الأنماط المعمارية: شرح MVC وMVP وMVVM
دليل سريع للأنماط المعمارية الثلاثة الأكثر شيوعًا – MVC، وMVP، وMVVM.

الأنماط المعمارية هي العمود الفقري لتطبيق جيد التصميم وقابل للتطوير. أنها توفر مخططًا قابلاً لإعادة الاستخدام لحل المشكلات المتكررة في هندسة البرمجيات، وتسهيل فصل الاهتمامات وتحسين إمكانية صيانة التعليمات البرمجية وإمكانية إعادة الاستخدام.
ثلاثة من الأنماط المعمارية الأكثر شيوعًا هي Model-View-Controller (MVC)، وModel-View-Presenter (MVP)، وModel-View-ViewModel (MVVM). يتمتع كل منها بمزايا فريدة، ويقدم حلولاً لمشاريع ومتطلبات مختلفة. يساعد فهم هذه الأنماط المطورين على تصميم البرامج بشكل أكثر فعالية وإنشاء حلول أفضل والتأكد من أن مشاريعهم يمكن أن تنمو وتتكيف مع المتطلبات المتغيرة.
وحدة تحكم عرض النموذج (MVC)
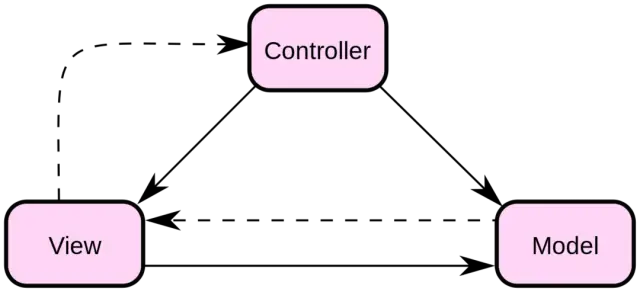
يعد MVC أحد الأنماط المعمارية الأكثر شهرة واعتمادًا في صناعة البرمجيات. تم تقديمه لأول مرة في أواخر السبعينيات من قبل تريجفي رينسكاوج، عالم الكمبيوتر النرويجي، ومنذ ذلك الحين أصبح عنصرًا أساسيًا في هندسة التطبيقات. يسهل النمط فصل الاهتمامات من خلال تقسيم التطبيق إلى ثلاثة مكونات رئيسية:
- النموذج : يمثل البيانات ومنطق الأعمال الخاص بالتطبيق. وهي مسؤولة عن معالجة البيانات وتخزينها وإدارتها وتنفيذ أي قواعد عمل ضرورية. النموذج مستقل عن واجهة المستخدم ولا يتصل مباشرة بالعرض أو وحدة التحكم.
- العرض : يمثل واجهة مستخدم التطبيق (UI) وطبقة العرض التقديمي. وتتمثل الوظيفة الأساسية للعرض في عرض البيانات التي تم جلبها من النموذج. لا يصل مباشرة إلى النموذج ولكنه يتلقى التحديثات من خلال وحدة التحكم. يمكن أن تحتوي طرق العرض على تمثيلات مرئية متعددة لنفس البيانات، مما يتيح قدرًا أكبر من المرونة والقدرة على التكيف.
- وحدة التحكم : تعمل كوسيط بين النموذج والعرض. تتلقى وحدة التحكم مدخلات المستخدم من العرض، وتعالجها، وتقوم بتحديث النموذج. بمجرد تحديث النموذج، يقوم بإعلام وحدة التحكم، والتي تقوم بعد ذلك بتحديث العرض ببيانات جديدة. تتمثل المسؤولية الأساسية لوحدة التحكم في إدارة تدفق التطبيق والحفاظ على مزامنة النموذج والعرض. تعمل بنية MVC على تعزيز المكونات المترابطة بشكل غير محكم، مما يؤدي إلى تحسين إمكانية صيانة التطبيق واختباره.

مصدر الصورة: ويكيبيديا
نظرًا لأن النموذج والعرض ووحدة التحكم مستقلة، فيمكن تعديل كل مكون أو استبداله دون التأثير على المكونات الأخرى. يعزز هذا الفصل بين الاهتمامات أيضًا إعادة استخدام التعليمات البرمجية والتطوير المعياري، حيث يمكن إعادة ترتيب المكونات ودمجها بسهولة لإنشاء وظائف جديدة. في تطبيق MVC، يتبع الاتصال بين المكونات في المقام الأول نمط المراقب. يتم تسجيل العرض مع وحدة التحكم كمراقب، بينما يتم تسجيل النموذج مع وحدة التحكم كموضوع. عندما يتغير النموذج، فإنه يقوم بإعلام وحدة التحكم، والتي تقوم بعد ذلك بتحديث العرض وفقًا لذلك.
