Kompletny przewodnik po projektowaniu aplikacji mobilnych
Opanuj sztukę projektowania aplikacji mobilnych dzięki temu kompleksowemu przewodnikowi, obejmującemu podstawowe zasady, popularne narzędzia i pomocne wskazówki dotyczące tworzenia bezbłędnych, zorientowanych na użytkownika aplikacji na dowolną platformę.

W świecie, w którym ponad połowa ruchu w sieci pochodzi z urządzeń mobilnych, tworzenie angażujących, przyjaznych dla użytkownika i funkcjonalnych aplikacji mobilnych staje się coraz ważniejsze dla firm każdej wielkości. Projektowanie aplikacji mobilnych to sztuka i nauka tworzenia atrakcyjnych wizualnie, skoncentrowanych na użytkowniku aplikacji, które skutecznie zaspokajają potrzeby użytkowników i oferują przyjemne wrażenia z użytkowania.
Świetny projekt aplikacji mobilnej ma kluczowe znaczenie nie tylko dla sukcesu aplikacji, ale także dla reputacji firmy i zadowolenia użytkowników. Przy milionach aplikacji dostępnych w wiodących sklepach z aplikacjami, kluczowe znaczenie ma zapewnienie, że aplikacja wyróżnia się intuicyjnym i atrakcyjnym wizualnie projektem. Ten artykuł zagłębia się w podstawy projektowania aplikacji mobilnych, omawiając kluczowe zasady, nakreślając proces projektowania i omawiając niezbędne wskazówki dotyczące tworzenia wyjątkowej aplikacji mobilnej, która rezonuje z użytkownikami.
Kluczowe zasady projektowania aplikacji mobilnych
Aby stworzyć udaną, angażującą i przyjazną dla użytkownika aplikację mobilną, należy przestrzegać określonych zasad projektowania. Zasady te są podstawą skutecznego projektowania aplikacji mobilnych, które zaspokajają potrzeby szerokiego grona użytkowników, a jednocześnie zawierają intuicyjną funkcjonalność. Poniżej znajdują się kluczowe zasady, które należy wziąć pod uwagę podczas projektowania aplikacji mobilnej.
Prostota
Prostota jest kamieniem węgielnym każdego świetnego projektu aplikacji mobilnej. Użytkownicy powinni być w stanie poruszać się po aplikacji bez doświadczania tarcia lub przytłaczającej złożoności. Zastosuj minimalizm w swoim projekcie - używaj prostych układów, przejrzystego tekstu i łatwych do rozpoznania ikon. Takie podejście zapewni, że nawet początkujący użytkownicy poczują się komfortowo podczas korzystania z aplikacji, co zwiększy ich zadowolenie i zaangażowanie.
Spójność
Spójny projekt jest atrakcyjny wizualnie i ma kluczowe znaczenie dla stworzenia płynnego doświadczenia użytkownika. Używaj spójnej typografii, kolorów, ikon i innych elementów projektu w całej aplikacji, aby wzmocnić rozpoznawalność i uniknąć przeciążenia poznawczego. Spójność dotyczy również nawigacji i interakcji w aplikacji, zapewniając, że użytkownicy mogą łatwo przewidzieć i zrozumieć zachowanie aplikacji.
Opinie użytkowników
Uwzględnienie opinii użytkowników w projekcie ma zasadnicze znaczenie dla poprawy ogólnego doświadczenia użytkownika. Zapewnij wizualne wskazówki, takie jak podświetlone przyciski lub animacje ładowania, aby poinformować użytkowników, że aplikacja potwierdziła ich dane wejściowe. Wzbudza to zaufanie użytkowników co do funkcjonalności i szybkości reakcji aplikacji.

