สุดยอดคู่มือการออกแบบแอพมือถือ
ฝึกฝนศิลปะการออกแบบแอปบนอุปกรณ์เคลื่อนที่ให้เชี่ยวชาญด้วยคู่มือฉบับสมบูรณ์นี้ ซึ่งครอบคลุมหลักการสำคัญ เครื่องมือยอดนิยม และเคล็ดลับที่เป็นประโยชน์สำหรับการสร้างแอปพลิเคชันที่ไร้ที่ติและมีผู้ใช้เป็นศูนย์กลางสำหรับทุกแพลตฟอร์ม

ในโลกที่การเข้าชมเว็บมากกว่าครึ่งมาจากอุปกรณ์เคลื่อนที่ การสร้างแอปบนอุปกรณ์เคลื่อนที่ที่น่าสนใจ เป็นมิตรกับผู้ใช้ และใช้งานได้จริงกลายเป็นสิ่งสำคัญมากขึ้นสำหรับธุรกิจทุกขนาด การออกแบบแอป บนอุปกรณ์เคลื่อนที่เป็นศิลปะและศาสตร์ของการสร้างแอปพลิเคชันที่เน้นผู้ใช้เป็นศูนย์กลางซึ่งดึงดูดสายตา ซึ่งตอบสนองความต้องการของผู้ใช้ได้อย่างมีประสิทธิภาพและมอบ ประสบการณ์ผู้ใช้ ที่น่าพึงพอใจ
การออกแบบแอปพลิเคชันมือถือที่ยอดเยี่ยมมีความสำคัญไม่เพียงต่อความสำเร็จของแอปเท่านั้น แต่ยังรวมถึงชื่อเสียงของบริษัทและความพึงพอใจของผู้ใช้ด้วย ด้วยแอพนับล้านที่มีอยู่ในร้านแอพชั้นนำ การตรวจสอบให้แน่ใจว่าแอพของคุณโดดเด่นด้วยการออกแบบที่ใช้งานง่ายและดึงดูดสายตาเป็นสิ่งสำคัญ บทความนี้เจาะลึกข้อมูลสำคัญเกี่ยวกับการออกแบบแอปบนอุปกรณ์เคลื่อนที่ อภิปรายหลักการสำคัญ สรุปขั้นตอนการออกแบบ และครอบคลุมเคล็ดลับที่ต้องรู้สำหรับการสร้างแอปบนอุปกรณ์เคลื่อนที่ที่โดดเด่นซึ่งโดนใจผู้ใช้
หลักการสำคัญของการออกแบบแอพมือถือ
คุณต้องปฏิบัติตามหลักการออกแบบเฉพาะเพื่อสร้างแอปพลิเคชันมือถือที่ประสบความสำเร็จ มีส่วนร่วม และเป็นมิตรกับผู้ใช้ หลักการเหล่านี้เป็นรากฐานของการออกแบบแอปบนอุปกรณ์เคลื่อนที่ที่มีประสิทธิภาพซึ่งตอบสนองผู้ใช้ได้หลากหลายขณะรวมฟังก์ชันที่ใช้งานง่าย ด้านล่างนี้คือหลักการสำคัญที่ต้องพิจารณาเมื่อออกแบบแอปมือถือของคุณ
ความเรียบง่าย
ความเรียบง่ายเป็นรากฐานที่สำคัญของการออกแบบแอพมือถือที่ยอดเยี่ยม ผู้ใช้ควรจะสามารถไปยังส่วนต่างๆ ของแอปได้โดยไม่ติดขัดหรือซับซ้อนอย่างท่วมท้น ใช้ความเรียบง่ายในการออกแบบของคุณ — ใช้เลย์เอาต์ที่เรียบง่าย ข้อความที่ชัดเจน และไอคอนที่จดจำได้ง่าย แนวทางนี้จะช่วยให้มั่นใจว่าแม้แต่ผู้ใช้ครั้งแรกก็รู้สึกสบายใจในการใช้แอป ส่งผลให้ผู้ใช้พึงพอใจและมีส่วนร่วมกับแอปดีขึ้น
ความสม่ำเสมอ
การออกแบบที่สอดคล้องกันนั้นดึงดูดสายตาและมีความสำคัญอย่างยิ่งต่อการสร้างประสบการณ์การใช้งานที่ราบรื่น ใช้ตัวอักษร สี ไอคอน และองค์ประกอบการออกแบบอื่นๆ ที่สอดคล้องกันตลอดทั้งแอปเพื่อเสริมสร้างการจดจำและหลีกเลี่ยงการใช้ความรู้มากเกินไป ความสอดคล้องยังใช้กับการนำทางและการโต้ตอบภายในแอป เพื่อให้มั่นใจว่าผู้ใช้สามารถคาดเดาและเข้าใจพฤติกรรมของแอปได้อย่างง่ายดาย
ความคิดเห็นของผู้ใช้
