Mimari Desenler: MVC, MVP ve MVVM'nin Açıklaması
En popüler üç mimari modele (MVC, MVP ve MVVM) ilişkin kısa bir kılavuz.

Mimari desenler, iyi tasarlanmış ve ölçeklenebilir bir uygulamanın omurgasıdır. Yazılım mimarisinde yinelenen sorunları çözmek, endişelerin ayrılmasını kolaylaştırmak ve kodun sürdürülebilirliğini ve yeniden kullanılabilirliğini geliştirmek için yeniden kullanılabilir bir plan sağlarlar.
En popüler mimari desenlerden üçü Model-View-Controller (MVC), Model-View-Presenter (MVP) ve Model-View-ViewModel'dir (MVVM). Her biri farklı proje ve gereksinimlere yönelik çözümler sunan benzersiz avantajlara sahiptir. Bu kalıpları anlamak, geliştiricilerin yazılımı daha etkili bir şekilde tasarlamasına, daha iyi çözümler oluşturmasına ve projelerinin büyüyüp değişen gereksinimlere uyum sağlamasına yardımcı olur.
Model Görünümü Denetleyicisi (MVC)
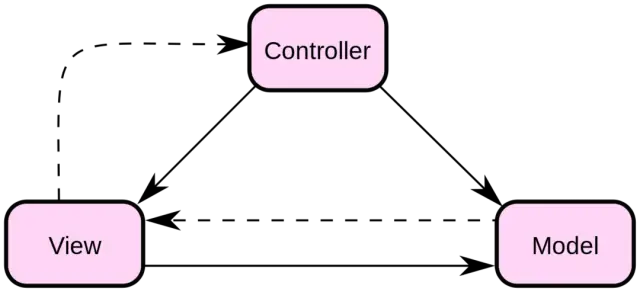
MVC, yazılım sektörünün en çok bilinen ve benimsenen mimari modellerinden biridir. İlk olarak 1970'lerin sonlarında Norveçli bilgisayar bilimcisi Trygve Reenskaug tarafından tanıtıldı ve o zamandan beri uygulama mimarisinin temelini oluşturdu. Desen, uygulamayı üç ana bileşene bölerek endişelerin ayrılmasını kolaylaştırır:
- Model : Uygulamanın verilerini ve iş mantığını temsil eder. Verilerin işlenmesinden, saklanmasından ve yönetilmesinden ve gerekli iş kurallarının uygulanmasından sorumludur. Model, kullanıcı arayüzünden bağımsızdır ve görünüm veya denetleyiciyle doğrudan iletişim kurmaz.
- Görünüm : Uygulamanın kullanıcı arayüzünü (UI) ve sunum katmanını temsil eder. Görünümün birincil işlevi modelden alınan verileri görüntülemektir. Modele doğrudan erişmez, bunun yerine güncellemeleri denetleyici aracılığıyla alır. Görünümler aynı verinin birden fazla görsel temsiline sahip olabilir, bu da daha fazla esneklik ve uyarlanabilirlik sağlar.
- Controller : Model ile view arasında aracı görevi görür. Denetleyici görünümden kullanıcı girdisini alır, işler ve modeli günceller. Model güncellendiğinde denetleyiciye bildirimde bulunur ve denetleyici görünümü yeni verilerle yeniler. Denetleyicinin birincil sorumluluğu uygulama akışını yönetmek ve model ile görünümü senkronize halde tutmaktır. MVC mimarisi gevşek bağlı bileşenleri teşvik ederek uygulama sürdürülebilirliğini ve testini geliştirir.

Resim Kaynağı: Vikipedi
Model, görünüm ve denetleyici bağımsız olduğundan her bileşen diğerlerini etkilemeden değiştirilebilir veya değiştirilebilir. Bu endişelerin ayrılması aynı zamanda kodun yeniden kullanımını ve modüler geliştirmeyi de destekler; çünkü bileşenler yeni işlevsellik oluşturmak için kolayca yeniden düzenlenebilir ve birleştirilebilir. Bir MVC uygulamasında bileşenler arasındaki iletişim öncelikle gözlemci modelini takip eder. Görünüm, denetleyiciye bir gözlemci olarak kaydolurken, model, denetleyiciye bir özne olarak kaydolur. Model değiştiğinde denetleyiciye bildirimde bulunur ve denetleyici de görünümü buna göre günceller.