إيجابيات MVC:
- يؤدي فصل الاهتمامات إلى تحسين إمكانية صيانة التعليمات البرمجية وإمكانية إعادة استخدامها.
- يسمح الاقتران السائب بين المكونات بسهولة التعديل والاستبدال.
- يدعم تمثيلات مرئية متعددة لنفس البيانات.
- يعزز التطوير المعياري وإعادة استخدام التعليمات البرمجية.
سلبيات MVC:
- يمكن أن تصبح وحدة التحكم عنق الزجاجة للتطبيقات المعقدة مع العديد من تفاعلات المستخدم.
- قد يكون من الصعب تنفيذه للتطبيقات ذات الحالة المعقدة أو متطلبات التفاعل.
نموذج-عرض-مقدم (MVP)
MVP هو نمط معماري يعالج بعض عيوب أسلوب MVC التقليدي. تم تقديمه لأول مرة في التسعينيات كتخصص في MVC، مع التركيز على تحسين فصل الاهتمامات بين العرض والنموذج. يقوم MVP بتقسيم مكونات التطبيق إلى ثلاثة أجزاء رئيسية:
- النموذج : يمثل البيانات ومنطق الأعمال الخاص بالتطبيق، على غرار النموذج الموجود في MVC. وهي مسؤولة عن معالجة البيانات وتخزينها وإدارتها وتنفيذ أي قواعد عمل ضرورية. لا يتواصل النموذج مباشرة مع العرض أو المقدم.
- العرض : يمثل واجهة المستخدم وطبقة العرض التقديمي للتطبيق. مثل العرض في MVC، وظيفته الأساسية هي عرض البيانات التي تم جلبها من النموذج. ومع ذلك، في MVP، يكون العرض أكثر سلبية ويعتمد على مقدم العرض في التحديثات ومعالجة إدخالات المستخدم. يتواصل العرض فقط مع المقدم وليس مع النموذج.
- المقدم : يعمل كجسر بين النموذج والعرض، ويتحمل بعض مسؤوليات وحدة التحكم في MVC. يقوم مقدم العرض بجلب البيانات من النموذج ويقوم بتحديث العرض، مما يضمن العرض الصحيح للبيانات. على عكس وحدة التحكم، يتعامل المقدم أيضًا مع مدخلات المستخدم مباشرة من العرض ويسهل الاتصال ثنائي الاتجاه بين العرض والنموذج.
يكمن الاختلاف الرئيسي بين MVC وMVP في أدوار وحدة التحكم والمقدم. في MVP، يصبح المقدم أكثر انخراطًا في تفاعلات المستخدم وتدفق البيانات بين العرض والنموذج، تاركًا العرض كمكون سلبي. يتيح هذا الفصل بين الاهتمامات إمكانية اختبار ونمطية أفضل، حيث يمكن عزل كل مكون واختباره بشكل مستقل.
إيجابيات MVP:
- تحسين فصل الاهتمامات بين العرض والنموذج.
- يسهل المقدم إمكانية الاختبار والنمطية بشكل أفضل.
- يمكن تعديل كل مكون أو استبداله دون التأثير على المكونات الأخرى.
- أكثر ملاءمة للتطبيقات ذات الحالة المعقدة أو متطلبات التفاعل.
سلبيات MVP:
- زيادة التعقيد مقارنة بـ MVC التقليدي، وذلك بسبب المسؤوليات الإضافية للمقدم.
- يمكن أن يؤدي إلى قاعدة بيانات أكبر والحاجة إلى المزيد من التعليمات البرمجية المعيارية.
- إمكانية التواصل بين المكونات.
نموذج-عرض-عرض-نموذج (MVVM)
النمط المعماري Model-View-ViewModel (MVVM) له جذوره في مجموعات تطوير Microsoft، وقد تم تقديمه كاستجابة لقيود نمط MVP، بهدف تبسيط تطوير واجهة المستخدم. MVVM هو تطور لنمط MVP، مع التركيز على فصل الاهتمامات وتعزيز قابلية الاختبار. يتكون نمط MVVM من ثلاثة مكونات رئيسية:
- النموذج: يمثل بيانات التطبيق ومنطق الأعمال. وهي مسؤولة عن استرجاع البيانات وتخزينها ومعالجة أي بيانات ضرورية.
