การออกแบบ UI แบบไม่ต้องใช้โค้ด: เคล็ดลับและคำแนะนำ
สำรวจคำแนะนำและเคล็ดลับอันมีค่าในการออกแบบอินเทอร์เฟซที่สวยงามและใช้งานง่ายโดยใช้แพลตฟอร์มที่ไม่มีโค้ดเช่น AppMaster

ทำความเข้าใจกับการออกแบบ UI No-Code
การออกแบบ UI แบบไม่ต้องใช้โค้ด เป็นกระบวนการสร้างอินเทอร์เฟซผู้ใช้ (UI) ที่สวยงามและใช้งานได้จริงสำหรับแอปพลิเคชันบนเว็บและมือถือ โดยไม่จำเป็นต้องใช้ทักษะการเขียนโค้ดแบบดั้งเดิม ด้วยการใช้ประโยชน์จากพลังของแพลตฟอร์ม no-code เช่น AppMaster นักออกแบบและนักพัฒนาจึงสามารถสร้าง เค้าโครง UI และเพิ่มการโต้ตอบโดยใช้เครื่องมือ drag-and-drop และส่วนประกอบที่สร้างไว้ล่วงหน้า
เนื่องจากความต้องการแอปพลิเคชันที่เป็นมิตรต่อผู้ใช้เพิ่มมากขึ้น การออกแบบ UI no-code จึงได้รับความนิยมมากขึ้นเรื่อยๆ ซึ่งช่วยให้แม้แต่บุคคลที่ไม่มีความรู้ด้านเทคนิคก็สามารถสร้างประสบการณ์ผู้ใช้แบบโต้ตอบและสวยงามได้ แพลตฟอร์มเหล่านี้ช่วยให้สร้างต้นแบบและทำซ้ำได้อย่างรวดเร็ว ทำให้การออกแบบและทดสอบการออกแบบและแนวคิด UI ต่างๆ ง่ายขึ้นโดยไม่ต้องลงทุนเวลาและทรัพยากรมากนัก
ความสำคัญของการออกแบบ UI ในแพลตฟอร์ม No-Code
การออกแบบอินเทอร์เฟซผู้ใช้มีบทบาทสำคัญในความสำเร็จของแอปพลิเคชัน เนื่องจากส่งผลโดยตรงต่อประสบการณ์ผู้ใช้และการมีส่วนร่วม ในแพลตฟอร์ม no-code การออกแบบ UI มีความสำคัญมากยิ่งขึ้น เนื่องจากเป้าหมายคือการทำให้ผู้ใช้สามารถออกแบบและ สร้างแอปพลิเคชัน ได้โดยไม่ต้องมีความรู้ด้านการเขียนโค้ดใดๆ
UI ที่ออกแบบมาอย่างดีทำให้แอปพลิเคชันดูน่าดึงดูดและช่วยในการใช้งาน ส่งผลให้อัตราการนำไปใช้สูงขึ้นและเพิ่มความพึงพอใจของผู้ใช้ ในบริบทของแพลตฟอร์ม no-code UI ที่ได้รับการออกแบบมาอย่างดีสามารถ:
- ปรับปรุงโฟลว์และการนำทางของแอปพลิเคชัน ทำให้ผู้ใช้ทำงานให้สำเร็จได้อย่างง่ายดายและง่ายดาย
- ปรับปรุงประสบการณ์ผู้ใช้ด้วยการมอบสไตล์ เค้าโครง และการโต้ตอบที่สอดคล้องกันทั่วทั้งแอปพลิเคชัน
- ลดภาระการรับรู้ด้วยการจัดระเบียบข้อมูลอย่างชัดเจนและมีเหตุผล ทำให้ผู้ใช้สามารถประมวลผลและทำความเข้าใจได้ง่ายขึ้น
- เพิ่มความมั่นใจให้กับผู้ใช้โดยการสร้างแอปพลิเคชันที่ดูเป็นมืออาชีพซึ่งสอดคล้องกับเอกลักษณ์ของแบรนด์และสื่อสารความน่าเชื่อถือ
- ลดช่วงการเรียนรู้สำหรับผู้ใช้ที่เพิ่งเริ่มใช้แอปพลิเคชันหรือแพลตฟอร์ม no-code
ด้วยการจัดลำดับความสำคัญของการออกแบบ UI ในแพลตฟอร์ม no-code ผู้สร้างสามารถมั่นใจได้ว่าแอปพลิเคชันของตนมีรูปลักษณ์ที่สวยงามน่าทึ่ง และมอบประสบการณ์ผู้ใช้ที่ราบรื่นและสนุกสนาน
เริ่มต้นใช้งาน: วิธีเลือกแพลตฟอร์ม No-Code
เนื่องจากมีแพลตฟอร์ม no-code จำนวนมากขึ้นเรื่อยๆ การเลือกแพลตฟอร์มที่สอดคล้องกับความต้องการและเป้าหมายของคุณมากที่สุด ขณะเดียวกันก็นำเสนอฟีเจอร์ที่จำเป็นสำหรับโปรเจ็กต์การออกแบบ UI ของคุณจึงถือเป็นสิ่งสำคัญ ต่อไปนี้เป็นปัจจัยบางประการที่ควรพิจารณาเมื่อเลือกแพลตฟอร์ม no-code:
- ใช้งานง่าย: มองหาแพลตฟอร์มที่ใช้งานง่าย ใช้งานง่าย และมีช่วงการเรียนรู้ที่น้อยที่สุด โดยเฉพาะอย่างยิ่งหากคุณยังใหม่ต่อการพัฒนา no-code แพลตฟอร์มที่มีอินเทอร์เฟ ซแบบลากและวางแบบ ภาพ เช่น AppMaster ช่วยให้คุณสร้างการออกแบบ UI ได้โดยไม่ต้องมีทักษะการเขียนโค้ดใดๆ
