Padrões de arquitetura: MVC, MVP e MVVM explicados
Um guia rápido para os três padrões de arquitetura mais populares – MVC, MVP e MVVM.

Os padrões de arquitetura são a espinha dorsal de um aplicativo bem projetado e escalonável. Eles fornecem um modelo reutilizável para resolver problemas recorrentes na arquitetura de software, facilitando a separação de interesses e melhorando a capacidade de manutenção e reutilização do código.
Três dos padrões de arquitetura mais populares são Model-View-Controller (MVC), Model-View-Presenter (MVP) e Model-View-ViewModel (MVVM). Cada um possui vantagens únicas, oferecendo soluções para diferentes projetos e necessidades. Compreender esses padrões ajuda os desenvolvedores a projetar software de maneira mais eficaz, criar melhores soluções e garantir que seus projetos possam crescer e se adaptar às mudanças nos requisitos.
Controlador de visualização de modelo (MVC)
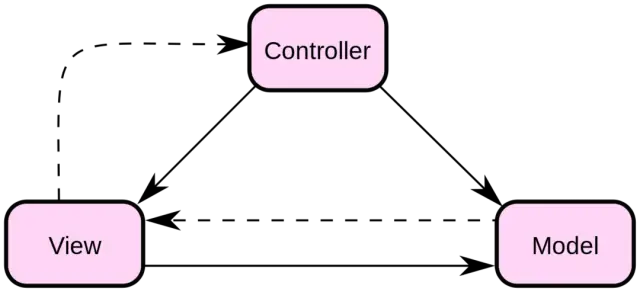
MVC é um dos padrões de arquitetura mais conhecidos e adotados pela indústria de software. Foi introduzido pela primeira vez no final da década de 1970 por Trygve Reenskaug, um cientista da computação norueguês, e desde então se tornou um elemento básico na arquitetura de aplicativos. O padrão facilita a separação de interesses dividindo o aplicativo em três componentes principais:
- Modelo : Representa os dados e a lógica de negócios da aplicação. É responsável por processar, armazenar e gerenciar dados e implementar quaisquer regras de negócios necessárias. O modelo é independente da interface do usuário e não se comunica diretamente com a visualização ou o controlador.
- Visualizar : representa a interface do usuário (IU) e a camada de apresentação do aplicativo. A função principal da visualização é exibir os dados obtidos do modelo. Ele não acessa diretamente o modelo, mas recebe atualizações por meio do controlador. As visualizações podem ter múltiplas representações visuais dos mesmos dados, permitindo maior flexibilidade e adaptabilidade.
- Controlador : atua como intermediário entre o modelo e a visualização. O controlador recebe a entrada do usuário da visualização, processa-a e atualiza o modelo. Depois que o modelo é atualizado, ele notifica o controlador, que então atualiza a visualização com novos dados. A principal responsabilidade do controlador é gerenciar o fluxo do aplicativo e manter o modelo e a visualização sincronizados. A arquitetura MVC promove componentes fracamente acoplados, melhorando a manutenção e os testes de aplicativos.

Fonte da imagem: Wikipédia
Como o modelo, a visualização e o controlador são independentes, cada componente pode ser modificado ou substituído sem afetar os outros. Esta separação de preocupações também promove a reutilização de código e o desenvolvimento modular, uma vez que os componentes podem ser facilmente reorganizados e combinados para criar novas funcionalidades. Em uma aplicação MVC, a comunicação entre os componentes segue principalmente o padrão do observador. A visão é registrada no controlador como observador, enquanto o modelo é registrado no controlador como sujeito. Quando o modelo muda, ele notifica o controlador, que então atualiza a visualização de acordo.
Prós do MVC:
- A separação de interesses melhora a capacidade de manutenção e reutilização do código.
- O acoplamento frouxo entre os componentes permite fácil modificação e substituição.
- Suporta múltiplas representações visuais dos mesmos dados.
- Promove o desenvolvimento modular e a reutilização de código.
Contras do MVC:
- O controlador pode se tornar um gargalo para aplicações complexas com muitas interações do usuário.
- Pode ser difícil de implementar para aplicações com requisitos complicados de estado ou interação.
