모바일 앱 디자인에 대한 궁극의 가이드
핵심 원칙, 널리 사용되는 도구, 모든 플랫폼에서 사용할 수 있는 완벽한 사용자 중심 애플리케이션을 만들기 위한 유용한 팁을 다루는 이 포괄적인 가이드를 통해 모바일 앱 디자인 기술을 마스터하세요.

웹 트래픽의 절반 이상이 모바일 장치에서 발생하는 세상에서 매력적이고 사용자 친화적이며 기능적인 모바일 앱을 만드는 것이 모든 규모의 비즈니스에 점점 더 중요해지고 있습니다. 모바일 앱 디자인은 사용자의 요구를 효과적으로 충족하고 즐거운 사용자 경험을 제공하는 시각적으로 매력적이고 사용자 중심적인 애플리케이션을 만드는 예술이자 과학입니다.
훌륭한 모바일 애플리케이션 디자인은 앱의 성공뿐 아니라 회사의 명성과 사용자 만족도를 위해서도 필수적입니다. 주요 앱 스토어에서 수백만 개의 앱을 사용할 수 있으므로 직관적이고 시각적으로 매력적인 디자인으로 앱을 돋보이게 하는 것이 중요합니다. 이 기사에서는 모바일 앱 디자인의 필수 요소에 대해 자세히 살펴보고 주요 원칙에 대해 논의하고 디자인 프로세스를 간략히 설명하며 사용자의 공감을 불러일으키는 탁월한 모바일 앱을 만들기 위해 반드시 알아야 할 팁을 다룹니다.
모바일 앱 디자인의 핵심 원칙
성공적이고 매력적이며 사용자 친화적인 모바일 애플리케이션을 구축하려면 특정 디자인 원칙을 준수해야 합니다. 이러한 원칙은 직관적인 기능을 통합하면서 광범위한 사용자를 수용하는 효과적인 모바일 앱 디자인의 기초입니다. 다음은 모바일 앱을 디자인할 때 고려해야 할 주요 원칙입니다.
간단
단순성은 훌륭한 모바일 앱 디자인의 초석입니다. 사용자는 마찰이나 압도적인 복잡성을 경험하지 않고 앱을 탐색할 수 있어야 합니다. 디자인에 미니멀리즘을 적용하세요. 간단한 레이아웃, 명확한 텍스트, 알아보기 쉬운 아이콘을 사용하세요. 이 접근 방식을 통해 처음 사용하는 사용자도 앱을 편안하게 사용할 수 있으므로 사용자 만족도와 앱 참여도가 향상됩니다.
일관성
일관된 디자인은 시각적으로 매력적이며 원활한 사용자 경험을 만드는 데 중요합니다. 앱 전체에서 일관된 타이포그래피, 색상, 아이콘 및 기타 디자인 요소를 사용하여 인식을 강화하고 인지 과부하를 방지합니다. 일관성은 앱 내 탐색 및 상호 작용에도 적용되어 사용자가 앱의 동작을 쉽게 예측하고 이해할 수 있도록 합니다.
사용자 피드백
사용자 피드백을 디자인에 통합하는 것은 전반적인 사용자 경험을 개선하는 데 필수적입니다. 강조 표시된 버튼이나 로드 애니메이션과 같은 시각적 신호를 제공하여 앱이 입력을 확인했음을 사용자에게 알립니다. 이를 통해 앱의 기능 및 응답성과 관련하여 사용자에게 자신감을 심어줍니다.

사용자 중심 설계
사용자 중심 디자인은 대상 고객의 요구 사항, 선호도 및 기대치를 이해하고 우선 순위를 지정하는 데 중점을 둡니다. 철저한 조사 및 사용자 분석을 수행하여 앱의 디자인이 사용자의 요구 사항에 부합하는지 확인합니다. 이 접근 방식은 사용자 만족도를 높이고 참여도를 높이며 유지율을 높입니다.
플랫폼별 설계
Apple의 iOS용 Human Interface Guidelines 또는 Android용 Google의 Material Design과 같이 각 플랫폼에서 제공하는 디자인 가이드라인을 준수하는 것이 필수적입니다. 이러한 지침을 따르면 앱이 각 플랫폼의 에코시스템에 원활하게 통합되고 플랫폼별 기능을 활용하며 기본 사용자 경험을 제공할 수 있습니다.
