 세련되고 전문적인 UI 디자인을 만들 수 있습니다.
플랫폼 전반에 걸친 디자인 일관성
원활한 사용자 경험을 보장하려면 다양한 플랫폼에서 디자인 일관성을 유지하는 것이 중요합니다. 웹, Android, iOS 또는 기타 플랫폼용 애플리케이션을 구축하는 경우 디자인은 장치나 브라우저에 관계없이 일관된 모양과 느낌을 유지해야 합니다. 일관성은 사용자가 애플리케이션을 쉽게 인식하고 익숙해지도록 도와 사용자 만족도와 참여도를 높입니다.
색 구성표 및 타이포그래피
no-code 앱 전체에서 일관된 색 구성표와 서체를 선택하는 것부터 시작하세요. 귀하의 브랜드를 가장 잘 표현하는 작은 보색 팔레트를 사용하세요. 일반적인 접근 방식은 중요한 요소에 기본 색상을 사용하고, 강조 색상에 보조 색상을 사용하고, 배경 및 콘텐츠 영역에 더 밝거나 어두운 음영을 사용하는 것입니다.
브랜드 아이덴티티에 맞는 읽기 쉬운 타이포그래피용 글꼴을 한두 개 선택하고 콘텐츠의 일관된 시각적 표현을 보장하세요. 모든 플랫폼에서 동일한 글꼴과 색상을 사용하면 강력한 시각적 아이덴티티를 확립하고 애플리케이션이 응집력 있고 전문적인 느낌을 갖게 됩니다.
구성 요소 및 레이아웃
모든 애플리케이션 인터페이스에 대해 일관된 구성 요소와 레이아웃을 활용하세요. AppMaster 와 같은 No-code 플랫폼은 사전 구축된 다양한 디자인 구성 요소를 제공하므로 일관된 UI 디자인을 쉽게 만들 수 있습니다. 여러 플랫폼용으로 디자인할 때는 일관된 모양을 유지하면서 다양한 장치와 화면 크기에 맞게 조정되는 공유 구성 요소, 템플릿, 디자인 패턴을 사용하는 것을 고려하세요.
대상으로 삼는 각 플랫폼에 대한 특정 요구 사항과 디자인 지침을 기억하십시오. 각 장치 유형과 운영 체제에는 최적의 사용자 경험을 보장하기 위해 따라야 하는 고유한 제약 조건과 권장 사항이 있을 수 있습니다.
플랫폼 전반에 걸친 테스트
디자인과 경험의 일관성을 보장하기 위해 다양한 플랫폼에서 애플리케이션을 정기적으로 테스트하세요. 발생할 수 있는 디자인 또는 기능 문제를 식별하고 수정하려면 브라우저 간 및 장치 테스트를 수행하십시오. 브라우저 테스트 제품군 및 기기 에뮬레이터와 같은 도구를 사용하면 모든 기기 유형에 물리적으로 액세스하지 않고도 다양한 플랫폼에서 앱을 시각화하고 테스트할 수 있습니다.
시각적 계층 구조 및 사용자 흐름
시각적 계층 구조와 사용자 흐름은 간과해서는 안 되는 no-code UI 디자인의 두 가지 필수 측면입니다. 효과적인 시각적 계층 구조는 사용자가 애플리케이션의 정보를 쉽게 찾고 이해하는 데 도움이 되며, 신중하게 계획된 사용자 흐름은 원활한 탐색 경험을 보장합니다. 두 가지 측면 모두 사용자가 좋아하는 매력적이고 직관적인 애플리케이션을 만드는 데 중요합니다.
시각적 계층 구조 만들기
시각적 계층 구조에는 중요도에 따라 화면의 요소를 구성하는 작업이 포함됩니다. 크기, 색상, 배치를 통해 필수 항목이나 작업을 더욱 눈에 띄게 만들어 우선순위를 지정하세요. 제목 태그(H1, H2, H3 등)를 사용하여 콘텐츠를 계층 구조로 구성하고 사용자에게 각 페이지의 정보를 안내할 수 있습니다.
공백은 시각적 계층 구조를 구축하는 동안 고려해야 할 또 다른 디자인 요소입니다. 적절한 공백은 중요한 요소를 강조하고 가독성을 높이는 데 도움이 됩니다. 요소를 그룹화하고 적절하게 정렬하면 더 나은 시각적 구성에 기여할 수도 있습니다.
