Ultieme gids voor het ontwerpen van mobiele apps
Beheers de kunst van het ontwerpen van mobiele apps met deze uitgebreide gids, die de basisprincipes, populaire tools en handige tips behandelt voor het maken van vlekkeloze, gebruikersgerichte applicaties voor elk platform.

In een wereld waarin meer dan de helft van het webverkeer afkomstig is van mobiele apparaten, is het maken van een aantrekkelijke, gebruiksvriendelijke en functionele mobiele app steeds belangrijker geworden voor bedrijven van elke omvang. Het ontwerpen van mobiele apps is de kunst en wetenschap van het maken van visueel aantrekkelijke, gebruikersgerichte applicaties die effectief voldoen aan de behoeften van gebruikers en een heerlijke gebruikerservaring bieden.
Een goed ontwerp van een mobiele applicatie is niet alleen van vitaal belang voor het succes van de app, maar ook voor de reputatie van het bedrijf en de tevredenheid van de gebruiker. Met miljoenen apps die beschikbaar zijn in toonaangevende app stores, is het van cruciaal belang om ervoor te zorgen dat je app opvalt met een intuïtief en visueel aantrekkelijk ontwerp. Dit artikel gaat in op de essentie van het ontwerpen van mobiele apps, waarbij de belangrijkste principes worden besproken, het ontwerpproces wordt geschetst en tips worden gegeven die je moet weten om een uitzonderlijke mobiele app te maken die bij gebruikers aanslaat.
Belangrijkste principes voor het ontwerpen van mobiele apps
Je moet je houden aan specifieke ontwerpprincipes om een succesvolle, aantrekkelijke en gebruiksvriendelijke mobiele applicatie te bouwen. Deze principes vormen de basis voor een effectief ontwerp van een mobiele app die geschikt is voor een breed scala aan gebruikers en intuïtieve functionaliteit bevat. Hieronder staan de belangrijkste principes waarmee je rekening moet houden bij het ontwerpen van je mobiele app.
Eenvoud
Eenvoud is de hoeksteen van elk goed ontwerp van een mobiele app. Gebruikers moeten door de app kunnen navigeren zonder wrijving of overweldigende complexiteit te ervaren. Gebruik minimalisme in je ontwerp - gebruik eenvoudige lay-outs, duidelijke tekst en gemakkelijk te herkennen pictogrammen. Deze aanpak zorgt ervoor dat zelfs beginnende gebruikers zich op hun gemak voelen bij het gebruik van de app, wat resulteert in een grotere gebruikerstevredenheid en een betere app-engagement.
Consistentie
Een consistent ontwerp is visueel aantrekkelijk en cruciaal voor het creëren van een naadloze gebruikerservaring. Gebruik consistente typografie, kleuren, iconen en andere ontwerpelementen in de app om herkenning te versterken en cognitieve overbelasting te voorkomen. Consistentie geldt ook voor de navigatie en interacties binnen de app, zodat gebruikers het gedrag van de app gemakkelijk kunnen voorspellen en begrijpen.
Feedback van de gebruiker
Het opnemen van feedback van gebruikers in je ontwerp is essentieel voor het verbeteren van de algehele gebruikerservaring. Zorg voor visuele aanwijzingen, zoals gemarkeerde knoppen of laadanimaties, om gebruikers te laten weten dat de app hun input heeft erkend. Dit geeft gebruikers vertrouwen in de functionaliteit en reactiesnelheid van de app.

Gebruikersgericht ontwerp
Gebruikersgericht ontwerp draait om het begrijpen en prioriteren van de behoeften, voorkeuren en verwachtingen van de doelgroep. Voer grondig onderzoek en gebruikersanalyses uit om ervoor te zorgen dat het ontwerp van je app aansluit bij de eisen van de gebruikers. Deze aanpak resulteert in een grotere tevredenheid onder de gebruikers, een grotere betrokkenheid en een hogere retentiegraad.
Platform-specifiek ontwerp
Het is essentieel om je te houden aan de ontwerprichtlijnen van elk platform, zoals Apple's Human Interface Guidelines voor iOS of Google's Material Design voor Android. Het volgen van deze richtlijnen zorgt ervoor dat je app naadloos past in het ecosysteem van elk platform, gebruik maakt van platform-specifieke functies en een native gebruikerservaring biedt.
