Conception d'interface utilisateur sans code : trucs et astuces
Découvrez de précieux conseils et astuces pour concevoir des interfaces belles et conviviales à l'aide de plateformes sans code comme AppMaster.

Comprendre la conception d'interface utilisateur No-Code
La conception d’interface utilisateur sans code est le processus de création d’interfaces utilisateur (UI) esthétiques et fonctionnelles pour les applications Web et mobiles sans avoir besoin de compétences de codage traditionnelles. En tirant parti de la puissance des plates no-code, telles qu'AppMaster , les concepteurs et les développeurs peuvent créer visuellement des présentations d'interface utilisateur et ajouter de l'interactivité à l'aide d'outils drag-and-drop et de composants prédéfinis.
À mesure que la demande d'applications conviviales augmente, la conception d'interface utilisateur no-code est devenue de plus en plus populaire, permettant même aux personnes non techniques de créer des expériences utilisateur interactives et visuellement époustouflantes. Ces plates-formes permettent un prototypage et une itération rapides, facilitant ainsi la conception et le test de différentes conceptions et concepts d'interface utilisateur sans investir beaucoup de temps et de ressources.
Importance de la conception de l'interface utilisateur dans les plates No-Code
La conception de l’interface utilisateur joue un rôle crucial dans le succès d’une application, car elle a un impact direct sur l’expérience et l’engagement des utilisateurs. Sur les plateformes no-code, la conception de l'interface utilisateur est encore plus critique, car l'objectif est de permettre aux utilisateurs de concevoir et de créer des applications sans aucune connaissance en codage.
Une interface utilisateur bien conçue rend l'application visuellement attrayante et facilite son utilisation, ce qui entraîne des taux d'adoption plus élevés et une satisfaction accrue des utilisateurs. Dans le contexte des plateformes no-code, une interface utilisateur bien conçue peut :
- Améliorez le flux et la navigation de l'application, en la rendant intuitive et facile pour les utilisateurs dans l'exécution de leurs tâches.
- Améliorez l'expérience utilisateur en fournissant un style, une mise en page et une interaction cohérents dans l'ensemble de l'application.
- Réduisez la charge cognitive en organisant les informations de manière claire et logique, ce qui permet aux utilisateurs de les traiter et de les comprendre plus facilement.
- Renforcez la confiance des utilisateurs en créant une application d’aspect professionnel qui correspond à l’identité de la marque et communique la fiabilité.
- Réduisez la courbe d’apprentissage pour les utilisateurs qui découvrent l’application ou la plateforme no-code elle-même.
En donnant la priorité à la conception de l'interface utilisateur sur les plates no-code, les créateurs peuvent garantir que leurs applications sont visuellement époustouflantes et offrent une expérience utilisateur fluide et agréable.
Premiers pas : comment choisir une plateforme No-Code
Avec un nombre croissant de plateformes no-code disponibles, il est essentiel de choisir celle qui correspond le mieux à vos besoins et objectifs tout en offrant les fonctionnalités nécessaires à vos projets de conception d'interface utilisateur. Voici quelques facteurs à prendre en compte lors du choix d’une plateforme no-code :
- Facilité d'utilisation : recherchez une plate-forme intuitive, conviviale et présentant une courbe d'apprentissage minimale, surtout si vous débutez dans le développement no-code. Les plates-formes dotées d'une interface visuelle glisser-déposer , telles que AppMaster, vous permettent de créer des conceptions d'interface utilisateur sans aucune compétence en codage requise.
- Caractéristiques et fonctionnalités : choisissez une plate-forme avec des fonctionnalités intégrées et des composants prédéfinis qui facilitent la conception d'interfaces utilisateur belles et fonctionnelles. Recherchez des plates-formes qui fournissent des outils pour créer des conceptions réactives, prennent en charge la compatibilité entre appareils et offrent la possibilité de tester vos conceptions sur différents appareils.
