Architectuurpatronen: MVC, MVP en MVVM uitgelegd
Een korte handleiding voor de drie populairste architectuurpatronen: MVC, MVP en MVVM.

Architecturale patronen vormen de ruggengraat van een goed ontworpen en schaalbare applicatie. Ze bieden een herbruikbare blauwdruk voor het oplossen van terugkerende problemen in de softwarearchitectuur, vergemakkelijken het scheiden van problemen en verbeteren de onderhoudbaarheid en herbruikbaarheid van code.
Drie van de meest populaire architecturale patronen zijn Model-View-Controller (MVC), Model-View-Presenter (MVP) en Model-View-ViewModel (MVVM). Elk heeft unieke voordelen en biedt oplossingen voor verschillende projecten en vereisten. Door deze patronen te begrijpen, kunnen ontwikkelaars software effectiever ontwerpen, betere oplossingen creëren en ervoor zorgen dat hun projecten kunnen groeien en zich kunnen aanpassen aan veranderende eisen.
Model-View-Controller (MVC)
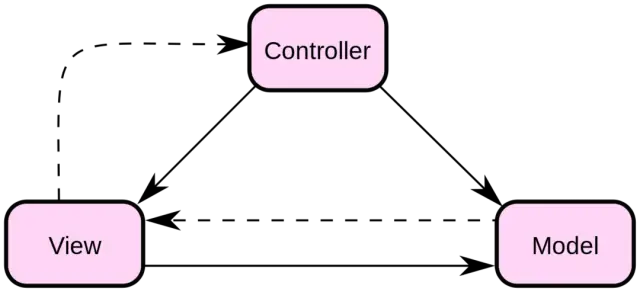
MVC is een van de meest bekende en toegepaste architectuurpatronen in de software-industrie. Het werd eind jaren zeventig voor het eerst geïntroduceerd door Trygve Reenskaug, een Noorse computerwetenschapper, en is sindsdien een belangrijk onderdeel van de applicatiearchitectuur geworden. Het patroon vergemakkelijkt het scheiden van zorgen door de applicatie in drie hoofdcomponenten te verdelen:
- Model : vertegenwoordigt de gegevens en bedrijfslogica van de applicatie. Het is verantwoordelijk voor het verwerken, opslaan en beheren van gegevens en het implementeren van eventuele noodzakelijke bedrijfsregels. Het model is onafhankelijk van de gebruikersinterface en communiceert niet rechtstreeks met de weergave of controller.
- Weergave : vertegenwoordigt de gebruikersinterface (UI) en presentatielaag van de toepassing. De primaire functie van de weergave is het weergeven van de gegevens die uit het model zijn opgehaald. Het heeft geen directe toegang tot het model, maar ontvangt in plaats daarvan updates via de controller. Weergaven kunnen meerdere visuele representaties van dezelfde gegevens bevatten, wat een grotere flexibiliteit en aanpasbaarheid mogelijk maakt.
- Controller : fungeert als intermediair tussen het model en de weergave. De controller ontvangt gebruikersinvoer uit de weergave, verwerkt deze en werkt het model bij. Zodra het model is bijgewerkt, wordt de controller hiervan op de hoogte gesteld, die vervolgens de weergave vernieuwt met nieuwe gegevens. De primaire verantwoordelijkheid van de controller is het beheren van de applicatiestroom en het gesynchroniseerd houden van het model en de weergave. MVC-architectuur bevordert losjes gekoppelde componenten, waardoor de onderhoudbaarheid en het testen van applicaties wordt verbeterd.

Afbeeldingsbron: Wikipedia
Omdat het model, de weergave en de controller onafhankelijk zijn, kan elk onderdeel worden gewijzigd of vervangen zonder dat dit gevolgen heeft voor andere. Deze scheiding van belangen bevordert ook het hergebruik van code en de modulaire ontwikkeling, omdat componenten gemakkelijk kunnen worden herschikt en gecombineerd om nieuwe functionaliteit te creëren. In een MVC-toepassing volgt de communicatie tussen componenten primair het waarnemerspatroon. Het uitzicht registreert zich bij de controller als waarnemer, terwijl het model zich bij de controller registreert als onderwerp. Wanneer het model verandert, wordt de controller hiervan op de hoogte gesteld, die vervolgens de weergave dienovereenkomstig bijwerkt.
