コード不要の UI デザイン: ヒントとコツ
AppMaster のようなノーコード プラットフォームを使用して、美しくユーザー フレンドリーなインターフェイスを設計するための貴重なヒントやコツを学びましょう。

No-Code UI デザインを理解する
ノーコード UI デザインは、従来のコーディング スキルを必要とせずに、Web およびモバイル アプリケーション用の美しく機能的なユーザー インターフェイス (UI) を作成するプロセスです。 AppMaster などのno-codeプラットフォームの機能を活用することで、デザイナーや開発者は UI レイアウトを 視覚的に作成し、 drag-and-dropツールや事前構築されたコンポーネントを使用して対話性を追加できます。
ユーザーフレンドリーなアプリケーションへの需要が高まるにつれ、 no-code UI デザインの人気が高まっており、技術者でなくても、視覚的に魅力的でインタラクティブなユーザー エクスペリエンスを構築できるようになりました。これらのプラットフォームを使用すると、迅速なプロトタイピングと反復が可能になり、時間とリソースを大幅に投資することなく、さまざまな UI デザインとコンセプトの設計とテストが容易になります。
No-Codeプラットフォームにおける UI デザインの重要性
ユーザー インターフェイスのデザインは、ユーザー エクスペリエンスとエンゲージメントに直接影響を与えるため、アプリケーションの成功において重要な役割を果たします。 no-codeプラットフォームでは、ユーザーがコーディングの知識を必要とせずに アプリケーションを設計および構築できる ようにすることが目標であるため、UI デザインはさらに重要です。
適切に設計された UI は、アプリケーションを視覚的に魅力的にし、使いやすさを向上させ、採用率の向上とユーザー満足度の向上につながります。 no-codeプラットフォームのコンテキストでは、適切に設計された UI により次のことが可能になります。
- アプリケーションのフローとナビゲーションを改善し、ユーザーが直感的にタスクを完了できるようにします。
- アプリケーション全体で一貫したスタイル、レイアウト、インタラクションを提供することで、ユーザー エクスペリエンスを向上させます。
- 情報を明確かつ論理的に整理することで認知的負荷を軽減し、ユーザーが情報を処理して理解しやすくします。
- ブランド アイデンティティと一致し、信頼性を伝えるプロフェッショナルな外観のアプリケーションを作成することで、ユーザーの信頼を高めます。
- アプリケーションまたはno-codeプラットフォーム自体を初めて使用するユーザーの学習曲線を短縮します。
no-codeプラットフォームで UI デザインを優先することで、作成者はアプリケーションの視覚的に美しいものを確保し、シームレスで楽しいユーザー エクスペリエンスを提供することができます。
はじめに: No-Codeプラットフォームを選択する方法
利用可能なno-codeプラットフォームの数が増えているため、UI デザイン プロジェクトに必要な機能を提供しながら、ニーズと目標に最も適したものを選択することが重要です。 no-codeプラットフォームを選択する際に考慮すべきいくつかの要素を次に示します。
- 使いやすさ: 特にno-code開発が初めての場合は、直感的でユーザーフレンドリーで、学習曲線が最小限であるプラットフォームを探してください。 AppMasterなどの視覚的な ドラッグ アンド ドロップ インターフェイスを備えたプラットフォームを使用すると、コーディング スキルを必要とせずに UI デザインを作成できます。
- 特徴と機能性: 美しく機能的なユーザー インターフェイスの設計を容易にする組み込み機能と事前構築済みコンポーネントを備えたプラットフォームを選択してください。レスポンシブデザインを作成し、デバイス間の互換性をサポートし、さまざまなデバイスでデザインをテストする機能を提供するツールを提供するプラットフォームを探してください。
- コスト: 予算とプロジェクトの要件に基づいて、 no-codeプラットフォームのコストを検討してください。多くのプラットフォームでは、機能が制限された無料プランや高度な機能を備えたプレミアム プランなど、さまざまな価格帯が提供されています。必ずニーズを評価し、要件に合ったプランを選択してください。
- サポートとドキュメント: no-code UI デザインの取り組みを進めながら学習し成長できるよう、包括的なドキュメント、リソース、コミュニティ サポートを備えたプラットフォームを選択してください。これは、この分野に慣れていない場合、または長期プロジェクトでプラットフォームを使用する予定がある場合に特に重要です。
