Wzorce architektoniczne: objaśnienie MVC, MVP i MVVM
Krótki przewodnik po trzech najpopularniejszych wzorcach architektonicznych – MVC, MVP i MVVM.

Wzorce architektoniczne są podstawą dobrze zaprojektowanej i skalowalnej aplikacji. Zapewniają plan wielokrotnego użytku umożliwiający rozwiązywanie powtarzających się problemów w architekturze oprogramowania, ułatwiając rozdzielanie problemów i poprawiając łatwość konserwacji i ponownego użycia kodu.
Trzy najpopularniejsze wzorce architektoniczne to Model-View-Controller (MVC), Model-View-Presenter (MVP) i Model-View-ViewModel (MVVM). Każdy z nich ma unikalne zalety i oferuje rozwiązania dla różnych projektów i wymagań. Zrozumienie tych wzorców pomaga programistom efektywniej projektować oprogramowanie, tworzyć lepsze rozwiązania i zapewniać, że ich projekty będą mogły się rozwijać i dostosowywać do zmieniających się wymagań.
Kontroler widoku modelu (MVC)
MVC to jeden z najbardziej znanych i przyjętych wzorców architektonicznych w branży oprogramowania. Został po raz pierwszy wprowadzony pod koniec lat 70. XX wieku przez Trygve Reenskauga, norweskiego informatyka i od tego czasu stał się podstawą architektury aplikacji. Wzór ułatwia separację obaw, dzieląc aplikację na trzy główne komponenty:
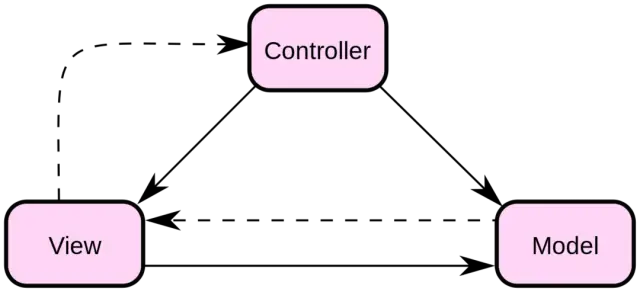
- Model : reprezentuje dane i logikę biznesową aplikacji. Odpowiada za przetwarzanie, przechowywanie i zarządzanie danymi oraz wdrażanie niezbędnych reguł biznesowych. Model jest niezależny od interfejsu użytkownika i nie komunikuje się bezpośrednio z widokiem ani kontrolerem.
- Widok : reprezentuje interfejs użytkownika (UI) aplikacji i warstwę prezentacji. Podstawową funkcją widoku jest wyświetlanie danych pobranych z modelu. Nie uzyskuje bezpośredniego dostępu do modelu, ale zamiast tego otrzymuje aktualizacje za pośrednictwem kontrolera. Widoki mogą zawierać wiele wizualnych reprezentacji tych samych danych, co zapewnia większą elastyczność i możliwości adaptacji.
- Kontroler : Działa jako pośrednik między modelem a widokiem. Kontroler otrzymuje dane wejściowe użytkownika z widoku, przetwarza je i aktualizuje model. Gdy model zostanie zaktualizowany, powiadamia kontroler, który następnie odświeża widok o nowe dane. Podstawowym obowiązkiem kontrolera jest zarządzanie przepływem aplikacji oraz synchronizacja modelu i widoku. Architektura MVC promuje luźno powiązane komponenty, poprawiając łatwość konserwacji i testowania aplikacji.

Źródło obrazu: Wikipedia
Ponieważ model, widok i kontroler są niezależne, każdy komponent można modyfikować lub wymieniać bez wpływu na inne. To rozdzielenie problemów sprzyja również ponownemu wykorzystaniu kodu i rozwojowi modułowemu, ponieważ komponenty można łatwo zmieniać i łączyć w celu utworzenia nowej funkcjonalności. W aplikacji MVC komunikacja między komponentami odbywa się głównie według wzorca obserwatora. Widok rejestruje się u kontrolera jako obserwator, natomiast model rejestruje się u kontrolera jako podmiot. Kiedy model się zmienia, powiadamia kontroler, który następnie odpowiednio aktualizuje widok.