MVC'nin Artıları:
- Endişelerin ayrılması kodun sürdürülebilirliğini ve yeniden kullanılabilirliğini artırır.
- Bileşenler arasındaki gevşek bağlantı, kolay modifikasyona ve değiştirmeye olanak tanır.
- Aynı verilerin birden fazla görsel temsilini destekler.
- Modüler geliştirmeyi ve kodun yeniden kullanımını destekler.
MVC'nin eksileri:
- Denetleyici, birçok kullanıcı etkileşiminin olduğu karmaşık uygulamalar için bir darboğaz haline gelebilir.
- Karmaşık durum veya etkileşim gereksinimleri olan uygulamalar için uygulanması zor olabilir.
Model Görünümü Sunucusu (MVP)
MVP, geleneksel MVC yaklaşımının bazı dezavantajlarına değinen mimari bir modeldir. İlk olarak 1990'larda MVC'nin bir uzmanlığı olarak tanıtıldı ve görünüm ile model arasındaki endişelerin ayrılmasını iyileştirmeye odaklandı. MVP, uygulamanın bileşenlerini üç ana bölüme ayırır:
- Model : MVC'deki modele benzer şekilde uygulamanın verilerini ve iş mantığını temsil eder. Verilerin işlenmesinden, saklanmasından ve yönetilmesinden ve gerekli iş kurallarının uygulanmasından sorumludur. Model, görünüm veya sunum yapan kişiyle doğrudan iletişim kurmaz.
- Görünüm : Uygulamanın kullanıcı arayüzünü ve sunum katmanını temsil eder. MVC'deki görünüm gibi, birincil işlevi de modelden alınan verileri görüntülemektir. Ancak MVP'de görünüm daha pasiftir ve güncellemeler ve kullanıcı girdilerinin işlenmesi için sunum yapan kişiye dayanır. Görünüm, modelle değil yalnızca sunum yapan kişiyle iletişim kurar.
- Sunucu : MVC'de denetleyicinin bazı sorumluluklarını üstlenerek model ile görünüm arasında bir köprü görevi görür. Sunum yapan kişi, verileri modelden alır ve görünümü güncelleyerek doğru veri sunumunu sağlar. Sunucu, denetleyiciden farklı olarak kullanıcı girişini doğrudan görünümden yönetir ve görünüm ile model arasında iki yönlü iletişimi kolaylaştırır.
MVC ve MVP arasındaki temel fark, denetleyici ve sunum yapan kişinin rollerinde yatmaktadır. MVP'de sunum yapan kişi, kullanıcı etkileşimlerine ve görünüm ile model arasındaki veri akışına daha fazla dahil olur ve görünümü pasif bir bileşen olarak bırakır. Her bir bileşen bağımsız olarak izole edilip test edilebildiğinden, endişelerin bu şekilde ayrılması daha iyi test edilebilirlik ve modülerlik sağlar.
MVP'nin artıları:
- Görünüm ve model arasındaki endişelerin iyileştirilmiş ayrımı.
- Sunucu daha iyi test edilebilirlik ve modülerlik sağlar.
- Her bileşen diğerlerini etkilemeden değiştirilebilir veya değiştirilebilir.
- Karmaşık durum veya etkileşim gereksinimleri olan uygulamalar için daha uygundur.
MVP'nin eksileri:
- Sunucunun ek sorumlulukları nedeniyle geleneksel MVC'ye kıyasla artan karmaşıklık.
- Daha büyük bir kod tabanına ve daha fazla standart kod ihtiyacına yol açabilir.
- Bileşenler arasındaki iletişim yükü potansiyeli.
Model-Görünüm-GörünümModel (MVVM)
Model-View-ViewModel (MVVM) mimari modelinin kökleri Microsoft'un geliştirme yığınlarına dayanmaktadır ve kullanıcı arayüzü geliştirmeyi basitleştirmeyi amaçlayan MVP modelinin sınırlamalarına bir yanıt olarak tanıtılmıştır. MVVM, endişelerin ayrılmasına ve test edilebilirliğin arttırılmasına odaklanan MVP modelinin bir evrimidir. MVVM modeli üç temel bileşenden oluşur:
- Model: Uygulamanın verilerini ve iş mantığını temsil eder. Verilerin alınmasından, saklanmasından ve gerekli verilerin işlenmesinden sorumludur.