Projektowanie zorientowane na użytkownika
Projektowanie zorientowane na użytkownika polega na zrozumieniu i ustaleniu priorytetów potrzeb, preferencji i oczekiwań docelowych odbiorców. Przeprowadź dokładne badania i analizę użytkowników, aby upewnić się, że projekt aplikacji jest zgodny z wymaganiami użytkowników. Takie podejście skutkuje większą satysfakcją użytkowników, zwiększonym zaangażowaniem i wyższymi wskaźnikami retencji.
Projektowanie dostosowane do platformy
Niezbędne jest przestrzeganie wytycznych projektowych dostarczonych przez każdą platformę, takich jak wytyczne Apple dotyczące interfejsu ludzkiego dla systemu iOS lub Material Design Google dla systemu Android. Przestrzeganie tych wytycznych zapewnia płynne dopasowanie aplikacji do ekosystemu każdej platformy, wykorzystanie funkcji specyficznych dla platformy i oferuje natywne wrażenia użytkownika.
Proces projektowania aplikacji mobilnych
Projektowanie skutecznej aplikacji mobilnej wymaga przestrzegania ustrukturyzowanego procesu, który zapewnia zorganizowany, spójny i skoncentrowany na użytkowniku produkt końcowy. Poniżej znajdują się kluczowe etapy procesu projektowania aplikacji mobilnej.
- Konceptualizacja: Każda udana aplikacja mobilna zaczyna się od jasnej koncepcji, która jest podstawą wszystkich aspektów projektowych. Na tym początkowym etapie należy zidentyfikować główny cel aplikacji, grupę docelową i kluczowe funkcje. Przeprowadź dokładne badania i analizę konkurencji, aby zrozumieć potrzeby, preferencje i bolączki użytkowników. Informacje te wpłyną na projekt i strukturę aplikacji.
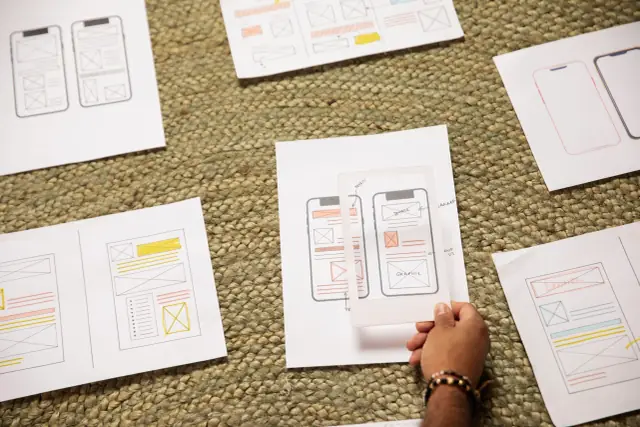
- Modelowanie szkieletowe: Wireframing to proces tworzenia wizualnego przewodnika, który reprezentuje szkielet aplikacji. Jego głównym celem jest zidentyfikowanie kluczowych komponentów aplikacji, układu i nawigacji. Szkielety mogą być rysowane ręcznie lub tworzone za pomocą narzędzi do tworzenia szkieletów, takich jak Balsamiq lub Sketch. Ten etap zachęca do iteracji projektu i pomaga zidentyfikować potencjalne problemy z użytecznością na wczesnym etapie procesu projektowania.
- Prototypowanie: Tworzenie prototypu jest kolejnym krokiem w procesie projektowania aplikacji, pozwalającym na przekształcenie szkieletów w interaktywną reprezentację interfejsu użytkownika aplikacji. Prototypy umożliwiają zbadanie funkcjonalności aplikacji, nawigacji i ogólnej użyteczności bez tworzenia rzeczywistej aplikacji. Prototypy można tworzyć przy użyciu programów tnVision, Figma lub Adobe XD. Zbieraj opinie od użytkowników, interesariuszy lub potencjalnych klientów, aby iterować i udoskonalać prototyp przed przejściem do etapu projektowania wizualnego.
