Архитектурные шаблоны: объяснение MVC, MVP и MVVM
Краткое руководство по трем самым популярным архитектурным шаблонам: MVC, MVP и MVVM.

Архитектурные шаблоны являются основой хорошо спроектированного и масштабируемого приложения. Они предоставляют многократно используемый план для решения повторяющихся проблем в архитектуре программного обеспечения, облегчая разделение задач и улучшая удобство сопровождения и возможность повторного использования кода.
Тремя наиболее популярными архитектурными шаблонами являются Модель-Представление-Контроллер (MVC), Модель-Представление-Презентатор (MVP) и Модель-Представление-ViewModel (MVVM). Каждый из них имеет уникальные преимущества и предлагает решения для различных проектов и требований. Понимание этих шаблонов помогает разработчикам более эффективно проектировать программное обеспечение, создавать более качественные решения и гарантировать, что их проекты смогут расти и адаптироваться к меняющимся требованиям.
Модель-представление-контроллер (MVC)
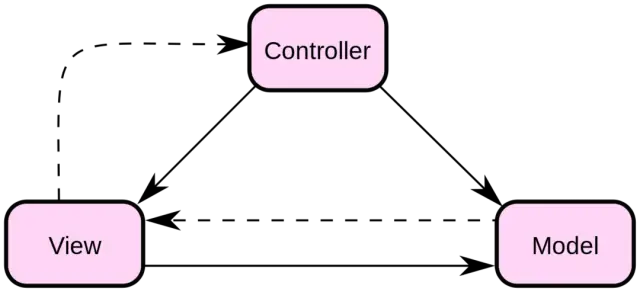
MVC — один из наиболее широко известных и распространенных архитектурных шаблонов в индустрии программного обеспечения. Впервые он был представлен в конце 1970-х годов Трюгве Реенскаугом, норвежским ученым-компьютерщиком, и с тех пор стал основным продуктом архитектуры приложений. Шаблон облегчает разделение задач, разделив приложение на три основных компонента:
- Модель : представляет данные и бизнес-логику приложения. Он отвечает за обработку, хранение и управление данными, а также за реализацию всех необходимых бизнес-правил. Модель не зависит от пользовательского интерфейса и не взаимодействует напрямую с представлением или контроллером.
- Представление : представляет пользовательский интерфейс приложения и уровень представления. Основная функция представления — отображение данных, полученных из модели. Он не имеет прямого доступа к модели, а вместо этого получает обновления через контроллер. Представления могут иметь несколько визуальных представлений одних и тех же данных, что обеспечивает большую гибкость и адаптируемость.
- Контроллер : действует как посредник между моделью и представлением. Контроллер получает пользовательский ввод из представления, обрабатывает его и обновляет модель. После обновления модели она уведомляет контроллер, который затем обновляет представление новыми данными. Основная ответственность контроллера — управлять потоком приложений и поддерживать синхронизацию модели и представления. Архитектура MVC обеспечивает слабосвязанные компоненты, улучшая удобство обслуживания и тестирования приложений.

Источник изображения: Википедия
Поскольку модель, представление и контроллер независимы, каждый компонент можно изменить или заменить, не затрагивая другие. Такое разделение задач также способствует повторному использованию кода и модульной разработке, поскольку компоненты можно легко переставлять и комбинировать для создания новых функций. В приложении MVC связь между компонентами в основном следует шаблону наблюдателя. Представление регистрируется в контроллере как наблюдатель, а модель регистрируется в контроллере как субъект. Когда модель изменяется, она уведомляет контроллер, который затем соответствующим образом обновляет представление.
Плюсы MVC:
- Разделение задач повышает удобство сопровождения и возможность повторного использования кода.
- Слабая связь между компонентами позволяет легко модифицировать и заменять.
- Поддерживает несколько визуальных представлений одних и тех же данных.
- Способствует модульной разработке и повторному использованию кода.
Минусы MVC:
- Контроллер может стать узким местом для сложных приложений с множеством взаимодействий с пользователем.
- Может быть сложно реализовать для приложений со сложными требованиями к состоянию или взаимодействию.
