নো-কোড ইউআই ডিজাইন: টিপস এবং ট্রিকস
অ্যাপমাস্টারের মতো নো-কোড প্ল্যাটফর্ম ব্যবহার করে সুন্দর এবং ব্যবহারকারী-বান্ধব ইন্টারফেস ডিজাইন করার জন্য মূল্যবান টিপস এবং কৌশলগুলি অন্বেষণ করুন৷

No-Code UI ডিজাইন বোঝা
নো-কোড UI ডিজাইন হল ঐতিহ্যগত কোডিং দক্ষতার প্রয়োজন ছাড়াই ওয়েব এবং মোবাইল অ্যাপ্লিকেশনগুলির জন্য নান্দনিকভাবে আনন্দদায়ক এবং কার্যকরী ইউজার ইন্টারফেস (UI) তৈরি করার প্রক্রিয়া। অ্যাপমাস্টারের মতো no-code প্ল্যাটফর্মের শক্তির ব্যবহার করে, ডিজাইনার এবং বিকাশকারীরা দৃশ্যত UI লেআউট তৈরি করতে পারে এবং drag-and-drop সরঞ্জাম এবং পূর্ব-নির্মিত উপাদানগুলি ব্যবহার করে ইন্টারঅ্যাক্টিভিটি যোগ করতে পারে।
ব্যবহারকারী-বান্ধব অ্যাপ্লিকেশনগুলির চাহিদা বাড়ার সাথে সাথে, no-code UI ডিজাইন ক্রমশ জনপ্রিয় হয়ে উঠেছে, এমনকি অ-প্রযুক্তিগত ব্যক্তিদেরও দৃশ্যত অত্যাশ্চর্য এবং ইন্টারেক্টিভ ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে দেয়৷ এই প্ল্যাটফর্মগুলি দ্রুত প্রোটোটাইপিং এবং পুনরাবৃত্তির জন্য অনুমতি দেয়, উল্লেখযোগ্যভাবে সময় এবং সংস্থান বিনিয়োগ না করে বিভিন্ন UI ডিজাইন এবং ধারণাগুলি ডিজাইন এবং পরীক্ষা করা সহজ করে তোলে।
No-Code প্ল্যাটফর্মে UI ডিজাইনের গুরুত্ব
ইউজার ইন্টারফেস ডিজাইন একটি অ্যাপ্লিকেশনের সাফল্যে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে, কারণ এটি সরাসরি ব্যবহারকারীর অভিজ্ঞতা এবং ব্যস্ততাকে প্রভাবিত করে। no-code প্ল্যাটফর্মগুলিতে, UI ডিজাইন আরও বেশি গুরুত্বপূর্ণ, কারণ লক্ষ্য হল ব্যবহারকারীদের কোনও কোডিং জ্ঞানের প্রয়োজন ছাড়াই অ্যাপ্লিকেশন ডিজাইন এবং তৈরি করতে সক্ষম করা।
একটি সু-পরিকল্পিত UI অ্যাপ্লিকেশনটিকে দৃশ্যত আকর্ষণীয় করে তোলে এবং ব্যবহারযোগ্যতায় সহায়তা করে, যার ফলে গ্রহণের হার উচ্চতর হয় এবং ব্যবহারকারীর সন্তুষ্টি বৃদ্ধি পায়। no-code প্ল্যাটফর্মের প্রেক্ষাপটে, একটি ভাল ডিজাইন করা UI করতে পারে:
- অ্যাপ্লিকেশনটির প্রবাহ এবং নেভিগেশন উন্নত করুন, এটি ব্যবহারকারীদের জন্য তাদের কাজগুলি সম্পূর্ণ করতে স্বজ্ঞাত এবং সহজ করে তোলে।
- সমগ্র অ্যাপ্লিকেশন জুড়ে একটি সামঞ্জস্যপূর্ণ শৈলী, বিন্যাস এবং মিথস্ক্রিয়া প্রদান করে ব্যবহারকারীর অভিজ্ঞতা উন্নত করুন।
- তথ্য পরিষ্কারভাবে এবং যৌক্তিকভাবে সংগঠিত করে জ্ঞানীয় লোড হ্রাস করুন, ব্যবহারকারীদের এটি প্রক্রিয়া করা এবং বুঝতে সহজ করে।
- একটি পেশাদার চেহারার অ্যাপ্লিকেশন তৈরি করে ব্যবহারকারীর আত্মবিশ্বাস বাড়ান যা ব্র্যান্ড পরিচয়ের সাথে সারিবদ্ধ করে এবং নির্ভরযোগ্যতার সাথে যোগাযোগ করে।
- অ্যাপ্লিকেশন বা no-code প্ল্যাটফর্মে নতুন যারা ব্যবহারকারীদের জন্য শেখার বক্ররেখা কম করুন।
no-code প্ল্যাটফর্মগুলিতে UI ডিজাইনকে অগ্রাধিকার দিয়ে, নির্মাতারা নিশ্চিত করতে পারেন যে তাদের অ্যাপ্লিকেশনগুলি দৃশ্যত অত্যাশ্চর্য এবং একটি বিরামবিহীন এবং উপভোগ্য ব্যবহারকারীর অভিজ্ঞতা প্রদান করে৷
শুরু করা: কীভাবে একটি No-Code প্ল্যাটফর্ম চয়ন করবেন
ক্রমবর্ধমান সংখ্যক no-code প্ল্যাটফর্ম উপলব্ধ থাকায়, আপনার UI ডিজাইন প্রকল্পগুলির জন্য প্রয়োজনীয় বৈশিষ্ট্যগুলি অফার করার সময় আপনার প্রয়োজন এবং লক্ষ্যগুলির সাথে সর্বোত্তম সারিবদ্ধ একটি নির্বাচন করা অপরিহার্য। একটি no-code প্ল্যাটফর্ম নির্বাচন করার সময় এখানে কিছু বিষয় বিবেচনা করতে হবে:
- ব্যবহারের সহজতা: এমন একটি প্ল্যাটফর্ম খুঁজুন যা স্বজ্ঞাত, ব্যবহারকারী-বান্ধব এবং একটি ন্যূনতম শেখার বক্ররেখা আছে, বিশেষ করে যদি আপনি no-code বিকাশে নতুন হন৷ একটি ভিজ্যুয়াল ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস সহ প্ল্যাটফর্ম, যেমন AppMaster, আপনাকে কোনো কোডিং দক্ষতার প্রয়োজন ছাড়াই UI ডিজাইন তৈরি করতে দেয়।