- Coût : réfléchissez au coût de la plateforme no-code en fonction de votre budget et des exigences de votre projet. De nombreuses plates-formes proposent une variété de niveaux tarifaires, notamment des forfaits gratuits avec des fonctionnalités limitées ou des forfaits premium avec des fonctionnalités avancées. Assurez-vous d'évaluer vos besoins et de choisir le plan qui correspond à vos exigences.
- Assistance et documentation : choisissez une plate-forme dotée d'une documentation complète, de ressources et d'un support communautaire pour vous aider à apprendre et à évoluer à mesure que vous progressez dans votre parcours de conception d'interface utilisateur no-code. Cela peut être particulièrement critique si vous êtes nouveau dans le domaine ou si vous envisagez d'utiliser la plateforme pour des projets à long terme.
- Intégration : sélectionnez une plate no-code qui peut facilement s'intégrer à d'autres outils et services requis pour votre projet, tels que des bases de données, des outils d'analyse ou des systèmes backend. Une plate-forme bien intégrée peut rationaliser votre flux de travail et simplifier la gestion des différents composants de votre application.
La prise en compte de ces facteurs vous aidera à trouver la plate no-code parfaite pour vos projets de conception d'interface utilisateur, vous permettant de créer facilement des applications visuellement époustouflantes et fonctionnelles.

Trucs et astuces essentiels pour la conception d’une interface utilisateur No-Code
La création d’une conception d’interface utilisateur visuellement attrayante et fonctionnelle est cruciale pour toute application. Les outils No-code simplifient ce processus, vous permettant de concevoir des interfaces sans connaissances en codage. Lorsque vous commencez à travailler avec des plates no-code pour la conception d'interface utilisateur, tenez compte de ces conseils et astuces essentiels :
- Commencez par un plan : avant de vous lancer dans le processus de conception, planifiez la présentation, la navigation et les interactions des utilisateurs de votre application. Créez une liste des principales fonctionnalités et composants de votre application pour fournir une feuille de route claire pour la conception de votre interface utilisateur.
- Maîtrisez votre plateforme No-Code : investissez du temps dans l'apprentissage des tenants et des aboutissants de la plateforme no-code de votre choix. Familiarisez-vous avec ses fonctionnalités, ses composants et ses modèles pour exploiter pleinement ses capacités.
- Utilisez des composants et des modèles prédéfinis : les plates No-code offrent une variété de composants et de modèles prédéfinis. Utilisez-les pour gagner du temps et garantir une apparence cohérente et professionnelle dans l’ensemble de votre application.
- Restez simple : concentrez-vous sur la simplicité et donnez la priorité à la convivialité dans votre conception. Évitez l'encombrement, assurez une navigation facile et maintenez une mise en page propre, encourageant l'engagement des utilisateurs.
- Testez et itérez : testez en permanence vos conceptions et améliorez-les en fonction des commentaires des utilisateurs. Les plates No-code simplifient les itérations et les expérimentations, vous garantissant ainsi d'affiner systématiquement l'interface utilisateur de votre application.
- Restez à jour sur les tendances en matière de conception : soyez informé des tendances en matière de conception UI et UX . Incorporez des éléments pertinents pour créer une application moderne et visuellement attrayante.
Wireframing de votre application
Le wireframing est une étape essentielle dans le processus de conception de l’interface utilisateur. Il vous permet de créer une esquisse ou un plan de la présentation, des composants et des interactions utilisateur de votre application avant de plonger dans la conception proprement dite. Le wireframing vous aide à vous concentrer sur la structure et l'organisation de votre application, garantissant ainsi une base solide pour la conception de votre interface utilisateur.
Voici quelques conseils pour wireframing votre application no-code :
- Commencez avec du papier et un crayon : commencez votre processus de wireframing en esquissant vos idées sur papier. Cela offre un moyen rapide et intuitif d'explorer différentes options de mise en page et de visualiser le flux de votre application.
