Thiết kế giao diện người dùng không cần mã: Mẹo và thủ thuật
Khám phá các mẹo và thủ thuật có giá trị để thiết kế giao diện đẹp và thân thiện với người dùng bằng cách sử dụng các nền tảng không cần mã như AppMaster.

Hiểu thiết kế giao diện người dùng No-Code
Thiết kế giao diện người dùng không mã là quá trình tạo ra các giao diện người dùng (UI) có tính thẩm mỹ và chức năng cho các ứng dụng web và thiết bị di động mà không cần kỹ năng viết mã truyền thống. Bằng cách tận dụng sức mạnh của các nền tảng no-code, chẳng hạn như AppMaster , các nhà thiết kế và nhà phát triển có thể tạo bố cục giao diện người dùng một cách trực quan và thêm khả năng tương tác bằng cách sử dụng các công cụ drag-and-drop cũng như các thành phần dựng sẵn.
Khi nhu cầu về các ứng dụng thân thiện với người dùng ngày càng tăng, thiết kế giao diện người dùng no-code ngày càng trở nên phổ biến, cho phép ngay cả những người không rành về kỹ thuật cũng có thể xây dựng trải nghiệm người dùng tương tác và trực quan ấn tượng. Các nền tảng này cho phép tạo mẫu và lặp lại nhanh chóng, giúp việc thiết kế và thử nghiệm các khái niệm và thiết kế giao diện người dùng khác nhau trở nên dễ dàng hơn mà không cần đầu tư đáng kể thời gian và nguồn lực.
Tầm quan trọng của thiết kế giao diện người dùng trong nền tảng No-Code
Thiết kế giao diện người dùng đóng một vai trò quan trọng trong sự thành công của ứng dụng vì nó tác động trực tiếp đến trải nghiệm và mức độ tương tác của người dùng. Trong các nền tảng no-code, thiết kế giao diện người dùng thậm chí còn quan trọng hơn vì mục tiêu là cho phép người dùng thiết kế và xây dựng ứng dụng mà không yêu cầu bất kỳ kiến thức mã hóa nào.
Giao diện người dùng được thiết kế tốt làm cho ứng dụng trở nên hấp dẫn về mặt hình ảnh và hỗ trợ khả năng sử dụng, dẫn đến tỷ lệ chấp nhận cao hơn và tăng sự hài lòng của người dùng. Trong bối cảnh nền tảng no-code, giao diện người dùng được thiết kế tốt có thể:
- Cải thiện luồng và điều hướng của ứng dụng, giúp người dùng hoàn thành nhiệm vụ của mình một cách trực quan và dễ dàng.
- Nâng cao trải nghiệm người dùng bằng cách cung cấp phong cách, bố cục và tính tương tác nhất quán trên toàn bộ ứng dụng.
- Giảm tải nhận thức bằng cách tổ chức thông tin rõ ràng và hợp lý, giúp người dùng xử lý và hiểu thông tin dễ dàng hơn.
- Tăng cường sự tự tin của người dùng bằng cách tạo ra một ứng dụng có giao diện chuyên nghiệp phù hợp với nhận diện thương hiệu và truyền đạt độ tin cậy.
- Giảm thời gian học tập cho người dùng mới làm quen với ứng dụng hoặc nền tảng no-code.
Bằng cách ưu tiên thiết kế giao diện người dùng trong nền tảng no-code, người sáng tạo có thể đảm bảo rằng ứng dụng của họ có hình ảnh bắt mắt và mang lại trải nghiệm người dùng liền mạch và thú vị.
Bắt đầu: Cách chọn nền tảng No-Code
Với số lượng nền tảng no-code ngày càng tăng, việc chọn nền tảng phù hợp nhất với nhu cầu và mục tiêu của bạn đồng thời cung cấp các tính năng cần thiết cho các dự án thiết kế giao diện người dùng của bạn là điều cần thiết. Dưới đây là một số yếu tố cần cân nhắc khi chọn nền tảng no-code:
- Dễ sử dụng: Hãy tìm một nền tảng trực quan, thân thiện với người dùng và có lộ trình học tập tối thiểu, đặc biệt nếu bạn là người mới bắt đầu phát triển no-code. Các nền tảng có giao diện kéo và thả trực quan, chẳng hạn như AppMaster, cho phép bạn tạo các thiết kế giao diện người dùng mà không cần bất kỳ kỹ năng viết mã nào.
