Guida definitiva alla progettazione di applicazioni mobili
Imparate l'arte della progettazione di applicazioni mobili con questa guida completa, che illustra i principi fondamentali, gli strumenti più diffusi e i consigli utili per creare applicazioni impeccabili e incentrate sull'utente per qualsiasi piattaforma.

In un mondo in cui più della metà del traffico web proviene da dispositivi mobili, la creazione di un'applicazione mobile coinvolgente, facile da usare e funzionale è diventata sempre più importante per le aziende di tutte le dimensioni. Il design di un'applicazione mobile è l'arte e la scienza di creare applicazioni visivamente accattivanti e incentrate sull'utente, in grado di soddisfare efficacemente le sue esigenze e di offrire una piacevole esperienza d'uso.
Un'ottima progettazione di applicazioni mobili è fondamentale non solo per il successo dell'applicazione, ma anche per la reputazione dell'azienda e la soddisfazione degli utenti. Con milioni di applicazioni disponibili nei principali app store, è fondamentale che la vostra applicazione si distingua per un design intuitivo e visivamente accattivante. Questo articolo approfondisce gli elementi essenziali della progettazione di un'app mobile, discutendo i principi chiave, delineando il processo di progettazione e illustrando i consigli indispensabili per creare un'app mobile eccezionale che risuoni con gli utenti.
Principi chiave del design di un'app mobile
Per creare un'applicazione mobile di successo, coinvolgente e di facile utilizzo, è necessario attenersi a principi di progettazione specifici. Questi principi sono alla base di un design efficace di un'applicazione mobile che si rivolge a un'ampia gamma di utenti e incorpora funzionalità intuitive. Di seguito sono riportati i principi chiave da considerare nella progettazione della vostra applicazione mobile.
Semplicità
La semplicità è la pietra angolare di ogni grande progetto di app per dispositivi mobili. Gli utenti devono essere in grado di navigare nell'app senza subire attriti o complessità eccessive. Impiegate il minimalismo nel vostro design: utilizzate layout semplici, testi chiari e icone facili da riconoscere. Questo approccio garantisce che anche gli utenti che utilizzano l'app per la prima volta si sentano a proprio agio, migliorando così la soddisfazione degli utenti e il loro coinvolgimento.
Coerenza
Un design coerente è visivamente accattivante e fondamentale per creare un'esperienza utente senza soluzione di continuità. Utilizzate tipografia, colori, icone e altri elementi di design coerenti in tutta l'app per rafforzare il riconoscimento ed evitare il sovraccarico cognitivo. La coerenza si applica anche alla navigazione e alle interazioni all'interno dell'app, assicurando che gli utenti possano facilmente prevedere e comprendere il comportamento dell'app.
Feedback dell'utente
Incorporare il feedback degli utenti nella progettazione è essenziale per migliorare l'esperienza complessiva dell'utente. Fornite indicazioni visive, come pulsanti evidenziati o animazioni di caricamento, per informare gli utenti che l'app ha riconosciuto i loro input. In questo modo si infonde fiducia negli utenti riguardo alla funzionalità e alla reattività dell'applicazione.

Progettazione incentrata sull'utente
La progettazione incentrata sull'utente si basa sulla comprensione e sulla definizione delle priorità e delle esigenze, delle preferenze e delle aspettative del pubblico target. Conducete ricerche approfondite e analisi degli utenti per garantire che il design della vostra applicazione sia in linea con i requisiti degli utenti. Questo approccio si traduce in una migliore soddisfazione degli utenti, in un maggiore coinvolgimento e in tassi di fidelizzazione più elevati.
Design specifico per la piattaforma
È essenziale attenersi alle linee guida di design fornite da ciascuna piattaforma, come le Human Interface Guidelines di Apple per iOS o il Material Design di Google per Android. L'osservanza di queste linee guida garantisce che l'applicazione si inserisca perfettamente nell'ecosistema di ciascuna piattaforma, sfrutti le funzionalità specifiche della piattaforma e offra un'esperienza utente nativa.