- Projekt wizual ny: Po iteracji prototypu, etap projektowania wizualnego obejmuje nadanie aplikacji dopracowanego wyglądu poprzez zdefiniowanie typografii, kolorów, ikon, obrazów i innych elementów projektu. Podczas projektowania elementów wizualnych aplikacji należy wziąć pod uwagę heurystykę użyteczności, wytyczne specyficzne dla platformy i preferencje docelowych odbiorców. Korzystaj z profesjonalnych narzędzi do projektowania, aby tworzyć wysokiej jakości zasoby i projektować spójny, atrakcyjny interfejs.
- Iteruj i udoskon alaj: Skuteczny proces projektowania aplikacji mobilnej nie jest liniowy, ale raczej iteracyjny. Nieustannie testuj, analizuj i udoskonalaj projekt aplikacji w oparciu o informacje zwrotne od użytkowników i interesariuszy. Proces ten pomaga zidentyfikować potencjalne problemy, dostosować projekt do potrzeb użytkowników i zapewnić wyjątkowe wrażenia użytkownika.
- Finalizacja projektu: Po iteracji i udoskonaleniu projektu aplikacji w celu odzwierciedlenia opinii użytkowników, sfinalizuj zasoby projektowe i przygotuj je do przekazania programistom. Pamiętaj, aby dokładnie udokumentować swój projekt, w tym elementy projektu, interakcje i wszelkie wymagania specyficzne dla platformy, aby zapewnić płynne wdrożenie projektu w fazie rozwoju.
Popularne narzędzia do projektowania aplikacji mobilnych
Projektowanie aplikacji mobilnych zazwyczaj obejmuje korzystanie z różnych narzędzi cyfrowych na różnych etapach procesu projektowania. Narzędzia te oferują funkcje, które ułatwiają tworzenie projektów aplikacji, współpracę i prototypowanie, znacznie ułatwiając życie projektantom. Oto krótki przegląd niektórych popularnych narzędzi do projektowania aplikacji mobilnych:
Sketch
Sketch to szeroko stosowane narzędzie do projektowania wektorowego, które umożliwia projektantom tworzenie szkieletów, prototypów i projektów interfejsów dla aplikacji mobilnych i internetowych. Oferuje bogatą bibliotekę wtyczek, które rozszerzają jego funkcjonalność, czyniąc go jednym z najpotężniejszych narzędzi w zestawie narzędzi projektanta.
Figma
Figma to popularne narzędzie do projektowania oparte na przeglądarce, które obsługuje współpracę w czasie rzeczywistym w zakresie tworzenia szkieletów, prototypowania i projektowania interfejsu użytkownika. Oferuje potężną kontrolę wersji, biblioteki zespołowe i potężne możliwości prototypowania, dzięki czemu idealnie nadaje się do zdalnych zespołów i projektów na dużą skalę.
Adobe XD
Adobe XD to wszechstronne oprogramowanie do projektowania od Adobe, oferujące zaawansowane możliwości projektowania interfejsu użytkownika i prototypowania. Zintegrowane z Creative Cloud, pozwala płynnie przechodzić między projektowaniem a współpracą, importować zasoby z innego oprogramowania Adobe i eksportować działające prototypy.
InVision
InVision to platforma współpracy projektowej skupiająca się na prototypowaniu, udostępnianiu i prezentowaniu projektów aplikacji mobilnych. Jej funkcje obejmują współpracę w czasie rzeczywistym, wersjonowanie projektów i zarządzanie systemami projektowymi, co ułatwia zespołom omawianie i iterację projektów.
Zeplin
Zeplin to narzędzie do przekazywania projektów, które umożliwia projektantom i programistom efektywną współpracę. Automatycznie generuje przewodniki po stylach, zasoby i fragmenty kodu na podstawie plików projektowych, ułatwiając programistom wdrożenie zamierzonego projektu w produkcie końcowym.