Модель-представление-презентатор (MVP)
MVP — это архитектурный шаблон, устраняющий некоторые недостатки традиционного подхода MVC. Впервые он был представлен в 1990-х годах как специализация MVC, направленная на улучшение разделения задач между представлением и моделью. MVP делит компоненты приложения на три основные части:
- Модель : представляет данные и бизнес-логику приложения, аналогично модели в MVC. Он отвечает за обработку, хранение и управление данными, а также за реализацию всех необходимых бизнес-правил. Модель не взаимодействует напрямую с представлением или презентатором.
- Представление : представляет пользовательский интерфейс и уровень представления приложения. Как и представление в MVC, его основная функция — отображение данных, полученных из модели. Однако в MVP представление является более пассивным и полагается на презентатора для обновлений и обработки пользовательского ввода. Представление взаимодействует только с презентатором, а не с моделью.
- Ведущий : действует как мост между моделью и представлением, беря на себя некоторые обязанности контроллера в MVC. Ведущий извлекает данные из модели и обновляет представление, обеспечивая правильное представление данных. В отличие от контроллера, презентатор также обрабатывает ввод пользователя непосредственно из представления и обеспечивает двустороннюю связь между представлением и моделью.
Основное различие между MVC и MVP заключается в ролях контроллера и презентатора. В MVP ведущий становится более вовлеченным во взаимодействие с пользователем и поток данных между представлением и моделью, оставляя представление пассивным компонентом. Такое разделение задач обеспечивает лучшую тестируемость и модульность, поскольку каждый компонент можно изолировать и тестировать независимо.
Плюсы MVP:
- Улучшено разделение задач между представлением и моделью.
- Ведущий обеспечивает лучшую тестируемость и модульность.
- Каждый компонент можно модифицировать или заменить, не затрагивая другие.
- Лучше подходит для приложений со сложными требованиями к состоянию или взаимодействию.
Минусы MVP:
- Повышенная сложность по сравнению с традиционным MVC из-за дополнительных обязанностей ведущего.
- Может привести к увеличению кодовой базы и необходимости в большем количестве шаблонного кода.
- Возможные издержки связи между компонентами.
Модель-Представление-ViewModel (MVVM)
Архитектурный шаблон Model-View-ViewModel (MVVM) уходит своими корнями в стеки разработки Microsoft и был представлен как ответ на ограничения шаблона MVP с целью упростить разработку пользовательского интерфейса. MVVM — это эволюция шаблона MVP, ориентированная на разделение задач и повышение тестируемости. Шаблон MVVM состоит из трех ключевых компонентов:
- Модель: представляет данные и бизнес-логику приложения. Он отвечает за получение и хранение данных, а также обработку любых необходимых данных.
- Представление: представляет пользовательский интерфейс и отображает данные пользователю. В MVVM представление обычно разрабатывается с использованием языка разметки, такого как XAML, который позволяет четко разделить дизайн пользовательского интерфейса и код программной части.
- ViewModel: служит мостом между моделью и представлением, отвечает за сохранение состояния представления и выполнение любых операций, необходимых для преобразования данных внутри модели в формат, удобный для представления. Он обеспечивает привязку данных между моделью и представлением с помощью наблюдаемых, команд и событий. Эта связь обычно достигается путем реализации интерфейса INotifyPropertyChanged.
В шаблоне MVVM ViewModel не содержит прямых ссылок на View. Вместо этого он взаимодействует с представлением посредством привязки данных и команд. Такое разделение задач позволяет упростить тестирование и лучше отделить логику, связанную с пользовательским интерфейсом, от базовой бизнес-логики.
MVVM особенно хорошо подходит для сложных приложений пользовательского интерфейса, где требуется обширная привязка данных, а также для проектов, использующих такие платформы, как WPF, UWP, Angular и Xamarin.Forms. Благодаря своему упору на разработку пользовательского интерфейса, MVVM стала популярной в мире мобильной разработки для платформ iOS и Android.
Сравнение MVC, MVP и MVVM
Теперь, когда мы рассмотрели основы MVC, MVP и MVVM, давайте сравним их, чтобы лучше понять их различия и сходства:
- MVC — старейший и, возможно, наиболее широко используемый архитектурный шаблон. Он фокусируется на разделении проблем на три отдельных уровня, при этом контроллер выступает в качестве посредника между моделью и представлением. Представление ограничено отображением данных и делегированием пользовательского ввода контроллеру. Однако этот шаблон часто приводит к раздутию контроллера, который может оказаться затруднительным в обслуживании.
