No-Code-UI-Design: Tipps und Tricks
Entdecken Sie wertvolle Tipps und Tricks zum Entwerfen schöner und benutzerfreundlicher Schnittstellen mit No-Code-Plattformen wie AppMaster.

No-Code UI-Design verstehen
Beim No-Code- UI-Design handelt es sich um den Prozess der Erstellung ästhetisch ansprechender und funktionaler Benutzeroberflächen (UI) für Web- und Mobilanwendungen, ohne dass traditionelle Programmierkenntnisse erforderlich sind. Durch die Nutzung der Leistungsfähigkeit von no-code Plattformen wie AppMaster können Designer und Entwickler visuell UI-Layouts erstellen und mithilfe von drag-and-drop Tools und vorgefertigten Komponenten Interaktivität hinzufügen.
Da die Nachfrage nach benutzerfreundlichen Anwendungen wächst, erfreut sich no-code UI-Design immer größerer Beliebtheit und ermöglicht es auch technisch nicht versierten Personen, visuell beeindruckende und interaktive Benutzererlebnisse zu schaffen. Diese Plattformen ermöglichen ein schnelles Prototyping und Iteration und erleichtern so das Entwerfen und Testen verschiedener UI-Designs und -Konzepte, ohne dass viel Zeit und Ressourcen investiert werden muss.
Bedeutung des UI-Designs in No-Code -Plattformen
Das Design der Benutzeroberfläche spielt eine entscheidende Rolle für den Erfolg einer Anwendung, da es sich direkt auf das Benutzererlebnis und das Engagement auswirkt. Bei no-code Plattformen ist das UI-Design noch wichtiger, da das Ziel darin besteht, Benutzern das Entwerfen und Erstellen von Anwendungen zu ermöglichen, ohne dass Programmierkenntnisse erforderlich sind.
Eine gut gestaltete Benutzeroberfläche macht die Anwendung optisch ansprechend und verbessert die Benutzerfreundlichkeit, was zu höheren Akzeptanzraten und einer höheren Benutzerzufriedenheit führt. Im Kontext von no-code -Plattformen kann eine gut gestaltete Benutzeroberfläche:
- Verbessern Sie den Ablauf und die Navigation der Anwendung, damit Benutzer ihre Aufgaben intuitiv und einfach erledigen können.
- Verbessern Sie das Benutzererlebnis, indem Sie in der gesamten Anwendung einen einheitlichen Stil, ein einheitliches Layout und eine einheitliche Interaktion bereitstellen.
- Reduzieren Sie die kognitive Belastung, indem Sie Informationen klar und logisch organisieren, sodass Benutzer sie leichter verarbeiten und verstehen können.
- Steigern Sie das Vertrauen der Benutzer, indem Sie eine professionell aussehende Anwendung erstellen, die zur Markenidentität passt und Zuverlässigkeit vermittelt.
- Verringern Sie die Lernkurve für Benutzer, die mit der Anwendung oder der no-code -Plattform selbst noch nicht vertraut sind.
Durch die Priorisierung des UI-Designs auf no-code Plattformen können Entwickler sicherstellen, dass ihre Anwendungen optisch beeindruckend sind und ein nahtloses und angenehmes Benutzererlebnis bieten.
Erste Schritte: So wählen Sie eine No-Code Plattform aus
Angesichts der wachsenden Zahl verfügbarer no-code Plattformen ist es von entscheidender Bedeutung, die Plattform auszuwählen, die Ihren Anforderungen und Zielen am besten entspricht und gleichzeitig die erforderlichen Funktionen für Ihre UI-Designprojekte bietet. Hier sind einige Faktoren, die Sie bei der Auswahl einer no-code Plattform berücksichtigen sollten:
- Benutzerfreundlichkeit: Suchen Sie nach einer Plattform, die intuitiv und benutzerfreundlich ist und einen minimalen Lernaufwand aufweist, insbesondere wenn Sie neu in der no-code Entwicklung sind. Plattformen mit einer visuellen Drag-and-Drop- Oberfläche, wie z. B. AppMaster, ermöglichen Ihnen die Erstellung von UI-Designs, ohne dass Programmierkenntnisse erforderlich sind.