- Các tính năng và chức năng: Chọn một nền tảng có các tính năng tích hợp sẵn và các thành phần dựng sẵn giúp thiết kế giao diện người dùng đẹp và đầy đủ chức năng dễ dàng hơn. Hãy tìm những nền tảng cung cấp công cụ để tạo ra các thiết kế đáp ứng, hỗ trợ khả năng tương thích giữa nhiều thiết bị và cung cấp khả năng thử nghiệm thiết kế của bạn trên các thiết bị khác nhau.
- Chi phí: Xem xét chi phí của nền tảng no-code dựa trên ngân sách và yêu cầu dự án của bạn. Nhiều nền tảng cung cấp nhiều mức giá khác nhau, bao gồm các gói miễn phí với chức năng hạn chế hoặc gói cao cấp với các tính năng nâng cao. Hãy chắc chắn để đánh giá nhu cầu của bạn và chọn kế hoạch phù hợp với yêu cầu của bạn.
- Hỗ trợ và tài liệu: Chọn một nền tảng có tài liệu, tài nguyên và hỗ trợ cộng đồng toàn diện để giúp bạn học hỏi và phát triển khi bạn tiến bộ trong hành trình thiết kế giao diện người dùng no-code của mình. Điều này có thể đặc biệt quan trọng nếu bạn là người mới tham gia lĩnh vực này hoặc có kế hoạch sử dụng nền tảng cho các dự án dài hạn.
- Tích hợp: Chọn nền tảng no-code có thể dễ dàng tích hợp với các công cụ và dịch vụ khác cần thiết cho dự án của bạn, chẳng hạn như cơ sở dữ liệu, công cụ phân tích hoặc hệ thống phụ trợ. Một nền tảng được tích hợp tốt có thể hợp lý hóa quy trình làm việc của bạn và giúp việc quản lý các thành phần khác nhau trong ứng dụng của bạn trở nên đơn giản hơn.
Việc xem xét các yếu tố này sẽ giúp bạn tìm thấy nền tảng no-code hoàn hảo cho các dự án thiết kế giao diện người dùng của mình, cho phép bạn tạo các ứng dụng có chức năng và trực quan đẹp mắt một cách dễ dàng.

Mẹo & thủ thuật cần thiết cho thiết kế giao diện người dùng No-Code
Việc tạo ra một thiết kế giao diện người dùng có chức năng và hấp dẫn trực quan là rất quan trọng đối với bất kỳ ứng dụng nào. Các công cụ No-code giúp đơn giản hóa quy trình này, cho phép bạn thiết kế giao diện mà không cần kiến thức về mã hóa. Khi bạn bắt đầu làm việc với các nền tảng no-code để thiết kế giao diện người dùng, hãy xem xét các mẹo và thủ thuật cần thiết sau:
- Bắt đầu với một Kế hoạch: Trước khi bắt đầu quá trình thiết kế, hãy lập kế hoạch bố cục, điều hướng và tương tác của người dùng cho ứng dụng của bạn. Tạo danh sách các tính năng và thành phần chính của ứng dụng để cung cấp lộ trình rõ ràng cho thiết kế giao diện người dùng của bạn.
- Làm chủ nền tảng No-Code của bạn: Đầu tư thời gian để tìm hiểu thông tin chi tiết về nền tảng no-code mà bạn đã chọn. Hãy làm quen với các tính năng, thành phần và mẫu của nó để khai thác tối đa khả năng của nó.
- Sử dụng các thành phần và mẫu dựng sẵn: Nền tảng No-code cung cấp nhiều thành phần và mẫu dựng sẵn. Sử dụng chúng để tiết kiệm thời gian và đảm bảo giao diện nhất quán và chuyên nghiệp trên ứng dụng của bạn.
- Giữ nó đơn giản: Tập trung vào sự đơn giản và ưu tiên khả năng sử dụng trong thiết kế của bạn. Tránh lộn xộn, đảm bảo điều hướng dễ dàng và duy trì bố cục gọn gàng, khuyến khích sự tương tác của người dùng.
- Kiểm tra và lặp lại: Liên tục kiểm tra thiết kế của bạn và cải tiến dựa trên phản hồi của người dùng. Nền tảng No-code giúp việc lặp lại và thử nghiệm trở nên đơn giản, đảm bảo bạn có thể tinh chỉnh giao diện người dùng ứng dụng của mình một cách nhất quán.