- คุณสมบัติและฟังก์ชันการทำงาน: เลือกแพลตฟอร์มที่มีคุณสมบัติในตัวและส่วนประกอบที่สร้างไว้ล่วงหน้าซึ่งทำให้การออกแบบอินเทอร์เฟซผู้ใช้ที่สวยงามและใช้งานได้ง่ายขึ้น มองหาแพลตฟอร์มที่มีเครื่องมือในการสร้างการออกแบบที่ตอบสนอง รองรับความเข้ากันได้ข้ามอุปกรณ์ และเสนอความสามารถในการทดสอบการออกแบบของคุณบนอุปกรณ์ต่างๆ
- ต้นทุน: พิจารณาต้นทุนของแพลตฟอร์ม no-code ตามงบประมาณและข้อกำหนดของโครงการ แพลตฟอร์มจำนวนมากเสนอระดับราคาที่หลากหลาย รวมถึงแผนฟรีที่มีฟังก์ชันการทำงานจำกัดหรือแผนระดับพรีเมียมพร้อมฟีเจอร์ขั้นสูง อย่าลืมประเมินความต้องการของคุณและเลือกแผนที่เหมาะสมกับความต้องการของคุณ
- การสนับสนุนและเอกสารประกอบ: เลือกแพลตฟอร์มที่มีเอกสารประกอบ ทรัพยากร และการสนับสนุนชุมชนที่ครอบคลุม เพื่อช่วยให้คุณเรียนรู้และเติบโตเมื่อคุณก้าวหน้าในเส้นทางการออกแบบ UI no-code สิ่งนี้อาจมีความสำคัญอย่างยิ่งหากคุณยังใหม่กับสาขานี้หรือวางแผนที่จะใช้แพลตฟอร์มสำหรับโครงการระยะยาว
- การบูรณาการ: เลือกแพลตฟอร์ม no-code ที่สามารถผสานรวมกับเครื่องมือและบริการอื่นๆ ที่จำเป็นสำหรับโปรเจ็กต์ของคุณ เช่น ฐานข้อมูล เครื่องมือวิเคราะห์ หรือระบบแบ็กเอนด์ได้อย่างง่ายดาย แพลตฟอร์มที่บูรณาการอย่างดีสามารถปรับปรุงขั้นตอนการทำงานของคุณและทำให้การจัดการส่วนประกอบต่างๆ ของแอปพลิเคชันของคุณง่ายขึ้น
การพิจารณาปัจจัยเหล่านี้จะช่วยให้คุณค้นหาแพลตฟอร์ม no-code ที่สมบูรณ์แบบสำหรับโปรเจ็กต์การออกแบบ UI ของคุณ ทำให้คุณสามารถสร้างแอปพลิเคชันที่มีรูปลักษณ์สวยงามและใช้งานได้จริงได้อย่างง่ายดาย

เคล็ดลับและเทคนิคสำคัญสำหรับการออกแบบ UI No-Code
การสร้างการออกแบบ UI ที่ดึงดูดสายตาและใช้งานได้ถือเป็นสิ่งสำคัญสำหรับทุกแอปพลิเคชัน เครื่องมือ No-code ทำให้กระบวนการนี้ง่ายขึ้น ทำให้คุณสามารถออกแบบอินเทอร์เฟซได้โดยไม่ต้องมีความรู้ด้านการเขียนโค้ด เมื่อคุณเริ่มทำงานกับแพลตฟอร์ม no-code สำหรับการออกแบบ UI ให้พิจารณาคำแนะนำและเคล็ดลับที่จำเป็นเหล่านี้:
- เริ่มต้นด้วยแผน: ก่อนที่จะเริ่มเข้าสู่กระบวนการออกแบบ ให้วางแผนเค้าโครง การนำทาง และการโต้ตอบของผู้ใช้ของแอปพลิเคชันของคุณ สร้างรายการฟีเจอร์หลักและส่วนประกอบของแอปเพื่อให้แผนงานที่ชัดเจนสำหรับการออกแบบ UI ของคุณ
- เชี่ยวชาญแพลตฟอร์ม No-Code ของคุณ: ใช้เวลาในการเรียนรู้ข้อมูลเชิงลึกของแพลตฟอร์ม no-code ที่คุณเลือก ทำความคุ้นเคยกับฟีเจอร์ ส่วนประกอบ และเทมเพลตเพื่อใช้ประโยชน์จากความสามารถอย่างเต็มที่
- ใช้ส่วนประกอบและเทมเพลตที่สร้างไว้ล่วงหน้า: แพลตฟอร์ม No-code นำเสนอส่วนประกอบและเทมเพลตที่สร้างไว้ล่วงหน้าที่หลากหลาย ใช้สิ่งเหล่านี้เพื่อประหยัดเวลาและรับประกันรูปลักษณ์ที่สม่ำเสมอและเป็นมืออาชีพทั่วทั้งแอปพลิเคชันของคุณ
- Keep It Simple: เน้นความเรียบง่ายและจัดลำดับความสำคัญการใช้งานในการออกแบบของคุณ หลีกเลี่ยงความยุ่งเหยิง ช่วยให้นำทางได้ง่าย และรักษารูปแบบที่สะอาดตา ส่งเสริมการมีส่วนร่วมของผู้ใช้
- ทดสอบและทำซ้ำ: ทดสอบการออกแบบของคุณอย่างต่อเนื่องและปรับปรุงตามความคิดเห็นของผู้ใช้ แพลตฟอร์ม No-code ทำให้ง่ายต่อการทำซ้ำและทดลอง ทำให้คุณมั่นใจได้ว่าคุณจะปรับแต่ง UI ของแอปพลิเคชันได้อย่างต่อเนื่อง
