Modèles architecturaux : MVC, MVP et MVVM expliqués
Un guide rapide des trois modèles architecturaux les plus populaires : MVC, MVP et MVVM.

Les modèles architecturaux constituent l’épine dorsale d’une application bien conçue et évolutive. Ils fournissent un modèle réutilisable pour résoudre les problèmes récurrents dans l'architecture logicielle, facilitant la séparation des problèmes et améliorant la maintenabilité et la réutilisabilité du code.
Trois des modèles architecturaux les plus populaires sont Model-View-Controller (MVC), Model-View-Presenter (MVP) et Model-View-ViewModel (MVVM). Chacun présente des avantages uniques, offrant des solutions pour différents projets et exigences. Comprendre ces modèles aide les développeurs à concevoir des logiciels plus efficacement, à créer de meilleures solutions et à garantir que leurs projets peuvent se développer et s'adapter à l'évolution des exigences.
Modèle-Vue-Contrôleur (MVC)
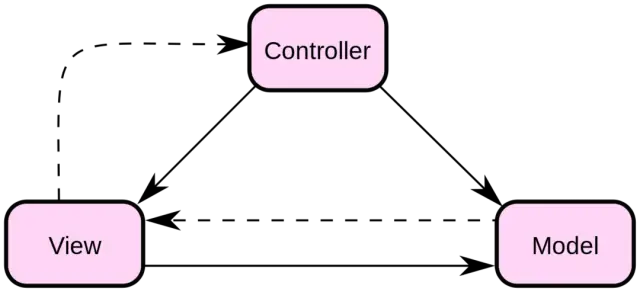
MVC est l'un des modèles architecturaux les plus connus et adoptés dans l'industrie du logiciel. Il a été introduit pour la première fois à la fin des années 1970 par Trygve Reenskaug, un informaticien norvégien, et est depuis devenu un incontournable de l'architecture d'applications. Le modèle facilite la séparation des préoccupations en divisant l'application en trois composants principaux :
- Modèle : représente les données et la logique métier de l'application. Il est responsable du traitement, du stockage et de la gestion des données et de la mise en œuvre des règles commerciales nécessaires. Le modèle est indépendant de l'interface utilisateur et ne communique pas directement avec la vue ou le contrôleur.
- View : représente l' interface utilisateur (UI) et la couche de présentation de l'application. La fonction principale de la vue est d'afficher les données extraites du modèle. Il n'accède pas directement au modèle mais reçoit des mises à jour via le contrôleur. Les vues peuvent avoir plusieurs représentations visuelles des mêmes données, permettant une plus grande flexibilité et adaptabilité.
- Contrôleur : Agit comme intermédiaire entre le modèle et la vue. Le contrôleur reçoit les entrées utilisateur de la vue, les traite et met à jour le modèle. Une fois le modèle mis à jour, il en informe le contrôleur, qui actualise ensuite la vue avec de nouvelles données. La principale responsabilité du contrôleur est de gérer le flux des applications et de synchroniser le modèle et la vue. L'architecture MVC favorise les composants faiblement couplés, améliorant ainsi la maintenabilité et les tests des applications.

Source de l'image : Wikipédia
Le modèle, la vue et le contrôleur étant indépendants, chaque composant peut être modifié ou remplacé sans affecter les autres. Cette séparation des préoccupations favorise également la réutilisation du code et le développement modulaire, car les composants peuvent être facilement réorganisés et combinés pour créer de nouvelles fonctionnalités. Dans une application MVC, la communication entre les composants suit principalement le modèle d'observateur. La vue s'enregistre auprès du contrôleur en tant qu'observateur, tandis que le modèle s'enregistre auprès du contrôleur en tant que sujet. Lorsque le modèle change, il en informe le contrôleur, qui met alors à jour la vue en conséquence.
Avantages de MVC :
- La séparation des préoccupations améliore la maintenabilité et la réutilisabilité du code.
- Un couplage lâche entre les composants permet une modification et un remplacement faciles.
- Prend en charge plusieurs représentations visuelles des mêmes données.
- Favorise le développement modulaire et la réutilisation du code.
Inconvénients de MVC :
- Le contrôleur peut devenir un goulot d'étranglement pour des applications complexes avec de nombreuses interactions utilisateur.
- Peut être difficile à mettre en œuvre pour les applications avec des exigences d’état ou d’interaction complexes.
