تصميم واجهة المستخدم بدون كود: النصائح والحيل
استكشف النصائح والحيل القيمة لتصميم واجهات جميلة وسهلة الاستخدام باستخدام منصات بدون تعليمات برمجية مثل AppMaster.

فهم تصميم واجهة المستخدم No-Code
تصميم واجهة المستخدم بدون تعليمات برمجية هو عملية إنشاء واجهات مستخدم وظيفية وجذابة (UI) لتطبيقات الويب والهاتف المحمول دون الحاجة إلى مهارات البرمجة التقليدية. من خلال الاستفادة من قوة الأنظمة الأساسية no-code ، مثل AppMaster ، يمكن للمصممين والمطورين إنشاء تخطيطات واجهة المستخدم بشكل مرئي وإضافة التفاعل باستخدام أدوات drag-and-drop والمكونات المعدة مسبقًا.
مع تزايد الطلب على التطبيقات سهلة الاستخدام، أصبح تصميم واجهة المستخدم no-code برمجية شائعًا بشكل متزايد، مما يسمح حتى للأفراد غير التقنيين ببناء تجارب مستخدم مذهلة وتفاعلية. تسمح هذه الأنظمة الأساسية بالنماذج الأولية والتكرار السريع، مما يجعل تصميم واختبار تصميمات ومفاهيم مختلفة لواجهة المستخدم أسهل دون استثمار الوقت والموارد بشكل كبير.
أهمية تصميم واجهة المستخدم في الأنظمة الأساسية No-Code
يلعب تصميم واجهة المستخدم دورًا حاسمًا في نجاح التطبيق، لأنه يؤثر بشكل مباشر على تجربة المستخدم ومشاركته. في الأنظمة الأساسية no-code ، يعد تصميم واجهة المستخدم أكثر أهمية، حيث أن الهدف هو تمكين المستخدمين من تصميم التطبيقات وإنشائها دون الحاجة إلى أي معرفة بالبرمجة.
واجهة المستخدم المصممة جيدًا تجعل التطبيق جذابًا من الناحية المرئية وتساعد في سهولة الاستخدام، مما يؤدي إلى ارتفاع معدلات الاعتماد وزيادة رضا المستخدم. في سياق الأنظمة الأساسية no-code ، يمكن لواجهة المستخدم المصممة جيدًا:
- تحسين تدفق التطبيق والتنقل فيه، مما يجعل من السهل على المستخدمين إكمال مهامهم.
- تعزيز تجربة المستخدم من خلال توفير نمط وتخطيط وتفاعل متسق عبر التطبيق بأكمله.
- تقليل العبء المعرفي من خلال تنظيم المعلومات بشكل واضح ومنطقي، مما يسهل على المستخدمين معالجتها وفهمها.
- عزز ثقة المستخدم من خلال إنشاء تطبيق ذو مظهر احترافي يتماشى مع هوية العلامة التجارية ويوصل الموثوقية.
- قم بتقليل منحنى التعلم للمستخدمين الجدد في التطبيق أو النظام no-code نفسه.
من خلال إعطاء الأولوية لتصميم واجهة المستخدم في الأنظمة no-code ، يمكن للمبدعين التأكد من أن تطبيقاتهم مذهلة بصريًا وتوفر تجربة مستخدم سلسة وممتعة.
الشروع في العمل: كيفية اختيار منصة No-Code
مع تزايد عدد الأنظمة الأساسية المتاحة no-code ، يعد اختيار النظام الذي يتوافق بشكل أفضل مع احتياجاتك وأهدافك مع تقديم الميزات الضرورية لمشاريع تصميم واجهة المستخدم الخاصة بك أمرًا ضروريًا. فيما يلي بعض العوامل التي يجب مراعاتها عند اختيار منصة no-code:
- سهولة الاستخدام: ابحث عن منصة بديهية وسهلة الاستخدام ولها حد أدنى من منحنى التعلم، خاصة إذا كنت جديدًا في مجال التطوير no-code. تسمح لك الأنظمة الأساسية ذات واجهة السحب والإفلات المرئية، مثل AppMaster ، بإنشاء تصميمات واجهة المستخدم دون الحاجة إلى أي مهارات برمجية.