- العرض: يمثل واجهة المستخدم ويعرض البيانات للمستخدم. في MVVM، يتم تصميم العرض عادةً باستخدام لغة ترميزية مثل XAML، مما يسمح بفصل واضح بين تصميم واجهة المستخدم والتعليمات البرمجية الخلفية.
- ViewModel: يعمل كجسر بين النموذج والعرض، وهو مسؤول عن الاحتفاظ بحالة العرض وتنفيذ أي عمليات مطلوبة لتحويل البيانات داخل النموذج إلى تنسيق سهل العرض. يوفر ربط البيانات بين النموذج والعرض باستخدام العناصر القابلة للملاحظة والأوامر والأحداث. يتم تحقيق هذا الاتصال عادةً من خلال تطبيق واجهة INotifyPropertyChanged.
في نمط MVVM، لا يحتفظ ViewModel بأي مرجع مباشر إلى العرض. وبدلاً من ذلك، فإنه يتواصل مع العرض عبر ربط البيانات والأوامر. يسمح هذا الفصل بين الاهتمامات بإجراء اختبار أسهل وفصل أفضل للمنطق المتعلق بواجهة المستخدم عن منطق الأعمال الأساسي.
يعد MVVM مناسبًا بشكل خاص لتطبيقات واجهة المستخدم المعقدة، حيث يلزم ربط البيانات على نطاق واسع، وللمشروعات التي تستخدم أطر عمل مثل WPF وUWP وAngular وXamarin.Forms. بفضل تركيزها القوي على تطوير واجهة المستخدم، أصبحت MVVM مشهورة في عالم تطوير الأجهزة المحمولة لكل من منصات iOS وAndroid.
مقارنة MVC وMVP وMVVM
الآن بعد أن قمنا بتغطية أساسيات MVC وMVP وMVVM، دعنا نقارنها لفهم أوجه الاختلاف والتشابه بينها بشكل أفضل:
- MVC هو النمط المعماري الأقدم والأكثر استخدامًا على نطاق واسع. وهو يركز على فصل الاهتمامات في ثلاث طبقات متميزة، حيث يعمل المراقب كوسيط بين النموذج والعرض. يقتصر العرض على عرض البيانات وتفويض إدخال المستخدم إلى وحدة التحكم. ومع ذلك، غالبًا ما يؤدي هذا النمط إلى وحدة تحكم منتفخة، مما قد يصبح من الصعب صيانته.
- يعد MVP تحسينًا عن MVC يهدف إلى معالجة مشكلة التعقيد الخاصة بوحدة التحكم. يعمل المقدم كواجهة بين النموذج والعرض، ويتوسط التواصل بينهما. يصبح العرض أكثر سلبية ولكنه يفوض إدخالات المستخدم والأحداث إلى المقدم، الذي يقوم بتحديث النموذج والعرض وفقًا لذلك. يؤدي هذا إلى فصل العرض والنموذج، مما يجعل النظام أكثر قابلية للصيانة والاختبار.
- يعتمد MVVM على نمط MVP، مع التركيز على فصل الاهتمامات في تطوير واجهة المستخدم. ViewModel عبارة عن واجهة بين النموذج والعرض، وهما متصلان عبر روابط البيانات. يسمح هذا بتصميم العرض بشكل تعريفي، في الترميز، مع مسؤولية ViewModel عن توفير البيانات ومعالجتها لتناسب العرض. يعمل هذا النمط على تبسيط تطوير واجهة المستخدم، وتعزيز قابلية الاختبار، ويسمح بفصل أفضل للمنطق المتعلق بواجهة المستخدم.
اختيار النمط المعماري الصحيح
يعد تحديد النمط المعماري المناسب لمشروعك البرمجي قرارًا مهمًا يؤثر على قابلية تطوير التطبيق وقابلية صيانته ونجاحه. لاتخاذ الاختيار الصحيح، ضع في اعتبارك العوامل التالية:
- متطلبات المشروع: افهم احتياجات مشروعك وقيوده. ضع في اعتبارك عوامل مثل ما إذا كان التطبيق يركز بشكل أساسي على تصميم واجهة المستخدم أو منطق الأعمال أو إدارة البيانات. يتناسب كل نمط معماري بشكل أفضل مع حالات الاستخدام المختلفة، لذا فإن محاذاة النمط مع تركيز مشروعك أمر بالغ الأهمية.
- مهارات الفريق: قم بتقييم خبرة فريق التطوير الخاص بك وإلمامه بالأنماط المعمارية المختلفة. إن الاستفادة من المعرفة والمهارات الحالية لفريقك تضمن تنفيذ المشروع بشكل أكثر سلاسة وتقليل منحنى التعلم.
