รูปแบบสถาปัตยกรรม: อธิบาย MVC, MVP และ MVVM
คำแนะนำโดยย่อเกี่ยวกับรูปแบบสถาปัตยกรรมยอดนิยมสามรูปแบบ ได้แก่ MVC, MVP และ MVVM

รูปแบบทางสถาปัตยกรรมเป็นหัวใจสำคัญของแอปพลิเคชันที่ได้รับการออกแบบมาอย่างดีและสามารถปรับขนาดได้ โดยจัดทำพิมพ์เขียวที่นำมาใช้ซ้ำได้สำหรับการแก้ปัญหาที่เกิดซ้ำในสถาปัตยกรรมซอฟต์แวร์ อำนวยความสะดวกในการแยกข้อกังวล และปรับปรุงการบำรุงรักษาโค้ดและการนำกลับมาใช้ใหม่ได้
รูปแบบสถาปัตยกรรมที่ได้รับความนิยมมากที่สุดสามรูปแบบ ได้แก่ Model-View-Controller (MVC), Model-View-Presenter (MVP) และ Model-View-ViewModel (MVVM) แต่ละประเภทมีข้อดีเฉพาะตัว โดยนำเสนอโซลูชั่นสำหรับโครงการและความต้องการที่แตกต่างกัน การทำความเข้าใจรูปแบบเหล่านี้ช่วยให้นักพัฒนาออกแบบซอฟต์แวร์ได้อย่างมีประสิทธิภาพมากขึ้น สร้างโซลูชันที่ดีขึ้น และมั่นใจได้ว่าโครงการของพวกเขาจะเติบโตและปรับให้เข้ากับความต้องการที่เปลี่ยนแปลงได้
โมเดล-วิว-คอนโทรลเลอร์ (MVC)
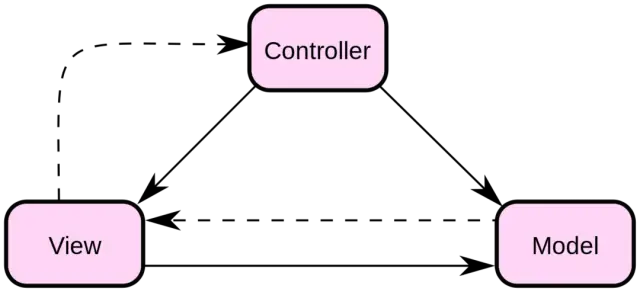
MVC เป็นหนึ่งในรูปแบบสถาปัตยกรรมที่เป็นที่รู้จักและนำไปใช้อย่างกว้างขวางที่สุดในอุตสาหกรรมซอฟต์แวร์ เปิดตัวครั้งแรกในช่วงปลายทศวรรษ 1970 โดย Trygve Reenskaug นักวิทยาศาสตร์คอมพิวเตอร์ชาวนอร์เวย์ และตั้งแต่นั้นมาก็กลายเป็นส่วนสำคัญในสถาปัตยกรรมแอปพลิเคชัน รูปแบบนี้อำนวยความสะดวกในการแยกข้อกังวลโดยแบ่งการใช้งานออกเป็นสามองค์ประกอบหลัก:
- Model : แสดงถึงข้อมูลและตรรกะทางธุรกิจของแอปพลิเคชัน มีหน้าที่รับผิดชอบในการประมวลผล จัดเก็บ และจัดการข้อมูลและการนำกฎเกณฑ์ทางธุรกิจที่จำเป็นไปใช้ โมเดลไม่ขึ้นอยู่กับอินเทอร์เฟซผู้ใช้ และไม่ได้สื่อสารโดยตรงกับมุมมองหรือตัวควบคุม
- มุมมอง : แสดงถึง ส่วนต่อประสานผู้ใช้ (UI) ของแอปพลิเคชันและเลเยอร์การนำเสนอ ฟังก์ชันหลักของมุมมองคือการแสดงข้อมูลที่ดึงมาจากโมเดล มันไม่ได้เข้าถึงโมเดลโดยตรง แต่รับการอัพเดตผ่านคอนโทรลเลอร์แทน มุมมองสามารถมีการแสดงข้อมูลเดียวกันได้หลายภาพ ทำให้มีความยืดหยุ่นและปรับตัวได้มากขึ้น
