Design de UI sem código: dicas e truques
Explore dicas e truques valiosos para projetar interfaces bonitas e fáceis de usar usando plataformas sem código, como AppMaster.

Compreendendo o design de IU No-Code
O design de UI sem código é o processo de criação de interfaces de usuário (UI) esteticamente agradáveis e funcionais para aplicativos da Web e móveis, sem a necessidade de habilidades de codificação tradicionais. Ao aproveitar o poder das plataformas no-code, como AppMaster , designers e desenvolvedores podem criar layouts de UI visualmente e adicionar interatividade usando ferramentas drag-and-drop e componentes pré-construídos.
À medida que cresce a demanda por aplicativos fáceis de usar, o design de UI no-code se tornou cada vez mais popular, permitindo que até mesmo indivíduos não técnicos criem experiências de usuário visualmente impressionantes e interativas. Essas plataformas permitem prototipagem e iteração rápidas, facilitando o design e o teste de diferentes designs e conceitos de UI, sem investir significativamente tempo e recursos.
Importância do UI Design em plataformas No-Code
O design da interface do usuário desempenha um papel crucial no sucesso de um aplicativo, pois impacta diretamente a experiência e o envolvimento do usuário. Em plataformas no-code, o design da UI é ainda mais crítico, pois o objetivo é permitir que os usuários projetem e construam aplicativos sem a necessidade de qualquer conhecimento de codificação.
Uma UI bem projetada torna o aplicativo visualmente atraente e auxilia na usabilidade, levando a taxas de adoção mais altas e maior satisfação do usuário. No contexto de plataformas no-code, uma UI bem projetada pode:
- Melhore o fluxo e a navegação do aplicativo, tornando intuitivo e fácil para os usuários realizarem suas tarefas.
- Aprimore a experiência do usuário fornecendo estilo, layout e interação consistentes em todo o aplicativo.
- Reduza a carga cognitiva organizando as informações de forma clara e lógica, facilitando o processamento e a compreensão dos usuários.
- Aumente a confiança do usuário criando um aplicativo com aparência profissional que se alinhe à identidade da marca e transmita confiabilidade.
- Reduza a curva de aprendizado para usuários que são novos no aplicativo ou na própria plataforma no-code.
Ao priorizar o design da UI em plataformas no-code, os criadores podem garantir que seus aplicativos sejam visualmente impressionantes e ofereçam uma experiência de usuário agradável e contínua.
Primeiros passos: como escolher uma plataforma No-Code
Com um número crescente de plataformas no-code disponíveis, é essencial escolher aquela que melhor se alinha às suas necessidades e objetivos, ao mesmo tempo que oferece os recursos necessários para seus projetos de design de UI. Aqui estão alguns fatores a serem considerados ao escolher uma plataforma no-code:
- Facilidade de uso: procure uma plataforma que seja intuitiva, fácil de usar e que tenha uma curva de aprendizado mínima, especialmente se você for novo no desenvolvimento no-code. Plataformas com interface visual de arrastar e soltar , como AppMaster, permitem criar designs de UI sem a necessidade de habilidades de codificação.
- Recursos e funcionalidade: Escolha uma plataforma com recursos integrados e componentes pré-construídos que facilitam o design de interfaces de usuário bonitas e funcionais. Procure plataformas que forneçam ferramentas para criar designs responsivos, suportem compatibilidade entre dispositivos e ofereçam a capacidade de testar seus designs em diferentes dispositivos.
- Custo: Considere o custo da plataforma no-code com base no seu orçamento e nos requisitos do projeto. Muitas plataformas oferecem uma variedade de níveis de preços, incluindo planos gratuitos com funcionalidade limitada ou planos premium com recursos avançados. Certifique-se de avaliar suas necessidades e escolher o plano que atenda às suas necessidades.
- Suporte e documentação: escolha uma plataforma com documentação abrangente, recursos e suporte da comunidade para ajudá-lo a aprender e crescer à medida que avança em sua jornada de design de UI no-code. Isso pode ser especialmente crítico se você for novo na área ou planeja usar a plataforma para projetos de longo prazo.