- Luôn cập nhật về xu hướng thiết kế: Được thông báo về xu hướng thiết kế UI và UX . Kết hợp các yếu tố có liên quan để cung cấp một ứng dụng hiện đại và hấp dẫn về mặt hình ảnh.
Wireframing ứng dụng của bạn
Wireframing là một bước thiết yếu trong quá trình thiết kế giao diện người dùng. Nó cho phép bạn tạo bản phác thảo hoặc bản thiết kế sơ bộ về bố cục, thành phần và tương tác của người dùng trong ứng dụng trước khi đi sâu vào thiết kế thực tế. Wireframing giúp bạn tập trung vào cấu trúc và tổ chức của ứng dụng, đảm bảo nền tảng vững chắc cho thiết kế giao diện người dùng của bạn.
Dưới đây là một số mẹo để wireframing ứng dụng no-code của bạn:
- Bắt đầu với Giấy và Bút chì: Bắt đầu quá trình wireframe của bạn bằng cách phác thảo ý tưởng của bạn trên giấy. Điều này cung cấp một cách nhanh chóng và trực quan để khám phá các tùy chọn bố cục khác nhau và trực quan hóa luồng ứng dụng của bạn.
- Xác định các thành phần chính: Xác định các thành phần thiết yếu mà ứng dụng của bạn cần, như thanh điều hướng, nút và trường nhập. Sử dụng các thành phần cốt lõi này để xây dựng wireframe của bạn và thiết lập cấu trúc của ứng dụng.
- Khám phá các bố cục khác nhau: Sử dụng wireframe để khám phá các tùy chọn bố cục khác nhau cho ứng dụng của bạn. Hãy thử nghiệm các vị trí và cách sắp xếp khác nhau cho đến khi bạn tìm thấy một thiết kế cân bằng giữa tính thẩm mỹ và khả năng sử dụng.
- Xem xét luồng người dùng: Ưu tiên luồng người dùng liền mạch khi bạn tạo wireframe của mình. Đảm bảo điều hướng dễ dàng, lời kêu gọi hành động rõ ràng và cấu trúc hợp lý mang lại trải nghiệm tích cực cho người dùng.
- Chia sẻ và nhận phản hồi: Chia sẻ wireframe của bạn với các thành viên trong nhóm và người dùng tiềm năng. Thu thập phản hồi và điều chỉnh dựa trên đề xuất của họ để đạt được thiết kế hiệu quả nhất.
- Chuyển sang Công cụ kỹ thuật số: Sau khi bạn có wireframe vững chắc trên giấy, hãy chuyển sang các công cụ kỹ thuật số. Sử dụng nền tảng no-code để tạo wireframe hoặc nguyên mẫu có độ chính xác cao cho ứng dụng của bạn.
Xây dựng thương hiệu và tạo kiểu cho ứng dụng No-Code của bạn
Xây dựng thương hiệu và kiểu dáng rất quan trọng trong việc làm cho ứng dụng no-code của bạn trông chuyên nghiệp và hấp dẫn về mặt hình ảnh. Một ứng dụng có thương hiệu và phong cách tốt sẽ để lại ấn tượng lâu dài cho người dùng, đồng thời tạo dựng niềm tin và sự tín nhiệm. Hãy làm theo các bước sau để xây dựng thương hiệu và tạo phong cách cho ứng dụng no-code của bạn một cách hiệu quả:
- Xác định bản sắc thương hiệu của bạn: Xác định giá trị cốt lõi, đối tượng và đề xuất bán hàng độc đáo của ứng dụng. Thông tin này sẽ là nền tảng cho thương hiệu của bạn và ảnh hưởng đến các yếu tố thiết kế ứng dụng của bạn.
- Chọn cách phối màu: Chọn cách phối màu phù hợp với nhận dạng thương hiệu của bạn và gây được tiếng vang với đối tượng mục tiêu. Sử dụng bảng màu này một cách nhất quán trong toàn bộ ứng dụng của bạn để tạo sự hài hòa về mặt hình ảnh và tăng cường nhận diện thương hiệu.
- Chọn kiểu chữ: Chọn kiểu chữ dễ đọc, hấp dẫn, bổ sung cho cá tính thương hiệu của bạn. Giới hạn bản thân ở 2-3 phông chữ và duy trì hệ thống phân cấp kiểu chữ nhất quán trong toàn bộ ứng dụng của bạn.
