Guia definitivo para a conceção de aplicações móveis
Domine a arte do design de aplicações móveis com este guia completo, que abrange princípios fundamentais, ferramentas populares e dicas úteis para criar aplicações perfeitas e centradas no utilizador para qualquer plataforma.

Num mundo em que mais de metade do tráfego da Web provém de dispositivos móveis, a criação de uma aplicação móvel envolvente, fácil de utilizar e funcional tornou-se cada vez mais importante para empresas de todas as dimensões. A conceção de aplicações móveis é a arte e a ciência de criar aplicações visualmente apelativas e centradas no utilizador que satisfaçam eficazmente as necessidades dos utilizadores e proporcionem uma experiência de utilização agradável.
Uma boa conceção de aplicações móveis é vital não só para o sucesso da aplicação, mas também para a reputação da empresa e a satisfação do utilizador. Com milhões de aplicações disponíveis nas principais lojas de aplicações, é crucial garantir que a sua aplicação se destaca com um design intuitivo e visualmente apelativo. Este artigo aborda os aspectos essenciais do design de aplicações móveis, discutindo os princípios fundamentais, delineando o processo de design e apresentando sugestões essenciais para a criação de uma aplicação móvel excecional que agrade aos utilizadores.
Princípios-chave do design de aplicações móveis
É necessário aderir a princípios de design específicos para criar uma aplicação móvel bem sucedida, cativante e de fácil utilização. Estes princípios são a base de um design de aplicação móvel eficaz que satisfaz uma vasta gama de utilizadores, incorporando simultaneamente uma funcionalidade intuitiva. Abaixo estão os princípios-chave a ter em conta na conceção da sua aplicação móvel.
Simplicidade
A simplicidade é a pedra angular de qualquer excelente design de aplicação móvel. Os utilizadores devem ser capazes de navegar na aplicação sem sentir fricção ou complexidade excessiva. Empregue o minimalismo no seu design - utilize esquemas simples, texto claro e ícones fáceis de reconhecer. Esta abordagem garantirá que mesmo os utilizadores iniciantes se sintam confortáveis a utilizar a aplicação, resultando numa maior satisfação do utilizador e num melhor envolvimento com a aplicação.
Consistência
Um design consistente é visualmente apelativo e crucial para criar uma experiência de utilizador perfeita. Utilize tipografia, cores, ícones e outros elementos de design consistentes em toda a aplicação para reforçar o reconhecimento e evitar a sobrecarga cognitiva. A consistência também se aplica à navegação e às interacções dentro da aplicação, garantindo que os utilizadores podem facilmente prever e compreender o comportamento da aplicação.
Feedback do utilizador
Incorporar o feedback do utilizador na sua conceção é essencial para melhorar a experiência geral do utilizador. Forneça pistas visuais, como botões destacados ou animações de carregamento, para informar os utilizadores de que a aplicação reconheceu a sua contribuição. Isto inspira confiança nos utilizadores relativamente à funcionalidade e capacidade de resposta da aplicação.

Conceção centrada no utilizador
A conceção centrada no utilizador gira em torno da compreensão e da definição de prioridades das necessidades, preferências e expectativas do público-alvo. Efectue uma pesquisa exaustiva e uma análise do utilizador para garantir que o design da sua aplicação está em conformidade com os requisitos dos utilizadores. Esta abordagem resulta numa maior satisfação do utilizador, num maior envolvimento e em taxas de retenção mais elevadas.
Design específico da plataforma
É essencial seguir as directrizes de design fornecidas por cada plataforma, tais como as Directrizes de Interface Humana da Apple para iOS ou o Material Design da Google para Android. Seguir estas directrizes garante que a sua aplicação se enquadra perfeitamente no ecossistema de cada plataforma, tira partido das funcionalidades específicas da plataforma e oferece uma experiência de utilizador nativa.
Processo de design de aplicações móveis
A conceção de uma aplicação móvel eficaz implica seguir um processo estruturado, que garante um produto final organizado, coeso e centrado no utilizador. Abaixo estão as principais etapas do processo de design de aplicações móveis.
- Conceptualização: Todas as aplicações móveis de sucesso começam com um conceito claro que é a base de todos os aspectos do design. Identifique o objetivo principal da aplicação, o público-alvo e as principais características nesta fase inicial. Realize uma pesquisa exaustiva e uma análise da concorrência para compreender as necessidades, preferências e pontos problemáticos dos utilizadores. Esta informação irá informar o design e a estrutura da aplicação.
