আর্কিটেকচারাল প্যাটার্নস: MVC, MVP, এবং MVVM ব্যাখ্যা করা হয়েছে
তিনটি সর্বাধিক জনপ্রিয় স্থাপত্য নিদর্শন - MVC, MVP, এবং MVVM-এর জন্য একটি দ্রুত নির্দেশিকা৷

স্থাপত্য নিদর্শনগুলি একটি ভাল-পরিকল্পিত এবং মাপযোগ্য অ্যাপ্লিকেশনের মেরুদণ্ড। তারা সফ্টওয়্যার আর্কিটেকচারে পুনরাবৃত্ত সমস্যা সমাধানের জন্য একটি পুনঃব্যবহারযোগ্য ব্লুপ্রিন্ট প্রদান করে, উদ্বেগের বিচ্ছেদকে সহজতর করে এবং কোড রক্ষণাবেক্ষণযোগ্যতা এবং পুনরায় ব্যবহারযোগ্যতা উন্নত করে।
তিনটি জনপ্রিয় স্থাপত্য নিদর্শন হল মডেল-ভিউ-কন্ট্রোলার (এমভিসি), মডেল-ভিউ-প্রেজেন্টার (এমভিপি), এবং মডেল-ভিউ-ভিউ মডেল (এমভিভিএম)। প্রতিটির অনন্য সুবিধা রয়েছে, বিভিন্ন প্রকল্প এবং প্রয়োজনীয়তার জন্য সমাধান প্রদান করে। এই প্যাটার্নগুলি বোঝা বিকাশকারীদের আরও কার্যকরভাবে সফ্টওয়্যার ডিজাইন করতে, আরও ভাল সমাধান তৈরি করতে এবং তাদের প্রকল্পগুলি পরিবর্তিত প্রয়োজনীয়তাগুলির সাথে বৃদ্ধি এবং মানিয়ে নিতে পারে তা নিশ্চিত করতে সহায়তা করে৷
মডেল-ভিউ-কন্ট্রোলার (MVC)
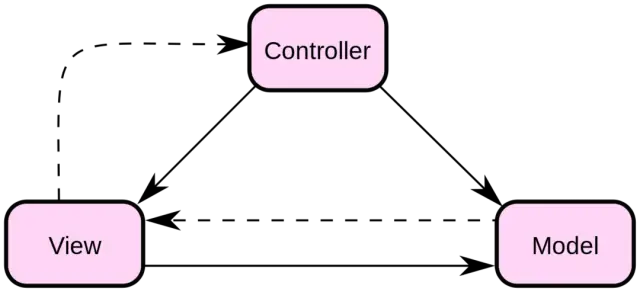
MVC হল সফটওয়্যার শিল্পের অন্যতম বহুল পরিচিত এবং গৃহীত স্থাপত্য নিদর্শন। এটি প্রথম 1970 এর দশকের শেষের দিকে নরওয়েজিয়ান কম্পিউটার বিজ্ঞানী ট্রাইগভে রেনস্কাগ দ্বারা প্রবর্তন করা হয়েছিল এবং তখন থেকে এটি অ্যাপ্লিকেশন আর্কিটেকচারে একটি প্রধান বিষয় হয়ে উঠেছে। প্যাটার্নটি অ্যাপ্লিকেশনটিকে তিনটি প্রধান উপাদানে বিভক্ত করে উদ্বেগগুলিকে আলাদা করার সুবিধা দেয়:
- মডেল : অ্যাপ্লিকেশনটির ডেটা এবং ব্যবসায়িক যুক্তি উপস্থাপন করে। এটি ডেটা প্রক্রিয়াকরণ, সঞ্চয় এবং পরিচালনা এবং প্রয়োজনীয় ব্যবসায়িক নিয়মগুলি বাস্তবায়নের জন্য দায়ী। মডেলটি ইউজার ইন্টারফেস থেকে স্বাধীন এবং ভিউ বা কন্ট্রোলারের সাথে সরাসরি যোগাযোগ করে না।
- দেখুন : অ্যাপ্লিকেশনের ইউজার ইন্টারফেস (UI) এবং উপস্থাপনা স্তর প্রতিনিধিত্ব করে। ভিউ এর প্রাথমিক কাজ হল মডেল থেকে আনা ডেটা প্রদর্শন করা। এটি সরাসরি মডেল অ্যাক্সেস করে না বরং নিয়ামকের মাধ্যমে আপডেটগুলি গ্রহণ করে। ভিউগুলিতে একই ডেটার একাধিক ভিজ্যুয়াল উপস্থাপনা থাকতে পারে, যা আরও বেশি নমনীয়তা এবং অভিযোজনযোগ্যতা সক্ষম করে।