- อัปเดตเทรนด์การออกแบบอยู่เสมอ: รับทราบเกี่ยวกับเทรนด์ การออกแบบ UI และ UX รวมองค์ประกอบที่เกี่ยวข้องเพื่อมอบแอปพลิเคชันที่ทันสมัยและน่าดึงดูดสายตา
การวางโครงร่างแอปพลิเคชันของคุณ
Wireframing เป็นขั้นตอนสำคัญในกระบวนการออกแบบ UI ช่วยให้คุณสามารถสร้างภาพร่างหรือพิมพ์เขียวคร่าวๆ ของเลย์เอาต์ ส่วนประกอบ และการโต้ตอบของผู้ใช้ของแอปพลิเคชันของคุณ ก่อนที่จะดำดิ่งสู่การออกแบบจริง Wireframing ช่วยให้คุณมุ่งเน้นไปที่โครงสร้างและการจัดระเบียบของแอป ทำให้เกิดรากฐานที่มั่นคงสำหรับการออกแบบ UI ของคุณ
เคล็ดลับบางประการสำหรับการวางโครงร่างแอปพลิเคชัน no-code ของคุณ:
- เริ่มต้นด้วยกระดาษและดินสอ: เริ่มต้นกระบวนการวางโครงลวดโดยร่างแนวคิดของคุณลงบนกระดาษ นี่เป็นวิธีที่รวดเร็วและใช้งานง่ายในการสำรวจตัวเลือกเค้าโครงต่างๆ และแสดงภาพขั้นตอนของแอปของคุณ
- ระบุองค์ประกอบหลัก: กำหนดองค์ประกอบสำคัญที่แอปพลิเคชันของคุณต้องการ เช่น แถบนำทาง ปุ่ม และช่องป้อนข้อมูล ใช้องค์ประกอบหลักเหล่านี้เพื่อสร้างโครงร่างและสร้างโครงสร้างของแอป
- สำรวจเค้าโครงต่างๆ: ใช้โครงร่างเพื่อสำรวจตัวเลือกเค้าโครงต่างๆ สำหรับแอปของคุณ ทดลองใช้การจัดวางและการจัดเรียงส่วนประกอบต่างๆ กันจนกว่าคุณจะพบการออกแบบที่สมดุลระหว่างความสวยงามและการใช้งาน
- พิจารณากระแสผู้ใช้: จัดลำดับความสำคัญของกระแสผู้ใช้ที่ราบรื่นเมื่อคุณสร้างโครงร่างของคุณ รับรองว่าการนำทางที่ง่ายดาย คำกระตุ้นการตัดสินใจที่ชัดเจน และโครงสร้างเชิงตรรกะที่นำไปสู่ประสบการณ์ที่ดีของผู้ใช้
- แบ่งปันและรับคำติชม: แบ่งปันโครงร่างของคุณกับสมาชิกในทีมและผู้ใช้ที่มีศักยภาพ รวบรวมคำติชมและปรับเปลี่ยนตามข้อเสนอแนะเพื่อให้ได้การออกแบบที่มีประสิทธิภาพสูงสุด
- ย้ายไปที่เครื่องมือดิจิทัล: เมื่อคุณมีโครงลวดที่มั่นคงบนกระดาษแล้ว ให้เปลี่ยนไปใช้เครื่องมือดิจิทัล ใช้แพลตฟอร์ม no-code เพื่อสร้างโครงร่างหรือต้นแบบแอปที่มีความเที่ยงตรงสูง
การสร้างแบรนด์และการออกแบบแอป No-Code ของคุณ
การสร้างแบรนด์และสไตล์เป็นสิ่งสำคัญในการทำให้แอปพลิเคชัน no-code ของคุณดูเป็นมืออาชีพและดึงดูดสายตา แอพที่มีแบรนด์และสไตล์ที่ดีสร้างความประทับใจไม่รู้ลืมให้กับผู้ใช้และสร้างความไว้วางใจและความน่าเชื่อถือ ทำตามขั้นตอนเหล่านี้เพื่อสร้างแบรนด์และจัดรูปแบบแอปพลิเคชัน no-code ของคุณอย่างมีประสิทธิภาพ:
- กำหนดเอกลักษณ์ของแบรนด์ของคุณ: ระบุค่านิยมหลัก ผู้ชม และข้อเสนอการขายที่ไม่ซ้ำใครของแอปของคุณ ข้อมูลนี้จะเป็นรากฐานของแบรนด์และมีอิทธิพลต่อองค์ประกอบการออกแบบของแอป
- เลือกโทนสี: เลือกโทนสีที่สอดคล้องกับเอกลักษณ์ของแบรนด์และสอดคล้องกับกลุ่มเป้าหมายของคุณ ใช้ชุดสีนี้อย่างสม่ำเสมอทั่วทั้งแอปของคุณเพื่อสร้างความกลมกลืนของภาพและเสริมสร้างการจดจำแบรนด์
- เลือกแบบอักษร: เลือกแบบอักษรที่อ่านง่ายและน่าดึงดูดซึ่งเสริมบุคลิกของแบรนด์ของคุณ จำกัดตัวเองให้ใช้แบบอักษร 2-3 แบบและรักษาลำดับชั้นการพิมพ์ที่สอดคล้องกันตลอดทั้งแอปพลิเคชันของคุณ
- ออกแบบโลโก้: สร้างโลโก้ที่น่าจดจำสำหรับแอปของคุณโดยรวบรวมแก่นแท้ของแบรนด์ของคุณและสื่อสารข้อความหลักของแบรนด์ ใช้โลโก้ของคุณอย่างสม่ำเสมอในแอปพลิเคชันและสื่อการตลาดของคุณ
