Panduan Utama untuk Desain Aplikasi Seluler
Kuasai seni desain aplikasi seluler dengan panduan komprehensif ini, yang mencakup prinsip-prinsip inti, alat populer, dan tips bermanfaat untuk membuat aplikasi sempurna yang berpusat pada pengguna untuk platform apa pun.

Di dunia di mana lebih dari separuh lalu lintas web berasal dari perangkat seluler, membuat aplikasi seluler yang menarik, ramah pengguna, dan fungsional menjadi semakin penting untuk bisnis dari semua ukuran. Desain aplikasi seluler adalah seni dan ilmu untuk membuat aplikasi yang menarik secara visual dan berpusat pada pengguna yang secara efektif memenuhi kebutuhan pengguna dan menawarkan pengalaman pengguna yang menyenangkan.
Desain aplikasi seluler yang hebat sangat penting tidak hanya untuk kesuksesan aplikasi tetapi juga untuk reputasi perusahaan dan kepuasan pengguna. Dengan jutaan aplikasi yang tersedia di toko aplikasi terkemuka, memastikan aplikasi Anda menonjol dengan desain yang intuitif dan menarik secara visual sangatlah penting. Artikel ini membahas esensi desain aplikasi seluler, membahas prinsip-prinsip utama, menguraikan proses desain, dan mencakup tip yang harus diketahui untuk membuat aplikasi seluler luar biasa yang beresonansi dengan pengguna.
Prinsip Utama Desain Aplikasi Seluler
Anda harus mematuhi prinsip desain khusus untuk membuat aplikasi seluler yang sukses, menarik, dan mudah digunakan. Prinsip-prinsip ini adalah dasar dari desain aplikasi seluler yang efektif yang melayani berbagai pengguna sambil menggabungkan fungsi intuitif. Di bawah ini adalah prinsip utama yang perlu dipertimbangkan saat merancang aplikasi seluler Anda.
Kesederhanaan
Kesederhanaan adalah landasan dari setiap desain aplikasi seluler yang hebat. Pengguna harus dapat menavigasi aplikasi tanpa mengalami friksi atau kerumitan yang luar biasa. Terapkan minimalisme dalam desain Anda — gunakan tata letak sederhana, teks yang jelas, dan ikon yang mudah dikenali. Pendekatan ini akan memastikan bahwa pengguna pemula sekalipun merasa nyaman menggunakan aplikasi, sehingga menghasilkan peningkatan kepuasan pengguna dan interaksi aplikasi yang lebih baik.
Konsistensi
Desain yang konsisten menarik secara visual dan penting untuk menciptakan pengalaman pengguna yang mulus. Gunakan tipografi, warna, ikon, dan elemen desain lain yang konsisten di seluruh aplikasi untuk memperkuat pengenalan dan menghindari beban kognitif yang berlebihan. Konsistensi juga berlaku untuk navigasi dan interaksi dalam aplikasi, memastikan bahwa pengguna dapat dengan mudah memprediksi dan memahami perilaku aplikasi.
Umpan Balik Pengguna
Memasukkan umpan balik pengguna ke dalam desain Anda sangat penting untuk meningkatkan pengalaman pengguna secara keseluruhan. Berikan isyarat visual, seperti tombol yang disorot atau memuat animasi, untuk memberi tahu pengguna bahwa aplikasi telah mengakui masukan mereka. Ini menanamkan kepercayaan pada pengguna terkait fungsionalitas dan daya tanggap aplikasi.

Desain yang Berpusat pada Pengguna
Desain yang berpusat pada pengguna berputar di sekitar pemahaman dan memprioritaskan kebutuhan, preferensi, dan harapan audiens target. Lakukan penelitian menyeluruh dan analisis pengguna untuk memastikan bahwa desain aplikasi Anda selaras dengan kebutuhan pengguna. Pendekatan ini menghasilkan kepuasan pengguna yang lebih baik, peningkatan keterlibatan, dan tingkat retensi yang lebih tinggi.
Desain Khusus Platform
Penting untuk mematuhi panduan desain yang disediakan oleh setiap platform, seperti Panduan Antarmuka Manusia Apple untuk iOS atau Desain Material Google untuk Android. Mengikuti pedoman ini memastikan aplikasi Anda cocok dengan mulus ke dalam setiap ekosistem platform, memanfaatkan fitur khusus platform, dan menawarkan pengalaman pengguna asli.
