アーキテクチャ パターン: MVC、MVP、MVVM の説明
最も一般的な 3 つのアーキテクチャ パターン、MVC、MVP、MVVM についてのクイック ガイド。

アーキテクチャ パターンは、適切に設計されたスケーラブルなアプリケーションのバックボーンです。これらは、ソフトウェア アーキテクチャで繰り返し発生する問題を解決するための再利用可能な青写真を提供し、懸念事項の分離を促進し、コードの保守性と再利用性を向上させます。
最も一般的なアーキテクチャ パターンの 3 つは、Model-View-Controller (MVC)、Model-View-Presenter (MVP)、Model-View-ViewModel (MVVM) です。それぞれに独自の利点があり、さまざまなプロジェクトや要件に応じたソリューションを提供します。これらのパターンを理解することは、開発者がソフトウェアをより効率的に設計し、より優れたソリューションを作成し、プロジェクトを成長させて要件の変化に適応できるようにするのに役立ちます。
モデル ビュー コントローラー (MVC)
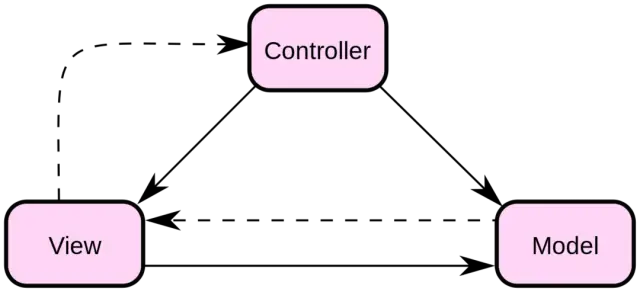
MVC は、ソフトウェア業界で最も広く知られ、採用されているアーキテクチャ パターンの 1 つです。これは、1970 年代後半にノルウェーのコンピューター科学者 Trygve Reenskaug によって初めて導入され、それ以来、アプリケーション アーキテクチャの定番となっています。このパターンでは、アプリケーションを次の 3 つの主要コンポーネントに分割することで、懸念事項の分離が容易になります。
- モデル: アプリケーションのデータとビジネス ロジックを表します。データの処理、保存、管理と、必要なビジネス ルールの実装を担当します。モデルはユーザー インターフェイスから独立しており、ビューやコントローラーと直接通信しません。
- ビュー: アプリケーションの ユーザー インターフェイス (UI) およびプレゼンテーション層を表します。ビューの主な機能は、モデルから取得したデータを表示することです。モデルに直接アクセスするのではなく、コントローラーを通じて更新を受け取ります。ビューには同じデータを複数の視覚的に表現できるため、柔軟性と適応性が向上します。
- コントローラー: モデルとビューの間の仲介者として機能します。コントローラーはビューからユーザー入力を受け取り、それを処理して、モデルを更新します。モデルが更新されると、コントローラーに通知され、新しいデータでビューが更新されます。コントローラーの主な役割は、アプリケーション フローを管理し、モデルとビューの同期を維持することです。 MVC アーキテクチャはコンポーネントの疎結合を促進し、アプリケーションの保守性とテストを向上させます。

画像出典: ウィキペディア
モデル、ビュー、コントローラーは独立しているため、各コンポーネントは他に影響を与えることなく変更または置換できます。この関心事の分離により、コンポーネントを簡単に再配置して組み合わせて新しい機能を作成できるため、コードの再利用とモジュール開発も促進されます。 MVC アプリケーションでは、コンポーネント間の通信は主にオブザーバー パターンに従います。ビューはオブザーバーとしてコントローラーに登録され、モデルはサブジェクトとしてコントローラーに登録されます。モデルが変更されると、コントローラーに通知され、それに応じてビューが更新されます。
MVC の長所:
- 関心事の分離により、コードの保守性と再利用性が向上します。
- コンポーネント間の結合が緩いため、変更や交換が簡単に行えます。
- 同じデータの複数の視覚的表現をサポートします。
- モジュール開発とコードの再利用を促進します。
MVC の短所:
- コントローラーは、多くのユーザー操作を伴う複雑なアプリケーションのボトルネックになる可能性があります。
- 複雑な状態や対話要件を持つアプリケーションの実装は難しい場合があります。
モデル-ビュー-プレゼンター (MVP)
MVP は、従来の MVC アプローチの欠点の一部に対処するアーキテクチャ パターンです。これは 1990 年代に MVC の特殊化として初めて導入され、ビューとモデルの間の関心の分離を改善することに焦点を当てていました。 MVP は、アプリケーションのコンポーネントを次の 3 つの主要な部分に分割します。
- モデル: MVC のモデルと同様に、アプリケーションのデータとビジネス ロジックを表します。データの処理、保存、管理と、必要なビジネス ルールの実装を担当します。モデルはビューまたはプレゼンターと直接通信しません。