- الميزات والوظائف: اختر نظامًا أساسيًا يحتوي على ميزات مضمنة ومكونات معدة مسبقًا تجعل تصميم واجهات مستخدم جميلة وعملية أسهل. ابحث عن الأنظمة الأساسية التي توفر أدوات لإنشاء تصميمات سريعة الاستجابة، ودعم التوافق عبر الأجهزة، وتوفر القدرة على اختبار تصميماتك على أجهزة مختلفة.
- التكلفة: خذ في الاعتبار تكلفة النظام الأساسي no-code بناءً على ميزانيتك ومتطلبات المشروع. تقدم العديد من المنصات مجموعة متنوعة من مستويات التسعير، بما في ذلك الخطط المجانية ذات الوظائف المحدودة أو الخطط المتميزة ذات الميزات المتقدمة. تأكد من تقييم احتياجاتك واختيار الخطة التي تناسب متطلباتك.
- الدعم والتوثيق: اختر نظامًا أساسيًا يحتوي على وثائق شاملة وموارد ودعم مجتمعي لمساعدتك على التعلم والنمو أثناء تقدمك في رحلة تصميم واجهة المستخدم no-code برمجية. قد يكون هذا أمرًا بالغ الأهمية بشكل خاص إذا كنت جديدًا في هذا المجال أو تخطط لاستخدام النظام الأساسي للمشاريع طويلة المدى.
- التكامل: حدد نظامًا no-code يمكنه التكامل بسهولة مع الأدوات والخدمات الأخرى المطلوبة لمشروعك، مثل قواعد البيانات أو أدوات التحليلات أو الأنظمة الخلفية. يمكن للنظام الأساسي المتكامل جيدًا تبسيط سير عملك وتسهيل إدارة المكونات المختلفة لتطبيقك.
سيساعدك أخذ هذه العوامل في الاعتبار في العثور على النظام الأساسي المثالي no-code لمشاريع تصميم واجهة المستخدم الخاصة بك، مما يتيح لك إنشاء تطبيقات وظيفية مذهلة بصريًا بسهولة.

النصائح والحيل الأساسية لتصميم واجهة المستخدم No-Code
يعد إنشاء تصميم واجهة مستخدم جذاب وعملي أمرًا بالغ الأهمية لأي تطبيق. تعمل الأدوات No-code على تبسيط هذه العملية، مما يسمح لك بتصميم واجهات دون معرفة البرمجة. عندما تبدأ العمل مع منصات no-code لتصميم واجهة المستخدم، ضع في اعتبارك هذه النصائح والحيل الأساسية:
- ابدأ بخطة: قبل الانتقال إلى عملية التصميم، قم بتخطيط تخطيط التطبيق الخاص بك والتنقل وتفاعلات المستخدم. قم بإنشاء قائمة بالميزات والمكونات الرئيسية لتطبيقك لتوفير خريطة طريق واضحة لتصميم واجهة المستخدم الخاصة بك.
- إتقان النظام الأساسي الخاص بك No-Code: استثمر الوقت في تعلم خصوصيات وعموميات النظام الأساسي الذي no-code الذي اخترته. تعرف على ميزاته ومكوناته وقوالبه لاستغلال إمكانياته بشكل كامل.
- استخدم المكونات والقوالب المعدة مسبقًا: توفر الأنظمة الأساسية No-code مجموعة متنوعة من المكونات والقوالب المعدة مسبقًا. استخدمها لتوفير الوقت وضمان المظهر المتسق والمهني عبر التطبيق الخاص بك.
- اجعل الأمر بسيطًا: ركز على البساطة وأعط الأولوية لسهولة الاستخدام في تصميمك. تجنب الفوضى، وتأكد من سهولة التنقل، وحافظ على تخطيط نظيف، مما يشجع على مشاركة المستخدم.
- الاختبار والتكرار: اختبر تصميماتك باستمرار وقم بالتحسين بناءً على تعليقات المستخدمين. تعمل الأنظمة الأساسية No-code على تسهيل التكرار والتجربة، مما يضمن إمكانية ضبط واجهة المستخدم الخاصة بتطبيقك باستمرار.