- 統合: データベース、分析ツール、バックエンド システムなど、プロジェクトに必要な他のツールやサービスと簡単に統合できるno-codeプラットフォームを選択します。適切に統合されたプラットフォームにより、ワークフローが合理化され、アプリケーションのさまざまなコンポーネントの管理が容易になります。
これらの要素を考慮すると、UI デザイン プロジェクトに最適なno-codeプラットフォームを見つけることができ、視覚的に魅力的で機能的なアプリケーションを簡単に作成できるようになります。

No-Code UI デザインのための重要なヒントとコツ
視覚的に魅力的で機能的な UI デザインを作成することは、どのようなアプリケーションにとっても重要です。 No-codeツールを使用するとこのプロセスが簡素化され、コーディングの知識がなくてもインターフェイスを設計できるようになります。 UI デザインのためのno-codeプラットフォームの使用を開始するときは、次の重要なヒントとコツを考慮してください。
- 計画から始める: 設計プロセスに入る前に、アプリケーションのレイアウト、ナビゲーション、ユーザー インタラクションを計画します。アプリの主な機能とコンポーネントのリストを作成して、UI デザインの明確なロードマップを提供します。
- No-Codeプラットフォームをマスターする: 選択したno-codeプラットフォームの詳細を学ぶことに時間を投資してください。その機能、コンポーネント、テンプレートをよく理解し、その機能を最大限に活用してください。
- 事前構築されたコンポーネントとテンプレートの使用: No-codeプラットフォームでは、さまざまな事前構築されたコンポーネントとテンプレートが提供されます。これらを使用すると、時間を節約し、アプリケーション全体で一貫したプロフェッショナルな外観を確保できます。
- シンプルさを保つ: デザインではシンプルさを重視し、使いやすさを優先します。乱雑さを避け、簡単なナビゲーションを確保し、きれいなレイアウトを維持して、ユーザーの関与を促進します。
- テストと反復: 設計を継続的にテストし、ユーザーのフィードバックに基づいて改善します。 No-codeプラットフォームにより、繰り返しや実験が簡単になり、アプリケーションの UI を一貫して微調整できるようになります。
- デザイントレンドの最新情報を入手: UI および UX デザインの トレンドについての情報を入手します。関連する要素を組み込んで、モダンで視覚的に魅力的なアプリケーションを提供します。
アプリケーションのワイヤーフレーム化
ワイヤーフレームは、UI デザイン プロセスにおいて不可欠なステップです。実際の設計に入る前に、アプリケーションのレイアウト、コンポーネント、ユーザー操作の大まかなスケッチまたは青写真を作成できます。ワイヤーフレームは、アプリの構造と構成に焦点を当てるのに役立ち、UI デザインの強固な基盤を確保します。
no-codeアプリケーションをワイヤーフレーム化するためのヒントをいくつか紹介します。
- 紙と鉛筆で始める: ワイヤーフレーム作成プロセスは、アイデアを紙にスケッチすることから始めます。これにより、さまざまなレイアウト オプションを探索し、アプリのフローを視覚化するための迅速かつ直感的な方法が提供されます。
- 主要なコンポーネントを特定する: ナビゲーション バー、ボタン、入力フィールドなど、アプリケーションに必要な重要なコンポーネントを特定します。これらのコア要素を使用してワイヤーフレームを構築し、アプリの構造を確立します。
- さまざまなレイアウトを探索する: ワイヤーフレームを使用して、アプリのさまざまなレイアウト オプションを探索します。見た目の美しさと使いやすさのバランスがとれたデザインが見つかるまで、コンポーネントのさまざまな配置や配置を試してください。
- ユーザー フローを考慮する: ワイヤーフレームを作成するときは、シームレスなユーザー フローを優先します。簡単なナビゲーション、明確な行動喚起、ポジティブなユーザー エクスペリエンスにつながる論理構造を確保します。
- 共有してフィードバックを得る: ワイヤーフレームをチームメンバーや潜在的なユーザーと共有します。フィードバックを収集し、その提案に基づいて調整して、最も効果的な設計を実現します。
- デジタル ツールに移行する: 紙にしっかりとしたワイヤーフレームを作成したら、デジタル ツールに移行します。 no-codeプラットフォームを使用して、アプリの忠実度の高いワイヤーフレームまたはプロトタイプを作成します。
