Guía definitiva para el diseño de aplicaciones móviles
Domine el arte del diseño de aplicaciones móviles con esta completa guía, que abarca principios básicos, herramientas populares y consejos útiles para crear aplicaciones impecables y centradas en el usuario para cualquier plataforma.

En un mundo en el que más de la mitad del tráfico web procede de dispositivos móviles, crear una aplicación móvil atractiva, fácil de usar y funcional es cada vez más importante para empresas de todos los tamaños. El diseño de aplicaciones móviles es el arte y la ciencia de crear aplicaciones visualmente atractivas y centradas en el usuario que satisfagan eficazmente sus necesidades y ofrezcan una experiencia de usuario agradable.
Un buen diseño de aplicaciones móviles es vital no sólo para el éxito de la aplicación, sino también para la reputación de la empresa y la satisfacción del usuario. Con millones de aplicaciones disponibles en las principales tiendas de aplicaciones, es crucial asegurarse de que su aplicación destaque con un diseño intuitivo y visualmente atractivo. Este artículo profundiza en los aspectos esenciales del diseño de aplicaciones móviles, analiza los principios clave, esboza el proceso de diseño y ofrece consejos imprescindibles para crear una aplicación móvil excepcional que resuene entre los usuarios.
Principios clave del diseño de aplicaciones móviles
Para crear una aplicación móvil de éxito, atractiva y fácil de usar, hay que adherirse a unos principios de diseño específicos. Estos principios son la base de un diseño de aplicación móvil eficaz que satisfaga a una amplia gama de usuarios e incorpore una funcionalidad intuitiva. A continuación se indican los principios clave que hay que tener en cuenta a la hora de diseñar una aplicación móvil.
Simplicidad
La sencillez es la piedra angular del diseño de cualquier aplicación móvil. Los usuarios deben poder navegar por la aplicación sin experimentar fricciones ni una complejidad abrumadora. Emplee el minimalismo en su diseño: utilice diseños sencillos, texto claro e iconos fáciles de reconocer. Este enfoque garantizará que incluso los usuarios noveles se sientan cómodos utilizando la aplicación, lo que se traducirá en una mayor satisfacción del usuario y un mayor compromiso con la aplicación.
Coherencia
Un diseño coherente es visualmente atractivo y crucial para crear una experiencia de usuario fluida. Utilice tipografía, colores, iconos y otros elementos de diseño coherentes en toda la aplicación para reforzar el reconocimiento y evitar la sobrecarga cognitiva. La coherencia también se aplica a la navegación y las interacciones dentro de la aplicación, lo que garantiza que los usuarios puedan predecir y comprender fácilmente el comportamiento de la aplicación.
Opiniones de los usuarios
Incorporar las opiniones de los usuarios al diseño es esencial para mejorar la experiencia general del usuario. Proporcione señales visuales, como botones resaltados o animaciones de carga, para informar a los usuarios de que la aplicación ha tenido en cuenta sus comentarios. Esto infunde confianza en los usuarios con respecto a la funcionalidad y capacidad de respuesta de la aplicación.

Diseño centrado en el usuario
El diseño centrado en el usuario gira en torno a la comprensión y priorización de las necesidades, preferencias y expectativas del público objetivo. Lleve a cabo una investigación exhaustiva y un análisis de usuarios para asegurarse de que el diseño de su aplicación se ajusta a los requisitos de los usuarios. Este enfoque se traduce en una mayor satisfacción del usuario, un mayor compromiso y mayores tasas de retención.
Diseño específico para cada plataforma
Es esencial seguir las directrices de diseño de cada plataforma, como las directrices de interfaz humana de Apple para iOS o Material Design de Google para Android. Seguir estas directrices garantiza que su aplicación se adapte perfectamente al ecosistema de cada plataforma, aproveche las funciones específicas de la plataforma y ofrezca una experiencia de usuario nativa.