- Merkmale und Funktionalität: Wählen Sie eine Plattform mit integrierten Funktionen und vorgefertigten Komponenten, die das Entwerfen schöner und funktionaler Benutzeroberflächen einfacher machen. Suchen Sie nach Plattformen, die Tools zum Erstellen responsiver Designs bereitstellen, geräteübergreifende Kompatibilität unterstützen und die Möglichkeit bieten, Ihre Designs auf verschiedenen Geräten zu testen.
- Kosten: Berücksichtigen Sie die Kosten der no-code Plattform basierend auf Ihrem Budget und Ihren Projektanforderungen. Viele Plattformen bieten verschiedene Preisstufen an, darunter kostenlose Pläne mit eingeschränkter Funktionalität oder Premium-Pläne mit erweiterten Funktionen. Stellen Sie sicher, dass Sie Ihre Bedürfnisse bewerten und den Plan auswählen, der Ihren Anforderungen entspricht.
- Support und Dokumentation: Wählen Sie eine Plattform mit umfassender Dokumentation, Ressourcen und Community-Support, die Ihnen hilft, zu lernen und zu wachsen, während Sie auf Ihrem Weg zum no-code UI-Design vorankommen. Dies kann besonders wichtig sein, wenn Sie neu auf dem Gebiet sind oder die Plattform für langfristige Projekte nutzen möchten.
- Integration: Wählen Sie eine no-code Plattform, die sich problemlos in andere für Ihr Projekt erforderliche Tools und Dienste integrieren lässt, z. B. Datenbanken, Analysetools oder Backend-Systeme. Eine gut integrierte Plattform kann Ihren Arbeitsablauf rationalisieren und die Verwaltung verschiedener Komponenten Ihrer Anwendung einfacher machen.
Die Berücksichtigung dieser Faktoren wird Ihnen dabei helfen, die perfekte no-code Plattform für Ihre UI-Designprojekte zu finden, sodass Sie auf einfache Weise visuell beeindruckende und funktionale Anwendungen erstellen können.

Wichtige Tipps und Tricks für No-Code UI-Design
Die Erstellung eines optisch ansprechenden und funktionalen UI-Designs ist für jede Anwendung von entscheidender Bedeutung. No-code Tools vereinfachen diesen Prozess und ermöglichen Ihnen das Entwerfen von Schnittstellen ohne Programmierkenntnisse. Wenn Sie beginnen, mit no-code Plattformen für das UI-Design zu arbeiten, sollten Sie die folgenden wichtigen Tipps und Tricks berücksichtigen:
- Beginnen Sie mit einem Plan: Bevor Sie mit dem Designprozess beginnen, planen Sie das Layout, die Navigation und die Benutzerinteraktionen Ihrer Anwendung. Erstellen Sie eine Liste der Hauptfunktionen und Komponenten Ihrer App, um eine klare Roadmap für Ihr UI-Design bereitzustellen.
- Beherrschen Sie Ihre No-Code Plattform: Investieren Sie Zeit in das Erlernen der Besonderheiten der von Ihnen gewählten no-code Plattform. Machen Sie sich mit seinen Funktionen, Komponenten und Vorlagen vertraut, um seine Möglichkeiten voll auszuschöpfen.
- Verwenden Sie vorgefertigte Komponenten und Vorlagen: No-code Plattformen bieten eine Vielzahl vorgefertigter Komponenten und Vorlagen. Nutzen Sie sie, um Zeit zu sparen und ein einheitliches und professionelles Erscheinungsbild Ihrer gesamten Anwendung sicherzustellen.
- Halten Sie es einfach: Konzentrieren Sie sich auf Einfachheit und legen Sie bei Ihrem Design Wert auf Benutzerfreundlichkeit. Vermeiden Sie Unordnung, sorgen Sie für eine einfache Navigation und achten Sie auf ein klares Layout, um die Benutzereinbindung zu fördern.
- Testen und iterieren: Testen Sie Ihre Designs kontinuierlich und verbessern Sie sie basierend auf dem Feedback der Benutzer. No-code Plattformen erleichtern das Iterieren und Experimentieren und stellen sicher, dass Sie die Benutzeroberfläche Ihrer Anwendung kontinuierlich optimieren können.