- Görünüm: Kullanıcı arayüzünü temsil eder ve verileri kullanıcıya görüntüler. MVVM'de görünüm genellikle XAML gibi bir işaretleme dili kullanılarak tasarlanır; bu, kullanıcı arayüzü tasarımı ile arka plan kodunun net bir şekilde ayrılmasına olanak tanır.
- ViewModel: Model ile Görünüm arasında bir köprü görevi görür ve Görünümün durumunu tutmaktan ve Model içindeki verileri Görünüm dostu bir formata dönüştürmek için gereken tüm işlemleri yapmaktan sorumludur. Gözlemlenebilirleri, komutları ve olayları kullanarak Model ile Görünüm arasında veri bağlamayı sağlar. Bu iletişim genellikle INotifyPropertyChanged arayüzünün uygulanmasıyla gerçekleştirilir.
MVVM modelinde ViewModel, Görünüme doğrudan herhangi bir referansta bulunmaz. Bunun yerine, veri bağlama ve komutlar aracılığıyla Görünüm ile iletişim kurar. Endişelerin bu şekilde ayrılması, daha kolay test edilmesine ve kullanıcı arayüzü ile ilgili mantığın temel iş mantığından daha iyi ayrılmasına olanak tanır.
MVVM, özellikle kapsamlı veri bağlamanın gerekli olduğu karmaşık UI uygulamaları ve WPF, UWP, Angular ve Xamarin.Forms gibi çerçeveleri kullanan projeler için çok uygundur. Kullanıcı arayüzü geliştirmeye güçlü bir şekilde odaklanan MVVM, hem iOS hem de Android platformları için mobil geliştirme dünyasında popüler hale geldi.
MVC, MVP ve MVVM'yi karşılaştırma
Artık MVC, MVP ve MVVM'nin temellerini ele aldığımıza göre, farklılıklarını ve benzerliklerini daha iyi anlamak için bunları karşılaştıralım:
- MVC , en eski ve tartışmasız en yaygın kullanılan mimari kalıptır. Denetleyicinin Model ve Görünüm arasında aracı görevi görmesi ile endişeleri üç ayrı katmana ayırmaya odaklanır. Görünüm, verileri görüntülemek ve kullanıcı girişini Denetleyiciye devretmekle sınırlıdır. Bununla birlikte, bu model sıklıkla bakımı zorlaşabilen şişkin bir Denetleyiciye yol açar.
- MVP, Denetleyicinin karmaşıklık sorununu çözmeyi amaçlayan MVC'ye göre bir gelişmedir. Sunucu, Model ile Görünüm arasında bir arayüz görevi görerek onların iletişimine aracılık eder. Görünüm daha pasif hale gelir ancak kullanıcı girdisini ve olaylarını Sunucuya devreder, o da Modeli ve Görünümü buna göre günceller. Bu, Görünüm ve Modeli birbirinden ayırarak sistemi daha sürdürülebilir ve test edilebilir hale getirir.
- MVVM , kullanıcı arayüzü geliştirmedeki endişelerin ayrılmasına odaklanan MVP modelini temel alır. ViewModel, veri bağlama yoluyla bağlanan Model ve Görünüm arasındaki bir arayüzdür. Bu, ViewModel'in Görünüme uyacak şekilde verileri sağlamaktan ve değiştirmekten sorumlu olduğu şekilde, Görünümün bildirimsel olarak, işaretlemede tasarlanmasına olanak tanır. Bu model, kullanıcı arayüzü geliştirmeyi basitleştirir, test edilebilirliği artırır ve kullanıcı arayüzü ile ilgili mantığın daha iyi ayrılmasına olanak tanır.
Doğru Mimari Deseni Seçmek
Yazılım projeniz için uygun mimari modeli seçmek, uygulamanın ölçeklenebilirliğini, sürdürülebilirliğini ve başarısını etkileyen önemli bir karardır. Doğru seçimi yapmak için aşağıdaki faktörleri göz önünde bulundurun:
- Proje gereksinimleri: Projenizin ihtiyaçlarını ve kısıtlamalarını anlayın. Uygulamanın öncelikle kullanıcı arayüzü tasarımına mı, iş mantığına mı yoksa veri yönetimine mi odaklandığı gibi faktörleri göz önünde bulundurun. Her mimari desen, farklı kullanım senaryolarına daha uygundur; bu nedenle, deseni projenizin odağıyla hizalamak çok önemlidir.
