Modelli architettonici: spiegazione di MVC, MVP e MVVM
Una guida rapida ai tre modelli architettonici più popolari: MVC, MVP e MVVM.

I modelli architettonici sono la spina dorsale di un'applicazione ben progettata e scalabile. Forniscono un modello riutilizzabile per risolvere problemi ricorrenti nell'architettura software, facilitando la separazione delle preoccupazioni e migliorando la manutenibilità e la riusabilità del codice.
Tre dei modelli architettonici più popolari sono Model-View-Controller (MVC), Model-View-Presenter (MVP) e Model-View-ViewModel (MVVM). Ciascuno presenta vantaggi unici e offre soluzioni per progetti ed esigenze diverse. Comprendere questi modelli aiuta gli sviluppatori a progettare il software in modo più efficace, a creare soluzioni migliori e a garantire che i loro progetti possano crescere e adattarsi ai requisiti in evoluzione.
Controller vista modello (MVC)
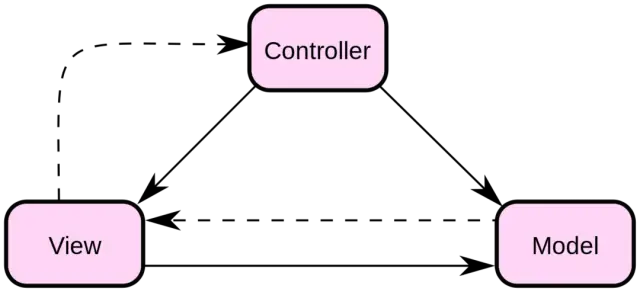
MVC è uno dei modelli architettonici più conosciuti e adottati dall'industria del software. È stato introdotto per la prima volta alla fine degli anni '70 da Trygve Reenskaug, uno scienziato informatico norvegese, e da allora è diventato un punto fermo nell'architettura delle applicazioni. Il modello facilita la separazione delle preoccupazioni dividendo la domanda in tre componenti principali:
- Modello : rappresenta i dati e la logica aziendale dell'applicazione. È responsabile dell'elaborazione, archiviazione e gestione dei dati e dell'implementazione di tutte le regole aziendali necessarie. Il modello è indipendente dall'interfaccia utente e non comunica direttamente con la vista o il controller.
- Visualizza : rappresenta l' interfaccia utente (UI) e il livello di presentazione dell'applicazione. La funzione principale della vista è visualizzare i dati recuperati dal modello. Non accede direttamente al modello ma riceve invece gli aggiornamenti tramite il controller. Le viste possono avere più rappresentazioni visive degli stessi dati, consentendo maggiore flessibilità e adattabilità.
- Controller : funge da intermediario tra il modello e la vista. Il controller riceve l'input dell'utente dalla vista, lo elabora e aggiorna il modello. Una volta aggiornato, il modello invia una notifica al controller, che quindi aggiorna la vista con nuovi dati. La responsabilità principale del controller è gestire il flusso dell'applicazione e mantenere sincronizzati il modello e la visualizzazione. L'architettura MVC promuove componenti liberamente accoppiati, migliorando la manutenibilità e i test delle applicazioni.

Fonte immagine: Wikipedia
Poiché il modello, la vista e il controller sono indipendenti, ogni componente può essere modificato o sostituito senza influenzare gli altri. Questa separazione degli interessi promuove anche il riutilizzo del codice e lo sviluppo modulare, poiché i componenti possono essere facilmente riorganizzati e combinati per creare nuove funzionalità. In un'applicazione MVC, la comunicazione tra i componenti segue principalmente il modello dell'osservatore. La vista si registra presso il controllore come osservatore, mentre il modello si registra presso il controllore come soggetto. Quando il modello cambia, avvisa il controller, che quindi aggiorna la vista di conseguenza.
Pro di MVC:
- La separazione delle preoccupazioni migliora la manutenibilità e la riusabilità del codice.
- L'accoppiamento allentato tra i componenti consente una facile modifica e sostituzione.
- Supporta più rappresentazioni visive degli stessi dati.
- Promuove lo sviluppo modulare e il riutilizzo del codice.
Contro di MVC:
- Il controller può diventare un collo di bottiglia per applicazioni complesse con molte interazioni con l'utente.
- Può essere difficile da implementare per applicazioni con requisiti di stato o interazione complicati.