- Bleiben Sie über Designtrends auf dem Laufenden: Seien Sie über UI- und UX- Designtrends informiert. Integrieren Sie relevante Elemente, um eine moderne und optisch ansprechende Anwendung bereitzustellen.
Wireframing Ihrer Anwendung
Wireframing ist ein wesentlicher Schritt im UI-Designprozess. Sie können damit eine grobe Skizze oder einen Entwurf des Layouts, der Komponenten und Benutzerinteraktionen Ihrer Anwendung erstellen, bevor Sie sich mit dem eigentlichen Design befassen. Wireframing hilft Ihnen, sich auf die Struktur und Organisation Ihrer App zu konzentrieren und stellt so eine solide Grundlage für Ihr UI-Design sicher.
Hier sind einige Tipps für das Wireframing Ihrer no-code Anwendung:
- Beginnen Sie mit Papier und Bleistift: Beginnen Sie Ihren Wireframing-Prozess, indem Sie Ihre Ideen auf Papier skizzieren. Dies bietet eine schnelle und intuitive Möglichkeit, verschiedene Layoutoptionen zu erkunden und den Ablauf Ihrer App zu visualisieren.
- Identifizieren Sie Schlüsselkomponenten: Bestimmen Sie die wesentlichen Komponenten, die Ihre Anwendung benötigt, wie Navigationsleisten, Schaltflächen und Eingabefelder. Verwenden Sie diese Kernelemente, um Ihr Wireframe zu erstellen und die Struktur der App festzulegen.
- Entdecken Sie verschiedene Layouts: Verwenden Sie Wireframes, um verschiedene Layoutoptionen für Ihre App zu erkunden. Experimentieren Sie mit verschiedenen Platzierungen und Anordnungen von Komponenten, bis Sie ein Design gefunden haben, das Ästhetik und Benutzerfreundlichkeit in Einklang bringt.
- Berücksichtigen Sie den Benutzerfluss: Priorisieren Sie einen nahtlosen Benutzerfluss, während Sie Ihre Wireframes erstellen. Sorgen Sie für eine einfache Navigation, klare Handlungsaufforderungen und eine logische Struktur, die zu einer positiven Benutzererfahrung führt.
- Teilen und Feedback erhalten: Teilen Sie Ihre Wireframes mit Teammitgliedern und potenziellen Benutzern. Sammeln Sie Feedback und passen Sie es anhand der Vorschläge an, um das effektivste Design zu erzielen.
- Wechseln Sie zu digitalen Tools: Sobald Sie ein solides Drahtmodell auf Papier haben, wechseln Sie zu digitalen Tools. Verwenden Sie Ihre no-code Plattform, um ein High-Fidelity-Wireframe oder einen Prototyp Ihrer App zu erstellen.
Branding und Styling Ihrer No-Code -App
Branding und Styling sind entscheidend dafür, dass Ihre no-code Anwendung professionell und optisch ansprechend aussieht. Eine gut gebrandete und gestaltete App hinterlässt einen bleibenden Eindruck bei den Benutzern und schafft Vertrauen und Glaubwürdigkeit. Befolgen Sie diese Schritte, um Ihre no-code Anwendung effektiv zu branden und zu gestalten:
- Definieren Sie Ihre Markenidentität: Identifizieren Sie die Kernwerte, die Zielgruppe und das Alleinstellungsmerkmal Ihrer App. Diese Informationen bilden die Grundlage Ihrer Marke und beeinflussen die Designelemente Ihrer App.
- Wählen Sie ein Farbschema: Wählen Sie ein Farbschema, das zu Ihrer Markenidentität passt und bei Ihrer Zielgruppe Anklang findet. Verwenden Sie diese Farbpalette durchgehend in Ihrer App, um visuelle Harmonie zu schaffen und die Markenbekanntheit zu stärken.
- Typografie auswählen: Wählen Sie eine lesbare, ansprechende Schriftart, die die Persönlichkeit Ihrer Marke ergänzt. Beschränken Sie sich auf zwei bis drei Schriftarten und achten Sie in Ihrer gesamten Anwendung auf eine konsistente Typografiehierarchie.
- Entwerfen Sie ein Logo: Erstellen Sie ein einprägsames Logo für Ihre App, das die Essenz Ihrer Marke einfängt und ihre Kernbotschaft kommuniziert. Verwenden Sie Ihr Logo einheitlich in Ihren Bewerbungs- und Marketingmaterialien.