- বৈশিষ্ট্য এবং কার্যকারিতা: অন্তর্নির্মিত বৈশিষ্ট্য এবং পূর্ব-নির্মিত উপাদান সহ একটি প্ল্যাটফর্ম চয়ন করুন যা সুন্দর এবং কার্যকরী ব্যবহারকারী ইন্টারফেস ডিজাইন করা সহজ করে। প্ল্যাটফর্মগুলি সন্ধান করুন যা প্রতিক্রিয়াশীল ডিজাইন তৈরি করতে সরঞ্জাম সরবরাহ করে, ক্রস-ডিভাইস সামঞ্জস্য সমর্থন করে এবং বিভিন্ন ডিভাইসে আপনার ডিজাইনগুলি পরীক্ষা করার ক্ষমতা অফার করে।
- খরচ: আপনার বাজেট এবং প্রকল্পের প্রয়োজনীয়তার উপর ভিত্তি করে no-code প্ল্যাটফর্মের খরচ বিবেচনা করুন। অনেক প্ল্যাটফর্ম সীমিত কার্যকারিতা সহ বিনামূল্যের প্ল্যান বা উন্নত বৈশিষ্ট্য সহ প্রিমিয়াম প্ল্যান সহ বিভিন্ন মূল্যের স্তর অফার করে। আপনার প্রয়োজনগুলি মূল্যায়ন করতে ভুলবেন না এবং আপনার প্রয়োজনীয়তার সাথে মানানসই পরিকল্পনাটি বেছে নিন।
- সমর্থন এবং ডকুমেন্টেশন: আপনার no-code UI ডিজাইনের যাত্রায় অগ্রগতির সাথে সাথে আপনাকে শিখতে এবং বাড়াতে সহায়তা করার জন্য ব্যাপক ডকুমেন্টেশন, সংস্থান এবং সম্প্রদায় সমর্থন সহ একটি প্ল্যাটফর্ম চয়ন করুন। আপনি যদি ক্ষেত্রে নতুন হন বা দীর্ঘমেয়াদী প্রকল্পগুলির জন্য প্ল্যাটফর্ম ব্যবহার করার পরিকল্পনা করেন তবে এটি বিশেষত গুরুত্বপূর্ণ হতে পারে।
- ইন্টিগ্রেশন: একটি no-code প্ল্যাটফর্ম নির্বাচন করুন যা আপনার প্রকল্পের জন্য প্রয়োজনীয় অন্যান্য সরঞ্জাম এবং পরিষেবাগুলির সাথে সহজেই সংহত করতে পারে, যেমন ডাটাবেস, বিশ্লেষণ সরঞ্জাম বা ব্যাকএন্ড সিস্টেম। একটি সুসংহত প্ল্যাটফর্ম আপনার কর্মপ্রবাহকে স্ট্রিমলাইন করতে পারে এবং আপনার অ্যাপ্লিকেশনের বিভিন্ন উপাদান পরিচালনা করা সহজ করে তুলতে পারে।
এই বিষয়গুলি বিবেচনা করলে আপনি আপনার UI ডিজাইন প্রকল্পগুলির জন্য নিখুঁত no-code প্ল্যাটফর্ম খুঁজে পেতে সাহায্য করবে, যা আপনাকে দৃশ্যত অত্যাশ্চর্য এবং কার্যকরী অ্যাপ্লিকেশনগুলি সহজেই তৈরি করতে সক্ষম করবে৷

No-Code UI ডিজাইনের জন্য প্রয়োজনীয় টিপস এবং কৌশল
একটি দৃশ্যমান আকর্ষণীয় এবং কার্যকরী UI ডিজাইন তৈরি করা যেকোনো অ্যাপ্লিকেশনের জন্য অত্যন্ত গুরুত্বপূর্ণ। No-code সরঞ্জামগুলি এই প্রক্রিয়াটিকে সহজ করে, আপনাকে কোডিং জ্ঞান ছাড়াই ইন্টারফেস ডিজাইন করতে দেয়। আপনি UI ডিজাইনের জন্য no-code প্ল্যাটফর্মের সাথে কাজ শুরু করার সাথে সাথে এই প্রয়োজনীয় টিপস এবং কৌশলগুলি বিবেচনা করুন:
- একটি পরিকল্পনা দিয়ে শুরু করুন: ডিজাইন প্রক্রিয়ায় ঝাঁপিয়ে পড়ার আগে, আপনার অ্যাপ্লিকেশনের বিন্যাস, নেভিগেশন এবং ব্যবহারকারীর মিথস্ক্রিয়া পরিকল্পনা করুন। আপনার UI ডিজাইনের জন্য একটি পরিষ্কার রোডম্যাপ প্রদান করতে আপনার অ্যাপের প্রধান বৈশিষ্ট্য এবং উপাদানগুলির একটি তালিকা তৈরি করুন৷
- আপনার No-Code প্ল্যাটফর্ম আয়ত্ত করুন: আপনার নির্বাচিত no-code প্ল্যাটফর্মের ইনস এবং আউট শেখার জন্য সময় বিনিয়োগ করুন। এর ক্ষমতাগুলি সম্পূর্ণরূপে কাজে লাগাতে এর বৈশিষ্ট্য, উপাদান এবং টেমপ্লেটগুলির সাথে নিজেকে পরিচিত করুন৷
- পূর্ব-নির্মিত উপাদান এবং টেমপ্লেটগুলি ব্যবহার করুন: No-code প্ল্যাটফর্মগুলি বিভিন্ন ধরণের পূর্ব-নির্মিত উপাদান এবং টেমপ্লেট অফার করে। সময় বাঁচাতে এবং আপনার অ্যাপ্লিকেশন জুড়ে একটি সামঞ্জস্যপূর্ণ এবং পেশাদার উপস্থিতি নিশ্চিত করতে এগুলি ব্যবহার করুন।
- এটি সহজ রাখুন: সরলতার উপর ফোকাস করুন এবং আপনার ডিজাইনে ব্যবহারযোগ্যতাকে অগ্রাধিকার দিন। বিশৃঙ্খলতা এড়িয়ে চলুন, সহজে নেভিগেশন নিশ্চিত করুন এবং একটি পরিষ্কার বিন্যাস বজায় রাখুন, ব্যবহারকারীর অংশগ্রহণকে উৎসাহিত করুন।
- পরীক্ষা করুন এবং পুনরাবৃত্তি করুন: ক্রমাগত আপনার ডিজাইন পরীক্ষা করুন এবং ব্যবহারকারীর প্রতিক্রিয়ার উপর ভিত্তি করে উন্নতি করুন। No-code প্ল্যাটফর্মগুলি পুনরাবৃত্তি করা এবং পরীক্ষা করা সহজ করে তোলে, নিশ্চিত করে যে আপনি ধারাবাহিকভাবে আপনার অ্যাপ্লিকেশনের UI টিউন করতে পারেন৷