- নিয়ন্ত্রক : মডেল এবং দৃশ্যের মধ্যে মধ্যস্থতাকারী হিসাবে কাজ করে। কন্ট্রোলার ভিউ থেকে ব্যবহারকারীর ইনপুট গ্রহণ করে, এটি প্রক্রিয়া করে এবং মডেল আপডেট করে। একবার মডেল আপডেট হয়ে গেলে, এটি কন্ট্রোলারকে অবহিত করে, যা তারপর নতুন ডেটা সহ ভিউ রিফ্রেশ করে। নিয়ামকের প্রাথমিক দায়িত্ব হল অ্যাপ্লিকেশন প্রবাহ পরিচালনা করা এবং মডেল ও ভিউকে সিঙ্কে রাখা। MVC আর্কিটেকচার ঢিলেঢালাভাবে সংযুক্ত উপাদানগুলিকে প্রচার করে, অ্যাপ্লিকেশন রক্ষণাবেক্ষণযোগ্যতা এবং পরীক্ষার উন্নতি করে।

ছবি সূত্র: উইকিপিডিয়া
যেহেতু মডেল, ভিউ এবং কন্ট্রোলার স্বাধীন, প্রতিটি উপাদান অন্যদের প্রভাবিত না করেই পরিবর্তন বা প্রতিস্থাপন করা যেতে পারে। উদ্বেগের এই বিচ্ছেদ কোড পুনঃব্যবহার এবং মডুলার বিকাশকেও উৎসাহিত করে, কারণ উপাদানগুলিকে সহজেই পুনর্বিন্যাস করা যায় এবং নতুন কার্যকারিতা তৈরি করতে একত্রিত করা যায়। একটি MVC অ্যাপ্লিকেশনে, উপাদানগুলির মধ্যে যোগাযোগ প্রাথমিকভাবে পর্যবেক্ষক প্যাটার্ন অনুসরণ করে। দৃশ্যটি নিয়ন্ত্রকের সাথে একটি পর্যবেক্ষক হিসাবে নিবন্ধিত হয়, যখন মডেলটি একটি বিষয় হিসাবে নিয়ামকের সাথে নিবন্ধিত হয়। যখন মডেল পরিবর্তন হয়, এটি নিয়ামককে অবহিত করে, যা তারপর সেই অনুযায়ী ভিউ আপডেট করে।
MVC এর সুবিধা:
- উদ্বেগের বিচ্ছেদ কোড রক্ষণাবেক্ষণযোগ্যতা এবং পুনরায় ব্যবহারযোগ্যতা উন্নত করে।
- উপাদানগুলির মধ্যে আলগা কাপলিং সহজ পরিবর্তন এবং প্রতিস্থাপনের অনুমতি দেয়।
- একই ডেটার একাধিক ভিজ্যুয়াল উপস্থাপনা সমর্থন করে।
- মডুলার উন্নয়ন এবং কোড পুনঃব্যবহার প্রচার করে।
MVC এর অসুবিধা:
- অনেক ব্যবহারকারীর মিথস্ক্রিয়া সহ জটিল অ্যাপ্লিকেশনগুলির জন্য নিয়ামক একটি বাধা হয়ে উঠতে পারে।
- জটিল অবস্থা বা মিথস্ক্রিয়া প্রয়োজনীয়তা সহ অ্যাপ্লিকেশনের জন্য বাস্তবায়ন করা কঠিন হতে পারে।
মডেল-ভিউ-উপস্থাপক (MVP)
MVP হল একটি স্থাপত্য প্যাটার্ন যা ঐতিহ্যগত MVC পদ্ধতির কিছু ত্রুটির সমাধান করে। এটি প্রথম 1990-এর দশকে MVC-এর একটি বিশেষীকরণ হিসাবে চালু করা হয়েছিল, দৃষ্টিভঙ্গি এবং মডেলের মধ্যে উদ্বেগের বিচ্ছেদকে উন্নত করার উপর দৃষ্টি নিবদ্ধ করে। এমভিপি অ্যাপ্লিকেশনের উপাদানগুলিকে তিনটি প্রধান অংশে বিভক্ত করে:
- মডেল : অ্যাপ্লিকেশনটির ডেটা এবং ব্যবসায়িক যুক্তি উপস্থাপন করে, এমভিসি-তে মডেলের মতো। এটি ডেটা প্রক্রিয়াকরণ, সঞ্চয় এবং পরিচালনা এবং প্রয়োজনীয় ব্যবসায়িক নিয়মগুলি বাস্তবায়নের জন্য দায়ী। মডেল ভিউ বা উপস্থাপকের সাথে সরাসরি যোগাযোগ করে না।
