Mobil Uygulama Tasarımı için Nihai Kılavuz
Herhangi bir platform için kusursuz, kullanıcı merkezli uygulamalar oluşturmaya yönelik temel ilkeleri, popüler araçları ve faydalı ipuçlarını kapsayan bu kapsamlı kılavuzla mobil uygulama tasarımı sanatında ustalaşın.

Web trafiğinin yarısından fazlasının mobil cihazlardan geldiği bir dünyada ilgi çekici, kullanıcı dostu ve işlevsel bir mobil uygulama oluşturmak, her büyüklükteki işletme için giderek daha önemli hale geldi. Mobil uygulama tasarımı, kullanıcıların ihtiyaçlarını etkili bir şekilde karşılayan ve hoş bir kullanıcı deneyimi sunan görsel olarak çekici, kullanıcı merkezli uygulamalar yaratma sanatı ve bilimidir.
Mükemmel mobil uygulama tasarımı, yalnızca uygulamanın başarısı için değil, aynı zamanda şirketin itibarı ve kullanıcı memnuniyeti için de hayati önem taşır. Önde gelen uygulama mağazalarında bulunan milyonlarca uygulamayla, uygulamanızın sezgisel ve görsel olarak çekici bir tasarımla öne çıkmasını sağlamak çok önemlidir. Bu makale, mobil uygulama tasarımının temellerini ele alıyor, temel ilkeleri tartışıyor, tasarım sürecinin ana hatlarını çiziyor ve kullanıcılarda yankı uyandıran olağanüstü bir mobil uygulama oluşturmak için bilinmesi gereken ipuçlarını ele alıyor.
Mobil Uygulama Tasarımının Temel İlkeleri
Başarılı, ilgi çekici ve kullanıcı dostu bir mobil uygulama oluşturmak için belirli tasarım ilkelerine bağlı kalmalısınız. Bu ilkeler, sezgisel işlevselliği bir araya getirirken çok çeşitli kullanıcılara hitap eden etkili bir mobil uygulama tasarımının temelidir. Mobil uygulamanızı tasarlarken göz önünde bulundurmanız gereken temel ilkeler aşağıdadır.
Basitlik
Sadelik, herhangi bir harika mobil uygulama tasarımının temel taşıdır. Kullanıcılar, sürtüşme veya aşırı karmaşıklık yaşamadan uygulamada gezinebilmelidir. Tasarımınızda minimalizm kullanın — basit düzenler, anlaşılır metinler ve kolay tanınan simgeler kullanın. Bu yaklaşım, ilk kez kullananların bile uygulamayı kullanırken kendilerini rahat hissetmelerini sağlayarak daha iyi kullanıcı memnuniyeti ve daha iyi uygulama etkileşimi sağlar.
Tutarlılık
Tutarlı tasarım, görsel olarak çekici ve sorunsuz bir kullanıcı deneyimi oluşturmak için çok önemlidir. Tanıma özelliğini güçlendirmek ve bilişsel aşırı yüklenmeyi önlemek için uygulama genelinde tutarlı tipografi, renkler, simgeler ve diğer tasarım öğelerini kullanın. Tutarlılık, uygulama içindeki gezinme ve etkileşimler için de geçerlidir ve kullanıcıların uygulamanın davranışını kolayca tahmin edebilmesini ve anlayabilmesini sağlar.
Kullanıcı geribildirimi
Kullanıcı geri bildirimlerini tasarımınıza dahil etmek, genel kullanıcı deneyimini geliştirmek için çok önemlidir. Vurgulanan düğmeler veya yükleme animasyonları gibi görsel ipuçları vererek kullanıcılara uygulamanın girdilerini kabul ettiğini bildirin. Bu, uygulamanın işlevselliği ve yanıt verebilirliği konusunda kullanıcılara güven aşılar.