Voordelen van MVC:
- Het scheiden van zorgen verbetert de onderhoudbaarheid en herbruikbaarheid van de code.
- Door de losse koppeling tussen componenten zijn eenvoudige aanpassingen en vervangingen mogelijk.
- Ondersteunt meerdere visuele representaties van dezelfde gegevens.
- Bevordert modulaire ontwikkeling en hergebruik van code.
Nadelen van MVC:
- De controller kan een knelpunt worden voor complexe toepassingen met veel gebruikersinteracties.
- Kan moeilijk te implementeren zijn voor toepassingen met ingewikkelde status- of interactievereisten.
Model-View-Presentator (MVP)
MVP is een architectonisch patroon dat enkele nadelen van de traditionele MVC-aanpak aanpakt. Het werd voor het eerst geïntroduceerd in de jaren negentig als een specialisatie van MVC, waarbij de nadruk lag op het verbeteren van de scheiding tussen de visie en het model. MVP verdeelt de componenten van de applicatie in drie hoofdonderdelen:
- Model : vertegenwoordigt de gegevens en bedrijfslogica van de applicatie, vergelijkbaar met het model in MVC. Het is verantwoordelijk voor het verwerken, opslaan en beheren van gegevens en het implementeren van eventuele noodzakelijke bedrijfsregels. Het model communiceert niet rechtstreeks met de kijker of presentator.
- Weergave : vertegenwoordigt de gebruikersinterface en presentatielaag van de applicatie. Net als de weergave in MVC is de primaire functie het weergeven van gegevens die uit het model zijn opgehaald. In MVP is de weergave echter passiever en afhankelijk van de presentator voor updates en verwerking van gebruikersinvoer. De weergave communiceert alleen met de presentator en niet met het model.
- Presentator : fungeert als brug tussen het model en de weergave en neemt een deel van de verantwoordelijkheden van de controller in MVC op zich. De presentator haalt gegevens uit het model op en werkt de weergave bij, waardoor de juiste gegevenspresentatie wordt gegarandeerd. In tegenstelling tot de controller verwerkt de presentator de gebruikersinvoer rechtstreeks vanuit de weergave en vergemakkelijkt hij de tweerichtingscommunicatie tussen de weergave en het model.
Het belangrijkste verschil tussen MVC en MVP ligt in de rollen van de controller en de presentator. In MVP raakt de presentator meer betrokken bij gebruikersinteracties en de gegevensstroom tussen de weergave en het model, waardoor de weergave een passieve component blijft. Deze scheiding van zorgen zorgt voor een betere testbaarheid en modulariteit, omdat elke component onafhankelijk kan worden geïsoleerd en getest.
Voordelen van MVP:
- Verbeterde scheiding van zorgen tussen weergave en model.
- De presentator faciliteert een betere testbaarheid en modulariteit.
- Elk onderdeel kan worden gewijzigd of vervangen zonder dat dit gevolgen heeft voor andere.
- Beter geschikt voor toepassingen met complexe status- of interactievereisten.
Nadelen van MVP:
- Verhoogde complexiteit vergeleken met traditionele MVC, vanwege de extra verantwoordelijkheden van de presentator.
- Kan leiden tot een grotere codebasis en de behoefte aan meer standaardcode.
- Potentieel voor communicatie-overhead tussen de componenten.
Model-View-ViewModel (MVVM)
Het architectonische patroon Model-View-ViewModel (MVVM) heeft zijn wortels in de ontwikkelingsstacks van Microsoft en werd geïntroduceerd als reactie op de beperkingen van het MVP-patroon, met als doel de UI-ontwikkeling te vereenvoudigen. MVVM is een evolutie van het MVP-patroon, gericht op het scheiden van problemen en het verbeteren van de testbaarheid. Het MVVM-patroon bestaat uit drie belangrijke componenten:
- Model: vertegenwoordigt de gegevens en bedrijfslogica van de toepassing. Zij is verantwoordelijk voor het ophalen en opslaan van gegevens en het verwerken van eventueel noodzakelijke gegevens.