Processo di progettazione delle app mobili
La progettazione di un'app mobile efficace prevede un processo strutturato, che assicura un prodotto finale organizzato, coeso e incentrato sull'utente. Di seguito sono riportate le fasi principali del processo di progettazione di un'app mobile.
- Concettualizzazione: Ogni app mobile di successo inizia con un concetto chiaro che costituisce la base di tutti gli aspetti progettuali. In questa fase iniziale è necessario identificare lo scopo principale dell'applicazione, il pubblico target e le caratteristiche principali. Conducete ricerche approfondite e analisi della concorrenza per comprendere le esigenze, le preferenze e i punti dolenti degli utenti. Queste informazioni informeranno il design e la struttura dell'applicazione.
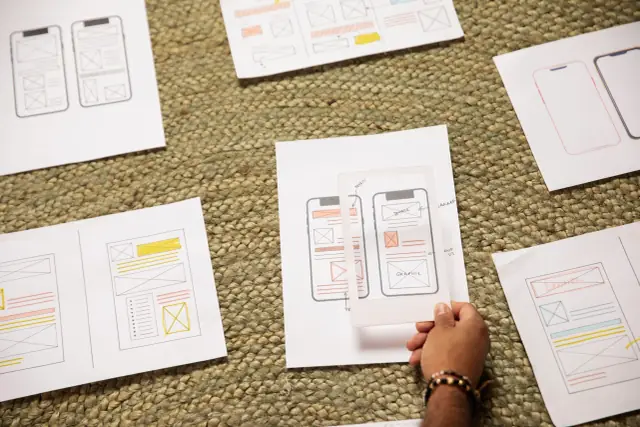
- Wireframing: Il wireframing è il processo di creazione di una guida visiva che rappresenta l'ossatura della vostra applicazione. Lo scopo principale è identificare i componenti chiave, il layout e la navigazione dell'applicazione. I wireframe possono essere disegnati a mano o creati con strumenti di wireframe come Balsamiq o Sketch. Questa fase incoraggia le iterazioni del progetto e aiuta a identificare i potenziali problemi di usabilità nelle prime fasi del processo di progettazione.
- Prototipazione: La creazione di un prototipo è la fase successiva del processo di progettazione dell'app, che consente di trasformare i wireframe in una rappresentazione interattiva dell'interfaccia utente dell'app. I prototipi consentono di esplorare le funzionalità, la navigazione e l'usabilità complessiva dell'applicazione senza sviluppare l'applicazione vera e propria. È possibile creare prototipi utilizzando tnVision, Figma o Adobe XD. Raccogliete il feedback di utenti, stakeholder o potenziali clienti per iterare e perfezionare il prototipo prima di passare alla fase di progettazione visiva.
- Progettazione visiva: Dopo l'iterazione del prototipo, la fase di progettazione visiva consiste nel conferire all'applicazione un aspetto e un'atmosfera raffinati, definendo la tipografia, i colori, le icone, le immagini e altri elementi di design. Nel progettare gli elementi visivi dell'app, tenete conto dell'euristica dell'usabilità, delle linee guida specifiche della piattaforma e delle preferenze del pubblico target. Utilizzate strumenti di design professionali per creare risorse di alta qualità e progettare un'interfaccia coerente e accattivante.
- Iterare e perfezionare: Un processo di progettazione efficace di un'app mobile non è lineare, ma piuttosto iterativo. Testate, analizzate e perfezionate continuamente il progetto dell'app in base al feedback degli utenti e delle parti interessate. Questo processo aiuta a identificare i potenziali problemi, ad adattare il design per soddisfare meglio le esigenze degli utenti e a garantire un'esperienza d'uso eccezionale.
- Finalizzare il progetto: Dopo aver iterato e perfezionato il progetto dell'app per riflettere il feedback degli utenti, finalizzate le risorse del progetto e preparatele per la consegna agli sviluppatori. Assicuratevi di documentare attentamente il progetto, compresi gli elementi di design, le interazioni e gli eventuali requisiti specifici della piattaforma, per garantire un'implementazione senza problemi nella fase di sviluppo.