- ডিজাইন ট্রেন্ডস সম্পর্কে আপডেট থাকুন: UI এবং UX ডিজাইন ট্রেন্ড সম্পর্কে অবগত থাকুন। একটি আধুনিক এবং দৃশ্যত আবেদনময়ী অ্যাপ্লিকেশন সরবরাহ করতে প্রাসঙ্গিক উপাদানগুলিকে অন্তর্ভুক্ত করুন।
আপনার অ্যাপ্লিকেশন ওয়্যারফ্রেমিং
ওয়্যারফ্রেমিং UI ডিজাইন প্রক্রিয়ার একটি অপরিহার্য পদক্ষেপ। এটি আপনাকে প্রকৃত ডিজাইনে ডুব দেওয়ার আগে আপনার অ্যাপ্লিকেশনের লেআউট, উপাদান এবং ব্যবহারকারীর মিথস্ক্রিয়াগুলির একটি রুক্ষ স্কেচ বা ব্লুপ্রিন্ট তৈরি করতে দেয়। ওয়্যারফ্রেমিং আপনাকে আপনার অ্যাপের গঠন এবং সংস্থার উপর ফোকাস করতে সাহায্য করে, আপনার UI ডিজাইনের জন্য একটি শক্ত ভিত্তি নিশ্চিত করে।
আপনার no-code অ্যাপ্লিকেশন ওয়্যারফ্রেম করার জন্য এখানে কিছু টিপস রয়েছে:
- কাগজ এবং পেন্সিল দিয়ে শুরু করুন: কাগজে আপনার ধারণাগুলি স্কেচ করে আপনার ওয়্যারফ্রেমিং প্রক্রিয়া শুরু করুন। এটি বিভিন্ন লেআউট বিকল্পগুলি অন্বেষণ করার এবং আপনার অ্যাপের প্রবাহকে কল্পনা করার একটি দ্রুত এবং স্বজ্ঞাত উপায় অফার করে৷
- মূল উপাদানগুলি সনাক্ত করুন: আপনার অ্যাপ্লিকেশনের প্রয়োজনীয় উপাদানগুলি নির্ধারণ করুন, যেমন নেভিগেশন বার, বোতাম এবং ইনপুট ক্ষেত্র। আপনার ওয়্যারফ্রেম তৈরি করতে এবং অ্যাপের কাঠামো স্থাপন করতে এই মূল উপাদানগুলি ব্যবহার করুন৷
- বিভিন্ন লেআউট এক্সপ্লোর করুন: আপনার অ্যাপের জন্য বিভিন্ন লেআউট বিকল্পগুলি অন্বেষণ করতে ওয়্যারফ্রেম ব্যবহার করুন। নান্দনিকতা এবং ব্যবহারযোগ্যতার ভারসাম্য বজায় রাখে এমন একটি নকশা না পাওয়া পর্যন্ত উপাদানগুলির বিভিন্ন স্থাপন এবং বিন্যাস নিয়ে পরীক্ষা করুন।
- ব্যবহারকারী প্রবাহ বিবেচনা করুন: আপনি আপনার ওয়্যারফ্রেম তৈরি করার সাথে সাথে একটি বিরামহীন ব্যবহারকারী প্রবাহকে অগ্রাধিকার দিন। সহজ নেভিগেশন, স্পষ্ট কল-টু-অ্যাকশন এবং একটি যৌক্তিক কাঠামো নিশ্চিত করুন যা একটি ইতিবাচক ব্যবহারকারীর অভিজ্ঞতার দিকে নিয়ে যায়।
- শেয়ার করুন এবং প্রতিক্রিয়া পান: টিমের সদস্য এবং সম্ভাব্য ব্যবহারকারীদের সাথে আপনার ওয়্যারফ্রেমগুলি ভাগ করুন৷ প্রতিক্রিয়া সংগ্রহ করুন এবং সবচেয়ে কার্যকর নকশা অর্জনের জন্য তাদের পরামর্শের ভিত্তিতে সামঞ্জস্য করুন।
- ডিজিটাল টুলে যান: একবার আপনার কাগজে শক্ত ওয়্যারফ্রেম হয়ে গেলে, ডিজিটাল টুলে রূপান্তর করুন। আপনার অ্যাপের একটি হাই-ফিডেলিটি ওয়্যারফ্রেম বা প্রোটোটাইপ তৈরি করতে আপনার no-code প্ল্যাটফর্ম ব্যবহার করুন।
আপনার No-Code অ্যাপের ব্র্যান্ডিং এবং স্টাইলিং
আপনার no-code অ্যাপ্লিকেশনটিকে পেশাদার এবং দৃশ্যত আকর্ষণীয় দেখাতে ব্র্যান্ডিং এবং স্টাইলিং অত্যন্ত গুরুত্বপূর্ণ। একটি ভাল-ব্র্যান্ডেড এবং স্টাইলযুক্ত অ্যাপ ব্যবহারকারীদের উপর একটি স্থায়ী ছাপ ফেলে এবং বিশ্বাস ও বিশ্বাসযোগ্যতা তৈরি করে। আপনার no-code অ্যাপ্লিকেশনটিকে কার্যকরভাবে ব্র্যান্ড এবং স্টাইল করতে এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার ব্র্যান্ড আইডেন্টিটি সংজ্ঞায়িত করুন: আপনার অ্যাপের মূল মান, শ্রোতা এবং অনন্য বিক্রয় প্রস্তাব শনাক্ত করুন। এই তথ্যগুলি আপনার ব্র্যান্ডের ভিত্তি হবে এবং আপনার অ্যাপের ডিজাইন উপাদানগুলিকে প্রভাবিত করবে৷
- একটি রঙের স্কিম চয়ন করুন: একটি রঙের স্কিম চয়ন করুন যা আপনার ব্র্যান্ড পরিচয়ের সাথে সারিবদ্ধ হয় এবং আপনার লক্ষ্য দর্শকদের সাথে অনুরণিত হয়। ভিজ্যুয়াল সামঞ্জস্য তৈরি করতে এবং ব্র্যান্ডের স্বীকৃতি জোরদার করতে আপনার অ্যাপ জুড়ে ধারাবাহিকভাবে এই রঙের প্যালেটটি ব্যবহার করুন।
- টাইপোগ্রাফি নির্বাচন করুন: একটি সুস্পষ্ট, আকর্ষণীয় টাইপফেস চয়ন করুন যা আপনার ব্র্যান্ডের ব্যক্তিত্বকে পরিপূরক করে। নিজেকে 2-3টি ফন্টে সীমাবদ্ধ করুন এবং আপনার অ্যাপ্লিকেশন জুড়ে একটি সামঞ্জস্যপূর্ণ টাইপোগ্রাফি অনুক্রম বজায় রাখুন।