Kullanıcı Merkezli Tasarım
Kullanıcı merkezli tasarım, hedef kitlenin ihtiyaçlarını, tercihlerini ve beklentilerini anlamak ve önceliklendirmek etrafında döner. Uygulamanızın tasarımının kullanıcıların gereksinimlerine uygun olduğundan emin olmak için kapsamlı araştırma ve kullanıcı analizi yapın. Bu yaklaşım, daha iyi kullanıcı memnuniyeti, artan katılım ve daha yüksek elde tutma oranları ile sonuçlanır.
Platforma Özel Tasarım
Apple'ın iOS için İnsan Arayüzü Yönergeleri veya Google'ın Android için Materyal Tasarımı gibi her platform tarafından sağlanan tasarım yönergelerine bağlı kalmak çok önemlidir. Bu yönergelere uyulması, uygulamanızın her platformun ekosistemine sorunsuz bir şekilde uymasını, platforma özgü özelliklerden yararlanmasını ve yerel bir kullanıcı deneyimi sunmasını sağlar.
Mobil Uygulama Tasarım Süreci
Etkili bir mobil uygulama tasarlamak, düzenli, uyumlu ve kullanıcı merkezli bir nihai ürün sağlayan yapılandırılmış bir süreci takip etmeyi içerir. Mobil uygulama tasarım sürecindeki temel adımlar aşağıdadır.
- Kavramsallaştırma : Her başarılı mobil uygulama, tüm tasarım yönlerinin temeli olan net bir konseptle başlar. Bu ilk aşamada uygulamanın temel amacını, hedef kitlesini ve temel özelliklerini belirleyin. Kullanıcıların ihtiyaçlarını, tercihlerini ve sıkıntılı noktalarını anlamak için kapsamlı araştırma ve rekabet analizi yapın. Bu bilgi, uygulamanın tasarımını ve yapısını bilgilendirecektir.
- Wireframing : Wireframe, uygulamanızın iskelet çerçevesini temsil eden görsel bir kılavuz oluşturma işlemidir. Öncelikle uygulamanın temel bileşenlerini, düzenini ve gezinmesini tanımlamayı amaçlar. Tel çerçeveler elle çizilebilir veya Balsamiq veya Sketch gibi tel çerçeve araçları kullanılarak oluşturulabilir. Bu aşama, tasarım yinelemelerini teşvik eder ve olası kullanılabilirlik sorunlarını tasarım sürecinin başlarında belirlemeye yardımcı olur.
- Prototip Oluşturma : Bir prototip oluşturmak, uygulama tasarım sürecindeki bir sonraki adımdır ve tel çerçeveleri uygulamanın kullanıcı arabiriminin etkileşimli bir temsiline dönüştürmenize olanak tanır. Prototipler, gerçek uygulamayı geliştirmeden uygulamanın işlevselliğini, navigasyonunu ve genel kullanılabilirliğini keşfetmenizi sağlar. tnVision, Figma veya Adobe XD kullanarak prototipler oluşturabilirsiniz. Görsel tasarım aşamasına geçmeden önce prototipi yinelemek ve iyileştirmek için kullanıcılardan, paydaşlardan veya potansiyel müşterilerden geri bildirim toplayın.
- Görsel Tasarım : Prototip üzerinde yineleme yapıldıktan sonra görsel tasarım aşaması, tipografi, renkler, simgeler, resimler ve diğer tasarım öğelerini tanımlayarak uygulamanıza gösterişli bir görünüm ve his kazandırmayı içerir. Uygulamanın görsel öğelerini tasarlarken kullanılabilirlik buluşsal yöntemlerini, platforma özgü yönergeleri ve hedef kitlenizin tercihlerini göz önünde bulundurun. Yüksek kaliteli varlıklar oluşturmak ve tutarlı, çekici bir arayüz tasarlamak için profesyonel tasarım araçlarını kullanın.
- Yinele ve İyileştir : Etkili bir mobil uygulama tasarım süreci doğrusal değil, yinelemelidir. Kullanıcılardan ve paydaşlardan gelen geri bildirimlere göre uygulama tasarımınızı sürekli olarak test edin, analiz edin ve iyileştirin. Bu süreç, potansiyel sorunların belirlenmesine, tasarımın kullanıcıların ihtiyaçlarına daha iyi uyacak şekilde ayarlanmasına ve olağanüstü bir kullanıcı deneyimi sağlanmasına yardımcı olur.