Strumenti popolari per la progettazione di app mobili
La progettazione di un'applicazione mobile prevede l'utilizzo di diversi strumenti digitali nelle varie fasi del processo di progettazione. Questi strumenti offrono funzionalità che facilitano la creazione di progetti di app, la collaborazione e la prototipazione, rendendo la vita del progettista molto più semplice. Ecco una rapida panoramica di alcuni strumenti popolari per la progettazione di app mobili:
Sketch
Sketch è uno strumento di progettazione vettoriale molto diffuso che consente ai designer di creare wireframe, prototipi e progetti di interfacce per applicazioni mobili e web. Offre una ricca libreria di plugin che ne estendono le funzionalità, rendendolo uno degli strumenti più potenti nella cassetta degli attrezzi di un designer.
Figma
Figma è un popolare strumento di progettazione basato su browser che supporta la collaborazione in tempo reale per il wireframing, la prototipazione e la progettazione dell'interfaccia utente. È dotato di un potente controllo delle versioni, librerie di team e potenti funzionalità di prototipazione, che lo rendono ideale per team remoti e progetti su larga scala.
Adobe XD
Adobe XD è un software di progettazione versatile di Adobe, con funzionalità avanzate di progettazione e prototipazione di interfacce utente. Integrato con Creative Cloud, consente di passare senza problemi dalla progettazione alla collaborazione, di importare risorse da altri software Adobe e di esportare prototipi funzionanti.
InVision
InVision è una piattaforma di collaborazione per la progettazione incentrata sulla prototipazione, la condivisione e la presentazione di progetti di applicazioni mobili. Le sue caratteristiche includono la collaborazione in tempo reale, la gestione delle versioni dei progetti e dei sistemi di progettazione, che aiutano i team a discutere e iterare facilmente i loro progetti.
Zeplin
Zeplin è uno strumento di trasferimento del design che consente a designer e sviluppatori di collaborare in modo efficiente. Genera automaticamente guide di stile, risorse e frammenti di codice basati sui file di progettazione, rendendo più facile per gli sviluppatori implementare il design previsto nel prodotto finale.
Sperimentate questi strumenti e scegliete quello più adatto alle vostre esigenze e al vostro flusso di lavoro. Molti progettisti mescolano e abbinano strumenti diversi a seconda dei requisiti del progetto e delle dinamiche del team.
Progettazione per iOS e Android
Quando si progettano app per dispositivi mobili, è essenziale riconoscere le differenze tra le piattaforme iOS e Android e attenersi alle loro specifiche linee guida di progettazione. In questo modo si garantisce che l'applicazione risulti familiare e senza interruzioni per gli utenti di ciascuna piattaforma.
Linee guida per il design di iOS
Apple ha una serie di principi di progettazione chiamati Human Interface Guidelines (HIG), che delineano l'approccio alla progettazione delle interfacce utente per i dispositivi iOS. Gli aspetti chiave del design di iOS includono:
- Navigazione: iOS utilizza un pulsante indietro nell'angolo in alto a sinistra per tornare alla schermata precedente. Le barre di tabulazione sono utilizzate per la navigazione a livello di app e i controlli segmentati facilitano la navigazione all'interno di una schermata.
- Controlli: Utilizzare i controlli standard di iOS, come cursori, interruttori e pulsanti che aderiscono al linguaggio di design di Apple.
- Icone: Le icone in iOS sono in genere semplici ma audaci. Utilizzate le dimensioni consigliate per le icone e seguite le linee guida sulle icone delle app fornite da Apple.
- Tipografia: Il font di sistema predefinito in iOS è San Francisco. È disponibile in diverse grammature e Apple consiglia di utilizzare Dynamic Type in modo che l'applicazione rispetti le preferenze degli utenti in termini di dimensioni dei caratteri.
- Stili dell'interfaccia: Supportate la modalità chiara e scura nella vostra app per iOS e assicuratevi che abbia un buon aspetto in entrambi gli stili.
