Ultimativer Leitfaden für Mobile App Design
Meistern Sie die Kunst des Designs mobiler Anwendungen mit diesem umfassenden Leitfaden, der die wichtigsten Prinzipien, gängige Tools und hilfreiche Tipps für die Erstellung einwandfreier, benutzerorientierter Anwendungen für jede Plattform enthält.

In einer Welt, in der mehr als die Hälfte des Internetverkehrs über mobile Geräte abgewickelt wird, ist die Entwicklung einer ansprechenden, benutzerfreundlichen und funktionalen mobilen App für Unternehmen jeder Größe immer wichtiger geworden. Das Design mobiler Anwendungen ist die Kunst und Wissenschaft der Erstellung visuell ansprechender, nutzerzentrierter Anwendungen, die die Bedürfnisse der Nutzer effektiv erfüllen und ein angenehmes Nutzererlebnis bieten.
Ein gutes Design für mobile Anwendungen ist nicht nur für den Erfolg der App entscheidend, sondern auch für den Ruf des Unternehmens und die Zufriedenheit der Nutzer. Bei Millionen von Apps, die in den führenden App-Stores verfügbar sind, ist es von entscheidender Bedeutung, dass sich Ihre App durch ein intuitives und visuell ansprechendes Design auszeichnet. Dieser Artikel befasst sich mit den Grundlagen des Designs mobiler Apps, erörtert die wichtigsten Prinzipien, skizziert den Designprozess und gibt wichtige Tipps für die Erstellung einer außergewöhnlichen mobilen App, die bei den Benutzern gut ankommt.
Grundlegende Prinzipien für das Design mobiler Anwendungen
Um eine erfolgreiche, ansprechende und benutzerfreundliche mobile Anwendung zu erstellen, müssen Sie sich an bestimmte Designprinzipien halten. Diese Prinzipien bilden die Grundlage für ein effektives Design einer mobilen Anwendung, das eine Vielzahl von Benutzern anspricht und gleichzeitig eine intuitive Funktionalität bietet. Im Folgenden finden Sie die wichtigsten Grundsätze, die Sie bei der Gestaltung Ihrer mobilen Anwendung berücksichtigen sollten.
Einfachheit
Einfachheit ist der Eckpfeiler eines jeden guten Designs für mobile Anwendungen. Die Nutzer sollten in der Lage sein, sich in der App zurechtzufinden, ohne dass es zu Reibungsverlusten kommt oder die Komplexität zu groß wird. Setzen Sie bei Ihrem Design auf Minimalismus - verwenden Sie einfache Layouts, klaren Text und leicht zu erkennende Symbole. Auf diese Weise wird sichergestellt, dass sich auch Erstnutzer mit der App wohlfühlen, was zu einer höheren Nutzerzufriedenheit und einer stärkeren Einbindung der App führt.
Konsistenz
Ein konsistentes Design ist visuell ansprechend und entscheidend für ein nahtloses Benutzererlebnis. Verwenden Sie eine einheitliche Typografie, Farben, Icons und andere Designelemente in der gesamten App, um den Wiedererkennungswert zu steigern und eine kognitive Überlastung zu vermeiden. Konsistenz gilt auch für die Navigation und die Interaktionen innerhalb der App, um sicherzustellen, dass die Benutzer das Verhalten der App leicht vorhersehen und verstehen können.
Benutzer-Feedback
Die Einbeziehung von Benutzerfeedback in Ihr Design ist für die Verbesserung des gesamten Benutzererlebnisses unerlässlich. Bieten Sie visuelle Hinweise, wie z. B. hervorgehobene Schaltflächen oder Ladeanimationen, um den Benutzern zu zeigen, dass die App ihre Eingaben zur Kenntnis genommen hat. Dies schafft bei den Benutzern Vertrauen in die Funktionalität und Reaktionsfähigkeit der Anwendung.

