No-Code UI Design: Tips and Tricks
Explore valuable tips and tricks for designing beautiful and user-friendly interfaces using no-code platforms like AppMaster.

Understanding No-Code UI Design
No-code UI design is the process of creating aesthetically pleasing and functional user interfaces (UI) for web and mobile applications without the need for traditional coding skills. By leveraging the power of no-code platforms, such as AppMaster, designers and developers can visually create UI layouts and add interactivity using drag-and-drop tools and pre-built components.
As the demand for user-friendly applications grows, no-code UI design has become increasingly popular, allowing even non-technical individuals to build visually stunning and interactive user experiences. These platforms allow for rapid prototyping and iteration, making designing and testing different UI designs and concepts easier without significantly investing time and resources.
Importance of UI Design in No-Code Platforms
User interface design plays a crucial role in the success of an application, as it directly impacts user experience and engagement. In no-code platforms, UI design is even more critical, as the goal is to enable users to design and build applications without requiring any coding knowledge.
A well-designed UI makes the application visually appealing and aids in usability, leading to higher adoption rates and increased user satisfaction. In the context of no-code platforms, a well-designed UI can:
- Improve the flow and navigation of the application, making it intuitive and easy for users to complete their tasks.
- Enhance user experience by providing a consistent style, layout, and interaction across the entire application.
- Reduce cognitive load by organizing information clearly and logically, making it easier for users to process and understand it.
- Boost user confidence by creating a professional-looking application that aligns with the brand identity and communicates reliability.
- Lower the learning curve for users who are new to the application or the no-code platform itself.
By prioritizing UI design in no-code platforms, creators can ensure that their applications are visually stunning and offer a seamless and enjoyable user experience.
Getting Started: How to Choose a No-Code Platform
With a growing number of no-code platforms available, choosing the one that best aligns with your needs and goals while offering the necessary features for your UI design projects is essential. Here are some factors to consider when choosing a no-code platform:
- Ease of use: Look for a platform that is intuitive, user-friendly, and has a minimal learning curve, especially if you're new to no-code development. Platforms with a visual drag-and-drop interface, such as AppMaster, allow you to create UI designs without any coding skills required.
- Features and functionality: Choose a platform with built-in features and pre-built components that make designing beautiful and functional user interfaces easier. Look for platforms that provide tools to create responsive designs, support cross-device compatibility, and offer the ability to test your designs on different devices.
- Cost: Consider the cost of the no-code platform based on your budget and project requirements. Many platforms offer a variety of pricing tiers, including free plans with limited functionality or premium plans with advanced features. Be sure to evaluate your needs and choose the plan that fits your requirements.
- Support and documentation: Choose a platform with comprehensive documentation, resources, and community support to help you learn and grow as you progress in your no-code UI design journey. This can be especially critical if you're new to the field or plan on using the platform for long-term projects.
- Integration: Select a no-code platform that can easily integrate with other tools and services required for your project, such as databases, analytics tools, or backend systems. A well-integrated platform can streamline your workflow and make it simpler to manage different components of your application.
Considering these factors will help you find the perfect no-code platform for your UI design projects, enabling you to create visually stunning and functional applications easily.

Essential Tips & Tricks for No-Code UI Design
Creating a visually appealing and functional UI design is crucial for any application. No-code tools simplify this process, allowing you to design interfaces without coding knowledge. As you start working with no-code platforms for UI design, consider these essential tips and tricks:
- Start with a Plan: Before jumping into the design process, plan your application's layout, navigation, and user interactions. Create a list of your app's main features and components to provide a clear roadmap for your UI design.
- Master Your No-Code Platform: Invest time in learning the ins and outs of your chosen no-code platform. Familiarize yourself with its features, components, and templates to fully exploit its capabilities.
- Use Pre-built Components and Templates: No-code platforms offer a variety of pre-built components and templates. Use them to save time and ensure a consistent and professional appearance across your application.
- Keep It Simple: Focus on simplicity and prioritize usability in your design. Avoid clutter, ensure easy navigation, and maintain a clean layout, encouraging user engagement.
- Test and Iterate: Continuously test your designs and improve based on user feedback. No-code platforms make it simple to iterate and experiment with, ensuring you can consistently fine-tune your application's UI.
- Stay Updated on Design Trends: Be informed about UI and UX design trends. Incorporate relevant elements to deliver a modern and visually appealing application.
