移动应用程序设计终极指南
这本内容全面的指南涵盖了核心原则、常用工具和实用技巧,可帮助您为任何平台创建完美无缺、以用户为中心的应用程序,从而掌握移动应用程序设计的艺术。

在当今世界,一半以上的网络流量来自移动设备,因此,对于各种规模的企业来说,创建一个引人入胜、用户友好且功能强大的移动应用程序变得越来越重要。移动 应用程序设计 是一门艺术和科学,它能创造出具有视觉吸引力、以用户为中心的应用程序,有效满足用户需求并提供愉悦的 用户体验。
优秀的移动应用设计不仅对应用的成功至关重要,而且对公司的声誉和用户满意度也至关重要。面对各大应用程序商店中数以百万计的应用程序,确保您的应用程序以直观、具有视觉吸引力的设计脱颖而出至关重要。本文将深入探讨移动应用程序设计的基本要素,讨论关键原则,概述设计流程,并介绍创建能引起用户共鸣的卓越移动应用程序的必知技巧。
移动应用程序设计的关键原则
您必须遵守特定的设计原则,才能创建一个成功、吸引人和用户友好的移动应用程序。这些原则是有效设计移动应用程序的基础,既能满足广大用户的需求,又能融入直观的功能。以下是设计移动应用程序时需要考虑的主要原则。
简洁
简洁是任何优秀移动应用设计的基石。用户在浏览应用程序时,不应该产生摩擦,也不应该感到过于复杂。在设计中采用极简主义--使用简单的布局、清晰的文字和易于识别的图标。这种方法将确保即使是初次使用应用程序的用户也能感到舒适,从而提高用户满意度和应用程序的参与度。
一致性
一致的设计具有视觉吸引力,对于创造无缝的用户体验至关重要。在整个应用程序中使用一致的排版、颜色、图标和其他设计元素,以加强识别度,避免认知过载。一致性还适用于应用程序内的导航和交互,确保用户可以轻松预测和理解应用程序的行为。
用户反馈
将用户反馈融入设计对改善整体用户体验至关重要。提供视觉提示,如高亮按钮或加载动画,告知用户应用程序已认可他们的输入。这能让用户对应用程序的功能和响应速度充满信心。

以用户为中心的设计
以用户为中心的设计围绕着对目标受众的需求、偏好和期望的理解和优先排序。进行全面的研究和用户分析,确保应用程序的设计符合用户的要求。这种方法可提高用户满意度、参与度和留存率。
特定平台设计
必须遵守每个平台提供的设计指南,如苹果公司的《iOS 人机界面指南》或谷歌的《Android 材质设计》。遵循这些指南可确保您的应用程序无缝融入每个平台的生态系统,充分利用平台的特定功能,并提供原生的用户体验。
移动应用程序设计流程
设计一个有效的移动应用程序需要遵循一个结构化的流程,这样才能确保最终产品有条理、有凝聚力,并以用户为中心。以下是移动应用程序设计流程的关键步骤。
- 构思:每个成功的移动应用程序都始于一个清晰的概念,它是所有设计环节的基础。在这一初始阶段,确定应用程序的核心目的、目标受众和主要功能。进行全面的研究和竞争分析,以了解用户的需求、偏好和痛点。这些信息将为应用程序的设计和结构提供参考。
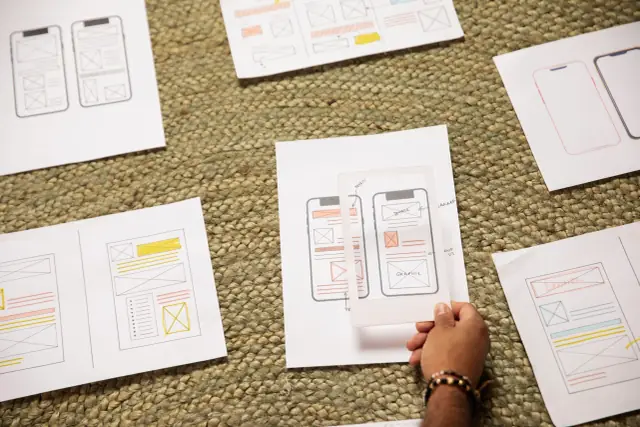
- 线框 设计:线框设计是创建一个可视化指南的过程,它代表了应用程序的骨架框架。其主要目的是确定应用程序的关键组件、布局和导航。线框图可以手工绘制,也可以使用 Balsamiq 或 Sketch 等线框图工具创建。这一阶段鼓励设计迭代,并有助于在设计过程的早期发现潜在的可用性问题。
- 原型设计:创建原型是应用程序设计流程的下一步,可以将线框图转化为应用程序用户界面的交互式表示。原型可以让您在不开发实际应用程序的情况下探索应用程序的功能、导航和整体可用性。您可以使用 tnVision、Figma 或 Adobe XD 创建原型。在进入可视化设计阶段之前,收集用户、利益相关者或潜在客户的反馈意见,以迭代和完善原型。
