架构模式:MVC、MVP 和 MVVM 解释
三种最流行的架构模式的快速指南 - MVC、MVP 和 MVVM。

架构模式是精心设计且可扩展的应用程序的支柱。它们为解决软件架构中反复出现的问题提供了可重用的蓝图,促进关注点分离并提高代码的可维护性和可重用性。
最流行的三种架构模式是模型-视图-控制器 (MVC)、模型-视图-呈现器 (MVP) 和模型-视图-视图模型 (MVVM)。每个都有独特的优势,为不同的项目和要求提供解决方案。了解这些模式可以帮助开发人员更有效地设计软件、创建更好的解决方案并确保他们的项目能够发展并适应不断变化的需求。
模型-视图-控制器 (MVC)
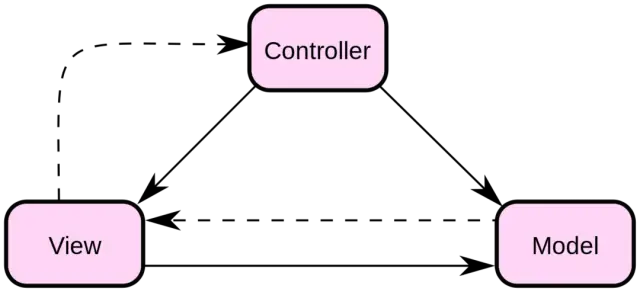
MVC 是软件行业最广为人知和采用的架构模式之一。它于 20 世纪 70 年代末由挪威计算机科学家 Trygve Reenskaug 首次提出,从此成为应用程序架构的主要内容。该模式通过将应用程序分为三个主要组件来促进关注点分离:
- 模型:代表应用程序的数据和业务逻辑。它负责处理、存储和管理数据并实施任何必要的业务规则。模型独立于用户界面,不直接与视图或控制器通信。
- 视图:代表应用程序的 用户界面(UI) 和表示层。视图的主要功能是显示从模型获取的数据。它不直接访问模型,而是通过控制器接收更新。视图可以对同一数据有多种视觉表示,从而实现更大的灵活性和适应性。
- 控制器:充当模型和视图之间的中介。控制器从视图接收用户输入,对其进行处理并更新模型。模型更新后,它会通知控制器,然后控制器用新数据刷新视图。控制器的主要职责是管理应用程序流并保持模型和视图同步。 MVC 架构提倡松散耦合的组件,提高应用程序的可维护性和测试能力。

图片来源:维基百科
由于模型、视图和控制器是独立的,因此每个组件都可以修改或替换,而不会影响其他组件。这种关注点分离还促进了代码重用和模块化开发,因为可以轻松地重新排列和组合组件以创建新功能。在 MVC 应用程序中,组件之间的通信主要遵循观察者模式。视图作为观察者向控制器注册,而模型作为主体向控制器注册。当模型发生变化时,它会通知控制器,然后控制器相应地更新视图。
MVC 的优点:
- 关注点分离提高了代码的可维护性和可重用性。
- 组件之间的松耦合允许轻松修改和替换。
- 支持同一数据的多种视觉表示。
- 促进模块化开发和代码重用。
MVC 的缺点:
- 控制器可能成为具有许多用户交互的复杂应用程序的瓶颈。
- 对于具有复杂状态或交互要求的应用程序来说可能很难实现。
模型-视图-呈现器 (MVP)
MVP 是一种架构模式,它解决了传统 MVC 方法的一些缺点。它于 20 世纪 90 年代首次作为 MVC 的专业化引入,专注于改进视图和模型之间的关注点分离。 MVP 将应用程序的组件分为三个主要部分:
- 模型:代表应用程序的数据和业务逻辑,类似于MVC中的模型。它负责处理、存储和管理数据并实施任何必要的业务规则。模型不直接与视图或演示者通信。
- 视图:代表应用程序的用户界面和表示层。与 MVC 中的视图一样,它的主要功能是显示从模型中获取的数据。然而,在 MVP 中,视图更加被动,并且依赖于演示者进行更新和用户输入处理。视图仅与演示者通信,而不与模型通信。
- Presenter :充当模型和视图之间的桥梁,承担MVC中控制器的一些职责。呈现器从模型中获取数据并更新视图,确保正确的数据呈现。与控制器不同,呈现器还直接从视图处理用户输入,并促进视图和模型之间的双向通信。
MVC 和 MVP 之间的主要区别在于控制器和演示者的角色。在 MVP 中,演示者更多地参与用户交互以及视图和模型之间的数据流,使视图成为被动组件。这种关注点分离可以实现更好的可测试性和模块化,因为每个组件都可以独立隔离和测试。
MVP 的优点:
- 改进了视图和模型之间的关注点分离。
- Presenter 有助于更好的可测试性和模块化。
- 每个组件都可以修改或替换,而不会影响其他组件。
- 更适合具有复杂状态或交互要求的应用程序。
MVP 的缺点:
- 与传统 MVC 相比,由于演示者的职责增加,复杂性增加。
