Ultimate Guide to Mobile App Design
Master the art of mobile app design with this comprehensive guide, covering core principles, popular tools, and helpful tips for creating flawless, user-centered applications for any platform.

In a world where more than half of web traffic comes from mobile devices, creating an engaging, user-friendly, and functional mobile app has become increasingly important for businesses of all sizes. Mobile app design is the art and science of creating visually appealing, user-centered applications that effectively fulfill users' needs and offer a delightful user experience.
Great mobile application design is vital not only for the app's success but also for the company's reputation and user satisfaction. With millions of apps available in leading app stores, ensuring your app stands out with an intuitive and visually appealing design is crucial. This article delves into the essentials of mobile app design, discussing key principles, outlining the design process, and covering must-know tips for creating an exceptional mobile app that resonates with users.
Key Principles of Mobile App Design
You must adhere to specific design principles to build a successful, engaging, and user-friendly mobile application. These principles are the foundation of an effective mobile app design that caters to a wide range of users while incorporating intuitive functionality. Below are the key principles to consider when designing your mobile app.
Simplicity
Simplicity is the cornerstone of any great mobile app design. Users should be able to navigate the app without experiencing friction or overwhelming complexity. Employ minimalism in your design — use simple layouts, clear text, and easy-to-recognize icons. This approach will ensure that even first-time users feel comfortable using the app, resulting in improved user satisfaction and better app engagement.
Consistency
Consistent design is visually appealing and crucial for creating a seamless user experience. Use consistent typography, colors, icons, and other design elements throughout the app to reinforce recognition and avoid cognitive overload. Consistency also applies to navigation and interactions within the app, ensuring that users can easily predict and understand the app's behavior.
User Feedback
Incorporating user feedback into your design is essential for improving the overall user experience. Provide visual cues, such as highlighted buttons or loading animations, to inform users that the app has acknowledged their input. This instills confidence in users regarding the app's functionality and responsiveness.

User-Centered Design
User-centered design revolves around understanding and prioritizing the target audience's needs, preferences, and expectations. Conduct thorough research and user analysis to ensure that your app's design aligns with the users' requirements. This approach results in better user satisfaction, increased engagement, and higher retention rates.
Platform-Specific Design
It's essential to adhere to the design guidelines provided by each platform, such as Apple's Human Interface Guidelines for iOS or Google's Material Design for Android. Following these guidelines ensures your app fits seamlessly into each platform's ecosystem, leverages platform-specific features, and offers a native user experience.
Mobile App Design Process
Designing an effective mobile app involves following a structured process, which ensures an organized, cohesive, and user-centered final product. Below are the key steps in the mobile app design process.
- Conceptualization: Every successful mobile app begins with a clear concept that is the foundation for all design aspects. Identify the app's core purpose, target audience, and key features in this initial stage. Conduct thorough research and competitive analysis to understand users' needs, preferences, and pain points. This information will inform the app's design and structure.
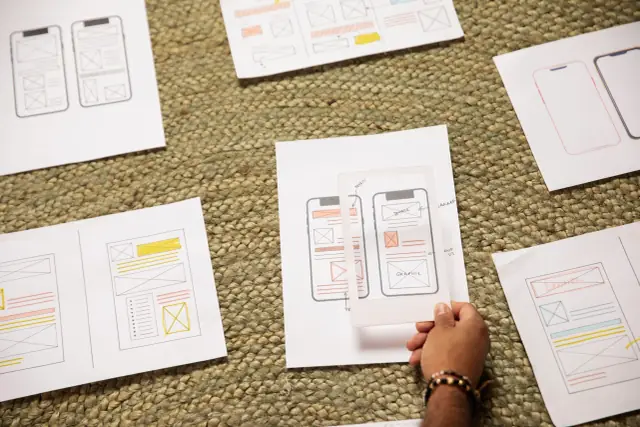
- Wireframing: Wireframing is the process of creating a visual guide that represents the skeletal framework of your app. It primarily aims to identify the app's key components, layout, and navigation. Wireframes can be drawn by hand or created using wireframing tools like Balsamiq or Sketch. This stage encourages design iterations and helps identify potential usability problems early in the design process.