Ontwerp proces mobiele app
Het ontwerpen van een effectieve mobiele app bestaat uit het volgen van een gestructureerd proces, dat zorgt voor een georganiseerd, samenhangend en gebruikersgericht eindproduct. Hieronder staan de belangrijkste stappen in het ontwerpproces voor mobiele apps.
- Conceptualisatie: Elke succesvolle mobiele app begint met een duidelijk concept dat de basis vormt voor alle ontwerpaspecten. Identificeer in deze eerste fase het hoofddoel, de doelgroep en de belangrijkste functies van de app. Doe grondig onderzoek en analyse van de concurrentie om de behoeften, voorkeuren en pijnpunten van gebruikers te begrijpen. Deze informatie vormt de basis voor het ontwerp en de structuur van de app.
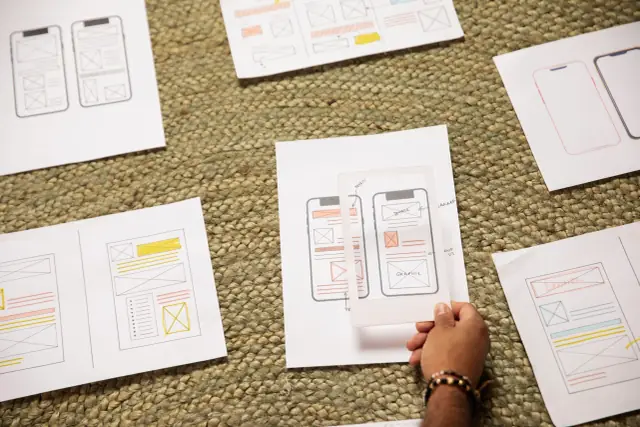
- Wireframing: Wireframing is het proces van het creëren van een visuele gids die het skelet van je app weergeeft. Het is vooral bedoeld om de belangrijkste onderdelen, lay-out en navigatie van de app te identificeren. Wireframes kunnen met de hand worden getekend of worden gemaakt met wireframing tools zoals Balsamiq of Sketch. Deze fase moedigt ontwerpiteraties aan en helpt potentiële bruikbaarheidsproblemen vroeg in het ontwerpproces te identificeren.
- Prototypen: Het maken van een prototype is de volgende stap in het app-ontwerpproces, waarmee je wireframes kunt omzetten in een interactieve weergave van de gebruikersinterface van de app. Met prototypes kun je de functionaliteit, navigatie en algehele bruikbaarheid van de app onderzoeken zonder de app zelf te ontwikkelen. Je kunt prototypes maken met tnVision, Figma of Adobe XD. Verzamel feedback van gebruikers, belanghebbenden of potentiële klanten om het prototype te herhalen en te verfijnen voordat je verder gaat met de visuele ontwerpfase.
- Visueel ontwerp: Na het itereren van het prototype bestaat de visuele ontwerpfase uit het geven van een gepolijste look en feel aan je app door het definiëren van de typografie, kleuren, iconen, afbeeldingen en andere ontwerpelementen. Houd bij het ontwerpen van de visuele elementen van de app rekening met de bruikbaarheidsrichtlijnen, platformspecifieke richtlijnen en de voorkeuren van je doelgroep. Gebruik professionele ontwerptools om activa van hoge kwaliteit te creëren en een consistente, aantrekkelijke interface te ontwerpen.
- Itereren en verfijnen: Een effectief ontwerpproces voor mobiele apps is niet lineair, maar eerder iteratief. Test, analyseer en verfijn je app-ontwerp voortdurend op basis van feedback van gebruikers en belanghebbenden. Dit proces helpt bij het identificeren van potentiële problemen, het aanpassen van het ontwerp om beter te voldoen aan de behoeften van gebruikers en het garanderen van een uitzonderlijke gebruikerservaring.
- Voltooi het ontwerp: Nadat je het app-ontwerp hebt geïtereerd en verfijnd op basis van feedback van gebruikers, voltooi je de ontwerpactiva en maak je ze klaar voor overdracht aan ontwikkelaars. Zorg ervoor dat je je ontwerp zorgvuldig documenteert, inclusief ontwerpelementen, interacties en eventuele platformspecifieke vereisten, om een soepele implementatie van het ontwerp in de ontwikkelingsfase te garanderen.