การรวมความคิดเห็นของผู้ใช้เข้ากับการออกแบบของคุณเป็นสิ่งสำคัญสำหรับการปรับปรุงประสบการณ์ผู้ใช้โดยรวม แสดงสัญญาณภาพ เช่น ปุ่มที่ไฮไลต์หรือโหลดภาพเคลื่อนไหว เพื่อแจ้งให้ผู้ใช้ทราบว่าแอปได้รับทราบอินพุตของพวกเขาแล้ว สิ่งนี้ทำให้ผู้ใช้มั่นใจในฟังก์ชันการทำงานและการตอบสนองของแอป

การออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง
การออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางนั้นเกี่ยวข้องกับการทำความเข้าใจและจัดลำดับความสำคัญของความต้องการ ความชอบ และความคาดหวังของกลุ่มเป้าหมาย ทำการวิจัยอย่างละเอียดและวิเคราะห์ผู้ใช้เพื่อให้แน่ใจว่าการออกแบบแอปของคุณสอดคล้องกับความต้องการของผู้ใช้ วิธีการนี้ส่งผลให้ผู้ใช้มีความพึงพอใจมากขึ้น มีส่วนร่วมเพิ่มขึ้น และมีอัตราการรักษาผู้ใช้ที่สูงขึ้น
การออกแบบเฉพาะแพลตฟอร์ม
จำเป็นอย่างยิ่งที่จะต้องปฏิบัติตามแนวทางการออกแบบที่มีให้ในแต่ละแพลตฟอร์ม เช่น แนวทางส่วนต่อประสานกับมนุษย์ของ Apple สำหรับ iOS หรือการออกแบบวัสดุของ Google สำหรับ Android การปฏิบัติตามหลักเกณฑ์เหล่านี้ทำให้แอปของคุณเข้ากับระบบนิเวศของแต่ละแพลตฟอร์มได้อย่างลงตัว ใช้ประโยชน์จากคุณลักษณะเฉพาะของแพลตฟอร์ม และมอบประสบการณ์ผู้ใช้แบบเนทีฟ
ขั้นตอนการออกแบบแอพมือถือ
การออกแบบแอปบนอุปกรณ์เคลื่อนที่ที่มีประสิทธิภาพเกี่ยวข้องกับการปฏิบัติตามกระบวนการที่มีโครงสร้าง ซึ่งทำให้แน่ใจได้ว่าผลิตภัณฑ์ขั้นสุดท้ายที่มีการจัดระเบียบ เหนียวแน่น และมีผู้ใช้เป็นศูนย์กลาง ด้านล่างนี้คือขั้นตอนสำคัญในกระบวนการออกแบบแอปบนอุปกรณ์เคลื่อนที่
- การสร้างแนวคิด : แอปมือถือที่ประสบความสำเร็จทุกแอปเริ่มต้นด้วยแนวคิดที่ชัดเจนซึ่งเป็นรากฐานสำหรับการออกแบบทุกด้าน ระบุวัตถุประสงค์หลักของแอป ผู้ชมเป้าหมาย และคุณลักษณะหลักในระยะเริ่มต้นนี้ ทำการวิจัยอย่างละเอียดถี่ถ้วนและวิเคราะห์การแข่งขันเพื่อทำความเข้าใจความต้องการ ความชอบ และจุดบกพร่องของผู้ใช้ ข้อมูลนี้จะแจ้งการออกแบบและโครงสร้างของแอป
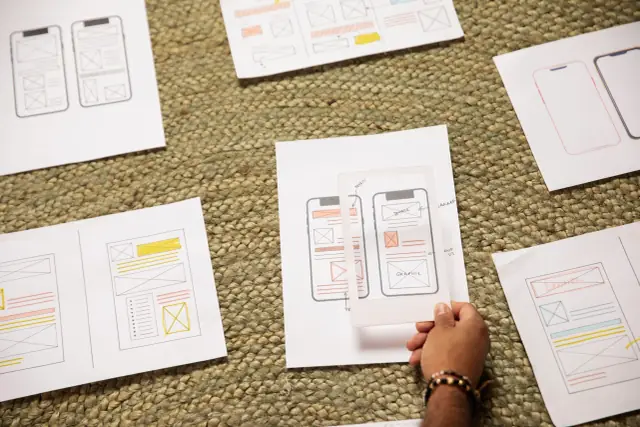
- Wireframing : Wireframing คือกระบวนการสร้างแนวทางภาพที่แสดงถึงโครงร่างของแอปของคุณ โดยมีจุดมุ่งหมายหลักเพื่อระบุองค์ประกอบหลัก เค้าโครง และการนำทางของแอป Wireframes สามารถวาดด้วยมือหรือสร้างโดยใช้เครื่องมือ wireframing เช่น Balsamiq หรือ Sketch ขั้นตอนนี้สนับสนุนการออกแบบซ้ำและช่วยระบุปัญหาการใช้งานที่อาจเกิดขึ้นในช่วงต้นของกระบวนการออกแบบ
- การสร้างต้นแบบ : การสร้างต้นแบบเป็นขั้นตอนต่อไปในกระบวนการออกแบบแอป ช่วยให้คุณสามารถเปลี่ยนโครงลวดให้เป็นตัวแทนแบบโต้ตอบของอินเทอร์เฟซผู้ใช้ของแอป ต้นแบบช่วยให้คุณสามารถสำรวจการทำงานของแอพ การนำทาง และการใช้งานโดยรวมโดยไม่ต้องพัฒนาแอพจริง คุณสามารถสร้างต้นแบบโดยใช้ tnVision, Figma หรือ Adobe XD รวบรวมคำติชมจากผู้ใช้ ผู้มีส่วนได้ส่วนเสีย หรือผู้ที่อาจเป็นลูกค้าเพื่อทำซ้ำและปรับแต่งต้นแบบก่อนที่จะไปยังขั้นตอนการออกแบบภาพ