Apresentador de visualização de modelo (MVP)
MVP é um padrão arquitetônico que aborda algumas das desvantagens da abordagem MVC tradicional. Foi introduzido pela primeira vez na década de 1990 como uma especialização do MVC, com foco em melhorar a separação de interesses entre a visão e o modelo. O MVP divide os componentes do aplicativo em três partes principais:
- Modelo : Representa os dados e a lógica de negócios da aplicação, semelhante ao modelo em MVC. É responsável por processar, armazenar e gerenciar dados e implementar quaisquer regras de negócios necessárias. O modelo não se comunica diretamente com a visualização ou o apresentador.
- Visualizar : Representa a interface do usuário e a camada de apresentação do aplicativo. Assim como a visualização no MVC, sua função principal é exibir os dados obtidos do modelo. No entanto, no MVP, a visualização é mais passiva e depende do apresentador para atualizações e tratamento de entradas do usuário. A visualização se comunica apenas com o apresentador e não com o modelo.
- Apresentador : Atua como ponte entre o modelo e a visão, assumindo algumas das responsabilidades do controlador no MVC. O apresentador busca os dados do modelo e atualiza a visualização, garantindo a apresentação correta dos dados. Ao contrário do controlador, o apresentador também trata a entrada do usuário diretamente da visualização e facilita a comunicação bidirecional entre a visualização e o modelo.
A principal diferença entre MVC e MVP está nas funções do controlador e do apresentador. No MVP, o apresentador se envolve mais nas interações do usuário e no fluxo de dados entre a visualização e o modelo, deixando a visualização como um componente passivo. Esta separação de preocupações permite melhor testabilidade e modularidade, já que cada componente pode ser isolado e testado de forma independente.
Prós do MVP:
- Separação aprimorada de preocupações entre visualização e modelo.
- O apresentador facilita melhor testabilidade e modularidade.
- Cada componente pode ser modificado ou substituído sem afetar os outros.
- Mais adequado para aplicações com requisitos complexos de estado ou interação.
Contras do MVP:
- Maior complexidade em comparação com o MVC tradicional, devido às responsabilidades adicionais do apresentador.
- Pode levar a uma base de código maior e à necessidade de mais código padrão.
- Potencial para sobrecarga de comunicação entre os componentes.
Modelo-Visualização-ViewModel (MVVM)
O padrão arquitetônico Model-View-ViewModel (MVVM) tem suas raízes nas pilhas de desenvolvimento da Microsoft e foi introduzido como uma resposta às limitações do padrão MVP, com o objetivo de simplificar o desenvolvimento de UI. MVVM é uma evolução do padrão MVP, com foco na separação de interesses e no aprimoramento da testabilidade. O padrão MVVM consiste em três componentes principais:
- Modelo: Representa os dados e a lógica de negócios da aplicação. É responsável por recuperar e armazenar dados e processar quaisquer dados necessários.
- Visualizar: Representa a interface do usuário e exibe os dados ao usuário. No MVVM, a visualização normalmente é projetada usando uma linguagem de marcação como XAML, que permite uma separação clara entre o design da UI e o code-behind.
- ViewModel: Serve como ponte entre o Modelo e a Visualização, responsável por manter o estado da Visualização e realizar quaisquer operações necessárias para transformar os dados dentro do Modelo em um formato amigável à Visualização. Ele fornece ligação de dados entre o modelo e a visualização usando observáveis, comandos e eventos. Essa comunicação normalmente é obtida através da implementação da interface INotifyPropertyChanged.
No padrão MVVM, o ViewModel não contém nenhuma referência direta ao View. Em vez disso, ele se comunica com o View por meio de ligação de dados e comandos. Essa separação de interesses permite testes mais fáceis e uma melhor separação entre a lógica relacionada à UI e a lógica de negócios subjacente.
O MVVM é particularmente adequado para aplicativos de UI complexos, onde é necessária uma extensa ligação de dados, e para projetos que usam estruturas como WPF, UWP, Angular e Xamarin.Forms. Com seu forte foco no desenvolvimento de UI, o MVVM se tornou popular no mundo do desenvolvimento móvel para plataformas iOS e Android.
Comparando MVC, MVP e MVVM
Agora que cobrimos os fundamentos do MVC, MVP e MVVM, vamos compará-los para entender melhor suas diferenças e semelhanças:
- MVC é o padrão arquitetônico mais antigo e possivelmente o mais amplamente utilizado. Ele se concentra em separar as preocupações em três camadas distintas, com o Controlador atuando como intermediário entre o Modelo e a Visão. A Visualização está limitada a exibir dados e delegar a entrada do usuário ao Controlador. No entanto, esse padrão geralmente leva a um Controlador inchado, que pode se tornar difícil de manter.
