Architectural Patterns: MVC, MVP, and MVVM Explained
A quick guide to the three most popular architectural patterns – MVC, MVP, and MVVM.

Architectural patterns are the backbone of a well-designed and scalable application. They provide a reusable blueprint for solving recurring problems in software architecture, facilitating the separation of concerns and improving code maintainability and reusability.
Three of the most popular architectural patterns are Model-View-Controller (MVC), Model-View-Presenter (MVP), and Model-View-ViewModel (MVVM). Each has unique advantages, offering solutions for different projects and requirements. Understanding these patterns helps developers design software more effectively, create better solutions and ensure that their projects can grow and adapt to changing requirements.
Model-View-Controller (MVC)
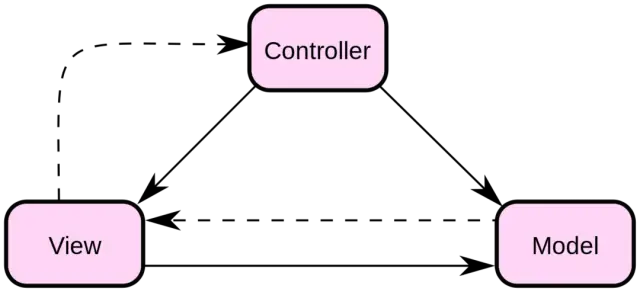
MVC is one of the software industry's most widely known and adopted architectural patterns. It was first introduced in the late 1970s by Trygve Reenskaug, a Norwegian computer scientist, and has since become a staple in application architecture. The pattern facilitates the separation of concerns by dividing the application into three main components:
- Model: Represents the data and business logic of the application. It is responsible for processing, storing, and managing data and implementing any necessary business rules. The model is independent of the user interface and does not directly communicate with the view or controller.
- View: Represents the application's user interface (UI) and presentation layer. The view's primary function is to display the data fetched from the model. It does not directly access the model but instead receives updates through the controller. Views can have multiple visual representations of the same data, enabling greater flexibility and adaptability.
- Controller: Acts as the intermediary between the model and the view. The controller receives user input from the view, processes it, and updates the model. Once the model is updated, it notifies the controller, which then refreshes the view with new data. The controller's primary responsibility is to manage application flow and keep the model and view in sync. MVC architecture promotes loosely coupled components, improving application maintainability and testing.

Image Source: Wikipedia
Since the model, view, and controller are independent, each component can be modified or replaced without affecting others. This separation of concerns also promotes code reuse and modular development, as components can be easily rearranged and combined to create new functionality. In an MVC application, communication between components primarily follows the observer pattern. The view registers with the controller as an observer, while the model registers with the controller as a subject. When the model changes, it notifies the controller, which then updates the view accordingly.
Pros of MVC:
- Separation of concerns improves code maintainability and reusability.
- Loose coupling between components allows easy modification and replacement.
- Supports multiple visual representations of the same data.
- Promotes modular development and code reuse.
Cons of MVC:
- The controller can become a bottleneck for complex applications with many user interactions.
- Can be difficult to implement for applications with complicated state or interaction requirements.
Model-View-Presenter (MVP)
MVP is an architectural pattern that addresses some of the drawbacks of the traditional MVC approach. It was first introduced in the 1990s as a specialization of MVC, focusing on improving the separation of concerns between the view and the model. MVP divides the application's components into three main parts:
- Model: Represents the data and business logic of the application, similar to the model in MVC. It is responsible for processing, storing, and managing data and implementing any necessary business rules. The model does not communicate directly with the view or presenter.
- View: Represents the user interface and presentation layer of the application. Like the view in MVC, its primary function is to display data fetched from the model. However, in MVP, the view is more passive and relies on the presenter for updates and user input handling. The view communicates only with the presenter and not with the model.
- Presenter: Acts as a bridge between the model and the view, taking on some of the controller's responsibilities in MVC. The presenter fetches data from the model and updates the view, ensuring the correct data presentation. Unlike the controller, the presenter also handles user input directly from the view and facilitates two-way communication between the view and the model.
