Pola Arsitektur: Penjelasan MVC, MVP, dan MVVM
Panduan singkat tentang tiga pola arsitektur paling populer – MVC, MVP, dan MVVM.

Pola arsitektur adalah tulang punggung aplikasi yang dirancang dengan baik dan terukur. Mereka memberikan cetak biru yang dapat digunakan kembali untuk memecahkan masalah yang berulang dalam arsitektur perangkat lunak, memfasilitasi pemisahan masalah dan meningkatkan pemeliharaan dan penggunaan kembali kode.
Tiga pola arsitektur yang paling populer adalah Model-View-Controller (MVC), Model-View-Presenter (MVP), dan Model-View-ViewModel (MVVM). Masing-masing memiliki keunggulan unik, menawarkan solusi untuk proyek dan kebutuhan berbeda. Memahami pola-pola ini membantu pengembang merancang perangkat lunak dengan lebih efektif, menciptakan solusi yang lebih baik, dan memastikan bahwa proyek mereka dapat berkembang dan beradaptasi dengan perubahan kebutuhan.
Pengontrol Tampilan Model (MVC)
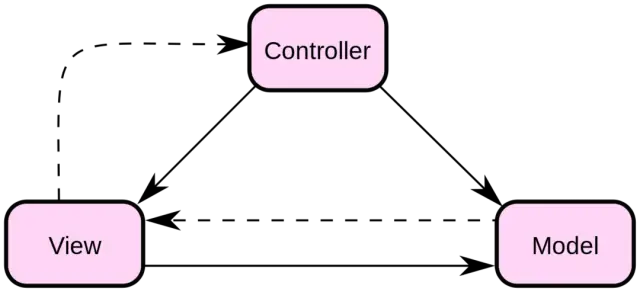
MVC adalah salah satu pola arsitektur yang paling banyak dikenal dan diadopsi dalam industri perangkat lunak. Ini pertama kali diperkenalkan pada akhir tahun 1970an oleh Trygve Reenskaug, seorang ilmuwan komputer Norwegia, dan sejak itu menjadi pokok dalam arsitektur aplikasi. Pola tersebut memfasilitasi pemisahan perhatian dengan membagi aplikasi menjadi tiga komponen utama:
- Model : Mewakili data dan logika bisnis aplikasi. Ia bertanggung jawab untuk memproses, menyimpan, dan mengelola data serta menerapkan aturan bisnis apa pun yang diperlukan. Model ini tidak bergantung pada antarmuka pengguna dan tidak berkomunikasi langsung dengan tampilan atau pengontrol.
- Tampilan : Mewakili antarmuka pengguna (UI) aplikasi dan lapisan presentasi. Fungsi utama tampilan adalah menampilkan data yang diambil dari model. Itu tidak secara langsung mengakses model tetapi menerima pembaruan melalui pengontrol. Tampilan dapat memiliki beberapa representasi visual dari data yang sama, sehingga memungkinkan fleksibilitas dan kemampuan beradaptasi yang lebih besar.
- Controller : Bertindak sebagai perantara antara model dan tampilan. Pengontrol menerima masukan pengguna dari tampilan, memprosesnya, dan memperbarui model. Setelah model diperbarui, model akan memberi tahu pengontrol, yang kemudian menyegarkan tampilan dengan data baru. Tanggung jawab utama pengontrol adalah mengelola aliran aplikasi dan menjaga model dan tampilan tetap sinkron. Arsitektur MVC mempromosikan komponen yang digabungkan secara longgar, meningkatkan pemeliharaan dan pengujian aplikasi.

Sumber Gambar: Wikipedia
Karena model, tampilan, dan pengontrol bersifat independen, setiap komponen dapat dimodifikasi atau diganti tanpa mempengaruhi komponen lainnya. Pemisahan perhatian ini juga mendorong penggunaan kembali kode dan pengembangan modular, karena komponen dapat dengan mudah diatur ulang dan digabungkan untuk menciptakan fungsionalitas baru. Dalam aplikasi MVC, komunikasi antar komponen terutama mengikuti pola pengamat. Tampilan didaftarkan pada pengontrol sebagai pengamat, sedangkan model didaftarkan pada pengontrol sebagai subjek. Ketika model berubah, ia memberi tahu pengontrol, yang kemudian memperbarui tampilannya.
