Полное руководство по проектированию мобильных приложений
Овладейте искусством разработки мобильных приложений с помощью этого исчерпывающего руководства, включающего основные принципы, популярные инструменты и полезные советы по созданию безупречных, ориентированных на пользователя приложений для любой платформы.

В мире, где более половины веб-трафика приходится на мобильные устройства, создание привлекательного, удобного и функционального мобильного приложения становится все более важным для компаний любого масштаба. Дизайн мобильных приложений - это искусство и наука создания визуально привлекательных, ориентированных на пользователя приложений, которые эффективно удовлетворяют его потребности и обеспечивают качественный пользовательский опыт.
Отличный дизайн мобильных приложений - залог не только успеха приложения, но и репутации компании и удовлетворенности пользователей. В условиях, когда в ведущих магазинах приложений доступны миллионы приложений, очень важно, чтобы ваше приложение выделялось интуитивно понятным и визуально привлекательным дизайном. В этой статье мы рассмотрим основные принципы дизайна мобильных приложений, опишем процесс разработки и дадим необходимые советы по созданию исключительного мобильного приложения, которое будет находить отклик у пользователей.
Основные принципы проектирования мобильных приложений
Для создания успешного, интересного и удобного мобильного приложения необходимо придерживаться определенных принципов дизайна. Эти принципы лежат в основе эффективного дизайна мобильного приложения, рассчитанного на широкий круг пользователей и обладающего интуитивно понятной функциональностью. Ниже приведены основные принципы, которые необходимо учитывать при разработке мобильного приложения.
Простота
Простота - это краеугольный камень любого отличного дизайна мобильного приложения. Пользователи должны иметь возможность перемещаться по приложению, не испытывая трения или чрезмерной сложности. Применяйте минимализм в дизайне - используйте простые макеты, понятный текст и легко узнаваемые иконки. Такой подход позволит даже начинающим пользователям чувствовать себя комфортно при работе с приложением, что приведет к повышению удовлетворенности пользователей и улучшению вовлеченности в работу с приложением.
Последовательность
Последовательный дизайн визуально привлекателен и крайне важен для создания удобного пользовательского интерфейса. Используйте единую типографику, цвета, значки и другие элементы дизайна во всем приложении, чтобы закрепить узнаваемость и избежать когнитивной перегрузки. Последовательность также распространяется на навигацию и взаимодействие внутри приложения, чтобы пользователи могли легко предсказать и понять его поведение.
Обратная связь с пользователями
Включение обратной связи с пользователем в дизайн очень важно для улучшения общего впечатления пользователей. Визуальные подсказки, такие как выделенные кнопки или анимация загрузки, информируют пользователей о том, что приложение приняло их мнение. Это вселяет в пользователей уверенность в функциональности и оперативности приложения.

Дизайн, ориентированный на пользователя
Проектирование, ориентированное на пользователя, предполагает понимание и определение приоритетов потребностей, предпочтений и ожиданий целевой аудитории. Проведите тщательные исследования и анализ пользователей, чтобы убедиться, что дизайн вашего приложения соответствует требованиям пользователей. Такой подход приводит к повышению удовлетворенности пользователей, росту вовлеченности и удержания.
Дизайн с учетом особенностей платформы
Очень важно придерживаться рекомендаций по дизайну, принятых для каждой платформы, таких как руководство по человеческому интерфейсу Apple для iOS или Material Design Google для Android. Соблюдение этих рекомендаций гарантирует, что ваше приложение органично впишется в экосистему каждой платформы, будет использовать специфические для нее функции и обеспечит "родной" пользовательский опыт.
Процесс разработки мобильных приложений
Разработка эффективного мобильного приложения предполагает соблюдение структурированного процесса, который позволяет получить организованный, целостный и ориентированный на пользователя конечный продукт. Ниже перечислены основные этапы процесса разработки мобильного приложения.
- Разработка концепции: Каждое успешное мобильное приложение начинается с четкой концепции, которая является основой для всех аспектов дизайна. На этом начальном этапе необходимо определить основное назначение приложения, целевую аудиторию и ключевые особенности. Проведите тщательные исследования и конкурентный анализ, чтобы понять потребности, предпочтения и болевые точки пользователей. Эта информация ляжет в основу дизайна и структуры приложения.
