Patrones arquitectónicos: explicación de MVC, MVP y MVVM
Una guía rápida de los tres patrones arquitectónicos más populares: MVC, MVP y MVVM.

Los patrones arquitectónicos son la columna vertebral de una aplicación escalable y bien diseñada. Proporcionan un modelo reutilizable para resolver problemas recurrentes en la arquitectura de software, facilitando la separación de preocupaciones y mejorando la mantenibilidad y reutilización del código.
Tres de los patrones arquitectónicos más populares son Model-View-Controller (MVC), Model-View-Presenter (MVP) y Model-View-ViewModel (MVVM). Cada uno tiene ventajas únicas y ofrece soluciones para diferentes proyectos y requisitos. Comprender estos patrones ayuda a los desarrolladores a diseñar software de manera más efectiva, crear mejores soluciones y garantizar que sus proyectos puedan crecer y adaptarse a los requisitos cambiantes.
Modelo-Vista-Controlador (MVC)
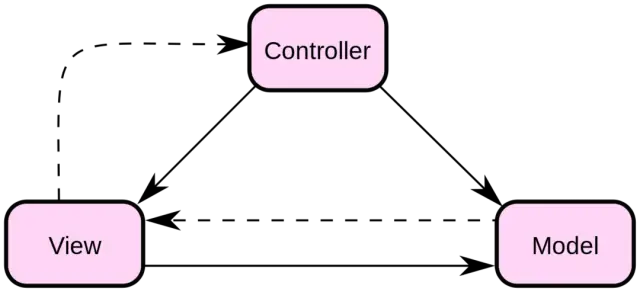
MVC es uno de los patrones arquitectónicos más conocidos y adoptados en la industria del software. Fue introducido por primera vez a finales de la década de 1970 por Trygve Reenskaug, un informático noruego, y desde entonces se ha convertido en un elemento básico en la arquitectura de aplicaciones. El patrón facilita la separación de inquietudes al dividir la aplicación en tres componentes principales:
- Modelo : Representa los datos y la lógica empresarial de la aplicación. Es responsable de procesar, almacenar y gestionar datos e implementar las reglas comerciales necesarias. El modelo es independiente de la interfaz de usuario y no se comunica directamente con la vista o el controlador.
- Vista : representa la interfaz de usuario (UI) y la capa de presentación de la aplicación. La función principal de la vista es mostrar los datos obtenidos del modelo. No accede directamente al modelo sino que recibe actualizaciones a través del controlador. Las vistas pueden tener múltiples representaciones visuales de los mismos datos, lo que permite una mayor flexibilidad y adaptabilidad.
- Controlador : actúa como intermediario entre el modelo y la vista. El controlador recibe información del usuario desde la vista, la procesa y actualiza el modelo. Una vez que se actualiza el modelo, notifica al controlador, que luego actualiza la vista con nuevos datos. La responsabilidad principal del controlador es gestionar el flujo de aplicaciones y mantener sincronizados el modelo y la vista. La arquitectura MVC promueve componentes débilmente acoplados, mejorando la capacidad de mantenimiento y las pruebas de las aplicaciones.

Fuente de la imagen: Wikipedia
Dado que el modelo, la vista y el controlador son independientes, cada componente puede modificarse o reemplazarse sin afectar a los demás. Esta separación de preocupaciones también promueve la reutilización de código y el desarrollo modular, ya que los componentes se pueden reorganizar y combinar fácilmente para crear nuevas funciones. En una aplicación MVC, la comunicación entre componentes sigue principalmente el patrón del observador. La vista se registra con el controlador como observador, mientras que el modelo se registra con el controlador como sujeto. Cuando el modelo cambia, notifica al controlador, que luego actualiza la vista en consecuencia.
Ventajas de MVC:
- La separación de preocupaciones mejora la capacidad de mantenimiento y reutilización del código.
- El acoplamiento flojo entre componentes permite una fácil modificación y reemplazo.
- Admite múltiples representaciones visuales de los mismos datos.
- Promueve el desarrollo modular y la reutilización de código.
Contras de MVC:
- El controlador puede convertirse en un cuello de botella para aplicaciones complejas con muchas interacciones del usuario.
- Puede ser difícil de implementar para aplicaciones con requisitos de estado o interacción complicados.