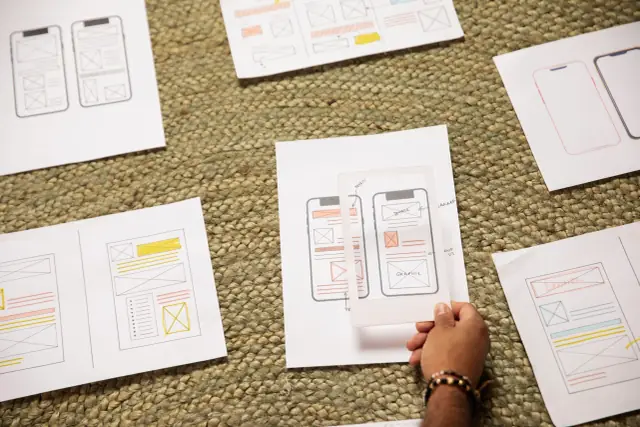
- Wireframing: Wireframing é o processo de criação de um guia visual que representa a estrutura esquelética da sua aplicação. O seu principal objetivo é identificar os principais componentes, a disposição e a navegação da aplicação. Os wireframes podem ser desenhados à mão ou criados utilizando ferramentas de wireframing como o Balsamiq ou o Sketch. Esta fase incentiva as iterações de design e ajuda a identificar potenciais problemas de usabilidade numa fase inicial do processo de design.
- Prototipagem: A criação de um protótipo é o passo seguinte no processo de conceção da aplicação, permitindo-lhe transformar os wireframes numa representação interactiva da interface do utilizador da aplicação. Os protótipos permitem-lhe explorar a funcionalidade, a navegação e a facilidade de utilização geral da aplicação sem desenvolver a aplicação real. Pode criar protótipos utilizando o tnVision, o Figma ou o Adobe XD. Obtenha feedback dos utilizadores, partes interessadas ou potenciais clientes para iterar e aperfeiçoar o protótipo antes de passar à fase de conceção visual.
- Conceção visual: Depois de iterar o protótipo, a fase de conceção visual envolve dar à sua aplicação um aspeto polido, definindo a tipografia, as cores, os ícones, as imagens e outros elementos de design. Tenha em conta as heurísticas de usabilidade, as directrizes específicas da plataforma e as preferências do seu público-alvo ao conceber os elementos visuais da aplicação. Utilize ferramentas de design profissionais para criar activos de alta qualidade e conceber uma interface consistente e apelativa.
- Iterar e aperfeiçoar: Um processo de conceção de aplicações móveis eficaz não é linear, mas sim iterativo. Teste, analise e aperfeiçoe continuamente a conceção da sua aplicação com base no feedback dos utilizadores e das partes interessadas. Este processo ajuda a identificar potenciais problemas, a ajustar o design para se adequar melhor às necessidades dos utilizadores e a garantir uma experiência de utilizador excecional.
- Finalizar o design: Depois de ter iterado e refinado o design da sua aplicação para refletir o feedback dos utilizadores, finalize os activos de design e prepare-os para serem entregues aos programadores. Certifique-se de que documenta cuidadosamente o seu design, incluindo os elementos de design, as interacções e quaisquer requisitos específicos da plataforma, para garantir uma implementação harmoniosa do design na fase de desenvolvimento.
Ferramentas populares para a conceção de aplicações móveis
A conceção de aplicações móveis envolve normalmente a utilização de diferentes ferramentas digitais em várias fases do processo de conceção. Estas ferramentas oferecem funcionalidades que facilitam a criação, a colaboração e a prototipagem do design de aplicações, tornando a sua vida muito mais fácil enquanto designer. Segue-se uma breve descrição geral de algumas ferramentas populares para a conceção de aplicações móveis:
Sketch
O Sketch é uma ferramenta de design baseada em vectores muito utilizada que permite aos designers criar wireframes, protótipos e designs de interface para aplicações móveis e Web. Oferece uma biblioteca rica de plug-ins que ampliam a sua funcionalidade, tornando-a numa das ferramentas mais poderosas do conjunto de ferramentas de um designer.
Figma
O Figma é uma popular ferramenta de design baseada no browser que suporta a colaboração em tempo real para wireframing, prototipagem e design de IU. Possui um poderoso controlo de versões, bibliotecas de equipas e capacidades de prototipagem poderosas, o que o torna ideal para equipas remotas e projectos de grande escala.
Adobe XD
O Adobe XD é um software de design versátil da Adobe, com capacidades avançadas de design de IU e prototipagem. Integrado na Creative Cloud, permite-lhe fazer uma transição perfeita entre design e colaboração, importar activos de outro software da Adobe e exportar protótipos funcionais.