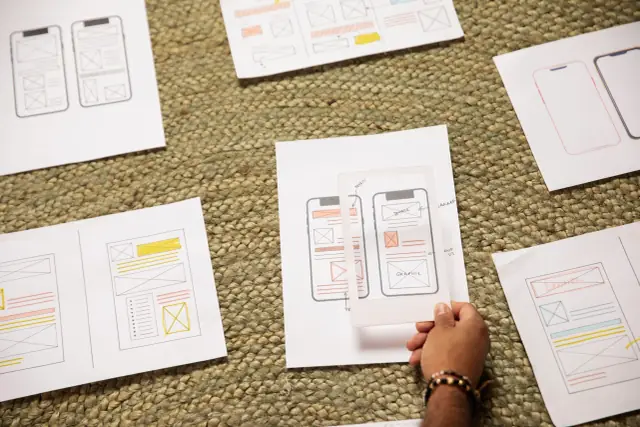
- Создание схемы: Wireframing - это процесс создания визуальной схемы, которая представляет собой скелетный каркас приложения. Его цель - определить ключевые компоненты приложения, его компоновку и навигацию. Каркасы могут быть нарисованы от руки или созданы с помощью таких инструментов для создания каркасов, как Balsamiq или Sketch. Этот этап способствует проведению итераций и помогает выявить потенциальные проблемы с удобством использования на ранних этапах проектирования.
- Создание прототипа: Создание прототипа - это следующий этап процесса разработки приложения, позволяющий превратить схемы в интерактивное представление пользовательского интерфейса приложения. Прототипы позволяют изучить функциональность, навигацию и удобство использования приложения без его разработки. Прототипы можно создавать с помощью tnVision, Figma или Adobe XD. Собирайте отзывы пользователей, заинтересованных сторон или потенциальных клиентов, чтобы итерировать и дорабатывать прототип, прежде чем переходить к стадии визуального дизайна.
- Визуальный дизайн: После итераций над прототипом на этапе визуального дизайна необходимо придать приложению законченный вид, определив типографику, цвета, иконки, изображения и другие элементы дизайна. При разработке визуальных элементов приложения учитывайте эвристику юзабилити, рекомендации по конкретным платформам и предпочтения целевой аудитории. Используйте профессиональные инструменты дизайна для создания высококачественных объектов и последовательного, привлекательного интерфейса.
- Итерация и доработка: Процесс разработки эффективного мобильного приложения не является линейным, а скорее итеративным. Постоянно тестируйте, анализируйте и дорабатывайте дизайн приложения на основе отзывов пользователей и заинтересованных сторон. Этот процесс помогает выявить потенциальные проблемы, скорректировать дизайн, чтобы он лучше соответствовал потребностям пользователей, и обеспечить исключительный пользовательский опыт.
- Окончательная доработка дизайна: После итераций и доработки дизайна приложения с учетом отзывов пользователей следует завершить работу над объектами дизайна и подготовить их к передаче разработчикам. Обязательно тщательно документируйте дизайн, включая элементы дизайна, взаимодействие и любые требования к платформе, чтобы обеспечить беспроблемную реализацию дизайна на этапе разработки.
Популярные инструменты для разработки мобильных приложений
Разработка мобильных приложений обычно предполагает использование различных цифровых инструментов на разных этапах процесса проектирования. Эти инструменты обладают функциями, облегчающими создание дизайна приложений, совместную работу и создание прототипов, что значительно упрощает жизнь дизайнера. Ниже приведен краткий обзор некоторых популярных инструментов для разработки мобильных приложений:
Sketch
Sketch - это широко распространенный векторный инструмент, позволяющий дизайнерам создавать эскизы, прототипы и дизайн интерфейсов для мобильных и веб-приложений. Он имеет богатую библиотеку плагинов, расширяющих его функциональность, что делает его одним из самых мощных инструментов в арсенале дизайнера.
Figma
Figma - это популярный браузерный инструмент проектирования, поддерживающий совместную работу в режиме реального времени для создания электронных схем, прототипов и пользовательских интерфейсов. Он обладает мощным контролем версий, командными библиотеками и мощными возможностями создания прототипов, что делает его идеальным для удаленных команд и масштабных проектов.
Adobe XD
Adobe XD - это универсальное программное обеспечение от компании Adobe, обладающее расширенными возможностями проектирования пользовательских интерфейсов и создания прототипов. Интегрированное в Creative Cloud, оно позволяет плавно переходить от разработки к совместной работе, импортировать активы из других программ Adobe и экспортировать рабочие прототипы.
InVision
InVision - это платформа для совместной работы над дизайном, ориентированная на создание прототипов, обмен и представление дизайна мобильных приложений. Ее возможности включают совместную работу в режиме реального времени, версионирование дизайна и управление системой проектирования, что помогает командам легко обсуждать и итерационно дорабатывать свои проекты.
