الدليل الشامل لتصميم تطبيقات الجوال </ h2>
أتقن فن تصميم تطبيقات الجوال باستخدام هذا الدليل الشامل ، الذي يغطي المبادئ الأساسية والأدوات الشائعة والنصائح المفيدة لإنشاء تطبيقات خالية من العيوب تركز على المستخدم لأي نظام أساسي. </ h2>

في عالم يأتي فيه أكثر من نصف حركة مرور الويب من الأجهزة المحمولة ، أصبح إنشاء تطبيق جوّال جذاب وسهل الاستخدام وعملي مهمًا بشكل متزايد للشركات من جميع الأحجام. تصميم تطبيقات الأجهزة المحمولة هو فن وعلم إنشاء تطبيقات جذابة بصريًا تتمحور حول المستخدم والتي تلبي احتياجات المستخدمين بشكل فعال وتقدم تجربة مستخدم مبهجة.
يعد التصميم الرائع لتطبيقات الهاتف المحمول أمرًا حيويًا ليس فقط لنجاح التطبيق ولكن أيضًا لسمعة الشركة ورضا المستخدم. مع توفر الملايين من التطبيقات في متاجر التطبيقات الرائدة ، فإن ضمان تميز تطبيقك بتصميم بديهي وجذاب بصري أمر بالغ الأهمية. تتعمق هذه المقالة في أساسيات تصميم تطبيقات الأجهزة المحمولة ، وتناقش المبادئ الأساسية ، وتحدد عملية التصميم ، وتغطي النصائح التي يجب معرفتها لإنشاء تطبيق جوال استثنائي يلقى صدى لدى المستخدمين.
المبادئ الأساسية لتصميم تطبيقات الجوال
يجب أن تلتزم بمبادئ تصميم محددة لبناء تطبيق جوّال ناجح وجذاب وسهل الاستخدام. هذه المبادئ هي الأساس لتصميم تطبيقات الهاتف المحمول الفعال الذي يلبي احتياجات مجموعة واسعة من المستخدمين مع دمج وظائف بديهية. فيما يلي المبادئ الأساسية التي يجب مراعاتها عند تصميم تطبيق الجوال الخاص بك.
بساطة
البساطة هي حجر الزاوية في أي تصميم رائع لتطبيقات الهاتف المحمول. يجب أن يكون المستخدمون قادرين على التنقل في التطبيق دون التعرض للاحتكاك أو التعقيد الهائل. استخدم البساطة في تصميمك - استخدم تخطيطات بسيطة ونصًا واضحًا وأيقونات يسهل التعرف عليها. سيضمن هذا النهج أنه حتى المستخدمين لأول مرة يشعرون بالراحة في استخدام التطبيق ، مما يؤدي إلى تحسين رضا المستخدمين ومشاركة التطبيق بشكل أفضل.
تناسق
التصميم المتسق جذاب بصريًا وحيويًا لخلق تجربة مستخدم سلسة. استخدم الطباعة المتسقة والألوان والرموز وعناصر التصميم الأخرى في جميع أنحاء التطبيق لتعزيز التعرف وتجنب الحمل المعرفي الزائد. ينطبق الاتساق أيضًا على التنقل والتفاعلات داخل التطبيق ، مما يضمن أن المستخدمين يمكنهم بسهولة توقع سلوك التطبيق وفهمه.
تعليقات المستخدمين
يعد دمج ملاحظات المستخدم في تصميمك أمرًا ضروريًا لتحسين تجربة المستخدم الإجمالية. قدِّم إشارات مرئية ، مثل الأزرار المميزة أو تحميل الرسوم المتحركة ، لإعلام المستخدمين بأن التطبيق قد أقر بإدخالاتهم. هذا يغرس الثقة في المستخدمين فيما يتعلق بوظائف التطبيق واستجابته.

تصميم تركز على المستخدم
يدور التصميم الذي يركز على المستخدم حول فهم وتحديد أولويات احتياجات الجمهور المستهدف وتفضيلاته وتوقعاته. قم بإجراء بحث شامل وتحليل للمستخدم للتأكد من أن تصميم التطبيق الخاص بك يتوافق مع متطلبات المستخدمين. يؤدي هذا النهج إلى تحسين رضا المستخدم وزيادة المشاركة ومعدلات استبقاء أعلى.