- ใช้ภาพที่สม่ำเสมอ: ใช้สไตล์ภาพที่สม่ำเสมอทั่วทั้งแอปของคุณ ไม่ว่าจะเป็นรูปถ่าย ภาพประกอบ หรือไอคอน ความสม่ำเสมอนี้จะเพิ่มความดึงดูดสายตาของแอปและเสริมสร้างเอกลักษณ์ของแบรนด์
- ใช้องค์ประกอบตราสินค้ากับส่วนประกอบ UI: ใช้องค์ประกอบตราสินค้าของคุณ เช่น สี การพิมพ์ และภาพ ภายในส่วนประกอบ UI ของแอป ใช้ฟีเจอร์การจัดสไตล์ของแพลตฟอร์ม no-code เพื่อปรับแต่งและปรับองค์ประกอบให้เข้ากับแบรนด์ของคุณ
- สร้างคู่มือสไตล์: บันทึกองค์ประกอบการออกแบบ รหัสสี กฎการพิมพ์ และข้อมูลอื่นๆ ที่เกี่ยวข้องกับแบรนด์ทั้งหมดในคู่มือสไตล์ คู่มือสไตล์ที่กำหนดไว้อย่างดีจะช่วยให้แอปของคุณคงรูปลักษณ์และความรู้สึกที่สอดคล้องกันได้
การใช้เคล็ดลับและเทคนิคการออกแบบ UI เหล่านี้ในแอปพลิเคชัน no-code ของคุณจะช่วยให้คุณสร้างอินเทอร์เฟซที่ดึงดูดสายตาและมีส่วนร่วมได้ ด้วยแพลตฟอร์มอย่าง AppMaster คุณสามารถใช้ประโยชน์จากพลังของเครื่องมือ no-code และสร้างการออกแบบ UI ที่สวยงามและเป็นมืออาชีพได้โดยไม่จำเป็นต้องมีทักษะการเขียนโค้ดใดๆ
การออกแบบที่สม่ำเสมอข้ามแพลตฟอร์ม
การรักษาความสอดคล้องของการออกแบบบนแพลตฟอร์มต่างๆ เป็นสิ่งสำคัญเพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น หากคุณกำลังสร้างแอปพลิเคชันสำหรับเว็บ, Android, iOS หรือแพลตฟอร์มอื่นๆ การออกแบบของคุณควรรักษารูปลักษณ์และความรู้สึกที่สอดคล้องกัน โดยไม่คำนึงถึงอุปกรณ์หรือเบราว์เซอร์ ความสอดคล้องช่วยให้ผู้ใช้จดจำและคุ้นเคยกับแอปพลิเคชันของคุณได้อย่างง่ายดาย เพิ่มความพึงพอใจและการมีส่วนร่วมของผู้ใช้
โครงร่างสีและการพิมพ์
เริ่มต้นด้วยการเลือกโทนสีและตัวพิมพ์ที่สอดคล้องกันทั่วทั้งแอป no-code ของคุณ ใช้จานสีเล็กๆ ที่เสริมกันซึ่งแสดงถึงแบรนด์ของคุณได้ดีที่สุด วิธีการทั่วไปคือการใช้สีหลักสำหรับองค์ประกอบที่สำคัญ สีรองสำหรับการเน้น และเฉดสีที่อ่อนกว่าหรือเข้มกว่าสำหรับพื้นหลังและพื้นที่เนื้อหา
เลือกแบบอักษรที่อ่านง่ายหนึ่งหรือสองแบบสำหรับการพิมพ์ที่เหมาะกับเอกลักษณ์ของแบรนด์คุณ และรับประกันการนำเสนอเนื้อหาของคุณด้วยภาพที่สอดคล้องกัน การใช้แบบอักษรและสีเดียวกันในทุกแพลตฟอร์มจะช่วยสร้างเอกลักษณ์ทางภาพที่ชัดเจน และทำให้แอปพลิเคชันของคุณรู้สึกเหนียวแน่นและเป็นมืออาชีพ
ส่วนประกอบและเค้าโครง
ใช้ส่วนประกอบและเค้าโครงที่สอดคล้องกันสำหรับอินเทอร์เฟซแอปพลิเคชันทั้งหมดของคุณ แพลตฟอร์ม No-code อย่าง AppMaster นำเสนอองค์ประกอบการออกแบบที่สร้างไว้ล่วงหน้าที่หลากหลาย ทำให้ง่ายต่อการสร้างการออกแบบ UI ที่สอดคล้องกัน เมื่อออกแบบสำหรับหลายแพลตฟอร์ม ให้พิจารณาใช้ส่วนประกอบ เทมเพลต และรูปแบบการออกแบบที่ใช้ร่วมกันซึ่งปรับให้เข้ากับอุปกรณ์และขนาดหน้าจอที่แตกต่างกัน ในขณะเดียวกันก็รักษารูปลักษณ์ที่สอดคล้องกัน
จำข้อกำหนดเฉพาะและแนวทางการออกแบบสำหรับแต่ละแพลตฟอร์มที่คุณกำหนดเป้าหมาย อุปกรณ์และระบบปฏิบัติการแต่ละประเภทอาจมีชุดข้อจำกัดและคำแนะนำของตัวเองที่คุณควรปฏิบัติตามเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดีที่สุด
การทดสอบข้ามแพลตฟอร์ม