- การออกแบบภาพ : หลังจากทำซ้ำกับต้นแบบแล้ว ขั้นตอนการออกแบบภาพจะเกี่ยวข้องกับการทำให้แอปของคุณมีรูปลักษณ์และความรู้สึกที่สวยงามโดยการกำหนดรูปแบบตัวอักษร สี ไอคอน รูปภาพ และองค์ประกอบการออกแบบอื่นๆ พิจารณาการวิเคราะห์พฤติกรรมการใช้งาน หลักเกณฑ์เฉพาะแพลตฟอร์ม และความชอบของกลุ่มเป้าหมายของคุณเมื่อออกแบบองค์ประกอบภาพของแอป ใช้เครื่องมือออกแบบระดับมืออาชีพเพื่อสร้างสินทรัพย์คุณภาพสูงและออกแบบอินเทอร์เฟซที่สอดคล้องและน่าดึงดูดใจ
- วนซ้ำและปรับแต่ง : กระบวนการออกแบบแอปบนอุปกรณ์เคลื่อนที่ที่มีประสิทธิภาพไม่ใช่การทำงานแบบเชิงเส้น แต่เป็นการวนซ้ำ ทดสอบ วิเคราะห์ และปรับแต่งการออกแบบแอปของคุณอย่างต่อเนื่องตามคำติชมจากผู้ใช้และผู้มีส่วนได้ส่วนเสีย กระบวนการนี้ช่วยระบุปัญหาที่อาจเกิดขึ้น ปรับการออกแบบให้เหมาะกับความต้องการของผู้ใช้ได้ดียิ่งขึ้น และรับประกันประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
- เสร็จสิ้นการออกแบบ : เมื่อคุณทำซ้ำและปรับปรุงการออกแบบแอปของคุณเพื่อสะท้อนความคิดเห็นของผู้ใช้แล้ว ให้ดำเนินการออกแบบให้เสร็จสิ้นและเตรียมส่งมอบให้กับนักพัฒนา ตรวจสอบให้แน่ใจว่าได้บันทึกการออกแบบของคุณอย่างรอบคอบ รวมถึงองค์ประกอบการออกแบบ การโต้ตอบ และข้อกำหนดเฉพาะแพลตฟอร์มใดๆ เพื่อให้แน่ใจว่าการใช้งานการออกแบบราบรื่นในขั้นตอนการพัฒนา
เครื่องมือยอดนิยมสำหรับการออกแบบแอพมือถือ
การออกแบบแอปบนอุปกรณ์เคลื่อนที่มักเกี่ยวข้องกับการใช้เครื่องมือดิจิทัลที่แตกต่างกันในขั้นตอนต่างๆ ของกระบวนการออกแบบ เครื่องมือเหล่านี้มีคุณลักษณะที่อำนวยความสะดวกในการสร้างการออกแบบแอป การทำงานร่วมกัน และการสร้างต้นแบบ ทำให้ชีวิตของคุณง่ายขึ้นมากในฐานะนักออกแบบ ต่อไปนี้เป็นภาพรวมคร่าวๆ ของเครื่องมือยอดนิยมสำหรับการออกแบบแอปบนอุปกรณ์เคลื่อนที่:
ร่าง
Sketch เป็นเครื่องมือออกแบบเวกเตอร์ที่ใช้กันอย่างแพร่หลายซึ่งช่วยให้นักออกแบบสร้างโครงลวด ต้นแบบ และการออกแบบส่วนต่อประสานสำหรับแอปพลิเคชันมือถือและเว็บ มีไลบรารีปลั๊กอินมากมายที่ขยายฟังก์ชันการทำงาน ทำให้เป็นหนึ่งในเครื่องมือที่ทรงพลังที่สุดในชุดเครื่องมือของนักออกแบบ
ฟิกม่า
Figma เป็นเครื่องมือออกแบบบนเบราว์เซอร์ยอดนิยมที่รองรับการทำงานร่วมกันแบบเรียลไทม์สำหรับการวางโครงร่าง การสร้างต้นแบบ และการออกแบบ UI มีการควบคุมเวอร์ชันที่มีประสิทธิภาพ ไลบรารีของทีม และความสามารถในการสร้างต้นแบบที่ทรงพลัง ทำให้เหมาะสำหรับทีมระยะไกลและโครงการขนาดใหญ่
อะโดบี เอ็กซ์ดี
