Hướng dẫn cơ bản về thiết kế ứng dụng dành cho thiết bị di động
Nắm vững nghệ thuật thiết kế ứng dụng dành cho thiết bị di động với hướng dẫn toàn diện này, bao gồm các nguyên tắc cốt lõi, công cụ phổ biến và mẹo hữu ích để tạo ứng dụng hoàn hảo, lấy người dùng làm trung tâm cho bất kỳ nền tảng nào.

Trong một thế giới mà hơn một nửa lưu lượng truy cập web đến từ thiết bị di động, việc tạo ra một ứng dụng di động hấp dẫn, thân thiện với người dùng và chức năng ngày càng trở nên quan trọng đối với các doanh nghiệp thuộc mọi quy mô. Thiết kế ứng dụng dành cho thiết bị di động là nghệ thuật và khoa học để tạo ra các ứng dụng lấy người dùng làm trung tâm, hấp dẫn trực quan, đáp ứng hiệu quả nhu cầu của người dùng và mang lại trải nghiệm thú vị cho người dùng .
Thiết kế ứng dụng di động tuyệt vời không chỉ quan trọng đối với sự thành công của ứng dụng mà còn đối với danh tiếng của công ty và sự hài lòng của người dùng. Với hàng triệu ứng dụng có sẵn trong các cửa hàng ứng dụng hàng đầu, việc đảm bảo ứng dụng của bạn nổi bật với thiết kế trực quan và hấp dẫn là rất quan trọng. Bài viết này đi sâu vào các yếu tố cần thiết của thiết kế ứng dụng dành cho thiết bị di động, thảo luận về các nguyên tắc chính, phác thảo quy trình thiết kế và đề cập đến các mẹo cần biết để tạo ứng dụng dành cho thiết bị di động đặc biệt gây được tiếng vang với người dùng.
Nguyên tắc chính của thiết kế ứng dụng di động
Bạn phải tuân thủ các nguyên tắc thiết kế cụ thể để xây dựng một ứng dụng di động thành công, hấp dẫn và thân thiện với người dùng. Những nguyên tắc này là nền tảng của một thiết kế ứng dụng dành cho thiết bị di động hiệu quả phục vụ cho nhiều người dùng đồng thời kết hợp chức năng trực quan. Dưới đây là các nguyên tắc chính cần xem xét khi thiết kế ứng dụng dành cho thiết bị di động của bạn.
Sự đơn giản
Đơn giản là nền tảng của bất kỳ thiết kế ứng dụng di động tuyệt vời nào. Người dùng sẽ có thể điều hướng ứng dụng mà không gặp trở ngại hoặc quá phức tạp. Sử dụng chủ nghĩa tối giản trong thiết kế của bạn — sử dụng bố cục đơn giản, văn bản rõ ràng và các biểu tượng dễ nhận biết. Cách tiếp cận này sẽ đảm bảo rằng ngay cả những người dùng lần đầu cũng cảm thấy thoải mái khi sử dụng ứng dụng, dẫn đến sự hài lòng của người dùng được cải thiện và tương tác với ứng dụng tốt hơn.
Tính nhất quán
Thiết kế nhất quán hấp dẫn trực quan và rất quan trọng để tạo trải nghiệm người dùng liền mạch. Sử dụng kiểu chữ, màu sắc, biểu tượng nhất quán và các yếu tố thiết kế khác xuyên suốt ứng dụng để củng cố khả năng nhận dạng và tránh quá tải nhận thức. Tính nhất quán cũng áp dụng cho điều hướng và tương tác trong ứng dụng, đảm bảo rằng người dùng có thể dễ dàng dự đoán và hiểu hành vi của ứng dụng.
Phản hồi của người dùng
Kết hợp phản hồi của người dùng vào thiết kế của bạn là điều cần thiết để cải thiện trải nghiệm người dùng tổng thể. Cung cấp các dấu hiệu trực quan, chẳng hạn như các nút được đánh dấu hoặc tải hoạt ảnh, để thông báo cho người dùng rằng ứng dụng đã xác nhận thông tin đầu vào của họ. Điều này tạo niềm tin cho người dùng về chức năng và khả năng phản hồi của ứng dụng.