- MVP é uma melhoria em relação ao MVC que visa resolver o problema de complexidade do Controlador. O Presenter atua como uma interface entre o Modelo e a Visualização, mediando sua comunicação. A Visualização se torna mais passiva, mas delega entradas e eventos do usuário ao Presenter, que atualiza o Modelo e a Visualização de acordo. Isso desacopla a Visualização e o Modelo, tornando o sistema mais fácil de manter e testável.
- O MVVM baseia-se no padrão MVP, concentrando-se na separação de preocupações no desenvolvimento da UI. O ViewModel é uma interface entre o Modelo e a Visualização, que são conectados por meio de ligações de dados. Isso permite que a View seja projetada de forma declarativa, em marcação, com o ViewModel responsável por fornecer e manipular os dados para se ajustarem à View. Esse padrão simplifica o desenvolvimento da UI, melhora a testabilidade e permite uma melhor separação da lógica relacionada à UI.
Escolhendo o padrão arquitetônico correto
Selecionar o padrão de arquitetura apropriado para seu projeto de software é uma decisão importante que afeta a escalabilidade, a capacidade de manutenção e o sucesso do aplicativo. Para fazer a escolha certa, considere os seguintes fatores:
- Requisitos do projeto: entenda as necessidades e restrições do seu projeto. Considere fatores como se o aplicativo se concentra principalmente no design da UI, na lógica de negócios ou no gerenciamento de dados. Cada padrão arquitetônico é mais adequado para diferentes casos de uso, portanto, é crucial alinhar o padrão com o foco do seu projeto.
- Habilidades da equipe: Avalie o conhecimento e a familiaridade da sua equipe de desenvolvimento com os diferentes padrões de arquitetura. Aproveitar o conhecimento e as habilidades existentes de sua equipe garante uma execução de projeto mais tranquila e reduz a curva de aprendizado.
- Plataforma de aplicação: alguns padrões de arquitetura funcionam melhor com estruturas e plataformas específicas, como MVVM com WPF, UWP, Angular ou Xamarin.Forms. Certifique-se de considerar as plataformas que você terá como alvo ao escolher um padrão de arquitetura.
- Escalabilidade esperada: Avalie o crescimento previsto do seu aplicativo em termos de recursos, usuários e desempenho. Padrões diferentes podem oferecer graus variados de escalabilidade, portanto, é essencial alinhar sua escolha com o potencial de crescimento do seu aplicativo.
Por último, não se esqueça de que plataformas sem código e com pouco código , como AppMaster.io , podem fornecer uma abordagem única e simplificada para o desenvolvimento de aplicativos. Com um ambiente de desenvolvimento integrado abrangente e geração automática de código, essas plataformas permitem que até mesmo desenvolvedores cidadãos criem aplicativos escaláveis e bem arquitetados, aproveitando padrões de arquitetura comprovados como MVC, MVP e MVVM, ao mesmo tempo que eliminam dívidas técnicas e aceleram o desenvolvimento.

Padrões arquitetônicos em plataformas No-Code
Plataformas sem código , como AppMaster.io, revolucionaram a forma como os aplicativos são construídos, permitindo que até mesmo não desenvolvedores criem facilmente aplicativos web, móveis e de back-end ricos em recursos. Embora essas plataformas abstraiam a complexidade de lidar com o código, a compreensão dos padrões arquiteturais continua valiosa. Esta seção explorará como os padrões de arquitetura MVC, MVP e MVVM podem ser aplicados a plataformas no-code e seu impacto nas decisões de design.
Plataformas MVC e No-Code
O padrão MVC (Model-View-Controller) pode ser usado em plataformas no-code, embora com algumas diferenças. Em um contexto no-code, o modelo normalmente representa os modelos de dados criados visualmente na plataforma. Esses modelos definem a estrutura e os relacionamentos entre os dados. A visualização refere-se aos componentes de interface do usuário de arrastar e soltar fornecidos pela plataforma, que permitem aos criadores projetar interfaces de usuário interativas sem mergulhar no código real. O controlador em uma plataforma no-code é incorporado à lógica de negócios integrada da plataforma e aos recursos de gerenciamento de API. Por exemplo, AppMaster.io permite aos usuários criar processos de negócios visuais e gerenciar endpoints de API. Esses recursos permitem que não desenvolvedores definam o comportamento do aplicativo e ajustem suas interações com outros componentes.
