মোবাইল অ্যাপ ডিজাইনের চূড়ান্ত নির্দেশিকা
যেকোন প্ল্যাটফর্মের জন্য ত্রুটিহীন, ব্যবহারকারী-কেন্দ্রিক অ্যাপ্লিকেশন তৈরি করার জন্য মূল নীতিগুলি, জনপ্রিয় সরঞ্জামগুলি এবং সহায়ক টিপসগুলিকে কভার করে এই বিস্তৃত নির্দেশিকা সহ মোবাইল অ্যাপ ডিজাইনের শিল্পে দক্ষতা অর্জন করুন৷

এমন একটি বিশ্বে যেখানে অর্ধেকেরও বেশি ওয়েব ট্রাফিক মোবাইল ডিভাইস থেকে আসে, একটি আকর্ষক, ব্যবহারকারী-বান্ধব এবং কার্যকরী মোবাইল অ্যাপ তৈরি করা সমস্ত আকারের ব্যবসার জন্য ক্রমবর্ধমান গুরুত্বপূর্ণ হয়ে উঠেছে৷ মোবাইল অ্যাপ ডিজাইন হল দৃশ্যত আকর্ষণীয়, ব্যবহারকারী-কেন্দ্রিক অ্যাপ্লিকেশন তৈরি করার শিল্প এবং বিজ্ঞান যা কার্যকরভাবে ব্যবহারকারীদের চাহিদা পূরণ করে এবং একটি আনন্দদায়ক ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
দুর্দান্ত মোবাইল অ্যাপ্লিকেশন ডিজাইন শুধুমাত্র অ্যাপের সাফল্যের জন্যই নয়, কোম্পানির খ্যাতি এবং ব্যবহারকারীর সন্তুষ্টির জন্যও গুরুত্বপূর্ণ। শীর্ষস্থানীয় অ্যাপ স্টোরগুলিতে লক্ষ লক্ষ অ্যাপ উপলব্ধ থাকায়, আপনার অ্যাপটি একটি স্বজ্ঞাত এবং দৃষ্টিকটু আকর্ষণীয় ডিজাইনের সাথে আলাদা হওয়া নিশ্চিত করা অত্যন্ত গুরুত্বপূর্ণ। এই নিবন্ধটি মোবাইল অ্যাপ ডিজাইনের প্রয়োজনীয় বিষয়গুলি নিয়ে আলোচনা করে, মূল নীতিগুলি নিয়ে আলোচনা করে, ডিজাইন প্রক্রিয়ার রূপরেখা দেয় এবং ব্যবহারকারীদের সাথে অনুরণিত একটি ব্যতিক্রমী মোবাইল অ্যাপ তৈরি করার জন্য অবশ্যই জানা-জানা টিপসগুলি কভার করে৷
মোবাইল অ্যাপ ডিজাইনের মূল নীতি
একটি সফল, আকর্ষক, এবং ব্যবহারকারী-বান্ধব মোবাইল অ্যাপ্লিকেশন তৈরি করতে আপনাকে অবশ্যই নির্দিষ্ট নকশা নীতিগুলি মেনে চলতে হবে৷ এই নীতিগুলি হল একটি কার্যকর মোবাইল অ্যাপ ডিজাইনের ভিত্তি যা স্বজ্ঞাত কার্যকারিতা অন্তর্ভুক্ত করার সাথে সাথে ব্যবহারকারীদের একটি বিস্তৃত পরিসরকে পূরণ করে৷ নীচে আপনার মোবাইল অ্যাপ ডিজাইন করার সময় বিবেচনা করার মূল নীতিগুলি রয়েছে৷
সরলতা
সরলতা হল যেকোনো দুর্দান্ত মোবাইল অ্যাপ ডিজাইনের ভিত্তি। ব্যবহারকারীদের ঘর্ষণ বা অপ্রতিরোধ্য জটিলতার সম্মুখীন না হয়ে অ্যাপটি নেভিগেট করতে সক্ষম হওয়া উচিত। আপনার ডিজাইনে ন্যূনতমতা প্রয়োগ করুন — সাধারণ লেআউট, পরিষ্কার পাঠ্য এবং সহজেই চিনতে পারা আইকন ব্যবহার করুন। এই পদ্ধতিটি নিশ্চিত করবে যে এমনকি প্রথমবারের ব্যবহারকারীরাও অ্যাপটি ব্যবহার করতে স্বাচ্ছন্দ্য বোধ করবে, যার ফলে ব্যবহারকারীর সন্তুষ্টি উন্নত হবে এবং আরও ভাল অ্যাপ যুক্ত হবে।
ধারাবাহিকতা
সামঞ্জস্যপূর্ণ নকশা দৃশ্যত আকর্ষণীয় এবং একটি নির্বিঘ্ন ব্যবহারকারীর অভিজ্ঞতা তৈরি করার জন্য গুরুত্বপূর্ণ। স্বীকৃতিকে শক্তিশালী করতে এবং জ্ঞানীয় ওভারলোড এড়াতে সামঞ্জস্যপূর্ণ টাইপোগ্রাফি, রঙ, আইকন এবং অন্যান্য ডিজাইন উপাদানগুলি ব্যবহার করুন। সামঞ্জস্যতা অ্যাপের মধ্যে নেভিগেশন এবং ইন্টারঅ্যাকশনের ক্ষেত্রেও প্রযোজ্য, এটি নিশ্চিত করে যে ব্যবহারকারীরা সহজেই অ্যাপের আচরণ অনুমান করতে এবং বুঝতে পারে।
ব্যবহারকারীর প্রতিক্রিয়া