Modèle-Vue-Présentateur (MVP)
MVP est un modèle architectural qui résout certains des inconvénients de l'approche MVC traditionnelle. Il a été introduit pour la première fois dans les années 1990 en tant que spécialisation de MVC, axé sur l'amélioration de la séparation des préoccupations entre la vue et le modèle. MVP divise les composants de l'application en trois parties principales :
- Modèle : représente les données et la logique métier de l'application, similaire au modèle dans MVC. Il est responsable du traitement, du stockage et de la gestion des données et de la mise en œuvre des règles commerciales nécessaires. Le modèle ne communique pas directement avec la vue ou le présentateur.
- View : Représente l’interface utilisateur et la couche de présentation de l’application. Comme la vue dans MVC, sa fonction principale est d'afficher les données extraites du modèle. Cependant, dans MVP, la vue est plus passive et repose sur le présentateur pour les mises à jour et la gestion des entrées utilisateur. La vue communique uniquement avec le présentateur et non avec le modèle.
- Présentateur : Agit comme un pont entre le modèle et la vue, assumant certaines des responsabilités du contrôleur dans MVC. Le présentateur récupère les données du modèle et met à jour la vue, garantissant ainsi la présentation correcte des données. Contrairement au contrôleur, le présentateur gère également les entrées de l'utilisateur directement à partir de la vue et facilite la communication bidirectionnelle entre la vue et le modèle.
La principale différence entre MVC et MVP réside dans les rôles de contrôleur et de présentateur. Dans MVP, le présentateur s'implique davantage dans les interactions de l'utilisateur et dans le flux de données entre la vue et le modèle, laissant la vue comme un composant passif. Cette séparation des préoccupations permet une meilleure testabilité et modularité, car chaque composant peut être isolé et testé indépendamment.
Avantages du MVP :
- Meilleure séparation des préoccupations entre la vue et le modèle.
- Le présentateur facilite une meilleure testabilité et modularité.
- Chaque composant peut être modifié ou remplacé sans affecter les autres.
- Mieux adapté aux applications avec des exigences d’état ou d’interaction complexes.
Inconvénients du MVP :
- Complexité accrue par rapport au MVC traditionnel, en raison des responsabilités supplémentaires du présentateur.
- Peut conduire à une base de code plus grande et à la nécessité de plus de code passe-partout.
- Possibilité de surcharge de communication entre les composants.
Modèle-Vue-VueModèle (MVVM)
Le modèle architectural Model-View-ViewModel (MVVM) trouve ses racines dans les piles de développement de Microsoft et a été introduit en réponse aux limitations du modèle MVP, dans le but de simplifier le développement de l'interface utilisateur. MVVM est une évolution du modèle MVP, axée sur la séparation des préoccupations et l'amélioration de la testabilité. Le modèle MVVM se compose de trois composants clés :
- Modèle : représente les données et la logique métier de l'application. Il est responsable de la récupération et du stockage des données et du traitement des données éventuellement nécessaires.
- Vue : représente l'interface utilisateur et affiche les données à l'utilisateur. Dans MVVM, la vue est généralement conçue à l'aide d'un langage de balisage tel que XAML, qui permet une séparation nette entre la conception de l'interface utilisateur et le code-behind.
- ViewModel : sert de pont entre le modèle et la vue, responsable du maintien de l'état de la vue et de l'exécution de toutes les opérations nécessaires pour transformer les données du modèle dans un format convivial pour la vue. Il fournit une liaison de données entre le modèle et la vue à l'aide d'observables, de commandes et d'événements. Cette communication est généralement réalisée en implémentant l'interface INotifyPropertyChanged.
Dans le modèle MVVM, le ViewModel ne contient aucune référence directe à la vue. Au lieu de cela, il communique avec la vue via la liaison de données et les commandes. Cette séparation des préoccupations permet des tests plus faciles et une meilleure séparation de la logique liée à l'interface utilisateur de la logique métier sous-jacente.
MVVM est particulièrement adapté aux applications d'interface utilisateur complexes, où une liaison de données étendue est requise, et aux projets utilisant des frameworks tels que WPF, UWP, Angular et Xamarin.Forms. En mettant fortement l'accent sur le développement d'interface utilisateur, MVVM est devenu populaire dans le monde du développement mobile pour les plates-formes iOS et Android.
Comparaison de MVC, MVP et MVVM
Maintenant que nous avons couvert les principes fondamentaux de MVC, MVP et MVVM, comparons-les pour mieux comprendre leurs différences et similitudes :
- MVC est le modèle architectural le plus ancien et sans doute le plus largement utilisé. Il se concentre sur la séparation des préoccupations en trois couches distinctes, le contrôleur agissant comme intermédiaire entre le modèle et la vue. La vue se limite à afficher les données et à déléguer les entrées de l'utilisateur au contrôleur. Cependant, ce modèle conduit souvent à un contrôleur gonflé, qui peut devenir difficile à maintenir.