- Bekijken: vertegenwoordigt de gebruikersinterface en toont de gegevens aan de gebruiker. In MVVM wordt de weergave doorgaans ontworpen met behulp van een opmaaktaal zoals XAML, die een duidelijke scheiding mogelijk maakt tussen het UI-ontwerp en de code erachter.
- ViewModel: fungeert als brug tussen het model en de weergave, verantwoordelijk voor het vasthouden van de status van de weergave en het uitvoeren van alle bewerkingen die nodig zijn om de gegevens binnen het model om te zetten in een weergavevriendelijk formaat. Het biedt gegevensbinding tussen het model en de weergave met behulp van waarneembare gegevens, opdrachten en gebeurtenissen. Deze communicatie wordt doorgaans bereikt door de INotifyPropertyChanged-interface te implementeren.
In het MVVM-patroon bevat het ViewModel geen directe verwijzing naar de weergave. In plaats daarvan communiceert het met de weergave via gegevensbinding en opdrachten. Deze scheiding van zorgen zorgt voor eenvoudiger testen en een betere scheiding van UI-gerelateerde logica van de onderliggende bedrijfslogica.
MVVM is bijzonder geschikt voor complexe UI-toepassingen, waarbij uitgebreide gegevensbinding vereist is, en voor projecten die raamwerken gebruiken zoals WPF, UWP, Angular en Xamarin.Forms. Met zijn sterke focus op UI-ontwikkeling is MVVM populair geworden in de wereld van mobiele ontwikkeling voor zowel iOS- als Android-platforms.
Vergelijking van MVC, MVP en MVVM
Nu we de basisprincipes van MVC, MVP en MVVM hebben besproken, gaan we ze vergelijken om de verschillen en overeenkomsten beter te begrijpen:
- MVC is het oudste en misschien wel het meest gebruikte architecturale patroon. Het richt zich op het scheiden van zorgen in drie verschillende lagen, waarbij de controller optreedt als tussenpersoon tussen het model en de visie. De View is beperkt tot het weergeven van gegevens en het delegeren van gebruikersinvoer aan de Verwerkingsverantwoordelijke. Dit patroon leidt echter vaak tot een opgeblazen controller, die moeilijk te onderhouden kan worden.
- MVP is een verbetering ten opzichte van MVC die tot doel heeft het complexiteitsprobleem van de verwerkingsverantwoordelijke aan te pakken. De presentator fungeert als interface tussen het model en de weergave en bemiddelt in hun communicatie. De weergave wordt passiever, maar delegeert gebruikersinvoer en gebeurtenissen aan de presentator, die het model en de weergave dienovereenkomstig bijwerkt. Hierdoor worden de weergave en het model losgekoppeld, waardoor het systeem beter onderhoudbaar en testbaar wordt.
- MVVM bouwt voort op het MVP-patroon en richt zich op het scheiden van aandachtspunten bij de ontwikkeling van de gebruikersinterface. Het ViewModel is een interface tussen het model en de weergave, die via databindingen met elkaar zijn verbonden. Hierdoor kan de weergave declaratief worden ontworpen, in opmaak, waarbij het ViewModel verantwoordelijk is voor het leveren en manipuleren van de gegevens zodat deze in de weergave passen. Dit patroon vereenvoudigt de ontwikkeling van de gebruikersinterface, verbetert de testbaarheid en zorgt voor een betere scheiding van UI-gerelateerde logica.
Het juiste architecturale patroon kiezen
Het selecteren van het juiste architectuurpatroon voor uw softwareproject is een belangrijke beslissing die van invloed is op de schaalbaarheid, onderhoudbaarheid en het succes van de applicatie. Houd rekening met de volgende factoren om de juiste keuze te maken:
- Projectvereisten: Begrijp de behoeften en beperkingen van uw project. Houd rekening met factoren zoals of de applicatie zich primair richt op UI-ontwerp, bedrijfslogica of gegevensbeheer. Elk architectonisch patroon is beter geschikt voor verschillende gebruiksscenario's, dus het afstemmen van het patroon op de focus van uw project is van cruciaal belang.