- একটি লোগো ডিজাইন করুন: আপনার অ্যাপের জন্য একটি স্মরণীয় লোগো তৈরি করুন যা আপনার ব্র্যান্ডের সারমর্মকে ক্যাপচার করে এবং এর মূল বার্তাটি যোগাযোগ করে। আপনার অ্যাপ্লিকেশন এবং বিপণন উপকরণ জুড়ে ধারাবাহিকভাবে আপনার লোগো ব্যবহার করুন।
- সামঞ্জস্যপূর্ণ চিত্র ব্যবহার করুন: আপনার অ্যাপ জুড়ে সামঞ্জস্যপূর্ণ চিত্র শৈলী ব্যবহার করুন, তা ফটোগ্রাফ, চিত্র বা আইকনই হোক না কেন। এই সামঞ্জস্যতা আপনার অ্যাপের ভিজ্যুয়াল আবেদন বাড়াবে এবং আপনার ব্র্যান্ড পরিচয়কে শক্তিশালী করবে।
- UI উপাদানগুলিতে ব্র্যান্ড উপাদানগুলি প্রয়োগ করুন: আপনার অ্যাপের UI উপাদানগুলির মধ্যে রঙ, টাইপোগ্রাফি এবং চিত্রের মতো আপনার ব্র্যান্ডিং উপাদানগুলি প্রয়োগ করুন৷ আপনার ব্র্যান্ডের সাথে মেলে উপাদানগুলি কাস্টমাইজ এবং সামঞ্জস্য করতে আপনার no-code প্ল্যাটফর্মের স্টাইলিং বৈশিষ্ট্যগুলি ব্যবহার করুন৷
- একটি স্টাইল গাইড তৈরি করুন: একটি স্টাইল গাইডে সমস্ত ডিজাইনের উপাদান, রঙের কোড, টাইপোগ্রাফি নিয়ম এবং অন্যান্য ব্র্যান্ড-সম্পর্কিত তথ্য নথিভুক্ত করুন। একটি সু-সংজ্ঞায়িত শৈলী নির্দেশিকা নিশ্চিত করবে যে আপনার অ্যাপটি একটি সামঞ্জস্যপূর্ণ চেহারা এবং অনুভূতি বজায় রাখে।
আপনার no-code অ্যাপ্লিকেশনগুলিতে এই UI ডিজাইন টিপস এবং কৌশলগুলি প্রয়োগ করা আপনাকে দৃশ্যত আকর্ষণীয় এবং আকর্ষক ইন্টারফেস তৈরি করতে সহায়তা করবে৷ AppMaster এর মতো প্ল্যাটফর্মের সাহায্যে, আপনি সহজেই no-code টুলের শক্তি ব্যবহার করতে পারেন এবং কোনো কোডিং দক্ষতার প্রয়োজন ছাড়াই পালিশ, পেশাদার UI ডিজাইন তৈরি করতে পারেন।
প্ল্যাটফর্ম জুড়ে ডিজাইনের ধারাবাহিকতা
একটি নিরবচ্ছিন্ন ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করার জন্য বিভিন্ন প্ল্যাটফর্ম জুড়ে ডিজাইনের ধারাবাহিকতা বজায় রাখা অত্যন্ত গুরুত্বপূর্ণ। আপনি যদি ওয়েব, অ্যান্ড্রয়েড, আইওএস, বা অন্যান্য প্ল্যাটফর্মের জন্য অ্যাপ্লিকেশন তৈরি করেন, তাহলে ডিভাইস বা ব্রাউজার নির্বিশেষে আপনার ডিজাইনের একটি সামঞ্জস্যপূর্ণ চেহারা এবং অনুভূতি বজায় রাখা উচিত। ধারাবাহিকতা ব্যবহারকারীদের সহজেই চিনতে এবং আপনার অ্যাপ্লিকেশনের সাথে পরিচিত হতে সাহায্য করে, ব্যবহারকারীর সন্তুষ্টি এবং ব্যস্ততা বৃদ্ধি করে।
কালার স্কিম এবং টাইপোগ্রাফি
আপনার no-code অ্যাপ জুড়ে একটি সামঞ্জস্যপূর্ণ রঙের স্কিম এবং টাইপোগ্রাফি বেছে নিয়ে শুরু করুন। পরিপূরক রঙের একটি ছোট প্যালেটে লেগে থাকুন যা আপনার ব্র্যান্ডকে সবচেয়ে ভালোভাবে উপস্থাপন করে। একটি সাধারণ পদ্ধতি হল গুরুত্বপূর্ণ উপাদানগুলির জন্য একটি প্রাথমিক রঙ, উচ্চারণের জন্য একটি গৌণ রঙ এবং ব্যাকগ্রাউন্ড এবং বিষয়বস্তু এলাকার জন্য হালকা বা গাঢ় শেড ব্যবহার করা।
টাইপোগ্রাফির জন্য একটি বা দুটি সহজ-পঠনযোগ্য ফন্ট নির্বাচন করুন যা আপনার ব্র্যান্ড পরিচয়ের সাথে মানানসই এবং আপনার বিষয়বস্তুর একটি সামঞ্জস্যপূর্ণ ভিজ্যুয়াল উপস্থাপনা নিশ্চিত করে৷ সমস্ত প্ল্যাটফর্ম জুড়ে একই ফন্ট এবং রঙ ব্যবহার করা একটি শক্তিশালী ভিজ্যুয়াল পরিচয় প্রতিষ্ঠা করতে এবং আপনার অ্যাপ্লিকেশনটিকে সুসংহত এবং পেশাদার বোধ করতে সহায়তা করবে।
উপাদান এবং বিন্যাস
আপনার সমস্ত অ্যাপ্লিকেশন ইন্টারফেসের জন্য সামঞ্জস্যপূর্ণ উপাদান এবং বিন্যাস ব্যবহার করুন। AppMaster মতো No-code প্ল্যাটফর্মগুলি পূর্ব-নির্মিত ডিজাইনের উপাদানগুলির একটি বিস্তৃত পরিসর অফার করে, যা সামঞ্জস্যপূর্ণ UI ডিজাইন তৈরি করা সহজ করে তোলে। একাধিক প্ল্যাটফর্মের জন্য ডিজাইন করার সময়, ভাগ করা উপাদান, টেমপ্লেট এবং নকশার প্যাটার্নগুলি ব্যবহার করার কথা বিবেচনা করুন যা একটি সামঞ্জস্যপূর্ণ চেহারা সংরক্ষণ করার সময় বিভিন্ন ডিভাইস এবং স্ক্রীন আকারের সাথে খাপ খায়।