- Identifiez les composants clés : déterminez les composants essentiels dont votre application a besoin, comme les barres de navigation, les boutons et les champs de saisie. Utilisez ces éléments de base pour créer votre wireframe et établir la structure de l'application.
- Explorez différentes mises en page : utilisez des wireframes pour explorer diverses options de mise en page pour votre application. Expérimentez avec différents placements et agencements de composants jusqu'à ce que vous trouviez un design qui équilibre l'esthétique et la convivialité.
- Tenez compte du flux d'utilisateurs : donnez la priorité à un flux d'utilisateurs transparent lorsque vous créez vos wireframes. Garantissez une navigation facile, des appels à l’action clairs et une structure logique qui mène à une expérience utilisateur positive.
- Partagez et obtenez des commentaires : partagez vos wireframes avec les membres de l'équipe et les utilisateurs potentiels. Recueillez des commentaires et ajustez en fonction de leurs suggestions pour obtenir la conception la plus efficace.
- Passer aux outils numériques : une fois que vous avez un wireframe solide sur papier, passez aux outils numériques. Utilisez votre plateforme no-code pour créer une structure filaire ou un prototype haute fidélité de votre application.
Branding et style de votre application No-Code
L'image de marque et le style sont cruciaux pour donner à votre application no-code un aspect professionnel et visuellement attrayant. Une application de marque et de style laisse une impression durable sur les utilisateurs et renforce la confiance et la crédibilité. Suivez ces étapes pour personnaliser et styliser efficacement votre application no-code :
- Définissez votre identité de marque : identifiez les valeurs fondamentales, le public et la proposition de vente unique de votre application. Ces informations constitueront le fondement de votre marque et influenceront les éléments de conception de votre application.
- Choisissez une palette de couleurs : choisissez une palette de couleurs qui correspond à votre identité de marque et qui résonne avec votre public cible. Utilisez cette palette de couleurs de manière cohérente dans toute votre application pour créer une harmonie visuelle et renforcer la reconnaissance de la marque.
- Sélectionnez la typographie : choisissez une police lisible et attrayante qui complète la personnalité de votre marque. Limitez-vous à 2 ou 3 polices et maintenez une hiérarchie typographique cohérente dans toute votre application.
- Concevoir un logo : créez un logo mémorable pour votre application qui capture l'essence de votre marque et communique son message principal. Utilisez votre logo de manière cohérente dans votre candidature et vos supports marketing.
- Utiliser des images cohérentes : utilisez un style d'imagerie cohérent dans l'ensemble de votre application, qu'il s'agisse de photographies, d'illustrations ou d'icônes. Cette cohérence améliorera l'attrait visuel de votre application et renforcera votre identité de marque.
- Appliquer des éléments de marque aux composants de l'interface utilisateur : implémentez vos éléments de marque tels que les couleurs, la typographie et les images dans les composants de l'interface utilisateur de votre application. Utilisez les fonctionnalités de style de votre plateforme no-code pour personnaliser et ajuster les éléments en fonction de votre marque.
- Créez un guide de style : documentez tous les éléments de conception, les codes de couleur, les règles de typographie et autres informations liées à la marque dans un guide de style. Un guide de style bien défini garantira que votre application conserve une apparence cohérente.
La mise en œuvre de ces trucs et astuces de conception d'interface utilisateur dans vos applications no-code vous aidera à créer des interfaces visuellement attrayantes et engageantes. Avec des plates-formes comme AppMaster, vous pouvez facilement exploiter la puissance des outils no-code et créer des conceptions d'interface utilisateur soignées et professionnelles sans aucune compétence en codage requise.
Cohérence de conception sur toutes les plates-formes
Il est essentiel de maintenir la cohérence de la conception sur les différentes plates-formes pour garantir une expérience utilisateur transparente. Si vous créez des applications pour le Web, Android, iOS ou d'autres plates-formes, votre conception doit conserver une apparence cohérente, quel que soit l'appareil ou le navigateur. La cohérence aide les utilisateurs à reconnaître et à se familiariser facilement avec votre application, augmentant ainsi leur satisfaction et leur engagement.