- Teamvaardigheden: Evalueer de expertise en bekendheid van uw ontwikkelingsteam met de verschillende architecturale patronen. Het benutten van de bestaande kennis en vaardigheden van uw team zorgt voor een soepelere projectuitvoering en verkort de leercurve.
- Applicatieplatform: Sommige architectuurpatronen werken beter met specifieke raamwerken en platforms, zoals MVVM met WPF, UWP, Angular of Xamarin.Forms. Zorg ervoor dat u bij het kiezen van een architectonisch patroon rekening houdt met de platforms waarop u zich richt.
- Verwachte schaalbaarheid: meet de verwachte groei van uw toepassing in termen van functies, gebruikers en prestaties. Verschillende patronen kunnen een verschillende mate van schaalbaarheid bieden, dus het afstemmen van uw keuze op het groeipotentieel van uw applicatie is essentieel.
Vergeet ten slotte niet dat no-code- en low-code- platforms, zoals AppMaster.io , een unieke, gestroomlijnde benadering van applicatieontwikkeling kunnen bieden. Met een uitgebreide geïntegreerde ontwikkelomgeving en automatische codegeneratie stellen deze platforms zelfs burgerontwikkelaars in staat schaalbare, goed ontworpen applicaties te bouwen, waarbij ze gebruik maken van bewezen architecturale patronen zoals MVC, MVP en MVVM, terwijl technische schulden worden geëlimineerd en de ontwikkeling wordt versneld.

Architectuurpatronen in platforms No-Code
Platformen zonder code , zoals AppMaster.io, hebben een revolutie teweeggebracht in de manier waarop applicaties worden gebouwd, waardoor zelfs niet-ontwikkelaars eenvoudig web-, mobiele en backend-applicaties met veel functies kunnen bouwen. Hoewel deze platforms de complexiteit van het omgaan met code abstraheren, blijft het begrijpen van architecturale patronen waardevol. In deze sectie wordt onderzocht hoe MVC-, MVP- en MVVM-architectuurpatronen kunnen worden toegepast op platforms no-code en wat hun impact is op ontwerpbeslissingen.
MVC- en No-Code platforms
Het MVC-patroon (Model-View-Controller) kan worden gebruikt op platforms no-code, zij het met enkele verschillen. In een context no-code vertegenwoordigt het model doorgaans de datamodellen die visueel binnen het platform zijn gemaakt. Deze modellen definiëren de structuur en relaties tussen de gegevens. De weergave verwijst naar de UI-componenten met slepen en neerzetten die door het platform worden geleverd, waarmee makers interactieve gebruikersinterfaces kunnen ontwerpen zonder in de daadwerkelijke code te duiken. De controller in een no-code -platform is belichaamd in de ingebouwde bedrijfslogica en API-beheerfuncties van het platform. Met AppMaster.io kunnen gebruikers bijvoorbeeld visuele bedrijfsprocessen creëren en API- endpoints beheren. Met deze functies kunnen niet-ontwikkelaars het gedrag van applicaties definiëren en de interacties met andere componenten verfijnen.
MVP- en No-Code platforms
Het Model-View-Presenter (MVP)-patroon kan ook worden toegepast op platforms no-code. Bij deze benadering vertegenwoordigt het model de datamodellen, vertegenwoordigt de weergave de UI-componenten en is de presentator verantwoordelijk voor de app-logica. In een no-code platform zoals AppMaster.io wordt de rol van presentator afgehandeld via de visuele Business Process Designer , waarmee gebruikers backend-, web- en mobielspecifieke logica kunnen creëren. Via deze visuele hulpmiddelen kunnen gebruikers presentatoren creëren om de gegevensstroom tussen het model en de weergave te vergemakkelijken zonder code te schrijven.