- দেখুন : অ্যাপ্লিকেশনটির ইউজার ইন্টারফেস এবং উপস্থাপনা স্তর প্রতিনিধিত্ব করে। MVC-এর দৃশ্যের মতো, এর প্রাথমিক কাজ হল মডেল থেকে আনা ডেটা প্রদর্শন করা। যাইহোক, MVP-এ, ভিউটি আরও প্যাসিভ এবং আপডেট এবং ব্যবহারকারীর ইনপুট পরিচালনার জন্য উপস্থাপকের উপর নির্ভর করে। দৃশ্যটি শুধুমাত্র উপস্থাপকের সাথে যোগাযোগ করে এবং মডেলের সাথে নয়।
- উপস্থাপক : মডেল এবং দৃশ্যের মধ্যে একটি সেতু হিসাবে কাজ করে, MVC-তে নিয়ন্ত্রকের কিছু দায়িত্ব গ্রহণ করে। উপস্থাপক মডেল থেকে ডেটা আনে এবং ভিউ আপডেট করে, সঠিক ডেটা উপস্থাপনা নিশ্চিত করে। কন্ট্রোলারের বিপরীতে, উপস্থাপক সরাসরি ভিউ থেকে ব্যবহারকারীর ইনপুট পরিচালনা করে এবং ভিউ এবং মডেলের মধ্যে দ্বিমুখী যোগাযোগের সুবিধা দেয়।
MVC এবং MVP এর মধ্যে প্রধান পার্থক্য নিয়ন্ত্রক এবং উপস্থাপকের ভূমিকার মধ্যে রয়েছে। এমভিপি-তে, উপস্থাপক ব্যবহারকারীর মিথস্ক্রিয়া এবং ভিউ এবং মডেলের মধ্যে ডেটা প্রবাহে আরও জড়িত হয়ে পড়ে, ভিউটিকে একটি প্যাসিভ উপাদান হিসাবে রেখে যায়। উদ্বেগের এই বিচ্ছেদ আরও ভাল পরীক্ষাযোগ্যতা এবং মডুলারিটির জন্য অনুমতি দেয়, কারণ প্রতিটি উপাদানকে আলাদা করা যায় এবং স্বাধীনভাবে পরীক্ষা করা যায়।
MVP এর সুবিধা:
- ভিউ এবং মডেলের মধ্যে উদ্বেগগুলির উন্নত বিচ্ছেদ।
- উপস্থাপক আরও ভাল পরীক্ষাযোগ্যতা এবং মডুলারিটির সুবিধা দেয়।
- প্রতিটি উপাদান অন্যদের প্রভাবিত না করে পরিবর্তন বা প্রতিস্থাপন করা যেতে পারে।
- জটিল অবস্থা বা মিথস্ক্রিয়া প্রয়োজনীয়তা সহ অ্যাপ্লিকেশনের জন্য আরও উপযুক্ত।
MVP এর অসুবিধা:
- প্রথাগত MVC-এর তুলনায় জটিলতা বেড়েছে, উপস্থাপকের অতিরিক্ত দায়িত্বের কারণে।
- একটি বড় কোডবেস এবং আরও বয়লারপ্লেট কোডের প্রয়োজন হতে পারে।
- উপাদানগুলির মধ্যে যোগাযোগের ওভারহেডের জন্য সম্ভাব্য।
মডেল-ভিউ-ভিউ মডেল (MVVM)
মডেল-ভিউ-ভিউমডেল (MVVM) আর্কিটেকচারাল প্যাটার্নের শিকড় মাইক্রোসফ্টের ডেভেলপমেন্ট স্ট্যাকের মধ্যে রয়েছে এবং এটি এমভিপি প্যাটার্নের সীমাবদ্ধতার প্রতিক্রিয়া হিসাবে প্রবর্তন করা হয়েছিল, যার লক্ষ্য UI বিকাশকে সহজ করা। MVVM হল MVP প্যাটার্নের একটি বিবর্তন, উদ্বেগের বিচ্ছেদ এবং পরীক্ষাযোগ্যতা বাড়ানোর উপর দৃষ্টি নিবদ্ধ করে। MVVM প্যাটার্ন তিনটি মূল উপাদান নিয়ে গঠিত:
- মডেল: অ্যাপ্লিকেশনের ডেটা এবং ব্যবসায়িক যুক্তি উপস্থাপন করে। এটি ডেটা পুনরুদ্ধার এবং সংরক্ষণ এবং প্রয়োজনীয় ডেটা প্রক্রিয়াকরণের জন্য দায়ী।