- ابق على اطلاع بأحدث اتجاهات التصميم: كن على اطلاع باتجاهات تصميم واجهة المستخدم وتجربة المستخدم . دمج العناصر ذات الصلة لتقديم تطبيق حديث وجذاب بصريًا.
التخطيط السلكي لتطبيقك
يعد التخطيط السلكي خطوة أساسية في عملية تصميم واجهة المستخدم. فهو يسمح لك بإنشاء رسم تقريبي أو مخطط لتخطيط تطبيقك ومكوناته وتفاعلات المستخدم قبل الغوص في التصميم الفعلي. يساعدك التخطيط السلكي على التركيز على بنية تطبيقك وتنظيمه، مما يضمن أساسًا متينًا لتصميم واجهة المستخدم الخاصة بك.
فيما يلي بعض النصائح حول التخطيط السلكي لتطبيقك no-code:
- ابدأ بالورق والقلم الرصاص: ابدأ عملية الإطارات السلكية الخاصة بك عن طريق رسم أفكارك على الورق. يوفر هذا طريقة سريعة وبديهية لاستكشاف خيارات التخطيط المختلفة وتصور تدفق تطبيقك.
- تحديد المكونات الرئيسية: حدد المكونات الأساسية التي يحتاجها تطبيقك، مثل أشرطة التنقل والأزرار وحقول الإدخال. استخدم هذه العناصر الأساسية لبناء الإطار السلكي الخاص بك وإنشاء هيكل التطبيق.
- استكشاف تخطيطات مختلفة: استخدم الإطارات السلكية لاستكشاف خيارات التخطيط المتنوعة لتطبيقك. قم بتجربة مواضع وترتيبات مختلفة للمكونات حتى تجد تصميمًا يوازن بين الجمال وسهولة الاستخدام.
- ضع في اعتبارك تدفق المستخدم: قم بإعطاء الأولوية لتدفق المستخدم السلس أثناء إنشاء الإطارات السلكية الخاصة بك. تأكد من سهولة التنقل والعبارات الواضحة التي تحث المستخدم على اتخاذ إجراء والبنية المنطقية التي تؤدي إلى تجربة مستخدم إيجابية.
- المشاركة والحصول على التعليقات: شارك الإطارات السلكية الخاصة بك مع أعضاء الفريق والمستخدمين المحتملين. جمع الملاحظات وتعديلها بناءً على اقتراحاتهم لتحقيق التصميم الأكثر فعالية.
- الانتقال إلى الأدوات الرقمية: بمجرد أن يكون لديك إطار سلكي متين على الورق، انتقل إلى الأدوات الرقمية. استخدم نظامك الأساسي no-code لإنشاء إطار سلكي عالي الدقة أو نموذج أولي لتطبيقك.
العلامة التجارية وتصميم تطبيقك No-Code
تعد العلامة التجارية والتصميم أمرًا بالغ الأهمية في جعل تطبيقك no-code يبدو احترافيًا وجذابًا بصريًا. يترك التطبيق ذو العلامة التجارية الجيدة والمصمم انطباعًا دائمًا لدى المستخدمين ويبني الثقة والمصداقية. اتبع هذه الخطوات لتمييز تطبيقك no-code برمجية وتصميمه بشكل فعال:
- حدد هوية علامتك التجارية: حدد القيم الأساسية لتطبيقك والجمهور وعرض البيع الفريد. ستكون هذه المعلومات أساس علامتك التجارية وستؤثر على عناصر تصميم تطبيقك.
- اختر نظام ألوان: اختر نظام ألوان يتوافق مع هوية علامتك التجارية ويلقى صدى لدى جمهورك المستهدف. استخدم لوحة الألوان هذه باستمرار في جميع أنحاء التطبيق الخاص بك لإنشاء تناغم بصري وتعزيز التعرف على العلامة التجارية.
- حدد الطباعة: اختر محرفًا جذابًا ومقروءًا يكمل شخصية علامتك التجارية. حدد نفسك بـ 2-3 خطوط وحافظ على تسلسل هرمي متسق للطباعة خلال تطبيقك.
- تصميم شعار: قم بإنشاء شعار لا يُنسى لتطبيقك يجسد جوهر علامتك التجارية ويوصل رسالتها الأساسية. استخدم شعارك باستمرار عبر تطبيقاتك وموادك التسويقية.