ทดสอบแอปพลิเคชันของคุณบนแพลตฟอร์มต่างๆ เป็นประจำเพื่อให้แน่ใจว่าการออกแบบและประสบการณ์มีความสอดคล้องกัน ทำการทดสอบข้ามเบราว์เซอร์และอุปกรณ์เพื่อระบุและแก้ไขปัญหาการออกแบบหรือฟังก์ชันการทำงานที่อาจเกิดขึ้น เครื่องมือต่างๆ เช่น ชุดทดสอบเบราว์เซอร์และโปรแกรมจำลองอุปกรณ์ช่วยให้คุณแสดงภาพและทดสอบแอปบนแพลตฟอร์มต่างๆ ได้โดยไม่จำเป็นต้องเข้าถึงอุปกรณ์ทุกประเภท
ลำดับชั้นภาพและโฟลว์ผู้ใช้
ลำดับชั้นของภาพและโฟลว์ผู้ใช้เป็นสองประเด็นสำคัญของการออกแบบ UI no-code ที่ไม่ควรมองข้าม ลำดับชั้นภาพที่มีประสิทธิภาพช่วยให้ผู้ใช้ค้นหาและเข้าใจข้อมูลในแอปพลิเคชันของคุณได้อย่างง่ายดาย ในขณะที่โฟลว์ผู้ใช้ที่วางแผนไว้อย่างรอบคอบช่วยให้มั่นใจได้ถึงประสบการณ์การนำทางที่ราบรื่น ทั้งสองแง่มุมมีความสำคัญอย่างยิ่งต่อการสร้างแอปพลิเคชันที่น่าดึงดูดและใช้งานง่ายซึ่งผู้ใช้ชื่นชอบ
การสร้างลำดับชั้นของภาพ
ลำดับชั้นของภาพเกี่ยวข้องกับการจัดระเบียบองค์ประกอบบนหน้าจอตามความสำคัญขององค์ประกอบเหล่านั้น จัดลำดับความสำคัญของรายการหรือการกระทำที่สำคัญโดยทำให้สิ่งเหล่านั้นโดดเด่นยิ่งขึ้นผ่านขนาด สี หรือตำแหน่ง คุณสามารถใช้แท็กส่วนหัว (H1, H2, H3 ฯลฯ) เพื่อจัดโครงสร้างเนื้อหาเป็นลำดับชั้น โดยแนะนำผู้ใช้ผ่านข้อมูลในแต่ละหน้า
ช่องว่างเป็นอีกองค์ประกอบการออกแบบที่ควรพิจารณาในขณะที่สร้างลำดับชั้นภาพของคุณ ช่องว่างที่เพียงพอจะช่วยเน้นองค์ประกอบที่สำคัญและทำให้อ่านง่าย การจัดกลุ่มองค์ประกอบและการจัดตำแหน่งที่เหมาะสมยังช่วยให้มองเห็นภาพได้ดีขึ้นอีกด้วย
การออกแบบกระแสผู้ใช้
การทำความเข้าใจและออกแบบโฟลว์ของผู้ใช้เป็นส่วนสำคัญในการสร้างแอป no-code ซึ่งผู้ใช้จะโต้ตอบด้วยได้อย่างง่ายดายและราบรื่น เริ่มต้นด้วยการระบุงานหลักที่ผู้ใช้จะดำเนินการในแอปพลิเคชันของคุณ จากนั้นสร้างผังงานหรือแผนที่การเดินทางของผู้ใช้เพื่อแสดงภาพงานเหล่านี้และเส้นทางที่ผู้ใช้จะดำเนินการให้เสร็จสิ้น
เพิ่มประสิทธิภาพโฟลว์ผู้ใช้ของคุณเพื่อลดขั้นตอนที่จำเป็นสำหรับผู้ใช้ในการบรรลุเป้าหมาย รับประกันการนำทางที่ราบรื่นโดยการวางองค์ประกอบที่สำคัญ เช่น ปุ่มและรายการที่ดำเนินการได้ ในตำแหน่งที่เข้าถึงได้ง่ายบนอินเทอร์เฟซของคุณ ทดสอบโฟลว์ผู้ใช้ของคุณกับผู้ใช้จริงหรือผู้มีส่วนได้ส่วนเสียเพื่อให้แน่ใจว่าราบรื่น มีประสิทธิภาพ และใช้งานง่าย
การออกแบบที่ตอบสนองและความเข้ากันได้ข้ามอุปกรณ์
ด้วยอุปกรณ์และขนาดหน้าจอที่หลากหลายในปัจจุบัน การออกแบบแอปพลิเคชันที่ตอบสนองและปรับเปลี่ยนได้สำหรับสภาพแวดล้อมที่แตกต่างกันจึงเป็นสิ่งสำคัญ การออกแบบที่ตอบสนองช่วยให้มั่นใจได้ว่าแอปพลิเค no-code ของคุณจะปรับอย่างสวยงามเพื่อให้เข้ากับอุปกรณ์ ขนาดหน้าจอ และการวางแนว มอบประสบการณ์ผู้ใช้ที่สม่ำเสมอและสนุกสนาน
กริดและเลย์เอาต์ที่ยืดหยุ่น
ออกแบบตารางและเค้าโครงที่ยืดหยุ่นซึ่งปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกันโดยใช้หน่วยสัมพันธ์ (เช่น เปอร์เซ็นต์) แทนที่จะเป็นหน่วยคงที่ (เช่น พิกเซล) สำหรับการกำหนดขนาดและการวางตำแหน่งองค์ประกอบ วิธีการนี้ช่วยให้แน่ใจว่าเค้าโครงและส่วนประกอบต่างๆ ปรับขนาดได้อย่างลื่นไหล โดยไม่ทำให้การออกแบบเสียหายเมื่อดูบนอุปกรณ์ต่างๆ
ส่วนประกอบที่ตอบสนอง
