モバイルアプリデザインの究極ガイド
この包括的なガイドで、モバイルアプリデザインの技術をマスターしよう。あらゆるプラットフォーム向けに、完璧でユーザー中心のアプリケーションを作成するための基本原則、一般的なツール、役立つヒントが網羅されている。

ウェブトラフィックの半分以上がモバイルデバイスからのものである現在、魅力的でユーザーフレンドリーかつ機能的なモバイルアプリを作成することは、あらゆる規模の企業にとってますます重要になってきています。 モバイルアプリのデザインは、ユーザーのニーズを効果的に満たし、楽しい ユーザー体験を 提供する、視覚的に魅力的でユーザー中心のアプリケーションを作成するアートとサイエンスです。
優れたモバイルアプリケーションのデザインは、アプリの成功だけでなく、企業の評判やユーザーの満足度にも不可欠です。大手アプリストアでは何百万ものアプリが提供されているため、直感的で視覚に訴えるデザインでアプリを際立たせることは非常に重要です。この記事では、モバイルアプリデザインの要点を掘り下げ、重要な原則について説明し、デザインプロセスの概要を説明し、ユーザーの共感を得る優れたモバイルアプリを作成するための必見のヒントを取り上げます。
モバイルアプリデザインの主要原則
魅力的でユーザーフレンドリーなモバイルアプリケーションを成功させるには、特定のデザイン原則を遵守する必要があります。これらの原則は、直感的な機能を取り入れながら、幅広いユーザーに対応する効果的なモバイルアプリデザインの基礎となります。以下は、モバイルアプリをデザインする際に考慮すべき主な原則です。
シンプルさ
シンプルさは、優れたモバイルアプリデザインの礎です。ユーザーは、摩擦や圧倒的な複雑さを経験することなく、アプリをナビゲートできなければなりません。デザインにはミニマリズムを採用し、シンプルなレイアウト、わかりやすいテキスト、認識しやすいアイコンを使いましょう。このアプローチにより、初めてアプリを使うユーザーでも快適にアプリを使うことができ、ユーザー満足度の向上とアプリへのエンゲージメントの向上につながります。
一貫性
一貫性のあるデザインは視覚的に魅力的であり、シームレスなユーザーエクスペリエンスを実現するために非常に重要です。アプリ全体で一貫したタイポグラフィ、色、アイコン、その他のデザイン要素を使用することで、認知を強化し、認知の過負荷を避けることができます。一貫性はアプリ内のナビゲーションやインタラクションにも適用され、ユーザーがアプリの動作を容易に予測、理解できるようにします。
ユーザーフィードバック
ユーザーからのフィードバックをデザインに取り入れることは、全体的なユーザーエクスペリエンスを向上させるために不可欠です。ハイライトされたボタンやローディングアニメーションなどの視覚的な合図を提供し、アプリがユーザーの入力を認識したことをユーザーに知らせましょう。これにより、アプリの機能性と応答性に関してユーザーに信頼感を与えることができます。

ユーザー中心設計
ユーザー中心設計は、ターゲットオーディエンスのニーズ、好み、期待を理解し、優先順位をつけることを中心に展開されます。徹底的なリサーチとユーザー分析を実施し、アプリのデザインがユーザーの要求に合致していることを確認します。このアプローチにより、ユーザーの満足度が向上し、エンゲージメントが高まり、継続率が高まります。
プラットフォーム固有のデザイン
iOS向けのAppleのヒューマンインターフェースガイドラインやAndroid向けのGoogleのマテリアルデザインなど、各プラットフォームが提供するデザインガイドラインを遵守することが不可欠です。これらのガイドラインに従うことで、アプリが各プラットフォームのエコシステムにシームレスにフィットし、プラットフォーム固有の機能を活用し、ネイティブなユーザー体験を提供できるようになります。