- ตัวควบคุม : ทำหน้าที่เป็นสื่อกลางระหว่างโมเดลและมุมมอง คอนโทรลเลอร์ได้รับการป้อนข้อมูลจากผู้ใช้จากมุมมอง ประมวลผล และอัปเดตโมเดล เมื่อโมเดลได้รับการอัปเดตแล้ว โมเดลจะแจ้งเตือนคอนโทรลเลอร์ ซึ่งจะรีเฟรชมุมมองด้วยข้อมูลใหม่ ความรับผิดชอบหลักของคอนโทรลเลอร์คือการจัดการโฟลว์แอปพลิเคชันและรักษาโมเดลและมุมมองให้ตรงกัน สถาปัตยกรรม MVC ส่งเสริมส่วนประกอบที่เชื่อมต่ออย่างหลวมๆ ปรับปรุงการบำรุงรักษาและการทดสอบแอปพลิเคชัน

ที่มาของภาพ: วิกิพีเดีย
เนื่องจากโมเดล มุมมอง และตัวควบคุมมีความเป็นอิสระ แต่ละส่วนประกอบจึงสามารถแก้ไขหรือเปลี่ยนได้โดยไม่กระทบต่อส่วนประกอบอื่นๆ การแยกข้อกังวลนี้ยังส่งเสริมการใช้โค้ดซ้ำและการพัฒนาโมดูลาร์ เนื่องจากสามารถจัดเรียงส่วนประกอบใหม่และรวมเข้าด้วยกันเพื่อสร้างฟังก์ชันการทำงานใหม่ได้อย่างง่ายดาย ในแอปพลิเคชัน MVC การสื่อสารระหว่างส่วนประกอบต่างๆ จะเป็นไปตามรูปแบบของผู้สังเกตการณ์เป็นหลัก มุมมองจะลงทะเบียนกับคอนโทรลเลอร์ในฐานะผู้สังเกตการณ์ ในขณะที่โมเดลจะลงทะเบียนกับคอนโทรลเลอร์ในฐานะวัตถุ เมื่อโมเดลเปลี่ยนแปลง โมเดลจะแจ้งเตือนคอนโทรลเลอร์ ซึ่งจะอัปเดตมุมมองตามนั้น
ข้อดีของ MVC:
- การแยกข้อกังวลช่วยเพิ่มการบำรุงรักษาโค้ดและการนำกลับมาใช้ใหม่ได้
- การมีเพศสัมพันธ์ระหว่างส่วนประกอบที่หลวมช่วยให้สามารถปรับเปลี่ยนและเปลี่ยนได้ง่าย
- รองรับการแสดงข้อมูลเดียวกันด้วยภาพหลายรายการ
- ส่งเสริมการพัฒนาโมดูลาร์และการใช้โค้ดซ้ำ
ข้อเสียของ MVC:
- คอนโทรลเลอร์อาจกลายเป็นคอขวดสำหรับแอปพลิเคชันที่ซับซ้อนซึ่งมีการโต้ตอบกับผู้ใช้จำนวนมาก
- อาจเป็นเรื่องยากที่จะนำไปใช้กับแอปพลิเคชันที่มีข้อกำหนดด้านสถานะหรือการโต้ตอบที่ซับซ้อน
Model-View-Presenter (MVP)
MVP เป็นรูปแบบสถาปัตยกรรมที่กล่าวถึงข้อเสียบางประการของแนวทาง MVC แบบดั้งเดิม เปิดตัวครั้งแรกในปี 1990 ในฐานะความเชี่ยวชาญของ MVC โดยมุ่งเน้นที่การปรับปรุงการแยกข้อกังวลระหว่างมุมมองและแบบจำลอง MVP แบ่งส่วนประกอบของแอปพลิเคชันออกเป็นสามส่วนหลัก:
- Model : แสดงถึงข้อมูลและตรรกะทางธุรกิจของแอปพลิเคชัน คล้ายกับโมเดลใน MVC มีหน้าที่รับผิดชอบในการประมวลผล จัดเก็บ และจัดการข้อมูลและการนำกฎเกณฑ์ทางธุรกิจที่จำเป็นไปใช้ โมเดลไม่ได้สื่อสารโดยตรงกับมุมมองหรือผู้นำเสนอ