আপনি লক্ষ্য করছেন প্রতিটি প্ল্যাটফর্মের জন্য নির্দিষ্ট প্রয়োজনীয়তা এবং ডিজাইন নির্দেশিকা মনে রাখবেন। প্রতিটি ডিভাইসের ধরন এবং অপারেটিং সিস্টেমের নিজস্ব সীমাবদ্ধতা এবং সুপারিশ থাকতে পারে যা আপনাকে সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে অনুসরণ করা উচিত।
প্ল্যাটফর্ম জুড়ে পরীক্ষা
ডিজাইন এবং অভিজ্ঞতার ধারাবাহিকতা নিশ্চিত করতে নিয়মিতভাবে বিভিন্ন প্ল্যাটফর্মে আপনার আবেদন পরীক্ষা করুন। যে কোন ডিজাইন বা কার্যকারিতা সমস্যা দেখা দিতে পারে তা শনাক্ত করতে এবং ঠিক করতে ক্রস-ব্রাউজার এবং ডিভাইস টেস্টিং করুন। ব্রাউজার টেস্টিং স্যুট এবং ডিভাইস এমুলেটরগুলির মতো সরঞ্জামগুলি আপনাকে প্রতিটি ডিভাইসের ধরণের শারীরিক অ্যাক্সেসের প্রয়োজন ছাড়াই বিভিন্ন প্ল্যাটফর্মে আপনার অ্যাপটি কল্পনা এবং পরীক্ষা করতে সহায়তা করতে পারে।
ভিজ্যুয়াল হায়ারার্কি এবং ইউজার ফ্লো
ভিজ্যুয়াল শ্রেণিবিন্যাস এবং ব্যবহারকারী প্রবাহ no-code UI ডিজাইনের দুটি অপরিহার্য দিক যা উপেক্ষা করা উচিত নয়। একটি কার্যকর ভিজ্যুয়াল অনুক্রম ব্যবহারকারীদের সহজেই আপনার অ্যাপ্লিকেশনের তথ্য খুঁজে পেতে এবং বুঝতে সাহায্য করে, যখন একটি সাবধানে পরিকল্পিত ব্যবহারকারী প্রবাহ একটি মসৃণ নেভিগেশন অভিজ্ঞতা নিশ্চিত করে। ব্যবহারকারীদের পছন্দের একটি আকর্ষক এবং স্বজ্ঞাত অ্যাপ্লিকেশন তৈরি করার জন্য উভয় দিকই গুরুত্বপূর্ণ।
ভিজ্যুয়াল হায়ারার্কি তৈরি করা
ভিজ্যুয়াল শ্রেণিবিন্যাস তাদের গুরুত্বের উপর ভিত্তি করে পর্দায় উপাদানগুলিকে সংগঠিত করে। প্রয়োজনীয় আইটেম বা ক্রিয়াগুলিকে আকার, রঙ বা বসানোর মাধ্যমে আরও বিশিষ্ট করে অগ্রাধিকার দিন। আপনি শিরোনাম ট্যাগগুলি ব্যবহার করতে পারেন (H1, H2, H3, ইত্যাদি) বিষয়বস্তুকে শ্রেণিবিন্যাস করতে, প্রতিটি পৃষ্ঠার তথ্যের মাধ্যমে ব্যবহারকারীদের গাইড করতে।
হোয়াইটস্পেস হল আরেকটি ডিজাইনের উপাদান যা আপনার চাক্ষুষ শ্রেণিবিন্যাস স্থাপন করার সময় বিবেচনা করা উচিত। পর্যাপ্ত হোয়াইটস্পেস গুরুত্বপূর্ণ উপাদান হাইলাইট করতে সাহায্য করে এবং পঠনযোগ্যতা প্রচার করে। উপাদানগুলির গ্রুপিং এবং সঠিক প্রান্তিককরণ আরও ভাল ভিজ্যুয়াল সংগঠনে অবদান রাখতে পারে।
ডিজাইনিং ইউজার ফ্লো
ব্যবহারকারীর প্রবাহ বোঝা এবং ডিজাইন করা একটি no-code অ্যাপ তৈরি করার একটি গুরুত্বপূর্ণ দিক যা ব্যবহারকারীরা সহজে এবং মসৃণভাবে যোগাযোগ করবে। ব্যবহারকারীরা আপনার অ্যাপ্লিকেশানে যে প্রাথমিক কাজগুলি সম্পাদন করবে তা চিহ্নিত করে শুরু করুন এবং তারপরে এই কাজগুলি কল্পনা করতে একটি ফ্লোচার্ট বা ব্যবহারকারীর যাত্রা মানচিত্র তৈরি করুন এবং ব্যবহারকারীরা সেগুলি সম্পূর্ণ করার জন্য যে পথগুলি গ্রহণ করবে৷
ব্যবহারকারীদের লক্ষ্য পূরণের জন্য প্রয়োজনীয় পদক্ষেপগুলি কমাতে আপনার ব্যবহারকারীর প্রবাহকে অপ্টিমাইজ করুন৷ আপনার ইন্টারফেসে সহজে অ্যাক্সেসযোগ্য অবস্থানে বোতাম এবং অ্যাকশনযোগ্য আইটেমগুলির মতো গুরুত্বপূর্ণ উপাদানগুলি স্থাপন করে বিরামহীন নেভিগেশন নিশ্চিত করুন। এটি মসৃণ, দক্ষ এবং স্বজ্ঞাত কিনা তা নিশ্চিত করতে প্রকৃত ব্যবহারকারী বা স্টেকহোল্ডারদের সাথে আপনার ব্যবহারকারীর প্রবাহ পরীক্ষা করুন।
প্রতিক্রিয়াশীল ডিজাইন এবং ক্রস-ডিভাইস সামঞ্জস্য
আজ উপলব্ধ বিভিন্ন ডিভাইস এবং স্ক্রীন আকারের সাথে, বিভিন্ন পরিবেশের জন্য প্রতিক্রিয়াশীল এবং অভিযোজিত অ্যাপ্লিকেশন ডিজাইন করা অত্যন্ত গুরুত্বপূর্ণ। প্রতিক্রিয়াশীল ডিজাইন নিশ্চিত করে যে আপনার no-code অ্যাপ্লিকেশনটি ডিভাইস, স্ক্রীনের আকার এবং অভিযোজনের সাথে সামঞ্জস্যপূর্ণভাবে সামঞ্জস্য করে, একটি সামঞ্জস্যপূর্ণ এবং উপভোগ্য ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
নমনীয় গ্রিড এবং লেআউট