Zalety MVC:
- Oddzielenie problemów poprawia łatwość konserwacji i ponownego użycia kodu.
- Luźne połączenie pomiędzy komponentami umożliwia łatwą modyfikację i wymianę.
- Obsługuje wiele wizualnych reprezentacji tych samych danych.
- Promuje rozwój modułowy i ponowne wykorzystanie kodu.
Wady MVC:
- Kontroler może stać się wąskim gardłem w przypadku złożonych aplikacji z wieloma interakcjami użytkownika.
- Może być trudny do wdrożenia w przypadku aplikacji o skomplikowanych wymaganiach dotyczących stanu lub interakcji.
Model-View-Prezenter (MVP)
MVP to wzorzec architektoniczny, który eliminuje niektóre wady tradycyjnego podejścia MVC. Po raz pierwszy wprowadzono go w latach 90. XX wieku jako specjalizację MVC, koncentrującą się na lepszym oddzieleniu problemów między widokiem a modelem. MVP dzieli komponenty aplikacji na trzy główne części:
- Model : reprezentuje dane i logikę biznesową aplikacji, podobnie jak model w MVC. Odpowiada za przetwarzanie, przechowywanie i zarządzanie danymi oraz wdrażanie niezbędnych reguł biznesowych. Model nie komunikuje się bezpośrednio z widokiem ani prezenterem.
- Widok : reprezentuje interfejs użytkownika i warstwę prezentacji aplikacji. Podobnie jak widok w MVC, jego podstawową funkcją jest wyświetlanie danych pobranych z modelu. Jednak w MVP widok jest bardziej pasywny i polega na aktualizacjach i obsłudze danych wejściowych użytkownika przez prezentera. Widok komunikuje się tylko z prezenterem, a nie z modelem.
- Prezenter : Działa jako pomost między modelem a widokiem, przejmując część obowiązków kontrolera w MVC. Prezenter pobiera dane z modelu i aktualizuje widok, dbając o poprawną prezentację danych. W przeciwieństwie do kontrolera, prezenter obsługuje również dane wejściowe użytkownika bezpośrednio z widoku i ułatwia dwukierunkową komunikację pomiędzy widokiem a modelem.
Główna różnica między MVC i MVP polega na rolach kontrolera i prezentera. W MVP prezenter bardziej angażuje się w interakcje użytkownika i przepływ danych pomiędzy widokiem a modelem, pozostawiając widok jako element pasywny. To rozdzielenie problemów pozwala na lepszą testowalność i modułowość, ponieważ każdy komponent może być izolowany i testowany niezależnie.
Plusy MVP:
- Ulepszone oddzielanie problemów między widokiem i modelem.
- Prezenter ułatwia lepszą testowalność i modułowość.
- Każdy komponent można modyfikować lub wymieniać bez wpływu na inne.
- Lepiej nadaje się do zastosowań o złożonych wymaganiach dotyczących stanu lub interakcji.
Wady MVP:
- Większa złożoność w porównaniu z tradycyjnym MVC ze względu na dodatkowe obowiązki prezentera.
- Może prowadzić do większej bazy kodu i potrzeby stosowania większej liczby standardowych kodów.
- Potencjał narzutu komunikacji pomiędzy komponentami.
Model-Widok-WidokModel (MVVM)
Wzorzec architektoniczny Model-View-ViewModel (MVVM) ma swoje korzenie w stosach programistycznych firmy Microsoft i został wprowadzony w odpowiedzi na ograniczenia wzorca MVP, mając na celu uproszczenie tworzenia interfejsu użytkownika. MVVM to ewolucja wzorca MVP, skupiająca się na oddzielaniu problemów i zwiększaniu testowalności. Wzorzec MVVM składa się z trzech kluczowych komponentów:
- Model: reprezentuje dane aplikacji i logikę biznesową. Odpowiada za pobieranie i przechowywanie danych oraz przetwarzanie niezbędnych danych.