- Prototyping: Creating a prototype is the next step in the app design process, allowing you to turn wireframes into an interactive representation of the app's user interface. Prototypes enable you to explore the app's functionality, navigation, and overall usability without developing the actual app. You can create prototypes using tnVision, Figma, or Adobe XD. Gather feedback from users, stakeholders, or potential customers to iterate and refine the prototype before moving on to the visual design stage.
- Visual Design: After iterating on the prototype, the visual design stage involves giving your app a polished look and feel by defining the typography, colors, icons, images, and other design elements. Consider the usability heuristics, platform-specific guidelines, and your target audience's preferences when designing the app's visual elements. Use professional design tools to create high-quality assets and design a consistent, appealing interface.
- Iterate and Refine: An effective mobile app design process is not linear but rather iterative. Continuously test, analyze, and refine your app design based on feedback from users and stakeholders. This process helps identify potential problems, adjust the design to suit users' needs better, and ensure an exceptional user experience.
- Finalize the Design: Once you've iterated and refined your app design to reflect user feedback, finalize the design assets and prepare them for handoff to developers. Make sure to document your design carefully, including design elements, interactions, and any platform-specific requirements, to ensure a smooth design implementation in the development phase.
Popular Tools for Mobile App Design
Mobile app design typically involves using different digital tools at various stages of the design process. These tools offer features that facilitate app design creation, collaboration, and prototyping, making your life much easier as a designer. Here's a quick overview of some popular tools for mobile app design:
Sketch
Sketch is a widely used vector-based design tool that allows designers to create wireframes, prototypes, and interface designs for mobile and web applications. It offers a rich library of plugins that extend its functionality, making it one of the most powerful tools in a designer's toolkit.
Figma
Figma is a popular browser-based design tool that supports real-time collaboration for wireframing, prototyping, and UI design. It features powerful version control, team libraries, and powerful prototyping capabilities, making it ideal for remote teams and large-scale projects.
Adobe XD
Adobe XD is a versatile design software from Adobe, featuring advanced UI design and prototyping capabilities. Integrated with Creative Cloud, it allows you to seamlessly transition between design and collaboration, import assets from other Adobe software, and export working prototypes.
InVision
InVision is a design collaboration platform focusing on prototyping, sharing, and presenting mobile app designs. Its features include real-time collaboration, design versioning, and design system management, which helps teams easily discuss and iterate on their designs.
Zeplin
Zeplin is a design handoff tool that allows designers and developers to collaborate efficiently. It automatically generates style guides, assets, and code snippets based on design files, making it easier for developers to implement the intended design in their final product.
Experiment with these tools, and choose the one that best suits your needs and workflow. Many designers mix and match different tools depending on their project requirements and team dynamics.
Designing for iOS and Android
When designing mobile apps, it is essential to acknowledge the differences between iOS and Android platforms and adhere to their specific design guidelines. This will ensure that your app feels familiar and seamless to the users on each platform.
iOS Design Guidelines
Apple has a set of design principles called the Human Interface Guidelines (HIG), which outlines their approach to designing user interfaces for iOS devices. Key aspects of iOS design include:
- Navigation: iOS employs a back button in the top-left corner for returning to the previous screen. Tab bars are used for app-wide navigation, and segmented controls facilitate navigation within a screen.
- Controls: Use standard iOS controls like sliders, switches, and buttons that adhere to Apple's design language.
- Icons: Icons in iOS are typically simple yet bold. Use the recommended icon sizes and follow the App Icon guidelines provided by Apple.
- Typography: The default system font in iOS is San Francisco. It is available in multiple weights, and Apple recommends using Dynamic Type so that your app respects users' font size preferences.
- Interface Styles: Support light and dark mode in your iOS app and ensure it looks well in both styles.