- منصة التطبيق: تعمل بعض الأنماط المعمارية بشكل أفضل مع أطر ومنصات محددة، مثل MVVM مع WPF، أو UWP، أو Angular، أو Xamarin.Forms. تأكد من مراعاة الأنظمة الأساسية التي ستستهدفها عند اختيار النمط المعماري.
- قابلية التوسع المتوقعة: قم بقياس النمو المتوقع لتطبيقك من حيث الميزات والمستخدمين والأداء. قد توفر الأنماط المختلفة درجات متفاوتة من قابلية التوسع، لذا فإن مواءمة اختيارك مع إمكانات نمو تطبيقك أمر ضروري.
وأخيرًا، لا تنس أن الأنظمة الأساسية التي لا تحتوي على تعليمات برمجية ومنخفضة التعليمات البرمجية ، مثل AppMaster.io ، يمكن أن توفر أسلوبًا فريدًا ومبسطًا لتطوير التطبيقات. من خلال بيئة تطوير متكاملة وشاملة وتوليد أكواد برمجية تلقائية، تسمح هذه الأنظمة الأساسية حتى للمطورين المواطنين ببناء تطبيقات قابلة للتطوير ومصممة بشكل جيد، والاقتراض من الأنماط المعمارية المثبتة مثل MVC وMVP وMVVM مع التخلص من الديون الفنية وتسريع عملية التطوير.

الأنماط المعمارية في الأنظمة الأساسية No-Code
أحدثت الأنظمة الأساسية التي لا تحتاج إلى تعليمات برمجية ، مثل AppMaster.io، ثورة في كيفية إنشاء التطبيقات، مما يسمح حتى لغير المطورين بإنشاء تطبيقات الويب والهواتف المحمولة والواجهة الخلفية الغنية بالميزات بسهولة. في حين أن هذه المنصات تلخص تعقيد التعامل مع التعليمات البرمجية، فإن فهم الأنماط المعمارية يظل ذا قيمة. سوف يستكشف هذا القسم كيفية تطبيق الأنماط المعمارية MVC وMVP وMVVM على الأنظمة الأساسية no-code وتأثيرها على قرارات التصميم.
منصات MVC ومنصات No-Code
يمكن استخدام نمط MVC (Model-View-Controller) في الأنظمة الأساسية no-code ، وإن كان مع بعض الاختلافات. في سياق no-code ، يمثل النموذج عادةً نماذج البيانات التي تم إنشاؤها بشكل مرئي داخل النظام الأساسي. تحدد هذه النماذج البنية والعلاقات بين البيانات. يشير العرض إلى مكونات واجهة المستخدم بالسحب والإفلات التي توفرها المنصة، والتي تمكن المبدعين من تصميم واجهات مستخدم تفاعلية دون الغوص في التعليمات البرمجية الفعلية. تتجسد وحدة التحكم في النظام no-code في منطق الأعمال المدمج في النظام الأساسي وميزات إدارة واجهة برمجة التطبيقات (API). على سبيل المثال، يسمح AppMaster.io للمستخدمين بإنشاء عمليات تجارية مرئية وإدارة endpoints التطبيقات (API). تسمح هذه الميزات لغير المطورين بتحديد سلوك التطبيق وضبط تفاعلاته مع المكونات الأخرى.
منصات MVP ومنصات No-Code
يمكن أيضًا تطبيق نمط Model-View-Presenter (MVP) على الأنظمة الأساسية no-code. في هذا النهج، يمثل النموذج نماذج البيانات، ويمثل العرض مكونات واجهة المستخدم، ويكون المقدم مسؤولاً عن منطق التطبيق. في النظام الأساسي no-code مثل AppMaster.io، يتم التعامل مع دور المقدم من خلال مصمم عمليات الأعمال المرئي، والذي يتيح للمستخدمين إنشاء منطق خاص بالواجهة الخلفية والويب والجوال. من خلال هذه الأدوات المرئية، يمكن للمستخدمين إنشاء عروض تقديمية لتسهيل تدفق البيانات بين النموذج وطريقة العرض دون كتابة أي تعليمات برمجية.