No-Codeアプリのブランディングとスタイル設定
ブランディングとスタイルは、 no-codeアプリケーションをプロフェッショナルで視覚的に魅力的に見せるために重要です。適切にブランド化され、スタイルが設定されたアプリはユーザーに永続的な印象を残し、信頼と信用を築きます。 no-codeアプリケーションを効果的にブランド化し、スタイルを設定するには、次の手順に従います。
- ブランド アイデンティティを定義する: アプリの核となる価値、対象ユーザー、独自の販売提案を特定します。この情報はブランドの基盤となり、アプリのデザイン要素に影響を与えます。
- カラースキームを選択する: ブランドアイデンティティと一致し、ターゲットユーザーの共感を呼ぶカラースキームを選択してください。アプリ全体でこのカラー パレットを一貫して使用して、視覚的な調和を生み出し、ブランドの認知度を強化します。
- タイポグラフィの選択: ブランドの個性を引き立てる、読みやすく魅力的な書体を選択します。フォントを 2 ~ 3 個に制限し、アプリケーション全体で一貫したタイポグラフィ階層を維持します。
- ロゴをデザインする: ブランドの本質を捉え、その核となるメッセージを伝える、思い出に残るアプリのロゴを作成します。アプリケーションとマーケティング資料全体で一貫してロゴを使用してください。
- 一貫した画像を利用する: 写真、イラスト、アイコンなど、アプリ全体で一貫した画像スタイルを使用します。この一貫性により、アプリの視覚的な魅力が向上し、ブランド アイデンティティが強化されます。
- ブランド要素を UI コンポーネントに適用する: アプリの UI コンポーネント内に色、タイポグラフィ、画像などのブランド要素を実装します。 no-codeプラットフォームのスタイル機能を使用して、ブランドに合わせて要素をカスタマイズおよび調整します。
- スタイル ガイドを作成する: すべてのデザイン要素、カラー コード、タイポグラフィ ルール、その他のブランド関連情報をスタイル ガイドに文書化します。明確に定義されたスタイル ガイドにより、アプリが一貫した外観と操作性を維持できるようになります。
これらの UI デザインのヒントとテクニックをno-codeアプリケーションに実装すると、視覚的に魅力的で魅力的なインターフェイスを作成するのに役立ちます。 AppMasterのようなプラットフォームを使用すると、コーディング スキルを必要とせずに、 no-codeツールの機能を簡単に活用して、洗練されたプロフェッショナルな UI デザインを作成できます。
プラットフォーム間での設計の一貫性
シームレスなユーザー エクスペリエンスを確保するには、さまざまなプラットフォーム間でデザインの一貫性を維持することが重要です。 Web、Android、iOS、またはその他のプラットフォーム用のアプリケーションを構築している場合、デバイスやブラウザーに関係なく、デザインは一貫したルック アンド フィールを維持する必要があります。一貫性により、ユーザーはアプリケーションを簡単に認識して慣れることができ、ユーザーの満足度とエンゲージメントが向上します。
カラースキームとタイポグラフィー
まず、 no-codeアプリ全体で一貫した配色とタイポグラフィを選択します。あなたのブランドを最もよく表す補色の小さなパレットにこだわってください。一般的なアプローチは、重要な要素に原色を使用し、アクセントに二次色を使用し、背景とコンテンツ領域に明るいまたは暗い色合いを使用することです。
ブランド アイデンティティに合った読みやすいタイポグラフィ フォントを 1 つまたは 2 つ選択し、コンテンツの一貫した視覚的プレゼンテーションを確保します。すべてのプラットフォームで同じフォントと色を使用すると、強力な視覚的アイデンティティを確立し、アプリケーションに統一感とプロフェッショナル感を与えることができます。
コンポーネントとレイアウト
すべてのアプリケーション インターフェイスに一貫したコンポーネントとレイアウトを利用します。 AppMasterのようなNo-codeプラットフォームは、事前に構築された幅広いデザイン コンポーネントを提供するため、一貫した UI デザインを簡単に作成できます。複数のプラットフォーム向けにデザインする場合は、一貫した外観を維持しながら、さまざまなデバイスや画面サイズに適応する共有コンポーネント、テンプレート、デザイン パターンの使用を検討してください。
ターゲットとする各プラットフォームの特定の要件と設計ガイドラインを覚えておいてください。各デバイスの種類とオペレーティング システムには、最適なユーザー エクスペリエンスを確保するために従う必要がある独自の制約と推奨事項がある場合があります。