InVision
A InVision é uma plataforma de colaboração de design centrada na criação de protótipos, partilha e apresentação de designs de aplicações móveis. As suas funcionalidades incluem a colaboração em tempo real, o controlo de versões do design e a gestão do sistema de design, o que ajuda as equipas a discutir e a iterar facilmente os seus designs.
Zeplin
O Zeplin é uma ferramenta de transferência de design que permite aos designers e programadores colaborarem de forma eficiente. Gera automaticamente guias de estilo, activos e fragmentos de código com base em ficheiros de design, facilitando aos programadores a implementação do design pretendido no seu produto final.
Experimente estas ferramentas e escolha a que melhor se adapta às suas necessidades e ao seu fluxo de trabalho. Muitos designers misturam e combinam diferentes ferramentas, dependendo dos requisitos do projeto e da dinâmica da equipa.
Conceção para iOS e Android
Ao conceber aplicações móveis, é essencial reconhecer as diferenças entre as plataformas iOS e Android e seguir as respectivas directrizes de conceção específicas. Isto garantirá que a sua aplicação seja familiar e perfeita para os utilizadores em cada plataforma.
Directrizes de design do iOS
A Apple tem um conjunto de princípios de design denominado Directrizes de Interface Humana (HIG), que descreve a sua abordagem à conceção de interfaces de utilizador para dispositivos iOS. Os principais aspectos do design do iOS incluem:
- Navegação: O iOS utiliza um botão de retrocesso no canto superior esquerdo para regressar ao ecrã anterior. As barras de separadores são utilizadas para navegação em toda a aplicação e os controlos segmentados facilitam a navegação dentro de um ecrã.
- Controlos: Utilize controlos padrão do iOS, como cursores, interruptores e botões, que respeitem a linguagem de design da Apple.
- Ícones: Os ícones no iOS são normalmente simples mas arrojados. Utilize os tamanhos de ícones recomendados e siga as directrizes de ícones de aplicações fornecidas pela Apple.
- Tipografia: O tipo de letra predefinido do sistema no iOS é San Francisco. Está disponível em vários pesos e a Apple recomenda a utilização do Tipo dinâmico para que a sua aplicação respeite as preferências de tamanho de letra dos utilizadores.
- Estilos de interface: Suportar o modo claro e escuro na sua aplicação iOS e garantir que fica bem em ambos os estilos.
Directrizes de design do Android
O Android segue um conjunto de princípios de design denominado Material Design, que é um sistema de design abrangente aplicável a todos os dispositivos Android. Fornece directrizes para o design de interação, visuais, layout e muito mais. Os principais aspectos do design do Android incluem:
- Navegação: Os dispositivos Android têm normalmente um botão de retrocesso incorporado para que a navegação na aplicação se possa concentrar noutros níveis hierárquicos. As gavetas de navegação, as barras de navegação inferiores e os separadores são padrões de navegação normalmente utilizados.
- Controlos: Utilize controlos padrão do Android, como caixas de verificação, botões de rádio e interruptores que seguem as directrizes do Material Design.
- Ícones: O Material Design fornece uma vasta gama de ícones de sistema que podem ser utilizados na sua aplicação Android. Certifique-se de que os seus ícones personalizados estão em conformidade com estas directrizes.
- Tipografia: O tipo de letra do sistema predefinido no Android é o Roboto. Recomenda-se a utilização deste tipo de letra ou de tipos de letra estreitamente relacionados para uma experiência consistente em toda a plataforma.
- Temas: Suporte o modo claro e escuro na sua aplicação Android e considere a utilização do Material Theming para proporcionar um aspeto único e consistente em toda a aplicação.
O cumprimento destas directrizes criará uma experiência de utilizador familiar e coesa em dispositivos iOS e Android, resultando potencialmente em taxas de satisfação e retenção de utilizadores mais elevadas.
Integrar o design de aplicações móveis com as plataformas No-Code
As plataformas sem código, como a AppMaster.io, permitem aos utilizadores criar aplicações móveis sem escrever qualquer código. Mesmo os utilizadores não técnicos podem desenvolver e criar protótipos de aplicações móveis rapidamente, tirando partido de criadores de aplicações visuais, editores de arrastar e largar e modelos de design integrados. Esta secção descreve como o design de aplicações móveis pode ser integrado em plataformas no-code como AppMaster.