- ビュー: アプリケーションのユーザー インターフェイスとプレゼンテーション層を表します。 MVC のビューと同様、その主な機能はモデルから取得したデータを表示することです。ただし、MVP では、ビューはより受動的であり、更新とユーザー入力の処理をプレゼンターに依存します。ビューはプレゼンターとのみ通信し、モデルとは通信しません。
- プレゼンター: モデルとビューの間のブリッジとして機能し、MVC におけるコントローラーの役割の一部を引き受けます。プレゼンターはモデルからデータを取得してビューを更新し、正しいデータ表示を保証します。コントローラーとは異なり、プレゼンターはビューからのユーザー入力も直接処理し、ビューとモデル間の双方向通信を容易にします。
MVC と MVP の主な違いは、コントローラーとプレゼンターの役割にあります。 MVP では、プレゼンターはユーザーの対話やビューとモデル間のデータ フローにさらに関与するようになり、ビューは受動的なコンポーネントとして残ります。この関心事の分離により、各コンポーネントを分離して個別にテストできるため、テスト容易性とモジュール性が向上します。
MVP の長所:
- ビューとモデル間の関心事の分離が改善されました。
- プレゼンターにより、テスト容易性とモジュール性が向上します。
- 各コンポーネントは、他のコンポーネントに影響を与えることなく変更または交換できます。
- 複雑な状態または相互作用の要件があるアプリケーションに適しています。
MVP の短所:
- プレゼンターの責任が増えるため、従来の MVC と比較して複雑さが増します。
- コードベースが大きくなり、より多くの定型コードが必要になる可能性があります。
- コンポーネント間の通信オーバーヘッドの可能性。
モデル-ビュー-ビューモデル (MVVM)
Model-View-ViewModel (MVVM) アーキテクチャ パターンは Microsoft の開発スタックにルーツがあり、UI 開発を簡素化することを目的として、MVP パターンの制限への対応として導入されました。 MVVM は MVP パターンを進化させたもので、懸念事項の分離とテスト容易性の強化に焦点を当てています。 MVVM パターンは、次の 3 つの主要なコンポーネントで構成されます。
- モデル: アプリケーションのデータとビジネス ロジックを表します。データの取得と保存、および必要なデータの処理を担当します。
- ビュー: ユーザー インターフェイスを表し、ユーザーにデータを表示します。 MVVM では、ビューは通常、XAML などのマークアップ言語を使用して設計されます。これにより、UI 設計と分離コードを明確に分離できます。
- ViewModel: モデルとビューの間のブリッジとして機能し、ビューの状態を保持し、モデル内のデータをビューに適した形式に変換するために必要な操作を実行します。オブザーバブル、コマンド、イベントを使用して、モデルとビューの間のデータ バインディングを提供します。この通信は通常、INotifyPropertyChanged インターフェイスを実装することによって実現されます。
MVVM パターンでは、ViewModel はビューへの直接参照を保持しません。代わりに、データ バインディングとコマンドを介してビューと通信します。この懸念事項の分離により、テストが容易になり、UI 関連ロジックを基礎となるビジネス ロジックからより適切に分離できるようになります。
MVVM は、大規模なデータ バインディングが必要な複雑な UI アプリケーションや、WPF、UWP、Angular、Xamarin.Forms などのフレームワークを使用するプロジェクトに特に適しています。 MVVM は UI 開発に重点を置いているため、iOS と Android の両方のプラットフォームの モバイル開発 の世界で普及しています。
MVC、MVP、MVVM の比較
MVC、MVP、MVVM の基礎を説明したので、それらの相違点と類似点をよりよく理解するために比較してみましょう。
- MVC は最も古く、おそらく最も広く使用されているアーキテクチャ パターンです。これは、コントローラーがモデルとビューの間の仲介者として機能し、関心を 3 つの異なるレイヤーに分離することに重点を置いています。ビューは、データの表示とユーザー入力のコントローラーへの委任に限定されています。ただし、このパターンではコントローラーが肥大化することが多く、保守が困難になる可能性があります。
- MVP は、 コントローラーの複雑さの問題に対処することを目的とした MVC の改良版です。プレゼンターはモデルとビューの間のインターフェイスとして機能し、モデルとビューの通信を仲介します。ビューはより受動的になりますが、ユーザー入力とイベントをプレゼンターに委任し、それに応じてモデルとビューを更新します。これにより、ビューとモデルが分離され、システムの保守性とテスト性が向上します。