モバイルアプリのデザインプロセス
効果的なモバイルアプリをデザインするには、構造化されたプロセスに従う必要があります。以下は、モバイルアプリのデザインプロセスにおける主なステップです。
- 概念化:成功するモバイルアプリは、すべてのデザイン面の基礎となる明確なコンセプトから始まります。この初期段階で、アプリの中核となる目的、ターゲットユーザー、主要機能を特定します。徹底的なリサーチと競合分析を行い、ユーザーのニーズ、嗜好、ペインポイントを理解します。この情報がアプリのデザインと構造に反映されます。
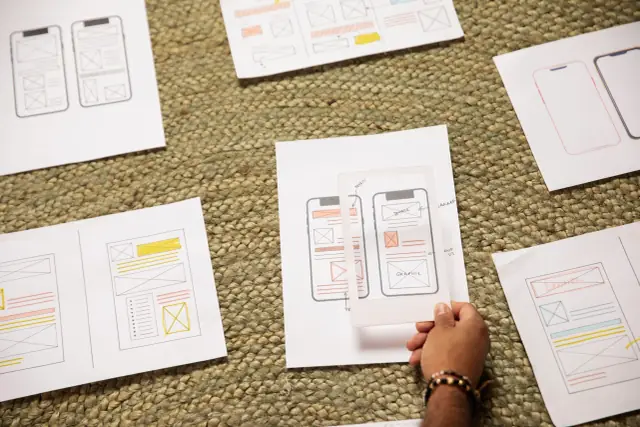
- ワイヤーフレーム:ワイヤーフレームは、アプリの骨格を表すビジュアルガイドを作成するプロセスです。主に、アプリの主要コンポーネント、レイアウト、ナビゲーションを特定することを目的としています。ワイヤーフレームは手で描くことも、BalsamiqやSketchのようなワイヤーフレーミングツールを使って作成することもできます。この段階は、デザインの反復を促し、デザインプロセスの早い段階で潜在的なユーザビリティの問題を特定するのに役立ちます。
- プロトタイピング:プロトタイプの作成は、アプリのデザインプロセスにおける次のステップであり、ワイヤーフレームをアプリのユーザーインターフェイスのインタラクティブな表現に変えることができます。プロトタイプを使用すると、実際のアプリを開発することなく、アプリの機能、ナビゲーション、全体的な使いやすさを検討できます。プロトタイプは、tnVision、Figma、またはAdobe XDを使用して作成できます。ビジュアルデザインの段階に進む前に、ユーザー、利害関係者、潜在顧客からフィードバックを集め、プロトタイプを繰り返し、改良します。
- ビジュアル・デザイン:プロトタイプを反復した後、ビジュアル・デザインの段階では、タイポグラフィ、色、アイコン、画像、その他のデザイン要素を定義することで、アプリに洗練されたルック&フィールを与えます。アプリのビジュアル要素をデザインする際には、ユーザビリティのヒューリスティック、プラットフォーム固有のガイドライン、ターゲットオーディエンスの好みを考慮しましょう。プロのデザインツールを使用して高品質のアセットを作成し、一貫性のある魅力的なインターフェイスをデザインします。
- 繰り返し、洗練さ せる:効果的なモバイルアプリのデザインプロセスは直線的ではなく、反復的です。ユーザーや関係者からのフィードバックに基づき、アプリのデザインを継続的にテスト、分析、改良します。このプロセスにより、潜在的な問題を特定し、ユーザーのニーズに合わせてデザインを調整し、優れたユーザーエクスペリエンスを確保することができます。
- デザインを最終決定 する:ユーザーからのフィードバックを反映させるためにアプリのデザインを反復・改善したら、デザインアセットを最終化し、開発者に引き渡す準備をします。開発フェーズでスムーズにデザインを実装できるよう、デザイン要素、インタラクション、プラットフォーム固有の要件など、デザインを注意深く文書化しましょう。
モバイルアプリデザインに人気のツール
モバイルアプリのデザインでは通常、デザインプロセスのさまざまな段階でさまざまなデジタルツールを使用します。これらのツールは、アプリデザインの作成、コラボレーション、プロトタイピングを容易にする機能を提供し、デザイナーとしてのあなたの生活をより簡単にします。ここでは、モバイルアプリのデザインに人気のあるツールの概要をご紹介します:
スケッチ
Sketchは広く使われているベクターベースのデザインツールで、デザイナーはモバイルやウェブアプリケーションのワイヤーフレーム、プロトタイプ、インターフェイスデザインを作成することができます。機能を拡張する豊富なプラグイン・ライブラリが用意されており、デザイナーのツールキットの中で最も強力なツールの1つとなっている。