- استخدام الصور المتسقة: استخدم نمط صور متسقًا في جميع أنحاء تطبيقك، سواء كانت صورًا فوتوغرافية أو رسومًا توضيحية أو أيقونات. سيؤدي هذا الاتساق إلى تعزيز الجاذبية المرئية لتطبيقك وتعزيز هوية علامتك التجارية.
- تطبيق عناصر العلامة التجارية على مكونات واجهة المستخدم: قم بتنفيذ عناصر علامتك التجارية مثل الألوان والطباعة والصور داخل مكونات واجهة المستخدم الخاصة بتطبيقك. استخدم ميزات التصميم الخاصة بنظامك الأساسي no-code لتخصيص العناصر وضبطها لتتناسب مع علامتك التجارية.
- إنشاء دليل نمط: قم بتوثيق جميع عناصر التصميم ورموز الألوان وقواعد الطباعة والمعلومات الأخرى المتعلقة بالعلامة التجارية في دليل النمط. سيضمن دليل الأسلوب المحدد جيدًا أن يحافظ تطبيقك على الشكل والمظهر المتسقين.
سيساعدك تنفيذ هذه النصائح والحيل الخاصة بتصميم واجهة المستخدم في تطبيقاتك no-code على إنشاء واجهات جذابة وجذابة بصريًا. باستخدام منصات مثل AppMaster ، يمكنك بسهولة الاستفادة من قوة الأدوات التي no-code وإنشاء تصميمات مصقولة واحترافية لواجهة المستخدم دون الحاجة إلى أي مهارات برمجية.
اتساق التصميم عبر المنصات
يعد الحفاظ على اتساق التصميم عبر الأنظمة الأساسية المختلفة أمرًا بالغ الأهمية لضمان تجربة مستخدم سلسة. إذا كنت تقوم بإنشاء تطبيقات للويب أو Android أو iOS أو منصات أخرى، فيجب أن يحافظ تصميمك على شكل ومظهر متسقين، بغض النظر عن الجهاز أو المتصفح. يساعد الاتساق المستخدمين على التعرف بسهولة على تطبيقك والتعرف عليه، مما يزيد من رضا المستخدم ومشاركته.
نظام الألوان والطباعة
ابدأ باختيار نظام ألوان وطباعة متسقين عبر التطبيق no-code. التزم بلوحة صغيرة من الألوان التكميلية التي تمثل علامتك التجارية على أفضل وجه. يتمثل الأسلوب الشائع في استخدام لون أساسي للعناصر المهمة، ولون ثانوي لللكنات، وظلال أفتح أو أغمق للخلفيات ومناطق المحتوى.
حدد خطًا أو خطين سهلي القراءة للطباعة التي تناسب هوية علامتك التجارية وتضمن عرضًا مرئيًا متسقًا للمحتوى الخاص بك. سيساعد استخدام نفس الخطوط والألوان عبر جميع الأنظمة الأساسية في إنشاء هوية مرئية قوية ويجعل تطبيقك متماسكًا واحترافيًا.
المكونات والتخطيط
استخدم المكونات والتخطيطات المتسقة لجميع واجهات التطبيق الخاصة بك. توفر الأنظمة الأساسية No-code مثل AppMaster مجموعة واسعة من مكونات التصميم المعدة مسبقًا، مما يجعل من السهل إنشاء تصميمات متسقة لواجهة المستخدم. عند التصميم لمنصات متعددة، فكر في استخدام المكونات والقوالب وأنماط التصميم المشتركة التي تتكيف مع الأجهزة المختلفة وأحجام الشاشات مع الحفاظ على المظهر المتسق.
تذكر المتطلبات المحددة وإرشادات التصميم لكل منصة تستهدفها. قد يكون لكل نوع جهاز ونظام تشغيل مجموعة من القيود والتوصيات الخاصة به والتي يجب عليك اتباعها لضمان تجربة مستخدم مثالية.