プラットフォーム間のテスト
さまざまなプラットフォームでアプリケーションを定期的にテストして、設計とエクスペリエンスの一貫性を確保します。クロスブラウザーとデバイスのテストを実行して、発生する可能性のあるデザインまたは機能の問題を特定して修正します。ブラウザー テスト スイートやデバイス エミュレーターなどのツールを使用すると、あらゆる種類のデバイスに物理的にアクセスすることなく、さまざまなプラットフォームでアプリを視覚化してテストできます。
ビジュアル階層とユーザー フロー
視覚的な階層とユーザー フローはno-code UI デザインの 2 つの重要な側面であり、見落とすべきではありません。効果的な視覚的な階層により、ユーザーはアプリケーション上の情報を簡単に見つけて理解できるようになり、慎重に計画されたユーザー フローによりスムーズなナビゲーション エクスペリエンスが保証されます。ユーザーに愛される魅力的で直感的なアプリケーションを作成するには、どちらの側面も重要です。
ビジュアル階層の作成
視覚的な階層には、重要性に基づいて画面上の要素を整理することが含まれます。サイズ、色、配置によって重要なアイテムやアクションをより目立つようにすることで、重要なアイテムやアクションに優先順位を付けます。見出しタグ (H1、H2、H3 など) を使用してコンテンツを階層構造にし、各ページの情報をユーザーに案内できます。
ホワイトスペースは、視覚的な階層を確立する際に考慮すべきもう 1 つのデザイン要素です。適切な空白は重要な要素を強調し、読みやすさを促進します。要素をグループ化し、適切に配置することも、視覚的な構成を改善するのに役立ちます。
ユーザーフローの設計
ユーザー フローを理解し、設計することは、ユーザーが簡単かつスムーズに操作できるno-codeアプリを作成するための重要な側面です。まず、アプリケーション内でユーザーが実行する主なタスクを特定し、フローチャートまたはユーザー ジャーニー マップを作成して、これらのタスクと、ユーザーがそれらを完了するまでにたどるパスを視覚化します。
ユーザー フローを最適化して、ユーザーが目標を達成するために必要な手順を最小限に抑えます。ボタンや実行可能な項目などの重要な要素をインターフェイス上のアクセスしやすい場所に配置することで、シームレスなナビゲーションを確保します。実際のユーザーや関係者を使ってユーザー フローをテストし、スムーズ、効率的、直観的であることを確認します。
レスポンシブデザインとクロスデバイス互換性
現在、さまざまなデバイスや画面サイズが利用できるため、さまざまな環境に合わせて応答性が高く適応性のあるアプリケーションを設計することが重要です。レスポンシブ デザインにより、 no-codeアプリケーションがデバイス、画面サイズ、向きに合わせて適切に調整され、一貫した楽しいユーザー エクスペリエンスが提供されます。
柔軟なグリッドとレイアウト
要素のサイズ変更と配置に固定単位 (ピクセルなど) ではなく相対単位 (パーセンテージなど) を使用することで、さまざまな画面サイズに適応する柔軟なグリッドとレイアウトを設計します。このアプローチは、さまざまなデバイスで表示したときに、デザインを損なうことなく、レイアウトとコンポーネントのサイズを流動的に変更できるようにするのに役立ちます。
応答性の高いコンポーネント
AppMasterのような、すぐに使えるレスポンシブ デザイン コンポーネントを提供するno-codeプラットフォームを選択してください。これらのコンポーネントは、表示されている画面に応じてサイズと動作を自動的に調整するため、ユーザー側で追加の作業を行う必要はありません。応答性の高いコンポーネントは、スムーズで視覚的に魅力的なユーザー エクスペリエンスを確保しながら、時間と労力を節約できます。
モバイルデバイス向けの最適化
モバイル デバイスには、小さい画面、タッチ操作、さまざまなネットワーク条件など、考慮すべき特定の制約と要件があります。モバイル プラットフォーム向けに設計する場合は、アプリケーションが指に優しく、より大きくて簡単にタッチできる要素と適切な間隔を確保してください。また、低速または不安定なネットワークでの読み込み速度を上げるために、画像を圧縮したり、コンテンツに優先順位を付けたりするなど、アプリのコンテンツとメディアを最適化することも検討してください。
複数のデバイスでのテスト
実際のデバイスまたはエミュレータを使用して、さまざまなデバイスと画面サイズでno-codeアプリケーションを常にテストしてください。継続的なテストは、発生する可能性のある問題を特定して修正するのに役立ち、すべてのプラットフォームで一貫した応答性の高いユーザー エクスペリエンスを保証します。