- Widok: reprezentuje interfejs użytkownika i wyświetla dane użytkownikowi. W MVVM widok jest zwykle projektowany przy użyciu języka znaczników, takiego jak XAML, co pozwala na czyste oddzielenie projektu interfejsu użytkownika od kodu.
- ViewModel: Służy jako pomost pomiędzy Modelem a Widokiem, odpowiedzialny za utrzymywanie stanu Widoku i przeprowadzanie wszelkich operacji wymaganych do przekształcenia danych w Modelu w format przyjazny dla Widoku. Zapewnia powiązanie danych pomiędzy Modelem i Widokiem za pomocą obserwowalnych, poleceń i zdarzeń. Tę komunikację zwykle osiąga się poprzez implementację interfejsu INotifyPropertyChanged.
We wzorcu MVVM ViewModel nie zawiera żadnego bezpośredniego odniesienia do widoku. Zamiast tego komunikuje się z widokiem za pomocą powiązań danych i poleceń. To rozdzielenie problemów pozwala na łatwiejsze testowanie i lepsze oddzielenie logiki związanej z interfejsem użytkownika od podstawowej logiki biznesowej.
MVVM szczególnie dobrze nadaje się do złożonych aplikacji interfejsu użytkownika, gdzie wymagane jest obszerne powiązanie danych, oraz do projektów korzystających z platform takich jak WPF, UWP, Angular i Xamarin.Forms. Dzięki silnemu naciskowi na rozwój interfejsu użytkownika, MVVM stał się popularny w świecie programowania mobilnego na platformy iOS i Android.
Porównanie MVC, MVP i MVVM
Teraz, gdy omówiliśmy podstawy MVC, MVP i MVVM, porównajmy je, aby lepiej zrozumieć ich różnice i podobieństwa:
- MVC jest najstarszym i prawdopodobnie najpowszechniej stosowanym wzorcem architektonicznym. Koncentruje się na rozdzieleniu problemów na trzy odrębne warstwy, przy czym Kontroler pełni rolę pośrednika pomiędzy Modelem a Widokiem. Widok ogranicza się do wyświetlania danych i delegowania danych wejściowych użytkownika do Kontrolera. Jednak ten wzorzec często prowadzi do rozdętego kontrolera, który może być trudny w utrzymaniu.
- MVP to ulepszenie w stosunku do MVC, którego celem jest rozwiązanie problemu złożoności kontrolera. Prezenter działa jako interfejs pomiędzy Modelem a Widokiem, pośrednicząc w ich komunikacji. Widok staje się bardziej pasywny, ale przekazuje dane wejściowe i zdarzenia użytkownika prezenterowi, który odpowiednio aktualizuje Model i Widok. To oddziela widok i model, dzięki czemu system jest łatwiejszy w utrzymaniu i testowaniu.
- MVVM opiera się na wzorcu MVP, koncentrując się na rozdzieleniu problemów związanych z rozwojem interfejsu użytkownika. ViewModel to interfejs pomiędzy modelem i widokiem, które są połączone za pomocą powiązań danych. Umożliwia to deklaratywne zaprojektowanie widoku w znacznikach, przy czym ViewModel jest odpowiedzialny za dostarczanie danych i manipulowanie nimi w celu dopasowania do widoku. Ten wzorzec upraszcza tworzenie interfejsu użytkownika, zwiększa testowalność i pozwala na lepsze oddzielenie logiki związanej z interfejsem użytkownika.
Wybór odpowiedniego wzorca architektonicznego
Wybór odpowiedniego wzorca architektonicznego dla projektu oprogramowania to ważna decyzja, która wpływa na skalowalność, łatwość konserwacji i sukces aplikacji. Aby dokonać właściwego wyboru, należy wziąć pod uwagę następujące czynniki:
- Wymagania projektu: Zapoznaj się z potrzebami i ograniczeniami projektu. Weź pod uwagę takie czynniki, jak to, czy aplikacja koncentruje się głównie na projektowaniu interfejsu użytkownika, logice biznesowej czy zarządzaniu danymi. Każdy wzór architektoniczny lepiej nadaje się do różnych przypadków użycia, dlatego kluczowe znaczenie ma dopasowanie wzoru do założeń projektu.