- Thiết kế Logo: Tạo một logo đáng nhớ cho ứng dụng của bạn để thể hiện bản chất thương hiệu của bạn và truyền tải thông điệp cốt lõi của nó. Sử dụng logo của bạn một cách nhất quán trên ứng dụng và tài liệu tiếp thị của bạn.
- Sử dụng hình ảnh nhất quán: Sử dụng phong cách hình ảnh nhất quán trong toàn bộ ứng dụng của bạn, cho dù đó là ảnh, hình minh họa hay biểu tượng. Tính nhất quán này sẽ nâng cao sức hấp dẫn trực quan của ứng dụng và củng cố nhận diện thương hiệu của bạn.
- Áp dụng các thành phần thương hiệu cho các thành phần giao diện người dùng: Triển khai các thành phần thương hiệu của bạn như màu sắc, kiểu chữ và hình ảnh trong các thành phần giao diện người dùng của ứng dụng. Sử dụng các tính năng tạo kiểu của nền tảng no-code để tùy chỉnh và điều chỉnh các thành phần cho phù hợp với thương hiệu của bạn.
- Tạo Hướng dẫn về Phong cách: Ghi lại tất cả các yếu tố thiết kế, mã màu, quy tắc kiểu chữ và thông tin khác liên quan đến thương hiệu trong hướng dẫn về phong cách. Hướng dẫn về phong cách được xác định rõ ràng sẽ đảm bảo ứng dụng của bạn duy trì giao diện nhất quán.
Việc triển khai các mẹo và thủ thuật thiết kế giao diện người dùng này trong các ứng dụng no-code của bạn sẽ giúp bạn tạo ra các giao diện hấp dẫn và hấp dẫn về mặt trực quan. Với các nền tảng như AppMaster, bạn có thể dễ dàng tận dụng sức mạnh của các công cụ no-code và tạo ra các thiết kế giao diện người dùng chuyên nghiệp, bóng bẩy mà không cần bất kỳ kỹ năng viết mã nào.
Thiết kế nhất quán trên các nền tảng
Duy trì tính nhất quán trong thiết kế trên các nền tảng khác nhau là rất quan trọng để đảm bảo trải nghiệm người dùng liền mạch. Nếu bạn đang xây dựng ứng dụng cho Web, Android, iOS hoặc các nền tảng khác, thiết kế của bạn phải duy trì giao diện nhất quán, bất kể thiết bị hoặc trình duyệt. Tính nhất quán giúp người dùng dễ dàng nhận biết và làm quen với ứng dụng của bạn, tăng sự hài lòng và mức độ tương tác của người dùng.
Phối màu và kiểu chữ
Bắt đầu bằng cách chọn bảng màu và kiểu chữ nhất quán trong toàn bộ ứng dụng no-code của bạn. Hãy sử dụng một bảng màu nhỏ gồm các màu bổ sung thể hiện tốt nhất thương hiệu của bạn. Một cách tiếp cận phổ biến là sử dụng màu chính cho các thành phần quan trọng, màu phụ cho điểm nhấn và màu sáng hơn hoặc tối hơn cho nền và vùng nội dung.
Chọn một hoặc hai phông chữ dễ đọc cho kiểu chữ phù hợp với nhận dạng thương hiệu của bạn và đảm bảo trình bày nội dung của bạn một cách trực quan nhất quán. Sử dụng cùng một phông chữ và màu sắc trên tất cả các nền tảng sẽ giúp thiết lập bản sắc trực quan mạnh mẽ và làm cho ứng dụng của bạn có cảm giác gắn kết và chuyên nghiệp.
Thành phần và bố cục
Sử dụng các thành phần và bố cục nhất quán cho tất cả giao diện ứng dụng của bạn. Các nền tảng No-code như AppMaster cung cấp nhiều thành phần thiết kế dựng sẵn, giúp dễ dàng tạo các thiết kế giao diện người dùng nhất quán. Khi thiết kế cho nhiều nền tảng, hãy cân nhắc sử dụng các thành phần, mẫu và mẫu thiết kế dùng chung để thích ứng với các thiết bị và kích thước màn hình khác nhau trong khi vẫn duy trì hình thức nhất quán.
Hãy nhớ các yêu cầu cụ thể và nguyên tắc thiết kế cho từng nền tảng bạn đang nhắm mục tiêu. Mỗi loại thiết bị và hệ điều hành có thể có những giới hạn và đề xuất riêng mà bạn nên tuân theo để đảm bảo trải nghiệm người dùng tối ưu.