사용자 흐름 설계
사용자 흐름을 이해하고 디자인하는 것은 사용자가 쉽고 원활하게 상호 작용할 no-code 앱을 만드는 데 있어 중요한 측면입니다. 먼저 사용자가 애플리케이션에서 수행할 기본 작업을 식별한 다음, 이러한 작업과 사용자가 작업을 완료하기 위해 택할 경로를 시각화하는 순서도 또는 사용자 여정 맵을 만듭니다.
사용자 흐름을 최적화하여 사용자가 목표를 달성하는 데 필요한 단계를 최소화하세요. 인터페이스에서 쉽게 접근할 수 있는 위치에 버튼, 실행 가능한 항목 등의 중요한 요소를 배치하여 원활한 탐색을 보장합니다. 실제 사용자 또는 이해관계자와 함께 사용자 흐름을 테스트하여 원활하고 효율적이며 직관적인지 확인하세요.
반응형 디자인 및 장치 간 호환성
오늘날 사용 가능한 다양한 장치와 화면 크기로 인해 다양한 환경에 맞게 반응하고 적응할 수 있는 애플리케이션을 설계하는 것이 중요합니다. 반응형 디자인은 no-code 애플리케이션이 장치, 화면 크기 및 방향에 맞게 적절하게 조정되어 일관되고 즐거운 사용자 경험을 제공하도록 보장합니다.
유연한 그리드 및 레이아웃
크기 조정 및 위치 지정 요소에 고정 단위(예: 픽셀) 대신 상대적 단위(예: 백분율)를 사용하여 다양한 화면 크기에 적응하는 유연한 그리드와 레이아웃을 디자인합니다. 이 접근 방식은 다른 장치에서 볼 때 디자인을 손상시키지 않고 레이아웃과 구성 요소의 크기가 유동적으로 조정되도록 하는 데 도움이 됩니다.
반응형 구성요소
즉시 반응형 디자인 구성 요소를 제공하는 AppMaster 와 같은 no-code 플랫폼을 선택하세요. 이러한 구성 요소는 사용자 측에서 추가 작업을 하지 않고도 표시된 화면에 따라 크기와 동작을 자동으로 조정합니다. 반응형 구성 요소를 사용하면 시간과 노력을 절약하는 동시에 부드럽고 시각적으로 매력적인 사용자 경험을 보장할 수 있습니다.
모바일 장치 최적화
모바일 장치에는 작은 화면, 터치 상호 작용, 다양한 네트워크 조건 등 고려해야 할 특정 제약 조건과 요구 사항이 있습니다. 모바일 플랫폼용으로 디자인할 때 애플리케이션이 손가락에 친숙하고, 더 크고 쉽게 터치할 수 있는 요소와 적절한 간격을 갖추고 있는지 확인하세요. 또한 느리거나 불안정한 네트워크에서 더 빠른 로딩 속도를 위해 이미지를 압축하고 콘텐츠의 우선순위를 지정하는 등 앱의 콘텐츠와 미디어를 최적화하는 것이 좋습니다.
여러 장치에서 테스트
실제 장치나 에뮬레이터를 통해 항상 다양한 장치 및 화면 크기에서 no-code 애플리케이션을 테스트하세요. 지속적인 테스트는 발생할 수 있는 모든 문제를 식별하고 수정하는 데 도움이 되며 모든 플랫폼에서 일관되고 대응적인 사용자 경험을 보장합니다.
이러한 팁을 따르고 디자인 일관성, 시각적 계층 구조, 사용자 흐름 및 반응형 디자인에 중점을 두면 모든 기기에서 아름답게 보이고 작동하는 멋지고 사용자 친화적인 no-code 앱을 만들 수 있습니다. 계속해서 디자인 기술을 연마하고 AppMaster 와 같은 no-code 플랫폼을 통해 창의적인 아이디어에 생기를 불어넣어 보세요.
반복적인 설계와 지속적인 개선
반복적 디자인은 개발 주기 전반에 걸쳐 사용자 인터페이스를 정기적으로 평가, 개선 및 개선합니다. 사용자에게 원활하고 직관적인 경험을 제공하려면 지속적인 개선이 필수적입니다. no-code 애플리케이션에서 지속적인 UI 개선을 보장하기 위한 몇 가지 단계는 다음과 같습니다.
- 디자인 평가 : 사용자 인터페이스 디자인을 정기적으로 평가하여 개선 영역을 식별합니다. 사용자, 이해관계자, 팀 구성원으로부터 피드백을 수집하여 요구 사항과 문제점을 파악하세요.