Proceso de diseño de aplicaciones móviles
Diseñar una aplicación móvil eficaz implica seguir un proceso estructurado que garantice un producto final organizado, cohesionado y centrado en el usuario. A continuación se indican los pasos clave del proceso de diseño de aplicaciones móviles.
- Conceptualización: Toda aplicación móvil de éxito comienza con un concepto claro que es la base de todos los aspectos del diseño. En esta fase inicial, hay que identificar el objetivo principal de la aplicación, el público objetivo y las características clave. Lleve a cabo una investigación exhaustiva y un análisis de la competencia para comprender las necesidades, preferencias y puntos débiles de los usuarios. Esta información servirá de base para el diseño y la estructura de la aplicación.
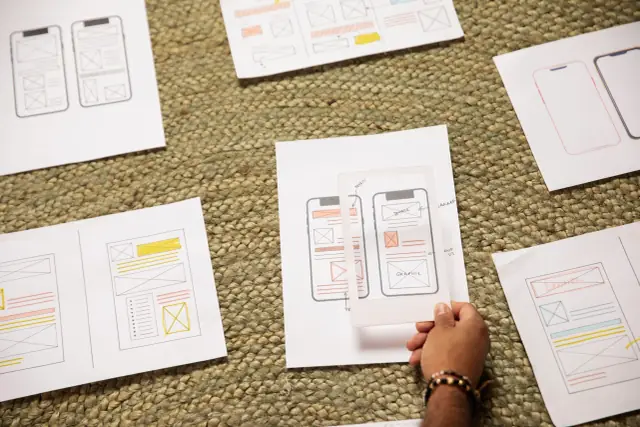
- Wireframing: El wireframing es el proceso de creación de una guía visual que representa el esqueleto de la aplicación. Su objetivo principal es identificar los componentes clave, el diseño y la navegación de la aplicación. Los wireframes pueden dibujarse a mano o crearse con herramientas como Balsamiq o Sketch. Esta etapa fomenta las iteraciones de diseño y ayuda a identificar posibles problemas de usabilidad en una fase temprana del proceso de diseño.
- Creación de prototipos: La creación de un prototipo es el siguiente paso en el proceso de diseño de la aplicación, que permite convertir los wireframes en una representación interactiva de la interfaz de usuario de la aplicación. Los prototipos permiten explorar la funcionalidad, la navegación y la usabilidad general de la aplicación sin desarrollar la aplicación real. Puedes crear prototipos con tnVision, Figma o Adobe XD. Recopila comentarios de usuarios, partes interesadas o clientes potenciales para iterar y perfeccionar el prototipo antes de pasar a la fase de diseño visual.
- Diseño visual: Después de iterar sobre el prototipo, la fase de diseño visual consiste en dar a la aplicación un aspecto pulido mediante la definición de la tipografía, los colores, los iconos, las imágenes y otros elementos de diseño. Tenga en cuenta la heurística de usabilidad, las directrices específicas de la plataforma y las preferencias de su público objetivo a la hora de diseñar los elementos visuales de la aplicación. Utilice herramientas de diseño profesionales para crear activos de alta calidad y diseñar una interfaz coherente y atractiva.
- Iterar y perfeccionar: Un proceso eficaz de diseño de aplicaciones móviles no es lineal, sino iterativo. Pruebe, analice y perfeccione continuamente el diseño de su aplicación basándose en los comentarios de los usuarios y las partes interesadas. Este proceso ayuda a identificar posibles problemas, ajustar el diseño para que se adapte mejor a las necesidades de los usuarios y garantizar una experiencia de usuario excepcional.
- Finalice el diseño: Una vez que hayas iterado y refinado el diseño de tu aplicación para reflejar los comentarios de los usuarios, finaliza los activos de diseño y prepáralos para su entrega a los desarrolladores. Asegúrese de documentar cuidadosamente el diseño, incluidos los elementos de diseño, las interacciones y cualquier requisito específico de la plataforma, para garantizar una implementación sin problemas del diseño en la fase de desarrollo.