Proses Desain Aplikasi Seluler
Merancang aplikasi seluler yang efektif melibatkan proses terstruktur, yang memastikan produk akhir yang terorganisir, kohesif, dan berpusat pada pengguna. Di bawah ini adalah langkah-langkah utama dalam proses desain aplikasi seluler.
- Konseptualisasi : Setiap aplikasi seluler yang sukses dimulai dengan konsep yang jelas yang merupakan dasar dari semua aspek desain. Identifikasi tujuan inti aplikasi, audiens target, dan fitur utama di tahap awal ini. Lakukan penelitian menyeluruh dan analisis kompetitif untuk memahami kebutuhan, preferensi, dan masalah pengguna. Informasi ini akan menginformasikan desain dan struktur aplikasi.
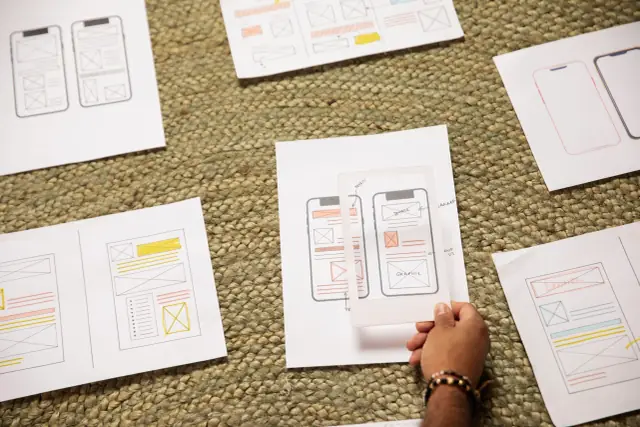
- Wireframing : Wireframing adalah proses pembuatan panduan visual yang mewakili kerangka kerangka aplikasi Anda. Ini terutama bertujuan untuk mengidentifikasi komponen utama, tata letak, dan navigasi aplikasi. Wireframe dapat digambar dengan tangan atau dibuat menggunakan alat wireframing seperti Balsamiq atau Sketch. Tahap ini mendorong iterasi desain dan membantu mengidentifikasi potensi masalah kegunaan di awal proses desain.
- Pembuatan Prototipe : Membuat prototipe adalah langkah selanjutnya dalam proses desain aplikasi, yang memungkinkan Anda mengubah wireframe menjadi representasi interaktif dari antarmuka pengguna aplikasi. Prototipe memungkinkan Anda menjelajahi fungsionalitas aplikasi, navigasi, dan kegunaan keseluruhan tanpa mengembangkan aplikasi yang sebenarnya. Anda dapat membuat prototipe menggunakan tnVision, Figma, atau Adobe XD. Kumpulkan umpan balik dari pengguna, pemangku kepentingan, atau pelanggan potensial untuk mengulangi dan menyempurnakan prototipe sebelum beralih ke tahap desain visual.
- Desain Visual : Setelah melakukan iterasi pada prototipe, tahap desain visual melibatkan pemberian tampilan dan nuansa aplikasi Anda dengan menentukan tipografi, warna, ikon, gambar, dan elemen desain lainnya. Pertimbangkan heuristik kegunaan, panduan khusus platform, dan preferensi audiens target Anda saat mendesain elemen visual aplikasi. Gunakan alat desain profesional untuk membuat aset berkualitas tinggi dan merancang antarmuka yang konsisten dan menarik.
- Ulangi dan Perbaiki : Proses desain aplikasi seluler yang efektif tidak linier melainkan berulang. Terus uji, analisis, dan sempurnakan desain aplikasi Anda berdasarkan umpan balik dari pengguna dan pemangku kepentingan. Proses ini membantu mengidentifikasi potensi masalah, menyesuaikan desain agar lebih sesuai dengan kebutuhan pengguna, dan memastikan pengalaman pengguna yang luar biasa.
- Finalisasi Desain : Setelah Anda mengulangi dan menyempurnakan desain aplikasi untuk mencerminkan umpan balik pengguna, selesaikan aset desain dan siapkan untuk diserahkan ke pengembang. Pastikan untuk mendokumentasikan desain Anda dengan hati-hati, termasuk elemen desain, interaksi, dan persyaratan khusus platform apa pun, untuk memastikan implementasi desain yang lancar dalam fase pengembangan.