Figma
Figmaは、ワイヤーフレーム、プロトタイピング、UIデザインのためのリアルタイムコラボレーションをサポートする、人気のブラウザベースのデザインツールです。強力なバージョン管理、チームライブラリ、強力なプロトタイピング機能を備えており、リモートチームや大規模プロジェクトに最適です。
Adobe XD
Adobe XDは、高度なUIデザインとプロトタイピング機能を備えたAdobeの多機能デザインソフトウェアです。Creative Cloudと統合されており、デザインとコラボレーションをシームレスに移行し、他のAdobeソフトウェアからアセットをインポートし、作業中のプロトタイプをエクスポートできます。
InVision
InVisionは、モバイルアプリデザインのプロトタイピング、共有、プレゼンテーションに特化したデザインコラボレーションプラットフォームです。リアルタイムコラボレーション、デザインバージョニング、デザインシステム管理などの機能を備えており、チームでのディスカッションやデザインの反復を容易にします。
Zeplin
Zeplinは、デザイナーと開発者が効率的にコラボレーションできるデザインハンドオフツールです。デザインファイルに基づいてスタイルガイド、アセット、コードスニペットを自動生成し、開発者が意図したデザインを最終製品に実装しやすくします。
これらのツールを試してみて、自分のニーズとワークフローに最も適したものを選ぼう。多くのデザイナーは、プロジェクトの要件やチームの力関係に応じて、さまざまなツールを組み合わせて使用しています。
iOSとAndroidのデザイン
モバイルアプリをデザインする際には、iOSとAndroidのプラットフォームの違いを認識し、それぞれの固有のデザインガイドラインを遵守することが不可欠です。そうすることで、アプリがそれぞれのプラットフォームのユーザーに馴染みやすく、シームレスに感じられるようになります。
iOSデザインガイドライン
Appleは、Human Interface Guidelines(HIG)と呼ばれるデザイン原則を定めており、iOSデバイスのユーザーインターフェイスをデザインするためのアプローチを概説しています。iOSデザインの主要な側面は以下の通りです:
- ナビゲーション: iOSは、前の画面に戻るために左上に戻るボタンを採用しています。タブバーはアプリ全体のナビゲーションに使用され、セグメント化されたコントロールは画面内のナビゲーションを容易にします。
- コントロール: スライダー、スイッチ、ボタンなど、アップルのデザイン言語に準拠したiOS標準のコントロールを使用します。
- アイコン: iOSのアイコンは通常、シンプルかつ大胆です。推奨されるアイコンサイズを使用し、Appleが提供するApp Iconガイドラインに従いましょう。
- タイポグラフィ: iOSのデフォルトのシステムフォントはSan Franciscoです。このフォントには複数のウエイトがあり、Appleは、アプリがユーザーのフォントサイズの好みを尊重できるよう、Dynamic Typeの使用を推奨しています。
- インターフェイスのスタイル: iOSアプリではライト モードとダーク モードをサポートし、どちらのスタイルでも美しく見えるようにしましょう。
Androidデザインガイドライン
Androidは、すべてのAndroidデバイスに適用される包括的なデザインシステムであるマテリアルデザインと呼ばれる一連のデザイン原則に従っています。マテリアルデザインは、インタラクションデザイン、ビジュアル、レイアウトなどのガイドラインを提供します。Androidデザインの主な側面は以下の通りです:
- ナビゲーション: Androidデバイスには通常、戻るボタンが内蔵されており、アプリ内のナビゲーションは他の階層レベルに集中できるようになっています。ナビゲーションドロワー、ボトムナビゲーションバー、タブは、よく使われるナビゲーションパターンです。
- コントロール: マテリアルデザインのガイドラインに従ったチェックボックス、ラジオボタン、スイッチなどの標準的なAndroidコントロールを使用します。
- アイコン: Material Designは、Androidアプリで使用できる幅広いシステムアイコンを提供します。カスタムアイコンがこれらのガイドラインに沿ったものであることを確認してください。
- タイポグラフィ: AndroidのデフォルトのシステムフォントはRobotoです。プラットフォーム全体で一貫したエクスペリエンスを実現するには、このフォントまたは密接に関連するフォントを使用することが推奨されます。
- テーマ: Androidアプリでライトモードとダークモードの両方をサポートし、アプリケーション全体でユニークで一貫したルック&フィールを提供するためにMaterial Themingの使用を検討してください。
これらのガイドラインを遵守することで、iOSとAndroidの両デバイスで親しみやすく、まとまりのあるユーザーエクスペリエンスが実現し、ユーザーの満足度や継続率が高まる可能性があります。
モバイルアプリデザインとNo-Code プラットフォームの統合
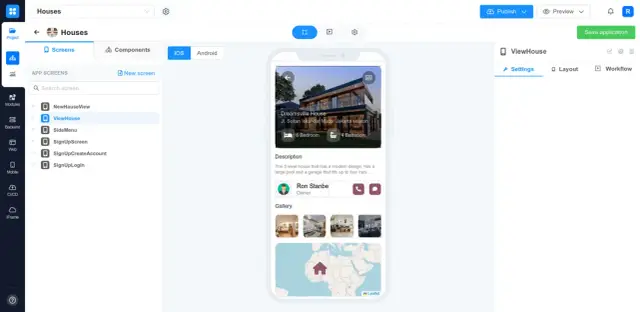
AppMaster.ioの ような No-code プラットフォームは、ユーザーがコードを書くことなくモバイルアプリを構築することを可能にします。ビジュアルアプリビルダー、 ドラッグアンドドロップエディター、ビルトインデザインテンプレートを活用することで、技術者でないユーザーでもモバイルアプリケーションを素早く開発し、プロトタイプを作成することができます。このセクションでは、モバイルアプリのデザインをAppMaster のようなno-code プラットフォームに統合する方法について概説します。
ユーザーインターフェースの作成
no-code プラットフォームを使用すると、モバイルアプリの UI の設計がより簡単になります。drag and drop 、UIコンポーネントを画面上に配置し、デザインに従って配置し、さまざまなスタイリングオプションを使用して外観をカスタマイズすることができます。このアプローチでは、SketchやFigmaのような外部ツールでデザインを作成し、それらのデザインを手作業でコードに実装する必要がなくなります。

ビジネスロジックの設計
No-codeAppMaster.ioのようなプラットフォームは、モバイルアプリのビジネスロジックを作成するためのビジュアルデザイナーを提供します。これにより、デザイナーはコードを書かずにカスタムワークフローやインタラクションを作成できる。イベント、アクション、APIコールを定義し、それらを視覚的につなげて、各UIコンポーネントに必要なロジックを作成できます。
クロスプラットフォーム開発
iOSとAndroidの両プラットフォーム向けのモバイルアプリの開発は、no-code プラットフォームを使うことでより効率的になります。1つのツールでアプリを設計することで、別々のコードベースを管理したり、設計作業を重複させたりすることなく、両方のオペレーティングシステム用のネイティブアプリケーションを生成できます。
ラピッドプロトタイピングとイテレーション
No-code プラットフォームは、迅速で簡単なアプリのプロトタイピングを可能にします。設計に変更が加えられると、プラットフォームは即座にアプリの更新バージョンを生成できます。この機能により、デザインアイデアをテストし、フィードバックに基づいて反復することが可能になり、アプリ開発プロセスが驚くほど合理化されます。