เลือกแพลตฟอร์ม no-code เช่น AppMaster ที่นำเสนอส่วนประกอบการออกแบบที่ตอบสนองได้ทันทีที่แกะกล่อง ส่วนประกอบเหล่านี้จะปรับขนาดและลักษณะการทำงานโดยอัตโนมัติตามหน้าจอที่ดูอยู่ โดยที่คุณไม่ต้องดำเนินการใดๆ เพิ่มเติม ส่วนประกอบที่ตอบสนองสามารถช่วยคุณประหยัดเวลาและแรงในขณะเดียวกันก็รับประกันประสบการณ์ผู้ใช้ที่ราบรื่นและดึงดูดสายตา
การเพิ่มประสิทธิภาพสำหรับอุปกรณ์มือถือ
อุปกรณ์เคลื่อนที่มีข้อจำกัดและข้อกำหนดเฉพาะที่ต้องพิจารณา เช่น หน้าจอขนาดเล็ก การโต้ตอบแบบสัมผัส และสภาพเครือข่ายที่แตกต่างกัน เมื่อออกแบบสำหรับแพลตฟอร์มมือถือ ตรวจสอบให้แน่ใจว่าแอปพลิเคชันของคุณเหมาะกับการใช้นิ้ว โดยมีองค์ประกอบที่ใหญ่ขึ้น แตะได้ง่าย และมีระยะห่างเพียงพอ นอกจากนี้ ให้พิจารณาเพิ่มประสิทธิภาพเนื้อหาและสื่อของแอป เช่น การบีบอัดรูปภาพและจัดลำดับความสำคัญของเนื้อหาเพื่อให้โหลดได้เร็วขึ้นบนเครือข่ายที่ช้าหรือไม่เสถียร
การทดสอบบนอุปกรณ์หลายเครื่อง
ทดสอบแอปพลิเค no-code ของคุณบนอุปกรณ์และขนาดหน้าจอที่หลากหลายเสมอ ไม่ว่าจะผ่านอุปกรณ์จริงหรือโปรแกรมจำลอง การทดสอบอย่างต่อเนื่องช่วยในการระบุและแก้ไขปัญหาใดๆ ที่อาจเกิดขึ้น ทำให้มั่นใจได้ว่าประสบการณ์ผู้ใช้จะสอดคล้องและตอบสนองในทุกแพลตฟอร์ม
การปฏิบัติตามเคล็ดลับเหล่านี้และมุ่งเน้นไปที่ความสอดคล้องของการออกแบบ ลำดับชั้นของภาพ การไหลเวียนของผู้ใช้ และการออกแบบที่ตอบสนอง คุณสามารถสร้างแอปที่ no-code ทึ่งและเป็นมิตรต่อผู้ใช้ซึ่งมีรูปลักษณ์และทำงานอย่างสวยงามบนอุปกรณ์ทุกชนิด ปรับปรุงทักษะการออกแบบของคุณต่อไป และปล่อยให้แพลตฟอร์ม no-code อย่าง AppMaster นำความคิดสร้างสรรค์ของคุณมาสู่ความเป็นจริง
การออกแบบซ้ำและการปรับปรุงอย่างต่อเนื่อง
การออกแบบซ้ำจะประเมิน ปรับแต่ง และปรับปรุงอินเทอร์เฟซผู้ใช้ของคุณอย่างสม่ำเสมอตลอดวงจรการพัฒนา การปรับปรุงอย่างต่อเนื่องถือเป็นสิ่งสำคัญสำหรับการสร้างประสบการณ์ที่ราบรื่นและใช้งานง่ายสำหรับผู้ใช้ของคุณ ต่อไปนี้เป็นขั้นตอนบางส่วนเพื่อให้แน่ใจว่ามีการปรับปรุง UI อย่างต่อเนื่องในแอปพลิเคชัน no-code ของคุณ:
- ประเมินการออกแบบของคุณ : ประเมินการออกแบบส่วนต่อประสานกับผู้ใช้ของคุณเป็นประจำเพื่อระบุจุดที่ต้องปรับปรุง รวบรวมคำติชมจากผู้ใช้ ผู้มีส่วนได้ส่วนเสีย และสมาชิกในทีมเพื่อทำความเข้าใจความต้องการและปัญหาของพวกเขา
- วิเคราะห์พฤติกรรมผู้ใช้ : ใช้เครื่องมือวิเคราะห์เพื่อติดตามพฤติกรรมผู้ใช้ภายในแอปของคุณ วิเคราะห์ข้อมูล เช่น ระยะเวลาเซสชัน อัตราคอนเวอร์ชัน และอัตราการละทิ้ง เพื่อเปิดเผยปัญหาที่อาจเกิดขึ้นและโอกาสในการปรับปรุง
- ทดสอบทางเลือกการออกแบบที่แตกต่างกัน : ใช้การทดสอบ A/B เพื่อเปรียบเทียบตัวเลือกการออกแบบที่แตกต่างกัน และระบุโซลูชันที่มีประสิทธิภาพสูงสุด ทำซ้ำการออกแบบของคุณอย่างต่อเนื่องเพื่อค้นหาเวอร์ชันที่ดีที่สุดที่ดึงดูดผู้ใช้ของคุณ
- ปรับปรุงกระแสและการนำทางของผู้ใช้ : มุ่งเน้นไปที่การเพิ่มประสิทธิภาพกระแสและการนำทางของผู้ใช้ภายในแอปของคุณเพื่อการใช้งานและการมีส่วนร่วมที่ดีขึ้น แก้ไขแผนที่การเดินทางของผู้ใช้ของคุณเป็นประจำ และให้แน่ใจว่าการนำทางของคุณชัดเจนและใช้งานง่าย