- มุมมอง : แสดงถึงส่วนต่อประสานผู้ใช้และเลเยอร์การนำเสนอของแอปพลิเคชัน เช่นเดียวกับมุมมองใน MVC ฟังก์ชันหลักคือการแสดงข้อมูลที่ดึงมาจากโมเดล อย่างไรก็ตาม ใน MVP มุมมองจะเป็นแบบพาสซีฟมากกว่าและต้องอาศัยผู้นำเสนอในการอัพเดตและการจัดการอินพุตของผู้ใช้ มุมมองจะสื่อสารกับผู้นำเสนอเท่านั้น ไม่ใช่กับโมเดล
- ผู้นำเสนอ : ทำหน้าที่เป็นสะพานเชื่อมระหว่างโมเดลและมุมมอง โดยรับความรับผิดชอบบางอย่างของผู้ควบคุมใน MVC ผู้นำเสนอดึงข้อมูลจากแบบจำลองและอัปเดตมุมมอง เพื่อให้มั่นใจว่าการนำเสนอข้อมูลถูกต้อง ผู้นำเสนอยังจัดการอินพุตของผู้ใช้โดยตรงจากมุมมอง ซึ่งแตกต่างจากคอนโทรลเลอร์ และอำนวยความสะดวกในการสื่อสารสองทางระหว่างมุมมองและโมเดล
ความแตกต่างที่สำคัญระหว่าง MVC และ MVP อยู่ที่บทบาทของผู้ควบคุมและผู้นำเสนอ ใน MVP ผู้นำเสนอจะมีส่วนร่วมในการโต้ตอบของผู้ใช้และการไหลของข้อมูลระหว่างมุมมองและแบบจำลองมากขึ้น โดยปล่อยให้มุมมองเป็นส่วนประกอบที่ไม่โต้ตอบ การแยกข้อกังวลนี้ช่วยให้สามารถทดสอบและแยกส่วนได้ดีขึ้น เนื่องจากแต่ละส่วนประกอบสามารถแยกและทดสอบแยกกันได้
ข้อดีของ MVP:
- ปรับปรุงการแยกข้อกังวลระหว่างมุมมองและแบบจำลอง
- ผู้นำเสนอช่วยให้สามารถทดสอบและแยกส่วนได้ดีขึ้น
- แต่ละส่วนประกอบสามารถแก้ไขหรือเปลี่ยนได้โดยไม่กระทบต่อส่วนประกอบอื่น
- เหมาะกว่าสำหรับการใช้งานที่มีข้อกำหนดด้านสถานะหรือปฏิสัมพันธ์ที่ซับซ้อน
ข้อเสียของ MVP:
- เพิ่มความซับซ้อนเมื่อเทียบกับ MVC แบบเดิม เนื่องจากความรับผิดชอบเพิ่มเติมของผู้นำเสนอ
- สามารถนำไปสู่ฐานโค้ดที่ใหญ่ขึ้นและความต้องการโค้ดสำเร็จรูปเพิ่มเติม
- ศักยภาพในการสื่อสารโอเวอร์เฮดระหว่างส่วนประกอบต่างๆ
โมเดล-ดู-ดูโมเดล (MVVM)
รูปแบบสถาปัตยกรรม Model-View-ViewModel (MVVM) มีรากฐานมาจากสแต็กการพัฒนาของ Microsoft และถูกนำมาใช้เพื่อตอบสนองต่อข้อจำกัดของรูปแบบ MVP โดยมีเป้าหมายเพื่อทำให้การพัฒนา UI ง่ายขึ้น MVVM เป็นวิวัฒนาการของรูปแบบ MVP โดยมุ่งเน้นไปที่การแยกข้อกังวลและเพิ่มความสามารถในการทดสอบ รูปแบบ MVVM ประกอบด้วยองค์ประกอบหลักสามส่วน:
- รุ่น: แสดงถึงข้อมูลของแอปพลิเคชันและตรรกะทางธุรกิจ มีหน้าที่รับผิดชอบในการดึงและจัดเก็บข้อมูลและประมวลผลข้อมูลที่จำเป็น
- มุมมอง: แสดงถึงอินเทอร์เฟซผู้ใช้และแสดงข้อมูลให้กับผู้ใช้ ใน MVVM โดยทั่วไปมุมมองจะได้รับการออกแบบโดยใช้ภาษามาร์กอัปเช่น XAML ซึ่งช่วยให้สามารถแยกการออกแบบ UI และโค้ดที่อยู่ด้านหลังได้อย่างชัดเจน
- ViewModel: ทำหน้าที่เป็นสะพานเชื่อมระหว่าง Model และ View ซึ่งรับผิดชอบในการคงสถานะของ View และดำเนินการใด ๆ ที่จำเป็นในการแปลงข้อมูลภายใน Model ให้เป็นรูปแบบที่ง่ายต่อการดู โดยจัดให้มีการเชื่อมโยงข้อมูลระหว่างโมเดลและมุมมองโดยใช้สิ่งที่สังเกตได้ คำสั่ง และเหตุการณ์ โดยทั่วไปแล้วการสื่อสารนี้จะสำเร็จได้โดยการใช้อินเทอร์เฟซ INotifyPropertyChanged
ในรูปแบบ MVVM นั้น ViewModel ไม่มีการอ้างอิงโดยตรงไปยังมุมมอง แต่จะสื่อสารกับมุมมองผ่านการผูกข้อมูลและคำสั่งแทน การแยกข้อกังวลนี้ช่วยให้การทดสอบง่ายขึ้นและการแยกตรรกะที่เกี่ยวข้องกับ UI ออกจากตรรกะทางธุรกิจที่สำคัญได้ดีขึ้น
MVVM เหมาะอย่างยิ่งสำหรับแอปพลิเคชัน UI ที่ซับซ้อน ซึ่งจำเป็นต้องมีการเชื่อมโยงข้อมูลอย่างกว้างขวาง และสำหรับโครงการที่ใช้เฟรมเวิร์ก เช่น WPF, UWP, Angular และ Xamarin.Forms ด้วยการมุ่งเน้นที่การพัฒนา UI อย่างมาก MVVM จึงได้รับความนิยมในโลกของ การพัฒนามือถือ สำหรับทั้งแพลตฟอร์ม iOS และ Android
การเปรียบเทียบ MVC, MVP และ MVVM
ตอนนี้เราได้ครอบคลุมพื้นฐานของ MVC, MVP และ MVVM แล้ว เรามาเปรียบเทียบกันเพื่อทำความเข้าใจความแตกต่างและความคล้ายคลึงกันดีขึ้น:
- MVC เป็นรูปแบบสถาปัตยกรรมที่เก่าแก่ที่สุดและถือเป็นรูปแบบสถาปัตยกรรมที่ใช้กันอย่างแพร่หลายมากที่สุด โดยมุ่งเน้นไปที่การแยกข้อกังวลออกเป็นสามชั้นที่แตกต่างกัน โดยผู้ควบคุมทำหน้าที่เป็นตัวกลางระหว่างแบบจำลองและมุมมอง มุมมองถูกจำกัดไว้เพียงการแสดงข้อมูลและการมอบหมายอินพุตของผู้ใช้ให้กับคอนโทรลเลอร์ อย่างไรก็ตาม รูปแบบนี้มักจะนำไปสู่คอนโทรลเลอร์ที่บวม ซึ่งอาจเป็นเรื่องยากที่จะรักษา