- Umiejętności zespołowe: oceń wiedzę i znajomość różnych wzorców architektonicznych swojego zespołu programistów . Wykorzystanie istniejącej wiedzy i umiejętności zespołu zapewnia płynniejszą realizację projektu i skraca czas uczenia się.
- Platforma aplikacji: niektóre wzorce architektury działają lepiej w przypadku określonych platform i platform, takich jak MVVM z WPF, UWP, Angular lub Xamarin.Forms. Wybierając wzór architektoniczny, upewnij się, że bierzesz pod uwagę platformy, na które będziesz kierowany.
- Oczekiwana skalowalność: oceń przewidywany rozwój aplikacji pod względem funkcji, użytkowników i wydajności. Różne wzorce mogą oferować różne stopnie skalowalności, dlatego istotne jest dostosowanie wyboru do potencjału wzrostu aplikacji.
Na koniec nie zapominaj, że platformy bez kodu i z małą ilością kodu , takie jak AppMaster.io , mogą zapewnić unikalne, usprawnione podejście do tworzenia aplikacji. Dzięki wszechstronnemu zintegrowanemu środowisku programistycznemu i automatycznemu generowaniu kodu platformy te umożliwiają nawet programistom obywatelskim tworzenie skalowalnych, dobrze zaprojektowanych aplikacji, czerpiąc ze sprawdzonych wzorców architektonicznych, takich jak MVC, MVP i MVVM, jednocześnie eliminując dług techniczny i przyspieszając rozwój.

Wzorce architektoniczne na platformach No-Code
Platformy niewymagające kodu , takie jak AppMaster.io, zrewolucjonizowały sposób tworzenia aplikacji, umożliwiając nawet osobom niebędącym programistami łatwe tworzenie bogatych w funkcje aplikacji internetowych, mobilnych i backendowych. Chociaż platformy te abstrahują od złożoności obsługi kodu, zrozumienie wzorców architektonicznych pozostaje cenne. W tej sekcji omówimy, w jaki sposób wzorce architektoniczne MVC, MVP i MVVM można zastosować na platformach no-code i ich wpływ na decyzje projektowe.
Platformy MVC i No-Code
Wzorzec MVC (Model-View-Controller) może być używany na platformach no-code, aczkolwiek z pewnymi różnicami. W kontekście no-code model zazwyczaj reprezentuje modele danych utworzone wizualnie na platformie. Modele te definiują strukturę i relacje między danymi. Widok odnosi się do komponentów interfejsu użytkownika typu „przeciągnij i upuść” dostępnych na platformie, które umożliwiają twórcom projektowanie interaktywnych interfejsów użytkownika bez zagłębiania się w rzeczywisty kod. Kontroler na platformie no-code jest zawarty we wbudowanej logice biznesowej platformy i funkcjach zarządzania interfejsami API. Na przykład AppMaster.io umożliwia użytkownikom tworzenie wizualnych procesów biznesowych i zarządzanie endpoints API. Funkcje te umożliwiają osobom niebędącym programistami definiowanie zachowania aplikacji i dostrajanie jej interakcji z innymi komponentami.
Platformy MVP i No-Code
Wzorzec Model-View-Presenter (MVP) można również zastosować do platform no-code. W tym podejściu model reprezentuje modele danych, widok reprezentuje komponenty interfejsu użytkownika, a prezenter odpowiada za logikę aplikacji. Na platformie no-code takiej jak AppMaster.io, rola prezentera jest obsługiwana za pomocą wizualnego Projektanta procesów biznesowych , który pozwala użytkownikom tworzyć logikę zaplecza, Internetu i urządzeń mobilnych. Za pomocą tych narzędzi wizualnych użytkownicy mogą tworzyć prezentery ułatwiające przepływ danych między modelem a widokiem bez konieczności pisania kodu.