Populaire tools voor het ontwerpen van mobiele apps
Bij het ontwerpen van een mobiele app worden meestal verschillende digitale tools gebruikt in verschillende stadia van het ontwerpproces. Deze tools bieden functies die het maken van app-ontwerpen, samenwerking en het maken van prototypes vergemakkelijken, waardoor je leven als ontwerper een stuk eenvoudiger wordt. Hier volgt een kort overzicht van enkele populaire tools voor het ontwerpen van mobiele apps:
Sketch
Sketch is een veelgebruikte vectorgebaseerde ontwerptool waarmee ontwerpers wireframes, prototypes en interfaceontwerpen voor mobiele en webapplicaties kunnen maken. Het biedt een rijke bibliotheek aan plugins die de functionaliteit uitbreiden, waardoor het een van de krachtigste tools in de gereedschapskist van een ontwerper is.
Figma
Figma is een populaire browsergebaseerde ontwerptool die samenwerking in realtime ondersteunt voor wireframing, prototyping en UI-ontwerp. Het beschikt over krachtig versiebeheer, teambibliotheken en krachtige prototyping-mogelijkheden, waardoor het ideaal is voor externe teams en grootschalige projecten.
Adobe XD
Adobe XD is een veelzijdige ontwerpsoftware van Adobe, met geavanceerde mogelijkheden voor UI-ontwerp en prototyping. Het is geïntegreerd in Creative Cloud en stelt je in staat naadloos over te schakelen tussen ontwerp en samenwerking, assets te importeren uit andere Adobe-software en werkende prototypes te exporteren.
InVision
InVision is een ontwerpsamenwerkingsplatform dat zich richt op het prototypen, delen en presenteren van ontwerpen voor mobiele apps. De functies omvatten real-time samenwerking, ontwerpversiebeheer en ontwerpsysteembeheer, waardoor teams hun ontwerpen gemakkelijk kunnen bespreken en herhalen.
Zeplin
Zeplin is een design handoff tool waarmee ontwerpers en ontwikkelaars efficiënt kunnen samenwerken. Het genereert automatisch stijlgidsen, middelen en codefragmenten op basis van ontwerpbestanden, waardoor het voor ontwikkelaars eenvoudiger wordt om het beoogde ontwerp in hun eindproduct te implementeren.
Experimenteer met deze tools en kies degene die het beste bij jouw behoeften en workflow past. Veel ontwerpers mixen en matchen verschillende tools afhankelijk van hun projectvereisten en teamdynamiek.
Ontwerpen voor iOS en Android
Bij het ontwerpen van mobiele apps is het essentieel om de verschillen tussen iOS- en Android-platforms te erkennen en je te houden aan hun specifieke ontwerprichtlijnen. Dit zorgt ervoor dat je app vertrouwd en naadloos aanvoelt voor de gebruikers op elk platform.
Ontwerprichtlijnen iOS
Apple heeft een reeks ontwerpprincipes die de Human Interface Guidelines (HIG) worden genoemd en waarin hun aanpak voor het ontwerpen van gebruikersinterfaces voor iOS-apparaten wordt beschreven. De belangrijkste aspecten van het iOS-ontwerp zijn
- Navigatie: iOS heeft een terugknop in de linkerbovenhoek om terug te keren naar het vorige scherm. Tabbalken worden gebruikt voor app-brede navigatie en gesegmenteerde besturingselementen vergemakkelijken de navigatie binnen een scherm.
- Bedieningselementen: Gebruik standaard iOS-bedieningselementen zoals schuifknoppen, schakelaars en knoppen die voldoen aan de designtaal van Apple.
- Pictogrammen: Pictogrammen in iOS zijn meestal eenvoudig maar vet. Gebruik de aanbevolen grootte voor iconen en volg de richtlijnen voor App Iconen van Apple.
- Typografie: Het standaard lettertype in iOS is San Francisco. Het is beschikbaar in verschillende gewichten en Apple raadt aan om Dynamic Type te gebruiken zodat je app de voorkeuren van gebruikers voor de lettergrootte respecteert.
- Interface stijlen: Ondersteun de lichte en donkere modus in je iOS app en zorg ervoor dat je app er in beide stijlen goed uitziet.