Benutzerzentriertes Design
Beim benutzerzentrierten Design geht es darum, die Bedürfnisse, Vorlieben und Erwartungen der Zielgruppe zu verstehen und zu priorisieren. Führen Sie gründliche Untersuchungen und Nutzeranalysen durch, um sicherzustellen, dass das Design Ihrer App den Anforderungen der Nutzer entspricht. Dieser Ansatz führt zu einer höheren Nutzerzufriedenheit, einer stärkeren Bindung und einer höheren Kundenbindung.
Plattformspezifisches Design
Es ist wichtig, sich an die Designrichtlinien der jeweiligen Plattform zu halten, z. B. an die Human Interface Guidelines von Apple für iOS oder das Material Design von Google für Android. Die Einhaltung dieser Richtlinien stellt sicher, dass sich Ihre App nahtlos in das Ökosystem der jeweiligen Plattform einfügt, plattformspezifische Funktionen nutzt und ein natives Benutzererlebnis bietet.
Designprozess für mobile Anwendungen
Die Entwicklung einer effektiven mobilen App erfordert die Einhaltung eines strukturierten Prozesses, der ein organisiertes, kohärentes und benutzerzentriertes Endprodukt gewährleistet. Nachfolgend sind die wichtigsten Schritte im Designprozess für mobile Anwendungen aufgeführt.
- Konzeptualisierung: Jede erfolgreiche mobile App beginnt mit einem klaren Konzept, das die Grundlage für alle Designaspekte bildet. Identifizieren Sie in dieser ersten Phase den Hauptzweck der App, die Zielgruppe und die wichtigsten Funktionen. Führen Sie gründliche Recherchen und Wettbewerbsanalysen durch, um die Bedürfnisse, Vorlieben und Probleme der Nutzer zu verstehen. Diese Informationen fließen in das Design und die Struktur der App ein.
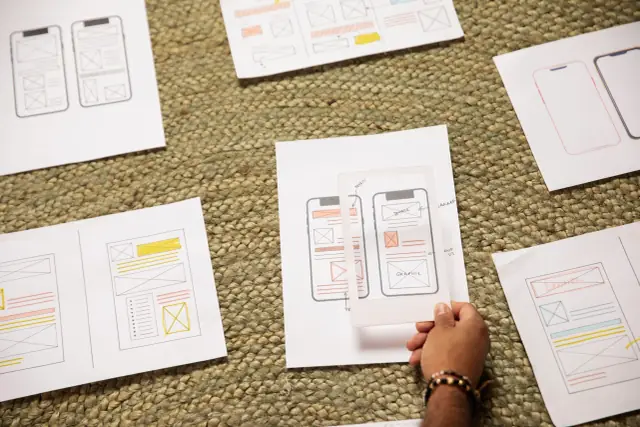
- Wireframing: Beim Wireframing wird ein visueller Leitfaden erstellt, der das Grundgerüst Ihrer App darstellt. Dabei geht es in erster Linie darum, die Hauptkomponenten, das Layout und die Navigation der App zu identifizieren. Wireframes können von Hand gezeichnet oder mit Wireframing-Tools wie Balsamiq oder Sketch erstellt werden. Diese Phase fördert Design-Iterationen und hilft, potenzielle Usability-Probleme frühzeitig im Designprozess zu erkennen.
- Prototyping: Die Erstellung eines Prototyps ist der nächste Schritt im App-Designprozess und ermöglicht es Ihnen, Wireframes in eine interaktive Darstellung der Benutzeroberfläche der App zu verwandeln. Mit Prototypen können Sie die Funktionalität, Navigation und allgemeine Benutzerfreundlichkeit der App erkunden, ohne die eigentliche App zu entwickeln. Sie können Prototypen mit tnVision, Figma oder Adobe XD erstellen. Sammeln Sie Feedback von Nutzern, Interessengruppen oder potenziellen Kunden, um den Prototyp zu überarbeiten und zu verfeinern, bevor Sie mit dem visuellen Design fortfahren.