নমনীয় গ্রিড এবং লেআউট ডিজাইন করুন যা সাইজিং এবং পজিশনিং এলিমেন্টের জন্য নির্দিষ্ট ইউনিট (যেমন, পিক্সেল) এর পরিবর্তে আপেক্ষিক ইউনিট (যেমন, শতাংশ) ব্যবহার করে বিভিন্ন স্ক্রিনের আকারের সাথে খাপ খায়। এই পদ্ধতিটি নিশ্চিত করতে সাহায্য করে যে লেআউট এবং উপাদানগুলি বিভিন্ন ডিভাইসে দেখা হলে নকশাটি না ভেঙে তরলভাবে আকার পরিবর্তন করে।
প্রতিক্রিয়াশীল উপাদান
AppMaster মতো no-code প্ল্যাটফর্মগুলি বেছে নিন যা বাক্সের বাইরে প্রতিক্রিয়াশীল ডিজাইনের উপাদান সরবরাহ করে। এই উপাদানগুলি স্বয়ংক্রিয়ভাবে তাদের আকার এবং আচরণকে সামঞ্জস্য করে যে স্ক্রিনে তারা দেখা হয়, আপনার প্রান্তে অতিরিক্ত কাজের প্রয়োজন ছাড়াই। প্রতিক্রিয়াশীল উপাদানগুলি একটি মসৃণ এবং দৃশ্যত আকর্ষণীয় ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করার সাথে সাথে আপনার সময় এবং প্রচেষ্টা বাঁচাতে পারে।
মোবাইল ডিভাইসের জন্য অপ্টিমাইজ করা
মোবাইল ডিভাইসগুলির নির্দিষ্ট সীমাবদ্ধতা এবং প্রয়োজনীয়তা বিবেচনা করার জন্য রয়েছে, যেমন ছোট স্ক্রীন, স্পর্শ মিথস্ক্রিয়া এবং বিভিন্ন নেটওয়ার্ক শর্ত। মোবাইল প্ল্যাটফর্মের জন্য ডিজাইন করার সময়, নিশ্চিত করুন যে আপনার অ্যাপ্লিকেশনটি আঙুল-বান্ধব, বড়, সহজে স্পর্শযোগ্য উপাদান এবং পর্যাপ্ত ব্যবধান সহ। এছাড়াও, আপনার অ্যাপের বিষয়বস্তু এবং মিডিয়া অপ্টিমাইজ করার কথা বিবেচনা করুন, যেমন ছবি সংকুচিত করা এবং ধীর বা অস্থির নেটওয়ার্কগুলিতে দ্রুত লোডিং গতির জন্য সামগ্রীকে অগ্রাধিকার দেওয়া৷
একাধিক ডিভাইসে পরীক্ষা করা হচ্ছে
সর্বদা আপনার no-code অ্যাপ্লিকেশনটি বাস্তব ডিভাইস বা এমুলেটরগুলির মাধ্যমে বিস্তৃত ডিভাইস এবং স্ক্রীন আকারে পরীক্ষা করুন। ক্রমাগত পরীক্ষা সমস্ত প্ল্যাটফর্ম জুড়ে একটি সামঞ্জস্যপূর্ণ এবং প্রতিক্রিয়াশীল ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করে উদ্ভূত সমস্যাগুলি সনাক্ত করতে এবং সমাধান করতে সহায়তা করে।
এই টিপসগুলি অনুসরণ করে এবং ডিজাইনের ধারাবাহিকতা, ভিজ্যুয়াল শ্রেণিবিন্যাস, ব্যবহারকারীর প্রবাহ এবং প্রতিক্রিয়াশীল ডিজাইনের উপর ফোকাস করে, আপনি একটি অত্যাশ্চর্য, ব্যবহারকারী-বান্ধব no-code অ্যাপ তৈরি করতে পারেন যা যেকোনো ডিভাইসে সুন্দরভাবে দেখায় এবং কাজ করে। আপনার ডিজাইনের দক্ষতা পরিমার্জন করতে থাকুন এবং AppMaster মতো no-code প্ল্যাটফর্মগুলিকে আপনার সৃজনশীল ধারণাগুলিকে প্রাণবন্ত করতে দিন।
পুনরাবৃত্তিমূলক নকশা এবং ক্রমাগত উন্নতি
পুনরাবৃত্তিমূলক নকশা নিয়মিতভাবে পুরো বিকাশ চক্র জুড়ে আপনার ব্যবহারকারী ইন্টারফেসকে মূল্যায়ন করে, পরিমার্জন করে এবং উন্নত করে। আপনার ব্যবহারকারীদের জন্য মসৃণ এবং স্বজ্ঞাত অভিজ্ঞতা তৈরি করার জন্য ক্রমাগত উন্নতি অপরিহার্য। আপনার no-code অ্যাপ্লিকেশনগুলিতে চলমান UI বর্ধিতকরণ নিশ্চিত করার জন্য এখানে কিছু পদক্ষেপ রয়েছে:
- আপনার ডিজাইনের মূল্যায়ন করুন : উন্নতির ক্ষেত্রগুলি চিহ্নিত করতে নিয়মিতভাবে আপনার ইউজার ইন্টারফেস ডিজাইনের মূল্যায়ন করুন। ব্যবহারকারীদের, স্টেকহোল্ডারদের এবং দলের সদস্যদের কাছ থেকে তাদের চাহিদা এবং ব্যথার বিষয়গুলি বুঝতে প্রতিক্রিয়া সংগ্রহ করুন।
- ব্যবহারকারীর আচরণ বিশ্লেষণ করুন : আপনার অ্যাপের মধ্যে ব্যবহারকারীর আচরণ ট্র্যাক করতে বিশ্লেষণ সরঞ্জাম ব্যবহার করুন। সম্ভাব্য সমস্যা এবং উন্নতির সুযোগ উন্মোচন করতে সেশনের সময়কাল, রূপান্তর হার এবং পরিত্যাগের হারের মতো ডেটা বিশ্লেষণ করুন।
- বিভিন্ন ডিজাইনের বিকল্প পরীক্ষা করুন : বিভিন্ন ডিজাইনের বিকল্পের তুলনা করতে এবং সবচেয়ে কার্যকর সমাধান শনাক্ত করতে A/B টেস্টিং ব্যবহার করুন। আপনার ব্যবহারকারীদের কাছে আবেদনকারী সেরা সংস্করণটি খুঁজে পেতে আপনার ডিজাইনে ক্রমাগত পুনরাবৃত্তি করুন।
- ব্যবহারকারীর প্রবাহ এবং নেভিগেশন উন্নত করুন : আরও ভাল ব্যবহারযোগ্যতা এবং ব্যস্ততার জন্য আপনার অ্যাপের মধ্যে ব্যবহারকারীর প্রবাহ এবং নেভিগেশন অপ্টিমাইজ করার উপর ফোকাস করুন। নিয়মিতভাবে আপনার ব্যবহারকারীর যাত্রা মানচিত্র সংশোধন করুন এবং নিশ্চিত করুন যে আপনার নেভিগেশন পরিষ্কার এবং স্বজ্ঞাত।