- อัพเดทอยู่เสมอเกี่ยวกับแนวโน้มการออกแบบและแนวทางปฏิบัติที่ดีที่สุด : ติดตามข่าวสารล่าสุดเกี่ยวกับแนวโน้มล่าสุดและแนวทางปฏิบัติที่ดีที่สุดในการออกแบบ UI ผสมผสานแนวคิดและเทคนิคเชิงนวัตกรรมเข้ากับแอปพลิเคชัน no-code ของคุณเพื่อก้าวนำหน้าและสร้างประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง
แรงบันดาลใจจากคุณสมบัติการออกแบบ UI ของ AppMaster
AppMaster เป็นแพลตฟอร์ม no-code ที่ทรงพลังซึ่งช่วยให้คุณสร้างการออกแบบ UI ที่น่าดึงดูดสายตาและใช้งานได้โดยไม่ต้องมีทักษะการเขียนโค้ดใดๆ ต่อไปนี้คือคุณสมบัติและทรัพยากรบางส่วนที่ AppMaster มอบให้เพื่อสร้างแรงบันดาลใจและลดความซับซ้อนของกระบวนการออกแบบ UI no-code ของคุณ:
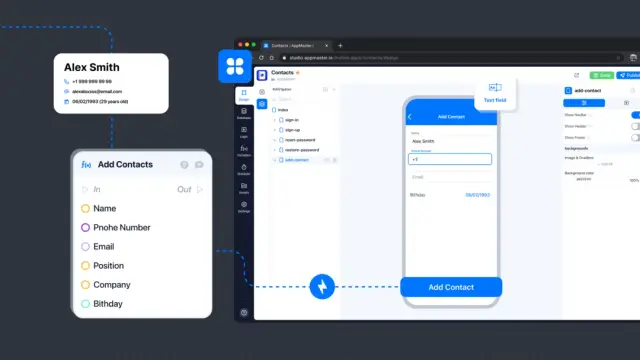
- อินเทอร์เฟซแบบลากและวาง : AppMaster นำเสนออินเทอร์เฟซ drag-and-drop ใช้งานง่าย ซึ่งช่วยให้คุณออกแบบ UI ของเว็บและแอปพลิเคชันมือถือได้อย่างง่ายดาย ด้วยส่วนประกอบ UI ที่สร้างไว้ล่วงหน้าที่มีให้เลือกมากมาย การสร้างอินเทอร์เฟซของแอปของคุณง่ายกว่าที่เคย
- ไลบรารีส่วนประกอบการออกแบบ : AppMaster มีไลบรารีส่วนประกอบการออกแบบที่ครอบคลุมซึ่งคุณสามารถใช้เพื่อสร้างรูปลักษณ์ที่สอดคล้องและสอดคล้องกันทั่วทั้งแอปพลิเคชันของคุณ ส่วนประกอบเหล่านี้สามารถปรับแต่งและนำมาใช้ซ้ำได้ทั่วทั้งแอปของคุณ
- เครื่องมือออกแบบที่ตอบสนอง : AppMaster นำเสนอเครื่องมือในตัวสำหรับการสร้างการออกแบบที่ตอบสนอง เพื่อให้มั่นใจว่าประสบการณ์ผู้ใช้ที่ราบรื่นและปรับเปลี่ยนได้บนอุปกรณ์และขนาดหน้าจอที่แตกต่างกัน
- Visual Business Process Designer : ใช้ Visual Business Process Designer ของ AppMaster เพื่อกำหนดและแสดงภาพตรรกะทางธุรกิจเบื้องหลังส่วนประกอบ UI ของแอปของคุณ คุณสมบัตินี้ช่วยให้คุณบรรลุกระบวนการพัฒนาที่มีความคล่องตัวมากขึ้น และลดความจำเป็นในการเขียนโค้ดที่ซับซ้อน
- การทำงานร่วมกันแบบเรียลไทม์และข้อเสนอแนะ : ทำงานร่วมกันแบบเรียลไทม์กับสมาชิกในทีมของคุณโดยใช้คุณสมบัติการทำงานร่วมกันแบบรวมของ AppMaster สิ่งนี้ทำให้คุณสามารถแชร์การออกแบบ รวบรวมคำติชม และทำซ้ำอย่างรวดเร็ว เพื่อเร่งกระบวนการพัฒนาแอปของคุณ
บทสรุป
การออกแบบ UI No-code ช่วยให้คุณสร้างอินเทอร์เฟซผู้ใช้ที่สวยงามและใช้งานได้จริงโดยไม่จำเป็นต้องใช้ทักษะการเขียนโค้ดแบบดั้งเดิม คุณสามารถสร้างแอปบนเว็บและมือถือที่โดดเด่นได้อย่างง่ายดายโดยปฏิบัติตามเคล็ดลับสำคัญ รับการออกแบบที่ทำซ้ำ และรับแรงบันดาลใจจากแพลตฟอร์ม no-code อันทรงพลัง เช่น AppMaster
อย่าลืมทำซ้ำและปรับปรุงการออกแบบของคุณอย่างต่อเนื่อง ติดตามแนวโน้มและแนวปฏิบัติที่ดีที่สุด และอย่าประมาทความสำคัญของคำติชมของผู้ใช้ในการสร้างประสบการณ์ที่ใช้งานง่ายและเป็นมิตรกับผู้ใช้ ตอนนี้ ปลดปล่อยศักยภาพเชิงสร้างสรรค์ของคุณและปฏิวัติกระบวนการพัฒนาแอปของคุณด้วยพลังของการออกแบบ UI no-code
คำถามที่พบบ่อย
การออกแบบ UI No-code หมายถึงกระบวนการออกแบบอินเทอร์เฟซผู้ใช้สำหรับแอปพลิเคชันบนเว็บและมือถือโดยใช้แพลตฟอร์ม no-code โดยไม่จำเป็นต้องใช้ทักษะการเขียนโค้ดแบบดั้งเดิม แพลตฟอร์ม No-code เช่น AppMaster มีเครื่องมือ drag-and-drop ที่มองเห็นได้และองค์ประกอบที่สร้างไว้ล่วงหน้าเพื่อสร้างการออกแบบ UI ที่น่าดึงดูดและใช้งานได้จริง