আপনার ডিজাইনে ব্যবহারকারীর প্রতিক্রিয়া অন্তর্ভুক্ত করা সামগ্রিক ব্যবহারকারীর অভিজ্ঞতার উন্নতির জন্য অপরিহার্য। ব্যবহারকারীদের জানাতে যে অ্যাপটি তাদের ইনপুট স্বীকার করেছে তা জানাতে হাইলাইট করা বোতাম বা লোডিং অ্যানিমেশনের মতো চাক্ষুষ সংকেত প্রদান করুন। এটি অ্যাপটির কার্যকারিতা এবং প্রতিক্রিয়াশীলতা সম্পর্কে ব্যবহারকারীদের মধ্যে আস্থা জাগিয়ে তোলে।

ব্যবহারকারী-কেন্দ্রিক ডিজাইন
ব্যবহারকারী-কেন্দ্রিক নকশা লক্ষ্য দর্শকের চাহিদা, পছন্দ এবং প্রত্যাশা বোঝার এবং অগ্রাধিকার দেওয়ার চারপাশে ঘোরে। আপনার অ্যাপের ডিজাইন ব্যবহারকারীদের প্রয়োজনীয়তার সাথে সামঞ্জস্যপূর্ণ কিনা তা নিশ্চিত করতে পুঙ্খানুপুঙ্খ গবেষণা এবং ব্যবহারকারীর বিশ্লেষণ পরিচালনা করুন। এই পদ্ধতির ফলে ব্যবহারকারীর ভালো সন্তুষ্টি, বর্ধিত ব্যস্ততা এবং উচ্চ ধারণ হার হয়।
প্ল্যাটফর্ম-নির্দিষ্ট ডিজাইন
প্রতিটি প্ল্যাটফর্ম দ্বারা প্রদত্ত ডিজাইন নির্দেশিকাগুলি মেনে চলা অপরিহার্য, যেমন iOS-এর জন্য Apple-এর হিউম্যান ইন্টারফেস নির্দেশিকা বা Android-এর জন্য Google-এর মেটেরিয়াল ডিজাইন৷ এই নির্দেশিকাগুলি অনুসরণ করা নিশ্চিত করে যে আপনার অ্যাপটি প্রতিটি প্ল্যাটফর্মের ইকোসিস্টেমে নির্বিঘ্নে ফিট করে, প্ল্যাটফর্ম-নির্দিষ্ট বৈশিষ্ট্যগুলি ব্যবহার করে এবং স্থানীয় ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
মোবাইল অ্যাপ ডিজাইন প্রক্রিয়া
একটি কার্যকর মোবাইল অ্যাপ ডিজাইন করা একটি কাঠামোগত প্রক্রিয়া অনুসরণ করে, যা একটি সংগঠিত, সমন্বিত, এবং ব্যবহারকারী-কেন্দ্রিক চূড়ান্ত পণ্য নিশ্চিত করে। মোবাইল অ্যাপ ডিজাইন প্রক্রিয়ার মূল ধাপগুলো নিচে দেওয়া হল।
- ধারণাগতকরণ : প্রতিটি সফল মোবাইল অ্যাপ একটি পরিষ্কার ধারণা দিয়ে শুরু হয় যা সমস্ত ডিজাইনের দিকগুলির ভিত্তি। এই প্রাথমিক পর্যায়ে অ্যাপের মূল উদ্দেশ্য, লক্ষ্য দর্শক এবং মূল বৈশিষ্ট্যগুলি সনাক্ত করুন৷ ব্যবহারকারীদের চাহিদা, পছন্দ এবং ব্যথার বিষয়গুলি বোঝার জন্য পুঙ্খানুপুঙ্খ গবেষণা এবং প্রতিযোগিতামূলক বিশ্লেষণ পরিচালনা করুন। এই তথ্যগুলি অ্যাপটির ডিজাইন এবং গঠন সম্পর্কে অবহিত করবে।
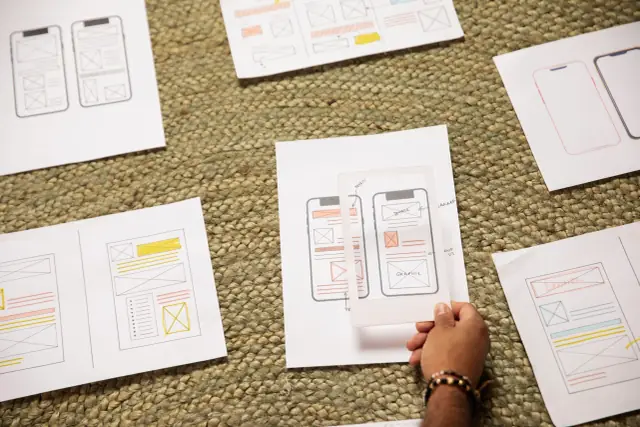
- ওয়্যারফ্রেমিং : ওয়্যারফ্রেমিং হল একটি ভিজ্যুয়াল গাইড তৈরি করার প্রক্রিয়া যা আপনার অ্যাপের কঙ্কাল কাঠামোর প্রতিনিধিত্ব করে। এটি প্রাথমিকভাবে অ্যাপের মূল উপাদান, লেআউট এবং নেভিগেশন শনাক্ত করার লক্ষ্য রাখে। ওয়্যারফ্রেমগুলি হাতে আঁকা বা বালসামিক বা স্কেচের মতো ওয়্যারফ্রেমিং সরঞ্জাম ব্যবহার করে তৈরি করা যেতে পারে। এই পর্যায়টি ডিজাইনের পুনরাবৃত্তিকে উৎসাহিত করে এবং ডিজাইন প্রক্রিয়ার প্রথম দিকে সম্ভাব্য ব্যবহারযোগ্যতা সমস্যা চিহ্নিত করতে সাহায্য করে।
- প্রোটোটাইপিং : একটি প্রোটোটাইপ তৈরি করা হল অ্যাপ ডিজাইন প্রক্রিয়ার পরবর্তী ধাপ, যা আপনাকে ওয়্যারফ্রেমগুলিকে অ্যাপের ইউজার ইন্টারফেসের একটি ইন্টারেক্টিভ উপস্থাপনায় পরিণত করতে দেয়। প্রোটোটাইপগুলি আপনাকে প্রকৃত অ্যাপ বিকাশ না করেই অ্যাপের কার্যকারিতা, নেভিগেশন এবং সামগ্রিক ব্যবহারযোগ্যতা অন্বেষণ করতে সক্ষম করে। আপনি tnVision, Figma, বা Adobe XD ব্যবহার করে প্রোটোটাইপ তৈরি করতে পারেন। ভিজ্যুয়াল ডিজাইনের পর্যায়ে যাওয়ার আগে প্রোটোটাইপটি পুনরাবৃত্তি এবং পরিমার্জিত করার জন্য ব্যবহারকারী, স্টেকহোল্ডার বা সম্ভাব্য গ্রাহকদের কাছ থেকে প্রতিক্রিয়া সংগ্রহ করুন।