- দেখুন: ব্যবহারকারীর ইন্টারফেসের প্রতিনিধিত্ব করে এবং ব্যবহারকারীর কাছে ডেটা প্রদর্শন করে। MVVM-এ, দৃশ্যটি সাধারণত XAML-এর মতো একটি মার্কআপ ভাষা ব্যবহার করে ডিজাইন করা হয়, যা UI ডিজাইন এবং কোড-বিহাইন্ডের একটি পরিষ্কার বিভাজনের অনুমতি দেয়।
- ভিউমডেল: মডেল এবং ভিউয়ের মধ্যে একটি সেতু হিসাবে কাজ করে, ভিউ-এর অবস্থা ধরে রাখার জন্য এবং মডেলের মধ্যে থাকা ডেটাকে ভিউ-ফ্রেন্ডলি ফর্ম্যাটে রূপান্তর করার জন্য প্রয়োজনীয় যেকোন ক্রিয়াকলাপ সম্পাদনের জন্য দায়ী৷ এটি পর্যবেক্ষণযোগ্য, কমান্ড এবং ইভেন্ট ব্যবহার করে মডেল এবং ভিউয়ের মধ্যে ডেটা বাইন্ডিং প্রদান করে। এই যোগাযোগটি সাধারণত INotifyPropertyChanged ইন্টারফেস প্রয়োগ করে অর্জন করা হয়।
MVVM প্যাটার্নে, ViewModel ভিউ-এর সরাসরি কোনো রেফারেন্স রাখে না। পরিবর্তে, এটি ডেটা বাইন্ডিং এবং কমান্ডের মাধ্যমে ভিউ এর সাথে যোগাযোগ করে। উদ্বেগের এই বিচ্ছেদ সহজতর পরীক্ষা এবং অন্তর্নিহিত ব্যবসায়িক যুক্তি থেকে UI-সম্পর্কিত যুক্তিকে আরও ভালভাবে আলাদা করার অনুমতি দেয়।
MVVM জটিল UI অ্যাপ্লিকেশনের জন্য বিশেষভাবে উপযুক্ত, যেখানে ব্যাপক ডেটা-বাইন্ডিং প্রয়োজন, এবং WPF, UWP, Angular, এবং Xamarin.Forms-এর মতো ফ্রেমওয়ার্ক ব্যবহার করা প্রকল্পগুলির জন্য। UI ডেভেলপমেন্টের উপর দৃঢ় ফোকাস দিয়ে, MVVM iOS এবং Android উভয় প্ল্যাটফর্মের জন্য মোবাইল ডেভেলপমেন্টের জগতে জনপ্রিয় হয়ে উঠেছে।
MVC, MVP, এবং MVVM তুলনা করা
এখন যেহেতু আমরা MVC, MVP, এবং MVVM এর মৌলিক বিষয়গুলি কভার করেছি, আসুন তাদের পার্থক্য এবং মিলগুলি আরও ভালভাবে বোঝার জন্য তাদের তুলনা করি:
- MVC হল প্রাচীনতম এবং তর্কযোগ্যভাবে সর্বাধিক ব্যবহৃত স্থাপত্য প্যাটার্ন। এটি তিনটি স্বতন্ত্র স্তরে উদ্বেগগুলিকে আলাদা করার উপর দৃষ্টি নিবদ্ধ করে, যেখানে কন্ট্রোলার মডেল এবং ভিউয়ের মধ্যে মধ্যস্থতাকারী হিসাবে কাজ করে। ভিউ ডেটা প্রদর্শন এবং কন্ট্রোলারে ব্যবহারকারীর ইনপুট অর্পণ করার মধ্যে সীমাবদ্ধ। যাইহোক, এই প্যাটার্নটি প্রায়শই একটি ফুলে যাওয়া কন্ট্রোলারের দিকে নিয়ে যায়, যা বজায় রাখা কঠিন হতে পারে।