Thử nghiệm trên các nền tảng
Thường xuyên kiểm tra ứng dụng của bạn trên các nền tảng khác nhau để đảm bảo tính nhất quán trong thiết kế và trải nghiệm. Thực hiện kiểm tra thiết bị và trình duyệt chéo để xác định và khắc phục mọi vấn đề về thiết kế hoặc chức năng có thể phát sinh. Các công cụ như bộ thử nghiệm trình duyệt và trình mô phỏng thiết bị có thể giúp bạn trực quan hóa và thử nghiệm ứng dụng của mình trên nhiều nền tảng khác nhau mà không yêu cầu quyền truy cập vật lý vào mọi loại thiết bị.
Hệ thống phân cấp trực quan và luồng người dùng
Phân cấp trực quan và luồng người dùng là hai khía cạnh thiết yếu của thiết kế giao diện người dùng no-code không nên bỏ qua. Hệ thống phân cấp trực quan hiệu quả giúp người dùng dễ dàng tìm và hiểu thông tin trên ứng dụng của bạn, đồng thời luồng người dùng được lên kế hoạch cẩn thận đảm bảo trải nghiệm điều hướng mượt mà. Cả hai khía cạnh đều quan trọng để tạo ra một ứng dụng hấp dẫn và trực quan mà người dùng yêu thích.
Tạo hệ thống phân cấp trực quan
Hệ thống phân cấp trực quan liên quan đến việc sắp xếp các thành phần trên màn hình dựa trên tầm quan trọng của chúng. Ưu tiên các mục hoặc hành động thiết yếu bằng cách làm cho chúng nổi bật hơn thông qua kích thước, màu sắc hoặc vị trí. Bạn có thể sử dụng các thẻ tiêu đề (H1, H2, H3, v.v.) để cấu trúc nội dung theo thứ bậc, hướng dẫn người dùng tìm hiểu thông tin trên mỗi trang.
Khoảng trắng là một yếu tố thiết kế khác cần xem xét khi thiết lập hệ thống phân cấp trực quan của bạn. Khoảng trắng thích hợp giúp làm nổi bật các yếu tố quan trọng và thúc đẩy khả năng đọc. Việc nhóm các yếu tố và căn chỉnh phù hợp cũng có thể góp phần tổ chức hình ảnh tốt hơn.
Thiết kế luồng người dùng
Hiểu và thiết kế luồng người dùng là một khía cạnh quan trọng của việc tạo ứng dụng no-code mà người dùng sẽ tương tác dễ dàng và mượt mà. Bắt đầu bằng cách xác định các nhiệm vụ chính mà người dùng sẽ thực hiện trong ứng dụng của bạn, sau đó tạo sơ đồ hoặc bản đồ hành trình của người dùng để trực quan hóa các nhiệm vụ này và đường dẫn mà người dùng sẽ thực hiện để hoàn thành chúng.
Tối ưu hóa luồng người dùng của bạn để giảm thiểu các bước cần thiết để người dùng hoàn thành mục tiêu của họ. Đảm bảo điều hướng liền mạch bằng cách đặt các thành phần quan trọng, chẳng hạn như nút và mục có thể thao tác, ở các vị trí dễ truy cập trên giao diện của bạn. Kiểm tra luồng người dùng của bạn với người dùng thực hoặc các bên liên quan để đảm bảo luồng này diễn ra suôn sẻ, hiệu quả và trực quan.
Thiết kế đáp ứng và khả năng tương thích trên nhiều thiết bị
Với các thiết bị và kích thước màn hình khác nhau hiện nay, việc thiết kế các ứng dụng đáp ứng và thích ứng cho các môi trường khác nhau là rất quan trọng. Thiết kế đáp ứng đảm bảo ứng dụng no-code của bạn điều chỉnh một cách duyên dáng để phù hợp với thiết bị, kích thước màn hình và hướng, mang lại trải nghiệm người dùng nhất quán và thú vị.
Lưới và bố cục linh hoạt
Thiết kế các lưới và bố cục linh hoạt thích ứng với các kích thước màn hình khác nhau bằng cách sử dụng các đơn vị tương đối (ví dụ: tỷ lệ phần trăm) thay vì các đơn vị cố định (ví dụ: pixel) để định cỡ và định vị các thành phần. Cách tiếp cận này giúp đảm bảo rằng bố cục và các thành phần thay đổi kích thước một cách linh hoạt mà không làm hỏng thiết kế khi xem trên các thiết bị khác nhau.