Schéma de couleurs et typographie
Commencez par choisir une palette de couleurs et une typographie cohérentes dans toute votre application no-code. Tenez-vous-en à une petite palette de couleurs complémentaires qui représentent le mieux votre marque. Une approche courante consiste à utiliser une couleur primaire pour les éléments importants, une couleur secondaire pour les accents et des nuances plus claires ou plus foncées pour les arrière-plans et les zones de contenu.
Sélectionnez une ou deux polices faciles à lire pour une typographie adaptée à votre identité de marque et assurez une présentation visuelle cohérente de votre contenu. L’utilisation des mêmes polices et couleurs sur toutes les plateformes contribuera à établir une identité visuelle forte et à donner à votre application un aspect cohérent et professionnel.
Composants et disposition
Utilisez des composants et des mises en page cohérents pour toutes vos interfaces d'application. Les plates No-code comme AppMaster offrent une large gamme de composants de conception prédéfinis, facilitant la création de conceptions d'interface utilisateur cohérentes. Lors de la conception pour plusieurs plates-formes, envisagez d'utiliser des composants, des modèles et des modèles de conception partagés qui s'adaptent à différents appareils et tailles d'écran tout en préservant une apparence cohérente.
N'oubliez pas les exigences spécifiques et les directives de conception pour chaque plate-forme que vous ciblez. Chaque type d'appareil et système d'exploitation peut avoir son propre ensemble de contraintes et de recommandations que vous devez suivre pour garantir une expérience utilisateur optimale.
Tests sur toutes les plates-formes
Testez régulièrement votre application sur différentes plateformes pour garantir la cohérence de la conception et de l'expérience. Effectuez des tests multi-navigateurs et appareils pour identifier et résoudre tout problème de conception ou de fonctionnalité qui pourrait survenir. Des outils tels que les suites de tests de navigateur et les émulateurs d'appareils peuvent vous aider à visualiser et tester votre application sur diverses plates-formes sans nécessiter un accès physique à chaque type d'appareil.
Hiérarchie visuelle et flux d'utilisateurs
La hiérarchie visuelle et le flux des utilisateurs sont deux aspects essentiels de la conception d'une interface utilisateur no-code qui ne doivent pas être négligés. Une hiérarchie visuelle efficace aide les utilisateurs à trouver et à comprendre facilement les informations sur votre application, tandis qu'un flux d'utilisateurs soigneusement planifié garantit une expérience de navigation fluide. Ces deux aspects sont cruciaux pour créer une application attrayante et intuitive que les utilisateurs adorent.
Création d'une hiérarchie visuelle
La hiérarchie visuelle consiste à organiser les éléments à l'écran en fonction de leur importance. Donnez la priorité aux éléments ou aux actions essentiels en les rendant plus visibles par leur taille, leur couleur ou leur emplacement. Vous pouvez utiliser des balises de titre (H1, H2, H3, etc.) pour structurer le contenu dans une hiérarchie, guidant les utilisateurs à travers les informations de chaque page.
Les espaces sont un autre élément de conception à prendre en compte lors de l'établissement de votre hiérarchie visuelle. Des espaces adéquats aident à mettre en évidence les éléments importants et favorisent la lisibilité. Le regroupement des éléments et un bon alignement peuvent également contribuer à une meilleure organisation visuelle.
Conception du flux d'utilisateurs
Comprendre et concevoir le flux des utilisateurs est un aspect important de la création d'une application no-code avec laquelle les utilisateurs interagiront facilement et en douceur. Commencez par identifier les tâches principales que les utilisateurs effectueront dans votre application, puis créez un organigramme ou une carte du parcours utilisateur pour visualiser ces tâches et les chemins que les utilisateurs emprunteront pour les accomplir.
