Architekturmuster: MVC, MVP und MVVM erklärt
Eine Kurzanleitung zu den drei beliebtesten Architekturmustern – MVC, MVP und MVVM.

Architekturmuster sind das Rückgrat einer gut gestalteten und skalierbaren Anwendung. Sie bieten einen wiederverwendbaren Entwurf zur Lösung wiederkehrender Probleme in der Softwarearchitektur, erleichtern die Trennung von Anliegen und verbessern die Wartbarkeit und Wiederverwendbarkeit des Codes.
Drei der beliebtesten Architekturmuster sind Model-View-Controller (MVC), Model-View-Presenter (MVP) und Model-View-ViewModel (MVVM). Jedes hat einzigartige Vorteile und bietet Lösungen für unterschiedliche Projekte und Anforderungen. Das Verständnis dieser Muster hilft Entwicklern, Software effektiver zu entwerfen, bessere Lösungen zu entwickeln und sicherzustellen, dass ihre Projekte wachsen und sich an veränderte Anforderungen anpassen können.
Model-View-Controller (MVC)
MVC ist eines der bekanntesten und am weitesten verbreiteten Architekturmuster der Softwarebranche. Es wurde erstmals Ende der 1970er Jahre von Trygve Reenskaug, einem norwegischen Informatiker, eingeführt und hat sich seitdem zu einem festen Bestandteil der Anwendungsarchitektur entwickelt. Das Muster erleichtert die Trennung von Bedenken, indem es die Anwendung in drei Hauptkomponenten unterteilt:
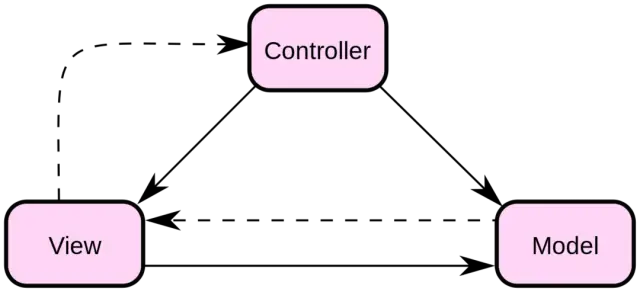
- Modell : Stellt die Daten und Geschäftslogik der Anwendung dar. Es ist für die Verarbeitung, Speicherung und Verwaltung von Daten sowie die Umsetzung aller erforderlichen Geschäftsregeln verantwortlich. Das Modell ist unabhängig von der Benutzeroberfläche und kommuniziert nicht direkt mit der Ansicht oder dem Controller.
- Ansicht : Stellt die Benutzeroberfläche (UI) und Präsentationsebene der Anwendung dar. Die Hauptfunktion der Ansicht besteht darin, die aus dem Modell abgerufenen Daten anzuzeigen. Es greift nicht direkt auf das Modell zu, sondern erhält Aktualisierungen über den Controller. Ansichten können mehrere visuelle Darstellungen derselben Daten enthalten, was eine größere Flexibilität und Anpassungsfähigkeit ermöglicht.
- Controller : Fungiert als Vermittler zwischen dem Modell und der Ansicht. Der Controller empfängt Benutzereingaben aus der Ansicht, verarbeitet sie und aktualisiert das Modell. Sobald das Modell aktualisiert ist, benachrichtigt es den Controller, der dann die Ansicht mit neuen Daten aktualisiert. Die Hauptaufgabe des Controllers besteht darin, den Anwendungsfluss zu verwalten und das Modell und die Ansicht synchron zu halten. Die MVC-Architektur fördert lose gekoppelte Komponenten und verbessert so die Wartbarkeit und das Testen von Anwendungen.

Bildquelle: Wikipedia
Da Modell, Ansicht und Controller unabhängig sind, kann jede Komponente geändert oder ersetzt werden, ohne dass sich dies auf andere auswirkt. Diese Trennung von Belangen fördert auch die Wiederverwendung von Code und die modulare Entwicklung, da Komponenten einfach neu angeordnet und kombiniert werden können, um neue Funktionen zu schaffen. In einer MVC-Anwendung folgt die Kommunikation zwischen Komponenten hauptsächlich dem Beobachtermuster. Die Ansicht registriert sich beim Controller als Beobachter, während sich das Modell beim Controller als Subjekt registriert. Wenn sich das Modell ändert, benachrichtigt es den Controller, der dann die Ansicht entsprechend aktualisiert.
