Các mẫu kiến trúc: Giải thích về MVC, MVP và MVVM
Hướng dẫn nhanh về ba mẫu kiến trúc phổ biến nhất – MVC, MVP và MVVM.

Các mẫu kiến trúc là xương sống của một ứng dụng được thiết kế tốt và có khả năng mở rộng. Chúng cung cấp một kế hoạch chi tiết có thể tái sử dụng để giải quyết các vấn đề lặp đi lặp lại trong kiến trúc phần mềm, tạo điều kiện thuận lợi cho việc phân tách các mối quan tâm và cải thiện khả năng bảo trì cũng như khả năng sử dụng lại mã.
Ba trong số các mẫu kiến trúc phổ biến nhất là Model-View-Controller (MVC), Model-View-Presenter (MVP) và Model-View-ViewModel (MVVM). Mỗi loại đều có những ưu điểm riêng, cung cấp giải pháp cho các dự án và yêu cầu khác nhau. Hiểu được các mẫu này giúp các nhà phát triển thiết kế phần mềm hiệu quả hơn, tạo ra các giải pháp tốt hơn và đảm bảo rằng các dự án của họ có thể phát triển và thích ứng với các yêu cầu thay đổi.
Model-View-Controller (MVC)
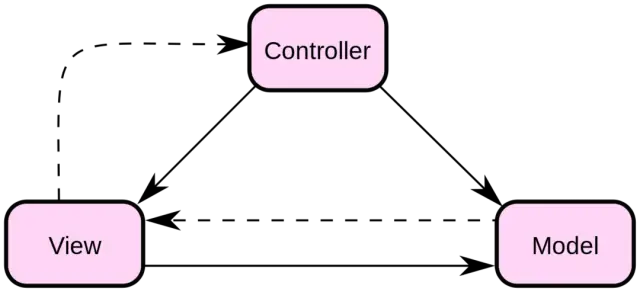
MVC là một trong những mẫu kiến trúc được biết đến và áp dụng rộng rãi nhất trong ngành công nghiệp phần mềm. Nó được giới thiệu lần đầu tiên vào cuối những năm 1970 bởi Trygve Reenskaug, một nhà khoa học máy tính người Na Uy và từ đó đã trở thành một phần chính trong kiến trúc ứng dụng. Mẫu này tạo điều kiện thuận lợi cho việc phân tách các mối quan tâm bằng cách chia ứng dụng thành ba thành phần chính:
- Model : Thể hiện dữ liệu và logic nghiệp vụ của ứng dụng. Nó chịu trách nhiệm xử lý, lưu trữ và quản lý dữ liệu cũng như thực hiện mọi quy tắc kinh doanh cần thiết. Mô hình này độc lập với giao diện người dùng và không giao tiếp trực tiếp với khung nhìn hoặc bộ điều khiển.
- View : Thể hiện giao diện người dùng (UI) và lớp trình bày của ứng dụng. Chức năng chính của khung nhìn là hiển thị dữ liệu được tìm nạp từ mô hình. Nó không truy cập trực tiếp vào mô hình mà thay vào đó nhận các bản cập nhật thông qua bộ điều khiển. Chế độ xem có thể có nhiều cách trình bày trực quan của cùng một dữ liệu, cho phép tính linh hoạt và khả năng thích ứng cao hơn.
- Controller : Đóng vai trò trung gian giữa model và view. Bộ điều khiển nhận đầu vào của người dùng từ chế độ xem, xử lý nó và cập nhật mô hình. Khi mô hình được cập nhật, nó sẽ thông báo cho bộ điều khiển, sau đó bộ điều khiển sẽ làm mới chế độ xem bằng dữ liệu mới. Trách nhiệm chính của bộ điều khiển là quản lý luồng ứng dụng và giữ cho mô hình và chế độ xem được đồng bộ hóa. Kiến trúc MVC thúc đẩy các thành phần được liên kết lỏng lẻo, cải thiện khả năng bảo trì và thử nghiệm ứng dụng.