- MVVM は MVP パターンに基づいて構築されており、UI 開発における関心の分離に重点を置いています。 ViewModel は、データ バインディングを介して接続されるモデルとビューの間のインターフェイスです。これにより、ビューに適合するデータの提供と操作を担当する ViewModel を使用して、マークアップで宣言的にビューを設計できるようになります。このパターンにより、UI 開発が簡素化され、テスト容易性が向上し、UI 関連のロジックをより適切に分離できるようになります。
適切なアーキテクチャ パターンの選択
ソフトウェア プロジェクトに適切なアーキテクチャ パターンを選択することは、アプリケーションの拡張性、保守性、成功に影響を与える重要な決定です。正しい選択をするには、次の要素を考慮してください。
- プロジェクトの要件: プロジェクトのニーズと制約を理解します。アプリケーションが主に UI デザイン、ビジネス ロジック、データ管理のどれに重点を置いているかなどの要素を考慮します。各アーキテクチャ パターンはさまざまなユースケースに適しているため、プロジェクトの焦点に合わせてパターンを調整することが重要です。
- チームのスキル: 開発チーム の専門知識とさまざまなアーキテクチャ パターンへの精通度を評価します。チームの既存の知識とスキルを活用することで、プロジェクトの実行がよりスムーズになり、学習曲線が短縮されます。
- アプリケーション プラットフォーム: 一部のアーキテクチャ パターンは、WPF、UWP、Angular、または Xamarin.Forms を使用した MVVM など、特定のフレームワークやプラットフォームでより適切に機能します。アーキテクチャ パターンを選択するときは、対象となるプラットフォームを必ず考慮してください。
- 予想されるスケーラビリティ: 機能、ユーザー、パフォーマンスの観点から、アプリケーションの予想される成長を評価します。パターンが異なれば、提供されるスケーラビリティの程度も異なるため、アプリケーションの成長の可能性に合わせて選択することが重要です。
最後に、 AppMaster.io などの ノーコードおよびローコード プラットフォームは、アプリケーション開発に独自の合理化されたアプローチを提供できることを忘れないでください。包括的な統合開発環境と自動コード生成を備えたこれらのプラットフォームを使用すると、 シチズン開発者 でも、技術的負債を排除して開発を加速しながら、MVC、MVP、MVVM などの実証済みのアーキテクチャ パターンを借用して、スケーラブルで適切に設計されたアプリケーションを構築できます。

No-Codeプラットフォームのアーキテクチャ パターン
AppMaster.io のような ノーコード プラットフォームはアプリケーションの構築方法に革命をもたらし、開発者でなくても機能豊富な Web、モバイル、バックエンド アプリケーションを簡単に構築できるようになりました。これらのプラットフォームはコード処理の複雑さを抽象化しますが、アーキテクチャ パターンを理解することは依然として価値があります。このセクションでは、MVC、MVP、および MVVM アーキテクチャ パターンをno-codeプラットフォームに適用する方法と、それらが設計上の決定に与える影響について説明します。
MVC およびNo-Codeプラットフォーム
MVC (Model-View-Controller) パターンは、いくつかの違いはありますが、 no-codeプラットフォームで使用できます。 no-codeコンテキストでは、モデルは通常、プラットフォーム内で視覚的に作成されたデータ モデルを表します。これらのモデルは、データ間の構造と関係を定義します。このビューは、プラットフォームによって提供される ドラッグ アンド ドロップ UI コンポーネントを指します。これにより、作成者は実際のコードに飛び込むことなく対話型のユーザー インターフェイスを設計できます。 no-codeプラットフォームのコントローラーは、プラットフォームの組み込みビジネス ロジックと API 管理機能に組み込まれています。たとえば、 AppMaster.io を使用すると、ユーザーは視覚的なビジネス プロセスを作成し、API endpointsを管理できます。これらの機能により、開発者以外でもアプリケーションの動作を定義し、他のコンポーネントとの相互作用を微調整することができます。
MVP およびNo-Codeプラットフォーム