- Visuelles Design: Nach der Iteration des Prototyps geht es in der Phase des visuellen Designs darum, Ihrer App ein ausgefeiltes Erscheinungsbild zu geben, indem Typografie, Farben, Symbole, Bilder und andere Designelemente definiert werden. Berücksichtigen Sie bei der Gestaltung der visuellen Elemente der App die Heuristik der Benutzerfreundlichkeit, plattformspezifische Richtlinien und die Vorlieben Ihrer Zielgruppe. Verwenden Sie professionelle Design-Tools, um hochwertige Assets zu erstellen und eine einheitliche, ansprechende Oberfläche zu gestalten.
- Iterieren und verfeinern: Ein effektiver Designprozess für mobile Anwendungen verläuft nicht linear, sondern iterativ. Testen, analysieren und verfeinern Sie Ihr App-Design kontinuierlich auf der Grundlage des Feedbacks von Benutzern und Interessengruppen. Dieser Prozess hilft dabei, potenzielle Probleme zu identifizieren, das Design an die Bedürfnisse der Benutzer anzupassen und ein außergewöhnliches Benutzererlebnis zu gewährleisten.
- Finalisieren Sie das Design: Nach der Iteration und Verfeinerung des App-Designs unter Berücksichtigung des Nutzerfeedbacks sollten Sie die Design-Assets fertigstellen und für die Übergabe an die Entwickler vorbereiten. Achten Sie darauf, Ihr Design sorgfältig zu dokumentieren, einschließlich der Designelemente, der Interaktionen und aller plattformspezifischen Anforderungen, um eine reibungslose Designimplementierung in der Entwicklungsphase zu gewährleisten.
Beliebte Tools für das Design mobiler Anwendungen
Beim Design von mobilen Anwendungen werden in der Regel verschiedene digitale Tools in verschiedenen Phasen des Designprozesses verwendet. Diese Tools bieten Funktionen, die die Erstellung von App-Designs, die Zusammenarbeit und das Prototyping vereinfachen und Ihnen als Designer das Leben sehr viel leichter machen. Im Folgenden finden Sie einen kurzen Überblick über einige beliebte Tools für das Design mobiler Apps:
Sketch
Sketch ist ein weit verbreitetes vektorbasiertes Designtool, mit dem Designer Wireframes, Prototypen und Oberflächendesigns für mobile und Webanwendungen erstellen können. Es bietet eine umfangreiche Bibliothek von Plugins, die seine Funktionalität erweitern und es zu einem der leistungsstärksten Tools im Werkzeugkasten eines Designers machen.
Figma
Figma ist ein beliebtes browserbasiertes Design-Tool, das die Zusammenarbeit in Echtzeit für Wireframing, Prototyping und UI-Design unterstützt. Es verfügt über eine leistungsstarke Versionskontrolle, Teambibliotheken und leistungsstarke Prototyping-Funktionen, die es ideal für Remote-Teams und umfangreiche Projekte machen.
Adobe XD
Adobe XD ist eine vielseitige Design-Software von Adobe, die erweiterte Funktionen für UI-Design und Prototyping bietet. Durch die Integration mit Creative Cloud können Sie nahtlos zwischen Design und Zusammenarbeit wechseln, Assets aus anderen Adobe-Softwareprodukten importieren und funktionierende Prototypen exportieren.
InVision
InVision ist eine Plattform für die Zusammenarbeit beim Design, die sich auf das Prototyping, die Freigabe und die Präsentation von Designs für mobile Anwendungen konzentriert. Zu den Funktionen gehören die Zusammenarbeit in Echtzeit, die Versionierung von Entwürfen und die Verwaltung von Entwurfssystemen, die es Teams erleichtern, ihre Entwürfe zu diskutieren und zu überarbeiten.
Zeplin
Zeplin ist ein Tool zur Designübergabe, das Designern und Entwicklern eine effiziente Zusammenarbeit ermöglicht. Es generiert automatisch Styleguides, Assets und Codeschnipsel auf der Grundlage von Designdateien, was es den Entwicklern erleichtert, das geplante Design in ihr Endprodukt zu implementieren.
Experimentieren Sie mit diesen Tools und wählen Sie dasjenige aus, das Ihren Bedürfnissen und Ihrem Arbeitsablauf am besten entspricht. Viele Designer kombinieren verschiedene Tools, je nach Projektanforderungen und Teamdynamik.