الاختبار عبر المنصات
اختبر تطبيقك بانتظام على منصات مختلفة لضمان الاتساق في التصميم والخبرة. قم بإجراء اختبار عبر المتصفحات والجهاز لتحديد وإصلاح أي مشكلات قد تنشأ في التصميم أو الوظيفة. يمكن أن تساعدك أدوات مثل مجموعات اختبار المتصفح ومحاكيات الأجهزة في تصور تطبيقك واختباره على منصات مختلفة دون الحاجة إلى الوصول الفعلي إلى كل نوع من أنواع الأجهزة.
التسلسل الهرمي المرئي وتدفق المستخدم
يعد التسلسل الهرمي المرئي وتدفق المستخدم جانبين أساسيين لتصميم واجهة المستخدم no-code ولا ينبغي إغفالهما. يساعد التسلسل الهرمي المرئي الفعال المستخدمين في العثور على المعلومات الموجودة في تطبيقك وفهمها بسهولة، بينما يضمن تدفق المستخدم المخطط بعناية تجربة تنقل سلسة. كلا الجانبين ضروريان لإنشاء تطبيق جذاب وبديهي يحبه المستخدمون.
إنشاء التسلسل الهرمي البصري
يتضمن التسلسل الهرمي المرئي تنظيم العناصر التي تظهر على الشاشة بناءً على أهميتها. قم بإعطاء الأولوية للعناصر أو الإجراءات الأساسية من خلال جعلها أكثر بروزًا من خلال الحجم أو اللون أو الموضع. يمكنك استخدام علامات العناوين (H1، H2، H3، وما إلى ذلك) لتنظيم المحتوى في تسلسل هرمي، وتوجيه المستخدمين خلال المعلومات الموجودة في كل صفحة.
تعد المسافة البيضاء عنصر تصميم آخر يجب مراعاته أثناء إنشاء التسلسل الهرمي المرئي الخاص بك. تساعد المسافة البيضاء الكافية على إبراز العناصر المهمة وتعزز سهولة القراءة. يمكن أن يساهم تجميع العناصر والمحاذاة الصحيحة أيضًا في تحسين التنظيم البصري.
تصميم تدفق المستخدم
يعد فهم تدفق المستخدم وتصميمه جانبًا مهمًا لإنشاء تطبيق no-code يتفاعل معه المستخدمون بسهولة وسلاسة. ابدأ بتحديد المهام الأساسية التي سيؤديها المستخدمون في تطبيقك، ثم قم بإنشاء مخطط انسيابي أو خريطة رحلة المستخدم لتصور هذه المهام والمسارات التي سيتخذها المستخدمون لإكمالها.
قم بتحسين تدفق المستخدم الخاص بك لتقليل الخطوات المطلوبة للمستخدمين لتحقيق أهدافهم. تأكد من التنقل السلس عن طريق وضع العناصر المهمة، مثل الأزرار والعناصر القابلة للتنفيذ، في مواقع يسهل الوصول إليها على الواجهة الخاصة بك. اختبر تدفق المستخدم الخاص بك مع مستخدمين حقيقيين أو أصحاب مصلحة للتأكد من أنه سلس وفعال وبديهي.
تصميم سريع الاستجابة وتوافق عبر الأجهزة
مع توفر الأجهزة وأحجام الشاشات المتنوعة اليوم، أصبح تصميم تطبيقات سريعة الاستجابة وقابلة للتكيف لبيئات مختلفة أمرًا بالغ الأهمية. يضمن التصميم سريع الاستجابة تعديل تطبيقك no-code بسلاسة ليتناسب مع الجهاز وحجم الشاشة والاتجاه، مما يوفر تجربة مستخدم متسقة وممتعة.
شبكات وتخطيطات مرنة
قم بتصميم شبكات وتخطيطات مرنة تتكيف مع أحجام الشاشات المختلفة باستخدام الوحدات النسبية (على سبيل المثال، النسب المئوية) بدلاً من الوحدات الثابتة (على سبيل المثال، وحدات البكسل) لتحديد حجم العناصر وتحديد موضعها. يساعد هذا الأسلوب على ضمان تغيير حجم التخطيط والمكونات بسلاسة دون كسر التصميم عند عرضه على أجهزة مختلفة.