- Integração: Selecione uma plataforma no-code que possa ser facilmente integrada com outras ferramentas e serviços necessários para o seu projeto, como bancos de dados, ferramentas analíticas ou sistemas backend. Uma plataforma bem integrada pode agilizar seu fluxo de trabalho e simplificar o gerenciamento de diferentes componentes de seu aplicativo.
A consideração desses fatores ajudará você a encontrar a plataforma no-code perfeita para seus projetos de design de UI, permitindo que você crie aplicativos funcionais e visualmente impressionantes com facilidade.

Dicas e truques essenciais para design de interface de usuário No-Code
Criar um design de UI visualmente atraente e funcional é crucial para qualquer aplicativo. As ferramentas No-code simplificam esse processo, permitindo projetar interfaces sem conhecimento de codificação. Ao começar a trabalhar com plataformas no-code para design de UI, considere estas dicas e truques essenciais:
- Comece com um plano: antes de iniciar o processo de design, planeje o layout, a navegação e as interações do usuário do seu aplicativo. Crie uma lista dos principais recursos e componentes do seu aplicativo para fornecer um roteiro claro para o design da IU.
- Domine sua plataforma No-Code: invista tempo aprendendo os detalhes da plataforma no-code de sua escolha. Familiarize-se com seus recursos, componentes e modelos para explorar totalmente seus recursos.
- Use componentes e modelos pré-construídos: plataformas No-code oferecem uma variedade de componentes e modelos pré-construídos. Use-os para economizar tempo e garantir uma aparência consistente e profissional em sua aplicação.
- Mantenha a simplicidade: concentre-se na simplicidade e priorize a usabilidade em seu design. Evite confusão, garanta uma navegação fácil e mantenha um layout limpo, incentivando o envolvimento do usuário.
- Teste e repita: teste continuamente seus projetos e melhore com base no feedback do usuário. As plataformas No-code simplificam a iteração e a experimentação, garantindo que você possa ajustar consistentemente a interface do usuário do seu aplicativo.
- Mantenha-se atualizado sobre as tendências de design: esteja informado sobre as tendências de design de UI e UX . Incorpore elementos relevantes para entregar uma aplicação moderna e visualmente atraente.
Wireframing seu aplicativo
Wireframing é uma etapa essencial no processo de design de UI. Ele permite que você crie um esboço ou projeto do layout, dos componentes e das interações do usuário do seu aplicativo antes de mergulhar no design real. Wireframing ajuda você a se concentrar na estrutura e organização do seu aplicativo, garantindo uma base sólida para o design da UI.
Aqui estão algumas dicas para criar wireframes para seu aplicativo no-code:
- Comece com papel e lápis: comece seu processo de wireframing esboçando suas ideias no papel. Isso oferece uma maneira rápida e intuitiva de explorar diferentes opções de layout e visualizar o fluxo do seu aplicativo.
- Identifique os principais componentes: determine os componentes essenciais que seu aplicativo precisa, como barras de navegação, botões e campos de entrada. Use esses elementos principais para construir seu wireframe e estabelecer a estrutura do aplicativo.
- Explore diferentes layouts: use wireframes para explorar várias opções de layout para seu aplicativo. Experimente diferentes posicionamentos e arranjos de componentes até encontrar um design que equilibre estética e usabilidade.
- Considere o fluxo do usuário: priorize um fluxo de usuário contínuo ao criar seus wireframes. Garanta uma navegação fácil, frases de chamariz claras e uma estrutura lógica que leve a uma experiência positiva do usuário.
- Compartilhe e obtenha feedback: compartilhe seus wireframes com membros da equipe e usuários em potencial. Colete feedback e ajuste com base em suas sugestões para obter o design mais eficaz.
- Mude para ferramentas digitais: depois de ter um wireframe sólido no papel, faça a transição para ferramentas digitais. Use sua plataforma no-code para criar um wireframe ou protótipo de alta fidelidade do seu aplicativo.
Marca e estilo de seu aplicativo No-Code
A marca e o estilo são cruciais para fazer com que seu aplicativo no-code pareça profissional e visualmente atraente. Um aplicativo de boa marca e estilo deixa uma impressão duradoura nos usuários e gera confiança e credibilidade. Siga estas etapas para marcar e estilizar seu aplicativo no-code de maneira eficaz:
- Defina a identidade da sua marca: identifique os valores essenciais, o público e a proposta de venda exclusiva do seu aplicativo. Essas informações serão a base da sua marca e influenciarão os elementos de design do seu aplicativo.