- ভিজ্যুয়াল ডিজাইন : প্রোটোটাইপে পুনরাবৃত্তি করার পরে, ভিজ্যুয়াল ডিজাইনের পর্যায়ে টাইপোগ্রাফি, রঙ, আইকন, ছবি এবং অন্যান্য ডিজাইনের উপাদানগুলি সংজ্ঞায়িত করে আপনার অ্যাপটিকে একটি পালিশ লুক এবং অনুভূতি প্রদান করা জড়িত। অ্যাপের ভিজ্যুয়াল উপাদানগুলি ডিজাইন করার সময় ব্যবহারযোগ্যতা হিউরিস্টিকস, প্ল্যাটফর্ম-নির্দিষ্ট নির্দেশিকা এবং আপনার লক্ষ্য দর্শকদের পছন্দগুলি বিবেচনা করুন। উচ্চ-মানের সম্পদ তৈরি করতে এবং একটি সামঞ্জস্যপূর্ণ, আকর্ষণীয় ইন্টারফেস ডিজাইন করতে পেশাদার ডিজাইন টুল ব্যবহার করুন।
- পুনরাবৃত্তি এবং পরিমার্জন : একটি কার্যকর মোবাইল অ্যাপ ডিজাইন প্রক্রিয়া রৈখিক নয় বরং পুনরাবৃত্তিমূলক। ব্যবহারকারী এবং স্টেকহোল্ডারদের প্রতিক্রিয়ার উপর ভিত্তি করে আপনার অ্যাপ ডিজাইন ক্রমাগত পরীক্ষা, বিশ্লেষণ এবং পরিমার্জিত করুন। এই প্রক্রিয়াটি সম্ভাব্য সমস্যা শনাক্ত করতে সাহায্য করে, ব্যবহারকারীদের চাহিদাকে আরও ভালোভাবে মানিয়ে ডিজাইন সামঞ্জস্য করতে এবং একটি ব্যতিক্রমী ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে সাহায্য করে।
- ডিজাইনটি চূড়ান্ত করুন : একবার আপনি ব্যবহারকারীর প্রতিক্রিয়া প্রতিফলিত করার জন্য আপনার অ্যাপ ডিজাইনটি পুনরাবৃত্তি এবং পরিমার্জন করার পরে, ডিজাইনের সম্পদগুলি চূড়ান্ত করুন এবং বিকাশকারীদের কাছে হ্যান্ডঅফের জন্য প্রস্তুত করুন। ডেভেলপমেন্ট পর্বে একটি মসৃণ নকশা বাস্তবায়ন নিশ্চিত করতে ডিজাইনের উপাদান, মিথস্ক্রিয়া এবং যেকোনো প্ল্যাটফর্ম-নির্দিষ্ট প্রয়োজনীয়তা সহ আপনার নকশাটি সাবধানে নথিভুক্ত করা নিশ্চিত করুন।
মোবাইল অ্যাপ ডিজাইনের জন্য জনপ্রিয় টুল
মোবাইল অ্যাপ ডিজাইনে সাধারণত ডিজাইন প্রক্রিয়ার বিভিন্ন পর্যায়ে বিভিন্ন ডিজিটাল টুল ব্যবহার করা হয়। এই সরঞ্জামগুলি এমন বৈশিষ্ট্যগুলি অফার করে যা অ্যাপ ডিজাইন তৈরি, সহযোগিতা এবং প্রোটোটাইপিংকে সহজ করে, ডিজাইনার হিসাবে আপনার জীবনকে আরও সহজ করে তোলে। এখানে মোবাইল অ্যাপ ডিজাইনের জন্য কিছু জনপ্রিয় টুলগুলির একটি দ্রুত ওভারভিউ রয়েছে:
স্কেচ
স্কেচ একটি বহুল ব্যবহৃত ভেক্টর-ভিত্তিক ডিজাইন টুল যা ডিজাইনারদের মোবাইল এবং ওয়েব অ্যাপ্লিকেশনের জন্য ওয়্যারফ্রেম, প্রোটোটাইপ এবং ইন্টারফেস ডিজাইন তৈরি করতে দেয়। এটি প্লাগইনগুলির একটি সমৃদ্ধ লাইব্রেরি অফার করে যা এটির কার্যকারিতা প্রসারিত করে, এটিকে ডিজাইনারের টুলকিটের সবচেয়ে শক্তিশালী সরঞ্জামগুলির মধ্যে একটি করে তোলে৷
ফিগমা
ফিগমা একটি জনপ্রিয় ব্রাউজার-ভিত্তিক ডিজাইন টুল যা ওয়্যারফ্রেমিং, প্রোটোটাইপিং এবং UI ডিজাইনের জন্য রিয়েল-টাইম সহযোগিতা সমর্থন করে। এটিতে শক্তিশালী সংস্করণ নিয়ন্ত্রণ, টিম লাইব্রেরি এবং শক্তিশালী প্রোটোটাইপিং ক্ষমতা রয়েছে, এটি দূরবর্তী দল এবং বড় মাপের প্রকল্পগুলির জন্য আদর্শ করে তোলে।
অ্যাডোব এক্সডি