المكونات المستجيبة
اختر الأنظمة الأساسية no-code مثل AppMaster التي توفر مكونات تصميم سريعة الاستجابة وجاهزة للاستخدام. تقوم هذه المكونات تلقائيًا بضبط حجمها وسلوكها وفقًا للشاشة التي يتم عرضها عليها، دون الحاجة إلى عمل إضافي من جانبك. يمكن أن توفر لك المكونات سريعة الاستجابة الوقت والجهد مع ضمان تجربة مستخدم سلسة وجذابة بصريًا.
الأمثل للأجهزة المحمولة
تحتوي الأجهزة المحمولة على قيود ومتطلبات محددة يجب أخذها في الاعتبار، مثل الشاشات الأصغر حجمًا، وتفاعلات اللمس، وظروف الشبكة المختلفة. عند التصميم لمنصات الهاتف المحمول، تأكد من أن التطبيق الخاص بك سهل الاستخدام، مع عناصر أكبر يمكن لمسها بسهولة ومسافات كافية. ضع في اعتبارك أيضًا تحسين محتوى تطبيقك ووسائطه، مثل ضغط الصور وتحديد أولويات المحتوى للحصول على سرعات تحميل أسرع على الشبكات البطيئة أو غير المستقرة.
اختبار على أجهزة متعددة
اختبر دائمًا تطبيقك no-code على مجموعة واسعة من الأجهزة وأحجام الشاشات، إما من خلال الأجهزة الحقيقية أو المحاكيات. يساعد الاختبار المستمر على تحديد وإصلاح أي مشكلات قد تنشأ، مما يضمن تجربة مستخدم متسقة وسريعة الاستجابة عبر جميع الأنظمة الأساسية.
باتباع هذه النصائح والتركيز على اتساق التصميم والتسلسل الهرمي المرئي وتدفق المستخدم والتصميم سريع الاستجابة، يمكنك إنشاء تطبيق مذهل وسهل الاستخدام no-code يبدو ويعمل بشكل جميل على أي جهاز. استمر في تحسين مهاراتك في التصميم ودع الأنظمة الأساسية no-code مثل AppMaster تبث الحياة في أفكارك الإبداعية.
التصميم التكراري والتحسين المستمر
يقوم التصميم التكراري بتقييم واجهة المستخدم الخاصة بك وتحسينها وتحسينها بانتظام طوال دورة التطوير. يعد التحسين المستمر أمرًا ضروريًا لإنشاء تجارب سلسة وبديهية للمستخدمين. فيما يلي بعض الخطوات لضمان التحسين المستمر لواجهة المستخدم في تطبيقاتك no-code:
- تقييم التصميم الخاص بك : قم بتقييم تصميم واجهة المستخدم الخاصة بك بانتظام لتحديد مجالات التحسين. اجمع التعليقات من المستخدمين وأصحاب المصلحة وأعضاء الفريق لفهم احتياجاتهم ونقاط الضعف لديهم.
- تحليل سلوك المستخدم : استخدم أدوات التحليلات لتتبع سلوك المستخدم داخل تطبيقك. قم بتحليل البيانات مثل مدة الجلسة ومعدلات التحويل ومعدلات التخلي للكشف عن المشكلات المحتملة وفرص التحسين.
- اختبار بدائل التصميم المختلفة : استخدم اختبار A/B لمقارنة خيارات التصميم المختلفة وتحديد الحلول الأكثر فعالية. كرر تصميمك باستمرار للعثور على أفضل إصدار يجذب المستخدمين.
- تحسين تدفق المستخدم والتنقل : ركز على تحسين تدفق المستخدم والتنقل داخل تطبيقك لتحسين سهولة الاستخدام والمشاركة. قم بمراجعة خرائط رحلة المستخدم الخاصة بك بانتظام وتأكد من أن التنقل واضح وبديهي.
- ابق على اطلاع بأحدث اتجاهات التصميم وأفضل الممارسات : ابق على اطلاع بأحدث الاتجاهات وأفضل الممارسات في تصميم واجهة المستخدم. قم بدمج الأفكار والتقنيات المبتكرة في تطبيقك no-code للبقاء في الطليعة وإنشاء تجارب مستخدم محسنة.