Nguồn hình ảnh: Wikipedia
Vì mô hình, khung nhìn và bộ điều khiển độc lập nên mỗi thành phần có thể được sửa đổi hoặc thay thế mà không ảnh hưởng đến các thành phần khác. Sự tách biệt các mối quan tâm này cũng thúc đẩy việc tái sử dụng mã và phát triển mô-đun, vì các thành phần có thể dễ dàng sắp xếp lại và kết hợp để tạo ra chức năng mới. Trong ứng dụng MVC, giao tiếp giữa các thành phần chủ yếu tuân theo mẫu người quan sát. Khung nhìn đăng ký với bộ điều khiển làm người quan sát, trong khi mô hình đăng ký với bộ điều khiển làm chủ thể. Khi mô hình thay đổi, nó sẽ thông báo cho bộ điều khiển, sau đó bộ điều khiển sẽ cập nhật chế độ xem tương ứng.
Ưu điểm của MVC:
- Việc tách biệt các mối quan tâm giúp cải thiện khả năng bảo trì và sử dụng lại mã.
- Khớp nối lỏng lẻo giữa các bộ phận cho phép sửa đổi và thay thế dễ dàng.
- Hỗ trợ nhiều biểu diễn trực quan của cùng một dữ liệu.
- Thúc đẩy phát triển mô-đun và tái sử dụng mã.
Nhược điểm của MVC:
- Bộ điều khiển có thể trở thành nút thắt cổ chai đối với các ứng dụng phức tạp có nhiều tương tác của người dùng.
- Có thể khó triển khai đối với các ứng dụng có yêu cầu về trạng thái hoặc tương tác phức tạp.
Model-View-Presenter (MVP)
MVP là một mẫu kiến trúc giải quyết một số nhược điểm của phương pháp MVC truyền thống. Nó được giới thiệu lần đầu tiên vào những năm 1990 như một chuyên môn của MVC, tập trung vào việc cải thiện sự tách biệt các mối quan tâm giữa khung nhìn và mô hình. MVP chia các thành phần của ứng dụng thành ba phần chính:
- Model : Thể hiện dữ liệu và logic nghiệp vụ của ứng dụng, tương tự như mô hình trong MVC. Nó chịu trách nhiệm xử lý, lưu trữ và quản lý dữ liệu cũng như thực hiện mọi quy tắc kinh doanh cần thiết. Mô hình không giao tiếp trực tiếp với chế độ xem hoặc người trình bày.
- View : Thể hiện giao diện người dùng và lớp trình bày của ứng dụng. Giống như view trong MVC, chức năng chính của nó là hiển thị dữ liệu được tìm nạp từ mô hình. Tuy nhiên, trong MVP, chế độ xem thụ động hơn và dựa vào người trình bày để cập nhật và xử lý thông tin đầu vào của người dùng. Chế độ xem chỉ giao tiếp với người trình bày chứ không giao tiếp với mô hình.
- Presenter : Đóng vai trò là cầu nối giữa model và view, đảm nhận một số trách nhiệm của Controller trong MVC. Người trình bày tìm nạp dữ liệu từ mô hình và cập nhật chế độ xem, đảm bảo trình bày dữ liệu chính xác. Không giống như bộ điều khiển, người trình bày cũng xử lý dữ liệu đầu vào của người dùng trực tiếp từ chế độ xem và tạo điều kiện giao tiếp hai chiều giữa chế độ xem và mô hình.
Sự khác biệt chính giữa MVC và MVP nằm ở vai trò của người điều khiển và người trình bày. Trong MVP, người trình bày tham gia nhiều hơn vào tương tác của người dùng và luồng dữ liệu giữa chế độ xem và mô hình, khiến chế độ xem trở thành một thành phần thụ động. Sự tách biệt các mối quan tâm này cho phép khả năng kiểm tra và mô đun hóa tốt hơn, vì mỗi thành phần có thể được tách biệt và kiểm tra độc lập.