تصميم خاص بالمنصة
من الضروري الالتزام بإرشادات التصميم التي توفرها كل منصة ، مثل إرشادات واجهة الإنسان من Apple لنظام iOS أو تصميم المواد من Google لنظام Android. يضمن اتباع هذه الإرشادات أن تطبيقك يتناسب بسلاسة مع النظام الإيكولوجي لكل نظام أساسي ، ويعزز الميزات الخاصة بالنظام الأساسي ، ويوفر تجربة مستخدم أصلية.
عملية تصميم تطبيقات الجوال
يتضمن تصميم تطبيق جوال فعال اتباع عملية منظمة ، والتي تضمن منتجًا نهائيًا منظمًا ومتماسكًا ومتمحورًا حول المستخدم. فيما يلي الخطوات الأساسية في عملية تصميم تطبيقات الأجهزة المحمولة.
- التصور : يبدأ كل تطبيق جوال ناجح بمفهوم واضح يمثل الأساس لجميع جوانب التصميم. حدد الغرض الأساسي للتطبيق والجمهور المستهدف والميزات الرئيسية في هذه المرحلة الأولية. قم بإجراء بحث شامل وتحليل تنافسي لفهم احتياجات المستخدمين وتفضيلاتهم ونقاط الضعف لديهم. ستفيد هذه المعلومات في تصميم التطبيق وهيكله.
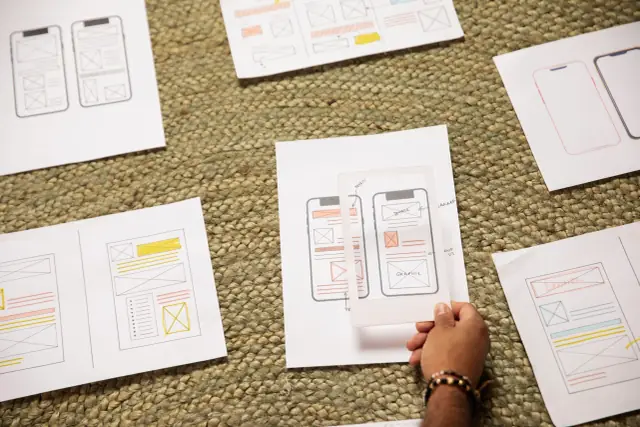
- Wireframing : Wireframing هي عملية إنشاء دليل مرئي يمثل الإطار الهيكلي لتطبيقك. يهدف في المقام الأول إلى تحديد المكونات الرئيسية للتطبيق والتخطيط والتنقل. يمكن رسم الإطارات السلكية يدويًا أو إنشاؤها باستخدام أدوات التخطيط الشبكي مثل Balsamiq أو Sketch. تشجع هذه المرحلة تكرارات التصميم وتساعد في تحديد مشاكل الاستخدام المحتملة في وقت مبكر من عملية التصميم.
- النماذج الأولية : يعد إنشاء نموذج أولي هو الخطوة التالية في عملية تصميم التطبيق ، مما يسمح لك بتحويل الإطارات السلكية إلى تمثيل تفاعلي لواجهة مستخدم التطبيق. تمكّنك النماذج الأولية من استكشاف وظائف التطبيق والتنقل وإمكانية الاستخدام الشاملة دون تطوير التطبيق الفعلي. يمكنك إنشاء نماذج أولية باستخدام tnVision أو Figma أو Adobe XD. اجمع التعليقات من المستخدمين أو أصحاب المصلحة أو العملاء المحتملين لتكرار النموذج الأولي وتحسينه قبل الانتقال إلى مرحلة التصميم المرئي.
- التصميم المرئي : بعد التكرار على النموذج الأولي ، تتضمن مرحلة التصميم المرئي إعطاء التطبيق الخاص بك مظهرًا وإحساسًا مصقولًا من خلال تحديد الطباعة والألوان والرموز والصور وعناصر التصميم الأخرى. ضع في اعتبارك استدلال قابلية الاستخدام والإرشادات الخاصة بالمنصة وتفضيلات الجمهور المستهدف عند تصميم العناصر المرئية للتطبيق. استخدم أدوات التصميم الاحترافية لإنشاء أصول عالية الجودة وتصميم واجهة متسقة وجذابة.