Adobe XD เป็นซอฟต์แวร์ออกแบบอเนกประสงค์จาก Adobe ซึ่งมีการออกแบบ UI ขั้นสูงและความสามารถในการสร้างต้นแบบ เมื่อรวมเข้ากับ Creative Cloud จะช่วยให้คุณเปลี่ยนระหว่างการออกแบบและการทำงานร่วมกันได้อย่างราบรื่น นำเข้าเนื้อหาจากซอฟต์แวร์ Adobe อื่น ๆ และส่งออกต้นแบบการทำงาน
อินวิชั่น
InVision เป็นแพลตฟอร์มการทำงานร่วมกันด้านการออกแบบที่เน้นการสร้างต้นแบบ การแบ่งปัน และการนำเสนอการออกแบบแอพมือถือ ฟีเจอร์ต่างๆ ได้แก่ การทำงานร่วมกันแบบเรียลไทม์ การกำหนดเวอร์ชันการออกแบบ และการจัดการระบบการออกแบบ ซึ่งช่วยให้ทีมหารือและทำซ้ำเกี่ยวกับการออกแบบของตนได้อย่างง่ายดาย
เรือเหาะ
Zeplin เป็นเครื่องมือส่งต่อการออกแบบที่ช่วยให้นักออกแบบและนักพัฒนาสามารถทำงานร่วมกันได้อย่างมีประสิทธิภาพ สร้างคำแนะนำสไตล์ เนื้อหา และส่วนย่อยของโค้ดโดยอัตโนมัติตามไฟล์การออกแบบ ทำให้นักพัฒนานำการออกแบบที่ต้องการไปใช้ในผลิตภัณฑ์ขั้นสุดท้ายได้ง่ายขึ้น
ทดลองกับเครื่องมือเหล่านี้ และเลือกเครื่องมือที่เหมาะกับความต้องการและเวิร์กโฟลว์ของคุณมากที่สุด นักออกแบบหลายคนผสมผสานและจับคู่เครื่องมือต่างๆ ขึ้นอยู่กับความต้องการของโครงการและการเปลี่ยนแปลงของทีม
ออกแบบสำหรับ iOS และ Android
เมื่อออกแบบแอพมือถือ สิ่งสำคัญคือต้องรับทราบความแตกต่างระหว่างแพลตฟอร์ม iOS และ Android และปฏิบัติตามแนวทางการออกแบบเฉพาะ วิธีนี้จะทำให้ผู้ใช้รู้สึกคุ้นเคยและราบรื่นสำหรับผู้ใช้ในแต่ละแพลตฟอร์ม
แนวทางการออกแบบ iOS
Apple มีหลักการออกแบบชุดหนึ่งที่เรียกว่า Human Interface Guideline (HIG) ซึ่งสรุปแนวทางการออกแบบส่วนต่อประสานกับผู้ใช้สำหรับอุปกรณ์ iOS ประเด็นสำคัญของการออกแบบ iOS ได้แก่:
- การนำทาง: iOS ใช้ปุ่มย้อนกลับที่มุมบนซ้ายเพื่อกลับไปยังหน้าจอก่อนหน้า แถบแท็บใช้สำหรับการนำทางทั่วทั้งแอป และการควบคุมแบบแบ่งส่วนจะอำนวยความสะดวกในการนำทางภายในหน้าจอ
- การควบคุม: ใช้การควบคุมมาตรฐานของ iOS เช่น แถบเลื่อน สวิตช์ และปุ่มที่เป็นไปตามภาษาการออกแบบของ Apple
- ไอคอน: โดยทั่วไปไอคอนใน iOS จะดูเรียบง่ายแต่เป็นตัวหนา ใช้ขนาดไอคอนที่แนะนำและปฏิบัติตามแนวทางไอคอนแอพที่ Apple ให้มา
- การพิมพ์: แบบอักษรเริ่มต้นของระบบใน iOS คือซานฟรานซิสโก มีให้เลือกหลายน้ำหนัก และ Apple แนะนำให้ใช้ Dynamic Type เพื่อให้แอพของคุณเคารพการตั้งค่าขนาดฟอนต์ของผู้ใช้
- รูปแบบอินเทอร์เฟซ: รองรับ โหมดสว่างและมืด ในแอป iOS ของคุณและรับรองว่าดูดีในทั้งสองสไตล์
แนวทางการออกแบบ Android
Android เป็นไปตามหลักการออกแบบชุดหนึ่งที่เรียกว่า Material Design ซึ่งเป็นระบบการออกแบบที่ครอบคลุมซึ่งใช้ได้กับอุปกรณ์ Android ทั้งหมด ซึ่งจะเป็นแนวทางสำหรับการออกแบบการโต้ตอบ ภาพ เค้าโครง และอื่นๆ ประเด็นสำคัญของการออกแบบ Android ได้แก่:
- การนำทาง: อุปกรณ์ Android มักจะมีปุ่มย้อนกลับในตัว เพื่อให้การนำทางในแอปสามารถมุ่งเน้นไปที่ลำดับชั้นอื่นๆ ลิ้นชักการนำทาง แถบการนำทางด้านล่าง และแท็บเป็นรูปแบบการนำทางที่ใช้กันทั่วไป
- การควบคุม: ใช้การควบคุมมาตรฐานของ Android เช่น ช่องทำเครื่องหมาย ปุ่มตัวเลือก และสวิตช์ที่เป็นไปตามแนวทางการออกแบบวัสดุ
- ไอคอน: การออกแบบวัสดุมีไอคอนระบบที่หลากหลายที่สามารถใช้ในแอพ Android ของคุณ ตรวจสอบให้แน่ใจว่าไอคอนที่กำหนดเองของคุณสอดคล้องกับหลักเกณฑ์เหล่านี้
- การพิมพ์: แบบอักษรเริ่มต้นของระบบใน Android คือ Roboto ขอแนะนำให้ใช้แบบอักษรนี้หรือแบบอักษรที่เกี่ยวข้องอย่างใกล้ชิดเพื่อประสบการณ์ที่สอดคล้องกันทั่วทั้งแพลตฟอร์ม
- ธีม: รองรับทั้งโหมดสว่างและมืดในแอป Android ของคุณ และพิจารณาใช้ธีมวัสดุเพื่อให้รูปลักษณ์และสัมผัสที่ไม่เหมือนใครและสอดคล้องกันทั่วทั้งแอปพลิเคชันของคุณ
การปฏิบัติตามหลักเกณฑ์เหล่านี้จะสร้างประสบการณ์ผู้ใช้ที่คุ้นเคยและเหนียวแน่นทั้งบนอุปกรณ์ iOS และ Android ซึ่งอาจส่งผลให้อัตราความพึงพอใจของผู้ใช้และการรักษาผู้ใช้สูงขึ้น
การรวมการออกแบบแอพมือถือเข้ากับแพลตฟอร์ม No-Code
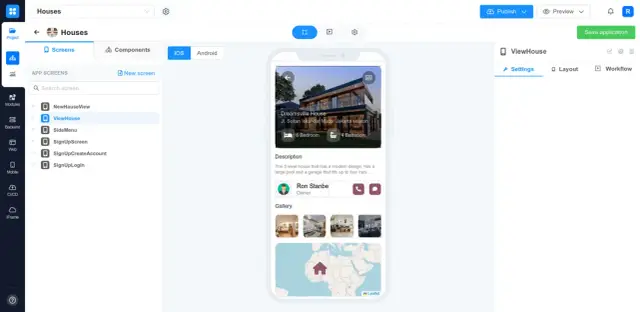
แพลตฟอร์ม แบบไม่ใช้โค้ด เช่น AppMaster.io ช่วยให้ผู้ใช้สร้างแอปบนอุปกรณ์เคลื่อนที่ได้โดยไม่ต้องเขียนโค้ดใดๆ แม้แต่ผู้ใช้ที่ไม่เชี่ยวชาญด้านเทคนิคก็สามารถพัฒนาและสร้างต้นแบบแอปพลิเคชันบนมือถือได้อย่างรวดเร็วโดยใช้ประโยชน์จากตัวสร้างแอปแบบภาพ ตัวแก้ไข แบบลากและวาง และเทมเพลตการออกแบบในตัว ส่วนนี้แสดงภาพรวมว่าการออกแบบแอปบนอุปกรณ์เคลื่อนที่สามารถรวมเข้ากับแพลตฟอร์ม no-code เช่น AppMaster ได้อย่างไร
การสร้างส่วนติดต่อผู้ใช้
การออกแบบ UI ของแอปบนอุปกรณ์เคลื่อนที่จะตรงไปตรงมามากขึ้นโดย no-code คุณสามารถ drag and drop ส่วนประกอบ UI ลงบนหน้าจอ จัดเรียงตามการออกแบบของคุณ และปรับแต่งรูปลักษณ์โดยใช้ตัวเลือกสไตล์ต่างๆ วิธีการนี้ช่วยลดความจำเป็นในการสร้างการออกแบบในเครื่องมือภายนอก เช่น Sketch หรือ Figma และนำการออกแบบเหล่านั้นไปใช้ด้วยตนเองในโค้ด

การออกแบบตรรกะทางธุรกิจ
แพลตฟอร์ม No-code เช่น AppMaster.io ช่วยให้นักออกแบบภาพสามารถสร้างตรรกะทางธุรกิจในแอปบนอุปกรณ์เคลื่อนที่ได้ สิ่งนี้ทำให้นักออกแบบสามารถสร้างเวิร์กโฟลว์และการโต้ตอบแบบกำหนดเองโดยไม่ต้องเขียนโค้ด คุณสามารถกำหนดเหตุการณ์ การดำเนินการ และการเรียก API และเชื่อมต่อด้วยภาพเพื่อสร้างตรรกะที่ต้องการสำหรับส่วนประกอบ UI แต่ละรายการ
การพัฒนาข้ามแพลตฟอร์ม
การพัฒนาแอพมือถือสำหรับทั้งแพลตฟอร์ม iOS และ Android จะมีประสิทธิภาพมากขึ้นโดย no-code ด้วยการออกแบบแอปของคุณด้วยเครื่องมือเดียว คุณจะสามารถสร้างแอปพลิเคชันแบบเนทีฟสำหรับทั้งสองระบบปฏิบัติการโดยไม่ต้องจัดการโค้ดเบสแยกกันหรือออกแบบซ้ำซ้อน