Optimisez votre flux d'utilisateurs pour minimiser les étapes nécessaires aux utilisateurs pour atteindre leurs objectifs. Assurez une navigation transparente en plaçant les éléments importants, tels que les boutons et les éléments exploitables, à des emplacements facilement accessibles sur votre interface. Testez votre flux d'utilisateurs avec de vrais utilisateurs ou parties prenantes pour vous assurer qu'il est fluide, efficace et intuitif.
Conception réactive et compatibilité multi-appareils
Avec les différents appareils et tailles d'écran disponibles aujourd'hui, il est crucial de concevoir des applications réactives et adaptables à différents environnements. La conception réactive garantit que votre application no-code s'adapte gracieusement à l'appareil, à la taille de l'écran et à l'orientation, offrant ainsi une expérience utilisateur cohérente et agréable.
Grilles et mises en page flexibles
Concevez des grilles et des mises en page flexibles qui s'adaptent à différentes tailles d'écran en utilisant des unités relatives (par exemple, des pourcentages) plutôt que des unités fixes (par exemple, des pixels) pour dimensionner et positionner les éléments. Cette approche permet de garantir que la mise en page et les composants sont redimensionnés de manière fluide sans interrompre la conception lorsqu'ils sont visualisés sur différents appareils.
Composants réactifs
Choisissez des plates no-code comme AppMaster qui offrent des composants de conception réactifs prêts à l'emploi. Ces composants ajustent automatiquement leur taille et leur comportement en fonction de l'écran sur lequel ils sont visualisés, sans nécessiter de travail supplémentaire de votre part. Les composants réactifs peuvent vous faire gagner du temps et des efforts tout en garantissant une expérience utilisateur fluide et visuellement attrayante.
Optimisation pour les appareils mobiles
Les appareils mobiles doivent prendre en compte des contraintes et des exigences spécifiques, telles que des écrans plus petits, des interactions tactiles et des conditions de réseau variables. Lors de la conception pour des plates-formes mobiles, assurez-vous que votre application est conviviale, avec des éléments plus grands, facilement touchables et un espacement adéquat. Pensez également à optimiser le contenu et les médias de votre application, par exemple en compressant les images et en hiérarchisant le contenu pour des vitesses de chargement plus rapides sur des réseaux lents ou instables.
Test sur plusieurs appareils
Testez toujours votre application no-code sur une large gamme d'appareils et de tailles d'écran, via des appareils réels ou des émulateurs. Les tests continus permettent d'identifier et de résoudre tous les problèmes pouvant survenir, garantissant ainsi une expérience utilisateur cohérente et réactive sur toutes les plateformes.
En suivant ces conseils et en vous concentrant sur la cohérence de la conception, la hiérarchie visuelle, le flux des utilisateurs et la conception réactive, vous pouvez créer une application no-code étonnante et conviviale qui s'affiche et fonctionne à merveille sur n'importe quel appareil. Continuez à perfectionner vos compétences en conception et laissez les plateformes no-code comme AppMaster donner vie à vos idées créatives.
Conception itérative et amélioration continue
La conception itérative évalue, affine et améliore régulièrement votre interface utilisateur tout au long du cycle de développement. L'amélioration continue est essentielle pour créer des expériences fluides et intuitives pour vos utilisateurs. Voici quelques étapes pour garantir une amélioration continue de l’interface utilisateur dans vos applications no-code :
- Évaluez votre conception : évaluez régulièrement la conception de votre interface utilisateur pour identifier les domaines d'amélioration. Recueillez les commentaires des utilisateurs, des parties prenantes et des membres de l’équipe pour comprendre leurs besoins et leurs points faibles.
- Analyser le comportement des utilisateurs : utilisez des outils d'analyse pour suivre le comportement des utilisateurs au sein de votre application. Analysez les données telles que la durée de la session, les taux de conversion et les taux d'abandon pour découvrir les problèmes potentiels et les opportunités d'amélioration.
- Testez différentes alternatives de conception : utilisez les tests A/B pour comparer différentes options de conception et identifier les solutions les plus efficaces. Répétez continuellement votre conception pour trouver la meilleure version qui plaise à vos utilisateurs.