Herramientas populares para el diseño de aplicaciones móviles
El diseño de aplicaciones móviles suele implicar el uso de diferentes herramientas digitales en varias fases del proceso de diseño. Estas herramientas ofrecen funciones que facilitan la creación del diseño, la colaboración y la creación de prototipos de la aplicación, lo que te hace la vida mucho más fácil como diseñador. A continuación te ofrecemos una breve descripción de algunas de las herramientas más populares para el diseño de aplicaciones móviles:
Sketch
Sketch es una herramienta de diseño basada en vectores muy utilizada que permite a los diseñadores crear wireframes, prototipos y diseños de interfaz para aplicaciones móviles y web. Ofrece una rica biblioteca de plugins que amplían su funcionalidad, lo que la convierte en una de las herramientas más potentes del kit de herramientas de un diseñador.
Figma
Figma es una popular herramienta de diseño basada en navegador que permite la colaboración en tiempo real para la creación de wireframes, prototipos y diseños de interfaz de usuario. Cuenta con un potente control de versiones, bibliotecas de equipo y potentes funciones de creación de prototipos, por lo que es ideal para equipos remotos y proyectos a gran escala.
Adobe XD
Adobe XD es un software de diseño versátil de Adobe, que cuenta con capacidades avanzadas de diseño y creación de prototipos de IU. Integrado con Creative Cloud, permite una transición fluida entre el diseño y la colaboración, importar activos de otro software de Adobe y exportar prototipos de trabajo.
InVision
InVision es una plataforma de colaboración de diseño centrada en la creación de prototipos, el intercambio y la presentación de diseños de aplicaciones móviles. Entre sus funciones se incluyen la colaboración en tiempo real, el versionado de diseños y la gestión del sistema de diseño, lo que ayuda a los equipos a debatir e iterar fácilmente sobre sus diseños.
Zeplin
Zeplin es una herramienta de transferencia de diseños que permite a diseñadores y desarrolladores colaborar de forma eficaz. Genera automáticamente guías de estilo, activos y fragmentos de código basados en archivos de diseño, lo que facilita a los desarrolladores la implementación del diseño previsto en su producto final.
Experimenta con estas herramientas y elige la que mejor se adapte a tus necesidades y flujo de trabajo. Muchos diseñadores combinan distintas herramientas en función de los requisitos de su proyecto y de la dinámica de su equipo.
Diseño para iOS y Android
A la hora de diseñar aplicaciones móviles, es esencial reconocer las diferencias entre las plataformas iOS y Android y seguir sus directrices de diseño específicas. Esto garantizará que tu aplicación resulte familiar y fluida para los usuarios de cada plataforma.
Pautas de diseño para iOS
Apple cuenta con un conjunto de principios de diseño denominado Directrices de Interfaz Humana (HIG), que describe su enfoque del diseño de interfaces de usuario para dispositivos iOS. Los aspectos clave del diseño de iOS incluyen
- Navegación: iOS emplea un botón de retroceso en la esquina superior izquierda para volver a la pantalla anterior. Las barras de pestañas se utilizan para navegar por toda la aplicación, y los controles segmentados facilitan la navegación dentro de una pantalla.
- Controles: Utiliza controles estándar de iOS como deslizadores, interruptores y botones que se adhieran al lenguaje de diseño de Apple.
- Iconos: Los iconos de iOS suelen ser sencillos pero llamativos. Utiliza los tamaños de icono recomendados y sigue las directrices sobre iconos de aplicaciones proporcionadas por Apple.
- Tipografía: La fuente predeterminada del sistema iOS es San Francisco. Está disponible en varios pesos, y Apple recomienda utilizar Dynamic Type para que su aplicación respete las preferencias de tamaño de fuente de los usuarios.
- Estilos de interfaz: Admite los modos claro y oscuro en tu app para iOS y asegúrate de que se vea bien en ambos estilos.