Alat Populer untuk Desain Aplikasi Seluler
Desain aplikasi seluler biasanya melibatkan penggunaan alat digital yang berbeda pada berbagai tahap proses desain. Alat-alat ini menawarkan fitur yang memfasilitasi pembuatan, kolaborasi, dan pembuatan prototipe desain aplikasi, membuat hidup Anda jauh lebih mudah sebagai seorang desainer. Berikut ini ikhtisar singkat tentang beberapa alat populer untuk desain aplikasi seluler:
Sketsa
Sketch adalah alat desain berbasis vektor yang banyak digunakan yang memungkinkan desainer membuat wireframe, prototipe, dan desain antarmuka untuk aplikasi seluler dan web. Ini menawarkan perpustakaan plugin yang kaya yang memperluas fungsinya, menjadikannya salah satu alat paling kuat dalam perangkat perancang.
Figma
Figma adalah alat desain berbasis browser yang populer yang mendukung kolaborasi waktu nyata untuk wireframing, prototyping, dan desain UI. Ini fitur kontrol versi yang kuat, pustaka tim, dan kemampuan pembuatan prototipe yang kuat, menjadikannya ideal untuk tim jarak jauh dan proyek berskala besar.
Adobe XD
Adobe XD adalah perangkat lunak desain serbaguna dari Adobe, menampilkan desain UI canggih dan kemampuan pembuatan prototipe. Terintegrasi dengan Creative Cloud, ini memungkinkan Anda melakukan transisi mulus antara desain dan kolaborasi, mengimpor aset dari perangkat lunak Adobe lainnya, dan mengekspor prototipe yang berfungsi.
InVision
InVision adalah platform kolaborasi desain yang berfokus pada pembuatan prototipe, berbagi, dan menyajikan desain aplikasi seluler. Fitur-fiturnya mencakup kolaborasi waktu nyata, pembuatan versi desain, dan manajemen sistem desain, yang membantu tim dengan mudah mendiskusikan dan mengulangi desain mereka.
Zeplin
Zeplin adalah alat handoff desain yang memungkinkan desainer dan pengembang berkolaborasi secara efisien. Ini secara otomatis menghasilkan panduan gaya, aset, dan cuplikan kode berdasarkan file desain, sehingga memudahkan pengembang untuk mengimplementasikan desain yang dimaksud dalam produk akhir mereka.
Bereksperimenlah dengan alat-alat ini, dan pilih salah satu yang paling sesuai dengan kebutuhan dan alur kerja Anda. Banyak desainer mencampur dan mencocokkan alat yang berbeda tergantung pada persyaratan proyek dan dinamika tim mereka.
Merancang untuk iOS dan Android
Saat mendesain aplikasi seluler, penting untuk mengetahui perbedaan antara platform iOS dan Android dan mematuhi pedoman desain khusus mereka. Ini akan memastikan bahwa aplikasi Anda terasa familier dan mulus bagi pengguna di setiap platform.
Pedoman Desain iOS
Apple memiliki seperangkat prinsip desain yang disebut Pedoman Antarmuka Manusia (HIG), yang menguraikan pendekatan mereka untuk merancang antarmuka pengguna untuk perangkat iOS. Aspek utama dari desain iOS meliputi:
- Navigasi: iOS menggunakan tombol kembali di pojok kiri atas untuk kembali ke layar sebelumnya. Bilah tab digunakan untuk navigasi seluruh aplikasi, dan kontrol tersegmentasi memfasilitasi navigasi dalam layar.
- Kontrol: Gunakan kontrol iOS standar seperti penggeser, sakelar, dan tombol yang mengikuti bahasa desain Apple.
- Ikon: Ikon di iOS biasanya sederhana namun tebal. Gunakan ukuran ikon yang disarankan dan ikuti pedoman Ikon Aplikasi yang disediakan oleh Apple.
- Tipografi: Font sistem default di iOS adalah San Francisco. Ini tersedia dalam berbagai bobot, dan Apple merekomendasikan penggunaan Dynamic Type agar aplikasi Anda menghargai preferensi ukuran font pengguna.
- Gaya Antarmuka: Mendukung mode terang dan gelap di aplikasi iOS Anda dan memastikan tampilannya bagus di kedua gaya.