Vorteile von MVC:
- Die Trennung von Belangen verbessert die Wartbarkeit und Wiederverwendbarkeit des Codes.
- Die lose Verbindung zwischen den Komponenten ermöglicht eine einfache Änderung und einen einfachen Austausch.
- Unterstützt mehrere visuelle Darstellungen derselben Daten.
- Fördert die modulare Entwicklung und die Wiederverwendung von Code.
Nachteile von MVC:
- Bei komplexen Anwendungen mit vielen Benutzerinteraktionen kann der Controller zum Flaschenhals werden.
- Bei Anwendungen mit komplizierten Zustands- oder Interaktionsanforderungen kann es schwierig sein, sie zu implementieren.
Model-View-Presenter (MVP)
MVP ist ein Architekturmuster, das einige der Nachteile des traditionellen MVC-Ansatzes behebt. Es wurde erstmals in den 1990er Jahren als Spezialisierung von MVC eingeführt und konzentrierte sich auf die Verbesserung der Trennung von Belangen zwischen der Ansicht und dem Modell. MVP unterteilt die Komponenten der Anwendung in drei Hauptteile:
- Modell : Stellt die Daten und Geschäftslogik der Anwendung dar, ähnlich dem Modell in MVC. Es ist für die Verarbeitung, Speicherung und Verwaltung von Daten sowie die Umsetzung aller erforderlichen Geschäftsregeln verantwortlich. Das Modell kommuniziert nicht direkt mit der Ansicht oder dem Präsentator.
- Ansicht : Stellt die Benutzeroberfläche und Präsentationsschicht der Anwendung dar. Wie die Ansicht in MVC besteht ihre Hauptfunktion darin, aus dem Modell abgerufene Daten anzuzeigen. In MVP ist die Ansicht jedoch passiver und verlässt sich bei Aktualisierungen und der Verarbeitung von Benutzereingaben auf den Präsentator. Die Ansicht kommuniziert nur mit dem Präsentator und nicht mit dem Modell.
- Präsentator : Fungiert als Brücke zwischen dem Modell und der Ansicht und übernimmt einige der Verantwortlichkeiten des Controllers in MVC. Der Präsentator ruft Daten aus dem Modell ab und aktualisiert die Ansicht, um die korrekte Datenpräsentation sicherzustellen. Im Gegensatz zum Controller verarbeitet der Präsentator auch Benutzereingaben direkt aus der Ansicht und erleichtert die bidirektionale Kommunikation zwischen der Ansicht und dem Modell.
Der Hauptunterschied zwischen MVC und MVP liegt in den Rollen des Controllers und des Moderators. Bei MVP wird der Präsentator stärker in Benutzerinteraktionen und den Datenfluss zwischen der Ansicht und dem Modell einbezogen, sodass die Ansicht eine passive Komponente bleibt. Diese Trennung der Belange ermöglicht eine bessere Testbarkeit und Modularität, da jede Komponente isoliert und unabhängig getestet werden kann.
Vorteile von MVP:
- Verbesserte Trennung der Bedenken zwischen Ansicht und Modell.
- Der Presenter ermöglicht eine bessere Testbarkeit und Modularität.
- Jede Komponente kann geändert oder ersetzt werden, ohne dass sich dies auf andere auswirkt.
- Besser geeignet für Anwendungen mit komplexen Zustands- oder Interaktionsanforderungen.
Nachteile von MVP:
- Erhöhte Komplexität im Vergleich zu herkömmlichem MVC aufgrund der zusätzlichen Verantwortung des Präsentators.
- Kann zu einer größeren Codebasis und der Notwendigkeit von mehr Boilerplate-Code führen.
- Möglicher Kommunikationsaufwand zwischen den Komponenten.
Model-View-ViewModel (MVVM)
Das Architekturmuster Model-View-ViewModel (MVVM) hat seine Wurzeln in den Entwicklungsstacks von Microsoft und wurde als Reaktion auf die Einschränkungen des MVP-Musters eingeführt, mit dem Ziel, die UI-Entwicklung zu vereinfachen. MVVM ist eine Weiterentwicklung des MVP-Musters und konzentriert sich auf die Trennung von Bedenken und die Verbesserung der Testbarkeit. Das MVVM-Muster besteht aus drei Schlüsselkomponenten:
- Modell: Stellt die Daten und Geschäftslogik der Anwendung dar. Sie ist für den Abruf und die Speicherung der Daten sowie die Verarbeitung ggf. erforderlicher Daten verantwortlich.