Pautas de diseño para Android
Android sigue un conjunto de principios de diseño llamado Material Design, que es un sistema de diseño integral aplicable a todos los dispositivos Android. Proporciona directrices para el diseño de interacción, visuales, diseño, y más. Los aspectos clave del diseño de Android incluyen:
- Navegación: Los dispositivos Android suelen incorporar un botón de retroceso para que la navegación dentro de la aplicación pueda centrarse en otros niveles jerárquicos. Los cajones de navegación, las barras de navegación inferiores y las pestañas son patrones de navegación de uso común.
- Controles: Utilice controles estándar de Android, como casillas de verificación, botones de radio e interruptores que sigan las directrices de Material Design.
- Iconos: Material Design proporciona una amplia gama de iconos del sistema que se pueden utilizar en tu aplicación Android. Asegúrate de que tus iconos personalizados se ajustan a estas directrices.
- Tipografía: La fuente predeterminada del sistema en Android es Roboto. Se recomienda utilizar este tipo de letra o fuentes similares para obtener una experiencia coherente en toda la plataforma.
- Temas: Admite tanto el modo claro como el oscuro en tu aplicación Android, y considera el uso de Material Theming para proporcionar una apariencia única y consistente en toda tu aplicación.
El cumplimiento de estas directrices creará una experiencia de usuario familiar y cohesiva tanto en dispositivos iOS como Android, lo que potencialmente se traducirá en una mayor satisfacción del usuario y tasas de retención.
Integración del diseño de aplicaciones móviles con las plataformas No-Code
Las plataformas sin código, como AppMaster.io, permiten a los usuarios crear aplicaciones móviles sin escribir ningún código. Incluso los usuarios sin conocimientos técnicos pueden desarrollar y crear rápidamente prototipos de aplicaciones móviles aprovechando los creadores visuales de aplicaciones, los editores de arrastrar y soltar y las plantillas de diseño integradas. no-code En esta sección se describe cómo puede integrarse el diseño de aplicaciones móviles en plataformas como AppMaster.
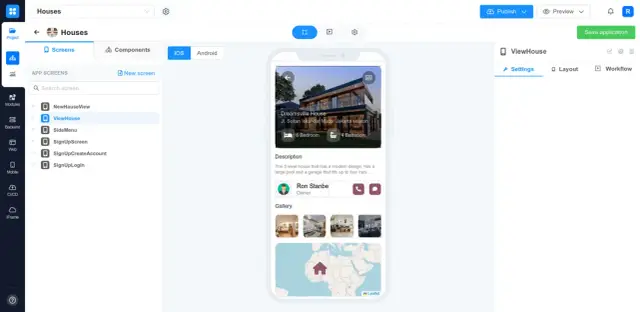
Creación de interfaces de usuario
El diseño de interfaces de usuario para aplicaciones móviles resulta más sencillo con las plataformas no-code. Puedes drag and drop componentes de interfaz de usuario en la pantalla, organizarlos según tu diseño y personalizar su apariencia utilizando diferentes opciones de estilo. Este enfoque elimina la necesidad de crear diseños en herramientas externas como Sketch o Figma e implementarlos manualmente en el código.

Diseño de la lógica empresarial
No-code Plataformas como AppMaster.io proporcionan diseñadores visuales para crear lógica de negocio en aplicaciones móviles. Esto permite a los diseñadores crear flujos de trabajo e interacciones personalizados sin escribir código. Se pueden definir eventos, acciones y llamadas a la API, y conectarlos visualmente para crear la lógica deseada para cada componente de la interfaz de usuario.
Desarrollo multiplataforma
Desarrollar una aplicación móvil para las plataformas iOS y Android es más eficiente con las plataformas no-code. Al diseñar su aplicación con una única herramienta, puede generar aplicaciones nativas para ambos sistemas operativos sin gestionar bases de código independientes ni duplicar los esfuerzos de diseño.