Zeplin
Zeplin - это инструмент для передачи дизайна, позволяющий дизайнерам и разработчикам эффективно сотрудничать. Он автоматически генерирует руководства по стилю, активы и фрагменты кода на основе файлов дизайна, облегчая разработчикам реализацию задуманного дизайна в конечном продукте.
Поэкспериментируйте с этими инструментами и выберите тот, который лучше всего соответствует вашим потребностям и рабочему процессу. Многие дизайнеры комбинируют различные инструменты в зависимости от требований проекта и динамики работы команды.
Проектирование для iOS и Android
При разработке мобильных приложений необходимо учитывать различия между платформами iOS и Android и придерживаться их специфических рекомендаций по дизайну. Это позволит обеспечить привычность и удобство работы с приложением для пользователей каждой платформы.
Рекомендации по дизайну для iOS
Компания Apple разработала набор принципов дизайна под названием Human Interface Guidelines (HIG), который описывает ее подход к проектированию пользовательских интерфейсов для устройств на базе iOS. Ключевые аспекты дизайна iOS включают:
- Навигация: В iOS используется кнопка "Назад" в левом верхнем углу для возврата на предыдущий экран. Панели вкладок используются для навигации по всему приложению, а сегментированные элементы управления облегчают навигацию внутри экрана.
- Элементы управления: Используйте стандартные элементы управления iOS, такие как ползунки, переключатели и кнопки, которые соответствуют языку дизайна Apple.
- Значки: Значки в iOS, как правило, простые, но при этом яркие. Используйте рекомендуемые размеры значков и следуйте рекомендациям Apple по использованию значков приложений.
- Типографика: По умолчанию в iOS используется системный шрифт San Francisco. Он доступен в нескольких вариантах, и Apple рекомендует использовать динамический шрифт, чтобы ваше приложение учитывало предпочтения пользователей по размеру шрифта.
- Стили интерфейса: Поддерживайте в приложении для iOS светлый и темный режимы и убедитесь, что оно хорошо выглядит в обоих стилях.
Рекомендации по дизайну Android
Android следует набору принципов дизайна под названием Material Design, который представляет собой комплексную систему дизайна, применимую ко всем устройствам Android. Она содержит рекомендации по дизайну взаимодействия, визуальному оформлению, верстке и т.д. Основные аспекты дизайна Android включают:
- Навигация: В устройствах Android обычно имеется встроенная кнопка "назад", поэтому навигация внутри приложения может быть сосредоточена на других уровнях иерархии. Обычно используются навигационные ящики, нижние навигационные панели и вкладки.
- Элементы управления: Используйте стандартные элементы управления Android, такие как флажки, радиокнопки и переключатели, которые соответствуют рекомендациям Material Design.
- Иконки: Material Design предоставляет широкий выбор системных значков, которые можно использовать в приложении для Android. Убедитесь, что ваши собственные значки соответствуют этим рекомендациям.
- Типографика: По умолчанию в Android используется системный шрифт Roboto. Рекомендуется использовать этот шрифт или близкие к нему шрифты для обеспечения единообразного восприятия на всей платформе.
- Темы: Поддерживайте светлый и темный режимы в приложении для Android, а также рассмотрите возможность использования Material Theming для обеспечения уникального и последовательного внешнего вида и ощущения во всем приложении.
Соблюдение этих рекомендаций позволит создать привычный и целостный пользовательский опыт на устройствах iOS и Android, что в перспективе приведет к повышению уровня удовлетворенности и удержания пользователей.
Интеграция дизайна мобильных приложений с платформами No-Code
No-code платформы, такие как AppMaster.io, позволяют пользователям создавать мобильные приложения без написания кода. Даже нетехнические пользователи могут быстро разрабатывать и прототипировать мобильные приложения, используя визуальные конструкторы приложений, редакторы с возможностью drag-and-drop и встроенные шаблоны дизайна. В этом разделе описывается, как дизайн мобильных приложений может быть интегрирован в такие платформы no-code, как AppMaster.