Thiết kế lấy người dùng làm trung tâm
Thiết kế lấy người dùng làm trung tâm xoay quanh việc hiểu và ưu tiên nhu cầu, sở thích và mong đợi của đối tượng mục tiêu. Tiến hành nghiên cứu kỹ lưỡng và phân tích người dùng để đảm bảo rằng thiết kế ứng dụng của bạn phù hợp với yêu cầu của người dùng. Cách tiếp cận này dẫn đến sự hài lòng của người dùng tốt hơn, tăng mức độ tương tác và tỷ lệ duy trì cao hơn.
Thiết kế dành riêng cho nền tảng
Điều cần thiết là phải tuân thủ các nguyên tắc thiết kế do từng nền tảng cung cấp, chẳng hạn như Nguyên tắc giao diện con người của Apple dành cho iOS hoặc Thiết kế Material Design của Google dành cho Android. Tuân thủ các nguyên tắc này đảm bảo ứng dụng của bạn phù hợp liền mạch với từng hệ sinh thái của nền tảng, tận dụng các tính năng dành riêng cho nền tảng và mang lại trải nghiệm người dùng gốc.
Quy trình thiết kế ứng dụng di động
Thiết kế một ứng dụng dành cho thiết bị di động hiệu quả liên quan đến việc tuân theo quy trình có cấu trúc, đảm bảo sản phẩm cuối cùng được tổ chức, gắn kết và lấy người dùng làm trung tâm. Dưới đây là các bước chính trong quy trình thiết kế ứng dụng di động.
- Khái niệm hóa : Mọi ứng dụng dành cho thiết bị di động thành công đều bắt đầu với một khái niệm rõ ràng là nền tảng cho tất cả các khía cạnh thiết kế. Xác định mục đích cốt lõi, đối tượng mục tiêu và các tính năng chính của ứng dụng trong giai đoạn ban đầu này. Tiến hành nghiên cứu kỹ lưỡng và phân tích cạnh tranh để hiểu nhu cầu, sở thích và điểm yếu của người dùng. Thông tin này sẽ cung cấp thông tin về thiết kế và cấu trúc của ứng dụng.
- Wireframing : Wireframing là quá trình tạo hướng dẫn trực quan đại diện cho khung xương của ứng dụng của bạn. Nó chủ yếu nhằm mục đích xác định các thành phần chính, bố cục và điều hướng của ứng dụng. Wireframe có thể được vẽ bằng tay hoặc được tạo bằng các công cụ wireframe như Balsamiq hoặc Sketch. Giai đoạn này khuyến khích lặp lại thiết kế và giúp xác định sớm các vấn đề về khả năng sử dụng tiềm ẩn trong quá trình thiết kế.
- Tạo nguyên mẫu : Tạo nguyên mẫu là bước tiếp theo trong quy trình thiết kế ứng dụng, cho phép bạn biến wireframes thành một đại diện tương tác của giao diện người dùng của ứng dụng. Nguyên mẫu cho phép bạn khám phá chức năng, điều hướng và khả năng sử dụng tổng thể của ứng dụng mà không cần phát triển ứng dụng thực tế. Bạn có thể tạo nguyên mẫu bằng tnVision, Figma hoặc Adobe XD. Thu thập phản hồi từ người dùng, các bên liên quan hoặc khách hàng tiềm năng để lặp lại và tinh chỉnh nguyên mẫu trước khi chuyển sang giai đoạn thiết kế trực quan.
- Thiết kế trực quan : Sau khi lặp lại nguyên mẫu, giai đoạn thiết kế trực quan liên quan đến việc cung cấp cho ứng dụng của bạn giao diện bóng bẩy bằng cách xác định kiểu chữ, màu sắc, biểu tượng, hình ảnh và các yếu tố thiết kế khác. Hãy xem xét kinh nghiệm về khả năng sử dụng, nguyên tắc dành riêng cho nền tảng và sở thích của đối tượng mục tiêu của bạn khi thiết kế các yếu tố hình ảnh của ứng dụng. Sử dụng các công cụ thiết kế chuyên nghiệp để tạo nội dung chất lượng cao và thiết kế giao diện nhất quán, hấp dẫn.
- Lặp đi lặp lại và tinh chỉnh : Một quy trình thiết kế ứng dụng dành cho thiết bị di động hiệu quả không phải là tuyến tính mà là lặp đi lặp lại. Liên tục kiểm tra, phân tích và tinh chỉnh thiết kế ứng dụng của bạn dựa trên phản hồi từ người dùng và các bên liên quan. Quá trình này giúp xác định các vấn đề tiềm ẩn, điều chỉnh thiết kế để phù hợp hơn với nhu cầu của người dùng và đảm bảo trải nghiệm người dùng đặc biệt.