Adobe XD হল Adobe-এর একটি বহুমুখী ডিজাইন সফ্টওয়্যার, যেখানে উন্নত UI ডিজাইন এবং প্রোটোটাইপিং ক্ষমতা রয়েছে৷ ক্রিয়েটিভ ক্লাউডের সাথে একত্রিত, এটি আপনাকে ডিজাইন এবং সহযোগিতার মধ্যে নির্বিঘ্নে স্থানান্তর করতে, অন্যান্য Adobe সফ্টওয়্যার থেকে সম্পদ আমদানি করতে এবং কার্যকরী প্রোটোটাইপ রপ্তানি করতে দেয়৷
ইনভিশন
InVision হল একটি ডিজাইন সহযোগিতা প্ল্যাটফর্ম যা প্রোটোটাইপিং, শেয়ারিং এবং মোবাইল অ্যাপ ডিজাইন উপস্থাপনের উপর ফোকাস করে। এর বৈশিষ্ট্যগুলির মধ্যে রয়েছে রিয়েল-টাইম সহযোগিতা, ডিজাইন সংস্করণ এবং ডিজাইন সিস্টেম ম্যানেজমেন্ট, যা দলগুলিকে তাদের ডিজাইনের উপর সহজেই আলোচনা করতে এবং পুনরাবৃত্তি করতে সহায়তা করে।
জেপলিন
Zeplin একটি ডিজাইন হ্যান্ডঅফ টুল যা ডিজাইনার এবং ডেভেলপারদের দক্ষতার সাথে সহযোগিতা করতে দেয়। এটি ডিজাইন ফাইলের উপর ভিত্তি করে স্বয়ংক্রিয়ভাবে স্টাইল গাইড, সম্পদ এবং কোড স্নিপেট তৈরি করে, যা ডেভেলপারদের জন্য তাদের চূড়ান্ত পণ্যে উদ্দিষ্ট নকশা বাস্তবায়ন করা সহজ করে তোলে।
এই সরঞ্জামগুলির সাথে পরীক্ষা করুন এবং আপনার প্রয়োজন এবং কর্মপ্রবাহের সাথে সবচেয়ে উপযুক্ত একটি চয়ন করুন৷ অনেক ডিজাইনার তাদের প্রকল্পের প্রয়োজনীয়তা এবং দলের গতিশীলতার উপর নির্ভর করে বিভিন্ন সরঞ্জাম মিশ্রিত করে এবং মেলে।
iOS এবং Android এর জন্য ডিজাইন করা
মোবাইল অ্যাপ ডিজাইন করার সময়, iOS এবং Android প্ল্যাটফর্মের মধ্যে পার্থক্য স্বীকার করা এবং তাদের নির্দিষ্ট ডিজাইন নির্দেশিকা মেনে চলা অপরিহার্য। এটি নিশ্চিত করবে যে আপনার অ্যাপটি প্রতিটি প্ল্যাটফর্মে ব্যবহারকারীদের কাছে পরিচিত এবং বিরামহীন বোধ করে।
iOS ডিজাইন নির্দেশিকা
অ্যাপলের ডিজাইন নীতির একটি সেট রয়েছে যাকে বলা হয় হিউম্যান ইন্টারফেস গাইডলাইনস (HIG), যা iOS ডিভাইসের জন্য ইউজার ইন্টারফেস ডিজাইন করার তাদের পদ্ধতির রূপরেখা দেয়। iOS ডিজাইনের মূল দিকগুলির মধ্যে রয়েছে:
- নেভিগেশন: পূর্ববর্তী স্ক্রিনে ফিরে আসার জন্য iOS উপরের-বাম কোণে একটি পিছনের বোতাম ব্যবহার করে। ট্যাব বারগুলি অ্যাপ-ওয়াইড নেভিগেশনের জন্য ব্যবহার করা হয় এবং সেগমেন্টেড কন্ট্রোলগুলি একটি স্ক্রিনের মধ্যে নেভিগেশন সহজতর করে।
- কন্ট্রোল: স্লাইডার, সুইচ এবং অ্যাপলের ডিজাইন ল্যাঙ্গুয়েজ মেনে চলা বোতামের মতো স্ট্যান্ডার্ড iOS কন্ট্রোল ব্যবহার করুন।
- আইকন: iOS-এর আইকনগুলি সাধারণত সহজ কিন্তু সাহসী। প্রস্তাবিত আইকন আকার ব্যবহার করুন এবং অ্যাপল দ্বারা প্রদত্ত অ্যাপ আইকন নির্দেশিকা অনুসরণ করুন।
- টাইপোগ্রাফি: iOS-এ ডিফল্ট সিস্টেম ফন্ট হল সান ফ্রান্সিসকো। এটি একাধিক ওজনে উপলব্ধ, এবং অ্যাপল ডায়নামিক টাইপ ব্যবহার করার পরামর্শ দেয় যাতে আপনার অ্যাপ ব্যবহারকারীদের ফন্ট সাইজ পছন্দগুলিকে সম্মান করে৷
- ইন্টারফেস শৈলী: আপনার iOS অ্যাপে হালকা এবং অন্ধকার মোড সমর্থন করুন এবং এটি উভয় শৈলীতে ভাল দেখায় তা নিশ্চিত করুন।
অ্যান্ড্রয়েড ডিজাইন নির্দেশিকা
অ্যান্ড্রয়েড মেটেরিয়াল ডিজাইন নামক ডিজাইনের নীতিগুলির একটি সেট অনুসরণ করে, যা সমস্ত অ্যান্ড্রয়েড ডিভাইসের জন্য প্রযোজ্য একটি ব্যাপক ডিজাইন সিস্টেম। এটি ইন্টারঅ্যাকশন ডিজাইন, ভিজ্যুয়াল, লেআউট এবং আরও অনেক কিছুর জন্য নির্দেশিকা প্রদান করে। অ্যান্ড্রয়েড ডিজাইনের মূল দিকগুলির মধ্যে রয়েছে:
- নেভিগেশন: অ্যান্ড্রয়েড ডিভাইসে সাধারণত একটি অন্তর্নির্মিত ব্যাক বোতাম থাকে যাতে অ্যাপ-মধ্যস্থ নেভিগেশন অন্যান্য শ্রেণিবিন্যাস স্তরগুলিতে ফোকাস করতে পারে। নেভিগেশন ড্রয়ার, নীচের নেভিগেশন বার এবং ট্যাবগুলি সাধারণত ব্যবহার করা হয় নেভিগেশন প্যাটার্ন।
- কন্ট্রোল: স্ট্যান্ডার্ড অ্যান্ড্রয়েড কন্ট্রোল ব্যবহার করুন, যেমন চেকবক্স, রেডিও বোতাম এবং সুইচ যা মেটেরিয়াল ডিজাইন নির্দেশিকা অনুসরণ করে।
- আইকন: ম্যাটেরিয়াল ডিজাইন বিস্তৃত সিস্টেম আইকন সরবরাহ করে যা আপনার অ্যান্ড্রয়েড অ্যাপে ব্যবহার করা যেতে পারে। আপনার কাস্টম আইকনগুলি এই নির্দেশিকাগুলির সাথে সারিবদ্ধ হয়েছে তা নিশ্চিত করুন৷
- টাইপোগ্রাফি: অ্যান্ড্রয়েডের ডিফল্ট সিস্টেম ফন্ট হল রোবোটো। প্ল্যাটফর্ম জুড়ে সামঞ্জস্যপূর্ণ অভিজ্ঞতার জন্য এই ফন্ট বা ঘনিষ্ঠভাবে সম্পর্কিত ফন্টগুলি ব্যবহার করার পরামর্শ দেওয়া হয়।
- থিমগুলি: আপনার অ্যান্ড্রয়েড অ্যাপে হালকা এবং অন্ধকার উভয় মোড সমর্থন করুন এবং আপনার অ্যাপ্লিকেশন জুড়ে একটি অনন্য এবং সামঞ্জস্যপূর্ণ চেহারা এবং অনুভূতি প্রদান করতে উপাদান থিমিং ব্যবহার করার কথা বিবেচনা করুন।
এই নির্দেশিকাগুলি মেনে চললে আইওএস এবং অ্যান্ড্রয়েড উভয় ডিভাইসেই একটি পরিচিত এবং সমন্বিত ব্যবহারকারীর অভিজ্ঞতা তৈরি হবে, যার ফলে ব্যবহারকারীর সন্তুষ্টি এবং ধরে রাখার হার বেশি হবে৷
No-Code প্ল্যাটফর্মের সাথে মোবাইল অ্যাপ ডিজাইনকে একীভূত করা
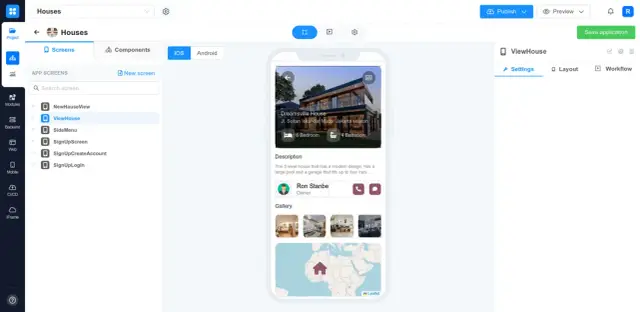
নো-কোড প্ল্যাটফর্ম, যেমন AppMaster.io , ব্যবহারকারীদের কোনো কোড না লিখে মোবাইল অ্যাপ তৈরি করতে সক্ষম করে। এমনকি নন-টেকনিক্যাল ব্যবহারকারীরাও ভিজ্যুয়াল অ্যাপ বিল্ডার, ড্র্যাগ-এন্ড-ড্রপ এডিটর এবং বিল্ট-ইন ডিজাইন টেমপ্লেট ব্যবহার করে মোবাইল অ্যাপ্লিকেশন দ্রুত বিকাশ ও প্রোটোটাইপ করতে পারে। AppMaster মতো no-code প্ল্যাটফর্মে কীভাবে মোবাইল অ্যাপ ডিজাইনকে একীভূত করা যায় তা এই বিভাগে রূপরেখা দেয়।
ইউজার ইন্টারফেস তৈরি করা
no-code প্ল্যাটফর্মের সাথে মোবাইল অ্যাপ UI ডিজাইন করা আরও সহজতর হয়ে ওঠে। আপনি UI উপাদানগুলিকে স্ক্রিনে drag and drop পারেন, সেগুলিকে আপনার নকশা অনুযায়ী সাজাতে পারেন এবং বিভিন্ন স্টাইলিং বিকল্প ব্যবহার করে তাদের চেহারা কাস্টমাইজ করতে পারেন৷ এই পদ্ধতিটি স্কেচ বা ফিগমার মতো বাহ্যিক সরঞ্জামগুলিতে ডিজাইন তৈরি করার প্রয়োজনীয়তা দূর করে এবং সেই ডিজাইনগুলিকে ম্যানুয়ালি কোডে প্রয়োগ করে।

ডিজাইনিং বিজনেস লজিক
AppMaster.io-এর মতো No-code প্ল্যাটফর্মগুলি মোবাইল অ্যাপে ব্যবসায়িক যুক্তি তৈরি করার জন্য ভিজ্যুয়াল ডিজাইনারদের প্রদান করে। এটি ডিজাইনারদের কোড লেখা ছাড়াই কাস্টম ওয়ার্কফ্লো এবং মিথস্ক্রিয়া তৈরি করতে দেয়। আপনি ইভেন্ট, অ্যাকশন এবং API কলগুলিকে সংজ্ঞায়িত করতে পারেন এবং প্রতিটি UI উপাদানের জন্য পছন্দসই যুক্তি তৈরি করতে তাদের দৃশ্যত সংযুক্ত করতে পারেন৷
ক্রস-প্ল্যাটফর্ম উন্নয়ন