- Ekip becerileri: Geliştirme ekibinizin uzmanlığını ve farklı mimari modellere olan aşinalığını değerlendirin. Ekibinizin mevcut bilgi ve becerilerinden yararlanmak, projenin daha sorunsuz yürütülmesini sağlar ve öğrenme eğrisini azaltır.
- Uygulama platformu: Bazı mimari desenler, WPF, UWP, Angular veya Xamarin.Forms ile MVVM gibi belirli çerçeveler ve platformlarla daha iyi çalışır. Mimari desen seçerken hedefleyeceğiniz platformları dikkate aldığınızdan emin olun.
- Beklenen ölçeklenebilirlik: Özellikler, kullanıcılar ve performans açısından uygulamanızın beklenen büyümesini ölçün. Farklı modeller farklı derecelerde ölçeklenebilirlik sunabilir; bu nedenle seçiminizi uygulamanızın büyüme potansiyeline göre ayarlamak çok önemlidir.
Son olarak, AppMaster.io gibi kodsuz ve az kodlu platformların uygulama geliştirmeye benzersiz, akıcı bir yaklaşım sağlayabileceğini unutmayın. Kapsamlı bir entegre geliştirme ortamı ve otomatik kod oluşturma özelliğiyle bu platformlar, vatandaş geliştiricilerin bile MVC, MVP ve MVVM gibi kanıtlanmış mimari modellerden yararlanarak ölçeklenebilir, iyi mimariye sahip uygulamalar oluşturmasına olanak tanırken teknik borcu ortadan kaldırır ve geliştirmeyi hızlandırır.

No-Code Platformlarda Mimari Desenler
AppMaster.io gibi kodsuz platformlar, uygulamaların oluşturulma biçiminde devrim yaratarak geliştirici olmayanların bile zengin özelliklere sahip web, mobil ve arka uç uygulamalarını kolayca oluşturmasına olanak tanıdı. Bu platformlar kodla uğraşmanın karmaşıklığını soyutlasa da mimari kalıpları anlamak hâlâ değerlidir. Bu bölümde MVC, MVP ve MVVM mimari modellerinin no-code platformlara nasıl uygulanabileceği ve bunların tasarım kararları üzerindeki etkisi incelenecektir.
MVC ve No-Code Platformlar
MVC (Model-View-Controller) modeli bazı farklılıklarla da olsa no-code platformlarda da kullanılabilir. no-code bir bağlamda model genellikle platform içinde görsel olarak oluşturulan veri modellerini temsil eder. Bu modeller veriler arasındaki yapıyı ve ilişkileri tanımlar. Görünüm, platform tarafından sağlanan ve içerik oluşturucuların gerçek koda dalmadan etkileşimli kullanıcı arayüzleri tasarlamasına olanak tanıyan sürükle ve bırak kullanıcı arayüzü bileşenlerini ifade eder. no-code bir platformdaki denetleyici, platformun yerleşik iş mantığı ve API yönetimi özelliklerinde yer alır. Örneğin, AppMaster.io, kullanıcıların görsel iş süreçleri oluşturmasına ve API endpoints yönetmesine olanak tanır. Bu özellikler, geliştirici olmayanların uygulama davranışını tanımlamasına ve diğer bileşenlerle etkileşimlerinde ince ayar yapmasına olanak tanır.
MVP ve No-Code Platformlar
Model-Görünüm-Sunucu (MVP) modeli no-code platformlara da uygulanabilir. Bu yaklaşımda model veri modellerini temsil eder, görünüm kullanıcı arayüzü bileşenlerini temsil eder ve sunum yapan kişi uygulama mantığından sorumludur. AppMaster.io gibi no-code bir platformda sunum yapan kişi rolü, kullanıcıların arka uç, web ve mobile özgü mantık oluşturmasına olanak tanıyan görsel İş Süreci Tasarımcısı aracılığıyla gerçekleştirilir. Kullanıcılar bu görsel araçlar sayesinde herhangi bir kod yazmadan model ile görünüm arasındaki veri akışını kolaylaştıracak sunum araçları oluşturabilirler.