Linee guida per il design di Android
Android segue una serie di principi di design chiamati Material Design, un sistema di design completo applicabile a tutti i dispositivi Android. Fornisce linee guida per il design dell'interazione, la grafica, il layout e altro ancora. Gli aspetti chiave del design di Android includono:
- Navigazione: I dispositivi Android sono solitamente dotati di un pulsante indietro integrato, in modo che la navigazione in-app possa concentrarsi su altri livelli gerarchici. I cassetti di navigazione, le barre di navigazione inferiori e le schede sono modelli di navigazione comunemente utilizzati.
- Controlli: Utilizzare i controlli standard di Android, come caselle di controllo, pulsanti di opzione e interruttori che seguono le linee guida del Material Design.
- Icone: Il Material Design offre un'ampia gamma di icone di sistema che possono essere utilizzate nelle applicazioni Android. Assicuratevi che le icone personalizzate siano in linea con queste linee guida.
- Tipografia: Il carattere di sistema predefinito in Android è Roboto. L'uso di questo font o di font strettamente correlati è consigliato per un'esperienza coerente su tutta la piattaforma.
- Temi: Supportate sia la modalità chiara che quella scura nella vostra applicazione Android e prendete in considerazione l'uso del Material Theming per fornire un aspetto unico e coerente in tutta l'applicazione.
L'aderenza a queste linee guida creerà un'esperienza utente familiare e coesa su entrambi i dispositivi iOS e Android, che potenzialmente si tradurrà in una maggiore soddisfazione degli utenti e in tassi di fidelizzazione.
Integrare il design delle app mobili con le piattaforme No-Code
Le piattaforme no-code, come AppMaster.io, consentono agli utenti di creare applicazioni mobili senza scrivere alcun codice. Anche gli utenti non tecnici possono sviluppare e prototipare rapidamente applicazioni mobili sfruttando i costruttori visivi di app, gli editor drag-and-drop e i modelli di design integrati. Questa sezione illustra come la progettazione di applicazioni mobili può essere integrata nelle piattaforme no-code come AppMaster.
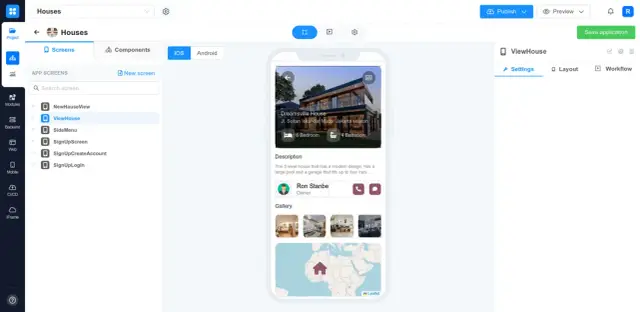
Creare interfacce utente
La progettazione delle interfacce utente delle app mobili diventa più semplice con le piattaforme no-code. È possibile drag and drop componenti dell'interfaccia utente sullo schermo, disporli secondo il proprio progetto e personalizzarne l'aspetto utilizzando diverse opzioni di stile. Questo approccio elimina la necessità di creare progetti in strumenti esterni come Sketch o Figma e di implementarli manualmente nel codice.

Progettazione della logica aziendale
No-code Piattaforme come AppMaster.io forniscono designer visivi per la creazione di logica aziendale nelle app mobili. Ciò consente ai progettisti di creare flussi di lavoro e interazioni personalizzate senza scrivere codice. È possibile definire eventi, azioni e chiamate API e collegarli visivamente per creare la logica desiderata per ogni componente dell'interfaccia utente.
Sviluppo multipiattaforma
Lo sviluppo di un'applicazione mobile per le piattaforme iOS e Android diventa più efficiente con le piattaforme no-code. Progettando l'applicazione con un unico strumento, è possibile generare applicazioni native per entrambi i sistemi operativi senza gestire codebase separate o duplicare gli sforzi di progettazione.