- Tasarımı Sonlandırın : Uygulama tasarımınızı kullanıcı geri bildirimlerini yansıtacak şekilde yineledikten ve iyileştirdikten sonra, tasarım varlıklarını sonlandırın ve geliştiricilere teslim edilmek üzere hazırlayın. Geliştirme aşamasında sorunsuz bir tasarım uygulaması sağlamak için tasarım öğeleri, etkileşimler ve platforma özgü gereksinimler dahil olmak üzere tasarımınızı dikkatlice belgelediğinizden emin olun.
Mobil Uygulama Tasarımı için Popüler Araçlar
Mobil uygulama tasarımı, genellikle tasarım sürecinin çeşitli aşamalarında farklı dijital araçların kullanılmasını içerir. Bu araçlar, uygulama tasarımı oluşturmayı, işbirliğini ve prototip oluşturmayı kolaylaştıran özellikler sunarak bir tasarımcı olarak hayatınızı çok daha kolaylaştırır. İşte mobil uygulama tasarımı için bazı popüler araçlara hızlı bir genel bakış:
Kroki
Sketch, tasarımcıların mobil ve web uygulamaları için tel kafesler, prototipler ve arayüz tasarımları oluşturmasına olanak tanıyan, yaygın olarak kullanılan vektör tabanlı bir tasarım aracıdır. İşlevselliğini genişleten ve onu bir tasarımcının araç setindeki en güçlü araçlardan biri haline getiren zengin bir eklenti kitaplığı sunar.
figma
Figma, tel çerçeve oluşturma, prototip oluşturma ve UI tasarımı için gerçek zamanlı işbirliğini destekleyen popüler bir tarayıcı tabanlı tasarım aracıdır. Güçlü sürüm kontrolü, ekip kitaplıkları ve güçlü prototip oluşturma özelliklerine sahip olması onu uzak ekipler ve büyük ölçekli projeler için ideal kılar.
Adobe XD
Adobe XD, Adobe'nin gelişmiş UI tasarımı ve prototip oluşturma yeteneklerine sahip çok yönlü bir tasarım yazılımıdır. Creative Cloud ile entegre olduğundan, tasarım ve işbirliği arasında sorunsuz geçiş yapmanıza, diğer Adobe yazılımlarından varlıkları içe aktarmanıza ve çalışan prototipleri dışa aktarmanıza olanak tanır.
InVision
InVision, mobil uygulama tasarımlarını prototip oluşturmaya, paylaşmaya ve sunmaya odaklanan bir tasarım işbirliği platformudur. Özellikleri arasında, ekiplerin tasarımları üzerinde kolayca tartışmasına ve yinelemesine yardımcı olan gerçek zamanlı işbirliği, tasarım sürüm oluşturma ve tasarım sistemi yönetimi yer alır.
Zeplin
Zeplin, tasarımcıların ve geliştiricilerin verimli bir şekilde işbirliği yapmasına olanak tanıyan bir tasarım aktarma aracıdır. Tasarım dosyalarına dayalı olarak stil kılavuzlarını, varlıkları ve kod parçacıklarını otomatik olarak oluşturarak, geliştiricilerin amaçlanan tasarımı son ürünlerinde uygulamalarını kolaylaştırır.
Bu araçları deneyin ve ihtiyaçlarınıza ve iş akışınıza en uygun olanı seçin. Birçok tasarımcı, proje gereksinimlerine ve ekip dinamiklerine bağlı olarak farklı araçları karıştırır ve eşleştirir.
iOS ve Android için tasarlama
Mobil uygulamalar tasarlarken, iOS ve Android platformları arasındaki farkları kabul etmek ve bunların özel tasarım yönergelerine bağlı kalmak önemlidir. Bu, uygulamanızın her platformdaki kullanıcılara tanıdık ve kusursuz hissettirmesini sağlayacaktır.
iOS Tasarım Yönergeleri
Apple'ın, iOS aygıtları için kullanıcı arabirimleri tasarlama yaklaşımlarını özetleyen İnsan Arabirim Yönergeleri (HIG) adı verilen bir dizi tasarım ilkesi vardır. iOS tasarımının temel yönleri şunları içerir:
- Gezinme: iOS, önceki ekrana dönmek için sol üst köşede bir geri düğmesi kullanır. Sekme çubukları, uygulama genelinde gezinme için kullanılır ve bölümlere ayrılmış kontroller, bir ekran içinde gezinmeyi kolaylaştırır.