Kelebihan MVC:
- Pemisahan masalah meningkatkan pemeliharaan dan penggunaan kembali kode.
- Kopling yang longgar antar komponen memungkinkan modifikasi dan penggantian dengan mudah.
- Mendukung beberapa representasi visual dari data yang sama.
- Mempromosikan pengembangan modular dan penggunaan kembali kode.
Kekurangan MVC:
- Pengontrol dapat menjadi penghambat aplikasi kompleks dengan banyak interaksi pengguna.
- Mungkin sulit diterapkan untuk aplikasi dengan persyaratan keadaan atau interaksi yang rumit.
Model-View-Presenter (MVP)
MVP adalah pola arsitektur yang mengatasi beberapa kelemahan pendekatan MVC tradisional. Ini pertama kali diperkenalkan pada tahun 1990an sebagai spesialisasi MVC, dengan fokus pada peningkatan pemisahan perhatian antara tampilan dan model. MVP membagi komponen aplikasi menjadi tiga bagian utama:
- Model : Mewakili data dan logika bisnis aplikasi, mirip dengan model di MVC. Ia bertanggung jawab untuk memproses, menyimpan, dan mengelola data serta menerapkan aturan bisnis apa pun yang diperlukan. Model tidak berkomunikasi langsung dengan view atau presenter.
- View : Mewakili antarmuka pengguna dan lapisan presentasi aplikasi. Seperti tampilan di MVC, fungsi utamanya adalah menampilkan data yang diambil dari model. Namun, di MVP, tampilannya lebih pasif dan bergantung pada presenter untuk pembaruan dan penanganan input pengguna. Tampilan hanya berkomunikasi dengan presenter dan bukan dengan model.
- Presenter : Bertindak sebagai jembatan antara model dan tampilan, mengambil beberapa tanggung jawab pengontrol di MVC. Presenter mengambil data dari model dan memperbarui tampilan, memastikan presentasi data yang benar. Berbeda dengan controller, presenter juga menangani input pengguna langsung dari view dan memfasilitasi komunikasi dua arah antara view dan model.
Perbedaan utama antara MVC dan MVP terletak pada peran pengontrol dan presenter. Dalam MVP, presenter menjadi lebih terlibat dalam interaksi pengguna dan aliran data antara tampilan dan model, menjadikan tampilan sebagai komponen pasif. Pemisahan perhatian ini memungkinkan pengujian dan modularitas yang lebih baik, karena setiap komponen dapat diisolasi dan diuji secara independen.
Kelebihan MVP:
- Peningkatan pemisahan kekhawatiran antara tampilan dan model.
- Presenter memfasilitasi kemampuan pengujian dan modularitas yang lebih baik.
- Setiap komponen dapat dimodifikasi atau diganti tanpa mempengaruhi komponen lainnya.
- Lebih cocok untuk aplikasi dengan persyaratan keadaan atau interaksi yang kompleks.
Kekurangan MVP:
- Peningkatan kompleksitas dibandingkan dengan MVC tradisional, karena tanggung jawab tambahan presenter.
- Dapat menyebabkan basis kode yang lebih besar dan kebutuhan akan lebih banyak kode boilerplate.
- Potensi overhead komunikasi antar komponen.
Model-Tampilan-TampilanModel (MVVM)
Pola arsitektur Model-View-ViewModel (MVVM) berakar pada tumpukan pengembangan Microsoft, dan diperkenalkan sebagai respons terhadap keterbatasan pola MVP, yang bertujuan untuk menyederhanakan pengembangan UI. MVVM adalah evolusi dari pola MVP, yang berfokus pada pemisahan perhatian dan meningkatkan kemampuan pengujian. Pola MVVM terdiri dari tiga komponen utama:
- Model: Mewakili data aplikasi dan logika bisnis. Ini bertanggung jawab untuk mengambil dan menyimpan data serta memproses data yang diperlukan.