Poeksperymentuj z tymi narzędziami i wybierz to, które najlepiej odpowiada Twoim potrzebom i przepływowi pracy. Wielu projektantów łączy i dopasowuje różne narzędzia w zależności od wymagań projektu i dynamiki zespołu.
Projektowanie dla systemów iOS i Android
Podczas projektowania aplikacji mobilnych ważne jest, aby uwzględnić różnice między platformami iOS i Android oraz przestrzegać ich konkretnych wytycznych projektowych. Zapewni to, że aplikacja będzie znajoma i płynna dla użytkowników na każdej platformie.
Wytyczne projektowe iOS
Apple posiada zestaw zasad projektowania o nazwie Human Interface Guidelines (HIG), który określa ich podejście do projektowania interfejsów użytkownika dla urządzeń z systemem iOS. Kluczowe aspekty projektowania iOS obejmują
- Nawigacja: iOS wykorzystuje przycisk Wstecz w lewym górnym rogu do powrotu do poprzedniego ekranu. Paski kart służą do nawigacji w całej aplikacji, a podzielone na segmenty elementy sterujące ułatwiają nawigację w obrębie ekranu.
- Elementy sterujące: Używaj standardowych elementów sterujących iOS, takich jak suwaki, przełączniki i przyciski, które są zgodne z językiem projektowania Apple.
- Ikony: Ikony w iOS są zazwyczaj proste, ale odważne. Używaj zalecanych rozmiarów ikon i postępuj zgodnie z wytycznymi dotyczącymi ikon aplikacji dostarczonymi przez Apple.
- Typografia: Domyślną czcionką systemową w iOS jest San Francisco. Jest ona dostępna w wielu grubościach, a Apple zaleca korzystanie z Dynamic Type, aby aplikacja respektowała preferencje użytkowników dotyczące rozmiaru czcionki.
- Style interfejsu: Obsługuj tryb jasny i ciemny w swojej aplikacji na iOS i upewnij się, że wygląda dobrze w obu stylach.
Wytyczne projektowe dla systemu Android
Android stosuje zestaw zasad projektowania o nazwie Material Design, który jest kompleksowym systemem projektowania mającym zastosowanie do wszystkich urządzeń z Androidem. Zapewnia on wytyczne dotyczące projektowania interakcji, wizualizacji, układu i nie tylko. Kluczowe aspekty projektowania Androida obejmują
- Nawigacja: Urządzenia z Androidem mają zwykle wbudowany przycisk Wstecz, dzięki czemu nawigacja w aplikacji może skupiać się na innych poziomach hierarchii. Szuflady nawigacyjne, dolne paski nawigacyjne i karty są powszechnie używanymi wzorcami nawigacji.
- Kontrolki: Używaj standardowych kontrolek Androida, takich jak pola wyboru, przyciski radiowe i przełączniki, które są zgodne z wytycznymi Material Design.
- Ikony: Material Design zapewnia szeroką gamę ikon systemowych, które można wykorzystać w aplikacji na Androida. Upewnij się, że niestandardowe ikony są zgodne z tymi wytycznymi.
- Typografia: Domyślną czcionką systemową w Androidzie jest Roboto. Zaleca się używanie tej czcionki lub czcionek blisko z nią powiązanych, aby zapewnić spójne wrażenia na całej platformie.
- Motywy: Obsługuj zarówno jasny, jak i ciemny tryb w swojej aplikacji na Androida i rozważ użycie Material Theming, aby zapewnić unikalny i spójny wygląd całej aplikacji.
Przestrzeganie tych wytycznych zapewni znane i spójne wrażenia użytkownika zarówno na urządzeniach z systemem iOS, jak i Android, potencjalnie skutkując wyższą satysfakcją użytkowników i wskaźnikami retencji.