- MVP est une amélioration par rapport à MVC qui vise à résoudre le problème de complexité du contrôleur. Le présentateur agit comme une interface entre le modèle et la vue, assurant la médiation de leur communication. La vue devient plus passive mais délègue les entrées et les événements de l'utilisateur au présentateur, qui met à jour le modèle et la vue en conséquence. Cela dissocie la vue et le modèle, rendant le système plus maintenable et testable.
- MVVM s'appuie sur le modèle MVP, en se concentrant sur la séparation des préoccupations dans le développement de l'interface utilisateur. Le ViewModel est une interface entre le modèle et la vue, qui sont connectés via des liaisons de données. Cela permet à la vue d'être conçue de manière déclarative, dans le balisage, le ViewModel étant responsable de fournir et de manipuler les données pour les adapter à la vue. Ce modèle simplifie le développement de l'interface utilisateur, améliore la testabilité et permet une meilleure séparation de la logique liée à l'interface utilisateur.
Choisir le bon modèle architectural
La sélection du modèle architectural approprié pour votre projet logiciel est une décision importante qui a un impact sur l'évolutivité, la maintenabilité et le succès de l'application. Pour faire le bon choix, tenez compte des facteurs suivants :
- Exigences du projet : comprenez les besoins et les contraintes de votre projet. Tenez compte de facteurs tels que si l'application se concentre principalement sur la conception de l'interface utilisateur, la logique métier ou la gestion des données. Chaque modèle architectural est mieux adapté à différents cas d'utilisation. Il est donc crucial d'aligner le modèle sur l'objectif de votre projet.
- Compétences de l'équipe : évaluez l'expertise et la familiarité de votre équipe de développement avec les différents modèles architecturaux. Tirer parti des connaissances et des compétences existantes de votre équipe garantit une exécution plus fluide du projet et réduit la courbe d'apprentissage.
- Plateforme d'application : certains modèles architecturaux fonctionnent mieux avec des frameworks et des plates-formes spécifiques, comme MVVM avec WPF, UWP, Angular ou Xamarin.Forms. Assurez-vous de prendre en compte les plates-formes que vous ciblerez lors du choix d'un modèle architectural.
- Évolutivité attendue : évaluez la croissance prévue de votre application en termes de fonctionnalités, d'utilisateurs et de performances. Différents modèles peuvent offrir différents degrés d'évolutivité, il est donc essentiel d'aligner votre choix sur le potentiel de croissance de votre application.
Enfin, n'oubliez pas que les plateformes no-code et low-code , telles que AppMaster.io , peuvent fournir une approche unique et rationalisée du développement d'applications. Avec un environnement de développement intégré complet et une génération automatique de code, ces plates-formes permettent même aux développeurs citoyens de créer des applications évolutives et bien architecturées, en empruntant à des modèles architecturaux éprouvés tels que MVC, MVP et MVVM tout en éliminant la dette technique et en accélérant le développement.

Modèles architecturaux dans les plates-formes No-Code
Les plates -formes sans code , comme AppMaster.io, ont révolutionné la façon dont les applications sont créées, permettant même aux non-développeurs de créer facilement des applications Web, mobiles et backend riches en fonctionnalités. Même si ces plates-formes font abstraction de la complexité liée au traitement du code, la compréhension des modèles architecturaux reste précieuse. Cette section explorera comment les modèles architecturaux MVC, MVP et MVVM peuvent être appliqués aux plates no-code et leur impact sur les décisions de conception.
Plateformes MVC et No-Code
Le modèle MVC (Model-View-Controller) peut être utilisé dans les plates no-code, mais avec quelques différences. Dans un contexte no-code, le modèle représente généralement les modèles de données créés visuellement au sein de la plateforme. Ces modèles définissent la structure et les relations entre les données. La vue fait référence aux composants d'interface utilisateur par glisser-déposer fournis par la plate-forme, qui permettent aux créateurs de concevoir des interfaces utilisateur interactives sans plonger dans le code réel. Le contrôleur d'une plate no-code est incarné dans la logique métier intégrée et les fonctionnalités de gestion des API de la plate-forme. Par exemple, AppMaster.io permet aux utilisateurs de créer des processus métier visuels et de gérer endpoints de l'API. Ces fonctionnalités permettent aux non-développeurs de définir le comportement de l'application et d'affiner ses interactions avec d'autres composants.