Thành phần đáp ứng
Chọn các nền tảng no-code như AppMaster cung cấp các thành phần thiết kế đáp ứng ngay lập tức. Các thành phần này tự động điều chỉnh kích thước và hoạt động của chúng tùy theo màn hình mà chúng được xem mà không yêu cầu bạn phải thực hiện thêm thao tác nào. Các thành phần đáp ứng có thể giúp bạn tiết kiệm thời gian và công sức đồng thời đảm bảo trải nghiệm người dùng mượt mà và hấp dẫn về mặt hình ảnh.
Tối ưu hóa cho thiết bị di động
Thiết bị di động có những hạn chế và yêu cầu cụ thể cần xem xét, chẳng hạn như màn hình nhỏ hơn, tương tác cảm ứng và các điều kiện mạng khác nhau. Khi thiết kế cho nền tảng di động, hãy đảm bảo ứng dụng của bạn thân thiện với ngón tay, với các phần tử lớn hơn, dễ chạm và khoảng cách thích hợp. Ngoài ra, hãy cân nhắc tối ưu hóa nội dung và phương tiện của ứng dụng, chẳng hạn như nén hình ảnh và ưu tiên nội dung để có tốc độ tải nhanh hơn trên mạng chậm hoặc không ổn định.
Kiểm tra trên nhiều thiết bị
Luôn kiểm tra ứng dụng no-code của bạn trên nhiều loại thiết bị và kích thước màn hình, thông qua thiết bị thực hoặc trình mô phỏng. Thử nghiệm liên tục giúp xác định và khắc phục mọi vấn đề có thể phát sinh, đảm bảo trải nghiệm người dùng nhất quán và đáp ứng trên tất cả các nền tảng.
Bằng cách làm theo các mẹo này và tập trung vào tính nhất quán trong thiết kế, phân cấp hình ảnh, luồng người dùng và thiết kế đáp ứng, bạn có thể tạo một ứng dụng no-code tuyệt đẹp, thân thiện với người dùng, trông đẹp mắt và hoạt động đẹp mắt trên mọi thiết bị. Hãy tiếp tục trau dồi kỹ năng thiết kế của bạn và để các nền tảng no-code như AppMaster biến những ý tưởng sáng tạo của bạn thành hiện thực.
Thiết kế lặp lại và cải tiến liên tục
Thiết kế lặp thường xuyên đánh giá, tinh chỉnh và cải thiện giao diện người dùng của bạn trong suốt chu kỳ phát triển. Cải tiến liên tục là điều cần thiết để tạo ra trải nghiệm mượt mà và trực quan cho người dùng của bạn. Dưới đây là một số bước để đảm bảo liên tục nâng cao giao diện người dùng trong các ứng dụng no-code của bạn:
- Đánh giá thiết kế của bạn : Thường xuyên đánh giá thiết kế giao diện người dùng của bạn để xác định các lĩnh vực cần cải thiện. Thu thập phản hồi từ người dùng, các bên liên quan và thành viên nhóm để hiểu nhu cầu và điểm yếu của họ.
- Phân tích hành vi người dùng : Sử dụng các công cụ phân tích để theo dõi hành vi người dùng trong ứng dụng của bạn. Phân tích dữ liệu như thời lượng phiên, tỷ lệ chuyển đổi và tỷ lệ bỏ qua để phát hiện các vấn đề tiềm ẩn và cơ hội cải thiện.
- Thử nghiệm các phương án thiết kế khác nhau : Sử dụng thử nghiệm A/B để so sánh các phương án thiết kế khác nhau và xác định các giải pháp hiệu quả nhất. Liên tục lặp lại thiết kế của bạn để tìm ra phiên bản tốt nhất thu hút người dùng.
- Cải thiện luồng người dùng và điều hướng : Tập trung vào việc tối ưu hóa luồng người dùng và điều hướng trong ứng dụng của bạn để có khả năng sử dụng và tương tác tốt hơn. Thường xuyên sửa đổi bản đồ hành trình người dùng của bạn và đảm bảo rằng điều hướng của bạn rõ ràng và trực quan.
- Luôn cập nhật các xu hướng thiết kế và các phương pháp hay nhất : Luôn cập nhật các xu hướng mới nhất và các phương pháp hay nhất trong thiết kế giao diện người dùng. Kết hợp các ý tưởng và kỹ thuật đổi mới vào ứng dụng no-code của bạn để đón đầu xu hướng và tạo ra trải nghiệm nâng cao cho người dùng.
