无代码 UI 设计:提示和技巧
探索使用 AppMaster 等无代码平台设计美观且用户友好的界面的宝贵提示和技巧。

了解No-Code UI 设计
无代码 UI 设计是为 Web 和移动应用程序创建美观且实用的用户界面 (UI) 的过程,无需传统的编码技能。通过利用 AppMaster 等no-code平台的强大功能,设计人员和开发人员可以直观地创建 UI 布局,并使用drag-and-drop工具和预构建组件添加交互性。
随着对用户友好的应用程序的需求不断增长, no-code UI 设计变得越来越流行,甚至允许非技术人员构建视觉上令人惊叹的交互式用户体验。这些平台允许快速原型设计和迭代,使设计和测试不同的 UI 设计和概念变得更容易,而无需大量投入时间和资源。
No-Code平台中 UI 设计的重要性
用户界面设计在应用程序的成功中起着至关重要的作用,因为它直接影响用户体验和参与度。在no-code平台中,UI 设计更为关键,因为目标是使用户能够设计和 构建应用程序,而无需任何编码知识。
精心设计的 UI 使应用程序具有视觉吸引力并有助于提高可用性,从而提高采用率和用户满意度。在no-code平台的背景下,设计良好的 UI 可以:
- 改进应用程序的流程和导航,使用户能够直观、轻松地完成任务。
- 通过在整个应用程序中提供一致的样式、布局和交互来增强用户体验。
- 通过清晰、逻辑性地组织信息来减少认知负担,使用户更容易处理和理解信息。
- 通过创建具有专业外观、符合品牌形象并传达可靠性的应用程序来增强用户信心。
- 降低应用程序或no-code平台本身的新用户的学习曲线。
通过优先考虑no-code平台中的 UI 设计,创建者可以确保他们的应用程序具有令人惊叹的视觉效果,并提供无缝且令人愉悦的用户体验。
入门:如何选择No-Code平台
随着可用的no-code平台越来越多,选择最符合您的需求和目标,同时为您的 UI 设计项目提供必要功能的平台至关重要。选择no-code平台时需要考虑以下一些因素:
- 易于使用: 寻找一个直观、用户友好且学习曲线最小的平台,特别是如果您是no-code开发新手。具有可视化 拖放 界面的平台(例如AppMaster )允许您创建 UI 设计,而无需任何编码技能。
- 特性和功能: 选择具有内置特性和预构建组件的平台,使设计美观且实用的用户界面变得更加容易。寻找提供工具来创建响应式设计、支持跨设备兼容性并能够在不同设备上测试您的设计的平台。
- 成本: 根据您的预算和项目要求考虑no-code平台的成本。许多平台提供各种定价等级,包括功能有限的免费计划或具有高级功能的高级计划。请务必评估您的需求并选择适合您要求的计划。
- 支持和文档: 选择一个具有全面文档、资源和社区支持的平台,以帮助您在no-code UI 设计之旅中不断学习和成长。如果您是该领域的新手或计划使用该平台进行长期项目,这一点尤其重要。
- 集成: 选择一个可以轻松与项目所需的其他工具和服务集成的no-code平台,例如数据库、分析工具或后端系统。集成良好的平台可以简化您的工作流程,并使管理应用程序的不同组件变得更加简单。
考虑这些因素将帮助您为您的 UI 设计项目找到完美的no-code平台,使您能够轻松创建视觉上令人惊叹的功能性应用程序。

No-Code UI 设计的基本提示和技巧
创建具有视觉吸引力和功能性的 UI 设计对于任何应用程序都至关重要。 No-code工具简化了此过程,使您无需编码知识即可设计界面。当您开始使用no-code平台进行 UI 设计时,请考虑以下基本提示和技巧:
- 从计划开始: 在进入设计过程之前,规划应用程序的布局、导航和用户交互。创建应用程序主要功能和组件的列表,为您的 UI 设计提供清晰的路线图。
- 掌握您的No-Code平台: 投入时间了解您选择的no-code平台的详细信息。熟悉其功能、组件和模板,以充分利用其功能。
- 使用预构建的组件和模板: No-code平台提供各种预构建的组件和模板。使用它们可以节省时间并确保整个应用程序具有一致且专业的外观。
- 保持简单: 在设计中注重简单性并优先考虑可用性。避免混乱,确保轻松导航,并保持简洁的布局,鼓励用户参与。
- 测试和迭代: 不断测试您的设计并根据用户反馈进行改进。 No-code平台使迭代和试验变得简单,确保您可以持续微调应用程序的 UI。