- Verwenden Sie konsistente Bilder: Verwenden Sie in Ihrer gesamten App einen einheitlichen Bildstil, unabhängig davon, ob es sich um Fotos, Illustrationen oder Symbole handelt. Diese Konsistenz steigert die visuelle Attraktivität Ihrer App und stärkt Ihre Markenidentität.
- Anwenden von Markenelementen auf UI-Komponenten: Implementieren Sie Ihre Branding-Elemente wie Farben, Typografie und Bilder in den UI-Komponenten Ihrer App. Nutzen Sie die Styling-Funktionen Ihrer no-code Plattform, um Elemente individuell anzupassen und an Ihre Marke anzupassen.
- Erstellen Sie einen Styleguide: Dokumentieren Sie alle Designelemente, Farbcodes, Typografieregeln und andere markenbezogene Informationen in einem Styleguide. Ein klar definierter Styleguide stellt sicher, dass Ihre App ein einheitliches Erscheinungsbild behält.
Durch die Implementierung dieser Tipps und Tricks zum UI-Design in Ihren no-code Anwendungen können Sie optisch ansprechende und ansprechende Schnittstellen erstellen. Mit Plattformen wie AppMaster können Sie ganz einfach die Leistungsfähigkeit von no-code Tools nutzen und ausgefeilte, professionelle UI-Designs erstellen, ohne dass Programmierkenntnisse erforderlich sind.
Designkonsistenz über Plattformen hinweg
Die Wahrung der Designkonsistenz über verschiedene Plattformen hinweg ist entscheidend für die Gewährleistung eines nahtlosen Benutzererlebnisses. Wenn Sie Anwendungen für das Web, Android, iOS oder andere Plattformen erstellen, sollte Ihr Design unabhängig vom Gerät oder Browser ein einheitliches Erscheinungsbild beibehalten. Konsistenz hilft Benutzern, Ihre Anwendung leicht zu erkennen und sich mit ihr vertraut zu machen, wodurch die Zufriedenheit und das Engagement der Benutzer erhöht werden.
Farbschema und Typografie
Wählen Sie zunächst ein einheitliches Farbschema und eine einheitliche Typografie für Ihre no-code -App. Halten Sie sich an eine kleine Palette von Komplementärfarben, die Ihre Marke am besten repräsentieren. Ein gängiger Ansatz besteht darin, eine Primärfarbe für wichtige Elemente, eine Sekundärfarbe für Akzente und hellere oder dunklere Farbtöne für Hintergründe und Inhaltsbereiche zu verwenden.
Wählen Sie für die Typografie eine oder zwei gut lesbare Schriftarten aus, die zu Ihrer Markenidentität passen und eine einheitliche visuelle Präsentation Ihrer Inhalte gewährleisten. Die Verwendung derselben Schriftarten und Farben auf allen Plattformen trägt dazu bei, eine starke visuelle Identität zu schaffen und dafür zu sorgen, dass Ihre Bewerbung zusammenhängend und professionell wirkt.
Komponenten und Layout
Nutzen Sie einheitliche Komponenten und Layouts für alle Ihre Anwendungsschnittstellen. No-code Plattformen wie AppMaster bieten eine breite Palette vorgefertigter Designkomponenten und erleichtern so die Erstellung konsistenter UI-Designs. Wenn Sie für mehrere Plattformen entwerfen, sollten Sie die Verwendung gemeinsamer Komponenten, Vorlagen und Designmuster in Betracht ziehen, die sich an unterschiedliche Geräte und Bildschirmgrößen anpassen und gleichzeitig ein einheitliches Erscheinungsbild bewahren.
Denken Sie an die spezifischen Anforderungen und Designrichtlinien für jede Plattform, auf die Sie abzielen. Für jeden Gerätetyp und jedes Betriebssystem gelten möglicherweise eigene Einschränkungen und Empfehlungen, die Sie befolgen sollten, um ein optimales Benutzererlebnis zu gewährleisten.