iOS এবং Android উভয় প্ল্যাটফর্মের জন্য একটি মোবাইল অ্যাপ তৈরি করা no-code প্ল্যাটফর্মের সাথে আরও দক্ষ হয়ে ওঠে। একটি একক টুল দিয়ে আপনার অ্যাপ ডিজাইন করে, আপনি আলাদা কোডবেস পরিচালনা না করে বা ডিজাইন প্রচেষ্টার নকল না করে উভয় অপারেটিং সিস্টেমের জন্য নেটিভ অ্যাপ্লিকেশন তৈরি করতে পারেন।
দ্রুত প্রোটোটাইপিং এবং পুনরাবৃত্তি
No-code প্ল্যাটফর্মগুলি দ্রুত এবং সহজ অ্যাপ প্রোটোটাইপিং সক্ষম করে। ডিজাইনে পরিবর্তন করা হলে, প্ল্যাটফর্মটি তাত্ক্ষণিকভাবে অ্যাপগুলির আপডেট হওয়া সংস্করণ তৈরি করতে পারে। এই বৈশিষ্ট্যটি আপনাকে ডিজাইন ধারণাগুলি পরীক্ষা করতে এবং প্রতিক্রিয়ার উপর ভিত্তি করে পুনরাবৃত্তি করতে দেয়, উল্লেখযোগ্যভাবে অ্যাপ বিকাশের প্রক্রিয়াটিকে স্ট্রিমলাইন করে৷
AppMaster.io-এর মতো no-code প্ল্যাটফর্মের সাথে আপনার মোবাইল অ্যাপ ডিজাইনকে একীভূত করা সময় বাঁচাতে পারে, খরচ কমাতে পারে এবং উচ্চ-মানের ডিজাইনের মান বজায় রেখে মোবাইল অ্যাপ ডেভেলপমেন্টকে ব্যবহারকারীদের বিস্তৃত পরিসরে অ্যাক্সেসযোগ্য করে তুলতে পারে।
এড়ানোর জন্য সাধারণ মোবাইল অ্যাপ ডিজাইনের ভুল
একটি নিখুঁত মোবাইল অ্যাপ ডিজাইন করার জন্য বিশদে মনোযোগ, ডিজাইনের নীতিগুলির দৃঢ় আনুগত্য এবং লক্ষ্য দর্শকদের বোঝার প্রয়োজন। যাইহোক, ডিজাইনাররা প্রায়ই এমন ভুল করে যা ব্যবহারকারীর অভিজ্ঞতাকে আপস করতে পারে এবং অ্যাপের সাফল্যকে প্রভাবিত করতে পারে। একটি ত্রুটিহীন মোবাইল অ্যাপ তৈরি করতে, এই সাধারণ নকশা ত্রুটিগুলি এড়িয়ে চলুন:
উপেক্ষা ব্যবহারকারী প্রতিক্রিয়া
ব্যবহারকারীর প্রতিক্রিয়া আপনার অ্যাপ ডিজাইন পরিমার্জিত করার জন্য একটি অমূল্য সম্পদ। ব্যবহারকারীর প্রতিক্রিয়া উপেক্ষা করলে খারাপ সিদ্ধান্ত এবং অসন্তোষজনক ব্যবহারকারীর অভিজ্ঞতা হতে পারে। এই ভুলটি এড়াতে, ডিজাইন প্রক্রিয়া জুড়ে ব্যবহারকারীদের জড়িত করুন, তাদের আপনার অ্যাপ পরীক্ষা করার জন্য আমন্ত্রণ জানান এবং উন্নতির জন্য তাদের পরামর্শগুলি শুনুন। ব্যবহারকারীর চাহিদা এবং প্রত্যাশা পূরণ করে এমন একটি অ্যাপ তৈরি করতে এই পরামর্শগুলো বাস্তবায়ন করুন।
ডিজাইনে অসঙ্গতি
অসঙ্গত ডিজাইনের উপাদান যেমন ফন্ট, রঙ এবং নেভিগেশন প্যাটার্ন ব্যবহারকারীদের বিভ্রান্ত করতে পারে, আপনার অ্যাপে নেভিগেট করা কঠিন করে তোলে। এই সমস্যাটি এড়াতে, আপনার ডিজাইনের উপাদানগুলিতে ধারাবাহিকতা বজায় রাখুন এবং আপনার নির্বাচিত প্ল্যাটফর্মের জন্য প্রতিষ্ঠিত নকশা নির্দেশিকা অনুসরণ করুন। অতিরিক্তভাবে, নিশ্চিত করুন যে সমস্ত অ্যাপ বৈশিষ্ট্য এবং ভিজ্যুয়াল আপনার ব্র্যান্ড ইমেজের সাথে সারিবদ্ধভাবে একটি সমন্বিত ব্যবহারকারীর অভিজ্ঞতা তৈরি করে।
বিশৃঙ্খল ইউজার ইন্টারফেস
একটি বিশৃঙ্খল ইউজার ইন্টারফেস ব্যবহারকারীদের অত্যধিক তথ্য এবং জটিল নেভিগেশন দ্বারা অভিভূত করে। ব্যবহারকারীর অভিজ্ঞতা বাড়ানোর জন্য, অপ্রয়োজনীয় উপাদান বা বৈশিষ্ট্যগুলি সরিয়ে একটি সাধারণ এবং পরিষ্কার UI বজায় রাখুন। সর্বদা নান্দনিকতার চেয়ে স্পষ্টতা এবং কার্যকারিতাকে অগ্রাধিকার দিন এবং নিশ্চিত করুন যে ব্যবহারকারীরা সহজেই প্রয়োজনীয় অ্যাপ বৈশিষ্ট্যগুলি অ্যাক্সেস করতে পারেন।