AppMaster.ioのようなno-code プラットフォームとモバイルアプリデザインを統合することで、時間を節約し、 コストを削減 し、高品質のデザイン基準を維持しながら、より幅広いユーザーがモバイルアプリ開発にアクセスできるようになります。
避けるべきモバイルアプリデザインのよくある間違い
完璧なモバイルアプリをデザインするには、細部へのこだわり、デザイン原則への強いこだわり、ターゲットオーディエンスの理解が必要です。しかし、デザイナーはユーザーエクスペリエンスを損ない、アプリの成功に影響するようなミスを犯しがちです。完璧なモバイルアプリを作るために、よくあるデザインミスを避けましょう:
ユーザーフィードバックの見落とし
ユーザーからのフィードバックは、アプリのデザインを改良するための貴重なリソースです。ユーザーからのフィードバックを無視すると、誤った決定や満足のいかないユーザー体験につながる可能性があります。この間違いを避けるには、デザインプロセス全体を通してユーザーを参加させ、アプリのテストに招待し、改善のための提案に耳を傾けましょう。これらの提案を実施し、ユーザーのニーズと期待に応えるアプリを作りましょう。
デザインの一貫性の欠如
フォント、色、ナビゲーションのパターンなど、一貫性のないデザイン要素はユーザーを混乱させ、アプリのナビゲーションを困難にします。この問題を避けるには、デザイン要素の一貫性を維持し、選択したプラットフォーム用に確立されたデザインガイドラインに従ってください。さらに、すべてのアプリの機能とビジュアルがブランドイメージと一致していることを確認し、まとまりのあるユーザーエクスペリエンスを実現しましょう。
乱雑なユーザーインターフェース
乱雑なユーザーインターフェースは、多すぎる情報と複雑なナビゲーションでユーザーを圧倒します。ユーザーエクスペリエンスを高めるには、不要な要素や機能を取り除き、シンプルでクリーンなUIを維持しましょう。常に、美しさよりもわかりやすさと機能を優先し、ユーザーがアプリの重要な機能に簡単にアクセスできるようにしましょう。
悪いアクセシビリティ
アクセシビリティは、障害や障がいを持つユーザーを含む多くのユーザーがアプリを使用できるようにするために非常に重要です。アクセシビリティの基準を無視すると、潜在的なユーザーを遠ざけ、劣悪なユーザーエクスペリエンスにつながる可能性があります。十分な大きさのテキスト、十分な色のコントラスト、適切なタッチターゲットサイズなど、アプリがアクセシビリティガイドラインを満たしていることを確認してください。
プラットフォーム固有のデザインガイドラインを無視する
iOSとAndroidには、それぞれプラットフォーム固有のデザインガイドラインがあり、これらに従わないと、ユーザーのデバイスにそぐわないアプリになる可能性があります。アプリをデザインする際には、iOSのヒューマンインターフェースガイドラインとAndroidのマテリアルデザインに注意を払い、プラットフォームのエコシステムとシームレスに統合できるようにしましょう。
モバイルアプリデザインを成功させるヒント
よくあるデザインの失敗を避けることは重要ですが、成功を促進するベストプラクティスを実践することも不可欠です。ここでは、モバイルアプリのデザインを成功させるためのヒントをご紹介します:
- ターゲットオーディエンスを理解 するターゲットオーディエンスを理解することは、彼らのニーズと期待に応えるアプリをデザインするための基本です。彼らの嗜好、習慣、ペインポイントを理解するためにリサーチを行いましょう。ターゲットユーザーを代表するユーザーペルソナを作成し、そのペルソナを中心にアプリを設計することで、彼らの特定の要件に対応できるようにします。
- デザイン原則を守る:シンプルさ、ユーザー中心のデザイン、一貫性、フィードバックなど、モバイルアプリデザインの中核となる原則を守りましょう。これらの原則は、直感的でシームレスなユーザーエクスペリエンスを生み出し、ユーザーのアプリへの関心を高め、満足度を維持するのに役立ちます。