- 及时了解设计趋势: 了解 UI 和 UX 设计 趋势。合并相关元素以提供现代且具有视觉吸引力的应用程序。
绘制您的应用程序的线框图
线框图是 UI 设计过程中的重要步骤。它允许您在深入实际设计之前创建应用程序布局、组件和用户交互的粗略草图或蓝图。线框图可帮助您专注于应用程序的结构和组织,确保为 UI 设计奠定坚实的基础。
以下是一些有关构建no-code应用程序线框图的提示:
- 从纸和铅笔开始: 通过在纸上勾勒出您的想法来开始您的线框图过程。这提供了一种快速直观的方式来探索不同的布局选项并可视化应用程序的流程。
- 确定关键组件: 确定应用程序所需的基本组件,例如导航栏、按钮和输入字段。使用这些核心元素构建线框并建立应用程序的结构。
- 探索不同的布局: 使用线框探索应用程序的各种布局选项。尝试不同的组件放置和排列,直到找到平衡美观和可用性的设计。
- 考虑用户流程: 创建线框时优先考虑无缝用户流程。确保轻松的导航、清晰的号召性用语和逻辑结构,从而带来积极的用户体验。
- 分享并获取反馈: 与团队成员和潜在用户分享您的线框图。收集反馈并根据他们的建议进行调整,以实现最有效的设计。
- 转向数字工具: 一旦在纸上有了可靠的线框,就转向数字工具。使用no-code平台创建应用程序的高保真线框或原型。
打造您的No-Code应用程序的品牌和风格
品牌和样式对于使您的no-code应用程序看起来专业且具有视觉吸引力至关重要。品牌和风格良好的应用程序会给用户留下持久的印象,并建立信任和信誉。请按照以下步骤有效地打造您的no-code应用程序的品牌和样式:
- 定义您的品牌标识: 确定应用程序的核心价值、受众和独特的销售主张。这些信息将成为您品牌的基础并影响您应用程序的设计元素。
- 选择配色方案: 选择与您的品牌形象相符并与目标受众产生共鸣的配色方案。在整个应用程序中一致使用此调色板,以创造视觉和谐并增强品牌认知度。
- 选择字体: 选择清晰、有吸引力的字体,以补充您的品牌个性。将字体限制在 2-3 种,并在整个应用程序中保持一致的排版层次结构。
- 设计徽标: 为您的应用程序创建一个令人难忘的徽标,捕捉您品牌的精髓并传达其核心信息。在您的申请和营销材料中一致使用您的徽标。
- 使用一致的图像: 在整个应用程序中使用一致的图像风格,无论是照片、插图还是图标。这种一致性将增强您应用程序的视觉吸引力并强化您的品牌形象。
- 将品牌元素应用于 UI 组件: 在应用程序的 UI 组件中实现颜色、版式和图像等品牌元素。使用no-code平台的样式功能来自定义和调整元素以匹配您的品牌。
- 创建风格指南: 在风格指南中记录所有设计元素、颜色代码、排版规则和其他品牌相关信息。明确的风格指南将确保您的应用程序保持一致的外观和感觉。
在no-code应用程序中实施这些 UI 设计提示和技巧将帮助您创建具有视觉吸引力和吸引力的界面。借助AppMaster这样的平台,您可以轻松利用no-code工具的强大功能,创建精美、专业的 UI 设计,而无需任何编码技能。
跨平台的设计一致性
保持不同平台之间的设计一致性对于确保无缝的用户体验至关重要。如果您正在为 Web、Android、iOS 或其他平台构建应用程序,则无论设备或浏览器如何,您的设计都应该保持一致的外观和感觉。一致性有助于用户轻松识别并熟悉您的应用程序,从而提高用户满意度和参与度。
配色方案和版式
首先在整个no-code应用程序中选择一致的配色方案和排版。坚持使用最能代表您品牌的一小部分互补色。一种常见的方法是对重要元素使用主色,对强调色使用次要颜色,对背景和内容区域使用较浅或较深的色调。
选择一种或两种易于阅读的字体来适合您的品牌形象,并确保内容的视觉呈现一致。在所有平台上使用相同的字体和颜色将有助于建立强大的视觉形象,并使您的应用程序感觉有凝聚力和专业性。
组件和布局
为所有应用程序界面使用一致的组件和布局。像AppMaster这样的No-code平台提供了广泛的预构建设计组件,可以轻松创建一致的 UI 设计。在为多个平台进行设计时,请考虑使用共享组件、模板和设计模式,以适应不同的设备和屏幕尺寸,同时保持一致的外观。
请记住您所针对的每个平台的具体要求和设计指南。每种设备类型和操作系统可能都有自己的一组限制和建议,您应遵循这些限制和建议以确保最佳的用户体验。
跨平台测试