Android Design Guidelines
Android follows a set of design principles called Material Design, which is a comprehensive design system applicable to all Android devices. It provides guidelines for interaction design, visuals, layout, and more. Key aspects of Android design include:
- Navigation: Android devices usually have a built-in back button so that in-app navigation can focus on other hierarchy levels. Navigation drawers, bottom navigation bars, and tabs are commonly used navigation patterns.
- Controls: Use standard Android controls, such as checkboxes, radio buttons, and switches that follow the Material Design guidelines.
- Icons: Material Design provides a wide range of system icons that can be used in your Android app. Ensure that your custom icons align with these guidelines.
- Typography: The default system font in Android is Roboto. Using this font or closely related fonts is recommended for a consistent experience across the platform.
- Themes: Support both light and dark mode in your Android app, and consider using Material Theming to provide a unique and consistent look and feel throughout your application.
Adhering to these guidelines will create a familiar and cohesive user experience on both iOS and Android devices, potentially resulting in higher user satisfaction and retention rates.
Integrating Mobile App Design with No-Code Platforms
No-code platforms, like AppMaster.io, enable users to build mobile apps without writing any code. Even non-technical users can quickly develop and prototype mobile applications by leveraging visual app builders, drag-and-drop editors, and built-in design templates. This section outlines how mobile app design can be integrated into no-code platforms like AppMaster.
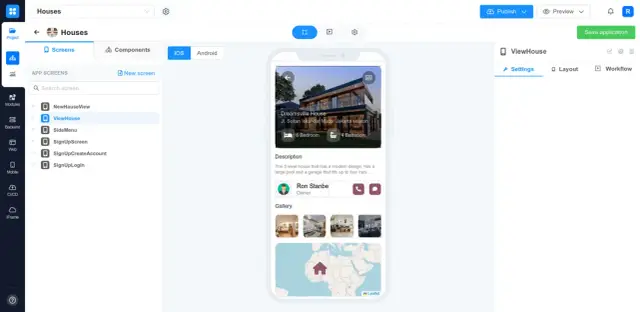
Creating User Interfaces
Designing mobile app UIs becomes more straightforward with no-code platforms. You can drag and drop UI components onto the screen, arrange them according to your design, and customize their appearance using different styling options. This approach eliminates the need to create designs in external tools like Sketch or Figma and manually implement those designs in code.

Designing Business Logic
No-code platforms like AppMaster.io provide visual designers for creating business logic in mobile apps. This allows designers to create custom workflows and interactions without writing code. You can define events, actions, and API calls, and visually connect them to create the desired logic for each UI component.
Cross-Platform Development
Developing a mobile app for both iOS and Android platforms becomes more efficient with no-code platforms. By designing your app with a single tool, you can generate native applications for both operating systems without managing separate codebases or duplicating design efforts.
Rapid Prototyping and Iteration
No-code platforms enable quick and easy app prototyping. As changes are made to the design, the platform can instantly generate updated versions of the apps. This feature allows you to test design ideas and iterate based on feedback, remarkably streamlining the app development process.
Integrating your mobile app design with no-code platforms like AppMaster.io can save time, reduce costs, and make mobile app development accessible to a broader range of users while maintaining high-quality design standards.
Common Mobile App Design Mistakes to Avoid
Designing a perfect mobile app requires attention to detail, strong adherence to design principles, and an understanding of the target audience. However, designers often make mistakes that could compromise the user experience and affect the app's success. To create a flawless mobile app, avoid these common design errors:
Overlooking User Feedback
User feedback is an invaluable resource for refining your app designs. Ignoring user feedback can lead to poor decisions and unsatisfactory user experiences. To avoid this mistake, involve users throughout the design process, invite them to test your app, and listen to their suggestions for improvement. Implement these suggestions to create an app that meets user needs and expectations.