これらのヒントに従い、デザインの一貫性、視覚的な階層、ユーザー フロー、レスポンシブ デザインに重点を置くことで、どのデバイスでも美しく表示され、機能する、魅力的でユーザー フレンドリーなno-codeアプリを作成できます。デザイン スキルを磨き続けて、 AppMasterのようなno-codeプラットフォームで創造的なアイデアを実現しましょう。
反復的な設計と継続的な改善
反復設計では、開発サイクル全体を通じてユーザー インターフェイスを定期的に評価、改良、改善します。ユーザーにスムーズで直感的なエクスペリエンスを提供するには、継続的な改善が不可欠です。 no-codeアプリケーションで継続的な UI 拡張を確実に行うためのいくつかの手順を次に示します。
- 設計を評価する: ユーザー インターフェイスの設計を定期的に評価して、改善点を特定します。ユーザー、関係者、チームメンバーからフィードバックを収集し、ニーズと問題点を理解します。
- ユーザーの行動を分析する: 分析ツールを利用して、アプリ内でのユーザーの行動を追跡します。セッション期間、コンバージョン率、放棄率などのデータを分析して、潜在的な問題と改善の機会を明らかにします。
- さまざまな設計オプションをテストする: A/B テストを使用して、さまざまな設計オプションを比較し、最も効果的なソリューションを特定します。デザインを継続的に反復して、ユーザーにとって魅力的な最適なバージョンを見つけます。
- ユーザー フローとナビゲーションを改善する: 使いやすさとエンゲージメントを向上させるために、アプリ内のユーザー フローとナビゲーションを最適化することに重点を置きます。ユーザー ジャーニー マップを定期的に改訂し、ナビゲーションが明確かつ直感的であることを確認します。
- デザインのトレンドとベスト プラクティスを常に最新の状態に保つ: UI デザインの最新のトレンドとベスト プラクティスを常に最新の状態に保ちます。革新的なアイデアとテクニックをno-codeアプリケーションに組み込んで、時代の先を行き、強化されたユーザー エクスペリエンスを作成します。
AppMasterの UI デザイン機能からのインスピレーション
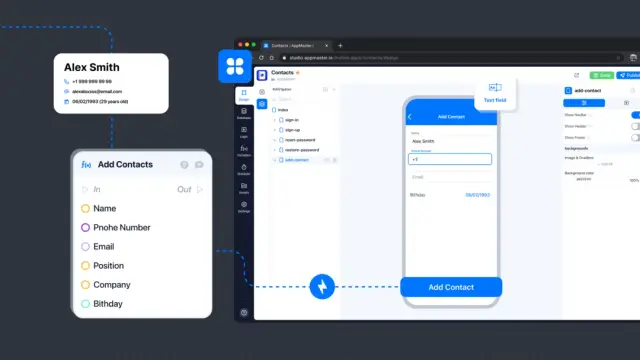
AppMaster 、コーディングのスキルがなくても、視覚的に魅力的で機能的な UI デザインを作成できる強力なno-codeプラットフォームです。 no-code UI 設計プロセスを刺激し、簡素化するためにAppMaster提供するいくつかの機能とリソースを次に示します。
- ドラッグ アンド ドロップ インターフェイス: AppMaster Web およびモバイル アプリケーションの UI を簡単に設計できる直感的なdrag-and-dropインターフェイスを提供します。事前に構築された UI コンポーネントの幅広い選択肢により、アプリのインターフェースの構築がかつてないほど簡単になります。
- デザイン コンポーネント ライブラリ: AppMasterは、アプリケーション全体で一貫性のある一貫した外観を作成するために利用できる、デザイン コンポーネントの包括的なライブラリが含まれています。これらのコンポーネントはカスタマイズして、アプリ全体で再利用できます。
- レスポンシブ デザイン ツール: AppMasterレスポンシブ デザインを作成するための組み込みツールを提供し、さまざまなデバイスや画面サイズにわたってシームレスで適応性のあるユーザー エクスペリエンスを保証します。
- Visual Business Process Designer : AppMasterの Visual Business Process Designer を使用して、アプリの UI コンポーネントの背後にあるビジネス ロジックを定義および視覚化します。この機能は、より合理化された開発プロセスを実現し、複雑なコーディングの必要性を排除するのに役立ちます。
- リアルタイムのコラボレーションとフィードバック: AppMasterの統合コラボレーション機能を使用して、チーム メンバーとリアルタイムでコラボレーションします。これにより、設計の共有、フィードバックの収集、迅速な反復が可能になり、アプリの開発プロセスが加速されます。
結論
No-code UI デザインにより、従来のコーディング スキルを必要とせずに、視覚的に魅力的で機能的なユーザー インターフェイスを作成できます。重要なヒントに従い、反復設計を採用し、 AppMasterのような強力なno-codeプラットフォームからインスピレーションを得ることにより、優れた Web アプリやモバイル アプリを簡単に作成できます。