- 사용자 행동 분석 : 분석 도구를 활용하여 앱 내에서 사용자 행동을 추적합니다. 세션 기간, 전환율, 이탈률 등의 데이터를 분석하여 잠재적인 문제와 개선 기회를 찾아냅니다.
- 다양한 디자인 대안 테스트 : A/B 테스트를 사용하여 다양한 디자인 옵션을 비교하고 가장 효과적인 솔루션을 식별합니다. 사용자의 관심을 끄는 최고의 버전을 찾기 위해 지속적으로 디자인을 반복하세요.
- 사용자 흐름 및 탐색 개선 : 사용성 및 참여도를 높이기 위해 앱 내에서 사용자 흐름 및 탐색을 최적화하는 데 중점을 둡니다. 사용자 여정 지도를 정기적으로 수정하고 탐색이 명확하고 직관적인지 확인하세요.
- 디자인 트렌드 및 모범 사례에 대한 최신 정보 유지 : UI 디자인의 최신 트렌드와 모범 사례를 최신 상태로 유지하세요. 혁신적인 아이디어와 기술을 no-code 애플리케이션에 통합하여 앞서 나가고 향상된 사용자 경험을 창출하세요.
AppMaster 의 UI 디자인 기능에서 영감을 얻음
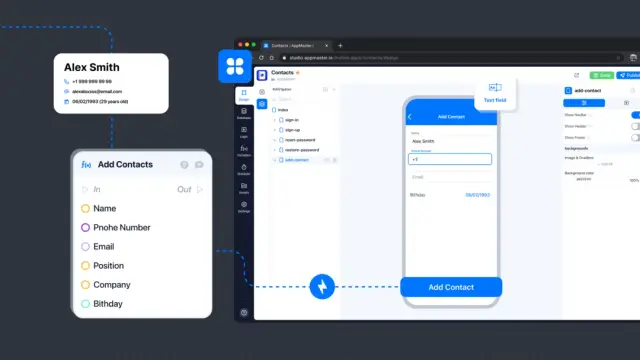
AppMaster 는 코딩 기술 없이도 시각적으로 매력적이고 기능적인 UI 디자인을 만드는 데 도움이 되는 강력한 no-code 플랫폼입니다. 다음은 no-code UI 디자인 프로세스에 영감을 주고 단순화하기 위해 AppMaster 제공하는 몇 가지 기능과 리소스입니다.
- 드래그 앤 드롭 인터페이스 : AppMaster 웹 및 모바일 애플리케이션 UI를 쉽게 디자인할 수 있는 직관적인 drag-and-drop 인터페이스를 제공합니다. 사전 구축된 다양한 UI 구성 요소를 사용하면 앱 인터페이스 구축이 그 어느 때보다 쉬워졌습니다.
- 디자인 구성 요소 라이브러리 : AppMaster 애플리케이션 전체에서 일관되고 응집력 있는 시각적 모양을 만드는 데 활용할 수 있는 포괄적인 디자인 구성 요소 라이브러리가 포함되어 있습니다. 이러한 구성 요소는 앱 전체에서 사용자 정의하고 재사용할 수 있습니다.
- 반응형 디자인 도구 : AppMaster 반응형 디자인을 생성하기 위한 내장 도구를 제공하여 다양한 장치와 화면 크기에 걸쳐 원활하고 적응력 있는 사용자 경험을 보장합니다.
- 시각적 비즈니스 프로세스 디자이너 : AppMaster 의 시각적 비즈니스 프로세스 디자이너를 사용하여 앱 UI 구성 요소 뒤에 있는 비즈니스 논리를 정의하고 시각화합니다. 이 기능은 보다 간소화된 개발 프로세스를 달성하는 데 도움이 되며 복잡한 코딩이 필요하지 않습니다.
- 실시간 협업 및 피드백 : AppMaster 의 통합 협업 기능을 사용하여 팀원과 실시간으로 협업하세요. 이를 통해 디자인을 공유하고, 피드백을 수집하고, 신속한 반복을 수행하여 앱 개발 프로세스를 가속화할 수 있습니다.
결론
No-code UI 디자인을 사용하면 기존 코딩 기술 없이도 시각적으로 훌륭하고 기능적인 사용자 인터페이스를 만들 수 있습니다. 필수 팁을 따르고, 반복적인 디자인을 수용하고, AppMaster 와 같은 강력한 no-code 플랫폼에서 영감을 얻어 뛰어난 웹 및 모바일 앱을 쉽게 만들 수 있습니다.