- Escolha um esquema de cores: escolha um esquema de cores que se alinhe com a identidade da sua marca e ressoe com o seu público-alvo. Use essa paleta de cores de forma consistente em todo o seu aplicativo para criar harmonia visual e fortalecer o reconhecimento da marca.
- Selecione a tipografia: escolha uma fonte legível e atraente que complemente a personalidade da sua marca. Limite-se a 2 a 3 fontes e mantenha uma hierarquia tipográfica consistente em todo o seu aplicativo.
- Crie um logotipo: crie um logotipo memorável para seu aplicativo que capture a essência de sua marca e comunique sua mensagem central. Use seu logotipo de forma consistente em seus aplicativos e materiais de marketing.
- Utilize imagens consistentes: use um estilo de imagens consistente em todo o seu aplicativo, sejam fotografias, ilustrações ou ícones. Essa consistência aumentará o apelo visual do seu aplicativo e reforçará a identidade da sua marca.
- Aplique elementos de marca aos componentes de UI: implemente elementos de sua marca, como cores, tipografia e imagens nos componentes de UI do seu aplicativo. Use os recursos de estilo da sua plataforma no-code para personalizar e ajustar elementos para combinar com sua marca.
- Crie um guia de estilo: documente todos os elementos de design, códigos de cores, regras de tipografia e outras informações relacionadas à marca em um guia de estilo. Um guia de estilo bem definido garantirá que seu aplicativo mantenha uma aparência consistente.
A implementação dessas dicas e truques de design de UI em seus aplicativos no-code ajudará você a criar interfaces visualmente atraentes e envolventes. Com plataformas como AppMaster, você pode aproveitar facilmente o poder das ferramentas no-code e criar designs de UI profissionais e sofisticados, sem a necessidade de nenhuma habilidade de codificação.
Consistência de design em todas as plataformas
Manter a consistência do design em diferentes plataformas é crucial para garantir uma experiência de usuário perfeita. Se você estiver criando aplicativos para a Web, Android, iOS ou outras plataformas, seu design deverá manter uma aparência consistente, independentemente do dispositivo ou navegador. A consistência ajuda os usuários a reconhecer e se familiarizar facilmente com seu aplicativo, aumentando a satisfação e o envolvimento do usuário.
Esquema de cores e tipografia
Comece escolhendo um esquema de cores e tipografia consistentes em todo o seu aplicativo no-code. Atenha-se a uma pequena paleta de cores complementares que melhor representem sua marca. Uma abordagem comum é usar uma cor primária para elementos importantes, uma cor secundária para realces e tons mais claros ou mais escuros para planos de fundo e áreas de conteúdo.
Selecione uma ou duas fontes de tipografia fáceis de ler que se adequem à identidade da sua marca e garantam uma apresentação visual consistente do seu conteúdo. Usar as mesmas fontes e cores em todas as plataformas ajudará a estabelecer uma identidade visual forte e fará com que seu aplicativo pareça coeso e profissional.
Componentes e Layout
Utilize componentes e layouts consistentes para todas as interfaces de seus aplicativos. Plataformas No-code como AppMaster, oferecem uma ampla variedade de componentes de design pré-construídos, facilitando a criação de designs de UI consistentes. Ao projetar para múltiplas plataformas, considere usar componentes, modelos e padrões de design compartilhados que se adaptem a diferentes dispositivos e tamanhos de tela, preservando uma aparência consistente.
Lembre-se dos requisitos específicos e das diretrizes de design para cada plataforma que você está almejando. Cada tipo de dispositivo e sistema operacional pode ter seu próprio conjunto de restrições e recomendações que você deve seguir para garantir uma experiência de usuário ideal.
Teste em todas as plataformas
Teste regularmente seu aplicativo em diferentes plataformas para garantir consistência no design e na experiência. Execute testes em vários navegadores e dispositivos para identificar e corrigir quaisquer problemas de design ou funcionalidade que possam surgir. Ferramentas como suítes de teste de navegador e emuladores de dispositivos podem ajudá-lo a visualizar e testar seu aplicativo em diversas plataformas sem exigir acesso físico a cada tipo de dispositivo.