- MVP — это улучшение по сравнению с MVC, целью которого является решение проблемы сложности контроллера. Presenter действует как интерфейс между Моделью и Представлением, опосредуя их связь. Представление становится более пассивным, но делегирует пользовательский ввод и события презентатору, который соответствующим образом обновляет модель и представление. Это разделяет представление и модель, делая систему более удобной в обслуживании и тестировании.
- MVVM основывается на шаблоне MVP, уделяя особое внимание разделению задач при разработке пользовательского интерфейса. ViewModel — это интерфейс между моделью и представлением, которые связаны через привязки данных. Это позволяет проектировать представление декларативно, в разметке, при этом ViewModel отвечает за предоставление данных и манипулирование ими в соответствии с представлением. Этот шаблон упрощает разработку пользовательского интерфейса, повышает тестируемость и позволяет лучше разделить логику, связанную с пользовательским интерфейсом.
Выбор правильного архитектурного шаблона
Выбор подходящего архитектурного шаблона для вашего программного проекта — важное решение, которое влияет на масштабируемость, удобство сопровождения и успех приложения. Чтобы сделать правильный выбор, учитывайте следующие факторы:
- Требования к проекту: понимание потребностей и ограничений вашего проекта. Учитывайте такие факторы, как то, ориентировано ли приложение в первую очередь на дизайн пользовательского интерфейса, бизнес-логику или управление данными. Каждый архитектурный шаблон лучше подходит для различных вариантов использования, поэтому решающее значение имеет согласование шаблона с направленностью вашего проекта.
- Навыки работы в команде. Оцените опыт и знание вашей команды разработчиков различных архитектурных шаблонов. Использование существующих знаний и навыков вашей команды обеспечивает более плавное выполнение проекта и сокращает время обучения.
- Платформа приложения. Некоторые архитектурные шаблоны лучше работают с конкретными платформами и платформами, например MVVM с WPF, UWP, Angular или Xamarin.Forms. При выборе архитектурного шаблона обязательно учитывайте платформы, на которые вы будете ориентироваться.
- Ожидаемая масштабируемость. Оцените ожидаемый рост вашего приложения с точки зрения функций, пользователей и производительности. Различные шаблоны могут обеспечивать разную степень масштабируемости, поэтому важно согласовать свой выбор с потенциалом роста вашего приложения.
Наконец, не забывайте, что no-code и low-code платформы, такие как AppMaster.io , могут обеспечить уникальный, оптимизированный подход к разработке приложений. Благодаря комплексной интегрированной среде разработки и автоматической генерации кода эти платформы позволяют даже обычным разработчикам создавать масштабируемые, хорошо спроектированные приложения, заимствуя проверенные архитектурные шаблоны, такие как MVC, MVP и MVVM, устраняя при этом техническую задолженность и ускоряя разработку.

Архитектурные шаблоны на платформах No-Code
Платформы no-code, такие как AppMaster.io, произвели революцию в создании приложений, позволяя даже неразработчикам легко создавать многофункциональные веб-, мобильные и серверные приложения. Хотя эти платформы абстрагируют сложность работы с кодом, понимание архитектурных шаблонов остается ценным. В этом разделе будет рассмотрено, как архитектурные шаблоны MVC, MVP и MVVM могут применяться к платформам no-code, и их влияние на проектные решения.
MVC и платформы No-Code
Шаблон MVC (Модель-Представление-Контроллер) можно использовать на платформах no-code, хотя и с некоторыми отличиями. В контексте no-code модель обычно представляет модели данных, созданные визуально на платформе. Эти модели определяют структуру и отношения между данными. Представление относится к компонентам пользовательского интерфейса с возможностью перетаскивания, предоставляемым платформой, которые позволяют создателям разрабатывать интерактивные пользовательские интерфейсы, не углубляясь в реальный код. Контроллер в платформе no-code воплощен во встроенной бизнес-логике платформы и функциях управления API. Например, AppMaster.io позволяет пользователям создавать визуальные бизнес-процессы и управлять endpoints API. Эти функции позволяют неразработчикам определять поведение приложения и настраивать его взаимодействие с другими компонентами.