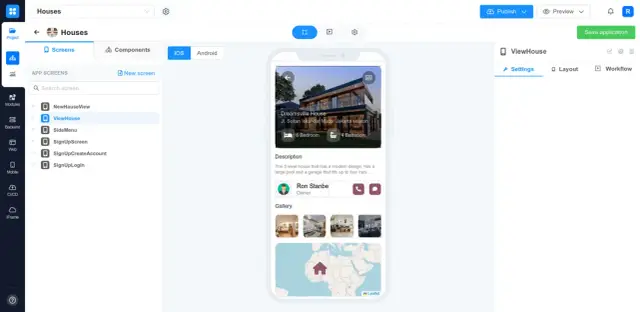
Criar interfaces de utilizador
A conceção de interfaces de utilizador de aplicações móveis torna-se mais simples com as plataformas no-code. Pode drag and drop colocar componentes de IU no ecrã, organizá-los de acordo com o seu design e personalizar o seu aspeto utilizando diferentes opções de estilo. Esta abordagem elimina a necessidade de criar designs em ferramentas externas, como o Sketch ou o Figma, e de implementar manualmente esses designs no código.

Desenhar a lógica comercial
No-code Plataformas como AppMaster.io fornecem designers visuais para a criação de lógica comercial em aplicações móveis. Isto permite aos designers criar fluxos de trabalho e interacções personalizados sem escrever código. É possível definir eventos, acções e chamadas de API e ligá-los visualmente para criar a lógica pretendida para cada componente da IU.
Desenvolvimento multiplataforma
O desenvolvimento de uma aplicação móvel para as plataformas iOS e Android torna-se mais eficiente com as plataformas no-code. Ao conceber a sua aplicação com uma única ferramenta, pode gerar aplicações nativas para ambos os sistemas operativos sem gerir bases de código separadas ou duplicar os esforços de conceção.
Prototipagem e iteração rápidas
No-code As plataformas de software permitem a criação rápida e fácil de protótipos de aplicações. À medida que são feitas alterações ao design, a plataforma pode gerar instantaneamente versões actualizadas das aplicações. Esta funcionalidade permite-lhe testar ideias de design e iterar com base no feedback, simplificando consideravelmente o processo de desenvolvimento de aplicações.
Integrar o design da sua aplicação móvel com plataformas no-code como AppMaster.io pode poupar tempo, reduzir custos e tornar o desenvolvimento de aplicações móveis acessível a um maior número de utilizadores, mantendo os padrões de design de alta qualidade.
Erros comuns de conceção de aplicações móveis a evitar
A conceção de uma aplicação móvel perfeita requer atenção aos detalhes, uma forte adesão aos princípios de design e uma compreensão do público-alvo. No entanto, os designers cometem frequentemente erros que podem comprometer a experiência do utilizador e afetar o sucesso da aplicação. Para criar uma aplicação móvel impecável, evite estes erros de design comuns:
Ignorar o feedback do utilizador
O feedback do utilizador é um recurso inestimável para aperfeiçoar os seus designs de aplicações. Ignorar o feedback dos utilizadores pode levar a más decisões e a experiências de utilização insatisfatórias. Para evitar este erro, envolva os utilizadores em todo o processo de conceção, convide-os a testar a sua aplicação e ouça as suas sugestões de melhoria. Implemente estas sugestões para criar uma aplicação que satisfaça as necessidades e expectativas dos utilizadores.
Inconsistência no design
Elementos de design inconsistentes, como tipos de letra, cores e padrões de navegação, podem confundir os utilizadores, dificultando a navegação na sua aplicação. Para evitar este problema, mantenha a consistência nos elementos de design e siga as directrizes de design estabelecidas para a plataforma escolhida. Além disso, certifique-se de que todas as funcionalidades e elementos visuais da aplicação estão alinhados com a imagem da sua marca para criar uma experiência de utilizador coesa.
Interface do utilizador desordenada
Uma interface de utilizador desordenada sobrecarrega os utilizadores com demasiada informação e navegação complicada. Para melhorar a experiência do utilizador, mantenha uma IU simples e limpa, removendo elementos ou funcionalidades desnecessários. Dê sempre prioridade à clareza e à função em detrimento da estética e garanta que os utilizadores podem aceder facilmente às funcionalidades essenciais da aplicação.
Fraca acessibilidade
A acessibilidade é crucial para tornar a sua aplicação utilizável por muitos utilizadores, incluindo os que têm deficiências ou incapacidades. Negligenciar as normas de acessibilidade pode afastar potenciais utilizadores e conduzir a uma experiência de utilizador inferior. Certifique-se de que a sua aplicação cumpre as directrizes de acessibilidade, tais como texto suficientemente grande, contraste de cores suficiente e tamanhos de alvo de toque adequados.
Ignorar directrizes de design específicas da plataforma
O iOS e o Android têm os seus próprios conjuntos de directrizes de design específicas da plataforma, e não as seguir pode resultar numa aplicação que parece deslocada no dispositivo de um utilizador. Preste atenção às Directrizes de interface humana para iOS e ao Material Design para Android ao conceber a sua aplicação para garantir que esta se integra perfeitamente no ecossistema da plataforma.