- Améliorez le flux d'utilisateurs et la navigation : concentrez-vous sur l'optimisation du flux d'utilisateurs et de la navigation au sein de votre application pour une meilleure convivialité et un meilleur engagement. Révisez régulièrement vos cartes de parcours utilisateur et assurez-vous que votre navigation est claire et intuitive.
- Restez à jour sur les tendances et les meilleures pratiques en matière de conception : Restez au courant des dernières tendances et des meilleures pratiques en matière de conception d'interface utilisateur. Incorporez des idées et des techniques innovantes dans votre application no-code pour garder une longueur d'avance et créer des expériences utilisateur améliorées.
Inspiration des fonctionnalités de conception d'interface utilisateur d' AppMaster
AppMaster est une puissante plate no-code qui vous aide à créer des conceptions d'interface utilisateur visuellement attrayantes et fonctionnelles sans aucune compétence en codage. Voici quelques fonctionnalités et ressources fournies par AppMaster pour inspirer et simplifier votre processus de conception d'interface utilisateur no-code :
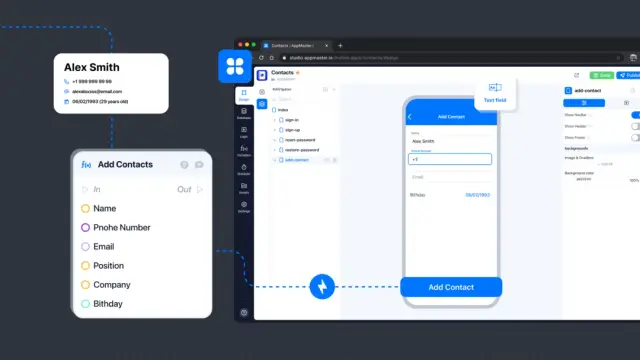
- Interface glisser-déposer : AppMaster propose une interface intuitive drag-and-drop qui vous permet de concevoir des interfaces utilisateur d'applications Web et mobiles sans effort. Avec une large sélection de composants d'interface utilisateur prédéfinis, créer l'interface de votre application n'a jamais été aussi simple.
- Bibliothèque de composants de conception : AppMaster comprend une bibliothèque complète de composants de conception que vous pouvez utiliser pour créer une apparence visuelle cohérente et cohérente dans votre application. Ces composants peuvent être personnalisés et réutilisés dans l’ensemble de votre application.
- Outils de conception réactifs : AppMaster propose des outils intégrés pour créer des conceptions réactives, garantissant une expérience utilisateur transparente et adaptative sur différents appareils et tailles d'écran.
- Visual Business Process Designer : utilisez Visual Business Process Designer d' AppMaster pour définir et visualiser la logique métier derrière les composants de l'interface utilisateur de votre application. Cette fonctionnalité vous aide à rationaliser le processus de développement et élimine le besoin d’un codage complexe.
- Collaboration et commentaires en temps réel : Collaborez en temps réel avec les membres de votre équipe à l'aide des fonctionnalités de collaboration intégrées d' AppMaster. Cela vous permet de partager des conceptions, de recueillir des commentaires et d'effectuer des itérations rapides, accélérant ainsi le processus de développement de votre application.
Conclusion
La conception d’interface utilisateur No-code vous permet de créer des interfaces utilisateur visuellement époustouflantes et fonctionnelles sans avoir besoin de compétences de codage traditionnelles. Vous pouvez facilement créer des applications Web et mobiles exceptionnelles en suivant les conseils essentiels, en adoptant la conception itérative et en vous inspirant de puissantes plateformes no-code comme AppMaster.
N'oubliez pas d'itérer et d'améliorer continuellement votre conception, de rester informé des tendances et des meilleures pratiques, et de ne jamais sous-estimer l'importance des commentaires des utilisateurs dans la création d'expériences intuitives et conviviales. Libérez désormais votre potentiel créatif et révolutionnez votre processus de développement d’applications grâce à la puissance de la conception d’interface utilisateur no-code.