- ডিজাইন প্রবণতা এবং সর্বোত্তম অনুশীলন সম্পর্কে আপডেট থাকুন : UI ডিজাইনের সর্বশেষ প্রবণতা এবং সর্বোত্তম অনুশীলনের সাথে আপ টু ডেট থাকুন। বক্ররেখা থেকে এগিয়ে থাকতে এবং উন্নত ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে আপনার no-code অ্যাপ্লিকেশনে উদ্ভাবনী ধারণা এবং কৌশলগুলি অন্তর্ভুক্ত করুন।
AppMaster এর UI ডিজাইন বৈশিষ্ট্য থেকে অনুপ্রেরণা
AppMaster একটি শক্তিশালী no-code প্ল্যাটফর্ম যা আপনাকে কোনো কোডিং দক্ষতা ছাড়াই দৃশ্যত আকর্ষণীয় এবং কার্যকরী UI ডিজাইন তৈরি করতে সাহায্য করে। এখানে কিছু বৈশিষ্ট্য এবং সংস্থান রয়েছে যা AppMaster আপনার no-code UI ডিজাইন প্রক্রিয়াকে অনুপ্রাণিত করতে এবং সহজ করার জন্য প্রদান করে:
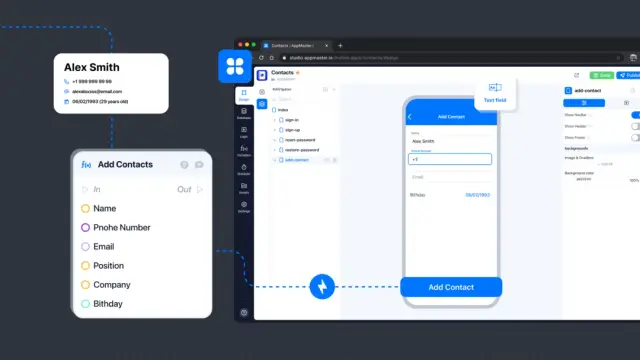
- ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস : AppMaster একটি স্বজ্ঞাত drag-and-drop ইন্টারফেস অফার করে যা আপনাকে অনায়াসে ওয়েব এবং মোবাইল অ্যাপ্লিকেশন UI ডিজাইন করতে দেয়। পূর্ব-নির্মিত UI উপাদানগুলির একটি বিস্তৃত নির্বাচনের সাথে, আপনার অ্যাপের ইন্টারফেস তৈরি করা কখনও সহজ ছিল না।
- ডিজাইন কম্পোনেন্ট লাইব্রেরি : AppMaster ডিজাইনের উপাদানগুলির একটি বিস্তৃত লাইব্রেরি রয়েছে যা আপনি আপনার অ্যাপ্লিকেশন জুড়ে একটি সামঞ্জস্যপূর্ণ এবং সমন্বিত ভিজ্যুয়াল চেহারা তৈরি করতে ব্যবহার করতে পারেন। এই উপাদানগুলি আপনার অ্যাপ জুড়ে কাস্টমাইজ এবং পুনরায় ব্যবহার করা যেতে পারে।
- রেসপন্সিভ ডিজাইন টুলস : AppMaster বিভিন্ন ডিভাইস এবং স্ক্রীন সাইজ জুড়ে বিজোড় এবং অভিযোজিত ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করে প্রতিক্রিয়াশীল ডিজাইন তৈরি করার জন্য অন্তর্নির্মিত টুল অফার করে।
- ভিজ্যুয়াল বিজনেস প্রসেস ডিজাইনার : AppMaster ভিজ্যুয়াল বিজনেস প্রসেস ডিজাইনার ব্যবহার করুন আপনার অ্যাপের UI কম্পোনেন্টের পিছনে ব্যবসায়িক যুক্তিকে সংজ্ঞায়িত করতে এবং কল্পনা করতে। এই বৈশিষ্ট্যটি আপনাকে আরও সুগমিত বিকাশ প্রক্রিয়া অর্জনে সহায়তা করে এবং জটিল কোডিংয়ের প্রয়োজনীয়তা দূর করে।
- রিয়েল-টাইম সহযোগিতা এবং প্রতিক্রিয়া : AppMaster এর সমন্বিত সহযোগিতা বৈশিষ্ট্যগুলি ব্যবহার করে আপনার দলের সদস্যদের সাথে রিয়েল-টাইমে সহযোগিতা করুন। এটি আপনাকে ডিজাইন শেয়ার করতে, প্রতিক্রিয়া সংগ্রহ করতে এবং আপনার অ্যাপের বিকাশ প্রক্রিয়াকে ত্বরান্বিত করে দ্রুত পুনরাবৃত্তি করতে সক্ষম করে।
উপসংহার
No-code UI ডিজাইন আপনাকে প্রথাগত কোডিং দক্ষতার প্রয়োজন ছাড়াই দৃশ্যত অত্যাশ্চর্য এবং কার্যকরী ইউজার ইন্টারফেস তৈরি করতে দেয়। আপনি প্রয়োজনীয় টিপস অনুসরণ করে, পুনরাবৃত্তিমূলক নকশা গ্রহণ করে এবং AppMaster এর মতো শক্তিশালী no-code প্ল্যাটফর্ম থেকে অনুপ্রেরণা নিয়ে সহজেই ব্যতিক্রমী ওয়েব এবং মোবাইল অ্যাপ তৈরি করতে পারেন।
আপনার ডিজাইনে ক্রমাগত পুনরাবৃত্তি এবং উন্নতি করতে মনে রাখবেন, প্রবণতা এবং সর্বোত্তম অনুশীলন সম্পর্কে আপডেট থাকুন এবং স্বজ্ঞাত, ব্যবহারকারী-বান্ধব অভিজ্ঞতা তৈরিতে ব্যবহারকারীর প্রতিক্রিয়ার গুরুত্বকে কখনই অবমূল্যায়ন করবেন না। এখন, আপনার সৃজনশীল সম্ভাবনা উন্মোচন করুন এবং no-code UI ডিজাইনের শক্তিতে আপনার অ্যাপ বিকাশ প্রক্রিয়াকে বিপ্লব করুন৷
প্রশ্নোত্তর
No-code UI ডিজাইন বলতে প্রথাগত কোডিং দক্ষতার প্রয়োজন ছাড়াই no-code প্ল্যাটফর্ম ব্যবহার করে ওয়েব এবং মোবাইল অ্যাপ্লিকেশনের জন্য ব্যবহারকারী ইন্টারফেস ডিজাইন করার প্রক্রিয়াকে বোঝায়। অ্যাপমাস্টারের মতো No-code প্ল্যাটফর্মগুলি AppMaster আকর্ষণীয় এবং কার্যকরী UI ডিজাইন তৈরি করতে ভিজ্যুয়াল drag-and-drop সরঞ্জাম এবং পূর্ব-নির্মিত উপাদান সরবরাহ করে।