Entwerfen für iOS und Android
Bei der Entwicklung mobiler Apps ist es wichtig, die Unterschiede zwischen iOS- und Android-Plattformen zu kennen und die jeweiligen Designrichtlinien zu befolgen. Auf diese Weise wird sichergestellt, dass sich Ihre App für die Benutzer auf beiden Plattformen vertraut und nahtlos anfühlt.
iOS-Designrichtlinien
Apple verfügt über eine Reihe von Designprinzipien, die Human Interface Guidelines (HIG), die den Ansatz für die Gestaltung von Benutzeroberflächen für iOS-Geräte beschreiben. Zu den wichtigsten Aspekten des iOS-Designs gehören:
- Navigation: iOS verfügt über eine Zurück-Schaltfläche in der linken oberen Ecke, mit der man zum vorherigen Bildschirm zurückkehren kann. Tab-Leisten werden für die app-weite Navigation verwendet, und segmentierte Steuerelemente erleichtern die Navigation innerhalb eines Bildschirms.
- Steuerelemente: Verwenden Sie iOS-Standardsteuerelemente wie Schieberegler, Schalter und Schaltflächen, die sich an die Apple-Designsprache halten.
- Icons: Icons in iOS sind in der Regel einfach, aber plakativ. Verwenden Sie die empfohlenen Symbolgrößen und halten Sie sich an die von Apple vorgegebenen Richtlinien für App-Symbole.
- Typografie: Die Standard-Systemschriftart in iOS ist San Francisco. Sie ist in verschiedenen Schriftschnitten verfügbar, und Apple empfiehlt die Verwendung von Dynamic Type, damit Ihre App die Schriftgrößenpräferenzen der Benutzer berücksichtigt.
- Schnittstellenstile: Unterstützen Sie in Ihrer iOS-App den hellen und den dunklen Modus und stellen Sie sicher, dass sie in beiden Stilen gut aussieht.
Android-Designrichtlinien
Android folgt einer Reihe von Designprinzipien, die als Material Design bezeichnet werden, einem umfassenden Designsystem, das für alle Android-Geräte gilt. Es enthält Richtlinien für das Interaktionsdesign, die visuelle Gestaltung, das Layout und vieles mehr. Zu den wichtigsten Aspekten des Android-Designs gehören:
- Navigation: Android-Geräte verfügen in der Regel über eine integrierte Zurück-Taste, damit sich die In-App-Navigation auf andere Hierarchieebenen konzentrieren kann. Navigationsschubladen, untere Navigationsleisten und Registerkarten sind häufig verwendete Navigationsmuster.
- Steuerelemente: Verwenden Sie standardmäßige Android-Steuerelemente wie Kontrollkästchen, Optionsschaltflächen und Schalter, die den Material Design-Richtlinien entsprechen.
- Icons: Material Design bietet eine breite Palette von Systemsymbolen, die in Ihrer Android-App verwendet werden können. Stellen Sie sicher, dass Ihre benutzerdefinierten Symbole mit diesen Richtlinien übereinstimmen.
- Typografie: Die Standard-Systemschriftart in Android ist Roboto. Es wird empfohlen, diese Schriftart oder eng verwandte Schriftarten zu verwenden, um ein einheitliches Erscheinungsbild auf der gesamten Plattform zu gewährleisten.
- Themes: Unterstützen Sie in Ihrer Android-App sowohl den hellen als auch den dunklen Modus, und ziehen Sie die Verwendung von Material Theming in Betracht, um ein einzigartiges und konsistentes Erscheinungsbild in Ihrer gesamten Anwendung zu gewährleisten.
Die Einhaltung dieser Richtlinien sorgt für ein vertrautes und kohärentes Benutzererlebnis auf iOS- und Android-Geräten, was zu einer höheren Benutzerzufriedenheit und -bindung führen kann.