- MVP হল MVC-এর উপর একটি উন্নতি যা কন্ট্রোলারের জটিলতার সমস্যা সমাধানের লক্ষ্যে কাজ করে। উপস্থাপক মডেল এবং দৃশ্যের মধ্যে একটি ইন্টারফেস হিসাবে কাজ করে, তাদের যোগাযোগের মধ্যস্থতা করে। ভিউ আরও প্যাসিভ হয়ে ওঠে কিন্তু ব্যবহারকারীর ইনপুট এবং ইভেন্টগুলি উপস্থাপককে অর্পণ করে, যা মডেল এবং ভিউকে সেই অনুযায়ী আপডেট করে। এটি ভিউ এবং মডেলকে দ্বিগুণ করে, সিস্টেমটিকে আরও রক্ষণাবেক্ষণযোগ্য এবং পরীক্ষাযোগ্য করে তোলে।
- এমভিভিএম এমভিপি প্যাটার্নের উপর ভিত্তি করে তৈরি করে, ইউআই ডেভেলপমেন্টে উদ্বেগের বিচ্ছেদকে কেন্দ্র করে। ViewModel হল মডেল এবং ভিউয়ের মধ্যে একটি ইন্টারফেস, যা ডেটা বাইন্ডিংয়ের মাধ্যমে সংযুক্ত থাকে। এটি ভিউকে মার্কআপে ঘোষণামূলকভাবে ডিজাইন করার অনুমতি দেয়, ভিউ মডেল ভিউয়ের সাথে মানানসই করার জন্য ডেটা সরবরাহ এবং ম্যানিপুলেট করার জন্য দায়ী। এই প্যাটার্নটি ইউআই ডেভেলপমেন্টকে সহজ করে, পরীক্ষাযোগ্যতা বাড়ায় এবং ইউআই-সম্পর্কিত যুক্তিকে আরও ভালোভাবে আলাদা করার অনুমতি দেয়।
সঠিক আর্কিটেকচারাল প্যাটার্ন নির্বাচন করা
আপনার সফ্টওয়্যার প্রকল্পের জন্য উপযুক্ত আর্কিটেকচারাল প্যাটার্ন নির্বাচন করা একটি গুরুত্বপূর্ণ সিদ্ধান্ত যা অ্যাপ্লিকেশনের মাপযোগ্যতা, রক্ষণাবেক্ষণযোগ্যতা এবং সাফল্যকে প্রভাবিত করে। সঠিক পছন্দ করতে, নিম্নলিখিত বিষয়গুলি বিবেচনা করুন:
- প্রকল্পের প্রয়োজনীয়তা: আপনার প্রকল্পের চাহিদা এবং সীমাবদ্ধতাগুলি বুঝুন। অ্যাপ্লিকেশানটি প্রাথমিকভাবে UI ডিজাইন, ব্যবসায়িক যুক্তি বা ডেটা ম্যানেজমেন্টের উপর ফোকাস করে কিনা তা বিবেচনা করুন। প্রতিটি আর্কিটেকচারাল প্যাটার্ন বিভিন্ন ব্যবহারের ক্ষেত্রে আরও উপযুক্ত, তাই আপনার প্রকল্পের ফোকাসের সাথে প্যাটার্নটি সারিবদ্ধ করা অত্যন্ত গুরুত্বপূর্ণ।
- দলের দক্ষতা: আপনার উন্নয়ন দলের দক্ষতা এবং বিভিন্ন স্থাপত্য নিদর্শনগুলির সাথে পরিচিতি মূল্যায়ন করুন। আপনার দলের বিদ্যমান জ্ঞান এবং দক্ষতার ব্যবহার একটি মসৃণ প্রকল্প বাস্তবায়ন নিশ্চিত করে এবং শেখার বক্ররেখা হ্রাস করে।
- অ্যাপ্লিকেশন প্ল্যাটফর্ম: কিছু স্থাপত্য নিদর্শন নির্দিষ্ট কাঠামো এবং প্ল্যাটফর্মের সাথে আরও ভাল কাজ করে, যেমন WPF, UWP, Angular, বা Xamarin.Forms সহ MVVM। একটি আর্কিটেকচারাল প্যাটার্ন বেছে নেওয়ার সময় আপনি যে প্ল্যাটফর্মগুলিকে লক্ষ্য করবেন তা বিবেচনা করুন।
- প্রত্যাশিত মাপযোগ্যতা: বৈশিষ্ট্য, ব্যবহারকারী এবং কর্মক্ষমতার পরিপ্রেক্ষিতে আপনার অ্যাপ্লিকেশনের প্রত্যাশিত বৃদ্ধির পরিমাপ করুন। বিভিন্ন প্যাটার্ন বিভিন্ন মাত্রার স্কেলেবিলিটি অফার করতে পারে, তাই আপনার অ্যাপ্লিকেশনের বৃদ্ধির সম্ভাবনার সাথে আপনার পছন্দকে সারিবদ্ধ করা অপরিহার্য।