모바일 앱 디자인 프로세스
효과적인 모바일 앱을 설계하려면 체계적이고 응집력 있으며 사용자 중심의 최종 제품을 보장하는 구조화된 프로세스를 따르는 것이 포함됩니다. 다음은 모바일 앱 디자인 프로세스의 주요 단계입니다.
- 개념화 : 모든 성공적인 모바일 앱은 모든 디자인 측면의 기초가 되는 명확한 개념으로 시작됩니다. 이 초기 단계에서 앱의 핵심 목적, 대상 고객 및 주요 기능을 식별합니다. 철저한 조사와 경쟁 분석을 수행하여 사용자의 요구 사항, 선호도 및 문제점을 이해합니다. 이 정보는 앱의 디자인과 구조를 알려줍니다.
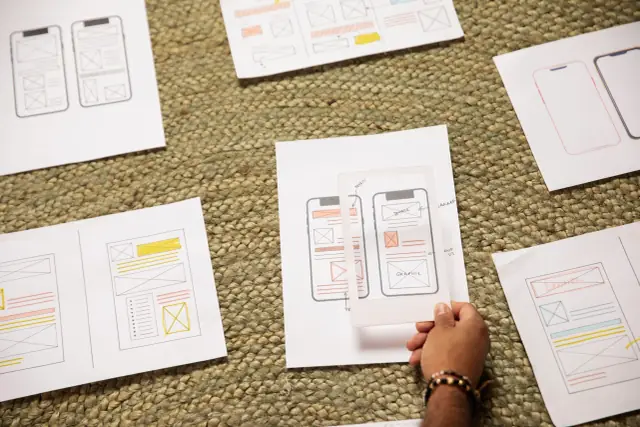
- 와이어프레임 : 와이어프레임은 앱의 골격 프레임워크를 나타내는 시각적 가이드를 만드는 과정입니다. 주로 앱의 주요 구성 요소, 레이아웃 및 탐색을 식별하는 것을 목표로 합니다. 와이어프레임은 손으로 그리거나 Balsamiq 또는 Sketch와 같은 와이어프레임 도구를 사용하여 만들 수 있습니다. 이 단계는 디자인 반복을 장려하고 디자인 프로세스 초기에 잠재적인 사용성 문제를 식별하는 데 도움이 됩니다.
- 프로토타이핑 : 프로토타입 생성은 앱 디자인 프로세스의 다음 단계로, 와이어프레임을 앱 사용자 인터페이스의 대화형 표현으로 전환할 수 있습니다. 프로토타입을 사용하면 실제 앱을 개발하지 않고도 앱의 기능, 탐색 및 전반적인 사용성을 탐색할 수 있습니다. tnVision, Figma 또는 Adobe XD를 사용하여 프로토타입을 만들 수 있습니다. 시각적 디자인 단계로 이동하기 전에 사용자, 이해 관계자 또는 잠재 고객으로부터 피드백을 수집하여 프로토타입을 반복하고 다듬습니다.
- 시각적 디자인 : 프로토타입을 반복한 후 시각적 디자인 단계에서는 타이포그래피, 색상, 아이콘, 이미지 및 기타 디자인 요소를 정의하여 앱에 세련된 모양과 느낌을 부여합니다. 앱의 시각적 요소를 디자인할 때 사용성 휴리스틱, 플랫폼별 지침 및 대상 고객의 선호도를 고려하십시오. 전문 디자인 도구를 사용하여 고품질 자산을 만들고 일관되고 매력적인 인터페이스를 디자인하십시오.
- 반복 및 개선 : 효과적인 모바일 앱 디자인 프로세스는 선형이 아니라 반복적입니다. 사용자 및 이해 관계자의 피드백을 기반으로 앱 디자인을 지속적으로 테스트, 분석 및 개선합니다. 이 프로세스는 잠재적인 문제를 식별하고 사용자의 요구에 더 잘 맞도록 디자인을 조정하며 탁월한 사용자 경험을 보장하는 데 도움이 됩니다.
- 디자인 마무리 : 사용자 피드백을 반영하기 위해 앱 디자인을 반복하고 개선했으면 디자인 자산을 마무리하고 개발자에게 전달할 준비를 합니다. 개발 단계에서 원활한 디자인 구현을 보장하기 위해 디자인 요소, 상호 작용 및 플랫폼별 요구 사항을 포함하여 디자인을 신중하게 문서화해야 합니다.