Prototipado e iteración rápidos
No-code permiten crear prototipos de aplicaciones de forma rápida y sencilla. A medida que se realizan cambios en el diseño, la plataforma puede generar instantáneamente versiones actualizadas de las aplicaciones. Esta función permite probar ideas de diseño e iterar en función de los comentarios, lo que agiliza notablemente el proceso de desarrollo de aplicaciones.
no-code Integrar el diseño de tu aplicación móvil con plataformas como AppMaster.io puede ahorrar tiempo, reducir costes y hacer que el desarrollo de aplicaciones móviles sea accesible a un mayor número de usuarios, manteniendo al mismo tiempo unos estándares de diseño de alta calidad.
Errores comunes en el diseño de aplicaciones móviles que hay que evitar
Para diseñar una aplicación móvil perfecta hay que prestar atención a los detalles, respetar los principios de diseño y comprender al público objetivo. Sin embargo, los diseñadores suelen cometer errores que pueden comprometer la experiencia del usuario y afectar al éxito de la aplicación. Para crear una aplicación móvil perfecta, evite estos errores de diseño comunes:
Pasar por alto los comentarios de los usuarios
Las opiniones de los usuarios son un recurso inestimable para perfeccionar el diseño de las aplicaciones. Ignorar las opiniones de los usuarios puede dar lugar a decisiones equivocadas y a experiencias insatisfactorias. Para evitar este error, involucre a los usuarios en todo el proceso de diseño, invítelos a probar su aplicación y escuche sus sugerencias de mejora. Aplique estas sugerencias para crear una aplicación que satisfaga las necesidades y expectativas de los usuarios.
Incoherencia en el diseño
Los elementos de diseño incoherentes, como fuentes, colores y patrones de navegación, pueden confundir a los usuarios y dificultar la navegación por la aplicación. Para evitar este problema, mantenga la coherencia en los elementos de diseño y siga las directrices de diseño establecidas para la plataforma elegida. Además, asegúrese de que todas las características de la aplicación y los elementos visuales se alinean con su imagen de marca para crear una experiencia de usuario cohesiva.
Interfaz de usuario desordenada
Una interfaz de usuario desordenada abruma a los usuarios con demasiada información y una navegación complicada. Para mejorar la experiencia del usuario, mantenga una interfaz de usuario sencilla y limpia, eliminando elementos o funciones innecesarios. Priorice siempre la claridad y la funcionalidad sobre la estética y asegúrese de que los usuarios puedan acceder fácilmente a las funciones esenciales de la aplicación.
Accesibilidad deficiente
La accesibilidad es crucial para que tu aplicación pueda ser utilizada por muchos usuarios, incluidos aquellos con discapacidades o deficiencias. Descuidar las normas de accesibilidad puede alejar a los usuarios potenciales y dar lugar a una experiencia de usuario deficiente. Asegúrese de que su aplicación cumple las directrices de accesibilidad, como un texto lo suficientemente grande, un contraste de color suficiente y unos tamaños de destino táctiles adecuados.
Ignorar las directrices de diseño específicas de cada plataforma
iOS y Android tienen sus propias directrices de diseño específicas para cada plataforma, y no seguirlas puede dar lugar a una aplicación que parezca fuera de lugar en el dispositivo del usuario. Presta atención a las Directrices de Interfaz Humana para iOS y Material Design para Android cuando diseñes tu aplicación para asegurarte de que se integra perfectamente en el ecosistema de la plataforma.
Consejos para tener éxito en el diseño de aplicaciones móviles
Aunque evitar errores de diseño comunes es crucial, también es esencial implementar las mejores prácticas que promueven el éxito. He aquí algunos consejos útiles para crear un diseño de aplicación móvil de éxito:
- Conozca a su público objetivo: Conocer a su público objetivo es fundamental para diseñar una aplicación que satisfaga sus necesidades y expectativas. Investiga para conocer sus preferencias, hábitos y puntos débiles. Cree personajes que representen a sus usuarios objetivo y diseñe la aplicación en torno a ellos para asegurarse de que satisface sus necesidades específicas.