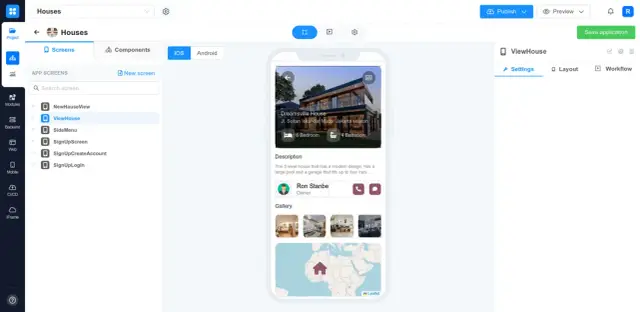
Создание пользовательских интерфейсов
Проектирование пользовательских интерфейсов мобильных приложений становится более простым при использовании платформ no-code. Вы можете размещать компоненты пользовательского интерфейса на экране по адресу drag and drop, располагать их в соответствии с вашим дизайном и настраивать их внешний вид с помощью различных вариантов стилизации. Такой подход избавляет от необходимости создавать дизайн во внешних инструментах, таких как Sketch или Figma, и вручную реализовывать его в коде.

Проектирование бизнес-логики
No-code Такие платформы, как AppMaster.io, предоставляют визуальные конструкторы для создания бизнес-логики в мобильных приложениях. Это позволяет дизайнерам создавать пользовательские рабочие процессы и взаимодействия без написания кода. Вы можете определять события, действия и вызовы API и визуально соединять их для создания необходимой логики для каждого компонента пользовательского интерфейса.
Кроссплатформенная разработка
Разработка мобильного приложения для платформ iOS и Android становится более эффективной благодаря платформе no-code. Проектирование приложения с помощью одного инструмента позволяет создавать нативные приложения для обеих операционных систем без управления отдельными кодовыми базами и дублирования усилий по проектированию.
Быстрое прототипирование и итерации
No-code Платформы позволяют быстро и легко создавать прототипы приложений. По мере внесения изменений в дизайн платформа может мгновенно генерировать обновленные версии приложений. Эта функция позволяет тестировать идеи дизайна и проводить итерации на основе отзывов, что значительно упрощает процесс разработки приложений.
Интеграция дизайна мобильных приложений с платформами no-code, такими как AppMaster.io, позволяет сэкономить время, снизить затраты и сделать разработку мобильных приложений доступной для более широкого круга пользователей при сохранении высоких стандартов дизайна.
Общие ошибки при разработке мобильных приложений, которых следует избегать
Создание идеального мобильного приложения требует внимания к деталям, четкого следования принципам дизайна и понимания целевой аудитории. Однако дизайнеры часто допускают ошибки, которые могут испортить пользовательский опыт и повлиять на успех приложения. Чтобы создать безупречное мобильное приложение, избегайте этих распространенных ошибок:
Пренебрежение отзывами пользователей
Отзывы пользователей - это бесценный ресурс для совершенствования дизайна приложений. Игнорирование отзывов пользователей может привести к принятию неверных решений и неудовлетворительному опыту пользователей. Чтобы избежать этой ошибки, вовлекайте пользователей в процесс разработки, приглашайте их протестировать приложение и выслушивайте их предложения по улучшению. Реализуйте эти предложения, чтобы создать приложение, отвечающее потребностям и ожиданиям пользователей.
Несоответствие дизайна
Несоответствие элементов дизайна, таких как шрифты, цвета и схемы навигации, может запутать пользователей и затруднить навигацию по приложению. Чтобы избежать этой проблемы, необходимо соблюдать последовательность в элементах дизайна и следовать установленным рекомендациям по дизайну для выбранной платформы. Кроме того, убедитесь, что все функции и визуальные эффекты приложения соответствуют имиджу вашего бренда, чтобы создать единый пользовательский опыт.
Загроможденный пользовательский интерфейс
Загроможденный пользовательский интерфейс перегружает пользователей избытком информации и сложной навигацией. Чтобы повысить удобство работы, следует поддерживать простой и чистый пользовательский интерфейс, удаляя ненужные элементы и функции. Всегда отдавайте предпочтение ясности и функциональности, а не эстетике, и следите за тем, чтобы пользователи могли легко получить доступ к основным функциям приложения.
Плохая доступность
Доступность - важнейшее условие для того, чтобы ваше приложение могли использовать многие пользователи, в том числе люди с ограниченными возможностями. Пренебрежение стандартами доступности может оттолкнуть потенциальных пользователей и привести к некачественному пользовательскому опыту. Убедитесь, что ваше приложение отвечает требованиям доступности, таким как достаточно крупный текст, достаточный цветовой контраст и соответствующие размеры сенсорных экранов.
Игнорирование рекомендаций по дизайну для конкретной платформы
iOS и Android имеют свои собственные рекомендации по дизайну, несоблюдение которых может привести к тому, что приложение будет казаться неуместным на устройстве пользователя. Обратите внимание на рекомендации по человеческому интерфейсу для iOS и материальному дизайну для Android при разработке приложения, чтобы оно органично вписалось в экосистему платформы.