Pedoman Desain Android
Android mengikuti serangkaian prinsip desain yang disebut Material Design, yang merupakan sistem desain komprehensif yang berlaku untuk semua perangkat Android. Ini memberikan pedoman untuk desain interaksi, visual, tata letak, dan banyak lagi. Aspek utama desain Android meliputi:
- Navigasi: Perangkat Android biasanya memiliki tombol kembali bawaan sehingga navigasi dalam aplikasi dapat berfokus pada level hierarki lainnya. Laci navigasi, bilah navigasi bawah, dan tab adalah pola navigasi yang umum digunakan.
- Kontrol: Gunakan kontrol Android standar, seperti kotak centang, tombol radio, dan sakelar yang mengikuti panduan Desain Material.
- Ikon: Desain Material menyediakan berbagai ikon sistem yang dapat digunakan di aplikasi Android Anda. Pastikan ikon khusus Anda selaras dengan pedoman ini.
- Tipografi: Font sistem default di Android adalah Roboto. Menggunakan font ini atau font yang terkait erat direkomendasikan untuk pengalaman yang konsisten di seluruh platform.
- Tema: Mendukung mode terang dan gelap di aplikasi Android Anda, dan pertimbangkan untuk menggunakan Material Theming untuk memberikan tampilan dan nuansa yang unik dan konsisten di seluruh aplikasi Anda.
Mematuhi pedoman ini akan menciptakan pengalaman pengguna yang familier dan kohesif di perangkat iOS dan Android, yang berpotensi menghasilkan tingkat kepuasan dan retensi pengguna yang lebih tinggi.
Mengintegrasikan Desain Aplikasi Seluler dengan Platform No-Code
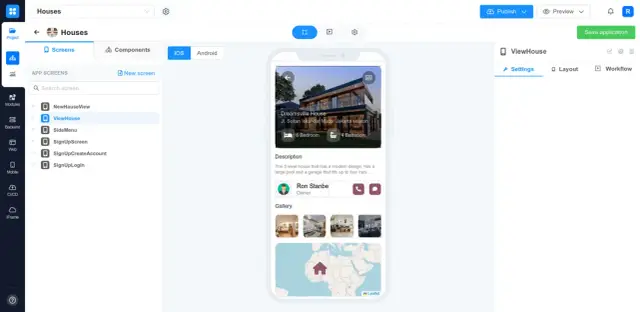
Platform tanpa kode , seperti AppMaster.io , memungkinkan pengguna membuat aplikasi seluler tanpa menulis kode apa pun. Bahkan pengguna non-teknis dapat dengan cepat mengembangkan dan membuat prototipe aplikasi seluler dengan memanfaatkan pembuat aplikasi visual, editor drag-and-drop , dan template desain bawaan. Bagian ini menguraikan bagaimana desain aplikasi seluler dapat diintegrasikan ke dalam platform no-code seperti AppMaster.
Membuat Antarmuka Pengguna
Merancang UI aplikasi seluler menjadi lebih mudah dengan platform no-code. Anda dapat drag and drop komponen UI ke layar, mengaturnya sesuai dengan desain Anda, dan menyesuaikan tampilannya menggunakan opsi gaya yang berbeda. Pendekatan ini menghilangkan kebutuhan untuk membuat desain dalam alat eksternal seperti Sketch atau Figma dan mengimplementasikan desain tersebut secara manual dalam kode.

Merancang Logika Bisnis
Platform No-code seperti AppMaster.io menyediakan desainer visual untuk membuat logika bisnis di aplikasi seluler. Ini memungkinkan desainer untuk membuat alur kerja dan interaksi khusus tanpa menulis kode. Anda dapat menentukan peristiwa, tindakan, dan panggilan API, dan menghubungkannya secara visual untuk membuat logika yang diinginkan untuk setiap komponen UI.
Pengembangan Lintas Platform
Mengembangkan aplikasi seluler untuk platform iOS dan Android menjadi lebih efisien dengan platform no-code. Dengan mendesain aplikasi Anda dengan satu alat, Anda dapat menghasilkan aplikasi asli untuk kedua sistem operasi tanpa mengelola basis kode terpisah atau menduplikasi upaya desain.
Pembuatan Prototipe Cepat dan Iterasi
Platform No-code memungkinkan pembuatan prototipe aplikasi dengan cepat dan mudah. Saat perubahan dibuat pada desain, platform dapat langsung menghasilkan versi aplikasi yang diperbarui. Fitur ini memungkinkan Anda untuk menguji ide desain dan melakukan iterasi berdasarkan umpan balik, sangat menyederhanakan proses pengembangan aplikasi.