- Hoàn thiện thiết kế : Sau khi bạn đã lặp lại và tinh chỉnh thiết kế ứng dụng của mình để phản ánh phản hồi của người dùng, hãy hoàn thiện nội dung thiết kế và chuẩn bị chúng để chuyển giao cho nhà phát triển. Đảm bảo ghi lại thiết kế của bạn một cách cẩn thận, bao gồm các yếu tố thiết kế, tương tác và mọi yêu cầu dành riêng cho nền tảng để đảm bảo triển khai thiết kế suôn sẻ trong giai đoạn phát triển.
Công cụ phổ biến cho thiết kế ứng dụng di động
Thiết kế ứng dụng dành cho thiết bị di động thường liên quan đến việc sử dụng các công cụ kỹ thuật số khác nhau ở các giai đoạn khác nhau của quy trình thiết kế. Những công cụ này cung cấp các tính năng tạo điều kiện thuận lợi cho việc tạo, cộng tác và tạo mẫu thiết kế ứng dụng, giúp cuộc sống của bạn với tư cách là một nhà thiết kế trở nên dễ dàng hơn nhiều. Dưới đây là tổng quan nhanh về một số công cụ phổ biến dành cho thiết kế ứng dụng dành cho thiết bị di động:
phác thảo
Phác thảo là một công cụ thiết kế dựa trên véc tơ được sử dụng rộng rãi, cho phép các nhà thiết kế tạo các khung dây, nguyên mẫu và thiết kế giao diện cho các ứng dụng web và di động. Nó cung cấp một thư viện plugin phong phú giúp mở rộng chức năng của nó, khiến nó trở thành một trong những công cụ mạnh mẽ nhất trong bộ công cụ của nhà thiết kế.
Figma
Figma là một công cụ thiết kế dựa trên trình duyệt phổ biến hỗ trợ cộng tác trong thời gian thực để tạo khung dây, tạo mẫu và thiết kế giao diện người dùng. Nó có tính năng kiểm soát phiên bản mạnh mẽ, thư viện nhóm và khả năng tạo nguyên mẫu mạnh mẽ, làm cho nó trở nên lý tưởng cho các nhóm từ xa và các dự án quy mô lớn.
adobe XD
Adobe XD là một phần mềm thiết kế đa năng của Adobe, có khả năng tạo mẫu và thiết kế giao diện người dùng nâng cao. Được tích hợp với Creative Cloud, nó cho phép bạn chuyển đổi liền mạch giữa thiết kế và cộng tác, nhập nội dung từ phần mềm Adobe khác và xuất các nguyên mẫu đang hoạt động.
InVision
InVision là một nền tảng cộng tác thiết kế tập trung vào tạo nguyên mẫu, chia sẻ và trình bày các thiết kế ứng dụng dành cho thiết bị di động. Các tính năng của nó bao gồm cộng tác trong thời gian thực, tạo phiên bản thiết kế và quản lý hệ thống thiết kế, giúp các nhóm dễ dàng thảo luận và lặp lại các thiết kế của họ.
khí cầu
Zeplin là một công cụ chuyển giao thiết kế cho phép các nhà thiết kế và nhà phát triển cộng tác hiệu quả. Nó tự động tạo các hướng dẫn kiểu, nội dung và đoạn mã dựa trên các tệp thiết kế, giúp các nhà phát triển dễ dàng triển khai thiết kế dự định trong sản phẩm cuối cùng của họ.
Thử nghiệm với các công cụ này và chọn công cụ phù hợp nhất với nhu cầu và quy trình làm việc của bạn. Nhiều nhà thiết kế trộn và kết hợp các công cụ khác nhau tùy thuộc vào yêu cầu dự án và động lực nhóm của họ.
Thiết kế cho iOS và Android
Khi thiết kế ứng dụng dành cho thiết bị di động, điều cần thiết là phải thừa nhận sự khác biệt giữa nền tảng iOS và Android và tuân thủ các nguyên tắc thiết kế cụ thể của chúng. Điều này sẽ đảm bảo rằng ứng dụng của bạn cảm thấy quen thuộc và liền mạch với người dùng trên mỗi nền tảng.