Plateformes MVP et No-Code
Le modèle Model-View-Presenter (MVP) peut également être appliqué aux plateformes no-code. Dans cette approche, le modèle représente les modèles de données, la vue représente les composants de l'interface utilisateur et le présentateur est en charge de la logique de l'application. Dans une plate no-code comme AppMaster.io, le rôle de présentateur est géré via le visuel Business Process Designer , qui permet aux utilisateurs de créer une logique spécifique au backend, au Web et au mobile. Grâce à ces outils visuels, les utilisateurs peuvent créer des présentateurs pour faciliter le flux de données entre le modèle et la vue sans écrire de code.
Plateformes MVVM et No-Code
Model-View-ViewModel (MVVM) est un autre modèle architectural qui peut être utilisé dans les plates no-code. Comme pour les autres modèles, le modèle représente des modèles de données, la vue comprend des composants d'interface utilisateur drag-and-drop et le modèle de vue sert d'intermédiaire entre le modèle et la vue. Dans les plateformes no-code comme AppMaster.io, le modèle de vue est créé via des outils visuels qui définissent la logique métier pour interagir avec les données et mettre à jour l'interface utilisateur. Ces outils visuels permettent aux créateurs de créer des applications complètes et évolutives sans plonger dans le code source, offrant ainsi une approche efficace et rentable du développement d'applications.
Impact des modèles architecturaux sur les plates-formes No-Code
Comprendre et appliquer des modèles architecturaux permet de garantir que vos applications sont bien structurées, organisées et faciles à maintenir lorsque vous travaillez avec des plates no-code. Bien que la plate-forme elle-même puisse faire abstraction d'une grande partie du code réel, garder à l'esprit les principes de ces modèles vous permet de créer des applications plus efficaces, évolutives et puissantes. AppMaster.io est un excellent exemple de plate no-code qui prend en charge la mise en œuvre de modèles MVC, MVP et MVVM, permettant aux créateurs de concevoir et de créer des applications puissantes rapidement et à moindre coût. De plus, étant donné AppMaster.io génère de véritables applications avec du code source pour ses entreprises clientes, la mise en œuvre de modèles architecturaux appropriés s'avère essentielle pour maintenir une base de code propre et efficace.
Qu'il s'agisse d'une plate no-code ou de processus de développement traditionnels centrés sur le code, la compréhension des modèles architecturaux tels que MVC, MVP et MVVM est essentielle pour créer des applications évolutives, maintenables et riches en fonctionnalités. Ces concepts aident à guider les décisions de conception et à améliorer la qualité de votre application, quelle que soit la méthode de développement choisie.
FAQ
Les modèles architecturaux sont des modèles de conception qui fournissent un modèle réutilisable pour résoudre les problèmes de conception récurrents dans l'architecture logicielle. Ils aident à maintenir une bonne séparation des préoccupations et à améliorer la maintenabilité et la réutilisabilité du code.
MVC, ou Model-View-Controller, est un modèle architectural qui sépare une application en trois composants principaux : le modèle (données), la vue (UI) et le contrôleur (logique métier). Chaque composant a une responsabilité spécifique et communique avec d'autres composants via les principes du modèle d'observateur.
MVP, ou Model-View-Presenter, est un modèle architectural qui sépare une application en trois composants : le modèle (données), la vue (UI) et le présentateur (logique métier). Le présentateur agit comme un pont entre le modèle et la vue, facilitant la communication bidirectionnelle et contrôlant le flux de données entre eux.
MVVM, ou Model-View-ViewModel, est un modèle architectural qui sépare une application en trois composants : le modèle (données), la vue (UI) et le modèle de vue (logique métier). Le modèle de vue agit comme intermédiaire entre le modèle et la vue, améliorant ainsi la communication et la testabilité.
Le choix du modèle architectural dépend de facteurs tels que les exigences du projet, les compétences de l'équipe, la plate-forme d'application et l'évolutivité attendue. Chaque modèle a ses forces et ses faiblesses ; les comprendre permet de prendre une décision éclairée.
Oui, ces modèles architecturaux peuvent être appliqués aux plateformes no-code, notamment AppMaster.io. Cependant, certains aspects de la conception peuvent fonctionner différemment dans un contexte no-code. Examinez attentivement les objectifs de conception et les fonctionnalités spécifiques à la plate-forme avant d'adopter un modèle.