The main difference between MVC and MVP lies in the controller and presenter's roles. In MVP, the presenter becomes more involved in user interactions and the flow of data between the view and the model, leaving the view as a passive component. This separation of concerns allows for better testability and modularity, as each component can be isolated and tested independently.
Pros of MVP:
- Improved separation of concerns between view and model.
- The presenter facilitates better testability and modularity.
- Each component can be modified or replaced without affecting others.
- Better suited for applications with complex state or interaction requirements.
Cons of MVP:
- Increased complexity compared to traditional MVC, due to the presenter's added responsibilities.
- Can lead to a larger codebase and the need for more boilerplate code.
- Potential for communication overhead between the components.
Model-View-ViewModel (MVVM)
The Model-View-ViewModel (MVVM) architectural pattern has its roots in Microsoft's development stacks, and it was introduced as a response to the limitations of the MVP pattern, aiming to simplify UI development. MVVM is an evolution of the MVP pattern, focusing on the separation of concerns and enhancing testability. The MVVM pattern consists of three key components:
- Model: Represents the application's data and business logic. It is responsible for retrieving and storing data and processing any necessary data.
- View: Represents the user interface and displays the data to the user. In MVVM, the view is typically designed using a markup language like XAML, which allows for a clean separation of the UI design and the code-behind.
- ViewModel: Serves as a bridge between the Model and the View, responsible for holding the state of the View and carrying out any operations required to transform the data within the Model into a View-friendly format. It provides data binding between the Model and the View using observables, commands, and events. This communication is typically achieved by implementing the INotifyPropertyChanged interface.
In the MVVM pattern, the ViewModel does not hold any direct reference to the View. Instead, it communicates with the View via data binding and commands. This separation of concerns allows for easier testing and better separation of UI-related logic from the underlying business logic.
MVVM is particularly well-suited for complex UI applications, where extensive data-binding is required, and for projects using frameworks like WPF, UWP, Angular, and Xamarin.Forms. With its strong focus on UI development, MVVM has become popular in the world of mobile development for both iOS and Android platforms.
Comparing MVC, MVP, and MVVM
Now that we have covered the fundamentals of MVC, MVP, and MVVM, let's compare them to understand their differences and similarities better:
- MVC is the oldest and arguably the most widely used architectural pattern. It focuses on separating concerns in three distinct layers, with the Controller acting as the intermediary between the Model and the View. The View is limited to displaying data and delegating user input to the Controller. However, this pattern often leads to a bloated Controller, which can become difficult to maintain.
- MVP is an improvement over MVC that aims to address the Controller's complexity issue. The Presenter acts as an interface between the Model and the View, mediating their communication. The View becomes more passive but delegates user input and events to the Presenter, which updates the Model and the View accordingly. This decouples the View and the Model, making the system more maintainable and testable.
- MVVM builds upon the MVP pattern, focusing on the separation of concerns in UI development. The ViewModel is an interface between the Model and the View, which are connected via data bindings. This allows the View to be designed declaratively, in markup, with the ViewModel responsible for providing and manipulating the data to fit the View. This pattern simplifies UI development, enhances testability, and allows for better separation of UI-related logic.
Choosing the Right Architectural Pattern
Selecting the appropriate architectural pattern for your software project is an important decision that impacts the application's scalability, maintainability, and success. To make the right choice, consider the following factors:
- Project requirements: Understand your project's needs and constraints. Consider factors like whether the application primarily focuses on UI design, business logic, or data management. Each architectural pattern is better suited to different use cases, so aligning the pattern with your project's focus is crucial.
- Team skills: Evaluate your development team's expertise and familiarity with the different architectural patterns. Leveraging your team's existing knowledge and skills ensures a smoother project execution and reduces the learning curve.
- Application platform: Some architectural patterns work better with specific frameworks and platforms, like MVVM with WPF, UWP, Angular, or Xamarin.Forms. Ensure you consider the platforms you will target when choosing an architectural pattern.
- Expected scalability: Gauge the anticipated growth of your application in terms of features, users, and performance. Different patterns may offer varying degrees of scalability, so aligning your choice with your application's growth potential is essential.