모바일 앱 디자인을 위한 인기 있는 도구
모바일 앱 디자인은 일반적으로 디자인 프로세스의 다양한 단계에서 다양한 디지털 도구를 사용하는 것과 관련됩니다. 이러한 도구는 앱 디자인 생성, 공동 작업 및 프로토타이핑을 용이하게 하는 기능을 제공하여 디자이너로서의 삶을 훨씬 쉽게 만듭니다. 다음은 모바일 앱 디자인을 위한 몇 가지 인기 있는 도구에 대한 간략한 개요입니다.
스케치
Sketch는 디자이너가 모바일 및 웹 애플리케이션용 와이어프레임, 프로토타입 및 인터페이스 디자인을 만들 수 있도록 하는 널리 사용되는 벡터 기반 디자인 도구입니다. 기능을 확장하는 풍부한 플러그인 라이브러리를 제공하여 디자이너의 툴킷에서 가장 강력한 도구 중 하나가 됩니다.
피그마
Figma는 와이어프레임, 프로토타이핑 및 UI 디자인을 위한 실시간 협업을 지원하는 인기 있는 브라우저 기반 디자인 도구입니다. 강력한 버전 제어, 팀 라이브러리 및 강력한 프로토타이핑 기능을 갖추고 있어 원격 팀 및 대규모 프로젝트에 이상적입니다.
어도비 XD
Adobe XD는 고급 UI 디자인 및 프로토타이핑 기능을 제공하는 Adobe의 다목적 디자인 소프트웨어입니다. Creative Cloud와 통합되어 디자인과 공동 작업 간에 원활하게 전환하고 다른 Adobe 소프트웨어에서 에셋을 가져오고 작업 중인 프로토타입을 내보낼 수 있습니다.
인비전
InVision은 모바일 앱 디자인의 프로토타이핑, 공유 및 프레젠테이션에 중점을 둔 디자인 협업 플랫폼입니다. 이 기능에는 실시간 공동 작업, 디자인 버전 관리 및 디자인 시스템 관리가 포함되어 있어 팀에서 디자인을 쉽게 논의하고 반복할 수 있습니다.
제플린
Zeplin은 디자이너와 개발자가 효율적으로 협업할 수 있는 디자인 핸드오프 도구입니다. 디자인 파일을 기반으로 스타일 가이드, 자산 및 코드 스니펫을 자동으로 생성하므로 개발자가 최종 제품에서 의도한 디자인을 보다 쉽게 구현할 수 있습니다.
이러한 도구를 시험해 보고 필요와 작업 흐름에 가장 적합한 도구를 선택하십시오. 많은 디자이너가 프로젝트 요구 사항과 팀의 역동성에 따라 다양한 도구를 혼합하고 일치시킵니다.
iOS 및 Android용 디자인
모바일 앱을 디자인할 때 iOS와 Android 플랫폼의 차이점을 인정하고 특정 디자인 지침을 준수하는 것이 중요합니다. 이렇게 하면 앱이 각 플랫폼의 사용자에게 친숙하고 매끄럽게 느껴질 것입니다.
iOS 디자인 지침
Apple은 HIG(Human Interface Guidelines)라는 일련의 디자인 원칙을 가지고 있으며, 이는 iOS 장치용 사용자 인터페이스 디자인에 대한 접근 방식을 설명합니다. iOS 디자인의 주요 측면은 다음과 같습니다.
- 탐색: iOS는 이전 화면으로 돌아가기 위해 왼쪽 상단 모서리에 있는 뒤로 버튼을 사용합니다. 탭 표시줄은 앱 전체 탐색에 사용되며 세그먼트 컨트롤은 화면 내에서 탐색을 용이하게 합니다.
- 컨트롤: Apple의 디자인 언어를 준수하는 슬라이더, 스위치 및 버튼과 같은 표준 iOS 컨트롤을 사용합니다.
- 아이콘: iOS의 아이콘은 일반적으로 단순하면서도 대담합니다. 권장 아이콘 크기를 사용하고 Apple에서 제공하는 앱 아이콘 지침을 따르십시오.
- 타이포그래피: iOS의 기본 시스템 글꼴은 San Francisco입니다. 여러 가중치로 사용할 수 있으며 Apple은 앱이 사용자의 글꼴 크기 기본 설정을 존중하도록 Dynamic Type을 사용할 것을 권장합니다.
- 인터페이스 스타일: iOS 앱에서 밝은 모드와 어두운 모드를 지원하고 두 스타일 모두에서 잘 보이도록 합니다.