- Kontroller: Apple'ın tasarım diline uygun kaydırıcılar, anahtarlar ve düğmeler gibi standart iOS kontrollerini kullanın.
- Simgeler: iOS'taki simgeler genellikle basit ama kalındır. Önerilen simge boyutlarını kullanın ve Apple tarafından sağlanan Uygulama Simgesi yönergelerini izleyin.
- Tipografi: iOS'taki varsayılan sistem yazı tipi San Francisco'dur. Birden çok ağırlıkta mevcuttur ve Apple, uygulamanızın kullanıcıların yazı tipi boyutu tercihlerine uyması için Dinamik Yazım kullanılmasını önerir.
- Arayüz Stilleri: iOS uygulamanızda açık ve koyu modu destekleyin ve her iki stilde de iyi görünmesini sağlayın.
Android Tasarım Yönergeleri
Android, tüm Android cihazlara uygulanabilen kapsamlı bir tasarım sistemi olan Materyal Tasarımı adlı bir dizi tasarım ilkesini izler. Etkileşim tasarımı, görseller, düzen ve daha fazlası için yönergeler sağlar. Android tasarımının temel yönleri şunları içerir:
- Gezinme: Android cihazlarda genellikle yerleşik bir geri düğmesi bulunur, böylece uygulama içi gezinme diğer hiyerarşi seviyelerine odaklanabilir. Gezinme çekmeceleri, alt gezinme çubukları ve sekmeler yaygın olarak kullanılan gezinme kalıplarıdır.
- Kontroller: Onay kutuları, radyo düğmeleri ve anahtarlar gibi Materyal Tasarımı kurallarına uyan standart Android kontrollerini kullanın.
- Simgeler: Materyal Tasarımı, Android uygulamanızda kullanılabilecek çok çeşitli sistem simgeleri sağlar. Özel simgelerinizin bu yönergelerle uyumlu olduğundan emin olun.
- Tipografi: Android'deki varsayılan sistem yazı tipi Roboto'dur. Platform genelinde tutarlı bir deneyim için bu yazı tipinin veya yakından ilişkili yazı tiplerinin kullanılması önerilir.
- Temalar: Android uygulamanızda hem aydınlık hem de karanlık modu destekleyin ve uygulamanız genelinde benzersiz ve tutarlı bir görünüm ve his sağlamak için Materyal Tema kullanmayı düşünün.
Bu yönergelere uyulması, hem iOS hem de Android cihazlarda tanıdık ve tutarlı bir kullanıcı deneyimi yaratarak potansiyel olarak daha yüksek kullanıcı memnuniyeti ve elde tutma oranları sağlar.
Mobil Uygulama Tasarımını No-Code Platformlarla Entegre Etme
AppMaster.io gibi kodsuz platformlar, kullanıcıların herhangi bir kod yazmadan mobil uygulamalar oluşturmasına olanak tanır. Teknik olmayan kullanıcılar bile görsel uygulama oluşturuculardan, sürükle ve bırak düzenleyicilerden ve yerleşik tasarım şablonlarından yararlanarak mobil uygulamaları hızlı bir şekilde geliştirebilir ve prototipini oluşturabilir. Bu bölüm, mobil uygulama tasarımının AppMaster gibi no-code platformlara nasıl entegre edilebileceğini özetlemektedir.