- Ansicht: Stellt die Benutzeroberfläche dar und zeigt dem Benutzer die Daten an. In MVVM wird die Ansicht normalerweise mithilfe einer Auszeichnungssprache wie XAML entworfen, was eine saubere Trennung des UI-Designs und des Code-Behind ermöglicht.
- ViewModel: Dient als Brücke zwischen dem Modell und der Ansicht und ist dafür verantwortlich, den Status der Ansicht beizubehalten und alle erforderlichen Vorgänge auszuführen, um die Daten innerhalb des Modells in ein ansichtsfreundliches Format umzuwandeln. Es stellt die Datenbindung zwischen dem Modell und der Ansicht mithilfe von Observablen, Befehlen und Ereignissen bereit. Diese Kommunikation wird normalerweise durch die Implementierung der INotifyPropertyChanged-Schnittstelle erreicht.
Im MVVM-Muster enthält das ViewModel keinen direkten Verweis auf die Ansicht. Stattdessen kommuniziert es mit der Ansicht über Datenbindung und Befehle. Diese Trennung der Belange ermöglicht einfachere Tests und eine bessere Trennung der UI-bezogenen Logik von der zugrunde liegenden Geschäftslogik.
MVVM eignet sich besonders gut für komplexe UI-Anwendungen, bei denen eine umfangreiche Datenbindung erforderlich ist, und für Projekte, die Frameworks wie WPF, UWP, Angular und Xamarin.Forms verwenden. Mit seinem starken Fokus auf die UI-Entwicklung ist MVVM in der Welt der mobilen Entwicklung sowohl für iOS- als auch für Android-Plattformen beliebt geworden.
Vergleich von MVC, MVP und MVVM
Nachdem wir nun die Grundlagen von MVC, MVP und MVVM behandelt haben, vergleichen wir sie, um ihre Unterschiede und Gemeinsamkeiten besser zu verstehen:
- MVC ist das älteste und wohl am weitesten verbreitete Architekturmuster. Der Schwerpunkt liegt auf der Trennung von Anliegen in drei verschiedene Ebenen, wobei der Controller als Vermittler zwischen dem Modell und der Ansicht fungiert. Die Ansicht beschränkt sich auf die Anzeige von Daten und die Delegierung von Benutzereingaben an den Controller. Dieses Muster führt jedoch häufig zu einem aufgeblähten Controller, dessen Wartung schwierig sein kann.
- MVP ist eine Verbesserung gegenüber MVC, die darauf abzielt, das Komplexitätsproblem des Controllers anzugehen. Der Präsentator fungiert als Schnittstelle zwischen dem Modell und der Ansicht und vermittelt deren Kommunikation. Die Ansicht wird passiver, delegiert jedoch Benutzereingaben und Ereignisse an den Präsentator, der das Modell und die Ansicht entsprechend aktualisiert. Dadurch werden die Ansicht und das Modell entkoppelt, wodurch das System wartbarer und testbarer wird.
- MVVM baut auf dem MVP-Muster auf und konzentriert sich auf die Trennung von Belangen bei der UI-Entwicklung. Das ViewModel ist eine Schnittstelle zwischen dem Model und der View, die über Datenbindungen verbunden sind. Dadurch kann die Ansicht deklarativ im Markup entworfen werden, wobei das ViewModel für die Bereitstellung und Bearbeitung der Daten verantwortlich ist, damit sie zur Ansicht passen. Dieses Muster vereinfacht die UI-Entwicklung, verbessert die Testbarkeit und ermöglicht eine bessere Trennung der UI-bezogenen Logik.
Auswahl des richtigen Architekturmusters
Die Auswahl des geeigneten Architekturmusters für Ihr Softwareprojekt ist eine wichtige Entscheidung, die sich auf die Skalierbarkeit, Wartbarkeit und den Erfolg der Anwendung auswirkt. Berücksichtigen Sie die folgenden Faktoren, um die richtige Wahl zu treffen:
- Projektanforderungen: Verstehen Sie die Anforderungen und Einschränkungen Ihres Projekts. Berücksichtigen Sie beispielsweise, ob sich die Anwendung hauptsächlich auf UI-Design, Geschäftslogik oder Datenverwaltung konzentriert. Jedes Architekturmuster eignet sich besser für unterschiedliche Anwendungsfälle. Daher ist es entscheidend, das Muster auf den Schwerpunkt Ihres Projekts auszurichten.