안드로이드 디자인 가이드라인
Android는 모든 Android 기기에 적용할 수 있는 포괄적인 디자인 시스템인 머티리얼 디자인이라는 일련의 디자인 원칙을 따릅니다. 인터랙션 디자인, 비주얼, 레이아웃 등에 대한 지침을 제공합니다. Android 디자인의 주요 측면은 다음과 같습니다.
- 내비게이션: Android 기기에는 일반적으로 뒤로 버튼이 내장되어 있어 인앱 내비게이션이 다른 계층 수준에 집중할 수 있습니다. 탐색 서랍, 하단 탐색 모음 및 탭은 일반적으로 사용되는 탐색 패턴입니다.
- 컨트롤: 체크박스, 라디오 버튼, 머티리얼 디자인 가이드라인을 따르는 스위치와 같은 표준 Android 컨트롤을 사용하세요.
- 아이콘: 머티리얼 디자인은 Android 앱에서 사용할 수 있는 다양한 시스템 아이콘을 제공합니다. 사용자 정의 아이콘이 이러한 지침에 부합하는지 확인하십시오.
- 타이포그래피: Android의 기본 시스템 글꼴은 Roboto입니다. 플랫폼 전체에서 일관된 경험을 위해 이 글꼴 또는 밀접하게 관련된 글꼴을 사용하는 것이 좋습니다.
- 테마: Android 앱에서 밝은 모드와 어두운 모드를 모두 지원하고 Material Theming을 사용하여 애플리케이션 전체에 독특하고 일관된 모양과 느낌을 제공하는 것이 좋습니다.
이러한 지침을 준수하면 iOS 및 Android 기기 모두에서 친숙하고 응집력 있는 사용자 경험을 생성하여 잠재적으로 사용자 만족도와 유지율을 높일 수 있습니다.
No-Code 플랫폼과 모바일 앱 디자인 통합
AppMaster.io 와 같은 노코드 플랫폼을 사용하면 사용자가 코드를 작성하지 않고도 모바일 앱을 구축할 수 있습니다. 전문 지식이 없는 사용자도 시각적 앱 빌더, 드래그 앤 드롭 편집기 및 내장 디자인 템플릿을 활용하여 모바일 애플리케이션을 빠르게 개발하고 프로토타입을 만들 수 있습니다. 이 섹션에서는 모바일 앱 디자인을 AppMaster 와 같은 no-code 플랫폼에 통합하는 방법을 설명합니다.
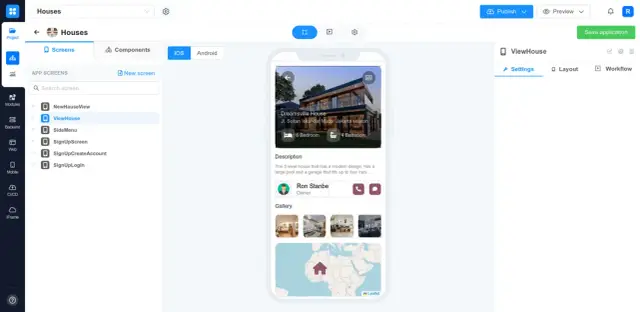
사용자 인터페이스 만들기
no-code 플랫폼을 사용하면 모바일 앱 UI 디자인이 더 간단해집니다. UI 구성 요소를 화면으로 drag and drop 디자인에 따라 배열하고 다양한 스타일 지정 옵션을 사용하여 모양을 사용자 지정할 수 있습니다. 이 접근 방식을 사용하면 Sketch 또는 Figma와 같은 외부 도구에서 디자인을 만들고 해당 디자인을 코드로 수동으로 구현할 필요가 없습니다.

비즈니스 로직 설계
AppMaster.io와 같은 No-code 플랫폼은 모바일 앱에서 비즈니스 로직을 생성하기 위한 시각적 디자이너를 제공합니다. 이를 통해 디자이너는 코드를 작성하지 않고도 사용자 지정 워크플로 및 상호 작용을 만들 수 있습니다. 이벤트, 작업 및 API 호출을 정의하고 시각적으로 연결하여 각 UI 구성 요소에 대해 원하는 논리를 만들 수 있습니다.
크로스 플랫폼 개발
no-code 플랫폼을 사용하면 iOS 및 Android 플랫폼용 모바일 앱을 더욱 효율적으로 개발할 수 있습니다. 단일 도구로 앱을 설계하면 별도의 코드베이스를 관리하거나 설계 작업을 중복하지 않고도 두 운영 체제 모두에 대한 기본 애플리케이션을 생성할 수 있습니다.