- 视觉设计:在对原型进行迭代后,视觉设计阶段包括通过定义排版、颜色、图标、图像和其他设计元素,为应用程序赋予精致的外观和感觉。在设计应用程序的视觉元素时,要考虑可用性启发式、特定平台指南和目标受众的偏好。使用专业设计工具创建高质量的资产,并设计出一致、吸引人的界面。
- 迭代和完善:有效的移动应用设计流程不是线性的,而是迭代的。根据用户和利益相关者的反馈,不断测试、分析和完善应用设计。这一过程有助于发现潜在问题,调整设计以更好地满足用户需求,并确保卓越的用户体验。
- 最终确定设计:迭代和完善应用设计以反映用户反馈后,最后确定设计资产并准备将其移交给开发人员。请务必仔细记录您的设计,包括设计元素、交互和任何特定平台的要求,以确保在开发阶段顺利实施设计。
移动应用设计的常用工具
移动应用设计通常涉及在设计流程的不同阶段使用不同的数字工具。这些工具提供的功能可以促进应用设计的创建、协作和原型设计,让设计师的工作变得更加轻松。下面简要介绍几种常用的移动应用设计工具:
草图
Sketch 是一种广泛使用的基于矢量的设计工具,允许设计师为移动和网络应用程序创建线框、原型和界面设计。它提供丰富的插件库来扩展其功能,使其成为设计师工具包中最强大的工具之一。
Figma
Figma 是一款流行的基于浏览器的设计工具,支持线框设计、原型设计和用户界面设计的实时协作。它具有强大的版本控制、团队库和强大的原型设计功能,是远程团队和大型项目的理想选择。
Adobe XD
Adobe XD 是 Adobe 推出的一款多功能设计软件,具有先进的用户界面设计和原型设计功能。它与 Creative Cloud 集成,允许您在设计与协作之间无缝转换,从其他 Adobe 软件导入资产,并导出工作原型。
InVision
InVision 是一个设计协作平台,专注于原型设计、共享和展示移动应用设计。其功能包括实时协作、设计版本管理和设计系统管理,可帮助团队轻松讨论和迭代设计。
Zeplin
Zeplin 是一款设计交接工具,可让设计师和开发人员高效协作。它能根据设计文件自动生成样式指南、资产和代码片段,使开发人员更容易在最终产品中实现预期设计。
试用这些工具,选择最适合你的需求和工作流程的工具。许多设计师会根据自己的项目要求和团队动态来混合搭配不同的工具。
为 iOS 和安卓系统设计
在设计移动应用程序时,必须认识到 iOS 和 Android 平台之间的差异,并遵守其特定的设计准则。这将确保您的应用程序让每个平台上的用户都感到熟悉和无缝。
iOS 设计指南
苹果公司有一套名为《人机界面指南》(HIG)的设计原则,概述了他们为 iOS 设备设计用户界面的方法。iOS 设计的主要方面包括
- 导航: iOS 左上角有一个返回按钮,用于返回上一屏幕。Tab 栏用于整个应用程序的导航,而分段控件则便于在屏幕内导航。
- 控件: 使用标准的 iOS 控件,如滑块、开关和按钮,并遵循苹果的设计语言。
- 图标: iOS 中的图标通常简单而大胆。使用推荐的图标尺寸,并遵循苹果公司提供的应用图标指南。
- 字体设计: iOS 的默认系统字体是 San Francisco。它有多种重量可供选择,苹果建议使用动态字体,这样你的应用就能尊重用户的字体大小偏好。
- 界面风格: 在 iOS 应用程序中支持亮色和 暗色模式,并确保在这两种风格下都能保持良好的外观。
安卓设计指南
Android 遵循一套名为 Material Design 的设计原则,这是一套适用于所有 Android 设备的综合设计系统。它为交互设计、视觉效果、布局等提供了指导原则。安卓设计的主要方面包括