- التكرار والتحسين : عملية تصميم تطبيقات الأجهزة المحمولة الفعالة ليست خطية ولكنها تكرارية. اختبار تصميم تطبيقك وتحليله وتنقيحه باستمرار بناءً على التعليقات الواردة من المستخدمين وأصحاب المصلحة. تساعد هذه العملية في تحديد المشكلات المحتملة ، وتعديل التصميم ليناسب احتياجات المستخدمين بشكل أفضل ، وضمان تجربة مستخدم استثنائية.
- إنهاء التصميم : بمجرد قيامك بتكرار تصميم التطبيق الخاص بك وتحسينه ليعكس ملاحظات المستخدم ، قم بإنهاء أصول التصميم وإعدادها للتسليم إلى المطورين. تأكد من توثيق تصميمك بعناية ، بما في ذلك عناصر التصميم والتفاعلات وأي متطلبات خاصة بالمنصة ، لضمان تنفيذ تصميم سلس في مرحلة التطوير.
أدوات شعبية لتصميم تطبيقات الجوال
يتضمن تصميم تطبيقات الأجهزة المحمولة عادةً استخدام أدوات رقمية مختلفة في مراحل مختلفة من عملية التصميم. توفر هذه الأدوات ميزات تسهل إنشاء تصميم التطبيقات والتعاون والنماذج الأولية ، مما يجعل حياتك أسهل كمصمم. فيما يلي نظرة عامة سريعة على بعض الأدوات الشائعة لتصميم تطبيقات الأجهزة المحمولة:
رسم
Sketch هي أداة تصميم قائمة على المتجهات مستخدمة على نطاق واسع تتيح للمصممين إنشاء إطارات سلكية ونماذج أولية وتصميمات للواجهة لتطبيقات الجوال والويب. يوفر مكتبة غنية من المكونات الإضافية التي تعمل على توسيع وظائفها ، مما يجعلها واحدة من أقوى الأدوات في مجموعة أدوات المصمم.
فيجما
Figma هي أداة تصميم شهيرة قائمة على المستعرض تدعم التعاون في الوقت الفعلي للإطارات السلكية والنماذج الأولية وتصميم واجهة المستخدم. يتميز بتحكم قوي في الإصدار ومكتبات فريق وقدرات قوية للنماذج الأولية ، مما يجعله مثاليًا للفرق البعيدة والمشاريع واسعة النطاق.
Adobe XD
Adobe XD هو برنامج تصميم متعدد الاستخدامات من Adobe ، يتميز بتصميم واجهة مستخدم متقدم وقدرات النماذج الأولية. مدمج مع Creative Cloud ، يسمح لك بالانتقال بسلاسة بين التصميم والتعاون ، واستيراد الأصول من برامج Adobe الأخرى ، وتصدير نماذج العمل الأولية.
إنفيجن
InVision عبارة عن نظام أساسي للتعاون في التصميم يركز على النماذج الأولية ، والمشاركة ، وتقديم تصميمات تطبيقات الأجهزة المحمولة. تتضمن ميزاته التعاون في الوقت الفعلي ، وإصدار التصميم ، وإدارة نظام التصميم ، مما يساعد الفرق على مناقشة تصميماتهم وتكرارها بسهولة.
زيبلين
Zeplin هي أداة تسليم تصميم تتيح للمصممين والمطورين التعاون بكفاءة. يقوم تلقائيًا بإنشاء أدلة نمط وأصول ومقتطفات التعليمات البرمجية بناءً على ملفات التصميم ، مما يسهل على المطورين تنفيذ التصميم المقصود في منتجهم النهائي.
جرب هذه الأدوات واختر الأداة التي تناسب احتياجاتك وسير عملك. يخلط العديد من المصممين ويطابقون الأدوات المختلفة وفقًا لمتطلبات المشروع وديناميكيات الفريق.
التصميم لنظامي iOS و Android
عند تصميم تطبيقات الأجهزة المحمولة ، من الضروري الاعتراف بالاختلافات بين أنظمة iOS و Android والالتزام بإرشادات التصميم الخاصة بها. سيضمن ذلك أن يكون تطبيقك مألوفًا وسلسًا للمستخدمين في كل نظام أساسي.