신속한 프로토타이핑 및 반복
No-code 플랫폼을 사용하면 빠르고 쉽게 앱 프로토타이핑이 가능합니다. 디자인이 변경되면 플랫폼에서 앱의 업데이트된 버전을 즉시 생성할 수 있습니다. 이 기능을 사용하면 디자인 아이디어를 테스트하고 피드백을 기반으로 반복하여 앱 개발 프로세스를 현저하게 간소화할 수 있습니다.
모바일 앱 디자인을 AppMaster.io와 같은 no-code 플랫폼과 통합하면 시간을 절약 하고 비용을 절감 할 수 있으며 고품질 디자인 표준을 유지하면서 더 많은 사용자가 모바일 앱 개발에 액세스할 수 있습니다.
피해야 할 일반적인 모바일 앱 디자인 실수
완벽한 모바일 앱을 디자인하려면 세부 사항에 대한 주의, 디자인 원칙에 대한 강력한 준수, 대상 고객에 대한 이해가 필요합니다. 그러나 디자이너는 종종 사용자 경험을 손상시키고 앱의 성공에 영향을 줄 수 있는 실수를 합니다. 완벽한 모바일 앱을 만들려면 다음과 같은 일반적인 디자인 오류를 피하세요.
사용자 피드백 살펴보기
사용자 피드백은 앱 디자인을 개선하는 데 매우 중요한 리소스입니다. 사용자 피드백을 무시하면 잘못된 결정과 불만족스러운 사용자 경험으로 이어질 수 있습니다. 이러한 실수를 방지하려면 디자인 프로세스 전반에 걸쳐 사용자를 참여시키고 앱을 테스트하도록 초대하고 개선을 위한 제안을 들어야 합니다. 이러한 제안을 구현하여 사용자의 요구와 기대를 충족하는 앱을 만드세요.
디자인의 불일치
글꼴, 색상 및 탐색 패턴과 같은 일관되지 않은 디자인 요소는 사용자를 혼란스럽게 하여 앱 탐색을 어렵게 만들 수 있습니다. 이 문제를 방지하려면 디자인 요소의 일관성을 유지하고 선택한 플랫폼에 대해 설정된 디자인 지침을 따르십시오. 또한 모든 앱 기능과 시각적 요소가 브랜드 이미지와 일치하여 응집력 있는 사용자 경험을 생성하는지 확인하세요.
어수선한 사용자 인터페이스
복잡한 사용자 인터페이스는 너무 많은 정보와 복잡한 탐색으로 사용자를 압도합니다. 사용자 경험을 향상시키기 위해 불필요한 요소나 기능을 제거하고 단순하고 깨끗한 UI를 유지합니다. 항상 미학보다 선명도와 기능을 우선시하고 사용자가 필수 앱 기능에 쉽게 액세스할 수 있도록 합니다.
열악한 접근성
장애가 있는 사용자를 포함하여 많은 사용자가 앱을 사용할 수 있도록 하려면 접근성이 중요합니다. 접근성 표준을 무시하면 잠재적인 사용자를 소외시키고 수준 이하의 사용자 경험으로 이어질 수 있습니다. 앱이 충분히 큰 텍스트, 충분한 색상 대비, 적절한 터치 대상 크기와 같은 접근성 가이드라인을 충족하는지 확인하세요.
플랫폼별 디자인 지침 무시
iOS 및 Android에는 자체 플랫폼별 디자인 지침 세트가 있으며 이를 따르지 않으면 앱이 사용자 기기에서 적절하지 않은 것처럼 느껴질 수 있습니다. 플랫폼의 생태계와 원활하게 통합되도록 앱을 디자인할 때 iOS용 휴먼 인터페이스 지침과 Android용 머티리얼 디자인에 주의를 기울이십시오.
모바일 앱 디자인의 성공을 위한 팁
일반적인 설계 실수를 피하는 것이 중요하지만 성공을 촉진하는 모범 사례를 구현하는 것도 중요합니다. 다음은 성공적인 모바일 앱 디자인을 만들기 위한 몇 가지 유용한 팁입니다.
- 대상 고객 이해 : 대상 고객을 아는 것은 그들의 요구와 기대를 충족하는 앱을 디자인하는 데 있어 기본입니다. 그들의 선호도, 습관 및 고충을 이해하기 위해 조사하십시오. 대상 사용자를 나타내는 사용자 페르소나를 만들고 이러한 페르소나를 중심으로 앱을 디자인하여 특정 요구 사항을 충족하도록 합니다.