Integration von Mobile App Design mit No-Code Plattformen
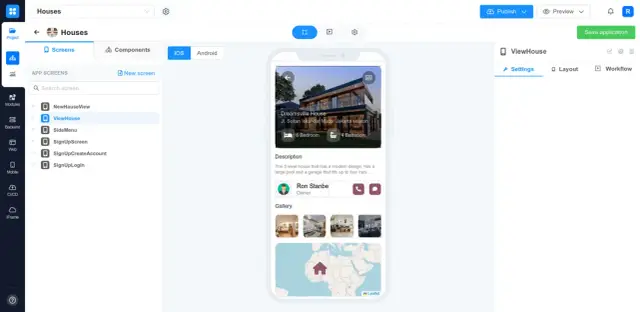
No-Code-Plattformen wie AppMaster.io ermöglichen es Benutzern, mobile Apps zu erstellen, ohne Code zu schreiben. Selbst technisch nicht versierte Benutzer können mit Hilfe von visuellen App-Buildern, Drag-and-Drop-Editoren und integrierten Designvorlagen schnell mobile Anwendungen entwickeln und Prototypen erstellen. In diesem Abschnitt wird erläutert, wie das Design mobiler Anwendungen in no-code Plattformen wie AppMaster integriert werden kann.
Erstellen von Benutzeroberflächen
Die Gestaltung von Benutzeroberflächen für mobile Anwendungen wird mit no-code -Plattformen unkomplizierter. Sie können drag and drop UI-Komponenten auf dem Bildschirm platzieren, sie nach Ihrem Design anordnen und ihr Aussehen mit verschiedenen Styling-Optionen anpassen. Mit diesem Ansatz entfällt die Notwendigkeit, Entwürfe in externen Tools wie Sketch oder Figma zu erstellen und diese Entwürfe manuell in Code zu implementieren.

Entwurf der Geschäftslogik
No-code Plattformen wie AppMaster.io bieten visuelle Designer für die Erstellung von Geschäftslogik in mobilen Anwendungen. So können Designer benutzerdefinierte Workflows und Interaktionen erstellen, ohne Code schreiben zu müssen. Sie können Ereignisse, Aktionen und API-Aufrufe definieren und diese visuell miteinander verbinden, um die gewünschte Logik für jede UI-Komponente zu erstellen.
Plattformübergreifende Entwicklung
Die Entwicklung einer mobilen App für iOS- und Android-Plattformen wird durch die no-code Plattformen effizienter. Indem Sie Ihre App mit einem einzigen Tool entwerfen, können Sie native Anwendungen für beide Betriebssysteme erstellen, ohne separate Codebases zu verwalten oder den Designaufwand zu verdoppeln.
Schnelles Prototyping und Iteration
No-code Plattformen ermöglichen ein schnelles und einfaches App-Prototyping. Wenn Änderungen am Design vorgenommen werden, kann die Plattform sofort aktualisierte Versionen der Anwendungen erstellen. Mit dieser Funktion können Sie Design-Ideen testen und auf der Grundlage des Feedbacks iterieren, was den App-Entwicklungsprozess erheblich rationalisiert.
Durch die Integration Ihres App-Designs in no-code Plattformen wie AppMaster.io können Sie Zeit und Kosten sparen und die App-Entwicklung einem breiteren Nutzerkreis zugänglich machen, ohne dabei auf hochwertige Designstandards zu verzichten.
Zu vermeidende Fehler beim Design mobiler Anwendungen
Die Entwicklung einer perfekten mobilen App erfordert viel Liebe zum Detail, die strikte Einhaltung von Designprinzipien und ein Verständnis für die Zielgruppe. Designer machen jedoch häufig Fehler, die das Benutzererlebnis beeinträchtigen und den Erfolg der App gefährden können. Um eine makellose mobile Anwendung zu erstellen, sollten Sie diese häufigen Designfehler vermeiden:
Benutzer-Feedback übersehen
Benutzerfeedback ist eine unschätzbare Ressource für die Verfeinerung Ihres App-Designs. Das Ignorieren von Benutzerfeedback kann zu schlechten Entscheidungen und unbefriedigenden Benutzererfahrungen führen. Um diesen Fehler zu vermeiden, sollten Sie die Benutzer während des gesamten Designprozesses einbeziehen, sie zum Testen Ihrer App einladen und ihre Verbesserungsvorschläge berücksichtigen. Setzen Sie diese Vorschläge um, um eine Anwendung zu entwickeln, die den Bedürfnissen und Erwartungen der Benutzer entspricht.