منصات MVVM ومنصات No-Code
يعد Model-View-ViewModel (MVVM) نمطًا معماريًا آخر يمكن استخدامه في الأنظمة الأساسية no-code. كما هو الحال مع الأنماط الأخرى، يمثل النموذج نماذج البيانات، ويتضمن العرض مكونات واجهة المستخدم drag-and-drop ، ويعمل نموذج العرض كوسيط بين النموذج وطريقة العرض. في الأنظمة الأساسية no-code مثل AppMaster.io، يتم إنشاء نموذج العرض من خلال أدوات مرئية تحدد منطق العمل للتفاعل مع البيانات وتحديث واجهة المستخدم. تسمح هذه الأدوات المرئية للمبدعين ببناء تطبيقات شاملة وقابلة للتطوير دون الغوص في التعليمات البرمجية المصدر، مما يوفر نهجًا فعالاً وفعالاً من حيث التكلفة لتطوير التطبيقات.
تأثير الأنماط المعمارية في المنصات No-Code
يساعد فهم الأنماط المعمارية وتطبيقها على ضمان أن تكون تطبيقاتك منظمة بشكل جيد ومنظمة وسهلة الصيانة عند العمل مع الأنظمة الأساسية no-code. في حين أن النظام الأساسي نفسه قد يلخص الكثير من التعليمات البرمجية الفعلية، فإن وضع مبادئ هذه الأنماط في الاعتبار يمكّنك من إنشاء تطبيقات أكثر كفاءة وقابلة للتطوير وقوة. يعد AppMaster.io مثالًا ممتازًا لمنصة no-code تدعم تنفيذ أنماط MVC وMVP وMVVM، مما يسمح للمبدعين بتصميم وبناء تطبيقات قوية بسرعة وبشكل اقتصادي. علاوة على ذلك، نظرًا لأن AppMaster.io ينشئ تطبيقات حقيقية باستخدام التعليمات البرمجية المصدر لعملائه من المؤسسات، فإن تنفيذ الأنماط المعمارية المناسبة يثبت أنه أمر بالغ الأهمية في الحفاظ على قاعدة تعليمات برمجية نظيفة وفعالة.
سواء كنت تستخدم نظامًا no-code أو عمليات تطوير تقليدية تتمحور حول التعليمات البرمجية، فإن فهم الأنماط المعمارية مثل MVC وMVP وMVVM يعد أمرًا ضروريًا لبناء تطبيقات قابلة للتطوير وقابلة للصيانة وغنية بالميزات. تساعد هذه المفاهيم في توجيه قرارات التصميم ورفع جودة تطبيقك، بغض النظر عن طريقة التطوير التي اخترتها.
الأسئلة الشائعة
الأنماط المعمارية هي أنماط تصميم توفر مخططًا قابلاً لإعادة الاستخدام لحل مشكلات التصميم المتكررة في هندسة البرمجيات. إنها تساعد في الحفاظ على الفصل الجيد بين الاهتمامات وتحسين إمكانية صيانة التعليمات البرمجية وإمكانية إعادة استخدامها.
MVC، أو Model-View-Controller، هو نمط معماري يفصل التطبيق إلى ثلاثة مكونات رئيسية: النموذج (البيانات)، والعرض (UI)، ووحدة التحكم (منطق الأعمال). يتحمل كل مكون مسؤولية محددة ويتواصل مع المكونات الأخرى عبر مبادئ نمط المراقب.
MVP، أو Model-View-Presenter، هو نمط معماري يفصل التطبيق إلى ثلاثة مكونات: النموذج (البيانات)، والعرض (UI)، والمقدم (منطق الأعمال). يعمل المقدم كجسر بين النموذج والعرض، مما يسهل الاتصال ثنائي الاتجاه والتحكم في تدفق البيانات بينهما.
MVVM، أو Model-View-ViewModel، هو نمط معماري يفصل التطبيق إلى ثلاثة مكونات: النموذج (البيانات)، والعرض (UI)، ونموذج العرض (منطق الأعمال). يعمل نموذج العرض كوسيط بين النموذج والعرض، مما يحسن الاتصال ويعزز قابلية الاختبار.
يعتمد اختيار النمط المعماري على عوامل مثل متطلبات المشروع، ومهارات الفريق، ومنصة التطبيق، وقابلية التوسع المتوقعة. كل نمط له نقاط القوة والضعف الخاصة به؛ فهمها يساعد على اتخاذ قرار مستنير.
نعم، يمكن تطبيق هذه الأنماط المعمارية على الأنظمة الأساسية no-code ، بما في ذلك AppMaster.io. ومع ذلك، قد تعمل بعض جوانب التصميم بشكل مختلف في سياق no-code. فكر بعناية في أهداف التصميم والميزات الخاصة بالمنصة قبل اعتماد النمط.