Modelo-Vista-Presentador (MVP)
MVP es un patrón arquitectónico que soluciona algunos de los inconvenientes del enfoque MVC tradicional. Se introdujo por primera vez en la década de 1990 como una especialización de MVC, centrándose en mejorar la separación de preocupaciones entre la vista y el modelo. MVP divide los componentes de la aplicación en tres partes principales:
- Modelo : Representa los datos y la lógica empresarial de la aplicación, similar al modelo en MVC. Es responsable de procesar, almacenar y gestionar datos e implementar las reglas comerciales necesarias. El modelo no se comunica directamente con la vista o el presentador.
- Ver : Representa la interfaz de usuario y la capa de presentación de la aplicación. Al igual que la vista en MVC, su función principal es mostrar los datos obtenidos del modelo. Sin embargo, en MVP, la vista es más pasiva y depende del presentador para las actualizaciones y el manejo de las entradas del usuario. La vista se comunica sólo con el presentador y no con el modelo.
- Presentador : actúa como puente entre el modelo y la vista, asumiendo algunas de las responsabilidades del controlador en MVC. El presentador obtiene datos del modelo y actualiza la vista, asegurando la presentación correcta de los datos. A diferencia del controlador, el presentador también maneja la entrada del usuario directamente desde la vista y facilita la comunicación bidireccional entre la vista y el modelo.
La principal diferencia entre MVC y MVP radica en los roles de controlador y presentador. En MVP, el presentador se involucra más en las interacciones del usuario y el flujo de datos entre la vista y el modelo, dejando la vista como un componente pasivo. Esta separación de preocupaciones permite una mejor capacidad de prueba y modularidad, ya que cada componente se puede aislar y probar de forma independiente.
Ventajas de MVP:
- Separación mejorada de preocupaciones entre vista y modelo.
- El presentador facilita una mejor capacidad de prueba y modularidad.
- Cada componente puede modificarse o reemplazarse sin afectar a los demás.
- Más adecuado para aplicaciones con requisitos de estado o interacción complejos.
Contras de MVP:
- Mayor complejidad en comparación con el MVC tradicional, debido a las responsabilidades adicionales del presentador.
- Puede generar una base de código más grande y la necesidad de más código repetitivo.
- Potencial de sobrecarga de comunicación entre los componentes.
Modelo-Vista-VerModelo (MVVM)
El patrón arquitectónico Model-View-ViewModel (MVVM) tiene sus raíces en las pilas de desarrollo de Microsoft y se introdujo como respuesta a las limitaciones del patrón MVP, con el objetivo de simplificar el desarrollo de la interfaz de usuario. MVVM es una evolución del patrón MVP, que se centra en la separación de preocupaciones y mejora la capacidad de prueba. El patrón MVVM consta de tres componentes clave:
- Modelo: representa los datos y la lógica empresarial de la aplicación. Es responsable de recuperar y almacenar datos y procesar los datos necesarios.
- Ver: Representa la interfaz de usuario y muestra los datos al usuario. En MVVM, la vista normalmente se diseña utilizando un lenguaje de marcado como XAML, que permite una separación clara del diseño de la interfaz de usuario y el código subyacente.
- ViewModel: sirve como puente entre el modelo y la vista, responsable de mantener el estado de la vista y llevar a cabo cualquier operación necesaria para transformar los datos dentro del modelo en un formato compatible con la vista. Proporciona enlace de datos entre el modelo y la vista mediante observables, comandos y eventos. Esta comunicación normalmente se logra implementando la interfaz INotifyPropertyChanged.
En el patrón MVVM, ViewModel no contiene ninguna referencia directa a la Vista. En cambio, se comunica con la Vista mediante enlace de datos y comandos. Esta separación de preocupaciones permite realizar pruebas más fácilmente y separar mejor la lógica relacionada con la interfaz de usuario de la lógica empresarial subyacente.
MVVM es particularmente adecuado para aplicaciones de interfaz de usuario complejas, donde se requiere un enlace de datos extenso, y para proyectos que utilizan marcos como WPF, UWP, Angular y Xamarin.Forms. Con su fuerte enfoque en el desarrollo de UI, MVVM se ha vuelto popular en el mundo del desarrollo móvil para plataformas iOS y Android.
Comparando MVC, MVP y MVVM
Ahora que hemos cubierto los fundamentos de MVC, MVP y MVVM, comparémoslos para comprender mejor sus diferencias y similitudes:
- MVC es el patrón arquitectónico más antiguo y posiblemente el más utilizado. Se centra en separar las preocupaciones en tres capas distintas, con el Controlador actuando como intermediario entre el Modelo y la Vista. La Vista se limita a mostrar datos y delegar la entrada del usuario al Controlador. Sin embargo, este patrón a menudo conduce a un controlador inflado, que puede resultar difícil de mantener.