Ưu điểm của MVP:
- Cải thiện sự phân tách mối quan tâm giữa chế độ xem và mô hình.
- Người trình bày tạo điều kiện cho khả năng kiểm tra và mô đun hóa tốt hơn.
- Mỗi thành phần có thể được sửa đổi hoặc thay thế mà không ảnh hưởng đến những thành phần khác.
- Phù hợp hơn cho các ứng dụng có yêu cầu tương tác hoặc trạng thái phức tạp.
Nhược điểm của MVP:
- Độ phức tạp tăng lên so với MVC truyền thống do người trình bày có thêm trách nhiệm.
- Có thể dẫn đến một cơ sở mã lớn hơn và cần nhiều mã soạn sẵn hơn.
- Tiềm năng chi phí liên lạc giữa các thành phần.
Model-View-ViewModel (MVVM)
Mẫu kiến trúc Model-View-ViewModel (MVVM) có nguồn gốc từ các nhóm phát triển của Microsoft và được giới thiệu như một phản hồi đối với những hạn chế của mẫu MVP, nhằm đơn giản hóa việc phát triển giao diện người dùng. MVVM là sự phát triển của mẫu MVP, tập trung vào việc phân tách các mối quan tâm và nâng cao khả năng kiểm tra. Mẫu MVVM bao gồm ba thành phần chính:
- Model: Thể hiện dữ liệu và logic nghiệp vụ của ứng dụng. Nó có trách nhiệm truy xuất, lưu trữ dữ liệu và xử lý mọi dữ liệu cần thiết.
- View: Thể hiện giao diện người dùng và hiển thị dữ liệu cho người dùng. Trong MVVM, chế độ xem thường được thiết kế bằng ngôn ngữ đánh dấu như XAML, cho phép tách biệt rõ ràng giữa thiết kế giao diện người dùng và mã phía sau.
- ViewModel: Đóng vai trò là cầu nối giữa Mô hình và Chế độ xem, chịu trách nhiệm giữ trạng thái của Chế độ xem và thực hiện mọi thao tác cần thiết để chuyển đổi dữ liệu trong Mô hình sang định dạng thân thiện với Chế độ xem. Nó cung cấp liên kết dữ liệu giữa Mô hình và Chế độ xem bằng cách sử dụng các vật thể quan sát, lệnh và sự kiện. Giao tiếp này thường đạt được bằng cách triển khai giao diện INotifyPropertyChanged.
Trong mẫu MVVM, ViewModel không chứa bất kỳ tham chiếu trực tiếp nào đến Chế độ xem. Thay vào đó, nó giao tiếp với Chế độ xem thông qua các lệnh và liên kết dữ liệu. Việc tách biệt các mối quan tâm này cho phép kiểm tra dễ dàng hơn và tách biệt logic liên quan đến giao diện người dùng khỏi logic kinh doanh cơ bản tốt hơn.
MVVM đặc biệt phù hợp với các ứng dụng giao diện người dùng phức tạp, yêu cầu liên kết dữ liệu rộng rãi và cho các dự án sử dụng các khung như WPF, UWP, Angular và Xamarin.Forms. Với sự tập trung mạnh mẽ vào phát triển giao diện người dùng, MVVM đã trở nên phổ biến trong thế giới phát triển di động cho cả nền tảng iOS và Android.
So sánh MVC, MVP và MVVM
Bây giờ chúng ta đã trình bày các nguyên tắc cơ bản của MVC, MVP và MVVM, hãy so sánh chúng để hiểu rõ hơn về sự khác biệt và điểm tương đồng của chúng:
- MVC là mẫu kiến trúc lâu đời nhất và được cho là được sử dụng rộng rãi nhất. Nó tập trung vào việc phân tách các mối quan tâm thành ba lớp riêng biệt, trong đó Bộ điều khiển đóng vai trò trung gian giữa Mô hình và Chế độ xem. Chế độ xem bị giới hạn trong việc hiển thị dữ liệu và ủy quyền đầu vào của người dùng cho Bộ điều khiển. Tuy nhiên, mô hình này thường dẫn đến Bộ điều khiển cồng kềnh, khó bảo trì.