- 导航: 安卓设备通常有一个内置的返回按钮,这样应用内的导航就可以集中在其他层级上。导航抽屉、底部导航栏和标签页是常用的导航模式。
- 控件: 使用标准的安卓控件,如复选框、单选按钮和开关,并遵循 "材质设计 "准则。
- 图标: Material Design 提供了大量可用于 Android 应用程序的系统图标。确保你的自定义图标符合这些指导原则。
- 排版: Android 的默认系统字体是 Roboto。建议使用这种字体或与之密切相关的字体,以便在整个平台上获得一致的体验。
- 主题: 在您的 Android 应用程序中支持明暗两种模式,并考虑使用 Material Theming 为整个应用程序提供独特而一致的外观和感觉。
遵守这些指导原则将在 iOS 和 Android 设备上创建熟悉而连贯的用户体验,从而提高用户满意度和留存率。
将移动应用设计与No-Code 平台相结合
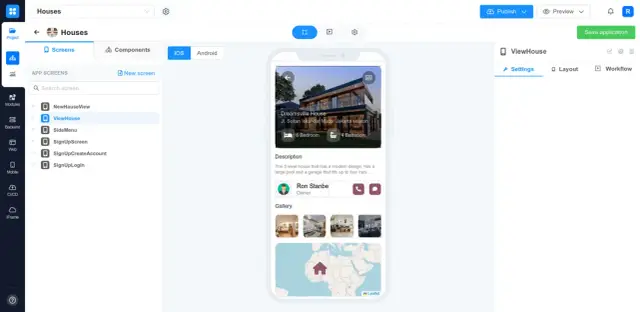
无代码 平台(如 AppMaster.io)使用户无需编写任何代码即可创建移动应用程序。即使是非技术用户,也可以利用可视化应用程序构建器、 拖放 编辑器和内置设计模板,快速开发移动应用程序并制作原型。本节概述了如何将移动应用设计集成到no-code 平台(如AppMaster )中。
创建用户界面
有了no-code 平台,设计移动应用用户界面变得更加简单。您可以将drag and drop UI 组件添加到屏幕上,根据您的设计安排它们,并使用不同的样式选项自定义它们的外观。这种方法省去了在 Sketch 或 Figma 等外部工具中创建设计并在代码中手动实现这些设计的麻烦。

设计业务逻辑
No-codeAppMaster.io 等平台提供可视化设计器,用于在移动应用程序中创建业务逻辑。这样,设计人员无需编写代码即可创建自定义工作流和交互。您可以定义事件、操作和 API 调用,并以可视化方式将它们连接起来,为每个用户界面组件创建所需的逻辑。
跨平台开发
通过no-code 平台,为 iOS 和 Android 平台开发移动应用程序变得更加高效。通过使用单一工具设计应用程序,您可以为两个操作系统生成本地应用程序,而无需管理单独的代码库或重复设计工作。
快速原型设计和迭代
No-code 您只需使用一个平台,就能快速、轻松地创建应用程序原型。当对设计进行修改时,平台可以立即生成更新版本的应用程序。通过这一功能,您可以测试设计理念并根据反馈进行迭代,从而大大简化了应用程序的开发流程。
将您的移动应用程序设计与AppMaster.io 等no-code 平台集成,可以节省时间、 降低成本,并使更多用户可以使用移动应用程序的开发,同时保持高质量的设计标准。
应避免的常见移动应用程序设计错误
设计一款完美的移动应用程序需要关注细节、严格遵守设计原则并了解目标受众。然而,设计师经常会犯错,这些错误可能会损害用户体验,影响应用程序的成功。要想设计出完美无瑕的移动应用程序,就要避免这些常见的设计错误:
忽视用户反馈
用户反馈是完善应用程序设计的宝贵资源。忽视用户反馈会导致决策失误和不尽人意的用户体验。为避免这一错误,请让用户参与整个设计过程,邀请他们测试您的应用程序,并听取他们的改进建议。实施这些建议,创造出满足用户需求和期望的应用程序。
设计不统一
不一致的设计元素(如字体、颜色和导航模式)会让用户感到困惑,从而难以浏览您的应用程序。为避免这一问题,请保持设计元素的一致性,并遵循所选平台的既定设计准则。此外,还要确保所有应用程序的功能和视觉效果都与您的品牌形象相一致,从而创造出具有凝聚力的用户体验。
杂乱的用户界面