Inkonsistenz im Design
Inkonsistente Designelemente wie Schriftarten, Farben und Navigationsmuster können Benutzer verwirren und die Navigation in Ihrer App erschweren. Um dieses Problem zu vermeiden, sollten Sie Ihre Designelemente einheitlich gestalten und die für die gewählte Plattform geltenden Designrichtlinien befolgen. Stellen Sie außerdem sicher, dass alle Funktionen und visuellen Elemente Ihrer App mit Ihrem Markenimage übereinstimmen, um ein einheitliches Benutzererlebnis zu schaffen.
Unübersichtliche Benutzeroberfläche
Eine unübersichtliche Benutzeroberfläche überfordert die Nutzer mit zu vielen Informationen und einer komplizierten Navigation. Um die Benutzererfahrung zu verbessern, sollten Sie eine einfache und saubere Benutzeroberfläche beibehalten und unnötige Elemente oder Funktionen entfernen. Geben Sie Klarheit und Funktion immer den Vorrang vor der Ästhetik und stellen Sie sicher, dass die Benutzer leicht auf wichtige Funktionen der App zugreifen können.
Schlechte Zugänglichkeit
Barrierefreiheit ist entscheidend dafür, dass Ihre App von vielen Benutzern genutzt werden kann, auch von solchen mit Behinderungen oder Beeinträchtigungen. Die Vernachlässigung von Zugänglichkeitsstandards kann potenzielle Nutzer abschrecken und zu einem minderwertigen Nutzererlebnis führen. Stellen Sie sicher, dass Ihre Anwendung die Richtlinien für Barrierefreiheit erfüllt, z. B. ausreichend großer Text, ausreichender Farbkontrast und geeignete Zielgrößen für Berührungen.
Ignorieren plattformspezifischer Designrichtlinien
iOS und Android haben ihre eigenen plattformspezifischen Designrichtlinien, deren Nichtbeachtung zu einer App führen kann, die auf dem Gerät des Benutzers fehl am Platz wirkt. Achten Sie bei der Gestaltung Ihrer App auf die Human Interface Guidelines für iOS und das Material Design für Android, um sicherzustellen, dass sie sich nahtlos in das Ökosystem der jeweiligen Plattform einfügt.
Tipps für erfolgreiches Mobile App Design
Es ist nicht nur wichtig, häufige Designfehler zu vermeiden, sondern auch bewährte Verfahren zu implementieren, die den Erfolg fördern. Im Folgenden finden Sie einige hilfreiche Tipps für ein erfolgreiches Design einer mobilen App:
- Verstehen Sie Ihr Zielpublikum: Um eine App zu entwerfen, die den Bedürfnissen und Erwartungen der Zielgruppe entspricht, ist es wichtig, diese zu kennen. Recherchieren Sie, um ihre Vorlieben, Gewohnheiten und Probleme zu verstehen. Erstellen Sie User Personas, um Ihre Zielnutzer zu repräsentieren, und entwerfen Sie die App um diese Personas herum, um sicherzustellen, dass sie ihren spezifischen Anforderungen gerecht wird.
- Halten Sie sich an Designprinzipien: Halten Sie sich an die wichtigsten Designprinzipien für mobile Anwendungen wie Einfachheit, nutzerzentriertes Design, Konsistenz und Feedback. Diese Prinzipien tragen dazu bei, ein intuitives und nahtloses Benutzererlebnis zu schaffen, das die Benutzer bei der Stange hält und sie mit Ihrer App zufriedenstellt.
- Halten Sie die User Journey einfach: Eine einfache Benutzerführung ermöglicht es den Benutzern, Aufgaben schnell und effizient zu erledigen. Bieten Sie unkomplizierte Navigationsoptionen, konzentrieren Sie sich auf die Kernfunktionen und minimieren Sie die Interaktionen, die zur Erledigung von Aufgaben erforderlich sind. Indem Sie die User Journey vereinfachen, können Sie die Benutzerfreundlichkeit Ihrer App und das allgemeine Benutzererlebnis verbessern.