- MVP là một cải tiến so với MVC nhằm giải quyết vấn đề phức tạp của Bộ điều khiển. Người trình bày hoạt động như một giao diện giữa Mô hình và Chế độ xem, làm trung gian cho hoạt động giao tiếp của chúng. Chế độ xem trở nên thụ động hơn nhưng ủy quyền đầu vào và sự kiện của người dùng cho Người trình bày, điều này sẽ cập nhật Mô hình và Chế độ xem tương ứng. Điều này tách rời Chế độ xem và Mô hình, giúp hệ thống dễ bảo trì và kiểm tra hơn.
- MVVM được xây dựng dựa trên mẫu MVP, tập trung vào việc tách biệt các mối quan tâm trong quá trình phát triển giao diện người dùng. ViewModel là giao diện giữa Model và View, được kết nối thông qua các liên kết dữ liệu. Điều này cho phép Chế độ xem được thiết kế theo cách khai báo, trong đánh dấu, với ViewModel chịu trách nhiệm cung cấp và thao tác dữ liệu để phù hợp với Chế độ xem. Mẫu này đơn giản hóa việc phát triển giao diện người dùng, nâng cao khả năng kiểm tra và cho phép phân tách logic liên quan đến giao diện người dùng tốt hơn.
Chọn đúng mẫu kiến trúc
Việc lựa chọn mẫu kiến trúc thích hợp cho dự án phần mềm của bạn là một quyết định quan trọng ảnh hưởng đến khả năng mở rộng, khả năng bảo trì và thành công của ứng dụng. Để đưa ra lựa chọn đúng đắn, hãy xem xét các yếu tố sau:
- Yêu cầu của dự án: Hiểu nhu cầu và hạn chế của dự án của bạn. Xem xét các yếu tố như liệu ứng dụng có chủ yếu tập trung vào thiết kế giao diện người dùng, logic nghiệp vụ hay quản lý dữ liệu hay không. Mỗi mẫu kiến trúc phù hợp hơn với các trường hợp sử dụng khác nhau, vì vậy việc căn chỉnh mẫu phù hợp với trọng tâm dự án của bạn là rất quan trọng.
- Kỹ năng nhóm: Đánh giá chuyên môn và mức độ quen thuộc của nhóm phát triển với các mẫu kiến trúc khác nhau. Tận dụng kiến thức và kỹ năng hiện có của nhóm bạn sẽ đảm bảo việc thực hiện dự án suôn sẻ hơn và giảm thời gian học tập.
- Nền tảng ứng dụng: Một số mẫu kiến trúc hoạt động tốt hơn với các khung và nền tảng cụ thể, như MVVM với WPF, UWP, Angular hoặc Xamarin.Forms. Đảm bảo bạn xem xét các nền tảng bạn sẽ nhắm mục tiêu khi chọn mẫu kiến trúc.
- Khả năng mở rộng dự kiến: Đánh giá mức độ tăng trưởng dự kiến của ứng dụng của bạn về mặt tính năng, người dùng và hiệu suất. Các mẫu khác nhau có thể cung cấp mức độ mở rộng khác nhau, vì vậy việc điều chỉnh lựa chọn của bạn cho phù hợp với tiềm năng phát triển của ứng dụng là điều cần thiết.
Cuối cùng, đừng quên rằng các nền tảng không có mã và ít mã , chẳng hạn như AppMaster.io , có thể cung cấp cách tiếp cận độc đáo, hợp lý để phát triển ứng dụng. Với môi trường phát triển tích hợp toàn diện và tạo mã tự động, các nền tảng này cho phép ngay cả các nhà phát triển công dân xây dựng các ứng dụng có kiến trúc tốt, có thể mở rộng, mượn từ các mẫu kiến trúc đã được chứng minh như MVC, MVP và MVVM đồng thời loại bỏ nợ kỹ thuật và tăng tốc phát triển.