- ユーザージャーニーをシンプルに 保つ:シンプルなユーザージャーニーは、ユーザが迅速かつ効率的にタスクを達成することを可能にします。わかりやすいナビゲーションオプションを提供し、コア機能に焦点を当て、タスクを完了するために必要なインタラクションを最小限に抑えましょう。ユーザージャーニーをシンプルにすることで、アプリのユーザビリティと全体的なユーザーエクスペリエンスを向上させることができます。
- ユーザーからのフィードバックに基づいて反復する:デザインは反復プロセスです。ユーザーからのフィードバックや変化する要件に基づいて、定期的にアプリを更新し、改良しましょう。ユーザーからのフィードバックを継続的に分析することで、改善点を特定し、問題を解決し、アプリのユーザビリティとエクスペリエンスを向上させることができます。
- 魅力的なビジュアルを取り入れる:アプリの機能を優先することは不可欠ですが、視覚的な魅力は、記憶に残るポジティブなユーザー体験を生み出すのに役立ちます。モダンなデザイン要素、配色、画像を使用して、わかりやすさや使いやすさを損なうことなく、アプリの美しさを高めましょう。
- デザインと開発にNo-Code プラットフォームを活用:AppMaster のようなNo-code プラットフォームは、モバイルアプリを簡単にデザイン・開発するための優れたソリューションです。UIとビジネスロジックにdrag-and-drop エディタを使用することで、技術者でないユーザーでも、コーディングスキルがなくても機能豊富なアプリをデザインできる。AppMaster プラットフォームのようなツールを使用することで、設計プロセスを合理化し、魅力的で機能的なモバイルアプリを構築することができます。
これらの重要なヒントに従い、よくある間違いを避けることで、洗練された、魅力的な、ユーザー中心のモバイルアプリを作成することができます。
よくある質問
モバイルアプリデザインの重要な原則には、シンプルさ、一貫性、ユーザーフィードバック、ユーザー重視のデザイン、プラットフォームに特化したデザインなどがある。
モバイルアプリのデザインプロセスには一般的に、コンセプト立案、ワイヤーフレーム作成、プロトタイピング、ビジュアルデザイン、反復、そしてデザインの最終決定が含まれる。
モバイルアプリのデザインによく使われるツールには、Sketch、Figma、Adobe XD、InVision、Zeplinなどがある。
iOSとAndroidでは、デザインのガイドラインや要素が異なります。それぞれのプラットフォームのエコシステムにシームレスにフィットするアプリをデザインするには、それぞれのガイドラインに従うことが不可欠です。
AppMaster のようなノーコード・プラットフォームでは、 drag-and-drop エディターを使ってモバイルアプリのUIやビジネスロジックを作成できるため、技術者でないユーザーでもコーディングなしでアプリを簡単に設計できる。
よくあるモバイルアプリデザインの間違いには、ユーザーからのフィードバックの見落とし、デザインの一貫性のなさ、アクセシビリティの低さ、プラットフォーム固有のデザインガイドラインの無視などがあります。
モバイルアプリのデザインで成功するためのヒントには、ターゲットとするユーザーを理解すること、デザインの原則を守ること、ユーザージャーニーをシンプルに保つこと、ユーザーからのフィードバックに基づいて継続的に反復することなどがあります。
モバイルアプリのデザインは、ユーザーエクスペリエンス、ユーザビリティ、アプリユーザーの全体的な満足度に影響するため、非常に重要です。優れたデザインは、モバイルアプリの成功と継続率に大きく影響します。