- MVP เป็นการปรับปรุงเหนือ MVC ซึ่งมีจุดมุ่งหมายเพื่อแก้ไขปัญหาความซับซ้อนของคอนโทรลเลอร์ ผู้นำเสนอทำหน้าที่เป็นส่วนต่อประสานระหว่างโมเดลและมุมมอง ซึ่งเป็นสื่อกลางในการสื่อสารของพวกเขา มุมมองจะกลายเป็นแบบพาสซีฟมากขึ้น แต่จะมอบหมายอินพุตและเหตุการณ์ของผู้ใช้ให้กับผู้นำเสนอ ซึ่งจะอัปเดตโมเดลและมุมมองตามนั้น สิ่งนี้จะแยก View และ Model ออก ทำให้ระบบสามารถบำรุงรักษาและทดสอบได้มากขึ้น
- MVVM สร้างตามรูปแบบ MVP โดยมุ่งเน้นไปที่การแยกข้อกังวลในการพัฒนา UI ViewModel เป็นอินเทอร์เฟซระหว่าง Model และ View ซึ่งเชื่อมต่อกันผ่านการโยงข้อมูล สิ่งนี้ทำให้ View ได้รับการออกแบบอย่างชัดเจนในมาร์กอัป โดย ViewModel รับผิดชอบในการจัดเตรียมและจัดการข้อมูลให้พอดีกับ View รูปแบบนี้ทำให้การพัฒนา UI ง่ายขึ้น เพิ่มความสามารถในการทดสอบ และช่วยให้สามารถแยกตรรกะที่เกี่ยวข้องกับ UI ได้ดีขึ้น
การเลือกรูปแบบสถาปัตยกรรมที่เหมาะสม
การเลือกรูปแบบสถาปัตยกรรมที่เหมาะสมสำหรับโครงการซอฟต์แวร์ของคุณคือการตัดสินใจที่สำคัญซึ่งส่งผลต่อความสามารถในการปรับขนาด การบำรุงรักษา และความสำเร็จของแอปพลิเคชัน ในการตัดสินใจเลือกที่ถูกต้อง ให้พิจารณาปัจจัยต่อไปนี้:
- ข้อกำหนดของโครงการ: ทำความเข้าใจความต้องการและข้อจำกัดของโครงการของคุณ พิจารณาปัจจัยต่างๆ เช่น แอปพลิเคชันมุ่งเน้นไปที่การออกแบบ UI ตรรกะทางธุรกิจ หรือการจัดการข้อมูลเป็นหลักหรือไม่ รูปแบบสถาปัตยกรรมแต่ละรูปแบบเหมาะสมกับกรณีการใช้งานที่แตกต่างกันมากกว่า ดังนั้นการจัดรูปแบบให้สอดคล้องกับจุดมุ่งเน้นของโครงการของคุณจึงเป็นสิ่งสำคัญ
- ทักษะของทีม: ประเมินความเชี่ยวชาญและความคุ้นเคยกับรูปแบบสถาปัตยกรรมที่แตกต่างกันของ ทีมพัฒนา การใช้ประโยชน์จากความรู้และทักษะที่มีอยู่ของทีมทำให้การดำเนินโครงการราบรื่นขึ้นและลดขั้นตอนการเรียนรู้
- แพลตฟอร์มแอปพลิเคชัน: รูปแบบสถาปัตยกรรมบางอย่างทำงานได้ดีกว่ากับเฟรมเวิร์กและแพลตฟอร์มเฉพาะ เช่น MVVM ที่มี WPF, UWP, Angular หรือ Xamarin.Forms ตรวจสอบให้แน่ใจว่าคุณพิจารณาแพลตฟอร์มที่คุณจะกำหนดเป้าหมายเมื่อเลือกรูปแบบสถาปัตยกรรม