Modello-View-Presenter (MVP)
MVP è un modello architetturale che risolve alcuni degli svantaggi dell'approccio MVC tradizionale. È stato introdotto per la prima volta negli anni '90 come specializzazione di MVC, concentrandosi sul miglioramento della separazione delle preoccupazioni tra la vista e il modello. MVP divide i componenti dell'applicazione in tre parti principali:
- Modello : rappresenta i dati e la logica aziendale dell'applicazione, simile al modello in MVC. È responsabile dell'elaborazione, archiviazione e gestione dei dati e dell'implementazione di tutte le regole aziendali necessarie. Il modello non comunica direttamente con la vista o il relatore.
- Visualizza : rappresenta l'interfaccia utente e il livello di presentazione dell'applicazione. Come la vista in MVC, la sua funzione principale è visualizzare i dati recuperati dal modello. Tuttavia, in MVP, la visualizzazione è più passiva e si basa sul relatore per gli aggiornamenti e la gestione degli input dell'utente. La vista comunica solo con il relatore e non con il modello.
- Presentatore : funge da ponte tra il modello e la vista, assumendosi alcune delle responsabilità del controller in MVC. Il presentatore recupera i dati dal modello e aggiorna la vista, garantendo la corretta presentazione dei dati. A differenza del controller, il presentatore gestisce anche l'input dell'utente direttamente dalla vista e facilita la comunicazione bidirezionale tra la vista e il modello.
La differenza principale tra MVC e MVP risiede nei ruoli di controller e relatore. In MVP, il relatore viene maggiormente coinvolto nelle interazioni dell'utente e nel flusso di dati tra la vista e il modello, lasciando la vista come componente passivo. Questa separazione delle preoccupazioni consente una migliore testabilità e modularità, poiché ciascun componente può essere isolato e testato in modo indipendente.
Pro di MVP:
- Migliore separazione delle preoccupazioni tra vista e modello.
- Il presentatore facilita una migliore testabilità e modularità.
- Ogni componente può essere modificato o sostituito senza influenzare gli altri.
- Più adatto per applicazioni con requisiti complessi di stato o interazione.
Contro di MVP:
- Maggiore complessità rispetto al tradizionale MVC, a causa delle responsabilità aggiuntive del relatore.
- Può portare a una base di codice più ampia e alla necessità di più codice standard.
- Potenziale sovraccarico di comunicazione tra i componenti.
Modello-Vista-VistaModel (MVVM)
Il modello architettonico Model-View-ViewModel (MVVM) ha le sue radici negli stack di sviluppo di Microsoft ed è stato introdotto come risposta ai limiti del modello MVP, con l'obiettivo di semplificare lo sviluppo dell'interfaccia utente. MVVM è un'evoluzione del modello MVP, focalizzato sulla separazione delle preoccupazioni e sul miglioramento della testabilità. Il modello MVVM è costituito da tre componenti chiave:
- Modello: rappresenta i dati e la logica aziendale dell'applicazione. È responsabile del recupero e dell'archiviazione dei dati e dell'elaborazione di tutti i dati necessari.
- Visualizza: rappresenta l'interfaccia utente e visualizza i dati all'utente. In MVVM, la vista è in genere progettata utilizzando un linguaggio di markup come XAML, che consente una netta separazione tra la progettazione dell'interfaccia utente e il code-behind.
- ViewModel: funge da ponte tra il modello e la vista, responsabile del mantenimento dello stato della vista e dell'esecuzione di tutte le operazioni necessarie per trasformare i dati all'interno del modello in un formato compatibile con la vista. Fornisce l'associazione dati tra il modello e la vista utilizzando osservabili, comandi ed eventi. Questa comunicazione viene in genere ottenuta implementando l'interfaccia INotifyPropertyChanged.
Nel modello MVVM, ViewModel non contiene alcun riferimento diretto a View. Comunica invece con la vista tramite associazione dati e comandi. Questa separazione delle preoccupazioni consente test più semplici e una migliore separazione della logica relativa all'interfaccia utente dalla logica aziendale sottostante.
MVVM è particolarmente adatto per applicazioni UI complesse, in cui è richiesta un'associazione dati estesa e per progetti che utilizzano framework come WPF, UWP, Angular e Xamarin.Forms. Con la sua forte attenzione allo sviluppo dell'interfaccia utente, MVVM è diventato popolare nel mondo dello sviluppo mobile per piattaforme iOS e Android.
Confronto tra MVC, MVP e MVVM
Ora che abbiamo trattato i fondamenti di MVC, MVP e MVVM, confrontiamoli per comprendere meglio le loro differenze e somiglianze:
- MVC è il modello architettonico più antico e probabilmente il più utilizzato. Si concentra sulla separazione delle preoccupazioni in tre livelli distinti, con il Titolare che funge da intermediario tra il Modello e la Vista. La Visualizzazione è limitata alla visualizzazione dei dati e alla delega dell'input dell'utente al Controller. Tuttavia, questo schema spesso porta a un Controller gonfio, che può diventare difficile da mantenere.