Plattformübergreifendes Testen
Testen Sie Ihre Anwendung regelmäßig auf verschiedenen Plattformen, um ein einheitliches Design und Erlebnis sicherzustellen. Führen Sie browser- und geräteübergreifende Tests durch, um eventuell auftretende Design- oder Funktionsprobleme zu identifizieren und zu beheben. Tools wie Browser-Testsuiten und Geräteemulatoren können Ihnen dabei helfen, Ihre App auf verschiedenen Plattformen zu visualisieren und zu testen, ohne dass physischer Zugriff auf jeden Gerätetyp erforderlich ist.
Visuelle Hierarchie und Benutzerfluss
Visuelle Hierarchie und Benutzerfluss sind zwei wesentliche Aspekte des no-code UI-Designs, die nicht übersehen werden sollten. Eine effektive visuelle Hierarchie hilft Benutzern, die Informationen in Ihrer Anwendung leicht zu finden und zu verstehen, während ein sorgfältig geplanter Benutzerfluss für eine reibungslose Navigation sorgt. Beide Aspekte sind entscheidend für die Erstellung einer ansprechenden und intuitiven Anwendung, die Benutzer lieben.
Erstellen einer visuellen Hierarchie
Bei der visuellen Hierarchie geht es darum, Elemente auf dem Bildschirm nach ihrer Wichtigkeit zu organisieren. Priorisieren Sie wesentliche Elemente oder Aktionen, indem Sie sie durch Größe, Farbe oder Platzierung hervorheben. Sie können Überschriften-Tags (H1, H2, H3 usw.) verwenden, um Inhalte in einer Hierarchie zu strukturieren und Benutzer durch die Informationen auf jeder Seite zu führen.
Leerzeichen sind ein weiteres Designelement, das Sie bei der Festlegung Ihrer visuellen Hierarchie berücksichtigen sollten. Ausreichender Leerraum hilft dabei, wichtige Elemente hervorzuheben und fördert die Lesbarkeit. Auch die Gruppierung von Elementen und die richtige Ausrichtung können zu einer besseren visuellen Organisation beitragen.
Entwerfen des Benutzerflusses
Das Verstehen und Entwerfen des Benutzerflusses ist ein wichtiger Aspekt bei der Erstellung einer no-code -App, mit der Benutzer einfach und reibungslos interagieren können. Identifizieren Sie zunächst die Hauptaufgaben, die Benutzer in Ihrer Anwendung ausführen werden, und erstellen Sie dann ein Flussdiagramm oder eine User Journey Map, um diese Aufgaben und die Wege, die Benutzer zu ihrer Erledigung einschlagen, zu visualisieren.
Optimieren Sie Ihren Benutzerfluss, um die Schritte zu minimieren, die Benutzer zum Erreichen ihrer Ziele benötigen. Sorgen Sie für eine nahtlose Navigation, indem Sie wichtige Elemente wie Schaltflächen und umsetzbare Elemente an leicht zugänglichen Stellen auf Ihrer Benutzeroberfläche platzieren. Testen Sie Ihren Benutzerfluss mit echten Benutzern oder Stakeholdern, um sicherzustellen, dass er reibungslos, effizient und intuitiv ist.
Responsives Design und geräteübergreifende Kompatibilität
Angesichts der verschiedenen Geräte und Bildschirmgrößen, die heute verfügbar sind, ist die Entwicklung reaktionsfähiger und anpassungsfähiger Anwendungen für unterschiedliche Umgebungen von entscheidender Bedeutung. Responsive Design stellt sicher, dass sich Ihre no-code Anwendung elegant an das Gerät, die Bildschirmgröße und die Ausrichtung anpasst und so ein konsistentes und angenehmes Benutzererlebnis bietet.
Flexible Raster und Layouts
Entwerfen Sie flexible Raster und Layouts, die sich an unterschiedliche Bildschirmgrößen anpassen, indem Sie für die Größe und Positionierung von Elementen relative Einheiten (z. B. Prozentsätze) anstelle fester Einheiten (z. B. Pixel) verwenden. Dieser Ansatz trägt dazu bei, dass sich die Größe des Layouts und der Komponenten fließend ändert, ohne dass das Design beschädigt wird, wenn sie auf verschiedenen Geräten angezeigt werden.