- ความสามารถในการปรับขนาดที่คาดหวัง: วัดการเติบโตของแอปพลิเคชันของคุณที่คาดหวังในแง่ของคุณสมบัติ ผู้ใช้ และประสิทธิภาพ รูปแบบที่แตกต่างกันอาจมีระดับความสามารถในการปรับขนาดที่แตกต่างกัน ดังนั้นการปรับตัวเลือกของคุณให้สอดคล้องกับศักยภาพในการเติบโตของแอปพลิเคชันจึงเป็นสิ่งสำคัญ
สุดท้ายนี้ อย่าลืมว่าแพลตฟอร์ม ที่ไม่มีโค้ดและโค้ดน้อย เช่น AppMaster.io สามารถมอบแนวทางการพัฒนาแอปพลิเคชันที่มีเอกลักษณ์และคล่องตัวได้ ด้วยสภาพแวดล้อมการพัฒนาแบบบูรณาการที่ครอบคลุมและการสร้างโค้ดอัตโนมัติ แพลตฟอร์มเหล่านี้ช่วยให้แม้แต่ นักพัฒนาที่เป็นพลเมือง สามารถสร้างแอปพลิเคชันที่ปรับขนาดได้และมีสถาปัตยกรรมที่ดี โดยยืมจากรูปแบบสถาปัตยกรรมที่ได้รับการพิสูจน์แล้ว เช่น MVC, MVP และ MVVM ในขณะเดียวกันก็ขจัดหนี้ทางเทคนิคและเร่งการพัฒนา

รูปแบบสถาปัตยกรรมในแพลตฟอร์ม No-Code
แพลตฟอร์ม ที่ไม่ต้องเขียนโค้ด เช่น AppMaster.io ได้ปฏิวัติวิธีการสร้างแอปพลิเคชัน ช่วยให้แม้แต่ผู้ที่ไม่ใช่นักพัฒนาก็สามารถสร้างแอปพลิเคชันบนเว็บ อุปกรณ์เคลื่อนที่ และแบ็กเอนด์ที่มีฟีเจอร์หลากหลายได้อย่างง่ายดาย แม้ว่าแพลตฟอร์มเหล่านี้จะสรุปความซับซ้อนในการจัดการกับโค้ด แต่การทำความเข้าใจรูปแบบสถาปัตยกรรมยังคงมีคุณค่า ส่วนนี้จะสำรวจว่ารูปแบบสถาปัตยกรรม MVC, MVP และ MVVM สามารถนำไปใช้กับแพลตฟอร์ม no-code อย่างไร และผลกระทบต่อการตัดสินใจในการออกแบบ
MVC และแพลตฟอร์ม No-Code
รูปแบบ MVC (Model-View-Controller) สามารถใช้ในแพลตฟอร์ม no-code ได้ แม้ว่าจะมีความแตกต่างบางประการก็ตาม ในบริบท no-code โดยทั่วไปโมเดลจะแสดงถึงโมเดลข้อมูลที่สร้างขึ้นแบบมองเห็นได้ภายในแพลตฟอร์ม โมเดลเหล่านี้กำหนดโครงสร้างและความสัมพันธ์ระหว่างข้อมูล มุมมองหมายถึงองค์ประกอบ UI แบบลากและวาง ที่แพลตฟอร์มจัดเตรียมไว้ให้ ซึ่งช่วยให้ผู้สร้างสามารถออกแบบอินเทอร์เฟซผู้ใช้เชิงโต้ตอบโดยไม่ต้องเจาะลึกโค้ดจริง ตัวควบคุมในแพลตฟอร์ม no-code รวมอยู่ในตรรกะทางธุรกิจในตัวของแพลตฟอร์มและฟีเจอร์การจัดการ API ตัวอย่างเช่น AppMaster.io อนุญาตให้ผู้ใช้สร้างกระบวนการทางธุรกิจแบบเห็นภาพและจัดการ endpoints API คุณลักษณะเหล่านี้ช่วยให้ผู้ที่ไม่ใช่นักพัฒนาสามารถกำหนดพฤติกรรมของแอปพลิเคชันและปรับแต่งการโต้ตอบกับส่วนประกอบอื่นๆ ได้