Nguyên tắc thiết kế iOS
Apple có một bộ nguyên tắc thiết kế được gọi là Nguyên tắc Giao diện Con người (HIG), phác thảo cách tiếp cận của họ để thiết kế giao diện người dùng cho thiết bị iOS. Các khía cạnh chính của thiết kế iOS bao gồm:
- Điều hướng: iOS sử dụng nút quay lại ở góc trên cùng bên trái để quay lại màn hình trước đó. Các thanh tab được sử dụng để điều hướng trên toàn ứng dụng và các điều khiển được phân đoạn hỗ trợ điều hướng trong màn hình.
- Điều khiển: Sử dụng các điều khiển tiêu chuẩn của iOS như thanh trượt, công tắc và nút tuân theo ngôn ngữ thiết kế của Apple.
- Các biểu tượng: Các biểu tượng trong iOS thường đơn giản nhưng đậm nét. Sử dụng các kích thước biểu tượng được đề xuất và tuân theo các nguyên tắc về Biểu tượng ứng dụng do Apple cung cấp.
- Kiểu chữ: Phông chữ hệ thống mặc định trong iOS là San Francisco. Nó có sẵn ở nhiều trọng số và Apple khuyên bạn nên sử dụng Loại động để ứng dụng của bạn tôn trọng tùy chọn kích thước phông chữ của người dùng.
- Kiểu giao diện: Hỗ trợ chế độ sáng và tối trong ứng dụng iOS của bạn và đảm bảo ứng dụng trông đẹp ở cả hai kiểu.
Nguyên tắc thiết kế Android
Android tuân theo một tập hợp các nguyên tắc thiết kế được gọi là Thiết kế Vật liệu, đây là một hệ thống thiết kế toàn diện áp dụng cho tất cả các thiết bị Android. Nó cung cấp các hướng dẫn về thiết kế tương tác, hình ảnh, bố cục, v.v. Các khía cạnh chính của thiết kế Android bao gồm:
- Điều hướng: Các thiết bị Android thường có nút quay lại tích hợp để điều hướng trong ứng dụng có thể tập trung vào các cấp độ phân cấp khác. Ngăn điều hướng, thanh điều hướng dưới cùng và tab là các mẫu điều hướng thường được sử dụng.
- Điều khiển: Sử dụng các điều khiển tiêu chuẩn của Android, chẳng hạn như hộp kiểm, nút radio và công tắc tuân theo nguyên tắc Thiết kế Vật liệu.
- Biểu tượng: Thiết kế Vật liệu cung cấp nhiều loại biểu tượng hệ thống có thể được sử dụng trong ứng dụng Android của bạn. Đảm bảo rằng các biểu tượng tùy chỉnh của bạn phù hợp với các nguyên tắc này.
- Kiểu chữ: Phông chữ hệ thống mặc định trong Android là Roboto. Bạn nên sử dụng phông chữ này hoặc các phông chữ có liên quan chặt chẽ để có trải nghiệm nhất quán trên nền tảng.
- Chủ đề: Hỗ trợ cả chế độ sáng và tối trong ứng dụng Android của bạn và cân nhắc sử dụng Chủ đề Vật liệu để cung cấp giao diện độc đáo và nhất quán trong toàn bộ ứng dụng của bạn.
Việc tuân thủ các nguyên tắc này sẽ tạo ra trải nghiệm người dùng quen thuộc và gắn kết trên cả thiết bị iOS và Android, có khả năng dẫn đến tỷ lệ giữ chân và sự hài lòng của người dùng cao hơn.
Tích hợp thiết kế ứng dụng di động với nền tảng No-Code
Các nền tảng không cần mã , như AppMaster.io , cho phép người dùng tạo ứng dụng dành cho thiết bị di động mà không cần viết bất kỳ mã nào. Ngay cả những người dùng không có kỹ thuật cũng có thể nhanh chóng phát triển và thử nghiệm các ứng dụng di động bằng cách tận dụng các trình tạo ứng dụng trực quan, trình chỉnh sửa kéo và thả và các mẫu thiết kế tích hợp. Phần này phác thảo cách thiết kế ứng dụng dành cho thiết bị di động có thể được tích hợp vào các nền tảng no-code như AppMaster.