Plataformas MVP e No-Code
O padrão Model-View-Presenter (MVP) também pode ser aplicado a plataformas no-code. Nesta abordagem, o modelo representa os modelos de dados, a visualização representa os componentes da UI e o apresentador é responsável pela lógica do aplicativo. Em uma plataforma no-code como AppMaster.io, a função de apresentador é gerenciada por meio do Business Process Designer visual, que permite aos usuários criar lógica específica de back-end, web e dispositivos móveis. Através dessas ferramentas visuais, os usuários podem criar apresentadores para facilitar o fluxo de dados entre o modelo e a visualização sem escrever nenhum código.
Plataformas MVVM e No-Code
Model-View-ViewModel (MVVM) é outro padrão arquitetônico que pode ser usado em plataformas no-code. Tal como acontece com os outros padrões, o modelo representa modelos de dados, a visualização compreende componentes de interface do usuário drag-and-drop e o modelo de visualização serve como intermediário entre o modelo e a visualização. Em plataformas no-code como AppMaster.io, o modelo de visualização é criado por meio de ferramentas visuais que definem a lógica de negócio para interagir com os dados e atualizar a interface do usuário. Essas ferramentas visuais permitem que os criadores criem aplicativos abrangentes e escaláveis sem mergulhar no código-fonte, fornecendo uma abordagem eficiente e econômica para o desenvolvimento de aplicativos.
Impacto dos padrões arquitetônicos em plataformas No-Code
Compreender e aplicar padrões de arquitetura ajuda a garantir que seus aplicativos sejam bem estruturados, organizados e fáceis de manter ao trabalhar com plataformas no-code. Embora a plataforma em si possa abstrair grande parte do código real, manter os princípios desses padrões em mente permite criar aplicativos mais eficientes, escaláveis e poderosos. AppMaster.io é um excelente exemplo de plataforma no-code que suporta a implementação de padrões MVC, MVP e MVVM, permitindo aos criadores projetar e construir aplicativos poderosos de forma rápida e econômica. Além disso, como AppMaster.io gera aplicativos reais com código-fonte para seus clientes corporativos, a implementação de padrões de arquitetura adequados é crítica para manter uma base de código limpa e eficiente.
Seja usando uma plataforma no-code ou processos de desenvolvimento tradicionais centrados em código, compreender padrões de arquitetura como MVC, MVP e MVVM é essencial para construir aplicativos escalonáveis, fáceis de manter e ricos em recursos. Esses conceitos ajudam a orientar as decisões de design e a elevar a qualidade do seu aplicativo, independentemente do método de desenvolvimento escolhido.
FAQ
Padrões de arquitetura são padrões de design que fornecem um modelo reutilizável para resolver problemas recorrentes de design na arquitetura de software. Eles ajudam a manter uma boa separação de interesses e melhoram a capacidade de manutenção e reutilização do código.
MVC, ou Model-View-Controller, é um padrão arquitetônico que separa um aplicativo em três componentes principais: o modelo (dados), a visualização (UI) e o controlador (lógica de negócios). Cada componente tem uma responsabilidade específica e se comunica com outros componentes por meio de princípios de padrão de observação.
MVP, ou Model-View-Presenter, é um padrão arquitetônico que separa um aplicativo em três componentes: o modelo (dados), a visualização (UI) e o apresentador (lógica de negócios). O apresentador atua como uma ponte entre o modelo e a visualização, facilitando a comunicação bidirecional e controlando o fluxo de dados entre eles.
MVVM, ou Model-View-ViewModel, é um padrão arquitetônico que separa um aplicativo em três componentes: o modelo (dados), a visualização (UI) e o modelo de visualização (lógica de negócios). O modelo de visão atua como intermediário entre o modelo e a visão, melhorando a comunicação e aprimorando a testabilidade.
A escolha do padrão arquitetural depende de fatores como requisitos do projeto, habilidades da equipe, plataforma de aplicação e escalabilidade esperada. Cada padrão tem seus pontos fortes e fracos; entendê-los ajuda a tomar uma decisão informada.
Sim, esses padrões de arquitetura podem ser aplicados a plataformas no-code, incluindo AppMaster.io. No entanto, alguns aspectos de design podem funcionar de forma diferente em um contexto no-code. Considere cuidadosamente os objetivos de design e os recursos específicos da plataforma antes de adotar um padrão.