MVP และแพลตฟอร์ม No-Code
รูปแบบ Model-View-Presenter (MVP) ยังสามารถนำไปใช้กับแพลตฟอร์ม no-code อีกด้วย ในแนวทางนี้ โมเดลแสดงถึงโมเดลข้อมูล มุมมองแสดงถึงส่วนประกอบ UI และผู้นำเสนอรับผิดชอบตรรกะของแอป ในแพลตฟอร์ม no-code เช่น AppMaster.io บทบาทผู้นำเสนอจะได้รับการจัดการผ่าน Business Process Designer แบบเห็นภาพ ซึ่งช่วยให้ผู้ใช้สามารถสร้างแบ็กเอนด์ เว็บ และตรรกะเฉพาะสำหรับมือถือได้ ด้วยเครื่องมือแสดงภาพเหล่านี้ ผู้ใช้สามารถสร้างผู้นำเสนอเพื่ออำนวยความสะดวกในการไหลของข้อมูลระหว่างโมเดลและมุมมองโดยไม่ต้องเขียนโค้ดใดๆ
MVVM และแพลตฟอร์ม No-Code
Model-View-ViewModel (MVVM) เป็นอีกหนึ่งรูปแบบสถาปัตยกรรมที่สามารถใช้ในแพลตฟอร์ม no-code เช่นเดียวกับรูปแบบอื่นๆ โมเดลแสดงถึงโมเดลข้อมูล มุมมองประกอบด้วยส่วนประกอบ UI แบบ drag-and-drop และโมเดลมุมมองทำหน้าที่เป็นสื่อกลางระหว่างโมเดลและมุมมอง ในแพลตฟอร์ม no-code เช่น AppMaster.io โมเดลมุมมองจะถูกสร้างขึ้นผ่านเครื่องมือภาพที่กำหนดตรรกะทางธุรกิจสำหรับการโต้ตอบกับข้อมูลและอัปเดตอินเทอร์เฟซผู้ใช้ เครื่องมือภาพเหล่านี้ช่วยให้ผู้สร้างสามารถสร้างแอปพลิเคชันที่ครอบคลุมและปรับขนาดได้ โดยไม่ต้องเจาะลึกถึงซอร์สโค้ด ซึ่งเป็นแนวทางการพัฒนาแอปที่มีประสิทธิภาพและคุ้มค่า
ผลกระทบของรูปแบบสถาปัตยกรรมในแพลตฟอร์ม No-Code
การทำความเข้าใจและการใช้รูปแบบสถาปัตยกรรมช่วยให้มั่นใจได้ว่าแอปพลิเคชันของคุณมีโครงสร้างที่ดี จัดระเบียบ และบำรุงรักษาง่ายเมื่อทำงานกับแพลตฟอร์ม no-code แม้ว่าตัวแพลตฟอร์มเองอาจสรุปโค้ดจริงได้เป็นส่วนใหญ่ แต่การคำนึงถึงหลักการของรูปแบบเหล่านี้จะช่วยให้คุณสร้างแอปพลิเคชันที่มีประสิทธิภาพ ปรับขนาดได้ และทรงพลังมากขึ้น AppMaster.io เป็นตัวอย่างที่ยอดเยี่ยมของแพลตฟอร์ม no-code ที่รองรับการใช้งานรูปแบบ MVC, MVP และ MVVM ช่วยให้ผู้สร้างสามารถออกแบบและสร้างแอปพลิเคชันที่ทรงพลังได้อย่างรวดเร็วและประหยัด นอกจากนี้ เนื่องจาก AppMaster.io สร้างแอปพลิเคชันจริงด้วยซอร์สโค้ดสำหรับลูกค้าองค์กร การใช้รูปแบบสถาปัตยกรรมที่เหมาะสมจึงเป็นสิ่งสำคัญในการรักษาโค้ดเบสที่สะอาดและมีประสิทธิภาพ