إرشادات تصميم iOS
لدى Apple مجموعة من مبادئ التصميم تسمى إرشادات الواجهة البشرية (HIG) ، والتي تحدد نهجها في تصميم واجهات المستخدم لأجهزة iOS. تشمل الجوانب الرئيسية لتصميم iOS ما يلي:
- التنقل: يستخدم iOS زر الرجوع في الزاوية العلوية اليسرى للعودة إلى الشاشة السابقة. تُستخدم أشرطة علامات التبويب للتنقل على مستوى التطبيق ، وتسهل عناصر التحكم المقسمة التنقل داخل الشاشة.
- عناصر التحكم: استخدم عناصر تحكم iOS القياسية مثل أشرطة التمرير والمفاتيح والأزرار التي تلتزم بلغة تصميم Apple.
- الأيقونات: عادة ما تكون الأيقونات في نظام iOS بسيطة ولكنها جريئة. استخدم أحجام الرموز الموصى بها واتبع إرشادات أيقونة التطبيق المقدمة من Apple.
- أسلوب الطباعة: خط النظام الافتراضي في نظام iOS هو سان فرانسيسكو. إنه متوفر بأوزان متعددة ، وتوصي Apple باستخدام Dynamic Type بحيث يحترم تطبيقك تفضيلات حجم الخط لدى المستخدمين.
- أنماط الواجهة: دعم الوضع الفاتح والداكن في تطبيق iOS الخاص بك وتأكد من أنها تبدو جيدة في كلا الأسلوبين.
إرشادات تصميم Android
يتبع Android مجموعة من مبادئ التصميم تسمى Material Design ، وهو نظام تصميم شامل ينطبق على جميع أجهزة Android. يوفر إرشادات لتصميم التفاعل والمرئيات والتخطيط والمزيد. تشمل الجوانب الرئيسية لتصميم Android ما يلي:
- التنقل: عادةً ما تحتوي أجهزة Android على زر رجوع مدمج بحيث يمكن للتنقل داخل التطبيق التركيز على مستويات التسلسل الهرمي الأخرى. تُعد أدراج التنقل وأشرطة التنقل السفلية وعلامات التبويب أنماط تنقل شائعة الاستخدام.
- عناصر التحكم: استخدم عناصر تحكم Android القياسية ، مثل مربعات الاختيار وأزرار الاختيار والمفاتيح التي تتبع إرشادات التصميم متعدد الأبعاد.
- الرموز: يوفر التصميم متعدد الأبعاد مجموعة كبيرة من رموز النظام التي يمكن استخدامها في تطبيق Android الخاص بك. تأكد من أن الرموز المخصصة الخاصة بك تتوافق مع هذه الإرشادات.
- أسلوب الطباعة: خط النظام الافتراضي في Android هو Roboto. يوصى باستخدام هذا الخط أو الخطوط وثيقة الصلة للحصول على تجربة متسقة عبر النظام الأساسي.
- السمات: دعم كلاً من الوضع الفاتح والظلام في تطبيق Android ، وفكر في استخدام Material Theming لتوفير مظهر ومظهر فريد ومتسق في جميع أنحاء التطبيق.
سيؤدي الالتزام بهذه الإرشادات إلى إنشاء تجربة مستخدم مألوفة ومتماسكة على كل من أجهزة iOS و Android ، مما قد يؤدي إلى زيادة رضا المستخدم ومعدلات الاحتفاظ به.
دمج تصميم تطبيقات الهاتف مع الأنظمة الأساسية No-Code
تتيح الأنظمة الأساسية الخالية من التعليمات البرمجية ، مثل AppMaster.io ، للمستخدمين إنشاء تطبيقات الأجهزة المحمولة دون كتابة أي رمز. حتى المستخدمين غير التقنيين يمكنهم تطوير تطبيقات الهاتف المحمول ونمذجتها بسرعة من خلال الاستفادة من منشئي التطبيقات المرئية ومحرري السحب والإفلات وقوالب التصميم المضمنة. يوضح هذا القسم كيف يمكن دمج تصميم تطبيقات الأجهزة المحمولة في الأنظمة الأساسية no-code مثل AppMaster.