Wireframing Your Application
Wireframing is an essential step in the UI design process. It allows you to create a rough sketch or blueprint of your application's layout, components, and user interactions before diving into the actual design. Wireframing helps you focus on your app's structure and organization, ensuring a solid foundation for your UI design.
Here are some tips for wireframing your no-code application:
- Start with Paper and Pencil: Begin your wireframing process by sketching out your ideas on paper. This offers a quick and intuitive way to explore different layout options and visualize your app's flow.
- Identify Key Components: Determine the essential components your application needs, like navigation bars, buttons, and input fields. Use these core elements to build your wireframe and establish the app's structure.
- Explore Different Layouts: Use wireframes to explore various layout options for your app. Experiment with different placement and arrangement of components until you find a design that balances aesthetics and usability.
- Consider User Flow: Prioritize a seamless user flow as you create your wireframes. Ensure easy navigation, clear calls-to-action, and a logical structure that leads to a positive user experience.
- Share and Get Feedback: Share your wireframes with team members and potential users. Collect feedback and adjust based on their suggestions to achieve the most effective design.
- Move to Digital Tools: Once you have a solid wireframe on paper, transition to digital tools. Use your no-code platform to create a high-fidelity wireframe or prototype of your app.
Branding and Styling Your No-Code App
Branding and styling are crucial in making your no-code application look professional and visually appealing. A well-branded and styled app leaves a lasting impression on users and builds trust and credibility. Follow these steps to brand and style your no-code application effectively:
- Define Your Brand Identity: Identify your app's core values, audience, and unique selling proposition. This information will be your brand's foundation and influence your app's design elements.
- Choose a Color Scheme: Pick a color scheme that aligns with your brand identity and resonates with your target audience. Use this color palette consistently throughout your app to create visual harmony and strengthen brand recognition.
- Select Typography: Choose a legible, appealing typeface that complements your brand's personality. Limit yourself to 2-3 fonts and maintain a consistent typography hierarchy throughout your application.
- Design a Logo: Create a memorable logo for your app that captures the essence of your brand and communicates its core message. Use your logo consistently across your application and marketing materials.
- Utilize Consistent Imagery: Use consistent imagery style throughout your app, whether it's photographs, illustrations, or icons. This consistency will enhance your app's visual appeal and reinforce your brand identity.
- Apply Brand Elements to UI Components: Implement your branding elements like colors, typography, and imagery within your app's UI components. Use your no-code platform's styling features to customize and adjust elements to match your brand.
- Create a Style Guide: Document all design elements, color codes, typography rules, and other brand-related information in a style guide. A well-defined style guide will ensure your app maintains a consistent look and feel.
Implementing these UI design tips and tricks in your no-code applications will help you create visually appealing and engaging interfaces. With platforms like AppMaster, you can easily leverage the power of no-code tools and create polished, professional UI designs without any coding skills required.
Design Consistency Across Platforms
Maintaining design consistency across different platforms is crucial for ensuring a seamless user experience. If you are building applications for the Web, Android, iOS, or other platforms, your design should maintain a consistent look and feel, regardless of the device or browser. Consistency helps users easily recognize and become familiar with your application, increasing user satisfaction and engagement.
Color Scheme and Typography
Begin by choosing a consistent color scheme and typography throughout your no-code app. Stick to a small palette of complementary colors that best represent your brand. A common approach is to use a primary color for important elements, a secondary color for accents, and lighter or darker shades for backgrounds and content areas.
Select one or two easy-to-read fonts for typography that suit your brand identity and ensure a consistent visual presentation of your content. Using the same fonts and colors across all platforms will help establish a strong visual identity and make your application feel cohesive and professional.
Components and Layout
Utilize consistent components and layouts for all your application interfaces. No-code platforms like AppMaster offer a wide range of pre-built design components, making it easy to create consistent UI designs. When designing for multiple platforms, consider using shared components, templates, and design patterns that adapt to different devices and screen sizes while preserving a consistent appearance.
Remember the specific requirements and design guidelines for each platform you are targeting. Each device type and operating system may have its own set of constraints and recommendations that you should follow to ensure an optimal user experience.
Testing Across Platforms
Regularly test your application on different platforms to ensure consistency in design and experience. Perform cross-browser and device testing to identify and fix any design or functionality issues that may arise. Tools like browser testing suites and device emulators can help you visualize and test your app on various platforms without requiring physical access to every device type.