- 디자인 원칙 준수 : 단순성, 사용자 중심 디자인, 일관성 및 피드백과 같은 핵심 모바일 앱 디자인 원칙을 고수합니다. 이러한 원칙은 사용자가 앱에 계속 참여하고 만족할 수 있도록 직관적이고 원활한 사용자 경험을 만드는 데 도움이 됩니다.
- 사용자 여정을 단순하게 유지 : 간단한 사용자 여정을 통해 사용자는 작업을 빠르고 효율적으로 수행할 수 있습니다. 간단한 탐색 옵션을 제공하고 핵심 기능에 집중하며 작업을 완료하는 데 필요한 상호 작용을 최소화합니다. 사용자 여정을 단순화하여 앱의 유용성과 전반적인 사용자 경험을 향상할 수 있습니다.
- 사용자 피드백을 기반으로 반복 : 디자인은 반복적인 프로세스입니다. 사용자 피드백과 변화하는 요구 사항을 기반으로 앱을 정기적으로 업데이트하고 개선합니다. 사용자 피드백을 지속적으로 분석하여 개선할 영역을 식별하고 문제를 해결하며 앱의 사용성과 경험을 향상하여 사용자 만족도와 유지율을 높일 수 있습니다.
- 매력적인 시각적 요소 통합 : 앱의 기능을 우선시하는 것이 중요하지만 시각적 매력은 기억에 남고 긍정적인 사용자 경험을 만드는 데 도움이 됩니다. 현대적인 디자인 요소, 색 구성표 및 이미지를 사용하여 선명도와 유용성을 손상시키지 않으면서 앱의 미학을 향상하세요.
- 설계 및 개발을 위한 No-Code 플랫폼 활용 : AppMaster 와 같은 No-code 플랫폼은 모바일 앱을 쉽게 설계하고 개발할 수 있는 탁월한 솔루션을 제공합니다. UI 및 비즈니스 논리에 drag-and-drop 편집기를 사용하면 기술 지식이 없는 사용자도 코딩 기술 없이 기능이 풍부한 앱을 디자인할 수 있습니다. AppMaster 플랫폼과 같은 도구를 사용하여 디자인 프로세스를 간소화하고 훌륭하고 기능적인 모바일 앱을 구축할 수 있습니다.
이러한 필수 팁을 따르고 일반적인 실수를 피함으로써 사용자의 공감을 얻고 점점 더 경쟁이 치열해지는 모바일 앱 시장에서 성공할 수 있는 세련되고 매력적이며 사용자 중심적인 모바일 앱을 만들 수 있습니다.
자주 묻는 질문
모바일 앱 디자인의 핵심 원칙에는 단순성, 일관성, 사용자 피드백, 사용자 중심 디자인 및 플랫폼별 디자인이 포함됩니다.
모바일 앱 디자인 프로세스에는 일반적으로 개념화, 와이어프레임, 프로토타이핑, 시각적 디자인, 반복 및 디자인 마무리가 포함됩니다.
모바일 앱 디자인에 널리 사용되는 도구로는 Sketch, Figma, Adobe XD, InVision 및 Zeplin이 있습니다.
iOS와 Android는 디자인 지침과 요소가 다릅니다. 각 플랫폼의 에코시스템에 완벽하게 맞는 앱을 설계하려면 해당 지침을 따르는 것이 필수적입니다.
AppMaster와 같은 코드 없는 플랫폼을 사용 AppMaster 사용자가 drag-and-drop 편집기를 사용하여 모바일 앱 UI 및 비즈니스 로직을 생성할 수 있으므로 비기술 사용자가 코딩 없이 앱을 더 쉽게 디자인할 수 있습니다.
몇 가지 일반적인 모바일 앱 디자인 실수에는 사용자 피드백 간과, 디자인 불일치, 접근성 저하, 플랫폼별 디자인 지침 무시 등이 포함됩니다.
모바일 앱 디자인의 성공을 위한 팁에는 대상 고객 이해, 디자인 원칙 준수, 사용자 여정을 단순하게 유지하고 사용자 피드백을 기반으로 지속적으로 반복하는 것이 포함됩니다.
모바일 앱 디자인은 사용자 경험, 유용성 및 앱 사용자의 전반적인 만족도에 영향을 미치기 때문에 매우 중요합니다. 좋은 디자인은 모바일 앱의 성공과 유지율에 상당한 영향을 미칠 수 있습니다.