- MVP è un miglioramento rispetto a MVC che mira a risolvere il problema della complessità del Controller. Il Presentatore funge da interfaccia tra il Modello e la Vista, mediando la loro comunicazione. La vista diventa più passiva ma delega l'input e gli eventi dell'utente al presentatore, che aggiorna di conseguenza il modello e la vista. Ciò disaccoppia la vista e il modello, rendendo il sistema più gestibile e testabile.
- MVVM si basa sul modello MVP, concentrandosi sulla separazione delle preoccupazioni nello sviluppo dell'interfaccia utente. Il ViewModel è un'interfaccia tra il modello e la vista, che sono collegati tramite associazioni di dati. Ciò consente alla View di essere progettata in modo dichiarativo, nel markup, con il ViewModel responsabile di fornire e manipolare i dati per adattarli alla View. Questo modello semplifica lo sviluppo dell'interfaccia utente, migliora la testabilità e consente una migliore separazione della logica relativa all'interfaccia utente.
Scegliere il giusto modello architettonico
La selezione del modello architetturale appropriato per il tuo progetto software è una decisione importante che influisce sulla scalabilità, sulla manutenibilità e sul successo dell'applicazione. Per fare la scelta giusta, considera i seguenti fattori:
- Requisiti del progetto: comprendi le esigenze e i vincoli del tuo progetto. Considera fattori come il fatto che l'applicazione si concentri principalmente sulla progettazione dell'interfaccia utente, sulla logica aziendale o sulla gestione dei dati. Ogni modello architettonico è più adatto a diversi casi d'uso, quindi è fondamentale allineare il modello con l'obiettivo del progetto.
- Competenze del team: valuta le competenze e la familiarità del tuo team di sviluppo con i diversi modelli architettonici. Sfruttare le conoscenze e le competenze esistenti del tuo team garantisce un'esecuzione del progetto più fluida e riduce la curva di apprendimento.
- Piattaforma applicativa: alcuni modelli architettonici funzionano meglio con framework e piattaforme specifici, come MVVM con WPF, UWP, Angular o Xamarin.Forms. Assicurati di considerare le piattaforme a cui ti rivolgerai quando scegli un modello architettonico.
- Scalabilità prevista: valuta la crescita prevista della tua applicazione in termini di funzionalità, utenti e prestazioni. Modelli diversi possono offrire diversi gradi di scalabilità, pertanto è essenziale allineare la scelta al potenziale di crescita dell'applicazione.
Infine, non dimenticare che le piattaforme no-code e low-code , come AppMaster.io , possono fornire un approccio unico e semplificato allo sviluppo di applicazioni. Con un ambiente di sviluppo integrato completo e la generazione automatica del codice, queste piattaforme consentono anche agli sviluppatori cittadini di creare applicazioni scalabili e ben architettate, prendendo in prestito modelli architettonici comprovati come MVC, MVP e MVVM eliminando il debito tecnico e accelerando lo sviluppo.

Modelli architettonici in piattaforme No-Code
Le piattaforme senza codice , come AppMaster.io, hanno rivoluzionato il modo in cui vengono create le applicazioni, consentendo anche ai non sviluppatori di creare facilmente applicazioni web, mobili e backend ricche di funzionalità. Sebbene queste piattaforme astraggano la complessità della gestione del codice, la comprensione dei modelli architettonici rimane preziosa. Questa sezione esplorerà il modo in cui i modelli architettonici MVC, MVP e MVVM possono essere applicati alle piattaforme no-code e il loro impatto sulle decisioni di progettazione.
Piattaforme MVC e No-Code
Il pattern MVC (Model-View-Controller) può essere utilizzato in piattaforme no-code, anche se con alcune differenze. In un contesto no-code, il modello rappresenta in genere i modelli di dati creati visivamente all'interno della piattaforma. Questi modelli definiscono la struttura e le relazioni tra i dati. La vista si riferisce ai componenti dell'interfaccia utente drag-and-drop forniti dalla piattaforma, che consentono ai creatori di progettare interfacce utente interattive senza immergersi nel codice vero e proprio. Il controller in una piattaforma no-code è incorporato nella logica aziendale integrata della piattaforma e nelle funzionalità di gestione delle API. Ad esempio, AppMaster.io consente agli utenti di creare processi aziendali visivi e gestire endpoints API. Queste funzionalità consentono ai non sviluppatori di definire il comportamento dell'applicazione e perfezionare le sue interazioni con altri componenti.