Prototipazione e iterazione rapide
No-code Le piattaforme consentono una prototipazione rapida e semplice delle applicazioni. Quando vengono apportate modifiche al progetto, la piattaforma può generare istantaneamente versioni aggiornate delle applicazioni. Questa funzione consente di testare le idee progettuali e di iterare in base al feedback, semplificando notevolmente il processo di sviluppo delle app.
L'integrazione della progettazione di un'app mobile con le piattaforme di no-code, come AppMaster.io, può far risparmiare tempo, ridurre i costi e rendere lo sviluppo di un'app mobile accessibile a una gamma più ampia di utenti, mantenendo al contempo standard di progettazione di alta qualità.
Errori comuni di progettazione di app mobili da evitare
La progettazione di un'applicazione mobile perfetta richiede attenzione ai dettagli, forte aderenza ai principi di progettazione e comprensione del pubblico di destinazione. Tuttavia, i progettisti spesso commettono errori che possono compromettere l'esperienza dell'utente e pregiudicare il successo dell'applicazione. Per creare un'app mobile impeccabile, evitate questi errori comuni di progettazione:
Trascurare il feedback degli utenti
Il feedback degli utenti è una risorsa inestimabile per perfezionare il design delle app. Ignorare il feedback degli utenti può portare a decisioni sbagliate e a esperienze insoddisfacenti. Per evitare questo errore, coinvolgete gli utenti durante il processo di progettazione, invitateli a testare l'applicazione e ascoltate i loro suggerimenti per migliorarla. Implementate questi suggerimenti per creare un'applicazione che soddisfi le esigenze e le aspettative degli utenti.
Incoerenza nel design
Elementi di design incoerenti come font, colori e schemi di navigazione possono confondere gli utenti, rendendo difficile la navigazione dell'app. Per evitare questo problema, mantenete la coerenza degli elementi di design e seguite le linee guida di design stabilite per la piattaforma scelta. Inoltre, assicuratevi che tutte le funzionalità e le immagini dell'app siano in linea con l'immagine del vostro marchio per creare un'esperienza utente coesa.
Interfaccia utente disordinata
Un'interfaccia utente disordinata sovraccarica gli utenti con troppe informazioni e una navigazione complicata. Per migliorare l'esperienza dell'utente, mantenete un'interfaccia utente semplice e pulita, eliminando gli elementi o le funzioni non necessarie. Date sempre priorità alla chiarezza e alla funzionalità rispetto all'estetica e assicuratevi che gli utenti possano accedere facilmente alle caratteristiche essenziali dell'app.
Scarsa accessibilità
L'accessibilità è fondamentale per rendere la vostra app utilizzabile da molti utenti, compresi quelli con disabilità o disturbi. Trascurare gli standard di accessibilità può allontanare i potenziali utenti e portare a un'esperienza d'uso inferiore alle aspettative. Assicuratevi che la vostra applicazione soddisfi le linee guida sull'accessibilità, come ad esempio un testo sufficientemente grande, un contrasto di colori sufficiente e dimensioni adeguate per il touch.
Ignorare le linee guida di progettazione specifiche della piattaforma
iOS e Android hanno una serie di linee guida per la progettazione specifiche della piattaforma, e non seguirle può portare a un'app che sembra fuori posto sul dispositivo dell'utente. Quando progettate la vostra app, prestate attenzione alle linee guida sull'interfaccia umana per iOS e al Material Design per Android, per garantire che si integri perfettamente con l'ecosistema della piattaforma.
Suggerimenti per il successo nella progettazione di applicazioni mobili
Se evitare gli errori di progettazione più comuni è fondamentale, è altrettanto essenziale implementare le migliori pratiche che favoriscono il successo. Ecco alcuni consigli utili per creare un'app mobile di successo:
- Comprendere il pubblico di riferimento: Conoscere il pubblico di riferimento è fondamentale per progettare un'app che soddisfi le sue esigenze e aspettative. Fate ricerche per capire le loro preferenze, abitudini e punti dolenti. Create delle personas utente che rappresentino i vostri utenti target e progettate l'applicazione in base a queste personas per garantire che risponda ai loro requisiti specifici.