Dicas para ter sucesso no design de aplicações móveis
Embora seja crucial evitar erros de design comuns, também é essencial implementar as melhores práticas que promovem o sucesso. Aqui estão algumas dicas úteis para criar um design de aplicação móvel bem sucedido:
- Compreender o seu público-alvo: Conhecer o seu público-alvo é fundamental para conceber uma aplicação que satisfaça as suas necessidades e expectativas. Faça uma pesquisa para compreender as suas preferências, hábitos e pontos problemáticos. Crie personas de utilizador para representar os seus utilizadores-alvo e conceba a aplicação com base nessas personas para garantir que satisfaz os seus requisitos específicos.
- Cumprir os princípios de design: Siga os princípios fundamentais de conceção de aplicações móveis, como a simplicidade, a conceção centrada no utilizador, a consistência e o feedback. Estes princípios ajudam a criar uma experiência de utilizador intuitiva e perfeita que mantém os utilizadores envolvidos e satisfeitos com a sua aplicação.
- Mantenha o percurso do utilizador simples: Um percurso simples do utilizador permite-lhe realizar tarefas de forma rápida e eficiente. Forneça opções de navegação directas, concentre-se nas funcionalidades principais e minimize as interacções necessárias para concluir as tarefas. Ao simplificar o percurso do utilizador, pode melhorar a usabilidade da sua aplicação e a experiência geral do utilizador.
- Iterar com base no feedback do utilizador: O design é um processo iterativo. Actualize e aperfeiçoe regularmente a sua aplicação com base no feedback do utilizador e na alteração dos requisitos. Ao analisar continuamente o feedback dos utilizadores, pode identificar áreas de melhoria, resolver problemas e melhorar a usabilidade e a experiência da sua aplicação, conduzindo a uma maior satisfação e retenção dos utilizadores.
- Incorporar elementos visuais apelativos: Embora seja essencial dar prioridade à funcionalidade de uma aplicação, o apelo visual ajuda a criar uma experiência de utilizador memorável e positiva. Utilize elementos de design modernos, esquemas de cores e imagens para melhorar a estética da sua aplicação sem comprometer a clareza e a usabilidade.
- Tire partido das plataformas No-Code para conceção e desenvolvimento: as plataformas No-code, como a AppMaster, oferecem uma excelente solução para conceber e desenvolver facilmente aplicações móveis. A utilização de editores drag-and-drop para a IU e a lógica comercial permite que os utilizadores não técnicos concebam aplicações ricas em funcionalidades sem conhecimentos de programação. Utilizando ferramentas como a plataforma AppMaster, pode simplificar o processo de conceção e criar aplicações móveis fantásticas e funcionais.
Seguindo estas dicas essenciais e evitando os erros comuns, pode criar aplicações móveis elegantes, envolventes e centradas no utilizador, que se identifiquem com os utilizadores e tenham sucesso no mercado de aplicações móveis cada vez mais competitivo.
FAQ
Os princípios fundamentais da conceção de aplicações móveis incluem simplicidade, consistência, feedback do utilizador, conceção centrada no utilizador e conceção específica da plataforma.
O processo de design de aplicações móveis envolve geralmente a concetualização, wireframing, prototipagem, design visual, iteração e finalização do design.
As ferramentas mais populares para o design de aplicações móveis incluem Sketch, Figma, Adobe XD, InVision e Zeplin.
O iOS e o Android têm directrizes e elementos de design diferentes. É essencial seguir as respectivas directrizes para conceber aplicações que se adaptem perfeitamente ao ecossistema de cada plataforma.
Plataformas sem código como AppMaster permitem aos utilizadores criar interfaces de utilizador de aplicações móveis e lógica comercial utilizando editores drag-and-drop, facilitando aos utilizadores não técnicos a conceção de aplicações sem codificação.
Alguns erros comuns de conceção de aplicações móveis incluem ignorar o feedback do utilizador, inconsistência na conceção, fraca acessibilidade e ignorar as orientações de conceção específicas da plataforma.
As dicas para o sucesso na conceção de aplicações móveis incluem compreender o seu público-alvo, aderir aos princípios de conceção, manter o percurso do utilizador simples e iterar continuamente com base no feedback do utilizador.
A conceção de uma aplicação móvel é crucial porque tem impacto na experiência do utilizador, na usabilidade e na satisfação geral dos utilizadores da aplicação. Uma boa conceção pode influenciar significativamente o sucesso e a taxa de retenção de uma aplicação móvel.