- 可能会导致更大的代码库和更多样板代码的需要。
- 组件之间可能存在通信开销。
模型-视图-视图模型 (MVVM)
模型-视图-视图模型 (MVVM) 架构模式源于 Microsoft 的开发堆栈,它的引入是为了应对 MVP 模式的局限性,旨在简化 UI 开发。 MVVM 是 MVP 模式的演变,专注于关注点分离和增强可测试性。 MVVM 模式由三个关键组件组成:
- 模型: 代表应用程序的数据和业务逻辑。它负责检索和存储数据以及处理任何必要的数据。
- 视图: 代表用户界面,向用户显示数据。在 MVVM 中,视图通常使用 XAML 等标记语言进行设计,这样可以将 UI 设计和隐藏代码完全分离。
- ViewModel: 充当模型和视图之间的桥梁,负责保存视图的状态并执行将模型内的数据转换为视图友好格式所需的任何操作。它使用可观察量、命令和事件提供模型和视图之间的数据绑定。这种通信通常是通过实现 INotifyPropertyChanged 接口来实现的。
在 MVVM 模式中,ViewModel 不保存对 View 的任何直接引用。相反,它通过数据绑定和命令与视图进行通信。这种关注点分离可以更轻松地进行测试,并将 UI 相关逻辑与底层业务逻辑更好地分离。
MVVM 特别适合需要大量数据绑定的复杂 UI 应用程序,以及使用 WPF、UWP、Angular 和 Xamarin.Forms 等框架的项目。凭借对 UI 开发的高度关注,MVVM 在 iOS 和 Android 平台的 移动开发 领域变得流行。
比较 MVC、MVP 和 MVVM
现在我们已经介绍了 MVC、MVP 和 MVVM 的基础知识,让我们对它们进行比较以更好地理解它们的差异和相似之处:
- MVC 是最古老的,也可以说是使用最广泛的架构模式。它专注于将关注点分离到三个不同的层中,控制器充当模型和视图之间的中介。视图仅限于显示数据并将用户输入委托给控制器。然而,这种模式通常会导致控制器臃肿,从而变得难以维护。
- MVP 是对 MVC 的改进,旨在解决控制器的复杂性问题。 Presenter 充当模型和视图之间的接口,协调它们的通信。视图变得更加被动,但将用户输入和事件委托给演示器,演示器相应地更新模型和视图。这将视图和模型解耦,使系统更易于维护和测试。
- MVVM 基于 MVP 模式构建,专注于 UI 开发中的关注点分离。 ViewModel 是模型和视图之间的接口,它们通过数据绑定连接。这允许在标记中以声明方式设计视图,而 ViewModel 负责提供和操作数据以适合视图。此模式简化了 UI 开发,增强了可测试性,并允许更好地分离 UI 相关逻辑。
选择正确的架构模式
为您的软件项目选择适当的架构模式是一个重要的决定,它会影响应用程序的可扩展性、可维护性和成功。要做出正确的选择,请考虑以下因素:
- 项目要求: 了解项目的需求和限制。考虑应用程序是否主要关注 UI 设计、业务逻辑或数据管理等因素。每种架构模式都更适合不同的用例,因此使模式与项目的重点保持一致至关重要。
- 团队技能: 评估您的 开发团队 的专业知识以及对不同架构模式的熟悉程度。利用团队现有的知识和技能可确保更顺利的项目执行并缩短学习曲线。
- 应用程序平台: 某些架构模式更适合特定的框架和平台,例如带有 WPF、UWP、Angular 或 Xamarin.Forms 的 MVVM。确保在选择架构模式时考虑目标平台。
- 预期可扩展性: 衡量应用程序在功能、用户和性能方面的预期增长。不同的模式可能提供不同程度的可扩展性,因此使您的选择与应用程序的增长潜力保持一致至关重要。
最后,不要忘记 无代码和低代码 平台(例如 AppMaster.io )可以提供独特的、简化的应用程序开发方法。凭借全面的集成开发环境和自动代码生成,这些平台甚至允许 普通开发人员 借鉴 MVC、MVP 和 MVVM 等经过验证的架构模式来构建可扩展、架构良好的应用程序,同时消除技术债务并加速开发。

No-Code平台中的架构模式