الإلهام من ميزات تصميم واجهة المستخدم الخاصة بـ AppMaster
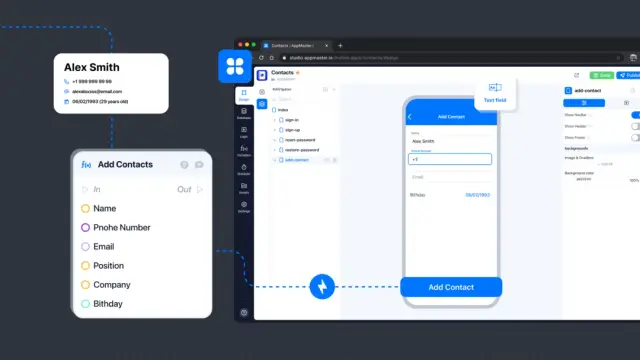
AppMaster عبارة عن منصة قوية no-code تساعدك على إنشاء تصميمات واجهة مستخدم جذابة بصريًا وعملية دون أي مهارات برمجية. فيما يلي بعض الميزات والموارد التي يوفرها AppMaster لإلهام وتبسيط عملية تصميم واجهة المستخدم no-code:
- واجهة السحب والإفلات : يوفر AppMaster واجهة drag-and-drop بديهية تتيح لك تصميم واجهات مستخدم تطبيقات الويب والهاتف المحمول دون عناء. مع مجموعة واسعة من مكونات واجهة المستخدم المعدة مسبقًا، أصبح إنشاء واجهة تطبيقك أسهل من أي وقت مضى.
- مكتبة مكونات التصميم : يتضمن AppMaster مكتبة شاملة من مكونات التصميم التي يمكنك استخدامها لإنشاء مظهر مرئي متسق ومتماسك عبر التطبيق الخاص بك. يمكن تخصيص هذه المكونات وإعادة استخدامها في التطبيق الخاص بك.
- أدوات التصميم سريعة الاستجابة : يوفر AppMaster أدوات مدمجة لإنشاء تصميمات سريعة الاستجابة، مما يضمن تجربة مستخدم سلسة وقابلة للتكيف عبر الأجهزة وأحجام الشاشات المختلفة.
- مصمم عمليات الأعمال المرئية : استخدم مصمم عمليات الأعمال المرئية في AppMaster لتحديد وتصور منطق الأعمال وراء مكونات واجهة المستخدم الخاصة بتطبيقك. تساعدك هذه الميزة على تحقيق عملية تطوير أكثر بساطة وتزيل الحاجة إلى البرمجة المعقدة.
- التعاون والتعليقات في الوقت الفعلي : تعاون في الوقت الفعلي مع أعضاء فريقك باستخدام ميزات التعاون المتكاملة في AppMaster. يمكّنك هذا من مشاركة التصميمات وجمع التعليقات وإجراء تكرارات سريعة، مما يؤدي إلى تسريع عملية تطوير تطبيقك.
خاتمة
يتيح لك تصميم واجهة المستخدم No-code إنشاء واجهات مستخدم عملية ومذهلة دون الحاجة إلى مهارات البرمجة التقليدية. يمكنك بسهولة إنشاء تطبيقات ويب وتطبيقات جوال استثنائية من خلال اتباع النصائح الأساسية، وتبني التصميم التكراري، والاستلهام من الأنظمة الأساسية القوية no-code مثل AppMaster.
تذكر تكرار تصميمك وتحسينه بشكل مستمر، والبقاء على اطلاع دائم بالاتجاهات وأفضل الممارسات، ولا تقلل أبدًا من أهمية تعليقات المستخدمين في إنشاء تجارب بديهية وسهلة الاستخدام. الآن، أطلق العنان لإمكاناتك الإبداعية وأحدث ثورة في عملية تطوير تطبيقك بفضل قوة تصميم واجهة المستخدم no-code برمجية.
الأسئلة الشائعة
يشير تصميم واجهة المستخدم No-code إلى عملية تصميم واجهات المستخدم لتطبيقات الويب والهاتف المحمول باستخدام منصات no-code ، دون الحاجة إلى مهارات البرمجة التقليدية. توفر الأنظمة الأساسية No-code مثل AppMaster أدوات drag-and-drop مرئية وعناصر معدة مسبقًا لإنشاء تصميمات واجهة مستخدم جذابة وعملية.