定期在不同平台上测试您的应用程序,以确保设计和体验的一致性。执行跨浏览器和设备测试,以识别和修复可能出现的任何设计或功能问题。浏览器测试套件和设备模拟器等工具可以帮助您在各种平台上可视化和测试您的应用程序,而无需物理访问每种设备类型。
视觉层次结构和用户流程
视觉层次结构和用户流程是no-code UI 设计中不容忽视的两个重要方面。有效的视觉层次结构可帮助用户轻松查找和理解应用程序上的信息,而精心规划的用户流程可确保流畅的导航体验。这两个方面对于创建用户喜爱的引人入胜且直观的应用程序都至关重要。
创建视觉层次结构
视觉层次结构涉及根据重要性来组织屏幕上的元素。通过大小、颜色或位置使重要项目或操作更加突出,确定其优先顺序。您可以使用标题标签(H1、H2、H3 等)以层次结构构建内容,引导用户浏览每个页面上的信息。
空白是建立视觉层次结构时需要考虑的另一个设计元素。足够的空白有助于突出显示重要元素并提高可读性。元素的分组和正确的对齐也有助于更好的视觉组织。
设计用户流程
了解和设计用户流程是创建用户可以轻松流畅地交互的no-code应用程序的一个重要方面。首先确定用户将在应用程序中执行的主要任务,然后创建流程图或用户旅程图来可视化这些任务以及用户完成这些任务所需的路径。
优化您的用户流程,最大限度地减少用户实现目标所需的步骤。通过将按钮和可操作项目等重要元素放置在界面上易于访问的位置,确保无缝导航。与真实用户或利益相关者一起测试您的用户流程,以确保其流畅、高效且直观。
响应式设计和跨设备兼容性
如今,可用的设备和屏幕尺寸多种多样,为不同环境设计响应灵敏且适应性强的应用程序至关重要。响应式设计可确保您的no-code应用程序能够优雅地调整以匹配设备、屏幕尺寸和方向,从而提供一致且愉快的用户体验。
灵活的网格和布局
通过使用相对单位(例如百分比)而不是固定单位(例如像素)来调整元素的大小和定位元素,设计灵活的网格和布局,以适应不同的屏幕尺寸。这种方法有助于确保布局和组件在不同设备上查看时能够流畅地调整大小,而不会破坏设计。
响应式组件
选择像AppMaster这样提供开箱即用的响应式设计组件的no-code平台。这些组件会根据查看它们的屏幕自动调整其大小和行为,而无需您进行额外的工作。响应式组件可以节省您的时间和精力,同时确保流畅且具有视觉吸引力的用户体验。
针对移动设备进行优化
移动设备有特定的限制和要求需要考虑,例如较小的屏幕、触摸交互和不同的网络条件。在针对移动平台进行设计时,请确保您的应用程序适合手指操作,具有更大、易于触摸的元素和足够的间距。另外,请考虑优化应用程序的内容和媒体,例如压缩图像和优先考虑内容,以便在缓慢或不稳定的网络上加快加载速度。
在多个设备上进行测试
始终通过真实设备或模拟器在各种设备和屏幕尺寸上测试您的no-code应用程序。持续测试有助于识别和解决可能出现的任何问题,确保在所有平台上提供一致且响应迅速的用户体验。
通过遵循这些技巧并专注于设计一致性、视觉层次结构、用户流程和响应式设计,您可以创建一个令人惊叹的、用户友好的no-code应用程序,该应用程序在任何设备上看起来和功能都很漂亮。不断完善您的设计技能,让AppMaster这样的no-code平台将您的创意变为现实。
迭代设计和持续改进
迭代设计在整个开发周期中定期评估、完善和改进您的用户界面。持续改进对于为用户创造流畅直观的体验至关重要。以下是确保no-code应用程序中 UI 持续增强的一些步骤:
- 评估您的设计:定期评估您的用户界面设计以确定改进领域。收集用户、利益相关者和团队成员的反馈,以了解他们的需求和痛点。
- 分析用户行为:利用分析工具跟踪应用程序中的用户行为。分析会话持续时间、转化率和放弃率等数据,以发现潜在问题和改进机会。
- 测试不同的设计方案:使用 A/B 测试来比较不同的设计方案并确定最有效的解决方案。不断迭代您的设计,找到最能吸引用户的版本。
- 改善用户流程和导航:专注于优化应用程序内的用户流程和导航,以提高可用性和参与度。定期修改您的用户旅程地图,确保您的导航清晰直观。
- 及时了解设计趋势和最佳实践:及时了解 UI 设计的最新趋势和最佳实践。将创新的想法和技术融入您的no-code应用程序中,以保持领先地位并创造增强的用户体验。
AppMaster UI设计特点的灵感