Android Ontwerprichtlijnen
Android volgt een reeks ontwerpprincipes genaamd Material Design, een uitgebreid ontwerpsysteem dat van toepassing is op alle Android-apparaten. Het biedt richtlijnen voor interactieontwerp, visuals, lay-out en meer. De belangrijkste aspecten van Android-ontwerp zijn
- Navigatie: Android-apparaten hebben meestal een ingebouwde terugknop zodat de navigatie in apps zich kan richten op andere hiërarchieniveaus. Navigatielades, onderste navigatiebalken en tabbladen zijn veelgebruikte navigatiepatronen.
- Bedieningselementen: Gebruik standaard Android-besturingselementen, zoals selectievakjes, keuzerondjes en schakelaars die de richtlijnen van Material Design volgen.
- Pictogrammen: Material Design biedt een breed scala aan systeempictogrammen die kunnen worden gebruikt in je Android-app. Zorg ervoor dat je aangepaste pictogrammen overeenkomen met deze richtlijnen.
- Typografie: Het standaard systeemlettertype in Android is Roboto. Het gebruik van dit lettertype of nauw verwante lettertypen wordt aanbevolen voor een consistente ervaring op het platform.
- Thema's: Ondersteun zowel de lichte als de donkere modus in je Android-app en overweeg het gebruik van Material Theming voor een unieke en consistente look en feel in je hele applicatie.
Als je je aan deze richtlijnen houdt, creëer je een vertrouwde en samenhangende gebruikerservaring op zowel iOS- als Android-apparaten, wat kan leiden tot een hogere tevredenheid onder gebruikers en een hogere retentiegraad.
Mobiel app ontwerp integreren met No-Code platforms
No-code platforms, zoals AppMaster.io, stellen gebruikers in staat om mobiele apps te bouwen zonder code te schrijven. Zelfs niet-technische gebruikers kunnen snel mobiele applicaties ontwikkelen en prototypen door gebruik te maken van visuele app builders, drag-and-drop editors en ingebouwde ontwerpsjablonen. In dit gedeelte wordt beschreven hoe het ontwerpen van mobiele apps kan worden geïntegreerd in no-code platforms zoals AppMaster.
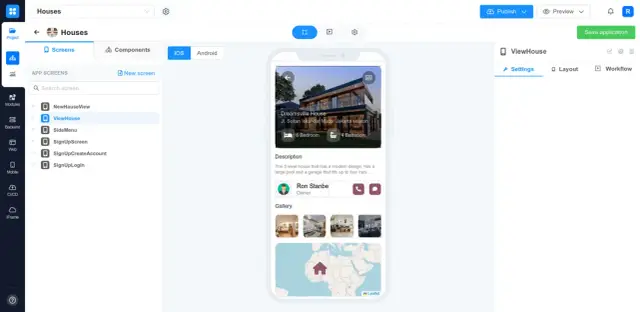
Gebruikersinterfaces maken
Het ontwerpen van UI's voor mobiele apps wordt eenvoudiger met no-code platforms. Je kunt drag and drop UI-componenten op het scherm zetten, ze rangschikken volgens je ontwerp en hun uiterlijk aanpassen met behulp van verschillende stylingopties. Met deze aanpak hoef je geen ontwerpen te maken in externe tools zoals Sketch of Figma en deze ontwerpen handmatig te implementeren in code.

Zakelijke logica ontwerpen
No-code Platformen zoals AppMaster.io bieden visuele ontwerpers voor het maken van bedrijfslogica in mobiele apps. Hiermee kunnen ontwerpers aangepaste workflows en interacties maken zonder code te schrijven. Je kunt gebeurtenissen, acties en API-oproepen definiëren en deze visueel met elkaar verbinden om de gewenste logica voor elk UI-onderdeel te creëren.
Platformoverschrijdende ontwikkeling
Een mobiele app ontwikkelen voor zowel iOS- als Android-platforms wordt efficiënter met no-code platforms. Door je app met één tool te ontwerpen, kun je native applicaties voor beide besturingssystemen maken zonder aparte codebases te beheren of ontwerpinspanningen te dupliceren.
Snelle prototyping en iteratie
No-code Platformen maken snel en eenvoudig prototypes maken van apps mogelijk. Als er wijzigingen worden aangebracht in het ontwerp, kan het platform direct bijgewerkte versies van de apps genereren. Met deze functie kun je ontwerpideeën testen en itereren op basis van feedback, waardoor het app-ontwikkelingsproces opmerkelijk wordt gestroomlijnd.