Reaktionsfähige Komponenten
Wählen Sie no-code Plattformen wie AppMaster, die sofort einsatzbereite Responsive-Design-Komponenten bieten. Diese Komponenten passen ihre Größe und ihr Verhalten automatisch an den Bildschirm an, auf dem sie angezeigt werden, ohne dass Ihrerseits zusätzliche Arbeit erforderlich ist. Responsive Komponenten können Ihnen Zeit und Aufwand sparen und gleichzeitig ein reibungsloses und optisch ansprechendes Benutzererlebnis gewährleisten.
Optimierung für mobile Geräte
Bei mobilen Geräten müssen bestimmte Einschränkungen und Anforderungen berücksichtigt werden, z. B. kleinere Bildschirme, Touch-Interaktionen und unterschiedliche Netzwerkbedingungen. Stellen Sie beim Entwerfen für mobile Plattformen sicher, dass Ihre Anwendung benutzerfreundlich ist, mit größeren, leicht greifbaren Elementen und ausreichenden Abständen. Erwägen Sie außerdem die Optimierung der Inhalte und Medien Ihrer App, z. B. durch Komprimieren von Bildern und Priorisieren von Inhalten für schnellere Ladegeschwindigkeiten in langsamen oder instabilen Netzwerken.
Testen auf mehreren Geräten
Testen Sie Ihre no-code Anwendung immer auf einer Vielzahl von Geräten und Bildschirmgrößen, entweder über echte Geräte oder Emulatoren. Kontinuierliche Tests helfen dabei, eventuell auftretende Probleme zu erkennen und zu beheben und sorgen so für ein konsistentes und reaktionsschnelles Benutzererlebnis auf allen Plattformen.
Indem Sie diese Tipps befolgen und sich auf Designkonsistenz, visuelle Hierarchie, Benutzerfluss und responsives Design konzentrieren, können Sie eine beeindruckende, benutzerfreundliche no-code App erstellen, die auf jedem Gerät gut aussieht und funktioniert. Verfeinern Sie Ihre Designfähigkeiten weiter und lassen Sie Ihre kreativen Ideen no-code Plattformen wie AppMaster zum Leben erwecken.
Iteratives Design und kontinuierliche Verbesserung
Durch iteratives Design wird Ihre Benutzeroberfläche während des gesamten Entwicklungszyklus regelmäßig bewertet, verfeinert und verbessert. Kontinuierliche Verbesserung ist für die Schaffung reibungsloser und intuitiver Erlebnisse für Ihre Benutzer unerlässlich. Hier sind einige Schritte, um eine kontinuierliche Verbesserung der Benutzeroberfläche in Ihren no-code Anwendungen sicherzustellen:
- Bewerten Sie Ihr Design : Bewerten Sie regelmäßig Ihr Benutzeroberflächendesign, um Verbesserungsmöglichkeiten zu identifizieren. Sammeln Sie Feedback von Benutzern, Stakeholdern und Teammitgliedern, um deren Bedürfnisse und Schwachstellen zu verstehen.
- Analysieren Sie das Benutzerverhalten : Nutzen Sie Analysetools, um das Benutzerverhalten innerhalb Ihrer App zu verfolgen. Analysieren Sie Daten wie Sitzungsdauer, Konversionsraten und Abbruchraten, um potenzielle Probleme und Verbesserungsmöglichkeiten aufzudecken.
- Testen Sie verschiedene Designalternativen : Verwenden Sie A/B-Tests, um verschiedene Designoptionen zu vergleichen und die effektivsten Lösungen zu ermitteln. Überarbeiten Sie Ihr Design kontinuierlich, um die beste Version zu finden, die Ihre Benutzer anspricht.
- Verbessern Sie den Benutzerfluss und die Navigation : Konzentrieren Sie sich auf die Optimierung des Benutzerflusses und der Navigation innerhalb Ihrer App, um die Benutzerfreundlichkeit und das Engagement zu verbessern. Überarbeiten Sie regelmäßig Ihre User Journey Maps und stellen Sie sicher, dass Ihre Navigation klar und intuitiv ist.
- Bleiben Sie über Designtrends und Best Practices auf dem Laufenden : Bleiben Sie über die neuesten Trends und Best Practices im UI-Design auf dem Laufenden. Integrieren Sie innovative Ideen und Techniken in Ihre no-code Anwendung, um immer einen Schritt voraus zu sein und ein verbessertes Benutzererlebnis zu schaffen.