Inconsistency in Design
Inconsistent design elements such as fonts, colors, and navigation patterns can confuse users, making navigating your app difficult. To avoid this issue, maintain consistency in your design elements and follow established design guidelines for your chosen platform. Additionally, ensure that all app features and visuals align with your brand image to create a cohesive user experience.
Cluttered User Interface
A cluttered user interface overwhelms users with too much information and complicated navigation. To enhance user experience, maintain a simple and clean UI, removing unnecessary elements or features. Always prioritize clarity and function over aesthetics and ensure users can easily access essential app features.
Poor Accessibility
Accessibility is crucial for making your app usable by many users, including those with disabilities or impairments. Neglecting accessibility standards may alienate potential users and lead to a subpar user experience. Ensure your app meets accessibility guidelines, such as large enough text, sufficient color contrast, and appropriate touch target sizes.
Ignoring Platform-Specific Design Guidelines
iOS and Android have their own sets of platform-specific design guidelines, and failing to follow these can result in an app that feels out of place on a user's device. Pay attention to the Human Interface Guidelines for iOS and Material Design for Android when designing your app to ensure it integrates seamlessly with the platform's ecosystem.
Tips for Success in Mobile App Design
While avoiding common design mistakes is crucial, it's also essential to implement best practices that promote success. Here are some helpful tips for creating a successful mobile app design:
- Understand Your Target Audience: Knowing your target audience is fundamental in designing an app that meets their needs and expectations. Research to understand their preferences, habits, and pain points. Create user personas to represent your target users, and design the app around these personas to ensure it caters to their specific requirements.
- Adhere to Design Principles: Stick to core mobile app design principles such as simplicity, user-centric design, consistency, and feedback. These principles help create an intuitive and seamless user experience that keeps users engaged and satisfied with your app.
- Keep the User Journey Simple: A simple user journey allows users to accomplish tasks quickly and efficiently. Provide straightforward navigation options, focus on core features, and minimize interactions required to complete tasks. By simplifying the user journey, you can enhance your app's usability and overall user experience.
- Iterate Based on User Feedback: Design is an iterative process. Regularly update and refine your app based on user feedback and changing requirements. By continuously analyzing user feedback, you can identify areas for improvement, resolve issues, and enhance the usability and experience of your app, leading to greater user satisfaction and retention.
- Incorporate Appealing Visuals: While it's essential to prioritize an app's functionality, visual appeal helps create a memorable and positive user experience. Use modern design elements, color schemes, and imagery to enhance your app's aesthetics without compromising clarity and usability.
- Leverage No-Code Platforms for Design and Development: No-code platforms like AppMaster offer an excellent solution for easily designing and developing mobile apps. Using drag-and-drop editors for the UI and business logic enables non-technical users to design feature-rich apps without coding skills. Using tools like the AppMaster platform, you can streamline the design process and build stunning, functional mobile apps.
By following these essential tips and avoiding common mistakes, you can create sleek, engaging, and user-centered mobile apps that resonate with users and succeed in the increasingly competitive mobile app market.
FAQ
The key principles of mobile app design include simplicity, consistency, user feedback, user-focused design, and platform-specific design.
The mobile app design process generally involves conceptualization, wireframing, prototyping, visual design, iterating, and finalizing the design.
Popular tools for mobile app design include Sketch, Figma, Adobe XD, InVision, and Zeplin.
iOS and Android have different design guidelines and elements. It is essential to follow their respective guidelines to design apps that fit seamlessly into each platform's ecosystem.
No-code platforms like AppMaster allow users to create mobile app UIs and business logic using drag-and-drop editors, making it easier for non-technical users to design apps without coding.
Some common mobile app design mistakes include overlooking user feedback, inconsistency in the design, poor accessibility, and ignoring platform-specific design guidelines.
Tips for success in mobile app design include understanding your target audience, adhering to design principles, keeping the user journey simple, and continuously iterating based on user feedback.
Mobile app design is crucial because it impacts the user experience, usability, and overall satisfaction of app users. Good design can significantly influence the success and retention rate of a mobile app.