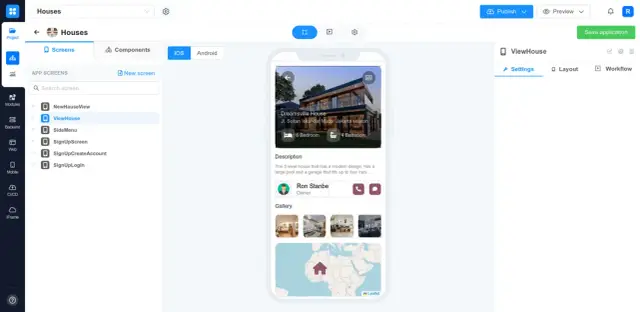
Kullanıcı Arayüzleri Oluşturma
Mobil uygulama kullanıcı arayüzlerini tasarlamak no-code platformlarla daha kolay hale gelir. UI bileşenlerini ekrana drag and drop, tasarımınıza göre düzenleyebilir ve farklı stil seçeneklerini kullanarak görünümlerini özelleştirebilirsiniz. Bu yaklaşım, Sketch veya Figma gibi harici araçlarda tasarım oluşturma ve bu tasarımları kodda manuel olarak uygulama ihtiyacını ortadan kaldırır.

İş Mantığını Tasarlamak
AppMaster.io gibi No-code platformlar, mobil uygulamalarda iş mantığı oluşturmak için görsel tasarımcılar sağlar. Bu, tasarımcıların kod yazmadan özel iş akışları ve etkileşimler oluşturmasına olanak tanır. Olayları, eylemleri ve API çağrılarını tanımlayabilir ve her bir UI bileşeni için istenen mantığı oluşturmak için bunları görsel olarak bağlayabilirsiniz.
Platformlar Arası Geliştirme
Hem iOS hem de Android platformları için bir mobil uygulama geliştirmek no-code platformlarla daha verimli hale gelir. Uygulamanızı tek bir araçla tasarlayarak, ayrı kod tabanlarını yönetmeden veya tasarım çalışmalarını tekrarlamadan her iki işletim sistemi için yerel uygulamalar oluşturabilirsiniz.
Hızlı Prototipleme ve Yineleme
No-code platformlar, hızlı ve kolay uygulama prototiplemesi sağlar. Tasarımda değişiklikler yapıldıkça, platform anında uygulamaların güncellenmiş sürümlerini oluşturabilir. Bu özellik, tasarım fikirlerini test etmenize ve geri bildirime dayalı olarak yineleme yapmanıza olanak tanıyarak uygulama geliştirme sürecini önemli ölçüde kolaylaştırır.
Mobil uygulama tasarımınızı AppMaster.io gibi no-code platformlarla entegre etmek zamandan tasarruf sağlayabilir, maliyetleri azaltabilir ve yüksek kaliteli tasarım standartlarını korurken mobil uygulama geliştirmeyi daha geniş bir kullanıcı yelpazesi için erişilebilir hale getirebilir.
Kaçınılması Gereken Yaygın Mobil Uygulama Tasarım Hataları
Mükemmel bir mobil uygulama tasarlamak, ayrıntılara dikkat etmeyi, tasarım ilkelerine sıkı sıkıya bağlı kalmayı ve hedef kitleyi anlamayı gerektirir. Ancak tasarımcılar genellikle kullanıcı deneyimini tehlikeye atabilecek ve uygulamanın başarısını etkileyebilecek hatalar yaparlar. Kusursuz bir mobil uygulama oluşturmak için şu yaygın tasarım hatalarından kaçının:
Kullanıcı Geri Bildirimini Gözden Geçirme
Kullanıcı geri bildirimi, uygulama tasarımlarınızı geliştirmek için paha biçilmez bir kaynaktır. Kullanıcı geri bildirimlerini göz ardı etmek, kötü kararlara ve tatmin edici olmayan kullanıcı deneyimlerine yol açabilir. Bu hatayı önlemek için kullanıcıları tasarım sürecine dahil edin, onları uygulamanızı test etmeye davet edin ve iyileştirme önerilerini dinleyin. Kullanıcı ihtiyaç ve beklentilerini karşılayan bir uygulama oluşturmak için bu önerileri uygulayın.