সবশেষে, ভুলে যাবেন না যে নো-কোড এবং লো-কোড প্ল্যাটফর্ম, যেমন AppMaster.io , অ্যাপ্লিকেশন বিকাশের জন্য একটি অনন্য, সুবিন্যস্ত পদ্ধতি প্রদান করতে পারে। একটি বিস্তৃত সমন্বিত উন্নয়ন পরিবেশ এবং স্বয়ংক্রিয় কোড জেনারেশন সহ, এই প্ল্যাটফর্মগুলি এমনকি নাগরিক বিকাশকারীদেরকে প্রযুক্তিগত ঋণ দূর করে এবং বিকাশকে ত্বরান্বিত করার সাথে সাথে MVC, MVP এবং MVVM-এর মতো প্রমাণিত স্থাপত্য নিদর্শন থেকে ধার করে মাপযোগ্য, ভাল-আর্কিটেক্ট অ্যাপ্লিকেশন তৈরি করতে দেয়।

No-Code প্ল্যাটফর্মে আর্কিটেকচারাল প্যাটার্নস
AppMaster.io-এর মতো নো-কোড প্ল্যাটফর্মগুলি কীভাবে অ্যাপ্লিকেশনগুলি তৈরি করা হয় তা বিপ্লব করেছে, এমনকি অ-ডেভেলপারদেরও সহজেই বৈশিষ্ট্য-সমৃদ্ধ ওয়েব, মোবাইল এবং ব্যাকএন্ড অ্যাপ্লিকেশন তৈরি করতে দেয়৷ যদিও এই প্ল্যাটফর্মগুলি কোডের সাথে কাজ করার জটিলতাকে বিমূর্ত করে, স্থাপত্য নিদর্শনগুলি বোঝা মূল্যবান থেকে যায়। এই বিভাগটি অন্বেষণ করবে কিভাবে MVC, MVP, এবং MVVM স্থাপত্য নিদর্শনগুলি no-code প্ল্যাটফর্মগুলিতে প্রয়োগ করা যেতে পারে এবং ডিজাইনের সিদ্ধান্তগুলিতে তাদের প্রভাব৷
MVC এবং No-Code প্ল্যাটফর্ম
MVC (মডেল-ভিউ-কন্ট্রোলার) প্যাটার্ন no-code প্ল্যাটফর্মে ব্যবহার করা যেতে পারে, যদিও কিছু পার্থক্য রয়েছে। no-code প্রসঙ্গে, মডেলটি সাধারণত প্ল্যাটফর্মের মধ্যে দৃশ্যমানভাবে তৈরি করা ডেটা মডেলগুলিকে উপস্থাপন করে। এই মডেলগুলি ডেটার মধ্যে গঠন এবং সম্পর্ক সংজ্ঞায়িত করে। ভিউটি প্ল্যাটফর্ম দ্বারা প্রদত্ত ড্র্যাগ-এন্ড-ড্রপ UI উপাদানগুলিকে বোঝায়, যা নির্মাতাদের প্রকৃত কোডে ডুব না দিয়ে ইন্টারেক্টিভ ইউজার ইন্টারফেস ডিজাইন করতে সক্ষম করে। no-code প্ল্যাটফর্মের কন্ট্রোলারটি প্ল্যাটফর্মের অন্তর্নির্মিত ব্যবসায়িক যুক্তি এবং API ব্যবস্থাপনা বৈশিষ্ট্যগুলিতে মূর্ত রয়েছে। উদাহরণস্বরূপ, AppMaster.io ব্যবহারকারীদের ভিজ্যুয়াল ব্যবসায়িক প্রক্রিয়া তৈরি করতে এবং API endpoints পরিচালনা করতে দেয়। এই বৈশিষ্ট্যগুলি নন-ডেভেলপারদের অ্যাপ্লিকেশন আচরণকে সংজ্ঞায়িত করতে এবং অন্যান্য উপাদানগুলির সাথে এর মিথস্ক্রিয়াকে সূক্ষ্ম সুর করার অনুমতি দেয়।
MVP এবং No-Code প্ল্যাটফর্ম