像AppMaster.io 这样的 无代码 平台彻底改变了应用程序的构建方式,甚至允许非开发人员轻松构建功能丰富的 Web、移动和后端应用程序。虽然这些平台抽象了处理代码的复杂性,但理解架构模式仍然很有价值。本节将探讨如何将 MVC、MVP 和 MVVM 架构模式应用于no-code平台及其对设计决策的影响。
MVC 和No-Code平台
MVC(模型-视图-控制器)模式可以在no-code平台中使用,尽管存在一些差异。在no-code上下文中,模型通常表示在平台内可视化创建的数据模型。这些模型定义了数据之间的结构和关系。视图是指平台提供的 拖放式 UI 组件,使创建者能够设计交互式用户界面,而无需深入实际代码。 no-code平台中的控制器体现在平台内置的业务逻辑和API管理功能中。例如, AppMaster允许用户创建可视化业务流程并管理API endpoints 。这些功能允许非开发人员定义应用程序行为并微调其与其他组件的交互。
MVP 和No-Code平台
模型-视图-呈现器 (MVP) 模式也可以应用于no-code平台。在这种方法中,模型代表数据模型,视图代表 UI 组件,演示者负责应用程序逻辑。在像AppMaster.io 这样的no-code平台中,演示者角色是通过可视化 业务流程设计器 来处理的,它允许用户创建后端、Web 和移动特定的逻辑。通过这些可视化工具,用户可以创建演示者以促进模型和视图之间的数据流,而无需编写任何代码。
MVVM 和No-Code平台
模型-视图-视图模型 (MVVM) 是另一种可在no-code平台中使用的架构模式。与其他模式一样,模型表示数据模型,视图包含drag-and-drop UI 组件,视图模型充当模型和视图之间的中介。在AppMaster.io 这样的no-code平台中,视图模型是通过可视化工具创建的,这些工具定义了与数据交互和更新用户界面的业务逻辑。这些可视化工具允许创建者构建全面且可扩展的应用程序,而无需深入研究源代码,从而为应用程序开发提供高效且经济高效的方法。
No-Code平台中架构模式的影响
了解和应用架构模式有助于确保您的应用程序在使用no-code平台时结构良好、组织良好且易于维护。虽然平台本身可能抽象了大部分实际代码,但牢记这些模式的原则使您能够创建更高效、可扩展且功能强大的应用程序。 AppMaster.io 是no-code平台的一个很好的例子,它支持 MVC、MVP 和 MVVM 模式的实现,允许创建者快速、经济地设计和构建强大的应用程序。此外,由于AppMaster.io 为其企业客户生成带有源代码的真实应用程序,因此实施正确的架构模式对于维护干净高效的代码库至关重要。
无论是使用no-code平台还是传统的以代码为中心的开发流程,了解 MVC、MVP 和 MVVM 等架构模式对于构建可扩展、可维护且功能丰富的应用程序至关重要。无论您选择何种开发方法,这些概念都有助于指导设计决策并提高应用程序的质量。
常见问题
架构模式是提供可重用蓝图来解决软件架构中反复出现的设计问题的设计模式。它们有助于保持良好的关注点分离并提高代码的可维护性和可重用性。
MVC(即模型-视图-控制器)是一种架构模式,它将应用程序分为三个主要组件:模型(数据)、视图(UI)和控制器(业务逻辑)。每个组件都有特定的职责,并通过观察者模式原则与其他组件进行通信。
MVP(即模型-视图-呈现器)是一种架构模式,它将应用程序分为三个组件:模型(数据)、视图(UI)和呈现器(业务逻辑)。演示者充当模型和视图之间的桥梁,促进双向通信并控制它们之间的数据流。
MVVM(即模型-视图-视图模型)是一种架构模式,它将应用程序分为三个组件:模型(数据)、视图(UI)和视图模型(业务逻辑)。视图模型充当模型和视图之间的中介,改善通信并增强可测试性。
架构模式的选择取决于项目需求、团队技能、应用程序平台和预期可扩展性等因素。每种模式都有其优点和缺点;了解它们有助于做出明智的决定。
是的,这些架构模式可以应用于no-code平台,包括AppMaster.io 。但是,某些设计方面在no-code环境中可能会有所不同。在采用模式之前,请仔细考虑设计目标和特定于平台的功能。