Mengintegrasikan desain aplikasi seluler Anda dengan platform no-code seperti AppMaster.io dapat menghemat waktu, mengurangi biaya , dan membuat pengembangan aplikasi seluler dapat diakses oleh lebih banyak pengguna sambil mempertahankan standar desain berkualitas tinggi.
Kesalahan Umum Desain Aplikasi Seluler yang Harus Dihindari
Merancang aplikasi seluler yang sempurna membutuhkan perhatian terhadap detail, kepatuhan yang kuat terhadap prinsip desain, dan pemahaman tentang audiens target. Namun, desainer sering membuat kesalahan yang dapat mengganggu pengalaman pengguna dan memengaruhi kesuksesan aplikasi. Untuk membuat aplikasi seluler yang sempurna, hindari kesalahan desain umum berikut:
Mengabaikan Umpan Balik Pengguna
Umpan balik pengguna adalah sumber yang tak ternilai untuk menyempurnakan desain aplikasi Anda. Mengabaikan umpan balik pengguna dapat menyebabkan keputusan yang buruk dan pengalaman pengguna yang tidak memuaskan. Untuk menghindari kesalahan ini, libatkan pengguna selama proses desain, undang mereka untuk menguji aplikasi Anda, dan dengarkan saran mereka untuk perbaikan. Terapkan saran ini untuk membuat aplikasi yang memenuhi kebutuhan dan harapan pengguna.
Inkonsistensi dalam Desain
Elemen desain yang tidak konsisten seperti font, warna, dan pola navigasi dapat membingungkan pengguna, mempersulit navigasi aplikasi Anda. Untuk menghindari masalah ini, pertahankan konsistensi dalam elemen desain Anda dan ikuti pedoman desain yang telah ditetapkan untuk platform pilihan Anda. Selain itu, pastikan semua fitur dan visual aplikasi selaras dengan citra merek Anda untuk menciptakan pengalaman pengguna yang kohesif.
Antarmuka Pengguna Berantakan
Antarmuka pengguna yang berantakan membuat pengguna kewalahan dengan terlalu banyak informasi dan navigasi yang rumit. Untuk meningkatkan pengalaman pengguna, pertahankan UI yang sederhana dan bersih, hapus elemen atau fitur yang tidak perlu. Selalu utamakan kejelasan dan fungsi daripada estetika dan pastikan pengguna dapat dengan mudah mengakses fitur-fitur penting aplikasi.
Aksesibilitas Buruk
Aksesibilitas sangat penting agar aplikasi Anda dapat digunakan oleh banyak pengguna, termasuk mereka yang memiliki keterbatasan atau keterbatasan. Mengabaikan standar aksesibilitas dapat mengasingkan calon pengguna dan menyebabkan pengalaman pengguna di bawah standar. Pastikan aplikasi Anda memenuhi pedoman aksesibilitas, seperti teks yang cukup besar, kontras warna yang memadai, dan ukuran target sentuh yang sesuai.
Mengabaikan Pedoman Desain Khusus Platform
iOS dan Android memiliki seperangkat pedoman desain khusus platform mereka sendiri, dan gagal mengikuti ini dapat mengakibatkan aplikasi yang terasa tidak pada tempatnya di perangkat pengguna. Perhatikan Panduan Antarmuka Manusia untuk iOS dan Desain Material untuk Android saat mendesain aplikasi Anda untuk memastikannya terintegrasi secara mulus dengan ekosistem platform.
Kiat Sukses dalam Desain Aplikasi Seluler
Meskipun menghindari kesalahan desain umum sangat penting, penting juga untuk menerapkan praktik terbaik yang mendorong kesuksesan. Berikut adalah beberapa tips bermanfaat untuk membuat desain aplikasi seluler yang sukses:
- Pahami Audiens Target Anda : Mengetahui audiens target Anda merupakan hal mendasar dalam merancang aplikasi yang memenuhi kebutuhan dan harapan mereka. Riset untuk memahami preferensi, kebiasaan, dan poin rasa sakit mereka. Buat persona pengguna untuk mewakili pengguna target Anda, dan rancang aplikasi di sekitar persona ini untuk memastikannya memenuhi kebutuhan khusus mereka.