- MVP es una mejora con respecto a MVC que tiene como objetivo abordar el problema de complejidad del Controlador. El Presentador actúa como una interfaz entre el Modelo y la Vista, mediando su comunicación. La Vista se vuelve más pasiva pero delega las entradas y los eventos del usuario al Presentador, quien actualiza el Modelo y la Vista en consecuencia. Esto desacopla la Vista y el Modelo, haciendo que el sistema sea más mantenible y comprobable.
- MVVM se basa en el patrón MVP y se centra en la separación de preocupaciones en el desarrollo de la interfaz de usuario. ViewModel es una interfaz entre el Modelo y la Vista, que están conectados mediante enlaces de datos. Esto permite que la Vista se diseñe de forma declarativa, en marcado, con el ViewModel responsable de proporcionar y manipular los datos para que se ajusten a la Vista. Este patrón simplifica el desarrollo de la interfaz de usuario, mejora la capacidad de prueba y permite una mejor separación de la lógica relacionada con la interfaz de usuario.
Elegir el patrón arquitectónico adecuado
Seleccionar el patrón arquitectónico apropiado para su proyecto de software es una decisión importante que afecta la escalabilidad, la mantenibilidad y el éxito de la aplicación. Para tomar la decisión correcta, considere los siguientes factores:
- Requisitos del proyecto: comprenda las necesidades y limitaciones de su proyecto. Considere factores como si la aplicación se centra principalmente en el diseño de la interfaz de usuario, la lógica empresarial o la gestión de datos. Cada patrón arquitectónico se adapta mejor a diferentes casos de uso, por lo que alinear el patrón con el enfoque de su proyecto es crucial.
- Habilidades del equipo: evalúe la experiencia y familiaridad de su equipo de desarrollo con los diferentes patrones arquitectónicos. Aprovechar los conocimientos y habilidades existentes de su equipo garantiza una ejecución del proyecto más fluida y reduce la curva de aprendizaje.
- Plataforma de aplicación: algunos patrones arquitectónicos funcionan mejor con marcos y plataformas específicos, como MVVM con WPF, UWP, Angular o Xamarin.Forms. Asegúrese de considerar las plataformas a las que se dirigirá al elegir un patrón arquitectónico.
- Escalabilidad esperada: mida el crecimiento previsto de su aplicación en términos de características, usuarios y rendimiento. Diferentes patrones pueden ofrecer distintos grados de escalabilidad, por lo que es esencial alinear su elección con el potencial de crecimiento de su aplicación.
Por último, no olvide que las plataformas sin código y con poco código , como AppMaster.io , pueden proporcionar un enfoque único y optimizado para el desarrollo de aplicaciones. Con un entorno de desarrollo integrado integral y generación automática de código, estas plataformas permiten que incluso los desarrolladores ciudadanos creen aplicaciones escalables y bien diseñadas, tomando prestados patrones arquitectónicos probados como MVC, MVP y MVVM, al tiempo que eliminan la deuda técnica y aceleran el desarrollo.

Patrones arquitectónicos en plataformas No-Code
Las plataformas sin código , como AppMaster.io, han revolucionado la forma en que se crean las aplicaciones, permitiendo incluso a quienes no son desarrolladores crear fácilmente aplicaciones web, móviles y backend con muchas funciones. Si bien estas plataformas abstraen la complejidad de trabajar con código, comprender los patrones arquitectónicos sigue siendo valioso. Esta sección explorará cómo los patrones arquitectónicos MVC, MVP y MVVM se pueden aplicar a plataformas no-code y su impacto en las decisiones de diseño.
MVC y plataformas No-Code
El patrón MVC (Modelo-Vista-Controlador) se puede utilizar en plataformas no-code, aunque con algunas diferencias. En un contexto no-code, el modelo normalmente representa los modelos de datos creados visualmente dentro de la plataforma. Estos modelos definen la estructura y las relaciones entre los datos. La vista se refiere a los componentes de interfaz de usuario de arrastrar y soltar proporcionados por la plataforma, que permiten a los creadores diseñar interfaces de usuario interactivas sin tener que profundizar en el código real. El controlador en una plataforma no-code está incorporado en la lógica empresarial integrada y las funciones de administración de API de la plataforma. Por ejemplo, AppMaster.io permite a los usuarios crear procesos comerciales visuales y administrar endpoints API. Estas características permiten a quienes no son desarrolladores definir el comportamiento de la aplicación y ajustar sus interacciones con otros componentes.