การสร้างต้นแบบอย่างรวดเร็วและการทำซ้ำ
แพลตฟอร์ม No-code ทำให้สามารถสร้างต้นแบบแอปได้อย่างรวดเร็วและง่ายดาย เมื่อมีการเปลี่ยนแปลงการออกแบบ แพลตฟอร์มจะสามารถสร้างแอปเวอร์ชันอัปเดตได้ทันที คุณลักษณะนี้ทำให้คุณสามารถทดสอบแนวคิดการออกแบบและทำซ้ำตามคำติชม ทำให้กระบวนการพัฒนาแอปคล่องตัวขึ้นอย่างน่าทึ่ง
การผสานรวมการออกแบบแอปบนอุปกรณ์เคลื่อนที่ของคุณเข้ากับแพลตฟอร์ม no-code เช่น AppMaster.io สามารถประหยัดเวลา ลดค่าใช้จ่าย และทำให้การพัฒนาแอปบนอุปกรณ์เคลื่อนที่เข้าถึงได้สำหรับผู้ใช้ในวงกว้าง ในขณะที่ยังคงรักษามาตรฐานการออกแบบคุณภาพสูง
ข้อผิดพลาดทั่วไปในการออกแบบแอพมือถือที่ควรหลีกเลี่ยง
การออกแบบแอพมือถือที่สมบูรณ์แบบนั้นต้องการความใส่ใจในรายละเอียด การยึดมั่นในหลักการออกแบบ และความเข้าใจในกลุ่มเป้าหมาย อย่างไรก็ตาม นักออกแบบมักทำผิดพลาดซึ่งอาจส่งผลต่อประสบการณ์ของผู้ใช้และส่งผลต่อความสำเร็จของแอป หากต้องการสร้างแอปมือถือที่ไร้ที่ติ ให้หลีกเลี่ยงข้อผิดพลาดในการออกแบบทั่วไปเหล่านี้:
มองเห็นความคิดเห็นของผู้ใช้
ความคิดเห็นของผู้ใช้เป็นแหล่งข้อมูลอันล้ำค่าสำหรับการปรับแต่งการออกแบบแอปของคุณ การเพิกเฉยต่อความคิดเห็นของผู้ใช้อาจนำไปสู่การตัดสินใจที่ไม่ดีและประสบการณ์ของผู้ใช้ที่ไม่น่าพึงพอใจ เพื่อหลีกเลี่ยงข้อผิดพลาดนี้ ให้ผู้ใช้มีส่วนร่วมตลอดขั้นตอนการออกแบบ เชิญชวนให้พวกเขาทดสอบแอปของคุณ และรับฟังข้อเสนอแนะเพื่อการปรับปรุง ใช้คำแนะนำเหล่านี้เพื่อสร้างแอปที่ตอบสนองความต้องการและความคาดหวังของผู้ใช้
ความไม่ลงรอยกันในการออกแบบ
องค์ประกอบการออกแบบที่ไม่สอดคล้องกัน เช่น แบบอักษร สี และรูปแบบการนำทางอาจทำให้ผู้ใช้สับสน ทำให้การไปยังส่วนต่างๆ ของแอปทำได้ยาก เพื่อหลีกเลี่ยงปัญหานี้ รักษาความสม่ำเสมอในองค์ประกอบการออกแบบของคุณและปฏิบัติตามแนวทางการออกแบบที่กำหนดไว้สำหรับแพลตฟอร์มที่คุณเลือก นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณสมบัติและภาพของแอพทั้งหมดสอดคล้องกับภาพลักษณ์ของแบรนด์ของคุณเพื่อสร้างประสบการณ์การใช้งานที่สอดคล้องกัน
ส่วนต่อประสานผู้ใช้ที่ยุ่งเหยิง
อินเทอร์เฟซผู้ใช้ที่ยุ่งเหยิงทำให้ผู้ใช้มีข้อมูลมากเกินไปและการนำทางที่ซับซ้อน เพื่อปรับปรุงประสบการณ์ผู้ใช้ รักษา UI ที่เรียบง่ายและสะอาด ลบองค์ประกอบหรือคุณสมบัติที่ไม่จำเป็น ให้ความสำคัญกับความชัดเจนและฟังก์ชันเหนือความสวยงามเสมอ และตรวจสอบให้แน่ใจว่าผู้ใช้สามารถเข้าถึงคุณลักษณะที่จำเป็นของแอปได้อย่างง่ายดาย
การเข้าถึงไม่ดี