দুর্বল অ্যাক্সেসিবিলিটি
অক্ষমতা বা প্রতিবন্ধী সহ অনেক ব্যবহারকারীর দ্বারা আপনার অ্যাপ ব্যবহারযোগ্য করার জন্য অ্যাক্সেসযোগ্যতা অত্যন্ত গুরুত্বপূর্ণ। অ্যাক্সেসিবিলিটি মান উপেক্ষা সম্ভাব্য ব্যবহারকারীদের বিচ্ছিন্ন করতে পারে এবং একটি সাবপার ব্যবহারকারীর অভিজ্ঞতার দিকে নিয়ে যেতে পারে। নিশ্চিত করুন যে আপনার অ্যাপ অ্যাক্সেসযোগ্যতার নির্দেশিকা পূরণ করে, যেমন যথেষ্ট বড় পাঠ্য, পর্যাপ্ত রঙের বৈসাদৃশ্য এবং উপযুক্ত টাচ টার্গেট মাপ।
প্ল্যাটফর্ম-নির্দিষ্ট ডিজাইন নির্দেশিকা উপেক্ষা করা
আইওএস এবং অ্যান্ড্রয়েডের নিজস্ব প্ল্যাটফর্ম-নির্দিষ্ট ডিজাইন নির্দেশিকাগুলির সেট রয়েছে এবং এগুলি অনুসরণ করতে ব্যর্থ হলে এমন একটি অ্যাপ তৈরি হতে পারে যা ব্যবহারকারীর ডিভাইসে স্থানহীন বলে মনে হয়। প্ল্যাটফর্মের ইকোসিস্টেমের সাথে নির্বিঘ্নে একত্রিত হয় তা নিশ্চিত করতে আপনার অ্যাপ ডিজাইন করার সময় iOS-এর জন্য হিউম্যান ইন্টারফেস নির্দেশিকা এবং Android-এর জন্য ম্যাটেরিয়াল ডিজাইনের দিকে মনোযোগ দিন।
মোবাইল অ্যাপ ডিজাইনে সাফল্যের জন্য টিপস
যদিও সাধারণ ডিজাইনের ভুলগুলি এড়ানো গুরুত্বপূর্ণ, সাফল্যের প্রচার করে এমন সেরা অনুশীলনগুলি বাস্তবায়ন করাও অপরিহার্য। একটি সফল মোবাইল অ্যাপ ডিজাইন তৈরি করার জন্য এখানে কিছু সহায়ক টিপস রয়েছে:
- আপনার টার্গেট অডিয়েন্সকে বুঝুন : আপনার টার্গেট শ্রোতাদের জানা তাদের চাহিদা এবং প্রত্যাশা পূরণ করে এমন একটি অ্যাপ ডিজাইন করার জন্য মৌলিক। তাদের পছন্দ, অভ্যাস, এবং ব্যথা পয়েন্ট বুঝতে গবেষণা. আপনার টার্গেট ব্যবহারকারীদের প্রতিনিধিত্ব করার জন্য ব্যবহারকারীর ব্যক্তিত্ব তৈরি করুন এবং এই ব্যক্তিদের চারপাশে অ্যাপটি ডিজাইন করুন যাতে এটি তাদের নির্দিষ্ট প্রয়োজনীয়তা পূরণ করে।
- ডিজাইনের নীতিগুলি মেনে চলুন : সরলতা, ব্যবহারকারী-কেন্দ্রিক নকশা, সামঞ্জস্য এবং প্রতিক্রিয়ার মতো মূল মোবাইল অ্যাপ ডিজাইনের নীতিগুলিতে লেগে থাকুন৷ এই নীতিগুলি একটি স্বজ্ঞাত এবং নিরবচ্ছিন্ন ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে সাহায্য করে যা ব্যবহারকারীদের আপনার অ্যাপের সাথে জড়িত এবং সন্তুষ্ট রাখে।
- ব্যবহারকারীর যাত্রা সহজ রাখুন : একটি সাধারণ ব্যবহারকারীর যাত্রা ব্যবহারকারীদের দ্রুত এবং দক্ষতার সাথে কাজগুলি সম্পন্ন করতে দেয়। সহজবোধ্য নেভিগেশন বিকল্পগুলি প্রদান করুন, মূল বৈশিষ্ট্যগুলিতে ফোকাস করুন এবং কাজগুলি সম্পূর্ণ করার জন্য প্রয়োজনীয় মিথস্ক্রিয়া কমিয়ে দিন। ব্যবহারকারীর যাত্রা সহজ করে, আপনি আপনার অ্যাপের ব্যবহারযোগ্যতা এবং সামগ্রিক ব্যবহারকারীর অভিজ্ঞতা বাড়াতে পারেন।
- ব্যবহারকারীর প্রতিক্রিয়ার উপর ভিত্তি করে পুনরাবৃত্তি করুন : ডিজাইন একটি পুনরাবৃত্তিমূলক প্রক্রিয়া। ব্যবহারকারীর প্রতিক্রিয়া এবং পরিবর্তনের প্রয়োজনীয়তার উপর ভিত্তি করে আপনার অ্যাপকে নিয়মিত আপডেট এবং পরিমার্জন করুন। ক্রমাগত ব্যবহারকারীর প্রতিক্রিয়া বিশ্লেষণ করে, আপনি উন্নতির জন্য ক্ষেত্রগুলি সনাক্ত করতে পারেন, সমস্যাগুলি সমাধান করতে পারেন এবং আপনার অ্যাপের ব্যবহারযোগ্যতা এবং অভিজ্ঞতা বাড়াতে পারেন, যার ফলে ব্যবহারকারীর সন্তুষ্টি এবং ধরে রাখা যায়৷