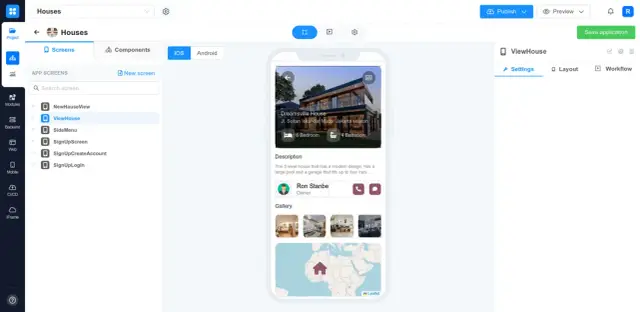
Tạo giao diện người dùng
Việc thiết kế giao diện người dùng ứng dụng dành cho thiết bị di động trở nên đơn giản hơn với các nền tảng no-code. Bạn có thể drag and drop các thành phần giao diện người dùng vào màn hình, sắp xếp chúng theo thiết kế của bạn và tùy chỉnh giao diện của chúng bằng các tùy chọn kiểu dáng khác nhau. Cách tiếp cận này giúp loại bỏ nhu cầu tạo thiết kế trong các công cụ bên ngoài như Phác thảo hoặc Figma và triển khai các thiết kế đó theo cách thủ công bằng mã.

Thiết kế logic kinh doanh
Các nền tảng No-code như AppMaster.io cung cấp cho các nhà thiết kế trực quan để tạo logic nghiệp vụ trong các ứng dụng dành cho thiết bị di động. Điều này cho phép các nhà thiết kế tạo quy trình công việc và tương tác tùy chỉnh mà không cần viết mã. Bạn có thể xác định các sự kiện, hành động và lệnh gọi API, đồng thời kết nối chúng một cách trực quan để tạo logic mong muốn cho từng thành phần giao diện người dùng.
Phát triển đa nền tảng
Việc phát triển ứng dụng dành cho thiết bị di động cho cả nền tảng iOS và Android trở nên hiệu quả hơn với nền tảng no-code. Bằng cách thiết kế ứng dụng của bạn bằng một công cụ duy nhất, bạn có thể tạo các ứng dụng gốc cho cả hai hệ điều hành mà không cần quản lý các cơ sở mã riêng biệt hoặc nỗ lực thiết kế trùng lặp.
Tạo mẫu nhanh và lặp lại
Nền tảng No-code cho phép tạo nguyên mẫu ứng dụng nhanh chóng và dễ dàng. Khi các thay đổi được thực hiện đối với thiết kế, nền tảng có thể tạo ngay các phiên bản cập nhật của ứng dụng. Tính năng này cho phép bạn thử nghiệm các ý tưởng thiết kế và lặp lại dựa trên phản hồi, hợp lý hóa đáng kể quy trình phát triển ứng dụng.
Việc tích hợp thiết kế ứng dụng dành cho thiết bị di động của bạn với các nền tảng no-code như AppMaster.io có thể tiết kiệm thời gian, giảm chi phí và giúp nhiều người dùng hơn có thể tiếp cận việc phát triển ứng dụng dành cho thiết bị di động trong khi vẫn duy trì các tiêu chuẩn thiết kế chất lượng cao.
Những lỗi thiết kế ứng dụng di động phổ biến cần tránh
Thiết kế một ứng dụng di động hoàn hảo đòi hỏi sự chú ý đến từng chi tiết, tuân thủ chặt chẽ các nguyên tắc thiết kế và hiểu rõ đối tượng mục tiêu. Tuy nhiên, các nhà thiết kế thường mắc lỗi có thể ảnh hưởng đến trải nghiệm người dùng và ảnh hưởng đến sự thành công của ứng dụng. Để tạo một ứng dụng di động hoàn hảo, hãy tránh các lỗi thiết kế phổ biến sau:
Xem xét phản hồi của người dùng
Phản hồi của người dùng là nguồn tài nguyên vô giá để tinh chỉnh thiết kế ứng dụng của bạn. Bỏ qua phản hồi của người dùng có thể dẫn đến các quyết định sai lầm và trải nghiệm người dùng không đạt yêu cầu. Để tránh sai lầm này, hãy lôi kéo người dùng tham gia trong suốt quá trình thiết kế, mời họ thử nghiệm ứng dụng của bạn và lắng nghe đề xuất của họ để cải thiện. Triển khai các đề xuất này để tạo ứng dụng đáp ứng nhu cầu và mong đợi của người dùng.