Piattaforme MVP e No-Code
Il modello Model-View-Presenter (MVP) può essere applicato anche a piattaforme no-code. In questo approccio, il modello rappresenta i modelli di dati, la vista rappresenta i componenti dell'interfaccia utente e il relatore è responsabile della logica dell'app. In una piattaforma no-code come AppMaster.io, il ruolo di relatore viene gestito tramite il Business Process Designer visivo, che consente agli utenti di creare logica specifica per backend, Web e dispositivi mobili. Attraverso questi strumenti visivi, gli utenti possono creare presentatori per facilitare il flusso di dati tra il modello e la vista senza scrivere alcun codice.
Piattaforme MVVM e No-Code
Model-View-ViewModel (MVVM) è un altro modello architetturale che può essere utilizzato in piattaforme no-code. Come con gli altri modelli, il modello rappresenta modelli di dati, la vista comprende componenti dell'interfaccia utente drag-and-drop e il modello di vista funge da intermediario tra il modello e la vista. Nelle piattaforme no-code come AppMaster.io, il modello di visualizzazione viene creato tramite strumenti visivi che definiscono la logica aziendale per l'interazione con i dati e l'aggiornamento dell'interfaccia utente. Questi strumenti visivi consentono ai creatori di creare applicazioni complete e scalabili senza immergersi nel codice sorgente, fornendo un approccio efficiente ed economico allo sviluppo di app.
Impatto dei modelli architettonici nelle piattaforme No-Code
Comprendere e applicare modelli architettonici aiuta a garantire che le tue applicazioni siano ben strutturate, organizzate e facili da gestire quando lavori con piattaforme no-code. Sebbene la piattaforma stessa possa astrarre gran parte del codice effettivo, tenere a mente i principi di questi modelli consente di creare applicazioni più efficienti, scalabili e potenti. AppMaster.io è un eccellente esempio di piattaforma no-code che supporta l'implementazione di pattern MVC, MVP e MVVM, consentendo ai creatori di progettare e realizzare potenti applicazioni in modo rapido ed economico. Inoltre, poiché AppMaster.io genera applicazioni reali con codice sorgente per i suoi clienti aziendali, l'implementazione di modelli architettonici adeguati si rivela fondamentale per mantenere una base di codice pulita ed efficiente.
Sia che si utilizzi una piattaforma no-code o processi di sviluppo tradizionali incentrati sul codice, comprendere modelli architettonici come MVC, MVP e MVVM è essenziale per creare applicazioni scalabili, manutenibili e ricche di funzionalità. Questi concetti aiutano a guidare le decisioni di progettazione e a migliorare la qualità della tua app, indipendentemente dal metodo di sviluppo scelto.
FAQ
I modelli architettonici sono modelli di progettazione che forniscono un modello riutilizzabile per risolvere problemi di progettazione ricorrenti nell'architettura software. Aiutano a mantenere una buona separazione delle preoccupazioni e a migliorare la manutenibilità e la riusabilità del codice.
MVC, o Model-View-Controller, è un modello architetturale che separa un'applicazione in tre componenti principali: il modello (dati), la vista (UI) e il controller (logica aziendale). Ciascun componente ha una responsabilità specifica e comunica con gli altri componenti tramite i principi del modello di osservatore.
MVP, o Model-View-Presenter, è un modello architetturale che separa un'applicazione in tre componenti: il modello (dati), la vista (UI) e il presentatore (logica aziendale). Il presentatore funge da ponte tra il modello e la vista, facilitando la comunicazione bidirezionale e controllando il flusso di dati tra di loro.
MVVM, o Model-View-ViewModel, è un modello architetturale che separa un'applicazione in tre componenti: il modello (dati), la vista (UI) e il modello di visualizzazione (logica aziendale). Il modello di vista funge da intermediario tra il modello e la vista, migliorando la comunicazione e migliorando la testabilità.
La scelta del modello architetturale dipende da fattori quali requisiti del progetto, competenze del team, piattaforma applicativa e scalabilità prevista. Ogni modello ha i suoi punti di forza e di debolezza; capirli aiuta a prendere una decisione informata.
Sì, questi modelli architettonici possono essere applicati a piattaforme no-code, incluso AppMaster.io. Tuttavia, alcuni aspetti di progettazione potrebbero funzionare in modo diverso in un contesto no-code. Considera attentamente gli obiettivi di progettazione e le funzionalità specifiche della piattaforma prima di adottare un modello.