Các mẫu kiến trúc trong nền tảng No-Code
Các nền tảng không có mã, như AppMaster.io, đã cách mạng hóa cách xây dựng ứng dụng, cho phép ngay cả những người không phải là nhà phát triển cũng có thể dễ dàng xây dựng các ứng dụng web, thiết bị di động và phụ trợ giàu tính năng. Mặc dù các nền tảng này trừu tượng hóa sự phức tạp của việc xử lý mã, nhưng việc hiểu các mẫu kiến trúc vẫn có giá trị. Phần này sẽ khám phá cách áp dụng các mẫu kiến trúc MVC, MVP và MVVM cho các nền tảng no-code và tác động của chúng đến các quyết định thiết kế.
Nền tảng MVC và No-Code
Mẫu MVC (Model-View-Controller) có thể được sử dụng trong các nền tảng no-code, mặc dù có một số khác biệt. Trong bối cảnh no-code, mô hình thường đại diện cho các mô hình dữ liệu được tạo trực quan trong nền tảng. Những mô hình này xác định cấu trúc và mối quan hệ giữa dữ liệu. Chế độ xem đề cập đến các thành phần giao diện người dùng kéo và thả do nền tảng cung cấp, cho phép người tạo thiết kế giao diện người dùng tương tác mà không cần đi sâu vào mã thực tế. Bộ điều khiển trong nền tảng no-code được thể hiện trong các tính năng quản lý API và logic nghiệp vụ tích hợp của nền tảng. Ví dụ: AppMaster.io cho phép người dùng tạo quy trình kinh doanh trực quan và quản lý endpoints API . Những tính năng này cho phép những người không phải là nhà phát triển xác định hành vi của ứng dụng và tinh chỉnh các tương tác của nó với các thành phần khác.
Nền tảng MVP và No-Code
Mẫu Model-View-Presenter (MVP) cũng có thể được áp dụng cho các nền tảng no-code. Trong phương pháp này, mô hình đại diện cho các mô hình dữ liệu, dạng xem đại diện cho các thành phần giao diện người dùng và người trình bày chịu trách nhiệm về logic ứng dụng. Trong nền tảng no-code như AppMaster.io, vai trò người trình bày được xử lý thông qua Trình thiết kế quy trình nghiệp vụ trực quan, cho phép người dùng tạo logic phụ trợ, web và logic dành riêng cho thiết bị di động. Thông qua các công cụ trực quan này, người dùng có thể tạo người thuyết trình để tạo điều kiện thuận lợi cho luồng dữ liệu giữa mô hình và chế độ xem mà không cần viết bất kỳ mã nào.
Nền tảng MVVM và No-Code
Model-View-ViewModel (MVVM) là một mẫu kiến trúc khác có thể được sử dụng trong các nền tảng no-code. Giống như các mẫu khác, mô hình đại diện cho các mô hình dữ liệu, chế độ xem bao gồm các thành phần giao diện người dùng drag-and-drop và mô hình chế độ xem đóng vai trò trung gian giữa mô hình và chế độ xem. Trong các nền tảng no-code như AppMaster.io, mô hình dạng xem được tạo thông qua các công cụ trực quan xác định logic nghiệp vụ để tương tác với dữ liệu và cập nhật giao diện người dùng. Những công cụ trực quan này cho phép người sáng tạo xây dựng các ứng dụng toàn diện và có thể mở rộng mà không cần đi sâu vào mã nguồn, cung cấp cách tiếp cận hiệu quả và tiết kiệm chi phí để phát triển ứng dụng.