- Iterieren Sie auf der Grundlage von Benutzer-Feedback: Design ist ein iterativer Prozess. Aktualisieren und verfeinern Sie Ihre App regelmäßig auf der Grundlage von Benutzerfeedback und veränderten Anforderungen. Durch die kontinuierliche Analyse des Benutzerfeedbacks können Sie verbesserungswürdige Bereiche identifizieren, Probleme beheben und die Benutzerfreundlichkeit und -erfahrung Ihrer App verbessern, was zu einer höheren Benutzerzufriedenheit und -bindung führt.
- Ansprechendes Bildmaterial einbinden: Auch wenn die Funktionalität einer App im Vordergrund stehen sollte, trägt eine ansprechende Optik dazu bei, ein einprägsames und positives Benutzererlebnis zu schaffen. Verwenden Sie moderne Designelemente, Farbschemata und Bilder, um die Ästhetik Ihrer App zu verbessern, ohne die Klarheit und Benutzerfreundlichkeit zu beeinträchtigen.
- Nutzen Sie No-Code Plattformen für Design und Entwicklung: No-code Plattformen wie AppMaster bieten eine hervorragende Lösung für die einfache Gestaltung und Entwicklung mobiler Apps. Die Verwendung von drag-and-drop -Editoren für die Benutzeroberfläche und die Geschäftslogik ermöglicht es technisch nicht versierten Benutzern, funktionsreiche Apps ohne Programmierkenntnisse zu entwerfen. Mit Tools wie der Plattform AppMaster können Sie den Designprozess rationalisieren und beeindruckende, funktionale mobile Anwendungen erstellen.
Wenn Sie diese grundlegenden Tipps befolgen und häufige Fehler vermeiden, können Sie elegante, ansprechende und benutzerzentrierte mobile Apps erstellen, die bei den Benutzern gut ankommen und sich auf dem immer stärker umkämpften Markt für mobile Apps durchsetzen.
FAQ
Zu den wichtigsten Grundsätzen des Designs mobiler Anwendungen gehören Einfachheit, Konsistenz, Benutzer-Feedback, benutzerorientiertes Design und plattformspezifisches Design.
Der Designprozess für mobile Anwendungen umfasst in der Regel Konzeptualisierung, Wireframing, Prototyping, visuelles Design, Iteration und Fertigstellung des Designs.
Beliebte Tools für das Design mobiler Anwendungen sind Sketch, Figma, Adobe XD, InVision und Zeplin.
iOS und Android haben unterschiedliche Designrichtlinien und -elemente. Es ist wichtig, die jeweiligen Richtlinien zu befolgen, um Apps zu entwickeln, die sich nahtlos in das Ökosystem der jeweiligen Plattform einfügen.
No-Code-Plattformen wie AppMaster ermöglichen es den Nutzern, die Benutzeroberflächen und die Geschäftslogik von mobilen Anwendungen mit drag-and-drop -Editoren zu erstellen, wodurch es für technisch nicht versierte Nutzer einfacher wird, Anwendungen ohne Programmierung zu entwerfen.
Zu den häufigen Fehlern beim Design von mobilen Anwendungen gehören das Übersehen von Benutzerfeedback, ein inkonsistentes Design, schlechte Zugänglichkeit und das Ignorieren plattformspezifischer Designrichtlinien.
Zu den Tipps für ein erfolgreiches Design einer mobilen App gehören das Verständnis der Zielgruppe, die Einhaltung von Designprinzipien, eine einfache Benutzerführung und kontinuierliche Iteration auf der Grundlage von Benutzerfeedback.
Das Design einer mobilen App ist von entscheidender Bedeutung, da es sich auf das Benutzererlebnis, die Benutzerfreundlichkeit und die allgemeine Zufriedenheit der App-Nutzer auswirkt. Ein gutes Design kann den Erfolg und die Bindungsrate einer mobilen App erheblich beeinflussen.