Tasarımda Tutarsızlık
Yazı tipleri, renkler ve gezinme desenleri gibi tutarsız tasarım öğeleri, kullanıcıların kafasını karıştırarak uygulamanızda gezinmeyi zorlaştırabilir. Bu sorunu önlemek için tasarım öğelerinizde tutarlılığı koruyun ve seçtiğiniz platform için belirlenmiş tasarım yönergelerini izleyin. Ayrıca, tutarlı bir kullanıcı deneyimi oluşturmak için tüm uygulama özelliklerinin ve görsellerinin marka imajınızla uyumlu olduğundan emin olun.
Dağınık Kullanıcı Arayüzü
Dağınık bir kullanıcı arabirimi, kullanıcıları çok fazla bilgi ve karmaşık gezinmeyle boğar. Kullanıcı deneyimini geliştirmek için, gereksiz öğeleri veya özellikleri kaldırarak basit ve temiz bir kullanıcı arabirimi sağlayın. Her zaman netliğe ve işleve estetiğe öncelik verin ve kullanıcıların temel uygulama özelliklerine kolayca erişmesini sağlayın.
Kötü Erişilebilirlik
Erişilebilirlik, uygulamanızın engelli veya engelli olanlar da dahil olmak üzere birçok kullanıcı tarafından kullanılabilir olması açısından çok önemlidir. Erişilebilirlik standartlarının ihmal edilmesi, potansiyel kullanıcıları yabancılaştırabilir ve ortalamanın altında bir kullanıcı deneyimine yol açabilir. Uygulamanızın yeterince büyük metin, yeterli renk kontrastı ve uygun dokunmatik hedef boyutları gibi erişilebilirlik yönergelerini karşıladığından emin olun.
Platforma Özgü Tasarım Yönergelerini Yoksaymak
iOS ve Android'in kendi platforma özel tasarım yönergeleri vardır ve bunlara uyulmaması, bir kullanıcının cihazında yerinde olmayan bir uygulamayla sonuçlanabilir. Uygulamanızı tasarlarken, platformun ekosistemiyle sorunsuz bir şekilde bütünleşmesini sağlamak için iOS için İnsan Arayüzü Yönergelerine ve Android için Materyal Tasarımına dikkat edin.
Mobil Uygulama Tasarımında Başarı İçin İpuçları
Yaygın tasarım hatalarından kaçınmak çok önemli olmakla birlikte, başarıyı destekleyen en iyi uygulamaları uygulamak da önemlidir. Başarılı bir mobil uygulama tasarımı oluşturmak için bazı yararlı ipuçları:
- Hedef Kitlenizi Anlayın : Hedef kitlenizi tanımak, onların ihtiyaçlarını ve beklentilerini karşılayan bir uygulama tasarlamanın temelidir. Tercihlerini, alışkanlıklarını ve acı noktalarını anlamak için araştırma yapın. Hedef kullanıcılarınızı temsil etmek için kullanıcı karakterleri oluşturun ve onların özel gereksinimlerini karşıladığından emin olmak için uygulamayı bu karakterlere göre tasarlayın.
- Tasarım İlkelerine Bağlı Kalın : Basitlik, kullanıcı merkezli tasarım, tutarlılık ve geri bildirim gibi temel mobil uygulama tasarım ilkelerine bağlı kalın. Bu ilkeler, kullanıcıların uygulamanızla etkileşim kurmasını ve memnun kalmasını sağlayan sezgisel ve sorunsuz bir kullanıcı deneyimi oluşturmaya yardımcı olur.
- Kullanıcı Yolculuğunu Basit Tutun : Basit bir kullanıcı yolculuğu, kullanıcıların görevleri hızlı ve verimli bir şekilde tamamlamasına olanak tanır. Basit gezinme seçenekleri sağlayın, temel özelliklere odaklanın ve görevleri tamamlamak için gereken etkileşimleri en aza indirin. Kullanıcı yolculuğunu basitleştirerek, uygulamanızın kullanılabilirliğini ve genel kullanıcı deneyimini geliştirebilirsiniz.