継続的に設計を繰り返して改善し、トレンドやベスト プラクティスを常に最新の状態に保ち、直感的でユーザー フレンドリーなエクスペリエンスを作成する際のユーザー フィードバックの重要性を決して過小評価しないようにしてください。さあ、創造的な可能性を解き放ち、 no-code UI デザインの力でアプリ開発プロセスに革命を起こしましょう。
よくある質問
No-code UI デザインとは、従来のコーディング スキルを必要とせず、 no-codeプラットフォームを使用して Web およびモバイル アプリケーションのユーザー インターフェイスをデザインするプロセスを指します。 AppMaster のようなNo-codeプラットフォームAppMaster 、視覚的に魅力的で機能的な UI デザインを作成するための視覚的なdrag-and-dropツールと事前構築された要素を提供します。
No-codeプラットフォームは、開発の迅速化、コストの削減、チーム メンバー間のコラボレーションの向上、コーディング スキルがなくても応答性の高いインターフェイスを設計できる機能など、UI 設計に多くのメリットをもたらします。さらに、 no-codeプラットフォームではテンプレートとデザイン コンポーネントのライブラリが提供されることが多く、一貫性のある視覚的に魅力的なユーザー インターフェイスを簡単に作成できます。
使いやすさ、機能セット、コスト、カスタマー サポートの品質などの要素を考慮して、 no-codeプラットフォームを選択してください。視覚的なdrag-and-dropデザインをサポートし、事前に構築された幅広いデザイン コンポーネントとテンプレートを提供し、クロスデバイス テストが可能で、他のツールと簡単に統合できるプラットフォームを探してください。 AppMaster UI デザイン用の強力でユーザーフレンドリーなno-codeプラットフォームを求める人にとって最適な選択肢です。
no-code UI デザインの重要なヒントには、ワイヤーフレームを使用してレイアウトを計画すること、プラットフォーム間でデザインの一貫性を維持すること、デバイス間の互換性のためのレスポンシブ デザインを確保すること、視覚的な階層とユーザー フローに重点を置くこと、改善のためにデザインを継続的に反復することなどが含まれます。洗練されたプロフェッショナルな外観を実現するにはno-codeアプリのブランディングとスタイルの重要性を忘れずに考慮してください。
プラットフォーム間でデザインの一貫性を維持するには、アプリケーション全体で一貫した配色、タイポグラフィー、視覚要素を使用します。作成プロセスを合理化するために、デザイン テンプレートと再利用可能なコンポーネントをサポートするno-codeプラットフォームを選択してください。デザインが応答性が高く、さまざまなデバイスや画面サイズで適切に見えることを確認してください。一貫したユーザー エクスペリエンスを確保するために、さまざまなプラットフォームでアプリケーションを定期的にテストしてください。
レスポンシブ デザインは、アプリケーションがさまざまなデバイス、画面サイズ、方向にスムーズに適応できるようにするため、 no-code UI デザインにおいて非常に重要です。レスポンシブ デザインは、あらゆるデバイスに最適なレイアウト、読みやすさ、ナビゲーションを提供することでユーザー エクスペリエンスを向上させます。レスポンシブ デザインをサポートする AppMaster のようなno-codeプラットフォームを使用するとAppMaster適応性のあるユーザー フレンドリーなインターフェイスを簡単に作成できます。
no-code UI デザインのスキルを向上させるには、 AppMasterなどのno-codeツールの使用を練習し、成功したアプリ設計から学び、オンライン コースを受講し、デザイン コミュニティに参加してフィードバックやインスピレーションを得てください。デザインを継続的に反復し、ユーザーやチームメンバーからフィードバックを求め、デザインのトレンドとベストプラクティスについて最新の情報を入手してください。
no-code UI デザインのインスピレーションの源には、人気のアプリ デザイン、ユーザー インターフェイス デザイン ギャラリー、デザイン ブログ、 no-codeプラットフォームと UI/UX デザイン専用のオンライン コミュニティなどがあります。 no-code機能やツールをうまく組み込んだインターフェイス設計の例を探し、この分野で他の人が採用しているベスト プラクティスから学びましょう。