Lastly, don't forget that no-code and low-code platforms, such as AppMaster.io, can provide a unique, streamlined approach to application development. With a comprehensive integrated development environment and automatic code generation, these platforms allow even citizen developers to build scalable, well-architected applications, borrowing from proven architectural patterns like MVC, MVP, and MVVM while eliminating technical debt and accelerating development.

Architectural Patterns in No-Code Platforms
No-code platforms, like AppMaster.io, have revolutionized how applications are built, allowing even non-developers to build feature-rich web, mobile, and backend applications easily. While these platforms abstract the complexity of dealing with code, understanding architectural patterns remains valuable. This section will explore how MVC, MVP, and MVVM architectural patterns can be applied to no-code platforms and their impact on design decisions.
MVC and No-Code Platforms
The MVC (Model-View-Controller) pattern can be used in no-code platforms, albeit with some differences. In a no-code context, the model typically represents the data models created visually within the platform. These models define the structure and relationships between the data. The view refers to the drag-and-drop UI components provided by the platform, which enable creators to design interactive user interfaces without diving into actual code. The controller in a no-code platform is embodied in the platform's built-in business logic and API management features. For example, AppMaster.io allows users to create visual business processes and manage API endpoints. These features allow non-developers to define application behavior and fine-tune its interactions with other components.
MVP and No-Code Platforms
The Model-View-Presenter (MVP) pattern can also be applied to no-code platforms. In this approach, the model represents the data models, the view represents the UI components, and the presenter is in charge of app logic. In a no-code platform like AppMaster.io, the presenter role is handled through the visual Business Process Designer, which lets users create backend, web, and mobile-specific logic. Through these visual tools, users can create presenters to facilitate data flow between the model and the view without writing any code.
MVVM and No-Code Platforms
Model-View-ViewModel (MVVM) is another architectural pattern that can be used in no-code platforms. As with the other patterns, the model represents data models, the view comprises drag-and-drop UI components, and the view model serves as an intermediary between the model and the view. In no-code platforms like AppMaster.io, the view model is created through visual tools that define the business logic for interacting with data and updating the user interface. These visual tools allow creators to build comprehensive and scalable applications without diving into source code, providing an efficient and cost-effective approach to app development.
Impact of Architectural Patterns in No-Code Platforms
Understanding and applying architectural patterns helps ensure your applications are well-structured, organized, and easy to maintain when working with no-code platforms. While the platform itself may abstract much of the actual code, keeping the principles of these patterns in mind enables you to create more efficient, scalable, and powerful applications. AppMaster.io is an excellent example of a no-code platform that supports the implementation of MVC, MVP, and MVVM patterns, allowing creators to design and build powerful applications quickly and economically. Moreover, because AppMaster.io generates real applications with source code for its enterprise customers, implementing proper architectural patterns proves critical in maintaining a clean and efficient codebase.
Whether using a no-code platform or traditional code-centric development processes, understanding architectural patterns such as MVC, MVP, and MVVM is essential for building scalable, maintainable, and feature-rich applications. These concepts help guide design decisions and elevate the quality of your app, regardless of your chosen development method.
FAQ
Architectural patterns are design patterns that provide a reusable blueprint to solve recurring design problems in software architecture. They help maintain good separation of concerns and improve code maintainability and reusability.
MVC, or Model-View-Controller, is an architectural pattern that separates an application into three main components: the model (data), the view (UI), and the controller (business logic). Each component has a specific responsibility and communicates with other components via observer pattern principles.
MVP, or Model-View-Presenter, is an architectural pattern that separates an application into three components: the model (data), the view (UI), and the presenter (business logic). The presenter acts as a bridge between the model and the view, facilitating two-way communication and controlling the flow of data between them.
MVVM, or Model-View-ViewModel, is an architectural pattern that separates an application into three components: the model (data), the view (UI), and the view model (business logic). The view model acts as an intermediary between the model and the view, improving communication and enhancing testability.
The choice of architectural pattern depends on factors such as project requirements, team skills, application platform, and expected scalability. Each pattern has its strengths and weaknesses; understanding them helps make an informed decision.
Yes, these architectural patterns can be applied to no-code platforms, including AppMaster.io. However, some design aspects might work differently in a no-code context. Carefully consider design goals and platform-specific features before adopting a pattern.