디자인을 지속적으로 반복 및 개선하고, 트렌드와 모범 사례에 대한 최신 정보를 유지하고, 직관적이고 사용자 친화적인 경험을 만드는 데 있어 사용자 피드백의 중요성을 결코 과소평가하지 마십시오. 이제 no-code UI 디자인의 힘으로 창의적인 잠재력을 발휘하고 앱 개발 프로세스에 혁명을 일으키세요.
자주 묻는 질문
No-code UI 디자인은 전통적인 코딩 기술 없이 no-code 플랫폼을 사용하여 웹 및 모바일 애플리케이션용 사용자 인터페이스를 디자인하는 프로세스를 말합니다. AppMaster와 같은 No-code 플랫폼 AppMaster 시각적으로 매력적이고 기능적인 UI 디자인을 만들기 위한 시각적 drag-and-drop 도구와 사전 구축된 요소를 제공합니다.
No-code 플랫폼은 빠른 개발, 비용 절감, 팀 구성원 간의 협업 개선, 코딩 기술 없이 반응형 인터페이스를 디자인하는 기능 등 UI 디자인에 대한 수많은 이점을 제공합니다. 또한 no-code 플랫폼은 종종 템플릿 및 디자인 구성 요소 라이브러리를 제공하여 일관되고 시각적으로 매력적인 사용자 인터페이스를 더 쉽게 만들 수 있습니다.
사용 편의성, 기능 세트, 비용, 고객 지원 품질 등의 요소를 고려하여 no-code 플랫폼을 선택하세요. 시각적 drag-and-drop 디자인을 지원하고, 사전 구축된 광범위한 디자인 구성 요소 및 템플릿을 제공하고, 장치 간 테스트를 허용하고, 다른 도구와 쉽게 통합되는 플랫폼을 찾으십시오. AppMaster 는 UI 디자인을 위한 강력하고 사용자 친화적 no-code 플랫폼을 찾는 사람들에게 탁월한 선택입니다.
no-code UI 디자인을 위한 몇 가지 필수 팁에는 와이어프레임을 사용하여 레이아웃 계획, 플랫폼 간 디자인 일관성 유지, 장치 간 호환성을 위한 반응형 디자인 보장, 시각적 계층 구조 및 사용자 흐름에 초점, 개선을 위한 디자인의 지속적인 반복 등이 포함됩니다. 세련되고 전문적인 외관을 제공하기 위해 no-code 앱에서 브랜딩 및 스타일 지정의 중요성을 고려하는 것을 잊지 마십시오.
플랫폼 전반에서 디자인 일관성을 유지하려면 애플리케이션 전체에서 일관된 색 구성표, 타이포그래피 및 시각적 요소를 사용하십시오. 디자인 템플릿과 재사용 가능한 구성 요소를 지원하는 no-code 플랫폼을 선택하여 제작 프로세스를 간소화하세요. 디자인이 반응성이 뛰어나고 다양한 장치와 화면 크기에서 잘 보이는지 확인하세요. 일관된 사용자 경험을 보장하기 위해 다양한 플랫폼에서 애플리케이션을 정기적으로 테스트하십시오.
반응형 디자인은 애플리케이션이 다양한 장치, 화면 크기 및 방향에 원활하게 적응할 수 있도록 보장하므로 no-code UI 디자인에서 매우 중요합니다. 반응형 디자인은 모든 장치에 최적의 레이아웃, 가독성 및 탐색 기능을 제공하여 사용자 경험을 향상시킵니다. 반응형 디자인을 지원하는 AppMaster와 같은 no-code 플랫폼을 사용하면 AppMaster 형의 사용자 친화적인 인터페이스를 더 쉽게 만들 수 있습니다.
no-code UI 디자인 기술을 향상하려면 AppMaster와 같은 no-code 도구 사용을 연습 AppMaster, 성공적인 앱 디자인에서 배우고, 온라인 강좌를 수강하고, 디자인 커뮤니티에 참여하여 피드백과 영감을 얻으세요. 지속적으로 디자인을 반복하고, 사용자와 팀 구성원으로부터 피드백을 구하고, 디자인 트렌드와 모범 사례에 대한 최신 정보를 받아보세요.
no-code UI 디자인에 대한 영감의 원천에는 인기 있는 앱 디자인, 사용자 인터페이스 디자인 갤러리, 디자인 블로그, no-code 플랫폼 및 UI/UX 디자인 전용 온라인 커뮤니티가 포함됩니다. 현장의 다른 사람들이 채택한 모범 사례로부터 배우기 위해 no-code 기능과 도구를 성공적으로 통합한 인터페이스 디자인의 예를 찾아보세요.