Tác động của các mẫu kiến trúc trong nền tảng No-Code
Hiểu và áp dụng các mẫu kiến trúc giúp đảm bảo ứng dụng của bạn có cấu trúc tốt, có tổ chức và dễ bảo trì khi làm việc với nền tảng no-code. Mặc dù bản thân nền tảng có thể trừu tượng hóa phần lớn mã thực tế, nhưng việc ghi nhớ các nguyên tắc của các mẫu này sẽ cho phép bạn tạo ra các ứng dụng hiệu quả hơn, có thể mở rộng và mạnh mẽ hơn. AppMaster.io là một ví dụ điển hình về nền tảng no-code hỗ trợ triển khai các mẫu MVC, MVP và MVVM, cho phép người sáng tạo thiết kế và xây dựng các ứng dụng mạnh mẽ một cách nhanh chóng và tiết kiệm. Hơn nữa, vì AppMaster.io tạo ra các ứng dụng thực với mã nguồn cho khách hàng doanh nghiệp của mình nên việc triển khai các mẫu kiến trúc phù hợp chứng tỏ tầm quan trọng trong việc duy trì cơ sở mã rõ ràng và hiệu quả.
Cho dù sử dụng nền tảng no-code hay quy trình phát triển tập trung vào mã truyền thống, việc hiểu các mẫu kiến trúc như MVC, MVP và MVVM là điều cần thiết để xây dựng các ứng dụng có khả năng mở rộng, có thể bảo trì và giàu tính năng. Những khái niệm này giúp hướng dẫn các quyết định thiết kế và nâng cao chất lượng ứng dụng của bạn, bất kể bạn đã chọn phương pháp phát triển nào.
Câu hỏi thường gặp
Các mẫu kiến trúc là các mẫu thiết kế cung cấp một kế hoạch chi tiết có thể tái sử dụng để giải quyết các vấn đề thiết kế định kỳ trong kiến trúc phần mềm. Chúng giúp duy trì sự phân tách tốt các mối quan tâm và cải thiện khả năng bảo trì cũng như khả năng sử dụng lại mã.
MVC hay Model-View-Controller là một mẫu kiến trúc tách ứng dụng thành ba thành phần chính: mô hình (dữ liệu), dạng xem (UI) và bộ điều khiển (logic nghiệp vụ). Mỗi thành phần có một trách nhiệm cụ thể và giao tiếp với các thành phần khác thông qua các nguyên tắc mẫu quan sát.
MVP hay Model-View-Presenter là một mẫu kiến trúc tách ứng dụng thành ba thành phần: mô hình (dữ liệu), dạng xem (UI) và trình bày (logic nghiệp vụ). Người trình bày đóng vai trò là cầu nối giữa mô hình và khung nhìn, tạo điều kiện giao tiếp hai chiều và kiểm soát luồng dữ liệu giữa chúng.
MVVM, hay Model-View-ViewModel, là một mẫu kiến trúc tách ứng dụng thành ba thành phần: mô hình (dữ liệu), dạng xem (UI) và mô hình dạng xem (logic nghiệp vụ). Mô hình khung nhìn đóng vai trò trung gian giữa mô hình và khung nhìn, cải thiện khả năng giao tiếp và nâng cao khả năng kiểm thử.
Việc lựa chọn mẫu kiến trúc phụ thuộc vào các yếu tố như yêu cầu của dự án, kỹ năng nhóm, nền tảng ứng dụng và khả năng mở rộng dự kiến. Mỗi mẫu đều có điểm mạnh và điểm yếu; hiểu chúng sẽ giúp đưa ra quyết định sáng suốt.
Có, những mẫu kiến trúc này có thể được áp dụng cho các nền tảng no-code, bao gồm AppMaster.io. Tuy nhiên, một số khía cạnh thiết kế có thể hoạt động khác trong bối cảnh no-code. Xem xét cẩn thận các mục tiêu thiết kế và các tính năng dành riêng cho nền tảng trước khi áp dụng một mẫu.