Hierarquia visual e fluxo do usuário
A hierarquia visual e o fluxo do usuário são dois aspectos essenciais do design de UI no-code que não devem ser esquecidos. Uma hierarquia visual eficaz ajuda os usuários a encontrar e compreender facilmente as informações em seu aplicativo, enquanto um fluxo de usuário cuidadosamente planejado garante uma experiência de navegação tranquila. Ambos os aspectos são cruciais para a criação de um aplicativo envolvente e intuitivo que os usuários adorem.
Criando hierarquia visual
A hierarquia visual envolve a organização de elementos na tela com base em sua importância. Priorize itens ou ações essenciais, tornando-os mais proeminentes por tamanho, cor ou posicionamento. Você pode usar tags de cabeçalho (H1, H2, H3, etc.) para estruturar o conteúdo em uma hierarquia, orientando os usuários pelas informações de cada página.
O espaço em branco é outro elemento de design a ser considerado ao estabelecer sua hierarquia visual. Espaços em branco adequados ajudam a destacar elementos importantes e promovem a legibilidade. O agrupamento dos elementos e o alinhamento adequado também podem contribuir para uma melhor organização visual.
Projetando o fluxo do usuário
Compreender e projetar o fluxo do usuário é um aspecto importante da criação de um aplicativo no-code com o qual os usuários interagirão de maneira fácil e tranquila. Comece identificando as principais tarefas que os usuários executarão em seu aplicativo e, em seguida, crie um fluxograma ou mapa da jornada do usuário para visualizar essas tarefas e os caminhos que os usuários seguirão para concluí-las.
Otimize seu fluxo de usuários para minimizar as etapas necessárias para que os usuários atinjam seus objetivos. Garanta uma navegação perfeita colocando elementos importantes, como botões e itens acionáveis, em locais de fácil acesso na sua interface. Teste seu fluxo de usuário com usuários ou partes interessadas reais para garantir que seja tranquilo, eficiente e intuitivo.
Design responsivo e compatibilidade entre dispositivos
Com os vários dispositivos e tamanhos de tela disponíveis atualmente, é crucial projetar aplicativos responsivos e adaptáveis para diferentes ambientes. O design responsivo garante que seu aplicativo no-code se ajuste perfeitamente para corresponder ao dispositivo, ao tamanho da tela e à orientação, proporcionando uma experiência de usuário consistente e agradável.
Grades e layouts flexíveis
Projete grades e layouts flexíveis que se adaptem a diversos tamanhos de tela usando unidades relativas (por exemplo, porcentagens) em vez de unidades fixas (por exemplo, pixels) para dimensionar e posicionar elementos. Essa abordagem ajuda a garantir que o layout e os componentes sejam redimensionados com fluidez, sem interromper o design quando visualizados em diferentes dispositivos.
Componentes responsivos
Escolha plataformas no-code como AppMaster, que oferecem componentes de design responsivos prontos para uso. Esses componentes ajustam automaticamente seu tamanho e comportamento de acordo com a tela em que são visualizados, sem exigir trabalho extra de sua parte. Componentes responsivos podem economizar tempo e esforço, garantindo uma experiência de usuário tranquila e visualmente atraente.
Otimizando para dispositivos móveis
Os dispositivos móveis têm restrições e requisitos específicos a serem considerados, como telas menores, interações por toque e condições de rede variadas. Ao projetar para plataformas móveis, certifique-se de que seu aplicativo seja fácil de usar, com elementos maiores e facilmente tocáveis e espaçamento adequado. Além disso, considere otimizar o conteúdo e a mídia do seu aplicativo, como compactar imagens e priorizar conteúdo para velocidades de carregamento mais rápidas em redes lentas ou instáveis.
Teste em vários dispositivos
Sempre teste seu aplicativo no-code em uma ampla variedade de dispositivos e tamanhos de tela, seja por meio de dispositivos reais ou emuladores. Os testes contínuos ajudam a identificar e corrigir quaisquer problemas que possam surgir, garantindo uma experiência de usuário consistente e responsiva em todas as plataformas.