মডেল-ভিউ-প্রেজেন্টার (MVP) প্যাটার্নটি no-code প্ল্যাটফর্মেও প্রয়োগ করা যেতে পারে। এই পদ্ধতিতে, মডেলটি ডেটা মডেলগুলিকে প্রতিনিধিত্ব করে, দৃশ্যটি UI উপাদানগুলির প্রতিনিধিত্ব করে এবং উপস্থাপক অ্যাপ লজিকের দায়িত্বে থাকে। AppMaster.io-এর মতো no-code প্ল্যাটফর্মে, উপস্থাপকের ভূমিকাটি ভিজ্যুয়াল বিজনেস প্রসেস ডিজাইনারের মাধ্যমে পরিচালিত হয়, যা ব্যবহারকারীদের ব্যাকএন্ড, ওয়েব এবং মোবাইল-নির্দিষ্ট লজিক তৈরি করতে দেয়। এই ভিজ্যুয়াল টুলগুলির মাধ্যমে, ব্যবহারকারীরা কোনো কোড না লিখেই মডেল এবং ভিউয়ের মধ্যে ডেটা প্রবাহের সুবিধার্থে উপস্থাপক তৈরি করতে পারে।
MVVM এবং No-Code প্ল্যাটফর্ম
মডেল-ভিউ-ভিউমডেল (MVVM) হল আরেকটি আর্কিটেকচারাল প্যাটার্ন যা no-code প্ল্যাটফর্মে ব্যবহার করা যেতে পারে। অন্যান্য প্যাটার্নের মতো, মডেলটি ডেটা মডেলের প্রতিনিধিত্ব করে, ভিউতে drag-and-drop UI উপাদান থাকে এবং ভিউ মডেলটি মডেল এবং ভিউয়ের মধ্যে মধ্যস্থতাকারী হিসাবে কাজ করে। AppMaster.io-এর মতো no-code প্ল্যাটফর্মগুলিতে, ভিজ্যুয়াল সরঞ্জামগুলির মাধ্যমে ভিউ মডেল তৈরি করা হয় যা ডেটার সাথে ইন্টারঅ্যাক্ট করার এবং ব্যবহারকারীর ইন্টারফেস আপডেট করার জন্য ব্যবসার যুক্তিকে সংজ্ঞায়িত করে। এই ভিজ্যুয়াল টুলগুলি স্রষ্টাদের সোর্স কোডে ডুব না দিয়ে ব্যাপক এবং মাপযোগ্য অ্যাপ্লিকেশন তৈরি করতে দেয়, অ্যাপ ডেভেলপমেন্টে একটি দক্ষ এবং সাশ্রয়ী পদ্ধতি প্রদান করে।
No-Code প্ল্যাটফর্মে আর্কিটেকচারাল প্যাটার্নের প্রভাব
স্থাপত্য নিদর্শনগুলি বোঝা এবং প্রয়োগ করা আপনার অ্যাপ্লিকেশনগুলিকে সুগঠিত, সংগঠিত এবং no-code প্ল্যাটফর্মগুলির সাথে কাজ করার সময় বজায় রাখা সহজ তা নিশ্চিত করতে সহায়তা করে৷ যদিও প্ল্যাটফর্ম নিজেই প্রকৃত কোডের বেশিরভাগ বিমূর্ত করতে পারে, এই প্যাটার্নগুলির নীতিগুলি মনে রাখা আপনাকে আরও দক্ষ, মাপযোগ্য এবং শক্তিশালী অ্যাপ্লিকেশন তৈরি করতে সক্ষম করে। AppMaster.io হল একটি no-code প্ল্যাটফর্মের একটি চমৎকার উদাহরণ যা MVC, MVP, এবং MVVM প্যাটার্নের বাস্তবায়নকে সমর্থন করে, যা নির্মাতাদের দ্রুত এবং অর্থনৈতিকভাবে শক্তিশালী অ্যাপ্লিকেশন ডিজাইন এবং তৈরি করতে দেয়। অধিকন্তু, যেহেতু AppMaster.io তার এন্টারপ্রাইজ গ্রাহকদের জন্য সোর্স কোড সহ বাস্তব অ্যাপ্লিকেশন তৈরি করে, সঠিক আর্কিটেকচারাল প্যাটার্ন বাস্তবায়ন করা একটি পরিষ্কার এবং দক্ষ কোডবেস বজায় রাখার জন্য গুরুত্বপূর্ণ প্রমাণিত হয়।