Model-View-Presenter (MVP) パターンは、 no-codeプラットフォームにも適用できます。このアプローチでは、モデルはデータ モデルを表し、ビューは UI コンポーネントを表し、プレゼンターはアプリのロジックを担当します。 AppMaster.io のようなno-codeプラットフォームでは、プレゼンターの役割はビジュアルな Business Process Designer を通じて処理され、ユーザーはバックエンド、Web、およびモバイル固有のロジックを作成できます。これらのビジュアル ツールを使用すると、ユーザーはコードを記述することなく、モデルとビュー間のデータ フローを促進するプレゼンターを作成できます。
MVVM とNo-Codeプラットフォーム
Model-View-ViewModel (MVVM) はno-codeプラットフォームで使用できるもう 1 つのアーキテクチャ パターンです。他のパターンと同様に、モデルはデータ モデルを表し、ビューはdrag-and-drop UI コンポーネントで構成され、ビュー モデルはモデルとビューの間の仲介者として機能します。 AppMaster.io のようなno-codeプラットフォームでは、ビュー モデルは、データと対話してユーザー インターフェイスを更新するためのビジネス ロジックを定義するビジュアル ツールを通じて作成されます。これらのビジュアル ツールを使用すると、作成者はソース コードに飛び込むことなく、包括的でスケーラブルなアプリケーションを構築でき、アプリ開発に対する効率的でコスト効率の高いアプローチが提供されます。
No-Codeプラットフォームにおけるアーキテクチャ パターンの影響
アーキテクチャ パターンを理解して適用すると、 no-codeプラットフォームで作業するときにアプリケーションが適切に構造化され、整理され、保守が容易になることが保証されます。プラットフォーム自体は実際のコードの多くを抽象化する場合がありますが、これらのパターンの原則を念頭に置くことで、より効率的でスケーラブルで強力なアプリケーションを作成できます。 AppMaster.io は、MVC、MVP、MVVM パターンの実装をサポートするno-codeプラットフォームの優れた例であり、作成者が強力なアプリケーションを迅速かつ経済的に設計および構築できるようにします。さらに、 AppMaster.io は企業顧客向けにソース コードを使用して実際のアプリケーションを生成するため、クリーンで効率的なコードベースを維持するには、適切なアーキテクチャ パターンを実装することが重要であることがわかります。
no-codeプラットフォームを使用する場合でも、従来のコード中心の開発プロセスを使用する場合でも、MVC、MVP、MVVM などのアーキテクチャ パターンを理解することは、スケーラブルで保守性が高く、機能が豊富なアプリケーションを構築するために不可欠です。これらの概念は、選択した開発方法に関係なく、設計上の決定を導き、アプリの品質を向上させるのに役立ちます。
よくある質問
アーキテクチャ パターンは、ソフトウェア アーキテクチャで繰り返される設計上の問題を解決するための再利用可能な青写真を提供する設計パターンです。これらは、懸念事項の適切な分離を維持し、コードの保守性と再利用性を向上させるのに役立ちます。
MVC (Model-View-Controller) は、アプリケーションをモデル (データ)、ビュー (UI)、コントローラー (ビジネス ロジック) の 3 つの主要コンポーネントに分割するアーキテクチャ パターンです。各コンポーネントには特定の責任があり、オブザーバー パターンの原則を通じて他のコンポーネントと通信します。
MVP (モデル-ビュー-プレゼンター) は、アプリケーションをモデル (データ)、ビュー (UI)、プレゼンター (ビジネス ロジック) の 3 つのコンポーネントに分割するアーキテクチャ パターンです。プレゼンターはモデルとビューの間のブリッジとして機能し、双方向通信を促進し、それらの間のデータ フローを制御します。
MVVM (Model-View-ViewModel) は、アプリケーションをモデル (データ)、ビュー (UI)、ビュー モデル (ビジネス ロジック) の 3 つのコンポーネントに分割するアーキテクチャ パターンです。ビュー モデルはモデルとビューの間の仲介者として機能し、通信を改善し、テスト容易性を高めます。
アーキテクチャ パターンの選択は、プロジェクトの要件、チームのスキル、アプリケーション プラットフォーム、期待されるスケーラビリティなどの要素によって異なります。各パターンには長所と短所があります。それらを理解することは、情報に基づいた決定を下すのに役立ちます。
はい、これらのアーキテクチャ パターンは、 AppMaster.ioなどのno-codeプラットフォームに適用できます。ただし、一部の設計面はno-codeコンテキストでは動作が異なる場合があります。パターンを採用する前に、設計目標とプラットフォーム固有の機能を慎重に検討してください。