Visual Hierarchy and User Flow
Visual hierarchy and user flow are two essential aspects of no-code UI design that should not be overlooked. An effective visual hierarchy helps users easily find and understand the information on your application, while a carefully planned user flow ensures a smooth navigation experience. Both aspects are crucial to creating an engaging and intuitive application that users love.
Creating Visual Hierarchy
Visual hierarchy involves organizing elements on-screen based on their importance. Prioritize essential items or actions by making them more prominent through size, color, or placement. You can use heading tags (H1, H2, H3, etc.) to structure content in a hierarchy, guiding users through the information on each page.
Whitespace is another design element to consider while establishing your visual hierarchy. Adequate whitespace helps to highlight important elements and promotes readability. The grouping of elements and proper alignment can also contribute to better visual organization.
Designing User Flow
Understanding and designing user flow is an important aspect of creating a no-code app that users will interact with easily and smoothly. Start by identifying the primary tasks users will perform in your application, and then create a flowchart or user journey map to visualize these tasks and the paths users will take to complete them.
Optimize your user flow to minimize the steps required for users to accomplish their goals. Ensure seamless navigation by placing important elements, such as buttons and actionable items, in easily accessible locations on your interface. Test your user flow with real users or stakeholders to ensure it is smooth, efficient, and intuitive.
Responsive Design and Cross-Device Compatibility
With the various devices and screen sizes available today, designing responsive and adaptable applications for different environments is crucial. Responsive design ensures your no-code application adjusts gracefully to match the device, screen size, and orientation, providing a consistent and enjoyable user experience.
Flexible Grids and Layouts
Design flexible grids and layouts that adapt to varying screen sizes by using relative units (e.g., percentages) rather than fixed units (e.g., pixels) for sizing and positioning elements. This approach helps ensure that the layout and components resize fluidly without breaking the design when viewed on different devices.
Responsive Components
Choose no-code platforms like AppMaster that offer responsive design components out-of-the-box. These components automatically adjust their size and behavior according to the screen they are viewed on, without requiring extra work on your end. Responsive components can save you time and effort while ensuring a smooth and visually appealing user experience.
Optimizing for Mobile Devices
Mobile devices have specific constraints and requirements to consider, such as smaller screens, touch interactions, and varying network conditions. When designing for mobile platforms, ensure your application is finger-friendly, with larger, easily touchable elements and adequate spacing. Also, consider optimizing your app's content and media, such as compressing images and prioritizing content for faster loading speeds on slow or unstable networks.
Testing on Multiple Devices
Always test your no-code application on a wide range of devices and screen sizes, either through real devices or emulators. Continuous testing helps to identify and fix any issues that may arise, ensuring a consistent and responsive user experience across all platforms.
By following these tips and focusing on design consistency, visual hierarchy, user flow, and responsive design, you can create a stunning, user-friendly no-code app that looks and functions beautifully on any device. Keep refining your design skills and let no-code platforms like AppMaster bring your creative ideas to life.
Iterative Design and Continuous Improvement
Iterative design regularly evaluates, refines, and improves your user interface throughout the development cycle. Continuous improvement is essential for creating smooth and intuitive experiences for your users. Here are some steps to ensure ongoing UI enhancement in your no-code applications:
- Evaluate your design: Regularly evaluate your user interface design to identify improvement areas. Gather feedback from users, stakeholders, and team members to understand their needs and pain points.
- Analyze user behavior: Utilize analytics tools to track user behavior within your app. Analyze data such as session duration, conversion rates, and abandonment rates to uncover potential issues and opportunities for improvement.
- Test different design alternatives: Use A/B testing to compare different design options and identify the most effective solutions. Continuously iterate on your design to find the best version that appeals to your users.
- Improve user flow and navigation: Focus on optimizing user flow and navigation within your app for better usability and engagement. Regularly revise your user journey maps and ensure that your navigation is clear and intuitive.
- Stay updated on design trends and best practices: Stay up-to-date with the latest trends and best practices in UI design. Incorporate innovative ideas and techniques into your no-code application to stay ahead of the curve and create enhanced user experiences.