FAQ
La conception d'interface utilisateur No-code fait référence au processus de conception d'interfaces utilisateur pour des applications Web et mobiles à l'aide de plates no-code, sans avoir besoin de compétences de codage traditionnelles. Les plates No-code comme AppMaster fournissent des outils visuels drag-and-drop et des éléments prédéfinis pour créer des conceptions d'interface utilisateur visuellement attrayantes et fonctionnelles.
Les plates No-code offrent de nombreux avantages pour la conception d'interface utilisateur, notamment un développement plus rapide, des coûts réduits, une collaboration améliorée entre les membres de l'équipe et la possibilité de concevoir des interfaces réactives sans compétences en codage. De plus, les plates-formes no-code fournissent souvent une bibliothèque de modèles et de composants de conception, ce qui facilite la création d'interfaces utilisateur cohérentes et visuellement attrayantes.
Choisissez une plate no-code en tenant compte de facteurs tels que la facilité d'utilisation, l'ensemble des fonctionnalités, le coût et la qualité du support client. Recherchez une plate-forme qui prend en charge la conception visuelle drag-and-drop, offre une large gamme de composants et de modèles de conception prédéfinis, permet des tests multi-appareils et s'intègre facilement à d'autres outils. AppMaster est un excellent choix pour ceux qui recherchent une plate no-code puissante et conviviale pour la conception d'interface utilisateur.
Certains conseils essentiels pour la conception d'une interface utilisateur no-code incluent l'utilisation de wireframes pour planifier votre mise en page, le maintien de la cohérence de la conception sur toutes les plates-formes, la garantie d'une conception réactive pour la compatibilité entre appareils, la concentration sur la hiérarchie visuelle et le flux des utilisateurs, et l'itération continue de votre conception pour l'améliorer. N'oubliez pas de prendre en compte l'importance de l'image de marque et du style dans votre application no-code pour offrir une apparence soignée et professionnelle.
Pour maintenir la cohérence de la conception sur toutes les plates-formes, utilisez une palette de couleurs, une typographie et des éléments visuels cohérents dans toute votre application. Choisissez une plateforme no-code qui prend en charge les modèles de conception et les composants réutilisables pour rationaliser le processus de création. Assurez-vous que votre conception est réactive et s'affiche bien sur différents appareils et tailles d'écran. Testez régulièrement votre application sur différentes plateformes pour garantir une expérience utilisateur cohérente.
La conception réactive est cruciale dans la conception d’interface utilisateur no-code, car elle garantit que votre application s’adapte facilement aux différents appareils, tailles d’écran et orientations. Une conception réactive améliore l'expérience utilisateur en offrant des mises en page, une lisibilité et une navigation optimales pour chaque appareil. L'utilisation d'une plate no-code comme AppMaster qui prend en charge la conception réactive peut faciliter la création d'interfaces adaptatives et conviviales.
Pour améliorer vos compétences en conception d'interface utilisateur no-code, entraînez-vous à utiliser des outils no-code comme AppMaster, apprenez des conceptions d'applications réussies, suivez des cours en ligne et rejoignez des communautés de conception pour obtenir des commentaires et de l'inspiration. Répétez continuellement vos conceptions, sollicitez les commentaires des utilisateurs et des membres de l'équipe, et restez informé des tendances et des meilleures pratiques en matière de conception.
Les sources d'inspiration pour la conception d'interface utilisateur no-code incluent les conceptions d'applications populaires, les galeries de conception d'interface utilisateur, les blogs de conception et les communautés en ligne dédiées aux plates no-code et à la conception UI/UX. Recherchez des exemples de conceptions d’interfaces qui ont intégré avec succès des fonctionnalités et des outils no-code pour tirer les leçons des meilleures pratiques employées par d’autres dans le domaine.