Integracja projektowania aplikacji mobilnych z platformami No-Code
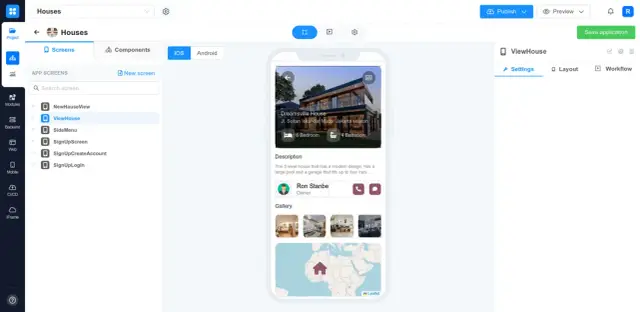
Platformy no-code, takie jak AppMaster.io, umożliwiają użytkownikom tworzenie aplikacji mobilnych bez pisania kodu. Nawet nietechniczni użytkownicy mogą szybko tworzyć i prototypować aplikacje mobilne, wykorzystując wizualne kreatory aplikacji, edytory typu " przeciągnij i upuść " oraz wbudowane szablony projektowe. W tej sekcji opisano, w jaki sposób projektowanie aplikacji mobilnych można zintegrować z platformami no-code, takimi jak AppMaster.
Tworzenie interfejsów użytkownika
Projektowanie interfejsów użytkownika aplikacji mobilnych staje się prostsze dzięki platformom no-code. Możesz drag and drop komponenty interfejsu użytkownika na ekranie, ułożyć je zgodnie z projektem i dostosować ich wygląd za pomocą różnych opcji stylizacji. Takie podejście eliminuje potrzebę tworzenia projektów w zewnętrznych narzędziach, takich jak Sketch lub Figma i ręcznego wdrażania tych projektów w kodzie.

Projektowanie logiki biznesowej
No-code Platformy takie jak AppMaster.io zapewniają wizualnych projektantów do tworzenia logiki biznesowej w aplikacjach mobilnych. Pozwala to projektantom tworzyć niestandardowe przepływy pracy i interakcje bez pisania kodu. Można definiować zdarzenia, akcje i wywołania API oraz wizualnie łączyć je w celu utworzenia pożądanej logiki dla każdego komponentu interfejsu użytkownika.
Rozwój międzyplatformowy
Tworzenie aplikacji mobilnych na platformy iOS i Android staje się bardziej wydajne dzięki platformom no-code. Projektując aplikację za pomocą jednego narzędzia, można generować natywne aplikacje dla obu systemów operacyjnych bez konieczności zarządzania oddzielnymi bazami kodu lub powielania wysiłków projektowych.
Szybkie prototypowanie i iteracja
No-code Platformy umożliwiają szybkie i łatwe prototypowanie aplikacji. W miarę wprowadzania zmian w projekcie platforma może natychmiast generować zaktualizowane wersje aplikacji. Funkcja ta umożliwia testowanie pomysłów projektowych i iterację w oparciu o informacje zwrotne, znacznie usprawniając proces tworzenia aplikacji.
Integracja projektu aplikacji mobilnej z platformami no-code, takimi jak AppMaster.io, może zaoszczędzić czas, obniżyć koszty i sprawić, że tworzenie aplikacji mobilnych będzie dostępne dla szerszego grona użytkowników, przy jednoczesnym zachowaniu wysokiej jakości standardów projektowania.
Typowe błędy w projektowaniu aplikacji mobilnych, których należy unikać
Projektowanie idealnej aplikacji mobilnej wymaga dbałości o szczegóły, ścisłego przestrzegania zasad projektowania i zrozumienia grupy docelowej. Projektanci często popełniają jednak błędy, które mogą negatywnie wpłynąć na doświadczenie użytkownika i sukces aplikacji. Aby stworzyć bezbłędną aplikację mobilną, unikaj tych typowych błędów projektowych:
Pomijanie opinii użytkowników
Opinie użytkowników są nieocenionym źródłem do udoskonalania projektów aplikacji. Ignorowanie opinii użytkowników może prowadzić do złych decyzji i niezadowalających doświadczeń użytkowników. Aby uniknąć tego błędu, angażuj użytkowników w cały proces projektowania, zapraszaj ich do testowania aplikacji i słuchaj ich sugestii dotyczących ulepszeń. Wdrażaj te sugestie, aby stworzyć aplikację, która spełnia potrzeby i oczekiwania użytkowników.