Sự không nhất quán trong thiết kế
Các yếu tố thiết kế không nhất quán như phông chữ, màu sắc và mẫu điều hướng có thể khiến người dùng nhầm lẫn, khiến việc điều hướng ứng dụng của bạn trở nên khó khăn. Để tránh sự cố này, hãy duy trì tính nhất quán trong các yếu tố thiết kế của bạn và tuân theo các nguyên tắc thiết kế đã thiết lập cho nền tảng bạn đã chọn. Ngoài ra, hãy đảm bảo rằng tất cả các tính năng và hình ảnh của ứng dụng phù hợp với hình ảnh thương hiệu của bạn để tạo trải nghiệm người dùng gắn kết.
Giao diện người dùng lộn xộn
Giao diện người dùng lộn xộn khiến người dùng choáng ngợp với quá nhiều thông tin và điều hướng phức tạp. Để nâng cao trải nghiệm người dùng, hãy duy trì giao diện người dùng đơn giản và gọn gàng, loại bỏ các yếu tố hoặc tính năng không cần thiết. Luôn ưu tiên sự rõ ràng và chức năng hơn tính thẩm mỹ và đảm bảo người dùng có thể dễ dàng truy cập các tính năng thiết yếu của ứng dụng.
Khả năng tiếp cận kém
Khả năng truy cập là yếu tố quan trọng giúp nhiều người dùng có thể sử dụng ứng dụng của bạn, bao gồm cả những người khuyết tật hoặc khuyết tật. Việc bỏ qua các tiêu chuẩn trợ năng có thể khiến người dùng tiềm năng xa lánh và dẫn đến trải nghiệm người dùng dưới mức trung bình. Đảm bảo ứng dụng của bạn đáp ứng các nguyên tắc trợ năng, chẳng hạn như văn bản đủ lớn, đủ độ tương phản màu và kích thước mục tiêu cảm ứng phù hợp.
Bỏ qua Nguyên tắc thiết kế dành riêng cho nền tảng
iOS và Android có bộ nguyên tắc thiết kế dành riêng cho nền tảng và việc không tuân theo những nguyên tắc này có thể dẫn đến ứng dụng không phù hợp trên thiết bị của người dùng. Hãy chú ý đến Nguyên tắc giao diện con người dành cho iOS và Material Design dành cho Android khi thiết kế ứng dụng của bạn để đảm bảo ứng dụng tích hợp hoàn hảo với hệ sinh thái của nền tảng.
Mẹo để thành công trong thiết kế ứng dụng di động
Mặc dù việc tránh các lỗi thiết kế phổ biến là rất quan trọng nhưng việc triển khai các phương pháp hay nhất để thúc đẩy thành công cũng rất cần thiết. Dưới đây là một số mẹo hữu ích để tạo thiết kế ứng dụng di động thành công:
- Hiểu đối tượng mục tiêu của bạn : Biết đối tượng mục tiêu của bạn là điều cơ bản trong việc thiết kế một ứng dụng đáp ứng nhu cầu và mong đợi của họ. Nghiên cứu để hiểu sở thích, thói quen và điểm đau của họ. Tạo chân dung người dùng để đại diện cho người dùng mục tiêu của bạn và thiết kế ứng dụng xung quanh những chân dung này để đảm bảo ứng dụng đáp ứng các yêu cầu cụ thể của họ.
- Tuân thủ các nguyên tắc thiết kế : Bám sát các nguyên tắc thiết kế ứng dụng di động cốt lõi như tính đơn giản, thiết kế lấy người dùng làm trung tâm, tính nhất quán và phản hồi. Những nguyên tắc này giúp tạo trải nghiệm người dùng trực quan và liền mạch giúp người dùng luôn tương tác và hài lòng với ứng dụng của bạn.
- Giữ hành trình của người dùng đơn giản : Hành trình của người dùng đơn giản cho phép người dùng hoàn thành nhiệm vụ nhanh chóng và hiệu quả. Cung cấp các tùy chọn điều hướng đơn giản, tập trung vào các tính năng cốt lõi và giảm thiểu các tương tác cần thiết để hoàn thành nhiệm vụ. Bằng cách đơn giản hóa hành trình của người dùng, bạn có thể nâng cao khả năng sử dụng của ứng dụng và trải nghiệm người dùng tổng thể.