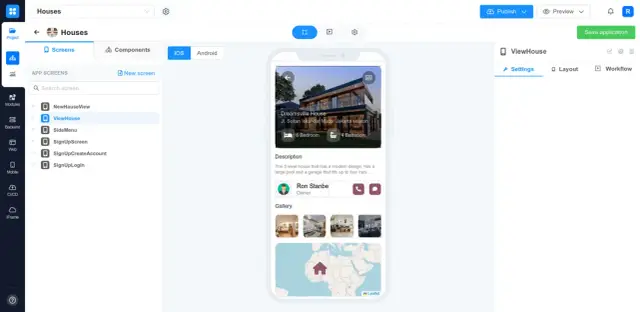
إنشاء واجهات المستخدم
يصبح تصميم واجهات مستخدم تطبيقات الأجهزة المحمولة أكثر وضوحًا مع الأنظمة الأساسية no-code. يمكنك drag and drop على الشاشة وترتيبها وفقًا لتصميمك وتخصيص مظهرها باستخدام خيارات تصميم مختلفة. يلغي هذا النهج الحاجة إلى إنشاء تصميمات في أدوات خارجية مثل Sketch أو Figma وتنفيذ هذه التصميمات يدويًا في الكود.

تصميم منطق الأعمال
توفر الأنظمة الأساسية No-code مثل AppMaster.io مصممين مرئيين لإنشاء منطق الأعمال في تطبيقات الأجهزة المحمولة. يتيح ذلك للمصممين إنشاء مهام سير عمل وتفاعلات مخصصة دون كتابة تعليمات برمجية. يمكنك تحديد الأحداث والإجراءات واستدعاءات واجهة برمجة التطبيقات ، وربطها بشكل مرئي لإنشاء المنطق المطلوب لكل مكون من مكونات واجهة المستخدم.
تطوير عبر المنصات
يصبح تطوير تطبيق جوّال لمنصتي iOS و Android أكثر كفاءة مع الأنظمة الأساسية no-code. من خلال تصميم تطبيقك باستخدام أداة واحدة ، يمكنك إنشاء تطبيقات أصلية لكلا نظامي التشغيل دون إدارة قواعد رموز منفصلة أو تكرار جهود التصميم.
النماذج الأولية السريعة والتكرار
تتيح الأنظمة الأساسية No-code إنشاء نماذج أولية سهلة وسريعة للتطبيقات. مع إجراء تغييرات على التصميم ، يمكن للنظام الأساسي إنشاء إصدارات محدثة من التطبيقات على الفور. تتيح لك هذه الميزة اختبار أفكار التصميم والتكرار بناءً على الملاحظات ، مما يؤدي إلى تبسيط عملية تطوير التطبيق بشكل ملحوظ.
يمكن أن يؤدي دمج تصميم تطبيقات الأجهزة المحمولة مع الأنظمة الأساسية no-code مثل AppMaster.io إلى توفير الوقت وتقليل التكاليف وجعل تطوير تطبيقات الأجهزة المحمولة متاحًا لمجموعة أكبر من المستخدمين مع الحفاظ على معايير التصميم عالية الجودة.
الأخطاء الشائعة في تصميم تطبيقات الجوال التي يجب تجنبها
يتطلب تصميم تطبيق جوال مثالي الانتباه إلى التفاصيل ، والالتزام القوي بمبادئ التصميم ، وفهم الجمهور المستهدف. ومع ذلك ، غالبًا ما يرتكب المصممون أخطاء قد تعرض تجربة المستخدم للخطر وتؤثر على نجاح التطبيق. لإنشاء تطبيق جوال لا تشوبه شائبة ، تجنب أخطاء التصميم الشائعة هذه:
التغاضي عن ملاحظات المستخدم
ملاحظات المستخدم هي مورد لا يقدر بثمن لتحسين تصميمات التطبيق الخاص بك. يمكن أن يؤدي تجاهل ملاحظات المستخدم إلى قرارات سيئة وتجارب مستخدم غير مرضية. لتجنب هذا الخطأ ، قم بإشراك المستخدمين طوال عملية التصميم ، وادعهم لاختبار تطبيقك ، واستمع إلى اقتراحاتهم للتحسين. نفِّذ هذه الاقتراحات لإنشاء تطبيق يلبي احتياجات المستخدم وتوقعاته.