Cảm hứng từ các tính năng thiết kế giao diện người dùng của AppMaster
AppMaster là một nền tảng no-code mạnh mẽ giúp bạn tạo ra các thiết kế giao diện người dùng trực quan và hấp dẫn mà không cần bất kỳ kỹ năng viết mã nào. Dưới đây là một số tính năng và tài nguyên mà AppMaster cung cấp để truyền cảm hứng và đơn giản hóa quy trình thiết kế giao diện người dùng no-code của bạn:
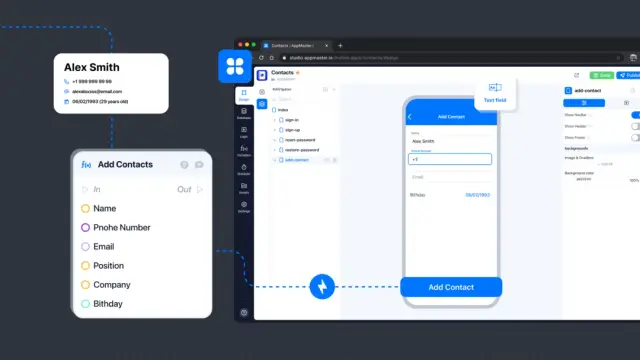
- Giao diện kéo và thả : AppMaster cung cấp giao diện drag-and-drop trực quan cho phép bạn thiết kế giao diện người dùng ứng dụng web và thiết bị di động một cách dễ dàng. Với nhiều lựa chọn thành phần giao diện người dùng dựng sẵn, việc xây dựng giao diện ứng dụng của bạn chưa bao giờ dễ dàng hơn thế.
- Thư viện thành phần thiết kế : AppMaster bao gồm một thư viện toàn diện gồm các thành phần thiết kế mà bạn có thể sử dụng để tạo giao diện trực quan nhất quán và gắn kết trên ứng dụng của mình. Các thành phần này có thể được tùy chỉnh và tái sử dụng trong ứng dụng của bạn.
- Công cụ thiết kế đáp ứng : AppMaster cung cấp các công cụ tích hợp để tạo thiết kế đáp ứng, đảm bảo trải nghiệm người dùng liền mạch và thích ứng trên các thiết bị và kích thước màn hình khác nhau.
- Trình thiết kế quy trình nghiệp vụ trực quan : Sử dụng Trình thiết kế quy trình nghiệp vụ trực quan của AppMaster để xác định và trực quan hóa logic nghiệp vụ đằng sau các thành phần giao diện người dùng của ứng dụng của bạn. Tính năng này giúp bạn đạt được quy trình phát triển hợp lý hơn và loại bỏ nhu cầu viết mã phức tạp.
- Cộng tác và phản hồi trong thời gian thực : Cộng tác trong thời gian thực với các thành viên trong nhóm của bạn bằng các tính năng cộng tác tích hợp của AppMaster. Điều này cho phép bạn chia sẻ thiết kế, thu thập phản hồi và thực hiện các lần lặp lại nhanh chóng, đẩy nhanh quá trình phát triển ứng dụng của bạn.
Phần kết luận
Thiết kế giao diện người dùng No-code cho phép bạn tạo giao diện người dùng trực quan và chức năng mà không cần kỹ năng viết mã truyền thống. Bạn có thể dễ dàng tạo các ứng dụng web và thiết bị di động đặc biệt bằng cách làm theo các mẹo cần thiết, áp dụng thiết kế lặp lại và lấy cảm hứng từ các nền tảng no-code mạnh mẽ như AppMaster.
Hãy nhớ liên tục lặp lại và cải tiến thiết kế của bạn, luôn cập nhật các xu hướng và phương pháp hay nhất, đồng thời không bao giờ đánh giá thấp tầm quan trọng của phản hồi của người dùng trong việc tạo ra trải nghiệm trực quan, thân thiện với người dùng. Bây giờ, hãy giải phóng tiềm năng sáng tạo của bạn và cách mạng hóa quy trình phát triển ứng dụng của bạn bằng sức mạnh của thiết kế giao diện người dùng no-code.
Câu hỏi thường gặp
Thiết kế giao diện người dùng No-code đề cập đến quá trình thiết kế giao diện người dùng cho các ứng dụng web và thiết bị di động sử dụng nền tảng no-code mà không cần kỹ năng mã hóa truyền thống. Các nền tảng No-code như AppMaster cung cấp các công cụ drag-and-drop quan cũng như các thành phần dựng sẵn để tạo ra các thiết kế giao diện người dùng chức năng và hấp dẫn về mặt trực quan.