- Rispettare i principi di progettazione: Attenetevi ai principi fondamentali di progettazione delle app mobili, come la semplicità, il design incentrato sull'utente, la coerenza e il feedback. Questi principi contribuiscono a creare un'esperienza utente intuitiva e senza soluzione di continuità che mantiene gli utenti impegnati e soddisfatti della vostra applicazione.
- Mantenere il percorso dell'utente semplice: Un percorso utente semplice consente agli utenti di svolgere le attività in modo rapido ed efficiente. Fornite opzioni di navigazione semplici, concentratevi sulle funzioni principali e riducete al minimo le interazioni necessarie per completare le attività. Semplificando il percorso dell'utente, è possibile migliorare l'usabilità e l'esperienza complessiva della vostra applicazione.
- Iterazione in base al feedback degli utenti: La progettazione è un processo iterativo. Aggiornate e perfezionate regolarmente la vostra applicazione in base al feedback degli utenti e all'evoluzione dei requisiti. Analizzando continuamente il feedback degli utenti, è possibile identificare le aree di miglioramento, risolvere i problemi e migliorare l'usabilità e l'esperienza dell'app, con conseguente maggiore soddisfazione e fidelizzazione degli utenti.
- Incorporare immagini accattivanti: Sebbene sia essenziale dare priorità alla funzionalità di un'app, l'aspetto visivo contribuisce a creare un'esperienza utente memorabile e positiva. Utilizzate elementi di design, schemi di colore e immagini moderne per migliorare l'estetica dell'app senza compromettere la chiarezza e l'usabilità.
- Sfruttate le piattaforme No-Code per la progettazione e lo sviluppo: le piattaforme No-code come AppMaster offrono un'ottima soluzione per progettare e sviluppare facilmente applicazioni mobili. L'uso degli editor di drag-and-drop per l'interfaccia utente e la logica di business consente agli utenti non tecnici di progettare applicazioni ricche di funzionalità senza avere competenze di codifica. Utilizzando strumenti come la piattaforma AppMaster, è possibile semplificare il processo di progettazione e creare applicazioni mobili straordinarie e funzionali.
Seguendo questi consigli essenziali ed evitando gli errori più comuni, è possibile creare applicazioni mobili eleganti, coinvolgenti e incentrate sull'utente, che risuonano con gli utenti e hanno successo nel mercato sempre più competitivo delle app mobili.
FAQ
I principi chiave della progettazione di un'applicazione mobile sono la semplicità, la coerenza, il feedback dell'utente, la progettazione incentrata sull'utente e la progettazione specifica per la piattaforma.
Il processo di progettazione di un'applicazione mobile comprende generalmente la concettualizzazione, il wireframing, la prototipazione, il design visivo, l'iterazione e la finalizzazione del progetto.
Tra gli strumenti più diffusi per la progettazione di app mobili vi sono Sketch, Figma, Adobe XD, InVision e Zeplin.
iOS e Android hanno linee guida ed elementi di design diversi. È essenziale seguire le rispettive linee guida per progettare app che si adattino perfettamente all'ecosistema di ciascuna piattaforma.
Piattaforme no-code come AppMaster consentono agli utenti di creare interfacce utente e logica aziendale di applicazioni mobili utilizzando gli editor di drag-and-drop, rendendo più facile per gli utenti non tecnici progettare applicazioni senza codificare.
Alcuni errori comuni nella progettazione di app per dispositivi mobili sono la mancata considerazione del feedback degli utenti, l'incoerenza del design, la scarsa accessibilità e l'ignoranza delle linee guida di design specifiche della piattaforma.
I suggerimenti per il successo nella progettazione di app per dispositivi mobili includono la comprensione del pubblico di riferimento, il rispetto dei principi di progettazione, la semplicità del percorso dell'utente e l'iterazione continua in base al feedback degli utenti.
Il design di un'applicazione mobile è fondamentale perché influisce sull'esperienza utente, sull'usabilità e sulla soddisfazione complessiva degli utenti. Un buon design può influenzare in modo significativo il successo e il tasso di fidelizzazione di un'app mobile.