التناقض في التصميم
يمكن أن تؤدي عناصر التصميم غير المتسقة مثل الخطوط والألوان وأنماط التنقل إلى إرباك المستخدمين ، مما يجعل التنقل في تطبيقك أمرًا صعبًا. لتجنب هذه المشكلة ، حافظ على الاتساق في عناصر التصميم الخاصة بك واتبع إرشادات التصميم المعمول بها للنظام الأساسي الذي اخترته. بالإضافة إلى ذلك ، تأكد من أن جميع ميزات التطبيق والمرئيات تتوافق مع صورة علامتك التجارية لخلق تجربة مستخدم متماسكة.
واجهة مستخدم مزدحمة
تربك واجهة المستخدم المزدحمة المستخدمين بالكثير من المعلومات والتنقل المعقد. لتحسين تجربة المستخدم ، حافظ على واجهة مستخدم بسيطة ونظيفة ، وإزالة العناصر أو الميزات غير الضرورية. قم دائمًا بإعطاء الأولوية للوضوح والوظيفة على الجماليات وتأكد من أن المستخدمين يمكنهم الوصول بسهولة إلى ميزات التطبيق الأساسية.
سهولة الوصول
تعد إمكانية الوصول ضرورية لجعل تطبيقك قابلاً للاستخدام من قبل العديد من المستخدمين ، بما في ذلك الأشخاص ذوو الإعاقة أو الإعاقات. قد يؤدي إهمال معايير الوصول إلى نفور المستخدمين المحتملين ويؤدي إلى تجربة مستخدم دون المستوى. تأكد من أن تطبيقك يفي بإرشادات إمكانية الوصول ، مثل النص الكبير الكافي والتباين الكافي للألوان وأحجام اللمس المستهدفة المناسبة.
تجاهل إرشادات التصميم الخاصة بالمنصة
لدى iOS و Android مجموعتهما الخاصة من إرشادات التصميم الخاصة بالنظام الأساسي ، وقد يؤدي عدم اتباعها إلى ظهور تطبيق في غير مكانه على جهاز المستخدم. انتبه إلى إرشادات الواجهة البشرية لنظام iOS والتصميم متعدد الأبعاد لنظام Android عند تصميم تطبيقك لضمان تكامله بسلاسة مع النظام البيئي للنظام الأساسي.
نصائح للنجاح في تصميم تطبيقات الجوال
في حين أن تجنب أخطاء التصميم الشائعة أمر بالغ الأهمية ، فمن الضروري أيضًا تنفيذ أفضل الممارسات التي تعزز النجاح. فيما يلي بعض النصائح المفيدة لإنشاء تصميم ناجح لتطبيقات الأجهزة المحمولة:
- افهم جمهورك المستهدف : إن معرفة جمهورك المستهدف أمر أساسي في تصميم تطبيق يلبي احتياجاتهم وتوقعاتهم. ابحث لفهم تفضيلاتهم وعاداتهم ونقاط الألم. أنشئ شخصيات مستخدم لتمثيل المستخدمين المستهدفين ، وصمم التطبيق حول هؤلاء الأشخاص للتأكد من أنه يلبي متطلباتهم الخاصة.
- الالتزام بمبادئ التصميم : التزم بالمبادئ الأساسية لتصميم تطبيقات الأجهزة المحمولة مثل البساطة والتصميم المرتكز على المستخدم والاتساق والتعليقات. تساعد هذه المبادئ في إنشاء تجربة مستخدم سلسة وبديهية تحافظ على تفاعل المستخدمين ورضاهم عن تطبيقك.
- حافظ على بساطة رحلة المستخدم : تتيح رحلة المستخدم البسيطة للمستخدمين إنجاز المهام بسرعة وكفاءة. قم بتوفير خيارات تنقل مباشرة ، والتركيز على الميزات الأساسية ، وتقليل التفاعلات المطلوبة لإكمال المهام. من خلال تبسيط رحلة المستخدم ، يمكنك تحسين قابلية استخدام التطبيق وتجربة المستخدم الشاملة.