Door het ontwerp van je mobiele app te integreren met no-code platforms zoals AppMaster.io kun je tijd besparen, kosten besparen en de ontwikkeling van mobiele apps toegankelijk maken voor een breder scala aan gebruikers, terwijl de hoge kwaliteit van het ontwerp gehandhaafd blijft.
Veelvoorkomende fouten in het ontwerp van mobiele apps die je moet vermijden
Het ontwerpen van een perfecte mobiele app vereist aandacht voor detail, een sterke naleving van ontwerpprincipes en inzicht in de doelgroep. Ontwerpers maken echter vaak fouten die de gebruikerservaring in gevaar kunnen brengen en het succes van de app kunnen beïnvloeden. Om een vlekkeloze mobiele app te maken, moet je deze veelgemaakte ontwerpfouten vermijden:
Gebruikersfeedback over het hoofd zien
Feedback van gebruikers is van onschatbare waarde voor het verfijnen van je app-ontwerpen. Het negeren van feedback van gebruikers kan leiden tot slechte beslissingen en onbevredigende gebruikerservaringen. Om deze fout te voorkomen, betrek je gebruikers bij het ontwerpproces, nodig je ze uit om je app te testen en luister je naar hun suggesties voor verbetering. Implementeer deze suggesties om een app te maken die voldoet aan de behoeften en verwachtingen van gebruikers.
Inconsistent ontwerp
Inconsistente ontwerpelementen zoals lettertypen, kleuren en navigatiepatronen kunnen gebruikers in verwarring brengen, waardoor het moeilijk wordt om door je app te navigeren. Om dit probleem te voorkomen, moet je het ontwerp consistent houden en de ontwerprichtlijnen voor het gekozen platform volgen. Zorg er daarnaast voor dat alle functies en visuals van de app overeenkomen met je merkimago om een samenhangende gebruikerservaring te creëren.
Onoverzichtelijke gebruikersinterface
Een onoverzichtelijke gebruikersinterface overweldigt gebruikers met te veel informatie en ingewikkelde navigatie. Voor een betere gebruikerservaring moet je de UI eenvoudig en schoon houden en overbodige elementen of functies verwijderen. Geef altijd prioriteit aan duidelijkheid en functie boven esthetiek en zorg ervoor dat gebruikers gemakkelijk toegang hebben tot essentiële functies van de app.
Slechte toegankelijkheid
Toegankelijkheid is cruciaal om je app bruikbaar te maken voor veel gebruikers, waaronder mensen met een handicap of beperking. Het verwaarlozen van toegankelijkheidsnormen kan potentiële gebruikers van je app vervreemden en leiden tot een slechte gebruikerservaring. Zorg ervoor dat je app voldoet aan de toegankelijkheidsrichtlijnen, zoals tekst die groot genoeg is, voldoende kleurcontrast en de juiste grootte van de aanraakdoelen.
Platformspecifieke ontwerprichtlijnen negeren
iOS en Android hebben hun eigen reeks platformspecifieke ontwerprichtlijnen. Als je deze niet volgt, kan dit resulteren in een app die niet op het apparaat van de gebruiker past. Let bij het ontwerpen van je app op de Human Interface Guidelines voor iOS en Material Design voor Android om ervoor te zorgen dat je app naadloos in het ecosysteem van het platform past.
Tips voor succes bij het ontwerpen van mobiele apps
Hoewel het vermijden van veelgemaakte ontwerpfouten cruciaal is, is het ook essentieel om best practices te implementeren die succes bevorderen. Hier volgen enkele nuttige tips voor het maken van een succesvol ontwerp voor een mobiele app:
- Begrijp je doelgroep: Het kennen van je doelgroep is van fundamenteel belang bij het ontwerpen van een app die voldoet aan hun behoeften en verwachtingen. Onderzoek om hun voorkeuren, gewoonten en pijnpunten te begrijpen. Creëer gebruikerspersona's om je doelgebruikers weer te geven en ontwerp de app rond deze persona's om ervoor te zorgen dat de app aan hun specifieke eisen voldoet.