توفر الأنظمة No-code فوائد عديدة لتصميم واجهة المستخدم، بما في ذلك التطوير الأسرع، والتكاليف المنخفضة، وتحسين التعاون بين أعضاء الفريق، والقدرة على تصميم واجهات سريعة الاستجابة دون الحاجة إلى مهارات البرمجة. بالإضافة إلى ذلك، غالبًا ما توفر الأنظمة الأساسية no-code مكتبة من القوالب ومكونات التصميم، مما يسهل إنشاء واجهات مستخدم متسقة وجذابة بصريًا.
اختر نظامًا no-code من خلال مراعاة عوامل مثل سهولة الاستخدام ومجموعة الميزات والتكلفة وجودة دعم العملاء. ابحث عن نظام أساسي يدعم تصميم drag-and-drop المرئي، ويقدم مجموعة واسعة من مكونات وقوالب التصميم المعدة مسبقًا، ويسمح بالاختبار عبر الأجهزة، ويتكامل بسهولة مع الأدوات الأخرى. يعد AppMaster خيارًا ممتازًا لأولئك الذين يبحثون عن نظام أساسي قوي وسهل الاستخدام no-code لتصميم واجهة المستخدم.
تتضمن بعض النصائح الأساسية لتصميم واجهة المستخدم no-code استخدام الإطارات السلكية لتخطيط تخطيطك، والحفاظ على اتساق التصميم عبر الأنظمة الأساسية، وضمان التصميم سريع الاستجابة للتوافق عبر الأجهزة، والتركيز على التسلسل الهرمي المرئي وتدفق المستخدم، والتكرار المستمر لتصميمك من أجل التحسين. لا تنس أن تأخذ في الاعتبار أهمية العلامة التجارية والتصميم في تطبيقك no-code لتقديم مظهر مصقول واحترافي.
للحفاظ على تناسق التصميم عبر الأنظمة الأساسية، استخدم نظام ألوان وطباعة وعناصر مرئية متسقة في جميع أنحاء التطبيق الخاص بك. اختر نظامًا no-code يدعم قوالب التصميم والمكونات القابلة لإعادة الاستخدام لتبسيط عملية الإنشاء. تأكد من أن تصميمك سريع الاستجابة ويبدو جيدًا على مختلف الأجهزة وأحجام الشاشات. اختبر تطبيقك بانتظام على منصات مختلفة لضمان تجربة مستخدم متسقة.
يعد التصميم سريع الاستجابة أمرًا بالغ الأهمية في تصميم واجهة المستخدم no-code لأنه يضمن أن تطبيقك يتكيف بسلاسة مع الأجهزة المختلفة وأحجام الشاشات والاتجاهات. يعمل التصميم سريع الاستجابة على تحسين تجربة المستخدم من خلال توفير التخطيطات المثالية وسهولة القراءة والتنقل لكل جهاز. يمكن أن يؤدي استخدام نظام no-code مثل AppMaster الذي يدعم التصميم سريع الاستجابة إلى تسهيل إنشاء واجهات قابلة للتكيف وسهلة الاستخدام.
لتحسين مهاراتك في تصميم واجهة المستخدم no-code ، تدرب على استخدام أدوات no-code مثل AppMaster ، وتعلم من تصميمات التطبيقات الناجحة، واحصل على دورات عبر الإنترنت، وانضم إلى مجتمعات التصميم للحصول على التعليقات والإلهام. كرر تصميماتك باستمرار، واطلب التعليقات من المستخدمين وأعضاء الفريق، وابق على اطلاع دائم باتجاهات التصميم وأفضل الممارسات.
تتضمن مصادر الإلهام لتصميم واجهة المستخدم no-code تصميمات التطبيقات الشائعة ومعارض تصميم واجهة المستخدم ومدونات التصميم والمجتمعات عبر الإنترنت المخصصة للمنصات no-code وتصميم واجهة المستخدم/تجربة المستخدم. ابحث عن أمثلة لتصميمات الواجهة التي نجحت في دمج ميزات وأدوات no-code للتعلم من أفضل الممارسات التي يستخدمها الآخرون في هذا المجال.