แพลตฟอร์ม No-code ให้ประโยชน์มากมายสำหรับการออกแบบ UI รวมถึงการพัฒนาที่เร็วขึ้น ต้นทุนที่ลดลง การทำงานร่วมกันที่ดีขึ้นระหว่างสมาชิกในทีม และความสามารถในการออกแบบอินเทอร์เฟซแบบตอบสนองโดยไม่ต้องใช้ทักษะการเขียนโค้ด นอกจากนี้ แพลตฟอร์ม no-code มักมีไลบรารีเทมเพลตและส่วนประกอบการออกแบบ ทำให้ง่ายต่อการสร้างอินเทอร์เฟซผู้ใช้ที่สอดคล้องกันและดึงดูดสายตา
เลือกแพลตฟอร์ม no-code โดยคำนึงถึงปัจจัยต่างๆ เช่น ความง่ายในการใช้งาน ชุดฟีเจอร์ ต้นทุน และคุณภาพการสนับสนุนลูกค้า มองหาแพลตฟอร์มที่รองรับการออกแบบ drag-and-drop ด้วยภาพ นำเสนอองค์ประกอบและเทมเพลตการออกแบบที่สร้างไว้ล่วงหน้าที่หลากหลาย ช่วยให้สามารถทดสอบข้ามอุปกรณ์ และผสานรวมกับเครื่องมืออื่น ๆ ได้อย่างง่ายดาย AppMaster เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่กำลังมองหาแพลตฟอร์มที่มีประสิทธิภาพ no-code สำหรับการออกแบบ UI
เคล็ดลับสำคัญบางประการสำหรับการออกแบบ UI no-code ได้แก่ การใช้โครงร่างเพื่อวางแผนเค้าโครงของคุณ รักษาความสอดคล้องของการออกแบบข้ามแพลตฟอร์ม รับรองการออกแบบที่ตอบสนองสำหรับความเข้ากันได้ข้ามอุปกรณ์ มุ่งเน้นไปที่ลำดับชั้นภาพและโฟลว์ผู้ใช้ และทำซ้ำการออกแบบของคุณอย่างต่อเนื่องเพื่อปรับปรุง อย่าลืมคำนึงถึงความสำคัญของการสร้างแบรนด์และสไตล์ในแอป no-code เพื่อมอบรูปลักษณ์ที่สวยงามและเป็นมืออาชีพ
เพื่อรักษาความสอดคล้องของการออกแบบบนแพลตฟอร์มต่างๆ ให้ใช้โทนสี แบบอักษร และองค์ประกอบภาพที่สอดคล้องกันทั่วทั้งแอปพลิเคชันของคุณ เลือกแพลตฟอร์ม no-code ที่รองรับเทมเพลตการออกแบบและส่วนประกอบที่นำมาใช้ซ้ำได้ เพื่อปรับปรุงกระบวนการสร้างให้มีประสิทธิภาพยิ่งขึ้น ตรวจสอบให้แน่ใจว่าการออกแบบของคุณตอบสนองและดูดีบนอุปกรณ์และขนาดหน้าจอต่างๆ ทดสอบแอปพลิเคชันของคุณบนแพลตฟอร์มต่างๆ เป็นประจำเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่สอดคล้องกัน
การออกแบบที่ตอบสนองเป็นสิ่งสำคัญในการออกแบบ UI no-code เนื่องจากช่วยให้มั่นใจได้ว่าแอปพลิเคชันของคุณจะปรับให้เข้ากับอุปกรณ์ ขนาดหน้าจอ และการวางแนวต่างๆ ได้อย่างราบรื่น การออกแบบที่ตอบสนองช่วยเพิ่มประสบการณ์ผู้ใช้โดยมอบเลย์เอาต์ ความสามารถในการอ่าน และการนำทางที่เหมาะสมที่สุดสำหรับทุกอุปกรณ์ การใช้แพลตฟอร์ม no-code เช่น AppMaster ที่รองรับการออกแบบที่ตอบสนอง ช่วยให้สร้างอินเทอร์เฟซที่ปรับเปลี่ยนได้และใช้งานง่ายได้ง่ายขึ้น
เพื่อพัฒนาทักษะการออกแบบ UI no-code ให้ฝึกฝนโดยใช้เครื่องมือ no-code เช่น AppMaster เรียนรู้จากการออกแบบแอปที่ประสบความสำเร็จ เรียนหลักสูตรออนไลน์ และเข้าร่วมชุมชนการออกแบบเพื่อรับคำติชมและแรงบันดาลใจ ทำซ้ำการออกแบบของคุณอย่างต่อเนื่อง ขอคำติชมจากผู้ใช้และสมาชิกในทีม และติดตามแนวโน้มการออกแบบและแนวทางปฏิบัติที่ดีที่สุด
แหล่งที่มาของแรงบันดาลใจสำหรับการออกแบบ UI no-code ได้แก่ การออกแบบแอปยอดนิยม แกลเลอรีการออกแบบส่วนต่อประสานกับผู้ใช้ บล็อกการออกแบบ และชุมชนออนไลน์ที่อุทิศให้กับแพลตฟอร์ม no-code และการออกแบบ UI/UX ค้นหาตัวอย่างการออกแบบอินเทอร์เฟซที่ประสบความสำเร็จในการรวมคุณสมบัติและเครื่องมือ no-code เพื่อเรียนรู้จากแนวทางปฏิบัติที่ดีที่สุดที่ผู้อื่นใช้ในสาขานั้นใช้