AppMaster是一个功能强大的no-code平台,可帮助您创建具有视觉吸引力和功能性的 UI 设计,而无需任何编码技能。以下是AppMaster提供的一些功能和资源,用于激发和简化您的no-code UI 设计过程:
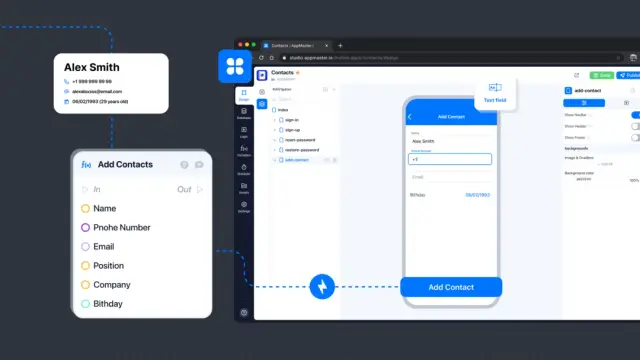
- 拖放界面: AppMaster提供直观的drag-and-drop界面,让您可以轻松设计 Web 和移动应用程序 UI。借助多种预构建 UI 组件的选择,构建应用程序的界面从未如此简单。
- 设计组件库: AppMaster包含一个全面的设计组件库,您可以利用它在整个应用程序中创建一致且有凝聚力的视觉外观。这些组件可以在您的应用程序中进行自定义和重复使用。
- 响应式设计工具: AppMaster提供用于创建响应式设计的内置工具,确保跨不同设备和屏幕尺寸的无缝且自适应的用户体验。
- 可视化业务流程设计器:使用AppMaster的可视化 业务流程设计器 来定义和可视化应用程序 UI 组件背后的业务逻辑。此功能可帮助您实现更加简化的开发流程,并消除复杂编码的需要。
- 实时协作和反馈:使用AppMaster的集成协作功能与您的团队成员实时协作。这使您能够共享设计、收集反馈并进行快速迭代,从而加快应用程序的开发过程。
结论
No-code UI 设计允许您创建视觉上令人惊叹的功能性用户界面,而无需传统的编码技能。通过遵循基本技巧、采用迭代设计并从AppMaster等强大的no-code平台中获取灵感,您可以轻松创建卓越的 Web 和移动应用程序。
请记住不断迭代和改进您的设计,随时了解趋势和最佳实践,永远不要低估用户反馈在创建直观、用户友好的体验方面的重要性。现在,利用no-code UI 设计的力量,释放您的创造潜力并彻底改变您的应用程序开发流程。
常见问题
No-code UI 设计是指使用no-code平台为 Web 和移动应用程序设计用户界面的过程,无需传统的编码技能。像 AppMaster 这样的No-code平台AppMaster可视化drag-and-drop工具和预构建元素,以创建具有视觉吸引力和功能性的 UI 设计。
No-code平台为 UI 设计提供了许多好处,包括更快的开发、更低的成本、改进团队成员之间的协作,以及无需编码技能即可设计响应式界面的能力。此外, no-code平台通常提供模板和设计组件库,从而更轻松地创建一致且具有视觉吸引力的用户界面。
选择no-code平台时要考虑易用性、功能集、成本和客户支持质量等因素。寻找一个支持可视化drag-and-drop设计、提供各种预构建设计组件和模板、允许跨设备测试并与其他工具轻松集成的平台。对于那些寻求强大、用户友好的no-code UI 设计平台的人来说, AppMaster是一个绝佳的选择。
no-code UI 设计的一些基本技巧包括使用线框来规划布局、保持跨平台的设计一致性、确保跨设备兼容性的响应式设计、关注视觉层次结构和用户流程以及不断迭代设计以进行改进。不要忘记在no-code应用程序中考虑品牌和样式的重要性,以提供精美且专业的外观。
为了保持跨平台的设计一致性,请在整个应用程序中使用一致的配色方案、版式和视觉元素。选择支持设计模板和可重用组件的no-code平台,以简化创建过程。确保您的设计具有响应能力,并且在各种设备和屏幕尺寸上看起来都不错。定期在不同平台上测试您的应用程序,以确保一致的用户体验。
响应式设计在no-code UI 设计中至关重要,因为它可以确保您的应用程序顺利适应不同的设备、屏幕尺寸和方向。响应式设计通过为每个设备提供最佳布局、可读性和导航来增强用户体验。使用像 AppMaster 这样支持响应式设计的no-code平台AppMaster更轻松地创建自适应、用户友好的界面。
要提高您的no-code UI 设计技能,请练习使用 AppMaster 等no-code工具AppMaster从成功的应用程序设计中学习,参加在线课程,并加入设计社区以获得反馈和灵感。不断迭代您的设计,寻求用户和团队成员的反馈,并随时了解设计趋势和最佳实践。
no-code UI 设计的灵感来源包括流行的应用程序设计、用户界面设计画廊、设计博客以及致力于no-code平台和 UI/UX 设计的在线社区。寻找已成功整合no-code功能和工具的界面设计示例,以学习该领域其他人采用的最佳实践。