Seguindo essas dicas e focando na consistência do design, hierarquia visual, fluxo do usuário e design responsivo, você pode criar um aplicativo no-code impressionante e fácil de usar que tem uma ótima aparência e funciona perfeitamente em qualquer dispositivo. Continue refinando suas habilidades de design e deixe que plataformas no-code como AppMaster dêem vida às suas ideias criativas.
Design Iterativo e Melhoria Contínua
O design iterativo avalia, refina e melhora regularmente sua interface de usuário durante todo o ciclo de desenvolvimento. A melhoria contínua é essencial para criar experiências tranquilas e intuitivas para seus usuários. Aqui estão algumas etapas para garantir o aprimoramento contínuo da IU em seus aplicativos no-code:
- Avalie seu design : Avalie regularmente o design da interface do usuário para identificar áreas de melhoria. Reúna feedback de usuários, partes interessadas e membros da equipe para entender suas necessidades e pontos problemáticos.
- Analise o comportamento do usuário : utilize ferramentas analíticas para rastrear o comportamento do usuário em seu aplicativo. Analise dados como duração da sessão, taxas de conversão e taxas de abandono para descobrir possíveis problemas e oportunidades de melhoria.
- Teste diferentes alternativas de design : Use testes A/B para comparar diferentes opções de design e identificar as soluções mais eficazes. Itere continuamente em seu design para encontrar a melhor versão que atraia seus usuários.
- Melhore o fluxo e a navegação do usuário : concentre-se em otimizar o fluxo e a navegação do usuário em seu aplicativo para melhor usabilidade e engajamento. Revise regularmente os mapas da jornada do usuário e garanta que sua navegação seja clara e intuitiva.
- Mantenha-se atualizado sobre as tendências e práticas recomendadas de design : mantenha-se atualizado com as últimas tendências e práticas recomendadas em design de UI. Incorpore ideias e técnicas inovadoras em seu aplicativo no-code para ficar à frente da curva e criar experiências de usuário aprimoradas.
Inspiração nos recursos de design de interface do AppMaster
AppMaster é uma plataforma poderosa no-code que ajuda você a criar designs de UI visualmente atraentes e funcionais sem qualquer habilidade de codificação. Aqui estão alguns recursos e recursos que AppMaster fornece para inspirar e simplificar seu processo de design de UI no-code:
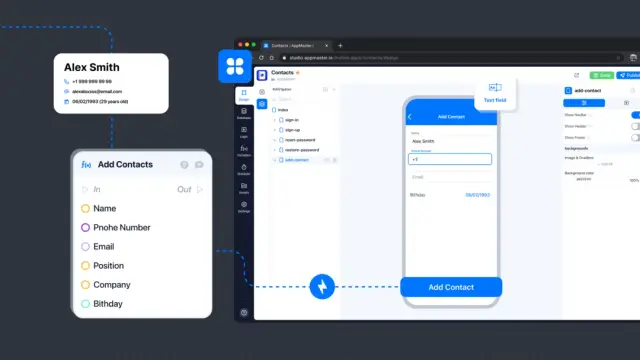
- Interface de arrastar e soltar : AppMaster oferece uma interface intuitiva drag-and-drop que permite projetar interfaces de usuário de aplicativos da web e móveis sem esforço. Com uma ampla seleção de componentes de UI pré-construídos, construir a interface do seu aplicativo nunca foi tão fácil.
- Biblioteca de componentes de design : AppMaster inclui uma biblioteca abrangente de componentes de design que você pode utilizar para criar uma aparência visual consistente e coesa em seu aplicativo. Esses componentes podem ser personalizados e reutilizados em todo o seu aplicativo.
- Ferramentas de design responsivo : AppMaster oferece ferramentas integradas para criar designs responsivos, garantindo uma experiência de usuário contínua e adaptável em diferentes dispositivos e tamanhos de tela.
- Visual Business Process Designer : Use o Visual Business Process Designer do AppMaster para definir e visualizar a lógica de negócios por trás dos componentes de UI do seu aplicativo. Esse recurso ajuda você a obter um processo de desenvolvimento mais simplificado e elimina a necessidade de codificação complexa.