- Houd je aan ontwerpprincipes: Houd je aan de belangrijkste ontwerpprincipes voor mobiele apps, zoals eenvoud, gebruikersgericht ontwerp, consistentie en feedback. Deze principes helpen bij het creëren van een intuïtieve en naadloze gebruikerservaring die gebruikers betrokken en tevreden houdt met je app.
- Houd het gebruikerspad eenvoudig: Met een eenvoudig gebruikerstraject kunnen gebruikers taken snel en efficiënt uitvoeren. Zorg voor eenvoudige navigatieopties, concentreer je op de belangrijkste functies en beperk het aantal interacties dat nodig is om taken te voltooien tot een minimum. Door het gebruikerspad te vereenvoudigen, kun je de bruikbaarheid van je app en de algehele gebruikerservaring verbeteren.
- Itereren op basis van feedback van gebruikers: Ontwerpen is een iteratief proces. Werk je app regelmatig bij en verfijn hem op basis van feedback van gebruikers en veranderende vereisten. Door voortdurend feedback van gebruikers te analyseren, kun je gebieden voor verbetering identificeren, problemen oplossen en de bruikbaarheid en ervaring van je app verbeteren, wat leidt tot een grotere tevredenheid onder gebruikers en een betere retentie.
- Gebruik aantrekkelijke afbeeldingen: Hoewel het essentieel is om prioriteit te geven aan de functionaliteit van een app, helpt de visuele aantrekkingskracht bij het creëren van een gedenkwaardige en positieve gebruikerservaring. Gebruik moderne ontwerpelementen, kleurenschema's en afbeeldingen om de esthetiek van je app te verbeteren zonder afbreuk te doen aan de duidelijkheid en bruikbaarheid.
- Maak gebruik van No-Code platforms voor ontwerp en ontwikkeling: No-code platforms zoals AppMaster bieden een uitstekende oplossing voor het eenvoudig ontwerpen en ontwikkelen van mobiele apps. Door gebruik te maken van drag-and-drop editors voor de UI en bedrijfslogica kunnen niet-technische gebruikers functierijke apps ontwerpen zonder codeervaardigheden. Met tools zoals het AppMaster platform kun je het ontwerpproces stroomlijnen en verbluffende, functionele mobiele apps bouwen.
Door deze essentiële tips op te volgen en veelgemaakte fouten te vermijden, kun je strakke, aantrekkelijke en gebruikersgerichte mobiele apps maken die aanslaan bij gebruikers en succesvol zijn in de steeds concurrerender mobiele app-markt.
FAQ
De belangrijkste principes van het ontwerpen van mobiele apps zijn eenvoud, consistentie, gebruikersfeedback, gebruikersgericht ontwerp en platform-specifiek ontwerp.
Het ontwerpproces van een mobiele app bestaat over het algemeen uit conceptualisatie, wireframing, prototyping, visueel ontwerp, iteratie en het afronden van het ontwerp.
Populaire tools voor het ontwerpen van mobiele apps zijn Sketch, Figma, Adobe XD, InVision en Zeplin.
iOS en Android hebben verschillende ontwerprichtlijnen en -elementen. Het is essentieel om hun respectieve richtlijnen te volgen om apps te ontwerpen die naadloos in het ecosysteem van elk platform passen.
No-code platforms zoals AppMaster stellen gebruikers in staat om UI's en bedrijfslogica voor mobiele apps te maken met behulp van drag-and-drop editors, waardoor het voor niet-technische gebruikers eenvoudiger wordt om apps te ontwerpen zonder te coderen.
Enkele veelgemaakte fouten bij het ontwerpen van mobiele apps zijn het over het hoofd zien van feedback van gebruikers, inconsistentie in het ontwerp, slechte toegankelijkheid en het negeren van platformspecifieke ontwerprichtlijnen.
Tips voor succes bij het ontwerpen van mobiele apps zijn onder andere het begrijpen van je doelgroep, vasthouden aan ontwerpprincipes, het eenvoudig houden van het gebruikerspad en voortdurend itereren op basis van feedback van gebruikers.
Het ontwerp van mobiele apps is cruciaal omdat het invloed heeft op de gebruikerservaring, bruikbaarheid en algemene tevredenheid van app-gebruikers. Een goed ontwerp kan het succes en de retentiegraad van een mobiele app aanzienlijk beïnvloeden.