- Tampilan: Mewakili antarmuka pengguna dan menampilkan data kepada pengguna. Di MVVM, tampilan biasanya dirancang menggunakan bahasa markup seperti XAML, yang memungkinkan pemisahan yang jelas antara desain UI dan kode di belakangnya.
- ViewModel: Berfungsi sebagai jembatan antara Model dan Tampilan, bertanggung jawab untuk menyimpan status Tampilan dan menjalankan operasi apa pun yang diperlukan untuk mengubah data dalam Model ke dalam format yang ramah Tampilan. Ini menyediakan pengikatan data antara Model dan Tampilan menggunakan observasi, perintah, dan peristiwa. Komunikasi ini biasanya dicapai dengan mengimplementasikan antarmuka INotifyPropertyChanged.
Dalam pola MVVM, ViewModel tidak memiliki referensi langsung apa pun ke View. Sebaliknya, ia berkomunikasi dengan Tampilan melalui pengikatan data dan perintah. Pemisahan perhatian ini memungkinkan pengujian yang lebih mudah dan pemisahan yang lebih baik antara logika terkait UI dari logika bisnis yang mendasarinya.
MVVM sangat cocok untuk aplikasi UI yang kompleks, yang memerlukan pengikatan data yang ekstensif, dan untuk proyek yang menggunakan kerangka kerja seperti WPF, UWP, Angular, dan Xamarin.Forms. Dengan fokus kuat pada pengembangan UI, MVVM telah menjadi populer di dunia pengembangan seluler untuk platform iOS dan Android.
Membandingkan MVC, MVP, dan MVVM
Sekarang kita telah membahas dasar-dasar MVC, MVP, dan MVVM, mari kita bandingkan keduanya untuk memahami perbedaan dan persamaannya dengan lebih baik:
- MVC adalah pola arsitektur tertua dan paling banyak digunakan. Ini berfokus pada pemisahan masalah dalam tiga lapisan berbeda, dengan Pengontrol bertindak sebagai perantara antara Model dan Tampilan. Tampilan terbatas pada menampilkan data dan mendelegasikan input pengguna ke Pengontrol. Namun, pola ini sering kali menyebabkan Pengendali menjadi membengkak, sehingga sulit untuk dikelola.
- MVP merupakan penyempurnaan dari MVC yang bertujuan untuk mengatasi masalah kompleksitas Pengendali. Presenter bertindak sebagai antarmuka antara Model dan Tampilan, memediasi komunikasi mereka. Tampilan menjadi lebih pasif namun mendelegasikan masukan dan peristiwa pengguna ke Presenter, yang memperbarui Model dan Tampilan sesuai dengan itu. Hal ini memisahkan Tampilan dan Model, sehingga membuat sistem lebih mudah dipelihara dan diuji.
- MVVM dibangun berdasarkan pola MVP, dengan fokus pada pemisahan perhatian dalam pengembangan UI. ViewModel adalah antarmuka antara Model dan Tampilan, yang terhubung melalui pengikatan data. Hal ini memungkinkan Tampilan dirancang secara deklaratif, dalam markup, dengan ViewModel bertanggung jawab untuk menyediakan dan memanipulasi data agar sesuai dengan Tampilan. Pola ini menyederhanakan pengembangan UI, meningkatkan kemampuan pengujian, dan memungkinkan pemisahan logika terkait UI dengan lebih baik.
Memilih Pola Arsitektur yang Tepat
Memilih pola arsitektur yang sesuai untuk proyek perangkat lunak Anda merupakan keputusan penting yang berdampak pada skalabilitas, pemeliharaan, dan kesuksesan aplikasi. Untuk membuat pilihan yang tepat, pertimbangkan faktor-faktor berikut:
- Persyaratan proyek: Pahami kebutuhan dan kendala proyek Anda. Pertimbangkan faktor-faktor seperti apakah aplikasi berfokus terutama pada desain UI, logika bisnis, atau manajemen data. Setiap pola arsitektur lebih cocok untuk kasus penggunaan yang berbeda, jadi menyelaraskan pola dengan fokus proyek Anda sangatlah penting.