Platformy MVVM i No-Code
Model-View-ViewModel (MVVM) to kolejny wzorzec architektoniczny, którego można używać na platformach no-code. Podobnie jak w przypadku innych wzorców, model reprezentuje modele danych, widok zawiera komponenty interfejsu użytkownika drag-and-drop, a model widoku służy jako pośrednik między modelem a widokiem. Na platformach no-code takich jak AppMaster.io, model widoku jest tworzony za pomocą narzędzi wizualnych, które definiują logikę biznesową interakcji z danymi i aktualizowania interfejsu użytkownika. Te narzędzia wizualne umożliwiają twórcom tworzenie kompleksowych i skalowalnych aplikacji bez zagłębiania się w kod źródłowy, zapewniając wydajne i opłacalne podejście do tworzenia aplikacji.
Wpływ wzorców architektonicznych na platformy No-Code
Zrozumienie i zastosowanie wzorców architektonicznych pomaga zapewnić, że aplikacje są dobrze zorganizowane, zorganizowane i łatwe w utrzymaniu podczas pracy z platformami no-code. Chociaż sama platforma może abstrahować większość rzeczywistego kodu, pamiętanie o zasadach tych wzorców umożliwia tworzenie bardziej wydajnych, skalowalnych i wydajnych aplikacji. AppMaster.io to doskonały przykład platformy no-code, która wspiera implementację wzorców MVC, MVP i MVVM, umożliwiając twórcom szybkie i ekonomiczne projektowanie i budowanie wydajnych aplikacji. Co więcej, ponieważ AppMaster.io generuje rzeczywiste aplikacje z kodem źródłowym dla swoich klientów korporacyjnych, wdrożenie odpowiednich wzorców architektonicznych okazuje się kluczowe w utrzymaniu czystej i wydajnej bazy kodu.
Niezależnie od tego, czy korzystasz z platformy no-code, czy z tradycyjnych procesów programistycznych skoncentrowanych na kodzie, zrozumienie wzorców architektonicznych, takich jak MVC, MVP i MVVM, jest niezbędne do tworzenia skalowalnych, łatwych w utrzymaniu i bogatych w funkcje aplikacji. Koncepcje te pomagają podejmować decyzje projektowe i podnosić jakość aplikacji, niezależnie od wybranej metody programowania.
FAQ
Wzorce architektoniczne to wzorce projektowe, które zapewniają plan wielokrotnego użytku w celu rozwiązania powtarzających się problemów projektowych w architekturze oprogramowania. Pomagają w dobrym oddzieleniu problemów oraz poprawiają łatwość konserwacji i ponownego użycia kodu.
MVC, czyli Model-View-Controller, to wzorzec architektoniczny, który dzieli aplikację na trzy główne komponenty: model (dane), widok (UI) i kontroler (logika biznesowa). Każdy komponent ma określoną odpowiedzialność i komunikuje się z innymi komponentami poprzez zasady wzorca obserwatora.
MVP, czyli Model-View-Presenter, to wzorzec architektoniczny, który dzieli aplikację na trzy komponenty: model (dane), widok (UI) i prezentera (logika biznesowa). Prezenter pełni rolę pomostu pomiędzy modelem a widokiem, ułatwiając dwustronną komunikację i kontrolując przepływ danych pomiędzy nimi.
MVVM, czyli Model-View-ViewModel, to wzorzec architektoniczny, który dzieli aplikację na trzy komponenty: model (dane), widok (UI) i model widoku (logika biznesowa). Model widoku pełni rolę pośrednika między modelem a widokiem, poprawiając komunikację i zwiększając testowalność.
Wybór wzorca architektonicznego zależy od takich czynników, jak wymagania projektu, umiejętności zespołu, platforma aplikacji i oczekiwana skalowalność. Każdy wzór ma swoje mocne i słabe strony; ich zrozumienie pomaga podjąć świadomą decyzję.
Tak, te wzorce architektoniczne można zastosować na platformach no-code, w tym na AppMaster.io. Jednak niektóre aspekty projektu mogą działać inaczej w kontekście no-code. Przed przyjęciem wzorca należy dokładnie rozważyć cele projektowe i funkcje specyficzne dla platformy.