ไม่ว่าจะใช้แพลตฟอร์ม no-code หรือกระบวนการพัฒนาที่เน้นโค้ดแบบดั้งเดิม การทำความเข้าใจรูปแบบสถาปัตยกรรม เช่น MVC, MVP และ MVVM ถือเป็นสิ่งสำคัญสำหรับการสร้างแอปพลิเคชันที่ปรับขนาดได้ บำรุงรักษาได้ และมีฟีเจอร์มากมาย แนวคิดเหล่านี้ช่วยเป็นแนวทางในการตัดสินใจออกแบบและยกระดับคุณภาพของแอป ไม่ว่าคุณจะเลือกวิธีการพัฒนาแบบใดก็ตาม
คำถามที่พบบ่อย
รูปแบบทางสถาปัตยกรรมคือรูปแบบการออกแบบที่ให้พิมพ์เขียวที่สามารถนำมาใช้ซ้ำได้เพื่อแก้ไขปัญหาการออกแบบที่เกิดซ้ำในสถาปัตยกรรมซอฟต์แวร์ ช่วยรักษาการแยกข้อกังวลที่ดีและปรับปรุงการบำรุงรักษาโค้ดและการนำกลับมาใช้ใหม่ได้
MVC หรือ Model-View-Controller คือรูปแบบสถาปัตยกรรมที่แยกแอปพลิเคชันออกเป็นองค์ประกอบหลักสามส่วน ได้แก่ โมเดล (ข้อมูล) มุมมอง (UI) และตัวควบคุม (ตรรกะทางธุรกิจ) แต่ละส่วนประกอบมีความรับผิดชอบเฉพาะและสื่อสารกับส่วนประกอบอื่นๆ ผ่านหลักการรูปแบบผู้สังเกตการณ์
MVP หรือ Model-View-Presenter คือรูปแบบสถาปัตยกรรมที่แยกแอปพลิเคชันออกเป็นสามองค์ประกอบ ได้แก่ โมเดล (ข้อมูล) มุมมอง (UI) และผู้นำเสนอ (ตรรกะทางธุรกิจ) ผู้นำเสนอทำหน้าที่เป็นสะพานเชื่อมระหว่างแบบจำลองและมุมมอง อำนวยความสะดวกในการสื่อสารสองทางและควบคุมการไหลของข้อมูลระหว่างกัน
MVVM หรือ Model-View-ViewModel เป็นรูปแบบสถาปัตยกรรมที่แยกแอปพลิเคชันออกเป็นสามองค์ประกอบ ได้แก่ โมเดล (ข้อมูล) มุมมอง (UI) และโมเดลมุมมอง (ตรรกะทางธุรกิจ) โมเดลมุมมองทำหน้าที่เป็นสื่อกลางระหว่างโมเดลและมุมมอง ปรับปรุงการสื่อสารและเพิ่มความสามารถในการทดสอบ
การเลือกรูปแบบสถาปัตยกรรมขึ้นอยู่กับปัจจัยต่างๆ เช่น ความต้องการของโครงการ ทักษะของทีม แพลตฟอร์มแอปพลิเคชัน และความสามารถในการปรับขนาดที่คาดหวัง แต่ละรูปแบบมีจุดแข็งและจุดอ่อน การทำความเข้าใจสิ่งเหล่านี้ช่วยในการตัดสินใจอย่างมีข้อมูล
ใช่ รูปแบบสถาปัตยกรรมเหล่านี้สามารถนำไปใช้กับแพลตฟอร์ม no-code รวมถึง AppMaster.io อย่างไรก็ตาม ลักษณะการออกแบบบางอย่างอาจทำงานแตกต่างออกไปในบริบท no-code พิจารณาเป้าหมายการออกแบบและคุณลักษณะเฉพาะแพลตฟอร์มอย่างรอบคอบก่อนนำรูปแบบไปใช้