- Keterampilan tim: Evaluasi keahlian dan pemahaman tim pengembangan Anda dengan pola arsitektur yang berbeda. Memanfaatkan pengetahuan dan keterampilan yang dimiliki tim Anda akan memastikan pelaksanaan proyek lebih lancar dan mengurangi kurva pembelajaran.
- Platform aplikasi: Beberapa pola arsitektur bekerja lebih baik dengan kerangka kerja dan platform tertentu, seperti MVVM dengan WPF, UWP, Angular, atau Xamarin.Forms. Pastikan Anda mempertimbangkan platform yang akan Anda targetkan saat memilih pola arsitektur.
- Skalabilitas yang diharapkan: Ukur antisipasi pertumbuhan aplikasi Anda dalam hal fitur, pengguna, dan kinerja. Pola yang berbeda mungkin menawarkan tingkat skalabilitas yang berbeda-beda, jadi menyelaraskan pilihan Anda dengan potensi pertumbuhan aplikasi Anda sangatlah penting.
Terakhir, jangan lupa bahwa platform tanpa kode dan rendah kode , seperti AppMaster.io , dapat memberikan pendekatan yang unik dan efisien untuk pengembangan aplikasi. Dengan lingkungan pengembangan terintegrasi yang komprehensif dan pembuatan kode otomatis, platform ini bahkan memungkinkan pengembang warga untuk membangun aplikasi yang terukur dan terarsitektur dengan baik, meminjam pola arsitektur yang telah terbukti seperti MVC, MVP, dan MVVM sekaligus menghilangkan utang teknis dan mempercepat pengembangan.

Pola Arsitektur dalam Platform No-Code
Platform tanpa kode , seperti AppMaster.io, telah merevolusi cara aplikasi dibangun, bahkan memungkinkan non-pengembang untuk membangun aplikasi web, seluler, dan backend yang kaya fitur dengan mudah. Meskipun platform ini mengabstraksi kompleksitas dalam menangani kode, pemahaman pola arsitektural tetap berharga. Bagian ini akan mengeksplorasi bagaimana pola arsitektur MVC, MVP, dan MVVM dapat diterapkan pada platform no-code dan dampaknya terhadap keputusan desain.
Platform MVC dan No-Code
Pola MVC (Model-View-Controller) dapat digunakan pada platform no-code, meskipun dengan beberapa perbedaan. Dalam konteks no-code, model biasanya mewakili model data yang dibuat secara visual dalam platform. Model-model ini mendefinisikan struktur dan hubungan antar data. Tampilan mengacu pada komponen UI drag-and-drop yang disediakan oleh platform, yang memungkinkan pembuat merancang antarmuka pengguna interaktif tanpa mendalami kode sebenarnya. Pengontrol dalam platform no-code diwujudkan dalam logika bisnis bawaan platform dan fitur manajemen API. Misalnya, AppMaster.io memungkinkan pengguna membuat proses bisnis visual dan mengelola endpoints API. Fitur-fitur ini memungkinkan non-pengembang untuk menentukan perilaku aplikasi dan menyempurnakan interaksinya dengan komponen lain.
MVP dan Platform No-Code
Pola Model-View-Presenter (MVP) juga dapat diterapkan pada platform no-code. Dalam pendekatan ini, model mewakili model data, tampilan mewakili komponen UI, dan presenter bertanggung jawab atas logika aplikasi. Dalam platform no-code seperti AppMaster.io, peran presenter ditangani melalui visual Business Process Designer , yang memungkinkan pengguna membuat logika khusus backend, web, dan seluler. Melalui alat visual ini, pengguna dapat membuat presenter untuk memfasilitasi aliran data antara model dan tampilan tanpa menulis kode apa pun.