杂乱无章的用户界面会给用户带来过多的信息和复杂的导航。为提升用户体验,应保持用户界面的简洁,去除不必要的元素或功能。始终将清晰度和功能放在首位,而不是美观,并确保用户可以轻松访问应用程序的基本功能。
可访问性差
可访问性对于让许多用户(包括残疾或有缺陷的用户)使用您的应用程序至关重要。忽视可访问性标准可能会疏远潜在用户,并导致不理想的用户体验。确保您的应用程序符合可访问性准则,如足够大的文本、足够的颜色对比度和适当的触摸目标尺寸。
忽视特定平台的设计指南
iOS 和 Android 都有自己的特定平台设计指南,如果不遵守这些指南,就会导致应用程序在用户的设备上显得格格不入。在设计应用程序时,请注意 iOS 的 "人机界面指南 "和 Android 的 "材质设计",以确保应用程序与平台的生态系统无缝集成。
成功设计移动应用程序的技巧
避免常见的设计错误固然重要,但实施促进成功的最佳实践也同样重要。以下是一些成功设计移动应用程序的有用技巧:
- 了解目标受 众:了解目标受众是设计一款满足其需求和期望的应用程序的基础。通过调查了解他们的偏好、习惯和痛点。创建代表目标用户的 "用户角色",并围绕这些 "角色 "设计应用程序,以确保满足他们的特定要求。
- 坚持设计原则:坚持移动应用设计的核心原则,如简洁性、以用户为中心的设计、一致性和反馈。这些原则有助于创造直观、无缝的用户体验,让用户对您的应用程序保持参与和满意。
- 保持用户旅程简单:简单的用户旅程能让用户快速高效地完成任务。提供直观的导航选项,专注于核心功能,尽量减少完成任务所需的交互。通过简化用户旅程,可以提高应用程序的可用性和整体用户体验。
- 根据用户反馈进行迭代:设计是一个迭代的过程。根据用户反馈和不断变化的需求定期更新和完善您的应用程序。通过不断分析用户反馈,您可以找出需要改进的地方,解决问题,提高应用程序的可用性和体验,从而提高用户满意度和留存率。
- 融入吸引人的视觉效果:虽然必须优先考虑应用程序的功能,但视觉吸引力有助于创造令人难忘和积极的用户体验。使用现代设计元素、配色方案和图像来增强应用程序的美感,同时又不影响清晰度和可用性。
- 利用No-Code 平台进行设计和开发:No-code 平台(如AppMaster )为轻松设计和开发移动应用程序提供了出色的解决方案。使用drag-and-drop 编辑器设计用户界面和业务逻辑,非技术用户无需编码技能即可设计出功能丰富的应用程序。使用AppMaster 平台等工具,您可以简化设计流程,并构建功能强大的移动应用程序。
遵循这些基本技巧并避免常见错误,您就能创建出时尚、吸引人、以用户为中心的移动应用程序,从而引起用户的共鸣,在竞争日益激烈的移动应用程序市场中取得成功。
常见问题
移动应用设计的主要原则包括简洁性、一致性、用户反馈、以用户为中心的设计和特定平台设计。
移动应用设计流程一般包括概念化、线框图、原型设计、视觉设计、迭代和最终设计。
流行的移动应用设计工具包括 Sketch、Figma、Adobe XD、InVision 和 Zeplin。
iOS 和 Android 有不同的设计准则和元素。必须遵循各自的指导原则,才能设计出与每个平台的生态系统完美契合的应用程序。
AppMaster 等无代码平台 允许用户使用drag-and-drop 编辑器创建移动应用程序的用户界面和业务逻辑,使非技术用户无需编码即可轻松设计应用程序。
一些常见的移动应用程序设计错误包括忽视用户反馈、设计不统一、可访问性差以及忽视特定平台的设计指南。
移动应用设计的成功诀窍包括了解目标受众、坚持设计原则、保持用户体验简洁以及根据用户反馈不断迭代。
移动应用程序的设计至关重要,因为它会影响用户体验、可用性和应用程序用户的整体满意度。好的设计能极大地影响移动应用的成功率和保留率。