Советы по успешной разработке мобильных приложений
Несмотря на то что избежать типичных ошибок в дизайне очень важно, необходимо также применять лучшие практики, которые способствуют успеху. Вот несколько полезных советов по созданию успешного дизайна мобильных приложений:
- Поймите свою целевую аудиторию: Знание целевой аудитории является основополагающим фактором для разработки приложения, отвечающего ее потребностям и ожиданиям. Проведите исследование, чтобы понять их предпочтения, привычки и болевые точки. Создайте персоны пользователей, которые будут представлять целевых пользователей, и разработайте приложение с учетом этих персон, чтобы оно соответствовало их специфическим требованиям.
- Соблюдайте принципы дизайна: Придерживайтесь основных принципов проектирования мобильных приложений, таких как простота, ориентированность на пользователя, последовательность и обратная связь. Эти принципы помогут создать интуитивно понятный и бесшовный пользовательский опыт, который позволит пользователям оставаться вовлеченными и довольными вашим приложением.
- Простой путь пользователя: Простой путь пользователя позволяет ему быстро и эффективно выполнять поставленные задачи. Обеспечьте понятную навигацию, сосредоточьтесь на основных функциях и минимизируйте количество действий, необходимых для выполнения задач. Упростив путь пользователя, вы повысите удобство использования приложения и улучшите общее впечатление от него.
- Итерации на основе отзывов пользователей: Проектирование - это итеративный процесс. Регулярно обновляйте и дорабатывайте свое приложение на основе отзывов пользователей и меняющихся требований. Постоянный анализ отзывов пользователей позволяет выявить области, требующие улучшения, решить проблемы, повысить удобство использования и улучшить впечатления от приложения, что приводит к повышению удовлетворенности и удержанию пользователей.
- Включайте привлекательные визуальные эффекты: Несмотря на то что функциональность приложения является приоритетом, визуальная привлекательность помогает создать запоминающийся и позитивный пользовательский опыт. Используйте современные элементы дизайна, цветовые схемы и изображения, чтобы улучшить эстетику приложения без ущерба для ясности и удобства использования.
- Используйте платформы No-Code для проектирования и разработки: платформы No-code, такие как AppMaster, предлагают отличное решение для легкого проектирования и разработки мобильных приложений. Использование редакторов drag-and-drop для пользовательского интерфейса и бизнес-логики позволяет нетехническим пользователям создавать многофункциональные приложения без навыков кодирования. Использование таких инструментов, как платформа AppMaster, позволяет оптимизировать процесс проектирования и создавать потрясающие, функциональные мобильные приложения.
Следуя этим советам и избегая распространенных ошибок, вы сможете создавать элегантные, привлекательные и ориентированные на пользователя мобильные приложения, которые будут находить отклик у пользователей и пользоваться успехом на все более конкурентном рынке мобильных приложений.
Вопросы и ответы
Основными принципами разработки мобильных приложений являются простота, последовательность, обратная связь с пользователем, ориентированность на пользователя и специфичность для конкретной платформы.
Процесс разработки мобильного приложения обычно включает в себя концептуализацию, создание схемы, прототипа, визуального дизайна, итерации и окончательную доработку дизайна.
К числу популярных инструментов для проектирования мобильных приложений относятся Sketch, Figma, Adobe XD, InVision и Zeplin.
iOS и Android имеют различные принципы и элементы дизайна. Для создания приложений, органично вписывающихся в экосистему каждой платформы, необходимо следовать соответствующим рекомендациям.
No-code платформы, такие как AppMaster, позволяют пользователям создавать пользовательские интерфейсы и бизнес-логику мобильных приложений с помощью редакторов drag-and-drop, что облегчает нетехническим пользователям разработку приложений без кодирования.
К числу распространенных ошибок при разработке мобильных приложений относятся игнорирование обратной связи с пользователями, несогласованность дизайна, низкая доступность и игнорирование рекомендаций по дизайну для конкретной платформы.
Советы по успешному проектированию мобильных приложений включают понимание целевой аудитории, соблюдение принципов дизайна, простоту пользовательского пути и постоянную итерацию на основе отзывов пользователей.
Дизайн мобильных приложений очень важен, поскольку он влияет на пользовательский опыт, удобство использования и общую удовлетворенность пользователей приложения. Хороший дизайн может существенно повлиять на успех и уровень удержания пользователей мобильного приложения.