Nền tảng No-code mang lại nhiều lợi ích cho thiết kế giao diện người dùng, bao gồm phát triển nhanh hơn, chi phí thấp hơn, cải thiện sự cộng tác giữa các thành viên trong nhóm và khả năng thiết kế giao diện đáp ứng mà không cần kỹ năng viết mã. Ngoài ra, nền tảng no-code thường cung cấp thư viện mẫu và thành phần thiết kế, giúp tạo giao diện người dùng nhất quán và hấp dẫn trực quan dễ dàng hơn.
Chọn nền tảng no-code bằng cách xem xét các yếu tố như tính dễ sử dụng, bộ tính năng, chi phí và chất lượng hỗ trợ khách hàng. Hãy tìm một nền tảng hỗ trợ thiết kế drag-and-drop trực quan, cung cấp nhiều thành phần và mẫu thiết kế dựng sẵn, cho phép thử nghiệm trên nhiều thiết bị và dễ dàng tích hợp với các công cụ khác. AppMaster là sự lựa chọn tuyệt vời cho những ai đang tìm kiếm một nền tảng no-code mạnh mẽ, thân thiện với người dùng để thiết kế giao diện người dùng.
Một số mẹo cần thiết để thiết kế giao diện người dùng no-code bao gồm sử dụng wireframe để lập kế hoạch bố cục, duy trì tính nhất quán trong thiết kế trên các nền tảng, đảm bảo thiết kế đáp ứng để tương thích giữa nhiều thiết bị, tập trung vào phân cấp trực quan và luồng người dùng, đồng thời liên tục lặp lại thiết kế của bạn để cải tiến. Đừng quên xem xét tầm quan trọng của việc xây dựng thương hiệu và kiểu dáng trong ứng dụng no-code của bạn để mang lại diện mạo lịch sự và chuyên nghiệp.
Để duy trì tính nhất quán trong thiết kế trên các nền tảng, hãy sử dụng bảng màu, kiểu chữ và các yếu tố hình ảnh nhất quán trong toàn bộ ứng dụng của bạn. Chọn nền tảng no-code hỗ trợ các mẫu thiết kế và các thành phần có thể tái sử dụng để hợp lý hóa quy trình tạo. Đảm bảo thiết kế của bạn phản hồi nhanh và trông đẹp mắt trên nhiều thiết bị và kích cỡ màn hình khác nhau. Thường xuyên kiểm tra ứng dụng của bạn trên các nền tảng khác nhau để đảm bảo trải nghiệm người dùng nhất quán.
Thiết kế đáp ứng rất quan trọng trong thiết kế giao diện người dùng no-code vì nó đảm bảo rằng ứng dụng của bạn thích ứng trơn tru với các thiết bị, kích thước màn hình và hướng khác nhau. Thiết kế đáp ứng nâng cao trải nghiệm người dùng bằng cách cung cấp bố cục, khả năng đọc và điều hướng tối ưu cho mọi thiết bị. Việc sử dụng nền tảng no-code như AppMaster hỗ trợ thiết kế đáp ứng có thể giúp tạo giao diện thích ứng, thân thiện với người dùng dễ dàng hơn.
Để cải thiện kỹ năng thiết kế giao diện người dùng no-code của bạn, hãy thực hành sử dụng các công cụ no-code như AppMaster, học hỏi từ các thiết kế ứng dụng thành công, tham gia các khóa học trực tuyến và tham gia cộng đồng thiết kế để nhận phản hồi và cảm hứng. Liên tục lặp lại thiết kế của bạn, tìm kiếm phản hồi từ người dùng và thành viên nhóm, đồng thời luôn cập nhật các xu hướng thiết kế và phương pháp hay nhất.
Nguồn cảm hứng cho thiết kế giao diện người dùng no-code bao gồm các thiết kế ứng dụng phổ biến, phòng trưng bày thiết kế giao diện người dùng, blog thiết kế và cộng đồng trực tuyến dành riêng cho nền tảng no-code và thiết kế UI/UX. Tìm kiếm các ví dụ về thiết kế giao diện đã kết hợp thành công các tính năng và công cụ no-code để học hỏi từ những phương pháp hay nhất được những người khác trong lĩnh vực này áp dụng.