MVVM dan Platform No-Code
Model-View-ViewModel (MVVM) adalah pola arsitektur lain yang dapat digunakan dalam platform no-code. Seperti pola lainnya, model mewakili model data, tampilan terdiri dari komponen UI drag-and-drop, dan model tampilan berfungsi sebagai perantara antara model dan tampilan. Dalam platform no-code seperti AppMaster.io, model tampilan dibuat melalui alat visual yang menentukan logika bisnis untuk berinteraksi dengan data dan memperbarui antarmuka pengguna. Alat visual ini memungkinkan pembuat untuk membangun aplikasi yang komprehensif dan terukur tanpa mempelajari kode sumber, sehingga memberikan pendekatan pengembangan aplikasi yang efisien dan hemat biaya.
Dampak Pola Arsitektur pada Platform No-Code
Memahami dan menerapkan pola arsitektur membantu memastikan aplikasi Anda terstruktur dengan baik, terorganisir, dan mudah dipelihara saat bekerja dengan platform no-code. Meskipun platform itu sendiri mungkin mengabstraksi sebagian besar kode sebenarnya, dengan mengingat prinsip-prinsip pola ini memungkinkan Anda membuat aplikasi yang lebih efisien, terukur, dan kuat. AppMaster.io adalah contoh luar biasa dari platform no-code yang mendukung penerapan pola MVC, MVP, dan MVVM, memungkinkan pembuat merancang dan membangun aplikasi canggih dengan cepat dan ekonomis. Selain itu, karena AppMaster.io menghasilkan aplikasi nyata dengan kode sumber untuk pelanggan perusahaannya, penerapan pola arsitektur yang tepat terbukti penting dalam menjaga basis kode yang bersih dan efisien.
Baik menggunakan platform no-code atau proses pengembangan tradisional yang berpusat pada kode, memahami pola arsitektur seperti MVC, MVP, dan MVVM sangat penting untuk membangun aplikasi yang skalabel, dapat dipelihara, dan kaya fitur. Konsep-konsep ini membantu memandu keputusan desain dan meningkatkan kualitas aplikasi Anda, apa pun metode pengembangan yang Anda pilih.
FAQ
Pola arsitektur adalah pola desain yang memberikan cetak biru yang dapat digunakan kembali untuk memecahkan masalah desain yang berulang dalam arsitektur perangkat lunak. Mereka membantu menjaga pemisahan masalah dengan baik dan meningkatkan kemampuan pemeliharaan dan penggunaan kembali kode.
MVC, atau Model-View-Controller, adalah pola arsitektur yang memisahkan aplikasi menjadi tiga komponen utama: model (data), tampilan (UI), dan pengontrol (logika bisnis). Setiap komponen memiliki tanggung jawab tertentu dan berkomunikasi dengan komponen lainnya melalui prinsip pola pengamat.
MVP, atau Model-View-Presenter, adalah pola arsitektur yang memisahkan aplikasi menjadi tiga komponen: model (data), tampilan (UI), dan presenter (logika bisnis). Presenter bertindak sebagai jembatan antara model dan tampilan, memfasilitasi komunikasi dua arah dan mengendalikan aliran data di antara keduanya.
MVVM, atau Model-View-ViewModel, adalah pola arsitektur yang memisahkan aplikasi menjadi tiga komponen: model (data), tampilan (UI), dan model tampilan (logika bisnis). Model tampilan bertindak sebagai perantara antara model dan tampilan, meningkatkan komunikasi dan meningkatkan kemampuan pengujian.
Pilihan pola arsitektur bergantung pada faktor-faktor seperti persyaratan proyek, keterampilan tim, platform aplikasi, dan skalabilitas yang diharapkan. Setiap pola memiliki kekuatan dan kelemahannya; memahaminya membantu membuat keputusan yang tepat.
Ya, pola arsitektur ini dapat diterapkan pada platform no-code, termasuk AppMaster.io. Namun, beberapa aspek desain mungkin bekerja secara berbeda dalam konteks no-code. Pertimbangkan dengan cermat tujuan desain dan fitur spesifik platform sebelum mengadopsi suatu pola.