การเข้าถึงเป็นสิ่งสำคัญในการทำให้แอปของคุณใช้งานได้โดยผู้ใช้จำนวนมาก รวมถึงผู้ที่มีความพิการหรือบกพร่องทางร่างกาย การเพิกเฉยต่อมาตรฐานความสามารถในการเข้าถึงอาจทำให้ผู้มีโอกาสเป็นผู้ใช้แปลกแยกและนำไปสู่ประสบการณ์การใช้งานที่ต่ำกว่ามาตรฐาน ตรวจสอบว่าแอปของคุณเป็นไปตามหลักเกณฑ์การเข้าถึง เช่น ข้อความขนาดใหญ่เพียงพอ คอนทราสต์ของสีเพียงพอ และขนาดเป้าหมายการสัมผัสที่เหมาะสม
ละเว้นแนวทางการออกแบบเฉพาะแพลตฟอร์ม
iOS และ Android มีชุดแนวทางการออกแบบเฉพาะแพลตฟอร์มของตัวเอง และการไม่ปฏิบัติตามอาจส่งผลให้แอปรู้สึกไม่คุ้นเคยบนอุปกรณ์ของผู้ใช้ ให้ความสนใจกับแนวทางอินเทอร์เฟซสำหรับมนุษย์สำหรับ iOS และการออกแบบวัสดุสำหรับ Android เมื่อออกแบบแอปของคุณ เพื่อให้แน่ใจว่าแอปจะทำงานร่วมกับระบบนิเวศของแพลตฟอร์มได้อย่างราบรื่น
เคล็ดลับสู่ความสำเร็จในการออกแบบแอพมือถือ
แม้ว่าการหลีกเลี่ยงข้อผิดพลาดในการออกแบบทั่วไปจะเป็นสิ่งสำคัญ แต่ก็จำเป็นอย่างยิ่งที่จะต้องนำแนวทางปฏิบัติที่ดีที่สุดมาใช้เพื่อส่งเสริมความสำเร็จ ต่อไปนี้เป็นเคล็ดลับที่เป็นประโยชน์สำหรับการสร้างการออกแบบแอปบนอุปกรณ์เคลื่อนที่ที่ประสบความสำเร็จ:
- ทำความเข้าใจกลุ่มเป้าหมายของคุณ : การรู้จักกลุ่มเป้าหมายของคุณเป็นพื้นฐานในการออกแบบแอพที่ตอบสนองความต้องการและความคาดหวังของพวกเขา วิจัยเพื่อทำความเข้าใจความชอบ นิสัย และจุดปวดของพวกเขา สร้างบุคลิกของผู้ใช้เพื่อแสดงถึงผู้ใช้เป้าหมายของคุณ และออกแบบแอปโดยใช้บุคลิกเหล่านี้เพื่อให้แน่ใจว่าตอบสนองความต้องการเฉพาะของพวกเขา
- ปฏิบัติตามหลักการออกแบบ : ยึดหลักการออกแบบแอปบนอุปกรณ์เคลื่อนที่หลัก เช่น ความเรียบง่าย การออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง ความสม่ำเสมอ และข้อเสนอแนะ หลักการเหล่านี้ช่วยสร้างประสบการณ์ผู้ใช้ที่เป็นธรรมชาติและราบรื่น ซึ่งทำให้ผู้ใช้มีส่วนร่วมและพึงพอใจกับแอปของคุณ
- ทำให้ User Journey เรียบง่าย : User Journey ช่วยให้ผู้ใช้สามารถทำงานให้สำเร็จได้อย่างรวดเร็วและมีประสิทธิภาพ ให้ตัวเลือกการนำทางที่ตรงไปตรงมา เน้นคุณสมบัติหลัก และลดการโต้ตอบที่จำเป็นในการทำงานให้เสร็จสิ้น ด้วยการลดความซับซ้อนของเส้นทางของผู้ใช้ คุณสามารถปรับปรุงความสามารถในการใช้งานของแอปและประสบการณ์ผู้ใช้โดยรวม
- ทำซ้ำตามความคิดเห็นของผู้ใช้ : การออกแบบเป็นกระบวนการที่ทำซ้ำ อัปเดตและปรับแต่งแอปของคุณเป็นประจำตามความคิดเห็นของผู้ใช้และข้อกำหนดที่เปลี่ยนแปลง ด้วยการวิเคราะห์ความคิดเห็นของผู้ใช้อย่างต่อเนื่อง คุณจะสามารถระบุจุดที่ต้องปรับปรุง แก้ไขปัญหา และเพิ่มความสามารถในการใช้งานและประสบการณ์ของแอป ซึ่งนำไปสู่ความพึงพอใจและการรักษาผู้ใช้ที่มากขึ้น