MVP и платформы No-Code
Шаблон Model-View-Presenter (MVP) также можно применять к платформам no-code. В этом подходе модель представляет модели данных, представление представляет компоненты пользовательского интерфейса, а презентатор отвечает за логику приложения. На платформе no-code такой как AppMaster.io, роль презентатора выполняется с помощью визуального конструктора бизнес-процессов , который позволяет пользователям создавать логику для серверной части, Интернета и мобильных устройств. С помощью этих визуальных инструментов пользователи могут создавать презентаторы для облегчения потока данных между моделью и представлением без написания кода.
MVVM и платформы No-Code
Модель-Представление-ViewModel (MVVM) — еще один архитектурный шаблон, который можно использовать на платформах no-code. Как и в случае с другими шаблонами, модель представляет модели данных, представление содержит компоненты пользовательского интерфейса, которые drag-and-drop, а модель представления служит промежуточным звеном между моделью и представлением. На платформах no-code таких как AppMaster.io, модель представления создается с помощью визуальных инструментов, определяющих бизнес-логику для взаимодействия с данными и обновления пользовательского интерфейса. Эти визуальные инструменты позволяют создателям создавать комплексные и масштабируемые приложения, не углубляясь в исходный код, обеспечивая эффективный и экономичный подход к разработке приложений.
Влияние архитектурных шаблонов на платформах No-Code
Понимание и применение архитектурных шаблонов помогает гарантировать, что ваши приложения хорошо структурированы, организованы и просты в обслуживании при работе с платформами no-code. Хотя сама платформа может абстрагировать большую часть реального кода, учет принципов этих шаблонов позволяет создавать более эффективные, масштабируемые и мощные приложения. AppMaster.io — отличный пример платформы no-code, которая поддерживает реализацию шаблонов MVC, MVP и MVVM, позволяя разработчикам быстро и экономично проектировать и создавать мощные приложения. Более того, поскольку AppMaster.io создает реальные приложения с исходным кодом для своих корпоративных клиентов, реализация правильных архитектурных шаблонов имеет решающее значение для поддержания чистой и эффективной базы кода.
Независимо от того, используете ли вы платформу no-code или традиционные процессы разработки, ориентированные на код, понимание архитектурных шаблонов, таких как MVC, MVP и MVVM, имеет важное значение для создания масштабируемых, удобных в обслуживании и многофункциональных приложений. Эти концепции помогают принимать дизайнерские решения и повышать качество вашего приложения независимо от выбранного вами метода разработки.
Вопросы и ответы
Архитектурные шаблоны — это шаблоны проектирования, которые предоставляют многократно используемый план для решения повторяющихся проблем проектирования в архитектуре программного обеспечения. Они помогают поддерживать хорошее разделение задач и улучшают удобство сопровождения и возможность повторного использования кода.
MVC, или Модель-Представление-Контроллер, представляет собой архитектурный шаблон, который разделяет приложение на три основных компонента: модель (данные), представление (пользовательский интерфейс) и контроллер (бизнес-логика). Каждый компонент несет определенную ответственность и взаимодействует с другими компонентами посредством принципов шаблона наблюдателя.
MVP, или Model-View-Presenter, — это архитектурный шаблон, который разделяет приложение на три компонента: модель (данные), представление (UI) и презентатор (бизнес-логика). Ведущий действует как мост между моделью и представлением, облегчая двустороннюю связь и контролируя поток данных между ними.
MVVM, или Model-View-ViewModel, — это архитектурный шаблон, который разделяет приложение на три компонента: модель (данные), представление (UI) и модель представления (бизнес-логика). Модель представления действует как посредник между моделью и представлением, улучшая коммуникацию и повышая тестируемость.
Выбор архитектурного шаблона зависит от таких факторов, как требования проекта, навыки команды, платформа приложения и ожидаемая масштабируемость. У каждого шаблона есть свои сильные и слабые стороны; их понимание помогает принять обоснованное решение.
Да, эти архитектурные шаблоны можно применять к платформам no-code, включая AppMaster.io. Однако некоторые аспекты дизайна могут работать по-другому в контексте no-code. Прежде чем принимать шаблон, внимательно рассмотрите цели проектирования и особенности платформы.