- Lặp lại dựa trên phản hồi của người dùng : Thiết kế là một quá trình lặp đi lặp lại. Thường xuyên cập nhật và tinh chỉnh ứng dụng của bạn dựa trên phản hồi của người dùng và các yêu cầu thay đổi. Bằng cách liên tục phân tích phản hồi của người dùng, bạn có thể xác định các lĩnh vực cần cải thiện, giải quyết vấn đề cũng như nâng cao khả năng sử dụng và trải nghiệm ứng dụng của mình, dẫn đến sự hài lòng và giữ chân người dùng cao hơn.
- Kết hợp hình ảnh hấp dẫn : Mặc dù việc ưu tiên chức năng của ứng dụng là điều cần thiết, nhưng sự hấp dẫn về hình ảnh sẽ giúp tạo ra trải nghiệm người dùng đáng nhớ và tích cực. Sử dụng các yếu tố thiết kế, phối màu và hình ảnh hiện đại để nâng cao tính thẩm mỹ cho ứng dụng của bạn mà không ảnh hưởng đến tính rõ ràng và khả năng sử dụng.
- Tận dụng nền tảng No-Code cho thiết kế và phát triển : Các nền tảng No-code như AppMaster cung cấp giải pháp tuyệt vời để dễ dàng thiết kế và phát triển ứng dụng dành cho thiết bị di động. Sử dụng trình chỉnh sửa drag-and-drop cho giao diện người dùng và logic nghiệp vụ cho phép người dùng không có kỹ thuật thiết kế các ứng dụng giàu tính năng mà không cần kỹ năng viết mã. Bằng cách sử dụng các công cụ như nền tảng AppMaster, bạn có thể hợp lý hóa quy trình thiết kế và xây dựng các ứng dụng di động chức năng, tuyệt đẹp.
Bằng cách làm theo các mẹo cần thiết này và tránh các lỗi phổ biến, bạn có thể tạo các ứng dụng dành cho thiết bị di động đẹp mắt, hấp dẫn và lấy người dùng làm trung tâm, phù hợp với người dùng và thành công trong thị trường ứng dụng dành cho thiết bị di động ngày càng cạnh tranh.
Câu hỏi thường gặp
Các nguyên tắc chính của thiết kế ứng dụng dành cho thiết bị di động bao gồm tính đơn giản, nhất quán, phản hồi của người dùng, thiết kế tập trung vào người dùng và thiết kế dành riêng cho nền tảng.
Quy trình thiết kế ứng dụng dành cho thiết bị di động thường bao gồm khái niệm hóa, tạo khung dây, tạo mẫu, thiết kế trực quan, lặp lại và hoàn thiện thiết kế.
Các công cụ phổ biến để thiết kế ứng dụng di động bao gồm Sketch, Figma, Adobe XD, InVision và Zeplin.
iOS và Android có các nguyên tắc và yếu tố thiết kế khác nhau. Điều cần thiết là phải tuân theo các hướng dẫn tương ứng của họ để thiết kế các ứng dụng phù hợp liền mạch với hệ sinh thái của từng nền tảng.
Các nền tảng không cần mã như AppMaster cho phép người dùng tạo giao diện người dùng ứng dụng dành cho thiết bị di động và logic nghiệp vụ bằng cách sử dụng trình chỉnh sửa drag-and-drop, giúp người dùng không có kỹ thuật dễ dàng thiết kế ứng dụng mà không cần viết mã.
Một số lỗi thiết kế ứng dụng dành cho thiết bị di động phổ biến bao gồm xem xét phản hồi của người dùng, thiết kế không nhất quán, khả năng truy cập kém và bỏ qua các nguyên tắc thiết kế dành riêng cho nền tảng.
Mẹo để thành công trong thiết kế ứng dụng dành cho thiết bị di động bao gồm hiểu đối tượng mục tiêu của bạn, tuân thủ các nguyên tắc thiết kế, giữ cho hành trình của người dùng đơn giản và lặp lại liên tục dựa trên phản hồi của người dùng.
Thiết kế ứng dụng dành cho thiết bị di động rất quan trọng vì nó tác động đến trải nghiệm người dùng, khả năng sử dụng và sự hài lòng chung của người dùng ứng dụng. Thiết kế tốt có thể ảnh hưởng đáng kể đến sự thành công và tỷ lệ duy trì của ứng dụng dành cho thiết bị di động.