- Kullanıcı Geri Bildirimlerine Dayalı Yineleme : Tasarım yinelemeli bir süreçtir. Kullanıcı geri bildirimlerine ve değişen gereksinimlere göre uygulamanızı düzenli olarak güncelleyin ve hassaslaştırın. Kullanıcı geri bildirimlerini sürekli olarak analiz ederek iyileştirme alanlarını belirleyebilir, sorunları çözebilir ve uygulamanızın kullanılabilirliğini ve deneyimini iyileştirerek daha fazla kullanıcı memnuniyeti ve elde tutma elde edebilirsiniz.
- Çekici Görselleri Birleştirin : Bir uygulamanın işlevselliğine öncelik vermek önemli olsa da görsel çekicilik, akılda kalıcı ve olumlu bir kullanıcı deneyimi oluşturmaya yardımcı olur. Netlik ve kullanılabilirlikten ödün vermeden uygulamanızın estetiğini geliştirmek için modern tasarım öğelerini, renk şemalarını ve görüntüleri kullanın.
- Tasarım ve Geliştirme için No-Code Platformlardan Yararlanın : AppMaster gibi No-code platformlar, mobil uygulamaları kolayca tasarlamak ve geliştirmek için mükemmel bir çözüm sunar. Kullanıcı arabirimi ve iş mantığı için drag-and-drop düzenleyicileri kullanmak, teknik bilgisi olmayan kullanıcıların kodlama becerileri olmadan zengin özelliklere sahip uygulamalar tasarlamasına olanak tanır. AppMaster platformu gibi araçları kullanarak tasarım sürecini hızlandırabilir ve çarpıcı, işlevsel mobil uygulamalar oluşturabilirsiniz.
Bu temel ipuçlarını izleyerek ve yaygın hatalardan kaçınarak, kullanıcılarda yankı uyandıran ve giderek daha rekabetçi hale gelen mobil uygulama pazarında başarılı olan şık, ilgi çekici ve kullanıcı merkezli mobil uygulamalar oluşturabilirsiniz.
SSS
Mobil uygulama tasarımının temel ilkeleri arasında basitlik, tutarlılık, kullanıcı geri bildirimi, kullanıcı odaklı tasarım ve platforma özel tasarım yer alır.
Mobil uygulama tasarım süreci genellikle kavramsallaştırma, tel çerçeve oluşturma, prototip oluşturma, görsel tasarım, yineleme ve tasarımın son haline getirilmesini içerir.
Mobil uygulama tasarımı için popüler araçlar arasında Sketch, Figma, Adobe XD, InVision ve Zeplin bulunur.
iOS ve Android'in farklı tasarım yönergeleri ve öğeleri vardır. Her platformun ekosistemine sorunsuz bir şekilde uyan uygulamalar tasarlamak için kendi yönergelerine uymak çok önemlidir.
AppMaster gibi kodsuz platformlar, AppMaster drag-and-drop düzenleyicileri kullanarak mobil uygulama kullanıcı arayüzleri ve iş mantığı oluşturmasına olanak tanıyarak teknik bilgisi olmayan kullanıcıların kodlama yapmadan uygulama tasarlamasını kolaylaştırır.
Bazı yaygın mobil uygulama tasarım hataları, kullanıcı geri bildirimlerini gözden kaçırma, tasarımda tutarsızlık, zayıf erişilebilirlik ve platforma özgü tasarım yönergelerini göz ardı etmeyi içerir.
Mobil uygulama tasarımında başarı için ipuçları arasında hedef kitlenizi anlamak, tasarım ilkelerine bağlı kalmak, kullanıcı yolculuğunu basit tutmak ve kullanıcı geri bildirimlerine göre sürekli yineleme yer alır.
Mobil uygulama tasarımı, uygulama kullanıcılarının kullanıcı deneyimini, kullanılabilirliğini ve genel memnuniyetini etkilediği için çok önemlidir. İyi tasarım, bir mobil uygulamanın başarısını ve elde tutma oranını önemli ölçüde etkileyebilir.