- Teamfähigkeiten: Bewerten Sie das Fachwissen und die Vertrautheit Ihres Entwicklungsteams mit den verschiedenen Architekturmustern. Die Nutzung der vorhandenen Kenntnisse und Fähigkeiten Ihres Teams sorgt für eine reibungslosere Projektabwicklung und verkürzt die Lernkurve.
- Anwendungsplattform: Einige Architekturmuster funktionieren besser mit bestimmten Frameworks und Plattformen, wie MVVM mit WPF, UWP, Angular oder Xamarin.Forms. Stellen Sie sicher, dass Sie bei der Auswahl eines Architekturmusters die Plattformen berücksichtigen, auf die Sie abzielen.
- Erwartete Skalierbarkeit: Messen Sie das erwartete Wachstum Ihrer Anwendung in Bezug auf Funktionen, Benutzer und Leistung. Unterschiedliche Muster bieten möglicherweise unterschiedliche Skalierbarkeitsgrade. Daher ist es wichtig, dass Sie Ihre Wahl auf das Wachstumspotenzial Ihrer Anwendung abstimmen.
Vergessen Sie nicht, dass No-Code- und Low-Code- Plattformen wie AppMaster.io einen einzigartigen, optimierten Ansatz für die Anwendungsentwicklung bieten können. Mit einer umfassenden integrierten Entwicklungsumgebung und automatischer Codegenerierung ermöglichen diese Plattformen sogar Bürgerentwicklern die Erstellung skalierbarer, gut strukturierter Anwendungen, die Anleihen bei bewährten Architekturmustern wie MVC, MVP und MVVM machen, gleichzeitig technische Schulden eliminieren und die Entwicklung beschleunigen.

Architekturmuster in No-Code -Plattformen
No-Code- Plattformen wie AppMaster.io haben die Art und Weise, wie Anwendungen erstellt werden, revolutioniert und ermöglichen es sogar Nicht-Entwicklern, problemlos funktionsreiche Web-, Mobil- und Backend-Anwendungen zu erstellen. Während diese Plattformen die Komplexität des Umgangs mit Code abstrahieren, bleibt das Verständnis architektonischer Muster weiterhin wertvoll. In diesem Abschnitt wird untersucht, wie MVC-, MVP- und MVVM-Architekturmuster auf no-code Plattformen angewendet werden können und welche Auswirkungen sie auf Designentscheidungen haben.
MVC- und No-Code Plattformen
Das MVC-Muster (Model-View-Controller) kann auf no-code -Plattformen verwendet werden, wenn auch mit einigen Unterschieden. In einem no-code Kontext stellt das Modell typischerweise die Datenmodelle dar, die visuell innerhalb der Plattform erstellt wurden. Diese Modelle definieren die Struktur und Beziehungen zwischen den Daten. Die Ansicht bezieht sich auf die von der Plattform bereitgestellten Drag-and-Drop- UI-Komponenten, die es Entwicklern ermöglichen, interaktive Benutzeroberflächen zu entwerfen, ohne in den eigentlichen Code einzutauchen. Der Controller in einer no-code Plattform ist in der integrierten Geschäftslogik und den API-Verwaltungsfunktionen der Plattform verkörpert. Mit AppMaster.io können Benutzer beispielsweise visuelle Geschäftsprozesse erstellen und API- endpoints verwalten. Diese Funktionen ermöglichen es Nicht-Entwicklern, das Anwendungsverhalten zu definieren und seine Interaktionen mit anderen Komponenten zu optimieren.
MVP- und No-Code Plattformen
Das Model-View-Presenter (MVP)-Muster kann auch auf no-code Plattformen angewendet werden. Bei diesem Ansatz stellt das Modell die Datenmodelle dar, die Ansicht stellt die UI-Komponenten dar und der Präsentator ist für die App-Logik verantwortlich. In einer no-code Plattform wie AppMaster.io wird die Rolle des Präsentators über den visuellen Business Process Designer verwaltet, der es Benutzern ermöglicht, Backend-, Web- und mobilspezifische Logik zu erstellen. Mithilfe dieser visuellen Tools können Benutzer Präsentatoren erstellen, um den Datenfluss zwischen dem Modell und der Ansicht zu erleichtern, ohne Code schreiben zu müssen.