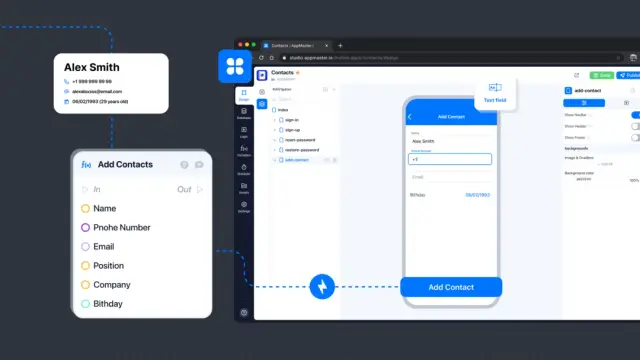
Inspiration durch die UI-Designfunktionen von AppMaster
AppMaster ist eine leistungsstarke no-code Plattform, mit der Sie ohne Programmierkenntnisse optisch ansprechende und funktionale UI-Designs erstellen können. Hier sind einige Funktionen und Ressourcen, die AppMaster bereitstellt, um Ihren no-code UI-Designprozess zu inspirieren und zu vereinfachen:
- Drag-and-Drop-Oberfläche : AppMaster bietet eine intuitive drag-and-drop Oberfläche, mit der Sie mühelos Benutzeroberflächen für Web- und Mobilanwendungen entwerfen können. Mit einer großen Auswahl an vorgefertigten UI-Komponenten war die Erstellung der Benutzeroberfläche Ihrer App noch nie so einfach.
- Design-Komponenten-Bibliothek : AppMaster enthält eine umfassende Bibliothek von Design-Komponenten, die Sie zum Erstellen eines konsistenten und zusammenhängenden visuellen Erscheinungsbilds in Ihrer gesamten Anwendung verwenden können. Diese Komponenten können angepasst und in Ihrer gesamten App wiederverwendet werden.
- Responsive Design-Tools : AppMaster bietet integrierte Tools zum Erstellen responsiver Designs und sorgt so für ein nahtloses und anpassungsfähiges Benutzererlebnis auf verschiedenen Geräten und Bildschirmgrößen.
- Visual Business Process Designer : Verwenden Sie den Visual Business Process Designer von AppMaster, um die Geschäftslogik hinter den UI-Komponenten Ihrer App zu definieren und zu visualisieren. Diese Funktion hilft Ihnen, einen effizienteren Entwicklungsprozess zu erreichen und macht eine komplexe Codierung überflüssig.
- Zusammenarbeit und Feedback in Echtzeit : Arbeiten Sie in Echtzeit mit Ihren Teammitgliedern zusammen, indem Sie die integrierten Funktionen für die Zusammenarbeit von AppMaster nutzen. Dadurch können Sie Designs teilen, Feedback einholen und schnelle Iterationen durchführen, wodurch der Entwicklungsprozess Ihrer App beschleunigt wird.
Abschluss
Mit dem No-code UI-Design können Sie visuell beeindruckende und funktionale Benutzeroberflächen erstellen, ohne dass traditionelle Programmierkenntnisse erforderlich sind. Sie können ganz einfach außergewöhnliche Web- und Mobil-Apps erstellen, indem Sie wichtige Tipps befolgen, iteratives Design nutzen und sich von leistungsstarken no-code Plattformen wie AppMaster inspirieren lassen.
Denken Sie daran, Ihr Design kontinuierlich zu iterieren und zu verbessern, über Trends und Best Practices auf dem Laufenden zu bleiben und niemals die Bedeutung des Benutzerfeedbacks für die Schaffung intuitiver, benutzerfreundlicher Erlebnisse zu unterschätzen. Setzen Sie jetzt Ihr kreatives Potenzial frei und revolutionieren Sie Ihren App-Entwicklungsprozess mit der Leistungsfähigkeit des no-code UI-Designs.
FAQ
No-code UI-Design bezieht sich auf den Prozess des Entwerfens von Benutzeroberflächen für Web- und Mobilanwendungen mithilfe von no-code Plattformen, ohne dass herkömmliche Programmierkenntnisse erforderlich sind. No-code Plattformen wie AppMaster bieten visuelle drag-and-drop Tools und vorgefertigte Elemente, um optisch ansprechende und funktionale UI-Designs zu erstellen.