- รวมภาพที่น่าดึงดูดใจ : แม้ว่าการจัดลำดับความสำคัญของฟังก์ชันการทำงานของแอพเป็นสิ่งสำคัญ แต่การดึงดูดด้วยภาพช่วยสร้างประสบการณ์การใช้งานที่น่าจดจำและเป็นบวก ใช้องค์ประกอบการออกแบบ โทนสี และภาพที่ทันสมัยเพื่อปรับปรุงความสวยงามของแอปโดยไม่ลดทอนความชัดเจนและความสามารถในการใช้งาน
- ใช้ประโยชน์จากแพลตฟอร์ม No-Code สำหรับการออกแบบและพัฒนา : แพลตฟอร์ม No-code เช่น AppMaster นำเสนอโซลูชันที่ยอดเยี่ยมสำหรับการออกแบบและพัฒนาแอพมือถือได้อย่างง่ายดาย การใช้ตัวแก้ไข drag-and-drop สำหรับ UI และตรรกะทางธุรกิจช่วยให้ผู้ใช้ที่ไม่เชี่ยวชาญด้านเทคนิคสามารถออกแบบแอปที่มีคุณสมบัติหลากหลายโดยไม่ต้องมีทักษะในการเขียนโค้ด โดยใช้เครื่องมือต่างๆ เช่น แพลตฟอร์ม AppMaster คุณสามารถปรับปรุงกระบวนการออกแบบและสร้างแอพมือถือที่สวยงามและใช้งานได้จริง
เมื่อทำตามคำแนะนำที่สำคัญเหล่านี้และหลีกเลี่ยงข้อผิดพลาดทั่วไป คุณจะสามารถสร้างแอปบนอุปกรณ์เคลื่อนที่ที่ทันสมัย ดึงดูดใจ และมีผู้ใช้เป็นศูนย์กลาง ซึ่งสอดคล้องกับผู้ใช้และประสบความสำเร็จในตลาดแอปบนอุปกรณ์เคลื่อนที่ที่มีการแข่งขันสูงขึ้น
คำถามที่พบบ่อย
หลักการสำคัญของการออกแบบแอพมือถือ ได้แก่ ความเรียบง่าย ความสอดคล้อง ความคิดเห็นของผู้ใช้ การออกแบบที่เน้นผู้ใช้ และการออกแบบเฉพาะแพลตฟอร์ม
กระบวนการออกแบบแอปบนอุปกรณ์เคลื่อนที่โดยทั่วไปเกี่ยวข้องกับการกำหนดแนวคิด การสร้างโครงลวด การสร้างต้นแบบ การออกแบบภาพ การวนซ้ำ และการสิ้นสุดการออกแบบ
เครื่องมือยอดนิยมสำหรับการออกแบบแอพมือถือ ได้แก่ Sketch, Figma, Adobe XD, InVision และ Zeplin
iOS และ Android มีหลักเกณฑ์และองค์ประกอบการออกแบบที่แตกต่างกัน จำเป็นอย่างยิ่งที่จะต้องปฏิบัติตามแนวทางของตนเพื่อออกแบบแอพที่เข้ากับระบบนิเวศของแต่ละแพลตฟอร์มได้อย่างลงตัว
แพลตฟอร์มแบบไม่มีโค้ด เช่น AppMaster ช่วยให้ผู้ใช้สร้าง UI ของแอปบนอุปกรณ์เคลื่อนที่และตรรกะทางธุรกิจโดยใช้ตัวแก้ไข drag-and-drop ทำให้ผู้ใช้ที่ไม่มีความรู้ด้านเทคนิคสามารถออกแบบแอปโดยไม่ต้องเขียนโค้ดได้ง่ายขึ้น
ข้อผิดพลาดทั่วไปในการออกแบบแอปบนอุปกรณ์เคลื่อนที่ ได้แก่ การมองข้ามความคิดเห็นของผู้ใช้ ความไม่สอดคล้องกันในการออกแบบ ความสามารถในการเข้าถึงที่ไม่ดี และการเพิกเฉยต่อแนวทางการออกแบบเฉพาะแพลตฟอร์ม
เคล็ดลับสู่ความสำเร็จในการออกแบบแอปบนอุปกรณ์เคลื่อนที่ ได้แก่ การทำความเข้าใจกลุ่มเป้าหมายของคุณ การปฏิบัติตามหลักการออกแบบ การทำให้การเดินทางของผู้ใช้เป็นเรื่องง่าย และการทำซ้ำอย่างต่อเนื่องตามความคิดเห็นของผู้ใช้
การออกแบบแอปบนอุปกรณ์เคลื่อนที่มีความสำคัญเนื่องจากส่งผลต่อประสบการณ์ของผู้ใช้ ความสามารถในการใช้งาน และความพึงพอใจโดยรวมของผู้ใช้แอป การออกแบบที่ดีสามารถส่งผลต่อความสำเร็จและอัตราการรักษาผู้ใช้แอปบนอุปกรณ์เคลื่อนที่ได้อย่างมาก