Niespójność w projekcie
Niespójne elementy projektu, takie jak czcionki, kolory i wzorce nawigacji, mogą dezorientować użytkowników, utrudniając nawigację po aplikacji. Aby uniknąć tego problemu, należy zachować spójność w elementach projektu i postępować zgodnie z ustalonymi wytycznymi projektowymi dla wybranej platformy. Ponadto upewnij się, że wszystkie funkcje aplikacji i elementy wizualne są zgodne z wizerunkiem marki, aby stworzyć spójne wrażenia użytkownika.
Zagracony interfejs użytkownika
Zagracony interfejs użytkownika przytłacza użytkowników zbyt dużą ilością informacji i skomplikowaną nawigacją. Aby poprawić wrażenia użytkownika, utrzymuj prosty i przejrzysty interfejs użytkownika, usuwając niepotrzebne elementy lub funkcje. Zawsze przedkładaj przejrzystość i funkcjonalność nad estetykę i upewnij się, że użytkownicy mają łatwy dostęp do najważniejszych funkcji aplikacji.
Słaba dostępność
Dostępność ma kluczowe znaczenie dla uczynienia aplikacji użyteczną dla wielu użytkowników, w tym osób niepełnosprawnych lub upośledzonych. Zaniedbanie standardów dostępności może zrazić potencjalnych użytkowników i prowadzić do gorszego doświadczenia użytkownika. Upewnij się, że Twoja aplikacja spełnia wytyczne dotyczące dostępności, takie jak wystarczająco duży tekst, wystarczający kontrast kolorów i odpowiednie docelowe rozmiary dotykowe.
Ignorowanie wytycznych projektowych specyficznych dla platformy
Systemy iOS i Android mają własne zestawy wytycznych projektowych specyficznych dla platformy, a ich nieprzestrzeganie może skutkować aplikacją, która wydaje się nie na miejscu na urządzeniu użytkownika. Zwróć uwagę na Human Interface Guidelines dla iOS i Material Design dla Androida podczas projektowania aplikacji, aby zapewnić jej płynną integrację z ekosystemem platformy.
Wskazówki dotyczące sukcesu w projektowaniu aplikacji mobilnych
Chociaż unikanie typowych błędów projektowych jest kluczowe, ważne jest również wdrożenie najlepszych praktyk, które promują sukces. Oto kilka pomocnych wskazówek dotyczących tworzenia udanych projektów aplikacji mobilnych:
- Zrozumienie grupy docelowej: Znajomość docelowych odbiorców ma fundamentalne znaczenie w projektowaniu aplikacji, która spełnia ich potrzeby i oczekiwania. Zbadaj, aby zrozumieć ich preferencje, nawyki i bolączki. Stwórz persony użytkowników reprezentujące docelowych użytkowników i zaprojektuj aplikację wokół tych person, aby upewnić się, że spełnia ona ich specyficzne wymagania.
- Przestrzegaj zasad projektowania: Trzymaj się podstawowych zasad projektowania aplikacji mobilnych, takich jak prostota, projektowanie zorientowane na użytkownika, spójność i informacje zwrotne. Zasady te pomagają stworzyć intuicyjne i płynne doświadczenie użytkownika, które sprawia, że użytkownicy są zaangażowani i zadowoleni z aplikacji.
- Prosta ścieżka użytkownika: Prosta ścieżka użytkownika pozwala użytkownikom na szybkie i wydajne wykonywanie zadań. Zapewnij proste opcje nawigacji, skup się na podstawowych funkcjach i zminimalizuj interakcje wymagane do wykonania zadań. Upraszczając podróż użytkownika, możesz zwiększyć użyteczność aplikacji i ogólne wrażenia użytkownika.