- Colaboração e feedback em tempo real : Colabore em tempo real com os membros da sua equipe usando os recursos de colaboração integrados do AppMaster. Isso permite que você compartilhe designs, obtenha feedback e faça iterações rápidas, acelerando o processo de desenvolvimento do seu aplicativo.
Conclusão
O design de UI No-code permite que você crie interfaces de usuário visualmente impressionantes e funcionais sem a necessidade de habilidades de codificação tradicionais. Você pode criar facilmente aplicativos web e móveis excepcionais seguindo dicas essenciais, adotando o design iterativo e inspirando-se em plataformas poderosas no-code como AppMaster.
Lembre-se de iterar e melhorar continuamente seu design, manter-se atualizado sobre as tendências e práticas recomendadas e nunca subestimar a importância do feedback do usuário na criação de experiências intuitivas e fáceis de usar. Agora, libere seu potencial criativo e revolucione seu processo de desenvolvimento de aplicativos com o poder do design de UI no-code.
FAQ
O design de UI No-code refere-se ao processo de projetar interfaces de usuário para aplicativos da web e móveis usando plataformas no-code, sem a necessidade de habilidades de codificação tradicionais. Plataformas No-code como AppMaster fornecem ferramentas visuais drag-and-drop e elementos pré-construídos para criar designs de UI visualmente atraentes e funcionais.
As plataformas No-code oferecem vários benefícios para o design de UI, incluindo desenvolvimento mais rápido, custos mais baixos, melhor colaboração entre os membros da equipe e a capacidade de projetar interfaces responsivas sem habilidades de codificação. Além disso, as plataformas no-code geralmente fornecem uma biblioteca de modelos e componentes de design, facilitando a criação de interfaces de usuário consistentes e visualmente atraentes.
Escolha uma plataforma no-code considerando fatores como facilidade de uso, conjunto de recursos, custo e qualidade do suporte ao cliente. Procure uma plataforma que suporte design visual drag-and-drop, ofereça uma ampla variedade de componentes e modelos de design pré-construídos, permita testes entre dispositivos e se integre facilmente a outras ferramentas. AppMaster é uma excelente escolha para quem procura uma plataforma no-code poderosa e fácil de usar para design de UI.
Algumas dicas essenciais para design de UI no-code incluem o uso de wireframes para planejar seu layout, manter a consistência do design entre plataformas, garantir um design responsivo para compatibilidade entre dispositivos, focar na hierarquia visual e no fluxo do usuário e iterar continuamente em seu design para melhorias. Não se esqueça de considerar a importância da marca e do estilo em seu aplicativo no-code para oferecer uma aparência elegante e profissional.
Para manter a consistência do design entre plataformas, use um esquema de cores, tipografia e elementos visuais consistentes em todo o seu aplicativo. Escolha uma plataforma no-code que suporte modelos de design e componentes reutilizáveis para agilizar o processo de criação. Certifique-se de que seu design seja responsivo e tenha boa aparência em vários dispositivos e tamanhos de tela. Teste regularmente seu aplicativo em diferentes plataformas para garantir uma experiência de usuário consistente.
O design responsivo é crucial no design de UI no-code porque garante que seu aplicativo se adapte perfeitamente a diferentes dispositivos, tamanhos de tela e orientações. Um design responsivo aprimora a experiência do usuário, fornecendo layouts, legibilidade e navegação ideais para cada dispositivo. Usar uma plataforma no-code como AppMaster, que oferece suporte a design responsivo, pode tornar mais fácil a criação de interfaces adaptáveis e fáceis de usar.
Para melhorar suas habilidades de design de UI no-code, pratique o uso de ferramentas no-code como AppMaster, aprenda com designs de aplicativos bem-sucedidos, faça cursos on-line e participe de comunidades de design para obter feedback e inspiração. Itere continuamente seus projetos, busque feedback de usuários e membros da equipe e mantenha-se atualizado sobre tendências de design e práticas recomendadas.
Fontes de inspiração para design de UI no-code incluem designs de aplicativos populares, galerias de design de interface de usuário, blogs de design e comunidades online dedicadas a plataformas no-code e design de UI/UX. Procure exemplos de designs de interface que incorporaram com sucesso recursos e ferramentas no-code para aprender com as melhores práticas empregadas por outras pessoas na área.