MVVM- en No-Code platforms
Model-View-ViewModel (MVVM) is een ander architectonisch patroon dat kan worden gebruikt in platforms no-code. Net als bij de andere patronen vertegenwoordigt het model datamodellen, omvat de weergave UI-componenten met drag-and-drop, en fungeert het weergavemodel als tussenpersoon tussen het model en de weergave. In no-code platforms zoals AppMaster.io wordt het weergavemodel gecreëerd via visuele tools die de bedrijfslogica definiëren voor interactie met gegevens en het bijwerken van de gebruikersinterface. Met deze visuele tools kunnen makers uitgebreide en schaalbare applicaties bouwen zonder in de broncode te duiken, wat een efficiënte en kosteneffectieve benadering van app-ontwikkeling oplevert.
Impact van architecturale patronen in platforms No-Code
Door architecturale patronen te begrijpen en toe te passen, kunt u ervoor zorgen dat uw applicaties goed gestructureerd, georganiseerd en gemakkelijk te onderhouden zijn wanneer u met platforms no-code werkt. Hoewel het platform zelf een groot deel van de daadwerkelijke code kan abstraheren, kunt u door de principes van deze patronen in gedachten te houden, efficiëntere, schaalbare en krachtigere applicaties creëren. AppMaster.io is een uitstekend voorbeeld van een no-code -platform dat de implementatie van MVC-, MVP- en MVVM-patronen ondersteunt, waardoor makers snel en economisch krachtige applicaties kunnen ontwerpen en bouwen. Omdat AppMaster.io echte applicaties met broncode voor zijn zakelijke klanten genereert, blijkt het implementeren van de juiste architectuurpatronen bovendien van cruciaal belang voor het behoud van een schone en efficiënte codebase.
Of u nu een platform no-code of traditionele codecentrische ontwikkelingsprocessen gebruikt, het begrijpen van architecturale patronen zoals MVC, MVP en MVVM is essentieel voor het bouwen van schaalbare, onderhoudbare en functierijke applicaties. Deze concepten helpen bij ontwerpbeslissingen en verhogen de kwaliteit van uw app, ongeacht de door u gekozen ontwikkelmethode.
FAQ
Architecturale patronen zijn ontwerppatronen die een herbruikbare blauwdruk bieden om terugkerende ontwerpproblemen in software-architectuur op te lossen. Ze helpen een goede scheiding van problemen te behouden en verbeteren de onderhoudbaarheid en herbruikbaarheid van code.
MVC, of Model-View-Controller, is een architectonisch patroon dat een applicatie in drie hoofdcomponenten verdeelt: het model (gegevens), de weergave (UI) en de controller (bedrijfslogica). Elke component heeft een specifieke verantwoordelijkheid en communiceert met andere componenten via waarnemerspatroonprincipes.
MVP, of Model-View-Presenter, is een architectonisch patroon dat een applicatie in drie componenten verdeelt: het model (gegevens), de weergave (UI) en de presentator (bedrijfslogica). De presentator fungeert als brug tussen het model en de weergave, faciliteert tweerichtingscommunicatie en controleert de gegevensstroom daartussen.
MVVM, of Model-View-ViewModel, is een architectonisch patroon dat een applicatie in drie componenten verdeelt: het model (gegevens), de weergave (UI) en het weergavemodel (bedrijfslogica). Het weergavemodel fungeert als intermediair tussen het model en de weergave, waardoor de communicatie en de testbaarheid worden verbeterd.
De keuze van het architectuurpatroon hangt af van factoren zoals projectvereisten, teamvaardigheden, applicatieplatform en verwachte schaalbaarheid. Elk patroon heeft zijn sterke en zwakke punten; Als u ze begrijpt, kunt u een weloverwogen beslissing nemen.
Ja, deze architectuurpatronen kunnen worden toegepast op platforms no-code, waaronder AppMaster.io. Sommige ontwerpaspecten kunnen echter anders werken in een context no-code. Denk goed na over ontwerpdoelen en platformspecifieke functies voordat u een patroon adopteert.