No-code প্ল্যাটফর্মগুলি UI ডিজাইনের জন্য অনেক সুবিধা প্রদান করে, যার মধ্যে রয়েছে দ্রুত বিকাশ, কম খরচ, দলের সদস্যদের মধ্যে উন্নত সহযোগিতা এবং কোডিং দক্ষতা ছাড়াই প্রতিক্রিয়াশীল ইন্টারফেস ডিজাইন করার ক্ষমতা। অতিরিক্তভাবে, no-code প্ল্যাটফর্মগুলি প্রায়শই টেমপ্লেট এবং ডিজাইন উপাদানগুলির একটি লাইব্রেরি সরবরাহ করে, যা সামঞ্জস্যপূর্ণ এবং দৃশ্যত আকর্ষণীয় ব্যবহারকারী ইন্টারফেস তৈরি করা সহজ করে তোলে।
ব্যবহারের সহজতা, বৈশিষ্ট্য সেট, খরচ এবং গ্রাহক সহায়তার গুণমানের মতো বিষয়গুলি বিবেচনা করে একটি no-code প্ল্যাটফর্ম চয়ন করুন৷ এমন একটি প্ল্যাটফর্ম সন্ধান করুন যা ভিজ্যুয়াল drag-and-drop ডিজাইন সমর্থন করে, বিস্তৃত প্রি-বিল্ট ডিজাইন উপাদান এবং টেমপ্লেট অফার করে, ক্রস-ডিভাইস পরীক্ষার অনুমতি দেয় এবং অন্যান্য সরঞ্জামগুলির সাথে সহজেই একীভূত হয়। যারা UI ডিজাইনের জন্য একটি শক্তিশালী, ব্যবহারকারী-বান্ধব no-code প্ল্যাটফর্ম খুঁজছেন তাদের জন্য AppMaster একটি চমৎকার পছন্দ।
no-code UI ডিজাইনের জন্য কিছু প্রয়োজনীয় টিপসের মধ্যে রয়েছে আপনার লেআউটের পরিকল্পনা করার জন্য ওয়্যারফ্রেম ব্যবহার করা, প্ল্যাটফর্ম জুড়ে ডিজাইনের সামঞ্জস্য বজায় রাখা, ক্রস-ডিভাইস সামঞ্জস্যের জন্য প্রতিক্রিয়াশীল ডিজাইন নিশ্চিত করা, ভিজ্যুয়াল শ্রেণিবিন্যাস এবং ব্যবহারকারীর প্রবাহের উপর ফোকাস করা এবং উন্নতির জন্য আপনার ডিজাইনে ক্রমাগত পুনরাবৃত্তি করা। একটি পালিশ এবং পেশাদার চেহারা প্রদান করার জন্য আপনার no-code অ্যাপে ব্র্যান্ডিং এবং স্টাইলিং এর গুরুত্ব বিবেচনা করতে ভুলবেন না।
প্ল্যাটফর্ম জুড়ে ডিজাইনের সামঞ্জস্য বজায় রাখতে, আপনার অ্যাপ্লিকেশন জুড়ে একটি সামঞ্জস্যপূর্ণ রঙের স্কিম, টাইপোগ্রাফি এবং ভিজ্যুয়াল উপাদান ব্যবহার করুন। একটি no-code প্ল্যাটফর্ম চয়ন করুন যা ডিজাইন টেমপ্লেট এবং তৈরির প্রক্রিয়াটিকে প্রবাহিত করতে পুনরায় ব্যবহারযোগ্য উপাদানগুলিকে সমর্থন করে। নিশ্চিত করুন যে আপনার নকশা প্রতিক্রিয়াশীল এবং বিভিন্ন ডিভাইস এবং স্ক্রীন আকারে ভাল দেখাচ্ছে। নিয়মিত ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে বিভিন্ন প্ল্যাটফর্মে নিয়মিতভাবে আপনার আবেদন পরীক্ষা করুন।
no-code UI ডিজাইনে প্রতিক্রিয়াশীল ডিজাইন অত্যন্ত গুরুত্বপূর্ণ কারণ এটি নিশ্চিত করে যে আপনার অ্যাপ্লিকেশনটি বিভিন্ন ডিভাইস, স্ক্রীনের আকার এবং অভিযোজনের সাথে সহজে খাপ খায়। একটি প্রতিক্রিয়াশীল ডিজাইন প্রতিটি ডিভাইসের জন্য সর্বোত্তম লেআউট, পঠনযোগ্যতা এবং নেভিগেশন প্রদান করে ব্যবহারকারীর অভিজ্ঞতা বাড়ায়। অ্যাপমাস্টারের মতো একটি no-code প্ল্যাটফর্ম ব্যবহার করা AppMaster প্রতিক্রিয়াশীল ডিজাইনকে সমর্থন করে অভিযোজিত, ব্যবহারকারী-বান্ধব ইন্টারফেস তৈরি করা সহজ করে তুলতে পারে।
আপনার no-code UI ডিজাইন দক্ষতা উন্নত করতে, AppMaster এর মতো no-code টুল ব্যবহার করে অনুশীলন AppMaster, সফল অ্যাপ ডিজাইন থেকে শিখুন, অনলাইন কোর্স করুন এবং প্রতিক্রিয়া এবং অনুপ্রেরণার জন্য ডিজাইন সম্প্রদায়গুলিতে যোগ দিন। আপনার ডিজাইনের উপর ক্রমাগত পুনরাবৃত্তি করুন, ব্যবহারকারী এবং দলের সদস্যদের কাছ থেকে প্রতিক্রিয়া চাও এবং ডিজাইনের প্রবণতা এবং সর্বোত্তম অনুশীলন সম্পর্কে আপডেট থাকুন।
no-code UI ডিজাইনের জন্য অনুপ্রেরণার উৎসগুলির মধ্যে রয়েছে জনপ্রিয় অ্যাপ ডিজাইন, ইউজার ইন্টারফেস ডিজাইন গ্যালারি, ডিজাইন ব্লগ এবং অনলাইন সম্প্রদায়গুলি no-code প্ল্যাটফর্ম এবং UI/UX ডিজাইনের জন্য নিবেদিত৷ ইন্টারফেস ডিজাইনের উদাহরণগুলি সন্ধান করুন যা ক্ষেত্রের অন্যদের দ্বারা নিযুক্ত সেরা অনুশীলনগুলি থেকে শিখতে সফলভাবে no-code বৈশিষ্ট্য এবং সরঞ্জামগুলিকে অন্তর্ভুক্ত করেছে৷