Inspiration from AppMaster's UI Design Features
AppMaster is a powerful no-code platform that helps you create visually appealing and functional UI designs without any coding skills. Here are some features and resources that AppMaster provides to inspire and simplify your no-code UI design process:
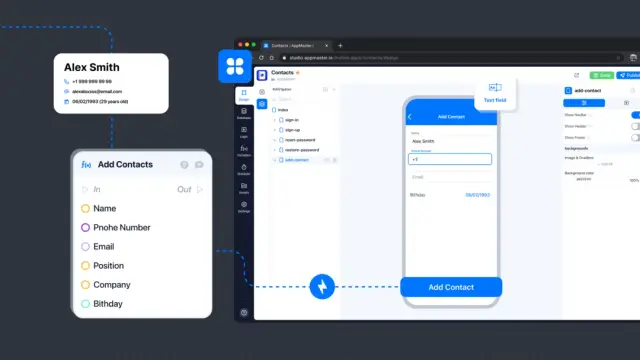
- Drag-and-drop interface: AppMaster offers an intuitive drag-and-drop interface that allows you to design web and mobile application UIs effortlessly. With a wide selection of pre-built UI components, building your app's interface has never been easier.
- Design components library: AppMaster includes a comprehensive library of design components that you can utilize for creating a consistent and cohesive visual appearance across your application. These components can be customized and reused throughout your app.
- Responsive design tools: AppMaster offers built-in tools for creating responsive designs, ensuring a seamless and adaptive user experience across different devices and screen sizes.
- Visual Business Process Designer: Use AppMaster's Visual Business Process Designer to define and visualize the business logic behind your app's UI components. This feature helps you achieve a more streamlined development process and eliminates the need for complex coding.
- Real-time collaboration and feedback: Collaborate in real-time with your team members using AppMaster's integrated collaboration features. This enables you to share designs, gather feedback, and make rapid iterations, accelerating your app's development process.
Conclusion
No-code UI design allows you to create visually stunning and functional user interfaces without the need for traditional coding skills. You can easily create exceptional web and mobile apps by following essential tips, embracing iterative design, and taking inspiration from powerful no-code platforms like AppMaster.
Remember to continuously iterate and improve on your design, stay updated on trends and best practices, and never underestimate the importance of user feedback in creating intuitive, user-friendly experiences. Now, unleash your creative potential and revolutionize your app development process with the power of no-code UI design.
FAQ
No-code UI design refers to the process of designing user interfaces for web and mobile applications using no-code platforms, without the need for traditional coding skills. No-code platforms like AppMaster provide visual drag-and-drop tools and pre-built elements to create visually appealing and functional UI designs.
No-code platforms offer numerous benefits for UI design, including faster development, lower costs, improved collaboration between team members, and the ability to design responsive interfaces without coding skills. Additionally, no-code platforms often provide a library of templates and design components, making it easier to create consistent and visually appealing user interfaces.
Choose a no-code platform by considering factors such as ease of use, feature set, cost, and the quality of customer support. Look for a platform that supports visual drag-and-drop design, offers a wide range of pre-built design components and templates, allows cross-device testing, and integrates easily with other tools. AppMaster is an excellent choice for those seeking a powerful, user-friendly no-code platform for UI design.
Some essential tips for no-code UI design include using wireframes to plan your layout, maintaining design consistency across platforms, ensuring responsive design for cross-device compatibility, focusing on visual hierarchy and user flow, and continuously iterating on your design for improvement. Don't forget to consider the importance of branding and styling in your no-code app to deliver a polished and professional appearance.
To maintain design consistency across platforms, use a consistent color scheme, typography, and visual elements throughout your application. Choose a no-code platform that supports design templates and reusable components to streamline the creation process. Make sure your design is responsive and looks good on various devices and screen sizes. Regularly test your application on different platforms to ensure a consistent user experience.
Responsive design is crucial in no-code UI design because it ensures that your application adapts smoothly to different devices, screen sizes, and orientations. A responsive design enhances user experience by providing optimal layouts, readability, and navigation for every device. Using a no-code platform like AppMaster that supports responsive design can make it easier to create adaptive, user-friendly interfaces.
To improve your no-code UI design skills, practice using no-code tools like AppMaster, learn from successful app designs, take online courses, and join design communities for feedback and inspiration. Continuously iterate on your designs, seek feedback from users and team members, and stay updated on design trends and best practices.
Sources of inspiration for no-code UI design include popular app designs, user interface design galleries, design blogs, and online communities dedicated to no-code platforms and UI/UX design. Look for examples of interface designs that have successfully incorporated no-code features and tools to learn from the best practices employed by others in the field.