- Iteruj w oparciu o opinie użytkowników: Projektowanie jest procesem iteracyjnym. Regularnie aktualizuj i udoskonalaj swoją aplikację w oparciu o opinie użytkowników i zmieniające się wymagania. Ciągłe analizowanie opinii użytkowników pozwala identyfikować obszary wymagające poprawy, rozwiązywać problemy i zwiększać użyteczność i wrażenia z użytkowania aplikacji, co prowadzi do większej satysfakcji i utrzymania użytkowników.
- Włączenie atrakcyjnych wizualizacji: Chociaż priorytetem jest funkcjonalność aplikacji, atrakcyjność wizualna pomaga stworzyć niezapomniane i pozytywne wrażenia użytkownika. Użyj nowoczesnych elementów projektu, schematów kolorów i obrazów, aby poprawić estetykę aplikacji bez uszczerbku dla przejrzystości i użyteczności.
- Wykorzystaj platformy No-Code do projektowania i rozwoju: Platformy No-code, takie jak AppMaster, oferują doskonałe rozwiązanie do łatwego projektowania i tworzenia aplikacji mobilnych. Korzystanie z edytorów drag-and-drop dla interfejsu użytkownika i logiki biznesowej umożliwia użytkownikom nietechnicznym projektowanie bogatych w funkcje aplikacji bez umiejętności kodowania. Korzystając z narzędzi takich jak platforma AppMaster, można usprawnić proces projektowania i tworzyć wspaniałe, funkcjonalne aplikacje mobilne.
Postępując zgodnie z tymi podstawowymi wskazówkami i unikając typowych błędów, możesz tworzyć eleganckie, angażujące i zorientowane na użytkownika aplikacje mobilne, które będą rezonować z użytkownikami i odniosą sukces na coraz bardziej konkurencyjnym rynku aplikacji mobilnych.
FAQ
Kluczowe zasady projektowania aplikacji mobilnych obejmują prostotę, spójność, informacje zwrotne od użytkowników, projektowanie zorientowane na użytkownika i projektowanie dostosowane do platformy.
Proces projektowania aplikacji mobilnych zazwyczaj obejmuje konceptualizację, tworzenie szkieletów, prototypowanie, projektowanie wizualne, iterację i finalizację projektu.
Popularne narzędzia do projektowania aplikacji mobilnych to Sketch, Figma, Adobe XD, InVision i Zeplin.
Systemy iOS i Android mają różne wytyczne i elementy projektowe. Niezbędne jest przestrzeganie odpowiednich wytycznych, aby projektować aplikacje, które płynnie pasują do ekosystemu każdej platformy.
Platformy no-code, takie jak AppMaster, umożliwiają użytkownikom tworzenie interfejsów użytkownika aplikacji mobilnych i logiki biznesowej za pomocą edytorów drag-and-drop, ułatwiając użytkownikom nietechnicznym projektowanie aplikacji bez kodowania.
Niektóre typowe błędy w projektowaniu aplikacji mobilnych obejmują pomijanie opinii użytkowników, niespójność w projekcie, słabą dostępność i ignorowanie wytycznych projektowych specyficznych dla platformy.
Wskazówki dotyczące sukcesu w projektowaniu aplikacji mobilnych obejmują zrozumienie grupy docelowej, przestrzeganie zasad projektowania, utrzymywanie prostej podróży użytkownika i ciągłe iteracje w oparciu o opinie użytkowników.
Projektowanie aplikacji mobilnych ma kluczowe znaczenie, ponieważ wpływa na doświadczenie użytkownika, użyteczność i ogólną satysfakcję użytkowników aplikacji. Dobry projekt może znacząco wpłynąć na sukces i wskaźnik utrzymania aplikacji mobilnej.