- التكرار بناءً على ملاحظات المستخدم : التصميم عملية تكرارية. قم بتحديث وتحسين تطبيقك بانتظام بناءً على ملاحظات المستخدم والمتطلبات المتغيرة. من خلال التحليل المستمر لتعليقات المستخدمين ، يمكنك تحديد مجالات التحسين وحل المشكلات وتحسين قابلية استخدام التطبيق وتجربته ، مما يؤدي إلى زيادة رضا المستخدمين والاحتفاظ بهم.
- دمج المرئيات الجذابة : في حين أنه من الضروري إعطاء الأولوية لوظائف التطبيق ، فإن الجاذبية المرئية تساعد في خلق تجربة مستخدم إيجابية لا تُنسى. استخدم عناصر التصميم الحديثة وأنظمة الألوان والصور لتحسين جماليات تطبيقك دون المساس بالوضوح وسهولة الاستخدام.
- الاستفادة من الأنظمة No-Code للتصميم والتطوير : توفر الأنظمة No-code مثل AppMaster حلاً ممتازًا لتصميم تطبيقات الأجهزة المحمولة وتطويرها بسهولة. يتيح استخدام محرري drag-and-drop لواجهة المستخدم ومنطق الأعمال للمستخدمين غير التقنيين تصميم تطبيقات غنية بالميزات دون مهارات الترميز. باستخدام أدوات مثل منصة AppMaster ، يمكنك تبسيط عملية التصميم وإنشاء تطبيقات جوال مذهلة وعملية.
باتباع هذه النصائح الأساسية وتجنب الأخطاء الشائعة ، يمكنك إنشاء تطبيقات جوال أنيقة وجذابة ومركزة على المستخدم والتي يتردد صداها مع المستخدمين وتنجح في سوق تطبيقات الأجهزة المحمولة الذي يتزايد فيه التنافس.
الأسئلة الشائعة
تشمل المبادئ الأساسية لتصميم تطبيقات الأجهزة المحمولة البساطة والاتساق وتعليقات المستخدمين والتصميم الذي يركز على المستخدم والتصميم الخاص بالنظام الأساسي.
تتضمن عملية تصميم تطبيقات الأجهزة المحمولة عمومًا وضع المفاهيم ، والتخطيط الشبكي ، والنماذج الأولية ، والتصميم المرئي ، والتكرار ، والانتهاء من التصميم.
تشمل الأدوات الشائعة لتصميم تطبيقات الأجهزة المحمولة Sketch و Figma و Adobe XD و InVision و Zeplin.
يحتوي iOS و Android على إرشادات وعناصر تصميم مختلفة. من الضروري اتباع الإرشادات الخاصة بكل منها لتصميم التطبيقات التي تتناسب بسلاسة مع النظام البيئي لكل منصة.
تسمح الأنظمة الأساسية التي لا تحتوي على أكواد مثل AppMaster للمستخدمين بإنشاء واجهات مستخدم لتطبيقات الهاتف المحمول ومنطق الأعمال باستخدام محرري drag-and-drop ، مما يسهل على المستخدمين غير التقنيين تصميم التطبيقات بدون تشفير.
تتضمن بعض الأخطاء الشائعة في تصميم تطبيقات الأجهزة المحمولة تجاهل ملاحظات المستخدم وعدم الاتساق في التصميم وضعف إمكانية الوصول وتجاهل إرشادات التصميم الخاصة بالنظام الأساسي.
تتضمن نصائح النجاح في تصميم تطبيقات الأجهزة المحمولة فهم جمهورك المستهدف ، والالتزام بمبادئ التصميم ، والحفاظ على رحلة المستخدم بسيطة ، والتكرار المستمر بناءً على ملاحظات المستخدم.
يعد تصميم تطبيقات الأجهزة المحمولة أمرًا بالغ الأهمية لأنه يؤثر على تجربة المستخدم وقابلية الاستخدام والرضا العام لمستخدمي التطبيق. يمكن أن يؤثر التصميم الجيد بشكل كبير على معدل النجاح والاحتفاظ بتطبيق الجوال.