no-code প্ল্যাটফর্ম বা ঐতিহ্যগত কোড-কেন্দ্রিক উন্নয়ন প্রক্রিয়া ব্যবহার করা হোক না কেন, MVC, MVP, এবং MVVM-এর মতো স্থাপত্য নিদর্শন বোঝা মাপযোগ্য, রক্ষণাবেক্ষণযোগ্য এবং বৈশিষ্ট্য-সমৃদ্ধ অ্যাপ্লিকেশন তৈরির জন্য অপরিহার্য। এই ধারণাগুলি আপনার নির্বাচিত বিকাশ পদ্ধতি নির্বিশেষে ডিজাইনের সিদ্ধান্তগুলিকে গাইড করতে এবং আপনার অ্যাপের গুণমানকে উন্নত করতে সহায়তা করে৷
প্রশ্নোত্তর
আর্কিটেকচারাল প্যাটার্ন হল ডিজাইন প্যাটার্ন যা সফ্টওয়্যার আর্কিটেকচারে পুনরাবৃত্ত নকশা সমস্যা সমাধানের জন্য একটি পুনঃব্যবহারযোগ্য ব্লুপ্রিন্ট প্রদান করে। তারা উদ্বেগের ভাল পৃথকীকরণ বজায় রাখতে সাহায্য করে এবং কোড রক্ষণাবেক্ষণযোগ্যতা এবং পুনরায় ব্যবহারযোগ্যতা উন্নত করে।
MVC, বা মডেল-ভিউ-কন্ট্রোলার হল একটি আর্কিটেকচারাল প্যাটার্ন যা একটি অ্যাপ্লিকেশনকে তিনটি প্রধান উপাদানে আলাদা করে: মডেল (ডেটা), ভিউ (UI) এবং কন্ট্রোলার (ব্যবসায়িক যুক্তি)। প্রতিটি উপাদানের একটি নির্দিষ্ট দায়িত্ব রয়েছে এবং পর্যবেক্ষক প্যাটার্ন নীতির মাধ্যমে অন্যান্য উপাদানের সাথে যোগাযোগ করে।
MVP, বা মডেল-ভিউ-প্রেজেন্টার হল একটি আর্কিটেকচারাল প্যাটার্ন যা একটি অ্যাপ্লিকেশনকে তিনটি উপাদানে আলাদা করে: মডেল (ডেটা), ভিউ (UI) এবং উপস্থাপক (ব্যবসায়িক যুক্তি)। উপস্থাপক মডেল এবং দৃশ্যের মধ্যে সেতু হিসাবে কাজ করে, দ্বিমুখী যোগাযোগের সুবিধা দেয় এবং তাদের মধ্যে ডেটা প্রবাহ নিয়ন্ত্রণ করে।
এমভিভিএম, বা মডেল-ভিউ-ভিউমডেল হল একটি আর্কিটেকচারাল প্যাটার্ন যা একটি অ্যাপ্লিকেশনকে তিনটি উপাদানে আলাদা করে: মডেল (ডেটা), ভিউ (UI) এবং ভিউ মডেল (ব্যবসায়িক যুক্তি)। ভিউ মডেল মডেল এবং ভিউয়ের মধ্যে মধ্যস্থতাকারী হিসাবে কাজ করে, যোগাযোগের উন্নতি করে এবং পরীক্ষাযোগ্যতা বাড়ায়।
স্থাপত্য প্যাটার্নের পছন্দ প্রকল্পের প্রয়োজনীয়তা, দলের দক্ষতা, অ্যাপ্লিকেশন প্ল্যাটফর্ম এবং প্রত্যাশিত মাপযোগ্যতার মতো বিষয়গুলির উপর নির্ভর করে। প্রতিটি প্যাটার্ন এর শক্তি এবং দুর্বলতা আছে; তাদের বোঝা একটি জ্ঞাত সিদ্ধান্ত নিতে সাহায্য করে।
হ্যাঁ, এই আর্কিটেকচারাল প্যাটার্নগুলি AppMaster.io সহ no-code প্ল্যাটফর্মগুলিতে প্রয়োগ করা যেতে পারে। যাইহোক, কিছু ডিজাইনের দিক no-code প্রসঙ্গে ভিন্নভাবে কাজ করতে পারে। একটি প্যাটার্ন গ্রহণ করার আগে ডিজাইন লক্ষ্য এবং প্ল্যাটফর্ম-নির্দিষ্ট বৈশিষ্ট্যগুলি সাবধানে বিবেচনা করুন।