MVP y plataformas No-Code
El patrón Model-View-Presenter (MVP) también se puede aplicar a plataformas no-code. En este enfoque, el modelo representa los modelos de datos, la vista representa los componentes de la interfaz de usuario y el presentador está a cargo de la lógica de la aplicación. En una plataforma no-code como AppMaster.io, la función de presentador se maneja a través del Business Process Designer visual, que permite a los usuarios crear lógica backend, web y específica para dispositivos móviles. A través de estas herramientas visuales, los usuarios pueden crear presentadores para facilitar el flujo de datos entre el modelo y la vista sin escribir ningún código.
MVVM y plataformas No-Code
Model-View-ViewModel (MVVM) es otro patrón arquitectónico que se puede utilizar en plataformas no-code. Al igual que con los otros patrones, el modelo representa modelos de datos, la vista comprende componentes de interfaz de usuario drag-and-drop y el modelo de vista sirve como intermediario entre el modelo y la vista. En plataformas no-code como AppMaster.io, el modelo de vista se crea mediante herramientas visuales que definen la lógica empresarial para interactuar con los datos y actualizar la interfaz de usuario. Estas herramientas visuales permiten a los creadores crear aplicaciones integrales y escalables sin tener que profundizar en el código fuente, lo que proporciona un enfoque eficiente y rentable para el desarrollo de aplicaciones.
Impacto de los patrones arquitectónicos en plataformas No-Code
Comprender y aplicar patrones arquitectónicos ayuda a garantizar que sus aplicaciones estén bien estructuradas, organizadas y fáciles de mantener cuando se trabaja con plataformas no-code. Si bien la plataforma en sí puede abstraer gran parte del código real, tener en cuenta los principios de estos patrones le permite crear aplicaciones más eficientes, escalables y potentes. AppMaster.io es un excelente ejemplo de una plataforma no-code que admite la implementación de patrones MVC, MVP y MVVM, lo que permite a los creadores diseñar y crear aplicaciones potentes de forma rápida y económica. Además, debido a que AppMaster.io genera aplicaciones reales con código fuente para sus clientes empresariales, la implementación de patrones arquitectónicos adecuados resulta fundamental para mantener una base de código limpia y eficiente.
Ya sea que se utilice una plataforma no-code o procesos de desarrollo tradicionales centrados en código, comprender patrones arquitectónicos como MVC, MVP y MVVM es esencial para crear aplicaciones escalables, mantenibles y ricas en funciones. Estos conceptos ayudan a guiar las decisiones de diseño y elevar la calidad de su aplicación, independientemente del método de desarrollo elegido.
FAQ
Los patrones arquitectónicos son patrones de diseño que proporcionan un modelo reutilizable para resolver problemas de diseño recurrentes en la arquitectura de software. Ayudan a mantener una buena separación de preocupaciones y mejoran la capacidad de mantenimiento y reutilización del código.
MVC, o Modelo-Vista-Controlador, es un patrón arquitectónico que separa una aplicación en tres componentes principales: el modelo (datos), la vista (UI) y el controlador (lógica empresarial). Cada componente tiene una responsabilidad específica y se comunica con otros componentes a través de principios de patrón de observador.
MVP, o Model-View-Presenter, es un patrón arquitectónico que separa una aplicación en tres componentes: el modelo (datos), la vista (UI) y el presentador (lógica empresarial). El presentador actúa como puente entre el modelo y la vista, facilitando la comunicación bidireccional y controlando el flujo de datos entre ellos.
MVVM, o Model-View-ViewModel, es un patrón arquitectónico que separa una aplicación en tres componentes: el modelo (datos), la vista (UI) y el modelo de vista (lógica empresarial). El modelo de vista actúa como intermediario entre el modelo y la vista, mejorando la comunicación y la capacidad de prueba.
La elección del patrón arquitectónico depende de factores como los requisitos del proyecto, las habilidades del equipo, la plataforma de la aplicación y la escalabilidad esperada. Cada patrón tiene sus fortalezas y debilidades; comprenderlos ayuda a tomar una decisión informada.
Sí, estos patrones arquitectónicos se pueden aplicar a plataformas no-code, incluido AppMaster.io. Sin embargo, algunos aspectos del diseño pueden funcionar de manera diferente en un contexto no-code. Considere detenidamente los objetivos de diseño y las características específicas de la plataforma antes de adoptar un patrón.