MVVM- und No-Code Plattformen
Model-View-ViewModel (MVVM) ist ein weiteres Architekturmuster, das auf no-code Plattformen verwendet werden kann. Wie bei den anderen Mustern stellt das Modell Datenmodelle dar, die Ansicht umfasst drag-and-drop UI-Komponenten und das Ansichtsmodell dient als Vermittler zwischen dem Modell und der Ansicht. In no-code Plattformen wie AppMaster.io wird das Ansichtsmodell durch visuelle Tools erstellt, die die Geschäftslogik für die Interaktion mit Daten und die Aktualisierung der Benutzeroberfläche definieren. Mit diesen visuellen Tools können Entwickler umfassende und skalierbare Anwendungen erstellen, ohne in den Quellcode eintauchen zu müssen, und bieten so einen effizienten und kostengünstigen Ansatz für die App-Entwicklung.
Auswirkungen von Architekturmustern in No-Code Plattformen
Das Verstehen und Anwenden von Architekturmustern trägt dazu bei, dass Ihre Anwendungen gut strukturiert, organisiert und leicht zu warten sind, wenn Sie mit no-code Plattformen arbeiten. Während die Plattform selbst möglicherweise einen Großteil des eigentlichen Codes abstrahiert, können Sie durch die Berücksichtigung der Prinzipien dieser Muster effizientere, skalierbarere und leistungsfähigere Anwendungen erstellen. AppMaster.io ist ein hervorragendes Beispiel für eine no-code Plattform, die die Implementierung von MVC-, MVP- und MVVM-Mustern unterstützt und es Entwicklern ermöglicht, leistungsstarke Anwendungen schnell und wirtschaftlich zu entwerfen und zu erstellen. Da AppMaster.io darüber hinaus echte Anwendungen mit Quellcode für seine Unternehmenskunden generiert, erweist sich die Implementierung geeigneter Architekturmuster als entscheidend für die Aufrechterhaltung einer sauberen und effizienten Codebasis.
Unabhängig davon, ob Sie eine no-code Plattform oder traditionelle codezentrierte Entwicklungsprozesse verwenden, ist das Verständnis von Architekturmustern wie MVC, MVP und MVVM für die Erstellung skalierbarer, wartbarer und funktionsreicher Anwendungen von entscheidender Bedeutung. Diese Konzepte helfen bei Designentscheidungen und steigern die Qualität Ihrer App, unabhängig von der gewählten Entwicklungsmethode.
FAQ
Architekturmuster sind Entwurfsmuster, die einen wiederverwendbaren Entwurf zur Lösung wiederkehrender Entwurfsprobleme in der Softwarearchitektur bereitstellen. Sie tragen dazu bei, eine gute Trennung der Anliegen aufrechtzuerhalten und die Wartbarkeit und Wiederverwendbarkeit des Codes zu verbessern.
MVC oder Model-View-Controller ist ein Architekturmuster, das eine Anwendung in drei Hauptkomponenten unterteilt: das Modell (Daten), die Ansicht (Benutzeroberfläche) und den Controller (Geschäftslogik). Jede Komponente hat eine spezifische Verantwortung und kommuniziert mit anderen Komponenten über Beobachtermusterprinzipien.
MVP oder Model-View-Presenter ist ein Architekturmuster, das eine Anwendung in drei Komponenten unterteilt: das Modell (Daten), die Ansicht (UI) und den Presenter (Geschäftslogik). Der Präsentator fungiert als Brücke zwischen dem Modell und der Ansicht, erleichtert die wechselseitige Kommunikation und steuert den Datenfluss zwischen ihnen.
MVVM oder Model-View-ViewModel ist ein Architekturmuster, das eine Anwendung in drei Komponenten unterteilt: das Modell (Daten), die Ansicht (Benutzeroberfläche) und das Ansichtsmodell (Geschäftslogik). Das Ansichtsmodell fungiert als Vermittler zwischen dem Modell und der Ansicht und verbessert so die Kommunikation und die Testbarkeit.
Die Wahl des Architekturmusters hängt von Faktoren wie Projektanforderungen, Teamfähigkeiten, Anwendungsplattform und erwarteter Skalierbarkeit ab. Jedes Muster hat seine Stärken und Schwächen; Wenn Sie sie verstehen, können Sie eine fundierte Entscheidung treffen.
Ja, diese Architekturmuster können auf no-code Plattformen angewendet werden, einschließlich AppMaster.io. Allerdings funktionieren einige Designaspekte in einem no-code Kontext möglicherweise anders. Berücksichtigen Sie sorgfältig die Designziele und plattformspezifischen Funktionen, bevor Sie ein Muster übernehmen.