- Patuhi Prinsip Desain : Tetap berpegang pada prinsip desain aplikasi seluler inti seperti kesederhanaan, desain yang berpusat pada pengguna, konsistensi, dan umpan balik. Prinsip-prinsip ini membantu menciptakan pengalaman pengguna yang intuitif dan mulus yang membuat pengguna tetap terlibat dan puas dengan aplikasi Anda.
- Pertahankan Perjalanan Pengguna Sederhana : Perjalanan pengguna yang sederhana memungkinkan pengguna menyelesaikan tugas dengan cepat dan efisien. Sediakan opsi navigasi langsung, fokus pada fitur inti, dan minimalkan interaksi yang diperlukan untuk menyelesaikan tugas. Dengan menyederhanakan perjalanan pengguna, Anda dapat meningkatkan kegunaan aplikasi dan pengalaman pengguna secara keseluruhan.
- Ulangi Berdasarkan Umpan Balik Pengguna : Desain adalah proses berulang. Perbarui dan sempurnakan aplikasi Anda secara berkala berdasarkan umpan balik pengguna dan persyaratan yang berubah. Dengan terus menganalisis umpan balik pengguna, Anda dapat mengidentifikasi area untuk peningkatan, menyelesaikan masalah, dan meningkatkan kegunaan dan pengalaman aplikasi Anda, yang menghasilkan kepuasan dan retensi pengguna yang lebih besar.
- Menggabungkan Visual yang Menarik : Meskipun penting untuk memprioritaskan fungsionalitas aplikasi, daya tarik visual membantu menciptakan pengalaman pengguna yang berkesan dan positif. Gunakan elemen desain modern, skema warna, dan citra untuk menyempurnakan estetika aplikasi Anda tanpa mengorbankan kejelasan dan kegunaan.
- Manfaatkan Platform No-Code untuk Desain dan Pengembangan : Platform No-code seperti AppMaster menawarkan solusi terbaik untuk merancang dan mengembangkan aplikasi seluler dengan mudah. Menggunakan editor drag-and-drop untuk UI dan logika bisnis memungkinkan pengguna non-teknis merancang aplikasi kaya fitur tanpa keterampilan coding. Menggunakan alat seperti platform AppMaster, Anda dapat merampingkan proses desain dan membuat aplikasi seluler fungsional yang memukau.
Dengan mengikuti tips penting ini dan menghindari kesalahan umum, Anda dapat membuat aplikasi seluler yang rapi, menarik, dan berpusat pada pengguna yang beresonansi dengan pengguna dan berhasil di pasar aplikasi seluler yang semakin kompetitif.
FAQ
Prinsip utama desain aplikasi seluler mencakup kesederhanaan, konsistensi, umpan balik pengguna, desain yang berfokus pada pengguna, dan desain khusus platform.
Proses desain aplikasi seluler umumnya melibatkan konseptualisasi, wireframing, prototyping, desain visual, iterasi, dan finalisasi desain.
Alat populer untuk desain aplikasi seluler termasuk Sketch, Figma, Adobe XD, InVision, dan Zeplin.
iOS dan Android memiliki pedoman dan elemen desain yang berbeda. Sangat penting untuk mengikuti pedoman masing-masing untuk merancang aplikasi yang cocok dengan ekosistem masing-masing platform.
Platform tanpa kode seperti AppMaster memungkinkan pengguna untuk membuat UI aplikasi seluler dan logika bisnis menggunakan editor drag-and-drop, sehingga memudahkan pengguna non-teknis untuk mendesain aplikasi tanpa coding.
Beberapa kesalahan desain aplikasi seluler yang umum termasuk mengabaikan umpan balik pengguna, ketidakkonsistenan dalam desain, aksesibilitas yang buruk, dan mengabaikan pedoman desain khusus platform.
Kiat sukses dalam desain aplikasi seluler termasuk memahami audiens target Anda, mematuhi prinsip desain, menjaga perjalanan pengguna tetap sederhana, dan terus mengulang berdasarkan umpan balik pengguna.
Desain aplikasi seluler sangat penting karena memengaruhi pengalaman pengguna, kegunaan, dan kepuasan pengguna aplikasi secara keseluruhan. Desain yang baik dapat secara signifikan memengaruhi keberhasilan dan tingkat retensi aplikasi seluler.