No-code Plattformen bieten zahlreiche Vorteile für das UI-Design, darunter schnellere Entwicklung, geringere Kosten, verbesserte Zusammenarbeit zwischen Teammitgliedern und die Möglichkeit, reaktionsfähige Schnittstellen ohne Programmierkenntnisse zu entwerfen. Darüber hinaus stellen no-code Plattformen oft eine Bibliothek mit Vorlagen und Designkomponenten bereit, was die Erstellung konsistenter und optisch ansprechender Benutzeroberflächen erleichtert.
Wählen Sie eine no-code Plattform, indem Sie Faktoren wie Benutzerfreundlichkeit, Funktionsumfang, Kosten und die Qualität des Kundensupports berücksichtigen. Suchen Sie nach einer Plattform, die visuelles drag-and-drop Design unterstützt, eine breite Palette vorgefertigter Designkomponenten und -vorlagen bietet, geräteübergreifende Tests ermöglicht und sich problemlos in andere Tools integrieren lässt. AppMaster ist eine ausgezeichnete Wahl für alle, die eine leistungsstarke, benutzerfreundliche no-code Plattform für das UI-Design suchen.
Zu den wichtigen Tipps für das no-code UI-Design gehören die Verwendung von Wireframes zur Planung Ihres Layouts, die Aufrechterhaltung der Designkonsistenz auf allen Plattformen, die Gewährleistung eines responsiven Designs für geräteübergreifende Kompatibilität, die Konzentration auf visuelle Hierarchie und den Benutzerfluss sowie die kontinuierliche Iteration Ihres Designs zur Verbesserung. Vergessen Sie nicht, die Bedeutung von Branding und Styling in Ihrer no-code App zu berücksichtigen, um ein elegantes und professionelles Erscheinungsbild zu erzielen.
Um die Designkonsistenz auf allen Plattformen aufrechtzuerhalten, verwenden Sie in Ihrer gesamten Anwendung ein einheitliches Farbschema, eine einheitliche Typografie und visuelle Elemente. Wählen Sie eine no-code Plattform, die Designvorlagen und wiederverwendbare Komponenten unterstützt, um den Erstellungsprozess zu optimieren. Stellen Sie sicher, dass Ihr Design responsive ist und auf verschiedenen Geräten und Bildschirmgrößen gut aussieht. Testen Sie Ihre Anwendung regelmäßig auf verschiedenen Plattformen, um ein konsistentes Benutzererlebnis zu gewährleisten.
Responsive Design ist beim no-code UI-Design von entscheidender Bedeutung, da es sicherstellt, dass sich Ihre Anwendung reibungslos an verschiedene Geräte, Bildschirmgrößen und Ausrichtungen anpasst. Ein responsives Design verbessert die Benutzererfahrung, indem es für jedes Gerät optimale Layouts, Lesbarkeit und Navigation bietet. Die Verwendung einer no-code Plattform wie AppMaster, die Responsive Design unterstützt, kann die Erstellung adaptiver, benutzerfreundlicher Schnittstellen erleichtern.
Um Ihre Fähigkeiten im Bereich no-code UI-Designs zu verbessern, üben Sie die Verwendung von no-code Tools wie AppMaster, lernen Sie von erfolgreichen App-Designs, nehmen Sie an Online-Kursen teil und treten Sie Design-Communitys bei, um Feedback und Inspiration zu erhalten. Überarbeiten Sie Ihre Designs kontinuierlich, holen Sie Feedback von Benutzern und Teammitgliedern ein und bleiben Sie über Designtrends und Best Practices auf dem Laufenden.
Zu den Inspirationsquellen für no-code UI-Design gehören beliebte App-Designs, Galerien für Benutzeroberflächendesigns, Design-Blogs und Online-Communities, die sich no-code Plattformen und UI/UX-Design widmen. Suchen Sie nach Beispielen für Schnittstellendesigns, die no-code Funktionen und -Tools erfolgreich integriert haben, um von den Best Practices anderer in diesem Bereich zu lernen.