- Adhiérase a los principios de diseño: Cíñase a los principios básicos del diseño de aplicaciones móviles, como la sencillez, el diseño centrado en el usuario, la coherencia y la retroalimentación. Estos principios ayudan a crear una experiencia de usuario intuitiva y fluida que mantiene a los usuarios comprometidos y satisfechos con su aplicación.
- Que el recorrido del usuario sea sencillo: Un recorrido de usuario sencillo permite a los usuarios realizar tareas de forma rápida y eficaz. Ofrezca opciones de navegación sencillas, céntrese en las funciones principales y minimice las interacciones necesarias para completar las tareas. Al simplificar el recorrido del usuario, puede mejorar la usabilidad de su aplicación y la experiencia general del usuario.
- Itere basándose en los comentarios de los usuarios: El diseño es un proceso iterativo. Actualice y perfeccione periódicamente su aplicación en función de los comentarios de los usuarios y los cambios en los requisitos. Mediante el análisis continuo de las opiniones de los usuarios, puede identificar áreas de mejora, resolver problemas y mejorar la usabilidad y la experiencia de su aplicación, lo que conduce a una mayor satisfacción y retención de los usuarios.
- Incorpore elementos visuales atractivos: Aunque es esencial dar prioridad a la funcionalidad de una aplicación, el atractivo visual ayuda a crear una experiencia de usuario memorable y positiva. Utilice elementos de diseño modernos, esquemas de color e imágenes para mejorar la estética de su aplicación sin comprometer la claridad y la facilidad de uso.
- Aprovecha las plataformas No-Code para el diseño y el desarrollo: Las plataformas No-code, como AppMaster, ofrecen una solución excelente para diseñar y desarrollar fácilmente aplicaciones móviles. El uso de editores de drag-and-drop para la interfaz de usuario y la lógica empresarial permite a los usuarios sin conocimientos técnicos diseñar aplicaciones ricas en funciones sin necesidad de saber programar. Con herramientas como la plataforma AppMaster, puedes agilizar el proceso de diseño y crear aplicaciones móviles sorprendentes y funcionales.
Si sigues estos consejos esenciales y evitas los errores más comunes, podrás crear aplicaciones móviles elegantes, atractivas y centradas en el usuario que calen entre los usuarios y triunfen en el mercado cada vez más competitivo de las aplicaciones móviles.
FAQ
Los principios clave del diseño de aplicaciones móviles son la sencillez, la coherencia, la información al usuario, el diseño centrado en el usuario y el diseño específico para cada plataforma.
El proceso de diseño de una aplicación móvil suele incluir la conceptualización, el wireframing, la creación de prototipos, el diseño visual, la iteración y la finalización del diseño.
Entre las herramientas más populares para el diseño de aplicaciones móviles se encuentran Sketch, Figma, Adobe XD, InVision y Zeplin.
iOS y Android tienen directrices y elementos de diseño diferentes. Es esencial seguir sus respectivas directrices para diseñar aplicaciones que encajen a la perfección en el ecosistema de cada plataforma.
Plataformas sin código como AppMaster permiten a los usuarios crear interfaces de usuario y lógica de negocio para aplicaciones móviles utilizando editores de drag-and-drop, lo que facilita a los usuarios no técnicos el diseño de aplicaciones sin codificación.
Algunos errores comunes en el diseño de aplicaciones móviles son pasar por alto las opiniones de los usuarios, la incoherencia en el diseño, una accesibilidad deficiente e ignorar las directrices de diseño específicas de cada plataforma.
Entre los consejos para tener éxito en el diseño de aplicaciones móviles se incluyen comprender al público objetivo, respetar los principios de diseño, simplificar el recorrido del usuario e iterar continuamente en función de las opiniones de los usuarios.
El diseño de una aplicación móvil es crucial porque influye en la experiencia del usuario, la usabilidad y la satisfacción general de los usuarios de la aplicación. Un buen diseño puede influir significativamente en el éxito y la tasa de retención de una aplicación móvil.