- আকর্ষণীয় ভিজ্যুয়ালগুলি অন্তর্ভুক্ত করুন : যদিও একটি অ্যাপের কার্যকারিতাকে অগ্রাধিকার দেওয়া অপরিহার্য, ভিজ্যুয়াল আপিল একটি স্মরণীয় এবং ইতিবাচক ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে সহায়তা করে৷ স্বচ্ছতা এবং ব্যবহারযোগ্যতার সাথে আপস না করে আপনার অ্যাপের নান্দনিকতা উন্নত করতে আধুনিক ডিজাইনের উপাদান, রঙের স্কিম এবং চিত্র ব্যবহার করুন।
- ডিজাইন এবং ডেভেলপমেন্টের জন্য No-Code প্ল্যাটফর্মের লিভারেজ : AppMaster মতো No-code প্ল্যাটফর্মগুলি সহজেই মোবাইল অ্যাপ ডিজাইন এবং বিকাশের জন্য একটি চমৎকার সমাধান অফার করে। UI এবং ব্যবসায়িক যুক্তির জন্য drag-and-drop এডিটর ব্যবহার করে অ-প্রযুক্তিগত ব্যবহারকারীদের কোডিং দক্ষতা ছাড়াই বৈশিষ্ট্য সমৃদ্ধ অ্যাপ ডিজাইন করতে সক্ষম করে। AppMaster প্ল্যাটফর্মের মতো সরঞ্জামগুলি ব্যবহার করে, আপনি ডিজাইন প্রক্রিয়াটিকে স্ট্রিমলাইন করতে পারেন এবং অত্যাশ্চর্য, কার্যকরী মোবাইল অ্যাপ তৈরি করতে পারেন।
এই প্রয়োজনীয় টিপসগুলি অনুসরণ করে এবং সাধারণ ভুলগুলি এড়ানোর মাধ্যমে, আপনি মসৃণ, আকর্ষক এবং ব্যবহারকারী-কেন্দ্রিক মোবাইল অ্যাপ তৈরি করতে পারেন যা ব্যবহারকারীদের সাথে অনুরণিত হয় এবং ক্রমবর্ধমান প্রতিযোগিতামূলক মোবাইল অ্যাপ বাজারে সফল হয়।
প্রশ্নোত্তর
মোবাইল অ্যাপ ডিজাইনের মূল নীতিগুলির মধ্যে রয়েছে সরলতা, ধারাবাহিকতা, ব্যবহারকারীর প্রতিক্রিয়া, ব্যবহারকারী-কেন্দ্রিক নকশা এবং প্ল্যাটফর্ম-নির্দিষ্ট নকশা।
মোবাইল অ্যাপ ডিজাইন প্রক্রিয়ায় সাধারণত ধারণা, ওয়্যারফ্রেমিং, প্রোটোটাইপিং, ভিজ্যুয়াল ডিজাইন, পুনরাবৃত্তি এবং নকশা চূড়ান্ত করা জড়িত থাকে।
মোবাইল অ্যাপ ডিজাইনের জনপ্রিয় টুলের মধ্যে রয়েছে স্কেচ, ফিগমা, অ্যাডোব এক্সডি, ইনভিশন এবং জেপলিন।
iOS এবং Android এর বিভিন্ন ডিজাইন নির্দেশিকা এবং উপাদান রয়েছে। প্রতিটি প্ল্যাটফর্মের ইকোসিস্টেমে নির্বিঘ্নে ফিট করে এমন অ্যাপ ডিজাইন করতে তাদের নিজ নিজ নির্দেশিকা অনুসরণ করা অপরিহার্য।
অ্যাপমাস্টারের মতো নো-কোড প্ল্যাটফর্ম AppMaster drag-and-drop এডিটর ব্যবহার করে মোবাইল অ্যাপ UI এবং ব্যবসায়িক যুক্তি তৈরি করতে দেয়, যা অ-প্রযুক্তিগত ব্যবহারকারীদের জন্য কোডিং ছাড়াই অ্যাপ ডিজাইন করা সহজ করে তোলে।
কিছু সাধারণ মোবাইল অ্যাপ ডিজাইনের ভুলের মধ্যে রয়েছে ব্যবহারকারীর প্রতিক্রিয়া উপেক্ষা করা, ডিজাইনে অসঙ্গতি, দুর্বল অ্যাক্সেসযোগ্যতা এবং প্ল্যাটফর্ম-নির্দিষ্ট ডিজাইন নির্দেশিকা উপেক্ষা করা।
মোবাইল অ্যাপ ডিজাইনে সাফল্যের জন্য টিপস আপনার টার্গেট শ্রোতাদের বোঝা, ডিজাইনের নীতিগুলি মেনে চলা, ব্যবহারকারীর যাত্রা সহজ রাখা এবং ব্যবহারকারীর প্রতিক্রিয়ার উপর ভিত্তি করে ক্রমাগত পুনরাবৃত্তি করা অন্তর্ভুক্ত।
মোবাইল অ্যাপ ডিজাইন অত্যন্ত গুরুত্বপূর্ণ কারণ এটি ব্যবহারকারীর অভিজ্ঞতা, ব্যবহারযোগ্যতা এবং অ্যাপ ব্যবহারকারীদের সামগ্রিক সন্তুষ্টিকে প্রভাবিত করে। ভাল ডিজাইন একটি মোবাইল অ্যাপের সাফল্য এবং ধরে রাখার হারকে উল্লেখযোগ্যভাবে প্রভাবিত করতে পারে।