MVVM ve No-Code Platformlar
Model-View-ViewModel (MVVM), no-code platformlarda kullanılabilecek başka bir mimari desendir. Diğer modellerde olduğu gibi, model veri modellerini temsil eder, görünüm drag-and-drop kullanıcı arayüzü bileşenlerini içerir ve görünüm modeli, model ile görünüm arasında bir aracı görevi görür. AppMaster.io gibi no-code platformlarda görünüm modeli, verilerle etkileşime girmek ve kullanıcı arayüzünü güncellemek için iş mantığını tanımlayan görsel araçlar aracılığıyla oluşturulur. Bu görsel araçlar, yaratıcıların kaynak koduna dalmadan kapsamlı ve ölçeklenebilir uygulamalar oluşturmasına olanak tanıyarak uygulama geliştirmede verimli ve uygun maliyetli bir yaklaşım sağlar.
No-Code Platformlarda Mimari Desenlerin Etkisi
Mimari kalıpları anlamak ve uygulamak, uygulamalarınızın iyi yapılandırılmış, organize edilmiş ve no-code platformlarla çalışırken bakımı kolay olmasını sağlamaya yardımcı olur. Platformun kendisi gerçek kodun çoğunu soyutlasa da, bu kalıpların ilkelerini akılda tutmak daha verimli, ölçeklenebilir ve güçlü uygulamalar oluşturmanıza olanak sağlar. AppMaster.io, MVC, MVP ve MVVM modellerinin uygulanmasını destekleyen, yaratıcıların güçlü uygulamaları hızlı ve ekonomik bir şekilde tasarlamasına ve oluşturmasına olanak tanıyan no-code bir platformun mükemmel bir örneğidir. Üstelik AppMaster.io, kurumsal müşterileri için kaynak kodlu gerçek uygulamalar ürettiğinden, uygun mimari modellerin uygulanması, temiz ve verimli bir kod tabanının sürdürülmesinde kritik öneme sahiptir.
İster no-code bir platform ister geleneksel kod merkezli geliştirme süreçleri kullanıyor olun, MVC, MVP ve MVVM gibi mimari kalıpları anlamak, ölçeklenebilir, bakımı yapılabilir ve zengin özelliklere sahip uygulamalar oluşturmak için çok önemlidir. Bu kavramlar, seçtiğiniz geliştirme yöntemi ne olursa olsun, tasarım kararlarına rehberlik etmenize ve uygulamanızın kalitesini yükseltmenize yardımcı olur.
SSS
Mimari desenler, yazılım mimarisinde yinelenen tasarım sorunlarını çözmek için yeniden kullanılabilir bir plan sağlayan tasarım desenleridir. Sorunların iyi bir şekilde ayrılmasını sağlamaya ve kodun sürdürülebilirliğini ve yeniden kullanılabilirliğini iyileştirmeye yardımcı olurlar.
MVC veya Model-View-Controller, bir uygulamayı üç ana bileşene ayıran mimari bir kalıptır: model (veri), görünüm (UI) ve denetleyici (iş mantığı). Her bileşenin belirli bir sorumluluğu vardır ve diğer bileşenlerle gözlemci modeli ilkeleri aracılığıyla iletişim kurar.
MVP veya Model-View-Presenter, bir uygulamayı üç bileşene ayıran mimari bir kalıptır: model (veri), görünüm (UI) ve sunum yapan kişi (iş mantığı). Sunucu, model ile görünüm arasında bir köprü görevi görerek iki yönlü iletişimi kolaylaştırır ve aralarındaki veri akışını kontrol eder.
MVVM veya Model-View-ViewModel, bir uygulamayı üç bileşene ayıran mimari bir kalıptır: model (veri), görünüm (UI) ve görünüm modeli (iş mantığı). Görünüm modeli, model ile görünüm arasında bir aracı görevi görerek iletişimi geliştirir ve test edilebilirliği artırır.
Mimari desen seçimi, proje gereksinimleri, ekip becerileri, uygulama platformu ve beklenen ölçeklenebilirlik gibi faktörlere bağlıdır. Her modelin güçlü ve zayıf yönleri vardır; bunları anlamak bilinçli bir karar vermenize yardımcı olur.
Evet, bu mimari desenler AppMaster.io dahil no-code platformlara uygulanabilir. Ancak bazı tasarım unsurları no-code bağlamda farklı şekilde çalışabilir. Bir modeli benimsemeden önce tasarım hedeflerini ve platforma özgü özellikleri dikkatlice değerlendirin.





